css3+js 画出爱心特效
要使用CSS3和JavaScript绘制爱心特效,可以使用CSS3的动画和过渡效果来创建爱心的形状,并使用JavaScript来控制动画的触发和交互。以下是一个简单的示例代码:
HTML:
<div class="heart"></div>
<button onclick="toggleAnimation()">Toggle Animation</button>
CSS:
.heart {width: 100px;height: 100px;position: relative;transform: rotate(-45deg);background: red;margin:100px
}.heart::before,
.heart::after {content: "";width: 100px;height: 100px;background: red;border-radius: 50%;position: absolute;
}.heart::before {top: -50px;left: 0;
}.heart::after {top: 0;left: 50px;
}@keyframes heartbeat {0% {transform: scale(1);}50% {transform: scale(1.1);}100% {transform: scale(1);}
}.heart.animate {animation: heartbeat 1s infinite;
}
JavaScript:
function toggleAnimation() {const heart = document.querySelector('.heart');heart.classList.toggle('animate');
}
在上述示例中,我们首先在HTML中创建一个包含爱心形状的<div>元素,并添加一个按钮来切换动画效果。然后,在CSS中,我们使用::before和::after伪元素来创建爱心的两个半圆形,并使用transform属性来旋转和定位它们,从而形成完整的爱心形状。我们还定义了一个名为heartbeat的关键帧动画,用于实现心跳效果。最后,在JavaScript中,我们定义了一个toggleAnimation函数,用于在点击按钮时添加或移除animate类,从而触发或停止动画效果。
您可以将上述代码复制到一个HTML文件中,并在浏览器中运行以查看爱心特效。点击按钮可以切换动画的启用和禁用状态。
请注意,这只是一个简单的示例,您可以根据需要进行更多的样式和交互调整
完整示例
这里是完整的示例代码:
<!DOCTYPE html>
<html>
<head><title>Heart Animation</title><style>.heart {width: 100px;height: 100px;position: relative;transform: rotate(-45deg);background: red;margin:100px}.heart::before,.heart::after {content: "";width: 100px;height: 100px;background: red;border-radius: 50%;position: absolute;}.heart::before {top: -50px;left: 0;}.heart::after {top: 0;left: 50px;}@keyframes heartbeat {0% {transform: scale(1);}50% {transform: scale(1.1);}100% {transform: scale(1);}}.heart.animate {animation: heartbeat 1s infinite;}</style>
</head>
<body><div class="heart"></div><button onclick="toggleAnimation()">Toggle Animation</button><script>function toggleAnimation() {const heart = document.querySelector('.heart');heart.classList.toggle('animate');}</script>
</body>
</html>
将上述代码复制到一个HTML文件中,并在浏览器中打开该文件,您将看到一个带有爱心形状和切换动画的按钮。点击按钮可以切换动画的启用和禁用状态。
另外一种实现方法
是因为clip-path属性在某些浏览器中不支持SVG路径。为了解决这个问题,我们可以使用另一种方法来实现爱心效果。以下是一个使用CSS和JavaScript的示例:
<!DOCTYPE html>
<html>
<head><title>Heart Animation</title><style>.heart {width: 100px;height: 100px;position: relative;animation: heartbeat 1s infinite;}.heart::before,.heart::after {content: '';position: absolute;top: 0;width: 52px;height: 80px;border-radius: 50px 50px 0 0;background: red;}.heart::before {left: 50px;transform: rotate(-45deg);transform-origin: 0 100%;}.heart::after {left: 0;transform: rotate(45deg);transform-origin: 100% 100%;}@keyframes heartbeat {0% {transform: scale(1);}50% {transform: scale(1.1);}100% {transform: scale(1);}}</style>
</head>
<body><div class="heart"></div>
</body>
</html>
在上面的代码中,我们使用CSS的::before和::after伪元素来创建爱心的形状。通过调整伪元素的位置、大小和旋转角度,我们可以组合它们以形成爱心的形状。
将上述代码复制到一个HTML文件中,并在浏览器中打开该文件,您将看到一个使用CSS和JavaScript来实现爱心效果的动画。
相关文章:

css3+js 画出爱心特效
要使用CSS3和JavaScript绘制爱心特效,可以使用CSS3的动画和过渡效果来创建爱心的形状,并使用JavaScript来控制动画的触发和交互。以下是一个简单的示例代码: HTML: <div class"heart"></div> <button onclick&quo…...

蔚来李斌卖手机:安卓系统,苹果售价,一年一发
作者 | Amy 编辑 | 德新 车圈大佬的玩法真让人寻不着套路! 苹果的库克和小米的雷布斯,甚至是FF贾老板准备许久,都想分一块新能源车的蛋糕,蔚来李斌却反手进军手机界,从宣布造手机到手机入网仅仅隔了一年。 近期&a…...

0008__浏览器层面缓存 Etag If-None-Match等详解
浏览器层面缓存 Etag & If-None-Match等详解_if-none-match:_shadow_zed的博客-CSDN博客...

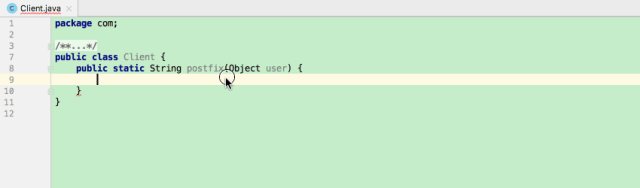
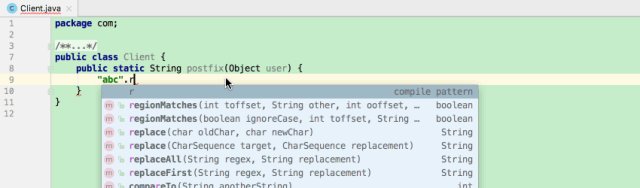
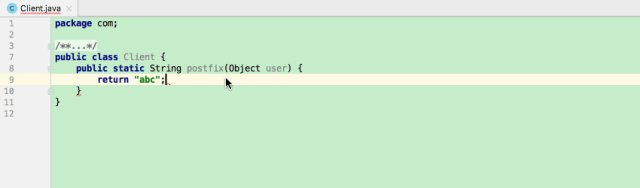
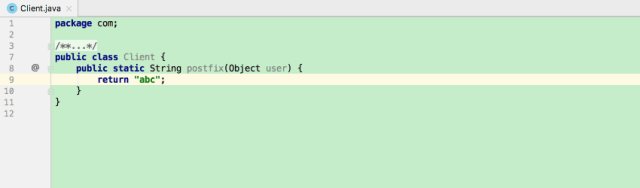
Idea 快捷键整理
Idea快捷键和自动代码补全汇总 idea快捷键汇总 Ctrl 快捷键说明Ctrl F在当前文件进行文本查找 (必备)Ctrl R在当前文件进行文本替换 (必备)Ctrl Z撤销 (必备)Ctrl Y删除光标所在行 或 删除选中的行 &am…...

管理类联考——逻辑——真题篇——按知识分类——汇总篇——一、形式逻辑——假言——第一节 充分条件
文章目录 第一节 充分条件假言命题-那么,就,则真题(2013-29)-假言-充分假言-那么,就,则-变形推理真题(2014-44)-假言-充分假言-那么,就,则-(1)建模-“那么/就/则”-前推后真题(2018-37)-假言-充分假言-那么,就,则-(1)建模-“那么/就/则”-前推后;-(2)A→…...

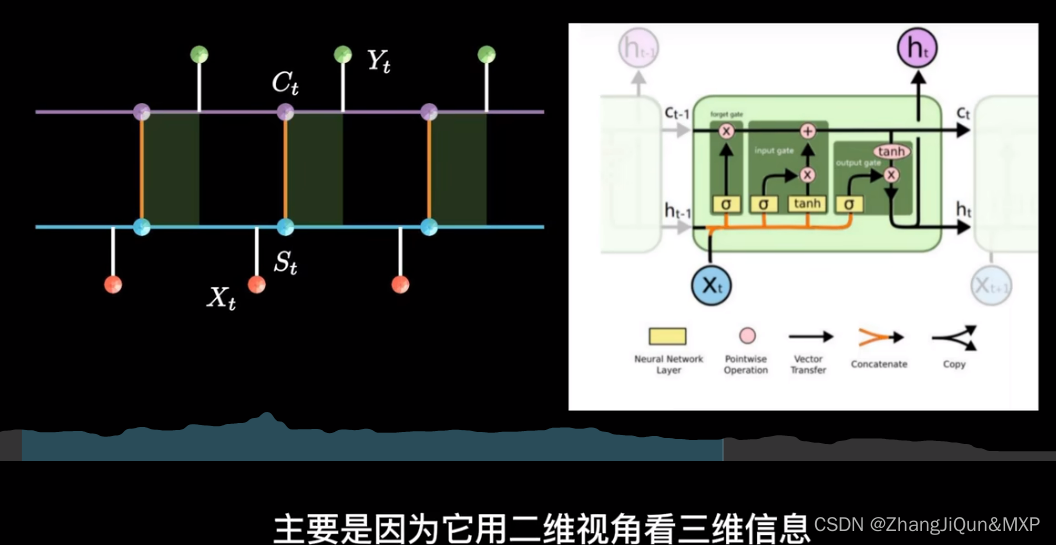
LSTM模型
目录 LSTM模型 LSTM结构图 LSTM的核心思想 细胞状态 遗忘门 输入门 输出门 RNN模型 LRNN LSTM模型 什么是LSTM模型 LSTM (Long Short-Term Memory)也称长短时记忆结构,它是传统RNN的变体,与经典RNN相比能够有效捕捉长序列之间的语义关联,缓解梯度消失或爆炸现象.同时LS…...

抢红包小程序
抢红包小程序 红包大战 # urls.pyfrom django.urls import pathfrom . import viewsurlpatterns [ path(login/, views.login, namelogin), path(create_red_packet/, views.create_red_packet, namecreate_red_packet), path(join_red_packet/<int:red_packet_id…...

UVA 10006 埃氏筛法+快速幂
本题目使用费马定理时,我随机定义了10个数字,循环用费马小定理判断,数组中的值不用和我的相同,随机即可。 #include <iostream> using namespace std; typedef unsigned long long ll; bool isPrime[65007]; ll a[10]; voi…...

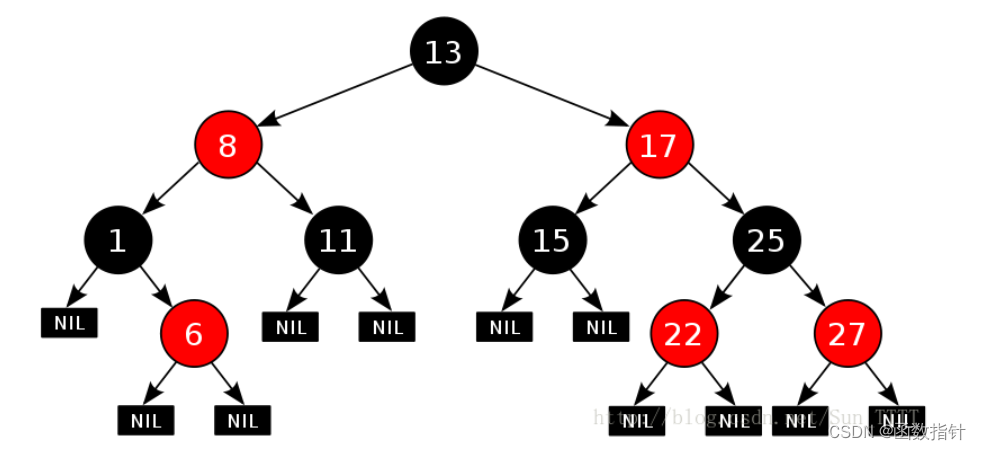
C++--红黑树
1.什么是红黑树 红黑树,是一种二叉搜索树,但在每个结点上增加一个存储位表示结点的颜色,可以是Red或Black。 通过对任何一条从根到叶子的路径上各个结点着色方式的限制,红黑树确保没有一条路径会比其他路径长出俩倍,因…...

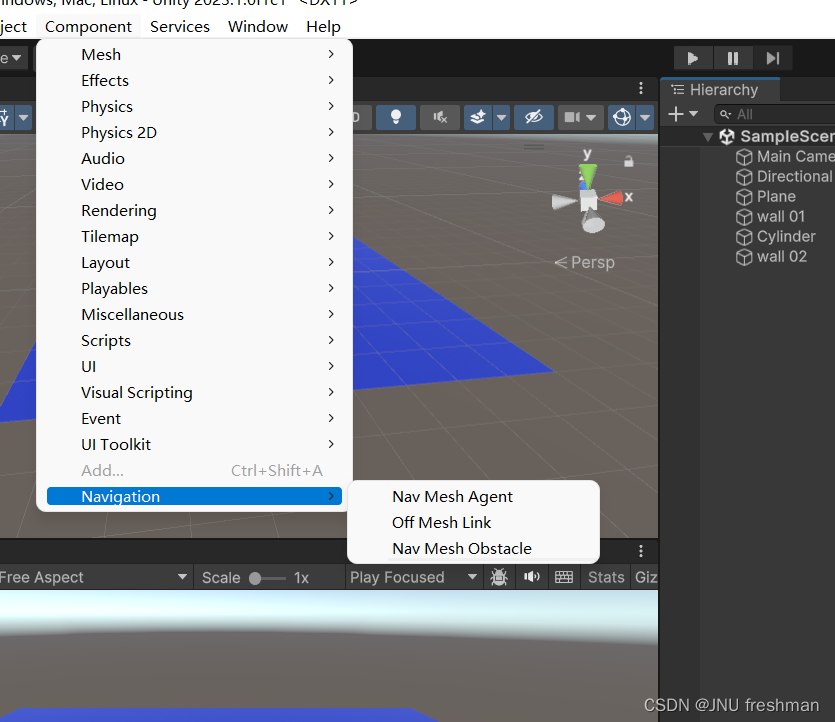
Unity 找不到 Navigation 组件的解决
当我们想利用unity 里面的Navigation 组件来实现我们的物体的自动导航时,有时竟然会发现我们的菜单栏里面找不到 该组件 这时我们应该怎么办? 请确保你的项目中已经导入了Unity的AI模块。要导入该模块,请打开"Project Settings"&am…...

【js】时间和时间戳转换、日期格式化
1、时间戳转换日期方法 (格式:2023-08-17) function timestampToDate(date) {var date new Date(date);var YY date.getFullYear() -;var MM (date.getMonth() 1 < 10 ? 0 (date.getMonth() 1) : date.getMonth() 1) -;var DD …...
glog介绍和安装)
glog体验第一天(0)glog介绍和安装
在Ubuntu上安装glog,可以按照以下步骤进行操作: 打开终端,使用以下命令更新本地软件包列表: sudo apt-get update然后,使用以下命令安装glog库及其开发工具: sudo apt-get install -y libgoogle-glog-de…...

Android 13像Settings一样获取SIM卡信息
一.背景 由于客户定制的Settings里面需要获取到SIM卡信息,所以需要实现此功能。 目录 一.背景 二.前提条件 三.调用api 二.前提条件 首先应用肯定要是系统应用,并且导入framework.jar包,具体可以参考: Android 应用自动开启辅助(无障碍)功能并使用辅助(无障碍)功能_…...

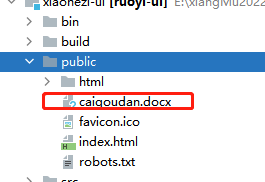
Can‘t find end of central directory : is this a zip file ? at XMLHttpRequest
导出woed出现这个报错,原因其实很简单,路径写错了, 这个word首先必须是docx格式,然后必须放在public文件包下 如果放在public文件包下还没有用,则放在public包下 参考帖子: https://www.cnblogs.com/hejun26/p/13647927.html...

基于SpringBoot+Thymeleaf仓库管理系统
✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、项目背景介绍: 随着信息技术的快速发…...

ubuntu20.04磁盘满了 /dev/mapper/ubuntu--vg-ubuntu--lv 占用 100%
问题 执行 mysql 大文件导入任务,最后快完成了,查看结果发现错了!悲催!都执行了 两天了 The table ‘XXXXXX’ is full ? 磁盘满了? 刚好之前另一个 centos 服务器上也出现过磁盘满了,因此&a…...

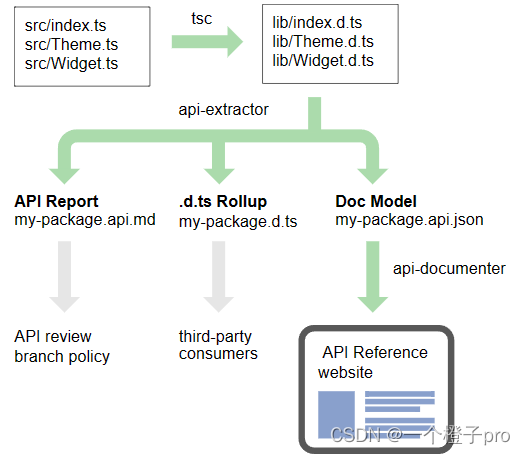
【制作npm包4】api-extractor 学习
制作npm包目录 本文是系列文章, 作者一个橙子pro,本系列文章大纲如下。转载或者商业修改必须注明文章出处 一、申请npm账号、个人包和组织包区别 二、了解 package.json 相关配置 三、 了解 tsconfig.json 相关配置 四、 api-extractor 学习 五、npm包…...

神经网络基础-神经网络补充概念-52-正则化网络的激活函数
概念 正则化是一种用于减少过拟合(overfitting)的技术,可以在神经网络的各个层次中应用,包括激活函数。激活函数的正则化主要目的是减少神经网络的复杂度,防止网络在训练集上过度学习,从而提高泛化能力。 …...

代码随想录训练营day56| 583. 两个字符串的删除操作 72. 编辑距离
TOC 前言 代码随想录算法训练营day56 一、Leetcode 583. 两个字符串的删除操作 1.题目 给定两个单词 word1 和 word2 ,返回使得 word1 和 word2 相同所需的最小步数。 每步 可以删除任意一个字符串中的一个字符。 示例 1: 输入: word1 "sea",…...

神经网络基础-神经网络补充概念-55-为什么是ML策略
“ML策略”(Machine Learning Strategies)是指在解决机器学习问题时,采取的一系列方法、技巧和策略。选择适当的ML策略对于获得高质量的模型和结果非常重要。以下是为什么要考虑ML策略的一些原因: 问题适应性:不同的机…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...
