电力系统基础知识(一)—电力系统概述
1、电压
也称作电势差或电位差,是衡量单位电荷在静电场中由于电势不同所产生的能量差的物理量。其大小等于单位正电荷因受电场力作用从A点移动到B点所做的功,电压的方向规定为从高电位指向低电位。其单位为伏特(V,简称伏),常用单位还有千伏(kV)、毫伏(mV)、微伏(uV)。
2、电流
导体中的自由电荷在电场力的作用下做有规则的定向运动就形成了电流。其单位为安培(A,简称安),常用单位还有千安(kA)、毫安(mA)、微安(1A)。
3、电功率
电流在单位时间内做的功叫做电功率。电功率是用来表示消耗电能快慢的物理量,它的单位为瓦特(W,简称瓦)。在交流电路中,由电源供给负载的电功率有两种,即有功功率和无功功率。

1)有功功率
在交流电路中,电源在一个周期内发出瞬时功率的平均值(或负载电阻所消耗的功率),称为有功功率,单位有瓦(W)、千瓦(kW)、兆瓦(MW)。
2)无功功率
无功功率比较抽象,它是用于电路内电场与磁场交换,并用来在电气设备中建立和维持磁场的电功率。由于它不对外做功,所以被称为“无功”,单位为乏(var)或千之(kvar)
无功功率不是无用功率,它的用处很大。电动机需要建立和维持旋转磁场,使转子转动,从而带动机械运动,电动机的转子磁场就是靠从电源取得无功功率建立的。变压器也同样需要无功功率,才能使变压器的一次绕组产生磁场,在二次绕组中感应出电压。因此,没有无功功率,电动机就不会转动,变压器也不能变压,交流接触器也不会吸合。
3)视在功率
在交流电路中,电压与电流的乘积称为视在功率,通常以视在功率表示变压器等设备的容量,其单位为伏安(WA)和千伏安(kVA)。
4、功率因数
在交流电路中,电压与电流之间相位差的余弦叫做功率因数,在数值上,功率因数是有功功率和现在功率的比值。
5、频率
频率是指每秒交流电重复变化的次数,单位是赫兹,简称赫(Hz),常用的频率单位有千赫(kHz)、兆赫(MHz)等。
6、电能
电能是表示电流做多少功德物理量,常用单位有千瓦时(kWh)、焦耳(J),它们的关系是:1kWh=3.6* 106 J。通常,生活当中1kWh成为1度电。
相关文章:

电力系统基础知识(一)—电力系统概述
1、电压 也称作电势差或电位差,是衡量单位电荷在静电场中由于电势不同所产生的能量差的物理量。其大小等于单位正电荷因受电场力作用从A点移动到B点所做的功,电压的方向规定为从高电位指向低电位。其单位为伏特(V,简称伏),常用单位还有千伏(kV)、毫伏(mV)、微伏(uV…...

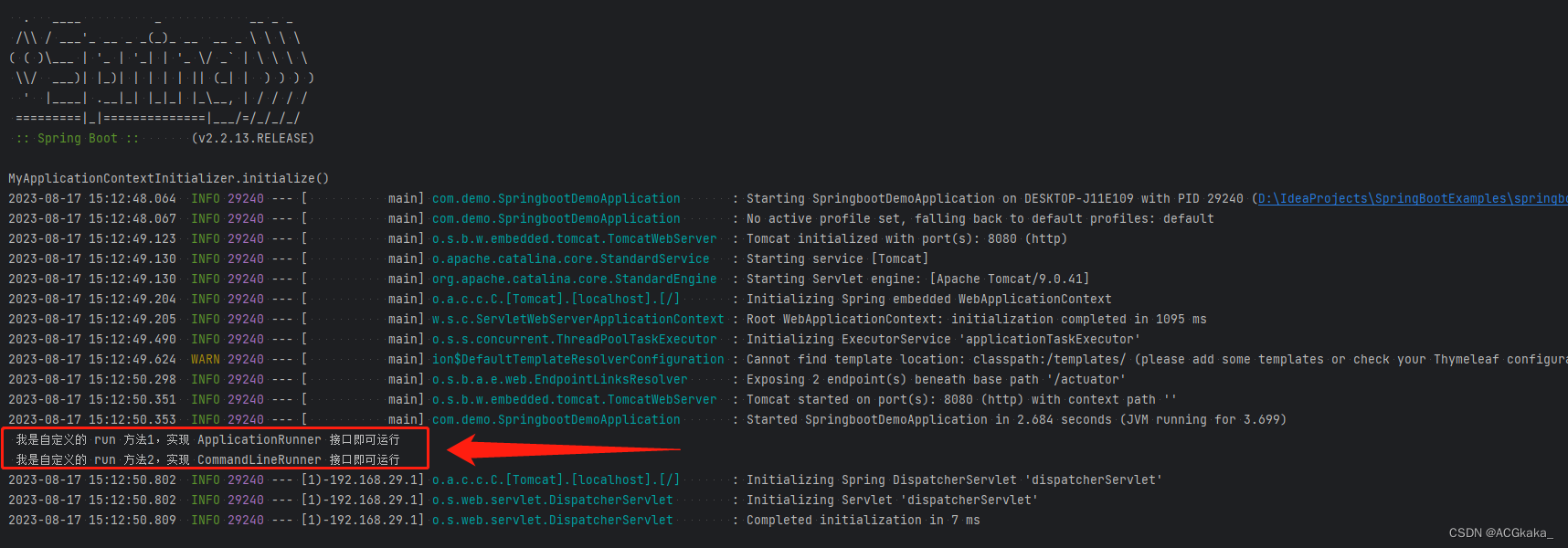
spring(15) SpringBoot启动过程
目录 一、过程简介二、过程流程图三、源码分析1、运行 SpringApplication.run() 方法2、确定应用程序类型3、加载所有的初始化器4、加载所有的监听器5、设置程序运行的主类6、开启计时器7、将 java.awt.headless 设置为 true8、获取并启用监听器9、设置应用程序参数10、准备环境…...

耕地单目标语义分割实践——Pytorch网络过程实现理解
一、卷积操作 (一)普通卷积(Convolution) (二)空洞卷积(Atrous Convolution) 根据空洞卷积的定义,显然可以意识到空洞卷积可以提取到同一输入的不同尺度下的特征图&…...

画质提升+带宽优化,小红书音视频团队端云结合超分落地实践
随着视频业务和短视频播放规模不断增长,小红书一直致力于研究:如何在保证提升用户体验质量的同时降低视频带宽成本? 在近日结束的音视频技术大会「LiveVideoStackCon 2023」上海站中,小红书音视频架构视频图像处理算法负责人剑寒向…...

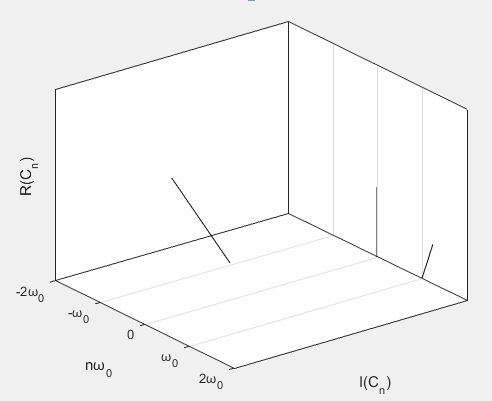
【傅里叶级数与傅里叶变换】数学推导——3、[Part4:傅里叶级数的复数形式] + [Part5:从傅里叶级数推导傅里叶变换] + 总结
文章内容来自DR_CAN关于傅里叶变换的视频,本篇文章提供了一些基础知识点,比如三角函数常用的导数、三角函数换算公式等。 文章全部链接: 基础知识点 Part1:三角函数系的正交性 Part2:T2π的周期函数的傅里叶级数展开 P…...

第二章MyBatis入门程序
入门程序 创建maven程序 导入MyBatis依赖。pom.xml下导入如下依赖 <dependencies><dependency><groupId>org.mybatis</groupId><artifactId>mybatis</artifactId><version>3.5.6</version></dependency><dependen…...

AgentBench::AI智能体发展的潜在问题(二)
从历史上看,几乎每一种新技术的广泛应用都会在带来新机遇的同时引发很多新问题,AI智能体也不例外。从目前的发展看,AI智能体的发展可能带来的新问题可能包括如下方面: 第二是AI智能体的普及将有可能进一步加剧AI造成的技术性失业。…...
:逻辑运算符(上))
C++中的运算符总结(4):逻辑运算符(上)
C中的运算符总结(4):逻辑运算符(上) 8、逻辑运算 NOT、 AND、 OR 和 XOR 逻辑 NOT 运算用运算符!表示,用于单个操作数。表 1是逻辑 NOT 运算的真值表,这种运算将提供的布尔标记反转࿱…...

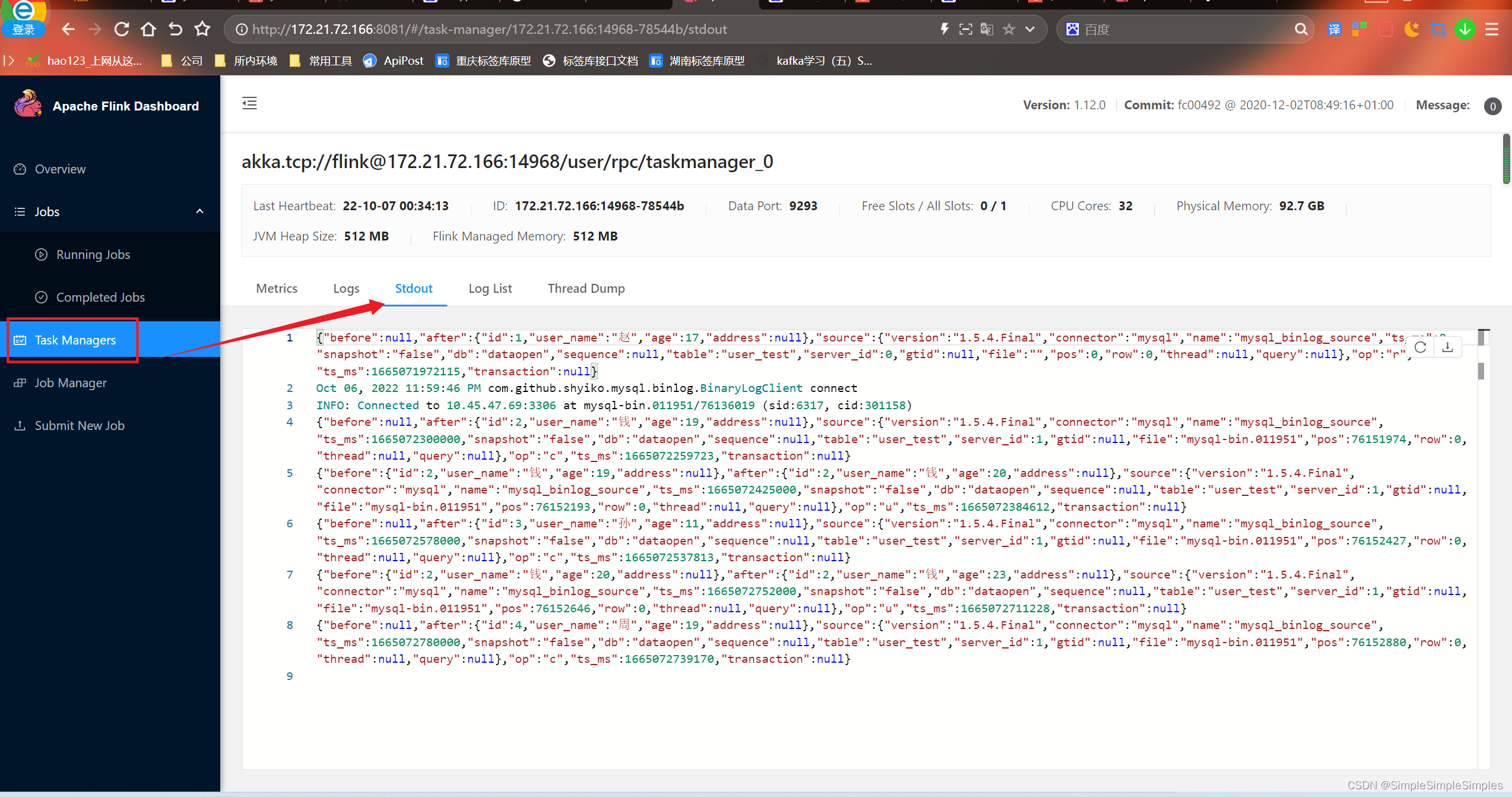
Flink安装与使用
1.安装准备工作 下载flink Apache Flink: 下载 解压 [dodahost166 bigdata]$ tar -zxvf flink-1.12.0-bin-scala_2.11.tgz 2.Flinnk的standalone模式安装 2.1修改配置文件并启动 修改,好像使用默认的就可以了 [dodahost166 conf]$ more flink-conf.yaml 启动 …...

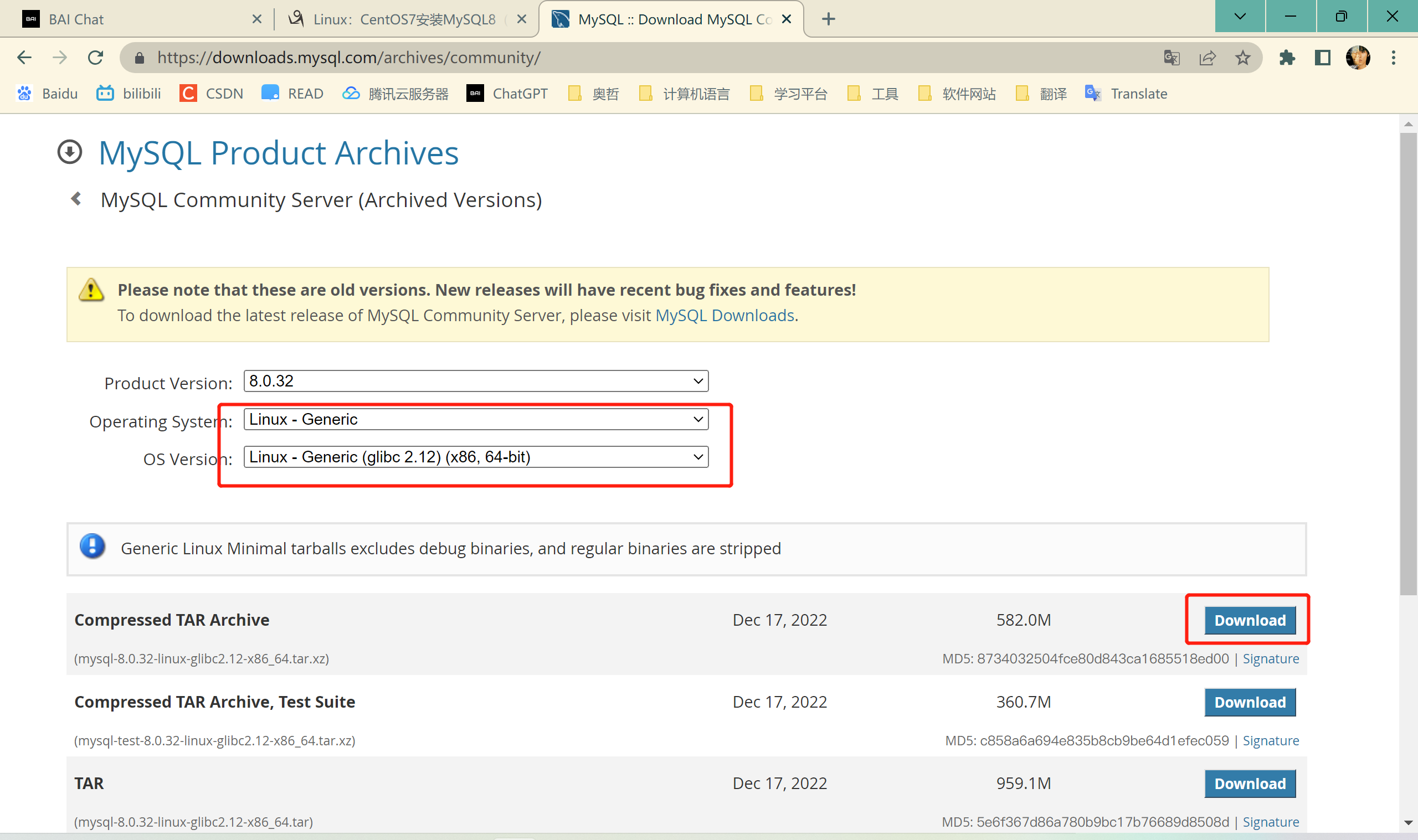
CentOS系统环境搭建(七)——Centos7安装MySQL
centos系统环境搭建专栏🔗点击跳转 坦诚地说,本文中百分之九十的内容都来自于该文章🔗Linux:CentOS7安装MySQL8(详),十分佩服大佬文章结构合理,文笔清晰,我曾经在这篇文章…...

3.react useRef使用与常见问题
react useRef使用与常见问题 文章目录 react useRef使用与常见问题1. Dom操作: useRef()2. 函数组件的转发: React.forwardRef()3. 对普通值进行记忆, 类似于一个class的实例属性4. 结合useEffect,只在更新时触发FAQ 1. Dom操作: useRef() // 1. Dom操作: useRef()let app doc…...

Axios使用CancelToken取消重复请求
处理重复请求:没有响应完成的请求,再去请求一个相同的请求,会把之前的请求取消掉 新增一个cancelRequest.js文件 import axios from "axios" const cancelTokens {}export const addPending (config) > {const requestKey …...

九耶丨阁瑞钛伦特-Spring boot与Spring cloud 之间的关系
Spring Boot和Spring Cloud是两个相互关联的项目,它们可以一起使用来构建微服务架构。 Spring Boot是一个用于简化Spring应用程序开发的框架,它提供了自动配置、快速开发的特性,使得开发人员可以更加轻松地创建独立的、生产级别的Spring应用程…...

总结,由于顺丰的问题,产生了电脑近期一个月死机问题集锦
由于我搬家,我妈搞顺丰发回家,但是没有检查有没有坏,并且我自己由于不可抗力因素,超过了索赔时间,反馈给顺丰客服,说超过了造成了无法索赔的情况,现在总结发生了损坏配件有几件,显卡…...

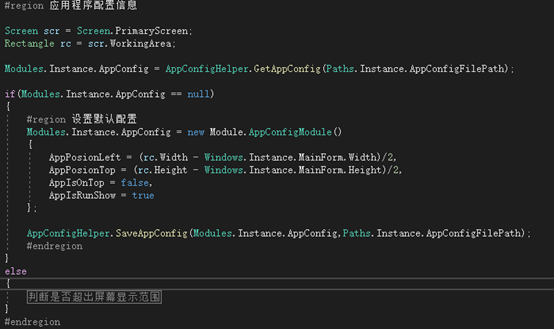
C#程序配置读写例子 - 开源研究系列文章
今天讲讲关于C#的配置文件读写的例子。 对于应用程序的配置文件,以前都是用的ini文件进行读写的,这个与现在的json类似,都是键值对应的,这次介绍的是基于XML的序列化和反序列化的读写例子。对于ini文件,操作系统已经提…...

Angular中的管道Pipes
Angular中的管道(Pipes)是一种强大的工具,它可以处理和转换数据,然后将其呈现在视图中。它们可以被用于排序、格式化和过滤数据等任务。在本文中,我们将介绍Angular中的管道以及如何使用它们来简化开发过程。 管道的基…...

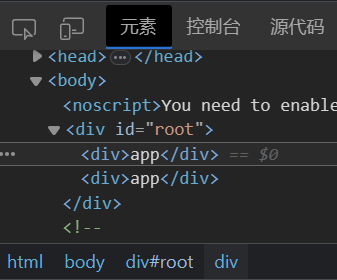
React入门 jsx学习笔记
一、JSX介绍 概念:JSX是 JavaScript XML(HTML)的缩写,表示在 JS 代码中书写 HTML 结构 作用:在React中创建HTML结构(页面UI结构) 优势: 采用类似于HTML的语法,降低学…...

sqlserver数据库中把一张表中的数据复制到另一张表中
我们在使用ERP时经常会遇到,把老系统的单据直接拉过来使用,但是对应的数据却没有,为空,这时候就需要把老系统数据库里的数据复制一份到新系统里,(方法如下) 1、如果是整个表复制表达如下&#…...

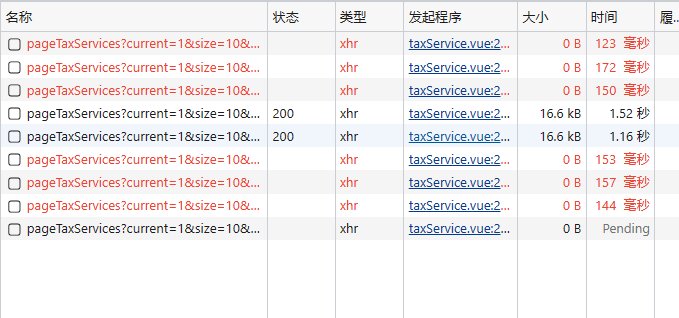
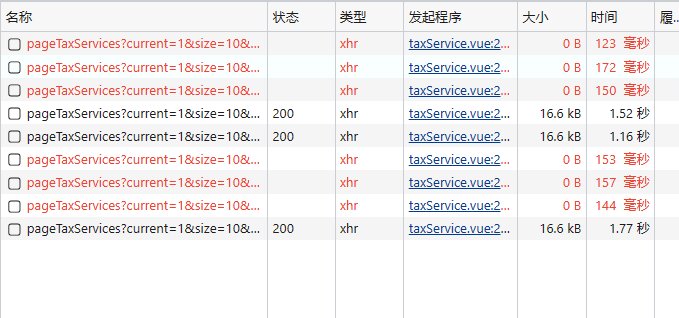
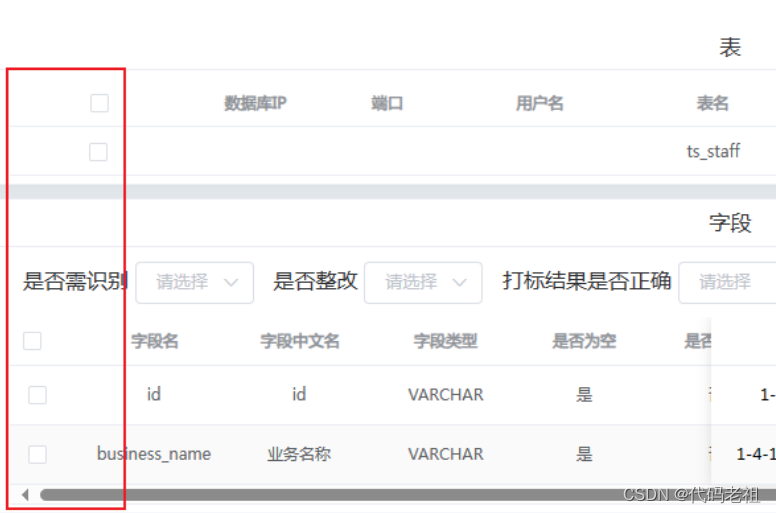
el-table 多个表格切换多选框显示bug
今天写了个功能,点击左侧的树做判断,一级树节点显示系统页面,二级树节点显示数据库页面,三级树节点显示表页面。 数据库页面和表页面分别有2个el-table ,上面的没有多选框,下面的有多选框 现在出现bug,在…...

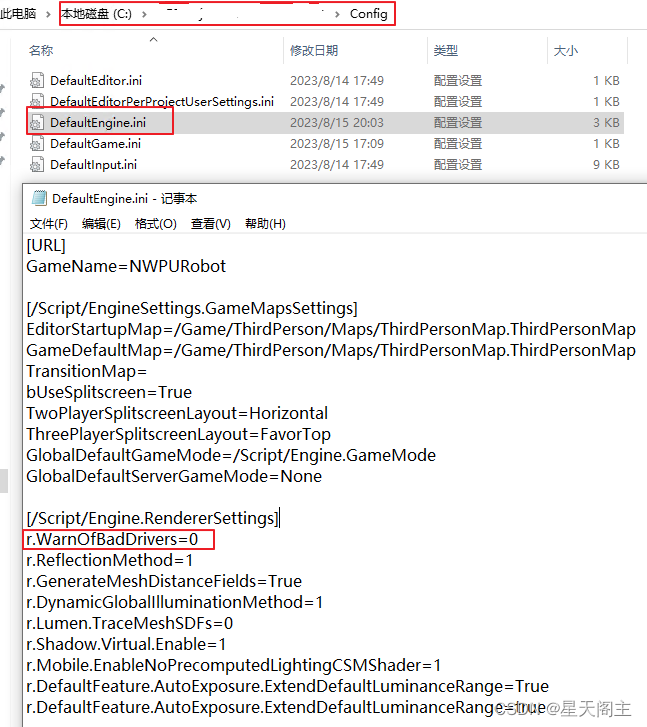
UE5.2程序发布及运行问题记录
发布后的程序默认是以全屏模式启动运行的,通过添加以下命令行参数,可实现程序的窗口模式运行: -ResX1280 -ResY720 -WINDOWED 发布后的程序,启动时,提示显卡驱动警告(如图1所示),但是…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

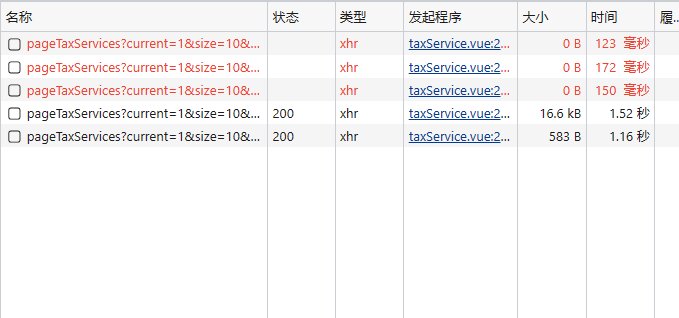
前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...
