【5款登录验证校验】基于jquery实现的5款登录验证码组件(附完整源码)
文章目录
- 写在前面
- 涉及知识点
- 1、随机字母验证码
- 1.1 效果
- 1.2 实现源码
- 2、数字运算验证码
- 2.1 效果
- 2.2 实现源码
- 3、滑块验证码
- 3.1 效果
- 3.2 实现源码
- 4、图片补全验证码
- 4.1 效果
- 4.2 实现源码
- 5、顺序点选验证码
- 5.1 效果
- 5.2 实现源码
- 6、源码分享
- 6.1 百度网盘
- 6.2 123网盘
- 6.3 邮箱留言
- 总结
写在前面
写文章之前我总有一个习惯去说明一下我的创作背景,其实也是怕后面年纪大了记性不好,这次是我偶然翻到上次做的安全漏洞修复项目,里面就有一个登录校验的要求,防止一些机器模拟登录,这不需要添加一个随机码的填入校验,这次我就基于前端角度去看市面上常见的5种验证码组件。
涉及知识点
多种前端登录验证码实现源码,常见登录验证校验实现demo,如何实现数字运算验证码,随机字母验证码,拖动滑块验证码的实现方法,按顺序点击文字验证码的实现方法,如何实现拖动缺块到正确位置的验证码,多种前端验证码的实现方式,5种常见的前端验证码实现demo。
版权声明:此文原创于CSDN博主-《拄杖盲学轻声码》,主页有很多分享的代码,期待您的访问。
【切记】其实以下5种web验证码主要的实现方式还是通过引入verify.js组件,基于jquery来实现的,完整源码在第六章节可以自行下载。
1、随机字母验证码
这个是我们最初最常见的验证码了,通过生成随机的数字或者英文字母,或者两者混合,然后可以点击随机生成,最终输入匹配则校验通过。
1.1 效果

1.2 实现源码
html源码
<div class="validatePart"><h3>随机数字字符验证码</h3><div id="mpanel2"></div><button type="button" id="check-btn" class="verify-btn">确定</button>
</div>
Js源码
$('#mpanel2').codeVerify({type: 1,width: '200px',height: '50px',fontSize: '30px',codeLength: 6,btnId: 'check-btn',ready: function () {},success: function () {alert('验证匹配!');},error: function () {alert('验证码不匹配!');}
});
2、数字运算验证码
其实这个在先前软考查询成绩的官网上就最常见了,当时为了查询软考成绩,复习了不少小学数学运算呢。
2.1 效果

2.2 实现源码
html源码
<div class="validatePart"><h3>数字运算验证码</h3><div id="mpanel3" style="margin-top: 20px"></div><button type="button" id="check-btn2" class="verify-btn">确定</button>
</div>
Js源码
$('#mpanel3').codeVerify({type: 2,figure: 100, //位数,仅在type=2时生效arith: 0, //算法,支持加减乘,不填为随机,仅在type=2时生效width: '200px',height: '50px',fontSize: '30px',btnId: 'check-btn2',ready: function () {},success: function () {alert('验证匹配!');},error: function () {alert('验证码不匹配!');}
});
版权声明:此文原创于CSDN博主-《拄杖盲学轻声码》,主页有很多分享的代码,期待您的访问。
3、滑块验证码
滑块其实也是后面的人机校验常见的,一开始都是死的,被很多爬虫算法给识别模拟了,因此拖动校验的方式也应运而生。
3.1 效果

3.2 实现源码
html源码
<div class="validatePart"><h3>滑块拖动验证码</h3><div id="mpanel1"></div>
</div>
Js源码
$('#mpanel1').slideVerify({type: 1, //类型vOffset: 5, //误差量,根据需求自行调整barSize: {width: '80%',height: '40px',},ready: function () {},success: function () {alert('验证成功,添加你自己的代码!');//......后续操作},error: function () {// alert('验证失败!');}
});
4、图片补全验证码
这个和第三个是有点类似的,但是要求更高,要拖动到准确位置才能通过校验,也是目前市面上用的最多的一种安全验证的方式。
4.1 效果

4.2 实现源码
html源码
<div class="validatePart"><h3>图片补全验证码</h3><div id="mpanel4" style="margin-top:0px;"></div>
</div>
Js源码
$('#mpanel4').slideVerify({type: 2, //类型vOffset: 5, //误差量,根据需求自行调整vSpace: 5, //间隔imgName: ['1.jpg', '2.jpg'],imgSize: {width: '400px',height: '200px',},blockSize: {width: '40px',height: '40px',},barSize: {width: '400px',height: '40px',},ready: function () {},success: function () {alert('验证成功,添加你自己的代码!');//......后续操作},error: function () {// alert('验证失败!');}
});
5、顺序点选验证码
最早时候应该是火车购票系统,当时被很多人吐槽了的,就是找出什么锅碗瓢盆的点击验证,这个目前换了一种方式,就是按照给出的文字去几个备选的里面找出来,不然就不能通过验证,相对来说更需要有文字(图像)识别能力
5.1 效果

5.2 实现源码
html源码
<div class="validatePart"><h3>按顺序点选验证码</h3><div id="mpanel6" style="margin-top:10px;"></div>
</div>
Js源码
$('#mpanel6').pointsVerify({defaultNum: 4, //默认的文字数量checkNum: 2, //校对的文字数量vSpace: 5, //间隔imgName: ['1.jpg', '2.jpg'],imgSize: {width: '600px',height: '200px',},barSize: {width: '600px',height: '40px',},ready: function () {},success: function () {alert('验证成功,添加你自己的代码!');//......后续操作},error: function () {// alert('验证失败!');}
});
我主要是把我看到的常见一些登录验证场景给大家做了一个罗列与展示,希望能够让大家从中学到一些web登录验证相关的知识,当然如果大家有更多的前端验证码场景可以留言哈,一起互相学习互相进步!
6、源码分享
6.1 百度网盘
链接:https://pan.baidu.com/s/1W2tzFkQN99vkjzfZf4K67w
提取码:hdd6
6.2 123网盘
链接:https://www.123pan.com/s/ZxkUVv-AaI4.html
提取码:hdd6
6.3 邮箱留言
评论区留下您的邮箱账号,博主看到第一时间发给您,祝您生活愉快!
总结
以上就是今天要讲的内容,本文主要介绍了多种前端登录验证码实现源码,常见登录验证校验实现demo,如何实现数字运算验证码,随机字母验证码,拖动滑块验证码的实现方法,按顺序点击文字验证码的实现方法,如何实现拖动缺块到正确位置的验证码,多种前端验证码的实现方式,5种常见的前端验证码实现demo,也期待大家一起进步哈,2023年一起加油!!!
版权声明:此文原创于CSDN博主-《拄杖盲学轻声码》,主页有很多分享的代码,期待您的访问。
相关文章:

【5款登录验证校验】基于jquery实现的5款登录验证码组件(附完整源码)
文章目录 写在前面涉及知识点1、随机字母验证码1.1 效果1.2 实现源码 2、数字运算验证码2.1 效果2.2 实现源码 3、滑块验证码3.1 效果3.2 实现源码 4、图片补全验证码4.1 效果4.2 实现源码 5、顺序点选验证码5.1 效果5.2 实现源码 6、源码分享6.1 百度网盘6.2 123网盘6.3 邮箱留…...

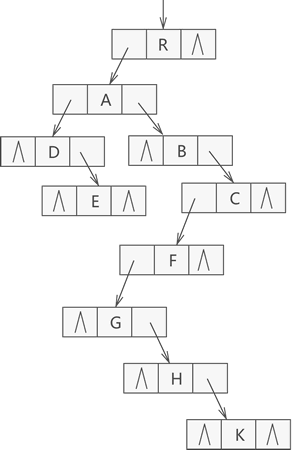
数据结构的树存储结构
数据结构的树存储结构 之前介绍的所有的数据结构都是线性存储结构。本章所介绍的树结构是一种非线性存储结构,存储的是具有“一对多”关系的数据元素的集合。 (A) (B) 图 1 树的示例 图 …...

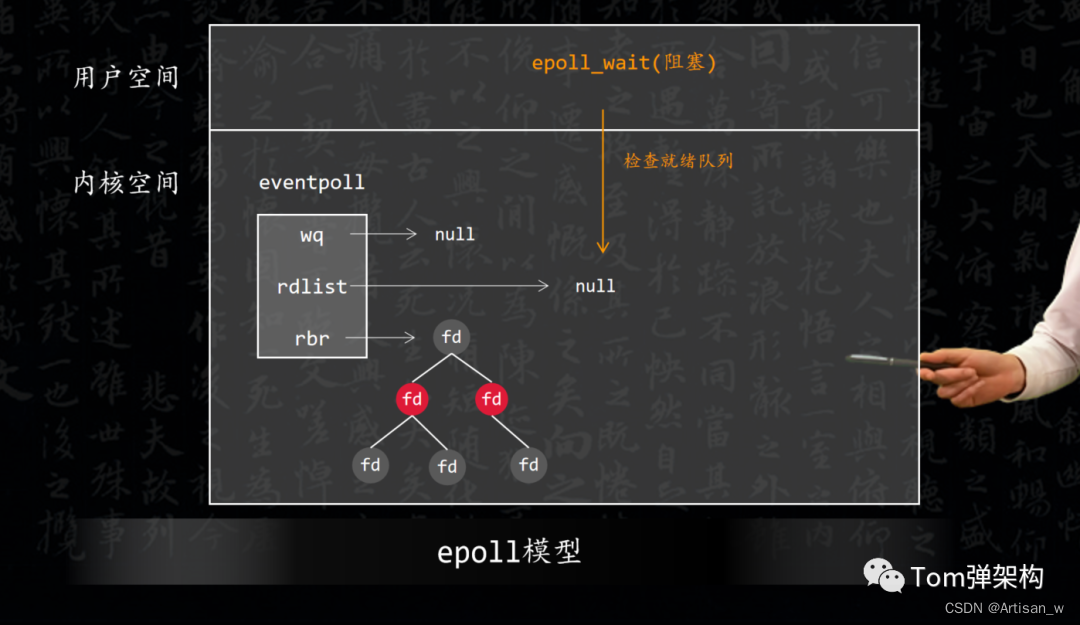
linux--epoll
epoll 参考文献 https://www.cnblogs.com/lojunren/p/3856290.html https://www.51cto.com/article/717096.html linux下的I/O复用epoll详解 要深刻理解epoll,首先得了解epoll的三大关键要素:mmap、红黑树、链表。 IO多路复用 首先需要了解什么是IO多…...

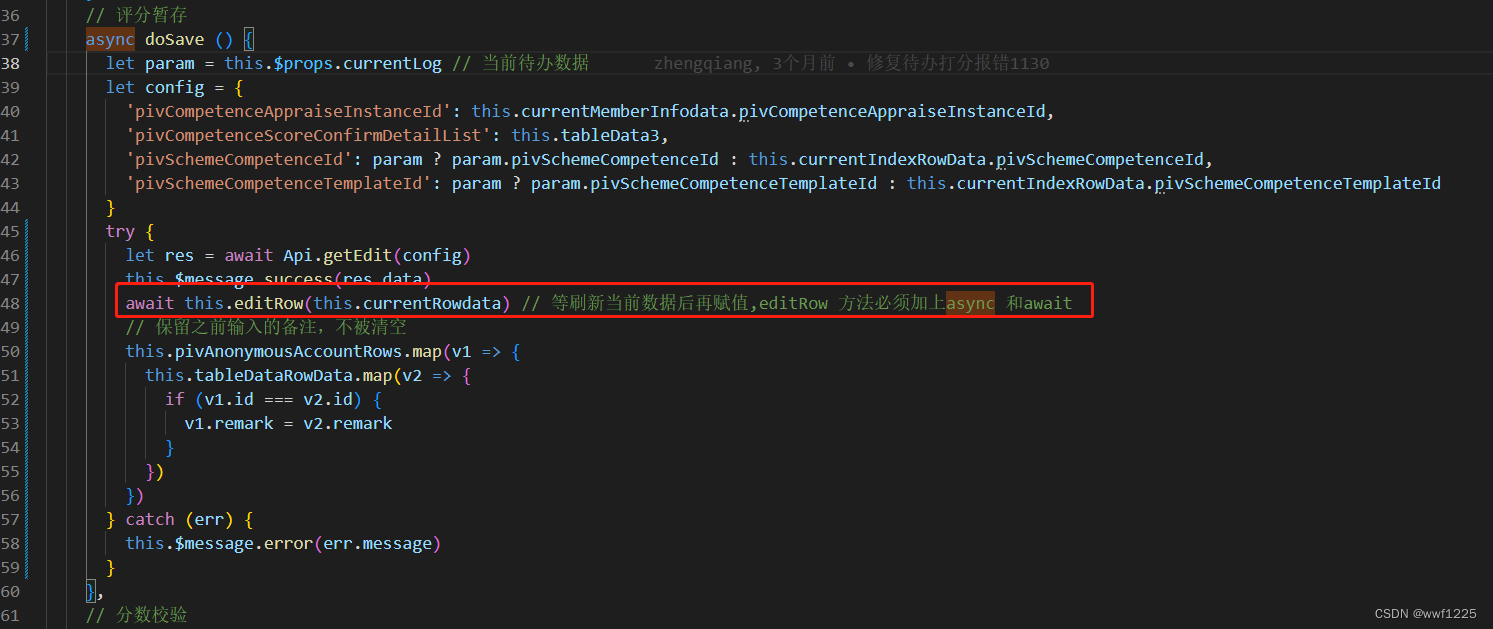
async和await
一,基本使用 其实就是之前学过的异步函数,异步编程在函数前写一个ansyc,就转化为异步函数,返回的是一个promise对象,于是就可以使用await关键字,可以把异步函数写成同步函数的形式,极大地提高代…...

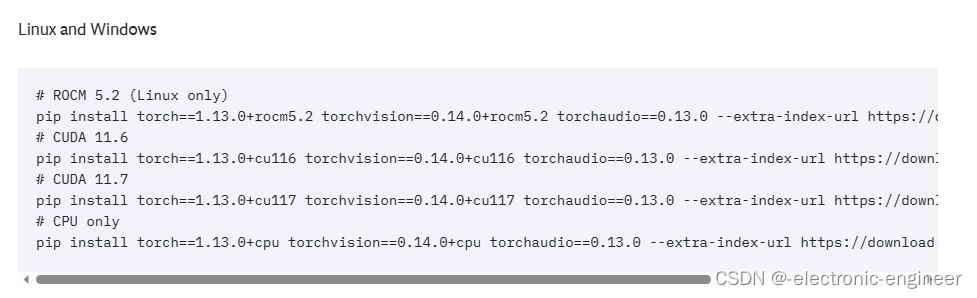
如何从cpu改为gpu,pytorch,cuda
1.cmd输入nvcc -V 2.得到 cuda版本后,去pytorch官网 3.根据自己的cuda进行选择 4.复制上述链接,进入cmd 5.cmd中输入activate XXX,这里的"XXX"指代自己在工程中用到的环境 6.进入后,将刚才链接粘贴,回车等待下载结束 …...

JavaScript简介--语句--变量
目录 JavaScript简介 为什么学习 JavaScript JavaScript与ECMAScript的关系 JavaScript版本 JavaScript语句、标识符 语句 标识符 JavaScript保留关键字 变量 变量的命名规则 数据类型 变量的重新赋值 变量提升 运算符 条件语句 循环语句 JavaScript简介 JavaScri…...

Windows CMD 关闭,启动程序
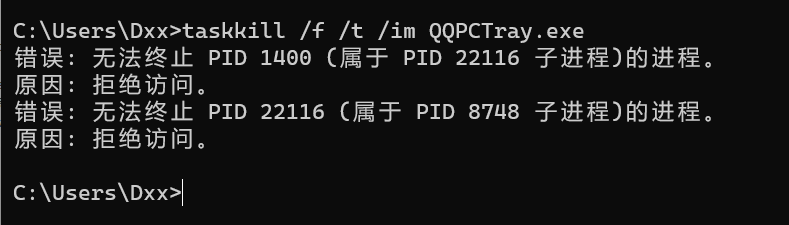
Windows CMD 关闭,启动程序 1. Windows 通过 CMD 命令行关闭程序 示例:通过 taskkill 命令关闭 QQ 管家,但是这里有个问题,使用命令行关闭 QQ 管家时,会提示“错误: 无法终止 PID 1400 (属于 PID 22116 子进程)的进程…...

统计XML标注文件中各标注类别的标签数量
目标检测任务重,担心数据集中各标签类别不均衡,想统计XML标注文件中各标注类别的标签数量,可以使用以下脚本: import os import glob import xml.etree.ElementTree as etdef count_labels(source_dir):file_list glob.glob(os.…...

一百六十、Kettle——Linux上安装的Kettle9.2.0连接Hive3.1.2
一、目标 Kettle9.2.0在Linux上安装好后,需要与Hive3.1.2数据库建立连接 之前已经在本地上用kettle9.2.0连上Hive3.1.2 二、各工具版本 (一)kettle9.2.0 kettle9.2.0安装包网盘链接 链接:https://pan.baidu.com/s/15Zq9w…...

C++新经典03--共用体、枚举类型与typedef
共用体 共用体,也叫联合,有时候需要把几种不同类型的变量存放到同一段内存单元,例如,把一个整型变量、一个字符型变量、一个字符数组放在同一个地址开始的内存单元中。这三个变量在内存中占的字节数不同,但它们都从同…...

HCIP-OpenStack组件介绍
openstack把这些组件服务都集成到httpd服务中了,目的是为了提升性能。登入不了openstack在控制节点查下httpd服务,systemctl status httpd Horizon:提供webUI图形化界面的 Keystone:提供身份认证服务、授权、endpoint端点…...

2682. 找出转圈游戏输家
题目描述: n 个朋友在玩游戏。这些朋友坐成一个圈,按 顺时针方向 从 1 到 n 编号。从第 i 个朋友的位置开始顺时针移动 1 步会到达第 (i 1) 个朋友的位置(1 < i < n),而从第 n 个朋友的位置开始顺时针移动 1 步…...

RESTAPI简介与DRF使用
RESTAPI 以资源为url,通过不同的请求方式实现不同的行为。 以资源名作为url POST:增 …/student/ GET:查所有 …/student/ GET:查单个 …/student/<pk>/ 获取idpk的学生 DELETE:删 …/student/<pk>/ PUT&#…...

深度学习笔记(kaggle课程《Intro to Deep Learning》)
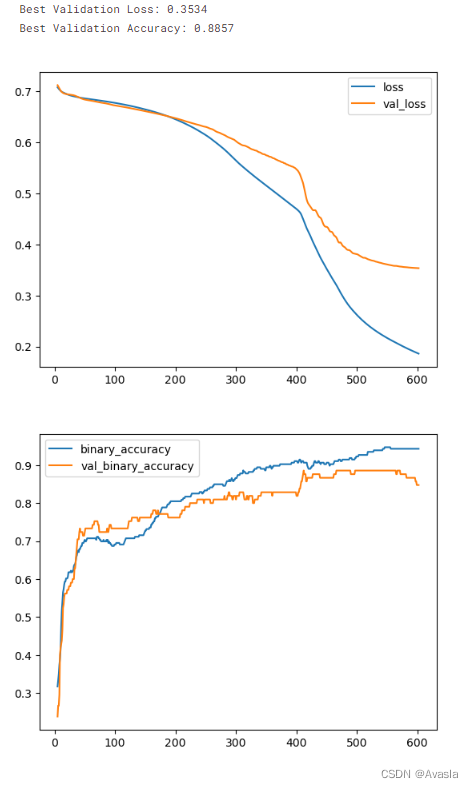
一、什么是深度学习? 深度学习是一种机器学习方法,通过构建和训练深层神经网络来处理和理解数据。它模仿人脑神经系统的工作方式,通过多层次的神经网络结构来学习和提取数据的特征。深度学习在图像识别、语音识别、自然语言处理等领域取得了…...

windows下载任意版本php
zzwindows.php.net - /downloads/releases/archives/ windows下载php,记录一下...

Linux命令
操作系统管理硬件设备,并为用户和应用程序提供一个简单的接口,以便于使用。(作为中间人,连接软件和硬件)不同应用领域的主流操作系统 桌面操作系统 Windows系列::用户群体大 macOS:适合于开发人…...

TDD(测试驱动开发)?
01、前言 很早之前,曾在网络上见到过 TDD 这 3 个大写的英文字母,它是 Test Driven Development 这三个单词的缩写,也就是“测试驱动开发”的意思——听起来很不错的一种理念。 其理念主要是确保两件事: 确保所有的需求都能被照…...

C/C++
const 作用 修饰变量,说明该变量不可以被改变;修饰指针,分为指向常量的指针(pointer to const)和自身是常量的指针(常量指针,const pointer);修饰引用,指向…...

CCF C³ 走进百度:大模型与可持续生态发展
2023年8月10日,由CCF CTO Club发起的第22期C活动在百度北京总部进行,以“AI大语言模型技术与生态发展”主题,50余位企业界、学界专家、研究人员就此进行深入探讨。 CCF C走进百度 本次活动,CCF秘书长唐卫清与百度集团副总裁、深…...

Vue使用html2canvas将DOM节点生成对应的PDF
要通过Vue使用html2canvas将DOM节点生成对应的PDF,您需要安装html2canvas和jspdf这两个库。html2canvas用于将DOM节点转换为Canvas,而jspdf用于将Canvas转换为PDF。以下是一个简单的示例代码,展示了如何使用html2canvas和jspdf生成PDF文件&am…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...
