Maven介绍_下载_安装_使用_原理
文章目录
- 1 Maven介绍
- 1.1 Maven是介绍
- 1.2 Maven的作用
- 2 Maven下载与安装
- 2.1 官网下载
- 2.2 文件目录
- 2.3 环境配置
- 3 Maven基础概念
- 3.1 仓库分类
- 3.2 依赖坐标
- 3.3 坐标组成
- 4 Maven配置
- 4.1 本地仓库配置
- 4.2 远程仓库的设置
- 4.3 镜像仓库配置
- 4.4 IDEA配置Maven
- 5 Maven项目创建
- 5.1 Maven项目的构建命令
- 5.2 IDEA创建Maven工程
- 6 Maven依赖管理
- 6.1 依赖配置
- 6.2 依赖传递
- 6.3 依赖冲突
- 6.4 可选依赖
- 6.5 排除依赖
- 6.6 依赖范围
- 6.7 依赖范围的传递性
- 7 生命周期与插件
- 7.1 生命周期
- 7.2 插件
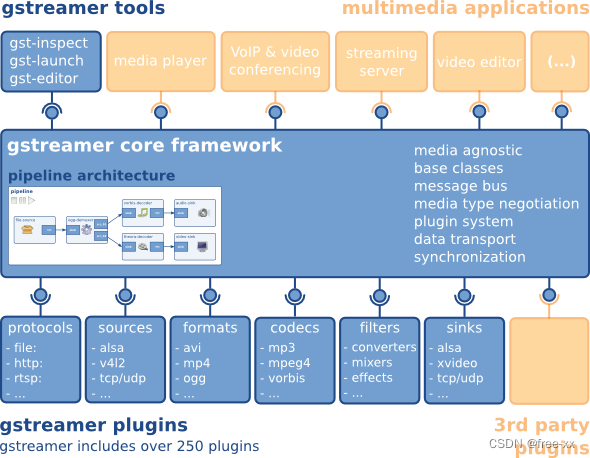
1 Maven介绍
1.1 Maven是介绍
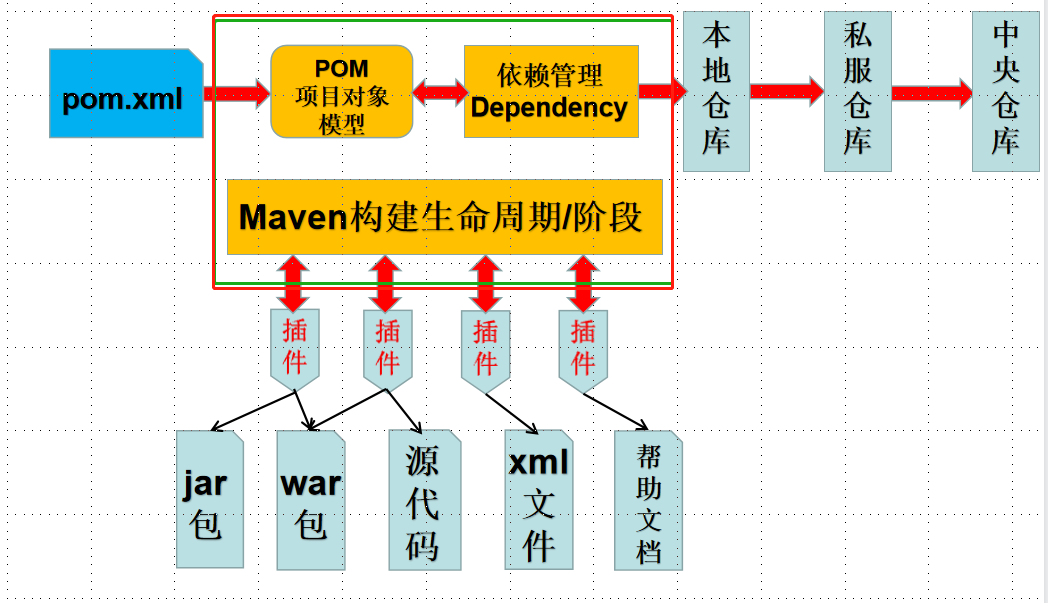
Maven的本质是一个项目管理工具,将项目开发中和管理过程抽象成一个项目对象模型 —POM
POM:Project Object Model --即项目对象模型

1.2 Maven的作用
- 项目构建:提供标准的,跨平台的自动化项目构建方式
- 依赖管理:方便快捷的管理项目依赖的资源lar包,避免资源之间的版本冲突问题
- 统一开发结构:提供标准的,统一的项目结构

2 Maven下载与安装
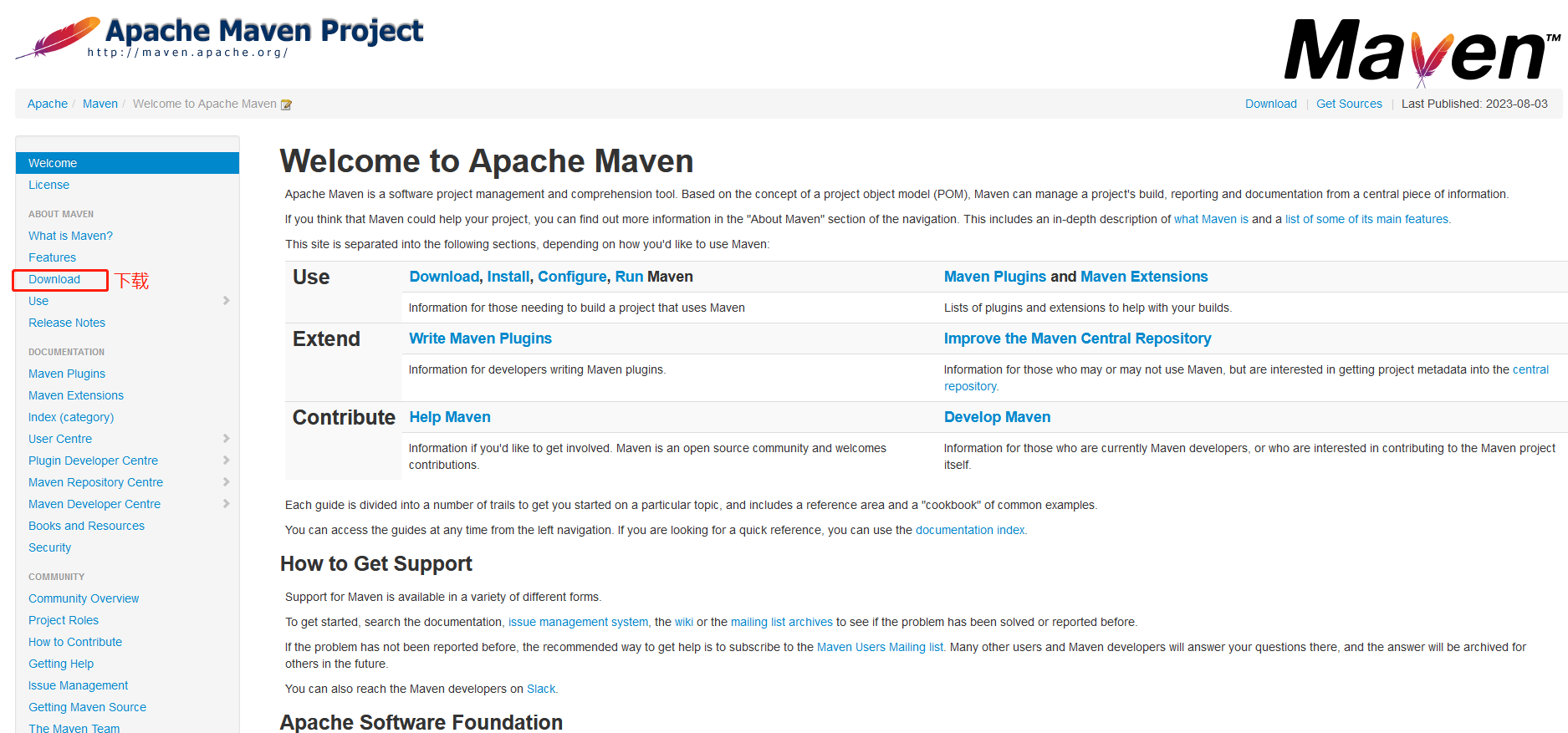
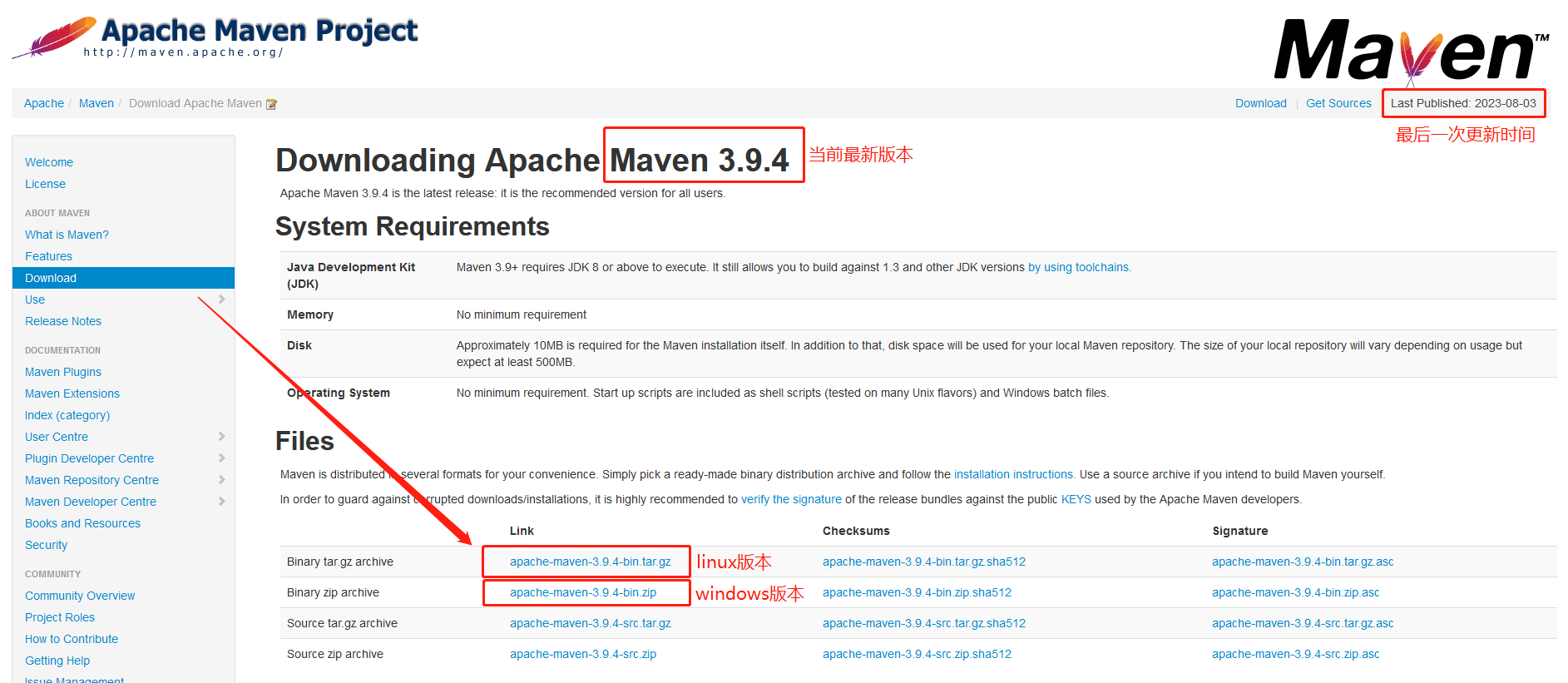
2.1 官网下载
Maven官网:http://maven.apache.org/.
Maven下载地址:https://maven.apache.org/download.cgi


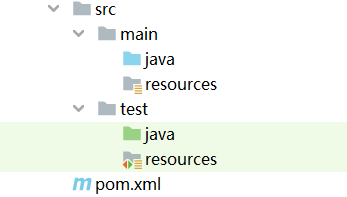
2.2 文件目录
Maven是绿色软件,下载解压即可使用


2.3 环境配置
- Maven运行需要依赖JAVA_HOME (前提需要安装配置好 jdk )
- 设置Maven自身的运行环境,需要配置MAVEN_HOME
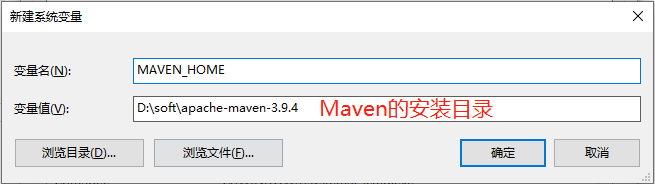
1、配置Maven的安装目录:MAVEN_HOME

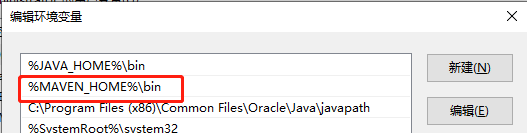
2、配置Maven的bin路径(path目录下)

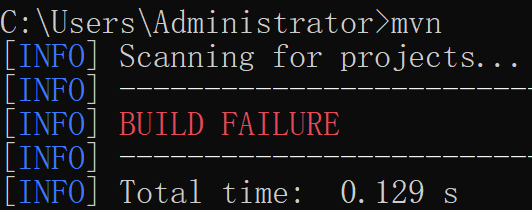
3、cmd指令mvn检查安装
cmd输入mvn显示如下信息表示maven安装成功

3 Maven基础概念
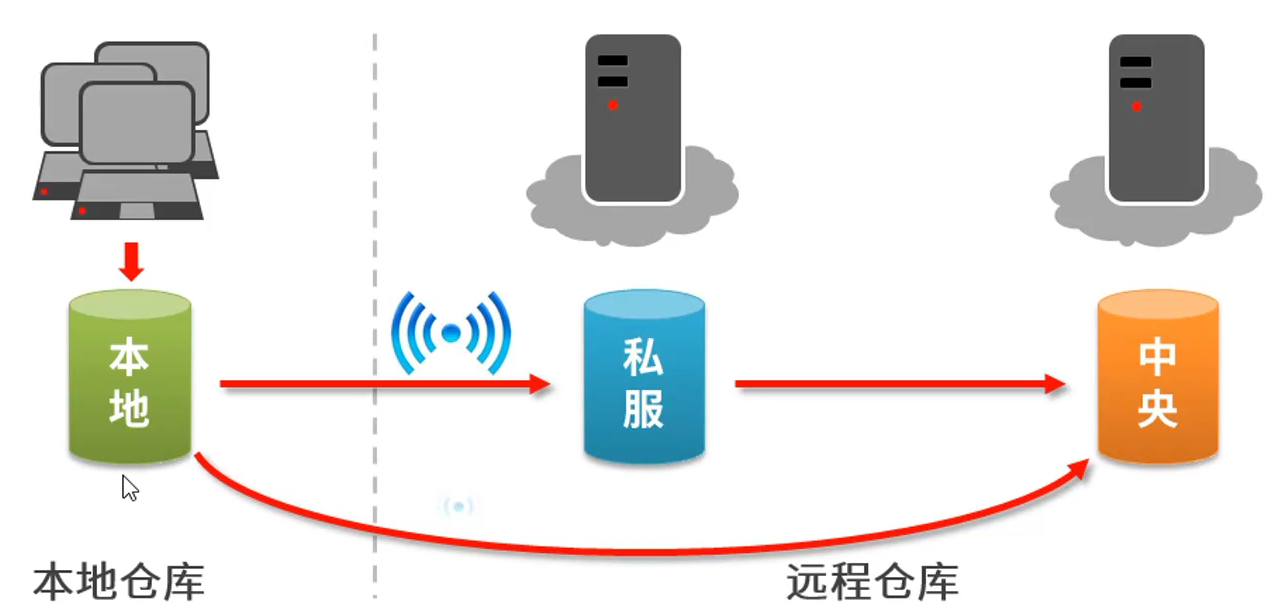
3.1 仓库分类
-
仓库:用于存储资源,包含各种jar包
-
仓库分为:本地仓库、私服仓库、中央仓库 三种
- 本地仓库:自己电脑上存储资源的仓库,连接远程仓库获取资源
- 远程仓库:私服仓库和中央仓库属于远程仓库,不在本地计算机上,为本地库提供资源
- 中央仓库:Maven团队维护,存储所有资源的仓库
- 私服仓库:部门或公司范围内存储资源的仓库,从中央仓库获取资源
-
私服的作用:保存具有版权的资源,一定范围内部共享,不对外开放

3.2 依赖坐标
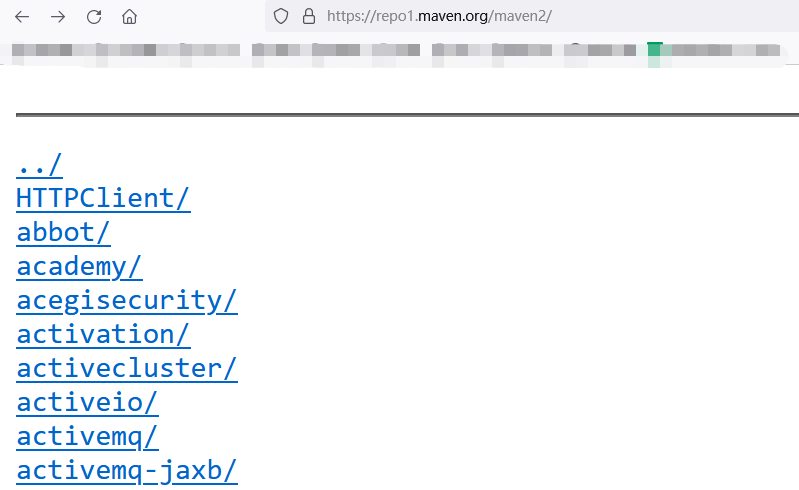
- 坐标:Maven中的坐标用于描述仓库中资源的位置
- 官网:https://repo1.maven.org/maven2/

3.3 坐标组成
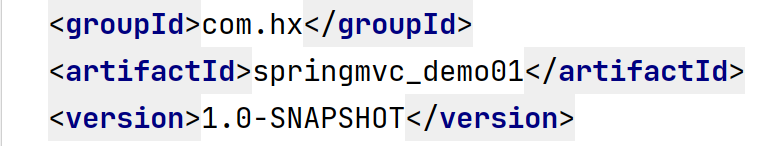
- 1 坐标组成
| 坐标名 | 含义 | 内容 |
|---|---|---|
| groupId | 定义当前Maven项目隶属的组织 | 域名倒写 |
| artifactId | 当前Maven项目的名称 | 通常是模块名称 |
| version | 定义当前项目的版本号 | 创建时定义 |

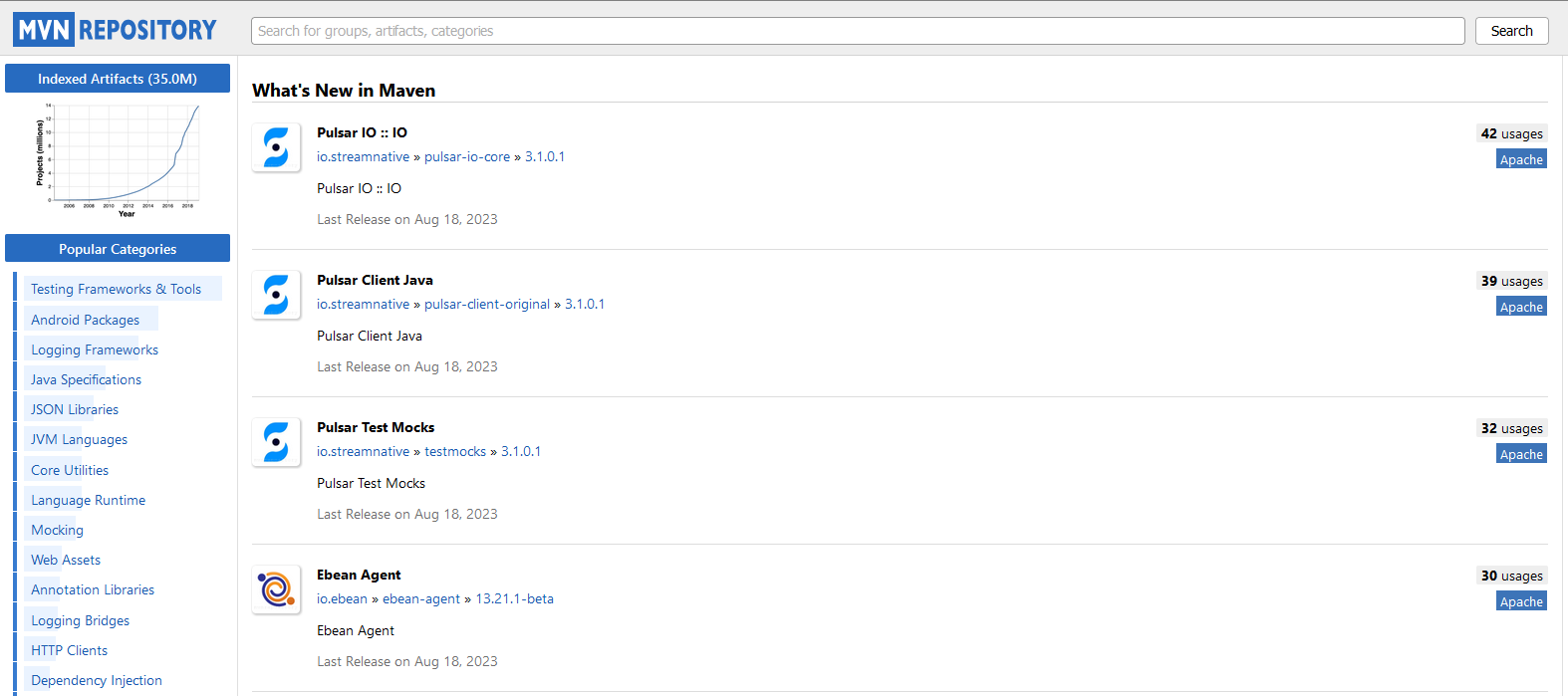
- 2 坐标官网
官网:https://mvnrepository.com/

4 Maven配置
4.1 本地仓库配置
-
1、默认位置
默认的本地仓库的位置,在C:\Users\Administrator.m2\repository

-
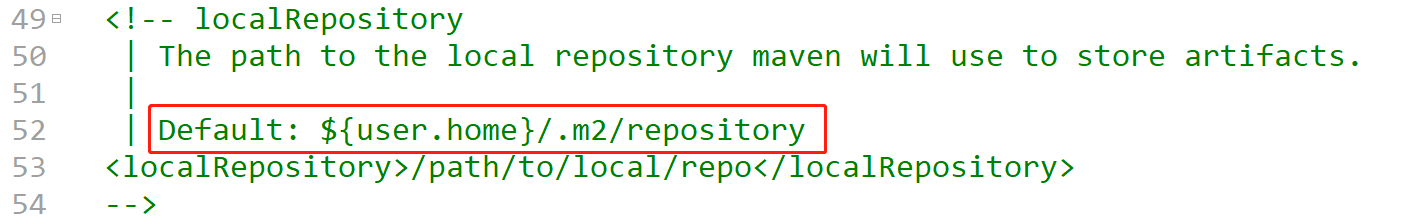
2 打开conf目录下的setting.xml文件查看仓库的默认位置

-
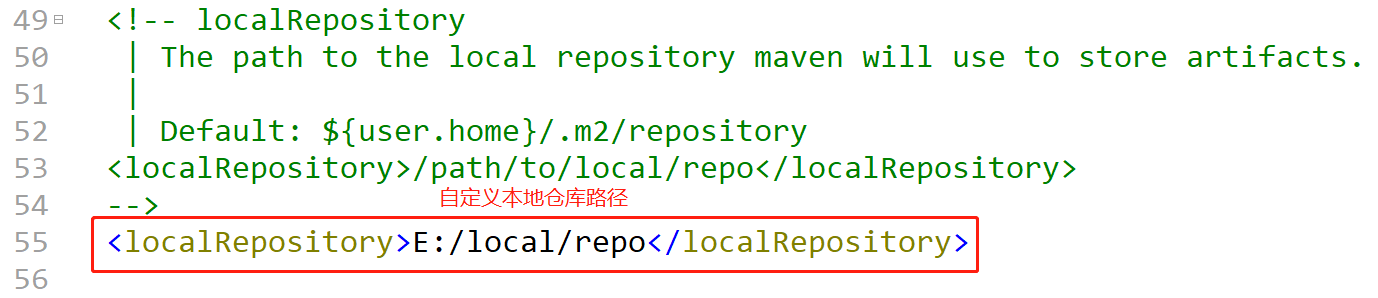
3、设置自定义的仓库位置
设置自定义仓库之后,所有的jar包就会下载到此文件夹内

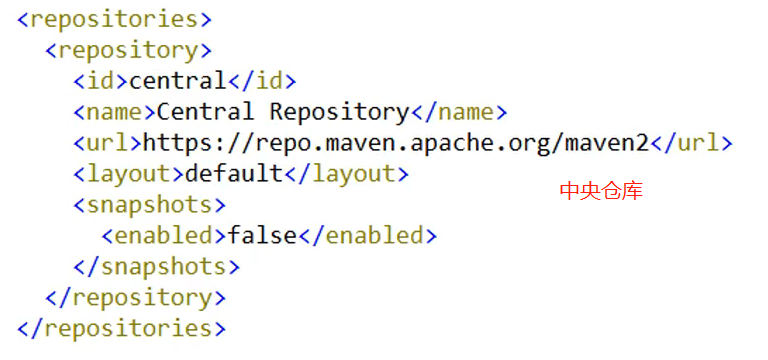
4.2 远程仓库的设置
中央仓库在国外,直接从本地连接外网下载需要的资源文件,传输和下载速率较慢,所以一般会使用私服作为衔接,用于资源的下载。

4.3 镜像仓库配置
阿里为广大开发者提供了阿里云镜像仓库,大大提高资源文件的下载和传输速率,提高了开发效率。
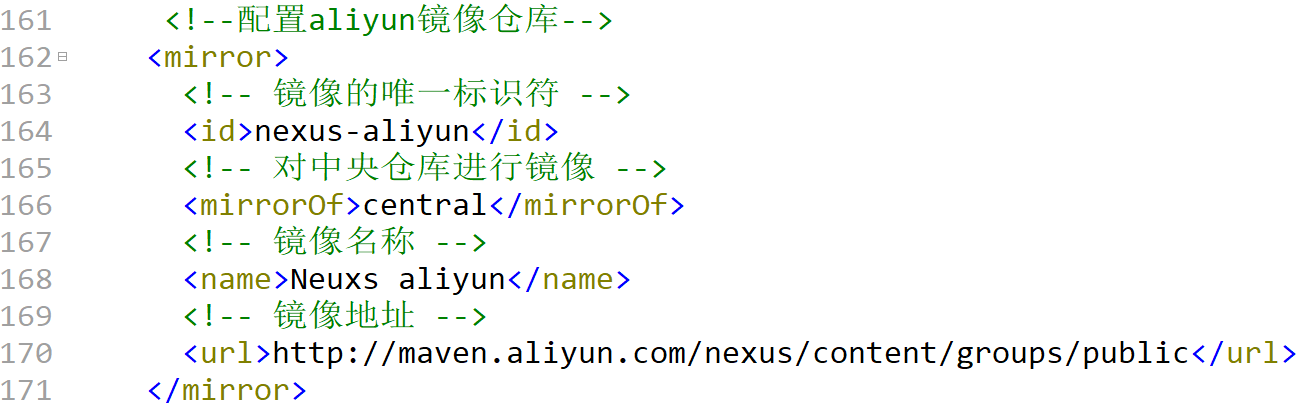
在settings.xml文件中配置镜像仓库

<!--配置aliyun镜像仓库--><mirror><!-- 镜像的唯一标识符 --><id>nexus-aliyun</id><!-- 对中央仓库进行镜像 --><mirrorOf>central</mirrorOf><!-- 镜像名称 --><name>Neuxs aliyun</name><!-- 镜像地址 --><url>http://maven.aliyun.com/nexus/content/groups/public</url></mirror>
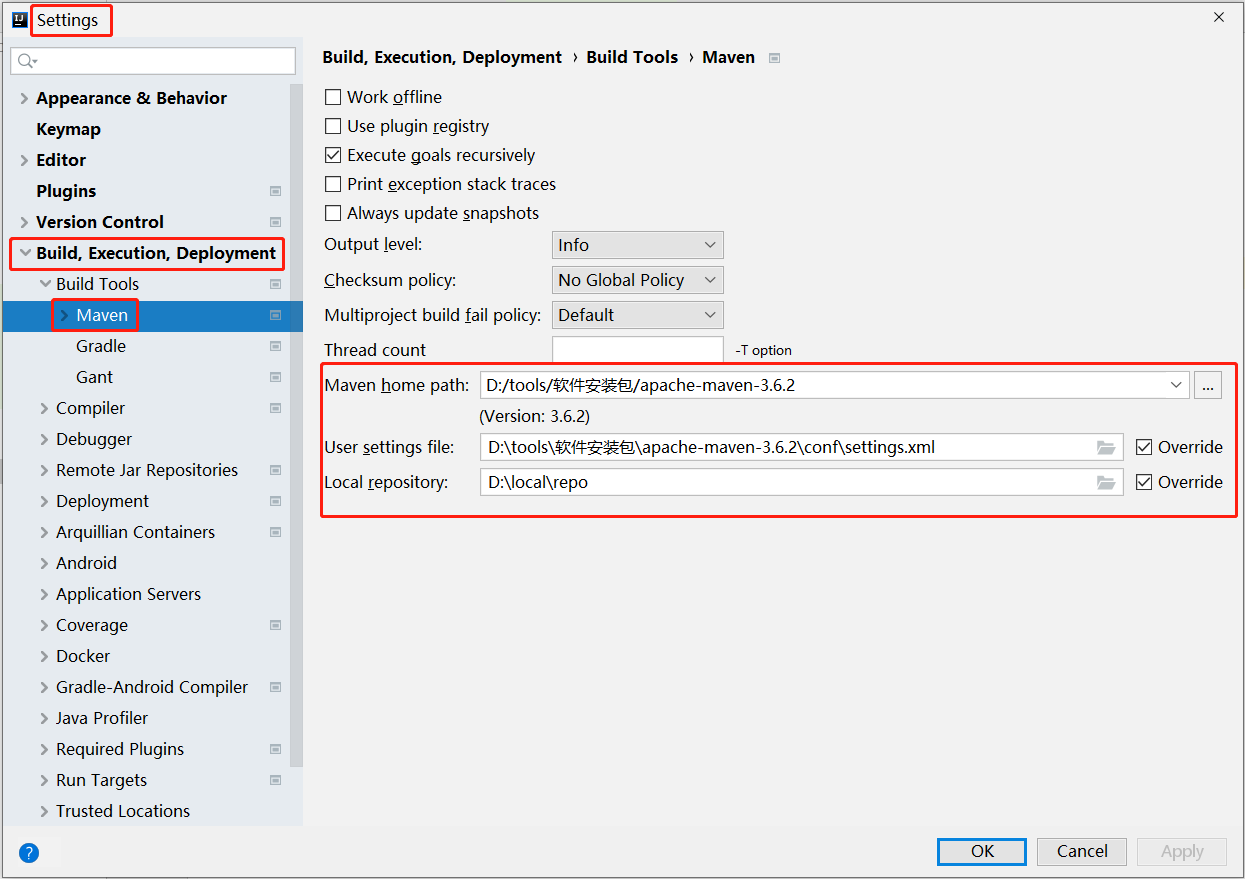
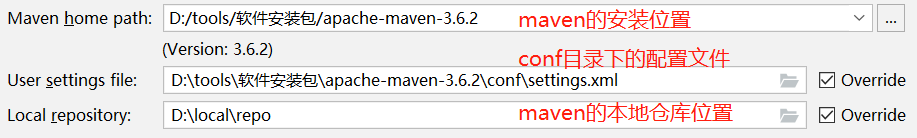
4.4 IDEA配置Maven
File | Settings | Build, Execution, Deployment | Build Tools | Maven


5 Maven项目创建
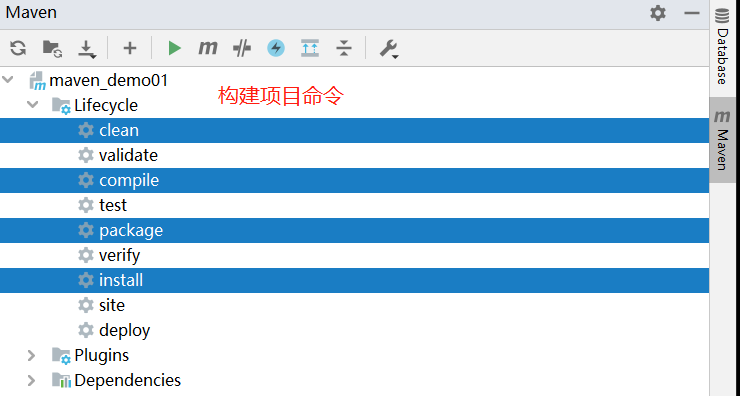
5.1 Maven项目的构建命令
Maven构建命令使用 mvn 开头,后面添加功能参数,可以一次执行多个命令,使用空格分开
mvn compile #编译
mvn clean #清理
mvn test #测试
mvn package #打包
mvn install #安装到本地库指令的作用:
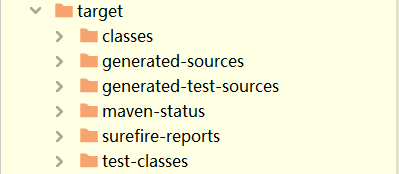
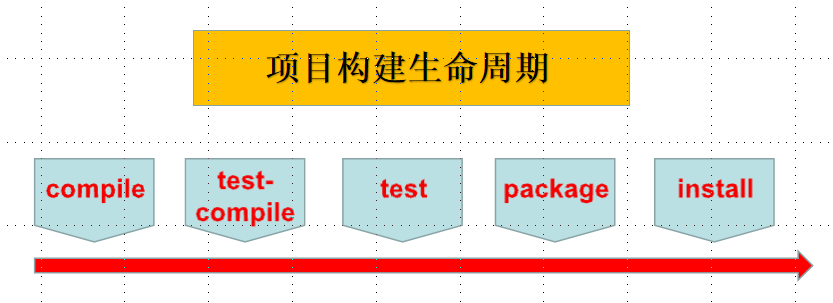
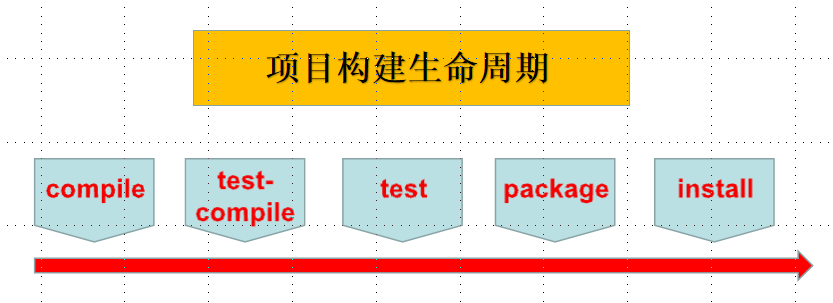
mvn compile 执行编译操作:生成项目编译后的class文件,项目根目录下生成target目录,class文件存放的位置在 target 目录下mvn clean 执行清理操作:执行此命令,会将生成的class文件包括target目录一并清除mvn test 执行测试操作,下载插件执行此命令,会生成项目的测试报告,以及测试的class文件,存放在target目录下mvn package 执行打包操作:执行此命令,会将源程序进行打包操作,如jar包,或war包打包的过程中:先执行compile编译再执行test-compile 测试编译再执行test 测试动作最后才执行package打包操作mvn install 执行安装操作将打包后的项目存放在groupId下的artfactId下的version下安装的过程:同上,最后执行安装
5.2 IDEA创建Maven工程
- 1、创建项目

- 2、构建项目


6 Maven依赖管理
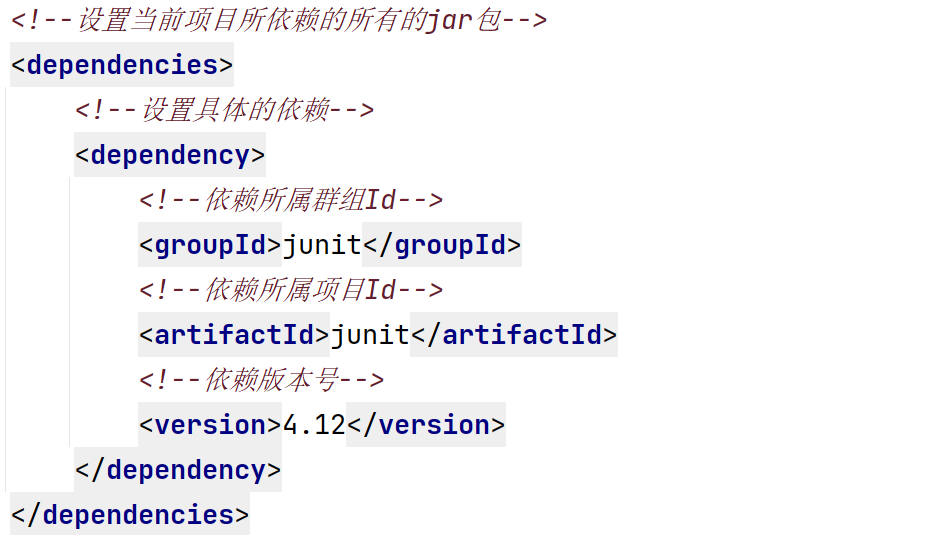
6.1 依赖配置
- 依赖指的是当前项目运行需要的jar包,一个项目可以设置多个依赖
- 格式:

6.2 依赖传递
依赖具有传递性,可以分为直接依赖和间接依赖
- 直接依赖:在当前项目中通过依赖配置建立的依赖关系
- 间接依赖:直接依赖的资源如果依赖其他资源,那么当前项目就间接依赖其他资源
6.3 依赖冲突
- 路径优先:当依赖中出现相同的资源时,层级越深,优先级越低,反之越高
- 声明优先:当资源在相同层级被依赖时,配置顺序靠前的覆盖配置顺序靠后的
- 特殊优先:当同级配置相同依赖的不同版本,后配置的堵盖先配置的
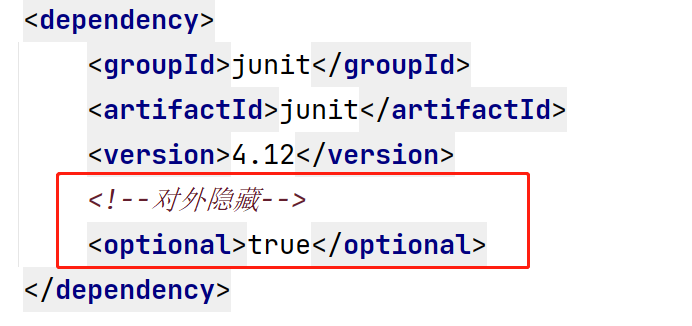
6.4 可选依赖
可选依赖:指的是对外隐藏当前依赖的资源,资源不透明

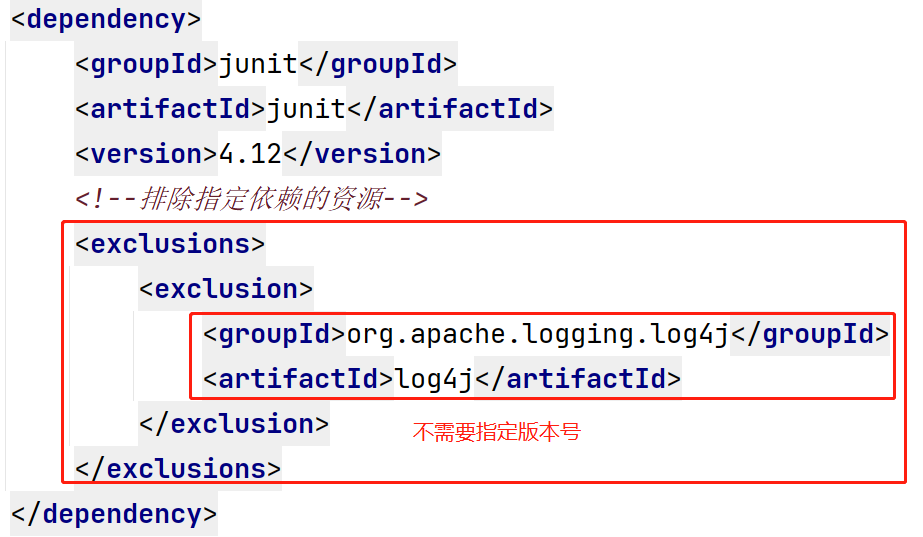
6.5 排除依赖
排除依赖:是指主动断开依赖的资源,被排除的资源无需指定版本

6.6 依赖范围
-
依赖范围:
- 是指依赖的jar默认情况可以在任何地方使用,可以通过scope标签设定其作用范围
-
作用范围:
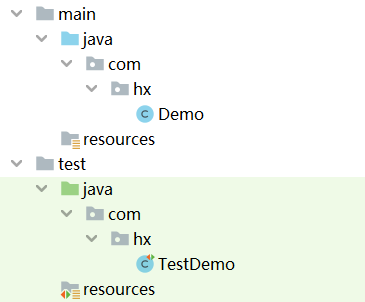
- 主程序范围有效:main文件夹范围内
- 测试程序范围有效:test文件夹范围内
- 是否参与打包:package指令范围内
-
scope的属性值:
| scope | main | test | package | 范例 |
|---|---|---|---|---|
| compile 默认) | Y | Y | Y | log4j |
| provide | Y | Y | N | servlet-api |
| runtime | N | N | Y | jdbc |
| test | N | N | Y | junit |
6.7 依赖范围的传递性
带有依赖范围的资源在进行传递时,作用范围将收到影响
| 间接依赖 / 直接依赖 | compile | provide | runtime | test |
|---|---|---|---|---|
| compile | compile | provide | runtime | test |
| provide | ||||
| runtime | runtime | provide | runtime | test |
| test |
7 生命周期与插件
7.1 生命周期
-
1、项目构建生命周期
Maven构建生命周期描述的是一次构建过程经历了多少个事件

-
2 项目构建生命周期,Maven对项目构建的生命周期划分为3套(上述周期划分)
- clean:清理工作
- default:核心工作,如编译,测试,打包,安装部署
- site:产生报告,发布站点
-
3 clean 构建生命周期
- pre-clean:执行一些需要在clean之前完成的工作
- clean:移除所有上一次构建生成的文件
- post-clean:执行一些需要在clean之后完成的工作
-
4 default 构建生命周期
| 操作 | 名称 | 功能 |
|---|---|---|
| validate | 校验 | 校验项目是否正确,并且所欲的信息可以完成项目的构建 |
| initialize | 初始化 | 初始化构建状态 |
| generate-sources | 生成源代码 | 生成包含在编译阶段中的任何源代码 |
| process-sources | 处理源代码 | 处理源代码 |
| generate-resources | 生成资源文件 | 生成将包含在项目包中的资源文件 |
| process-resources | 处理资源文件 | 复制和处理资源到目标目录,为打包阶段做准备 |
| compile | 编译 | 编译项目中的源代码 |
| process-classes | 处理类文件 | 处理编译生成的文件 |
| generate-test-sources | 生成测试源代码 | 生成包含在编译阶段中的任何测试代码 |
| process-test-sources | 处理测试源代码 | 处理测试代码 |
| generate-test-resources | 生成测试资源文件 | 生成将包含在项目包中的测试资源文件 |
| process-test-resources | 处理测试资源文件 | 复制和处理测试资源到目标目录 |
| test-compile | 编译测试源码 | 编译测试源代码到测试目标目录 |
| process-test-classes | 处理测试类文件 | 处理测试源代码编译生成的文件 |
| test | 测试 | 使用合适的单元测试框架运行测试 |
| prepare-package | 准备打包 | 在实际打包之前,执行必要的操作为打包做准备 |
| package | 打包 | 将编译后的代码打包成可分发格式的文件 |
| pre-integration-test | 集成测试前 | 在执行测试之前的必要准备工作 |
| integration-test | 集成测试 | 处理和部署项目到可以运行集成测试的环境中 |
| post-integration-test | 集成测试后 | 在执行测试之后的必要准备工作 |
| verify | 验证 | 运行任意的检查未验证项目包有效且达到质量标准 |
| install | 安装 | 安装项目包到本地仓库,这样项目就可以用作其他本地项目的依赖 |
| deploy | 部署 | 将最终的项目包复制到远程仓库中与其他开发者的项目共享 |
- 3 site 构建生命周期
- pre-site : 执行一些需要在生产站点文档之前完成的工作
- site :生成项目的站点文档
- post-site :执行一些需要在站点文档之后完成的工作,并未部署做准备
- site-deploy:将生成的站点文档部署到特定的服务器上
7.2 插件
- 插件与生命周期内的阶段绑定,在执行到对应生命周期时执行对应的插件功能
- 默认Maven在各个生命周期上绑有预设的功能
- 通过插件可以自定义其他功能
<!--构建--><build><!--设置插件--><plugins><!--具体插件--><plugin><!--插件的坐标--><groupId>org.apache.maven.plugins</groupId><artifactId>maven-source-plugin</artifactId><version>3.0.0</version><!--执行操作--><executions><!--具体执行的操作--><execution><!--目标--><goals><!--对main文件夹中的源代码进行打包--><goal>jar</goal></goals><!--生成测试代码时使用--><phase>generate-test-resources</phase></execution></executions></plugin></plugins></build>
相关文章:

Maven介绍_下载_安装_使用_原理
文章目录 1 Maven介绍1.1 Maven是介绍1.2 Maven的作用 2 Maven下载与安装2.1 官网下载2.2 文件目录2.3 环境配置 3 Maven基础概念3.1 仓库分类3.2 依赖坐标3.3 坐标组成 4 Maven配置4.1 本地仓库配置4.2 远程仓库的设置4.3 镜像仓库配置4.4 IDEA配置Maven 5 Maven项目创建5.1 M…...

算法通关村十一关 | 位运算的规则
1.数字在计算机中的表示 机器数:一个数在计算机中的二进制表示形式,叫做这个数的机器数。机器数是自带符号的,在计算机用一个数的最高位存放符号,整数为0,负数为1。比如,十进制中的数3,计算机字…...

【Rust】Rust学习 第十五章智能指针
指针 (pointer)是一个包含内存地址的变量的通用概念。这个地址引用,或 “指向”(points at)一些其他数据。Rust 中最常见的指针是第四章介绍的 引用(reference)。引用以 & 符号为标志并借用…...

炒股怎样加杠杆?关于股票杠杠平台比例的选择知识分析
在股票市场中,加杠杆是一种常见的投资策略,可以帮助投资者提升收益,但也伴随着更高的风险。本文将介绍炒股加杠杆的具体步骤和股票杠杆平台比例选择的知识分析,帮助读者更好地了解并使用这一策略。 一、炒股加杠杆的步骤 1. 选择…...

【jenkins】jenkins流水线构建打包jar,生成docker镜像,重启docker服务的过程,在jenkins上一键完成,实现提交代码自动构建的功能
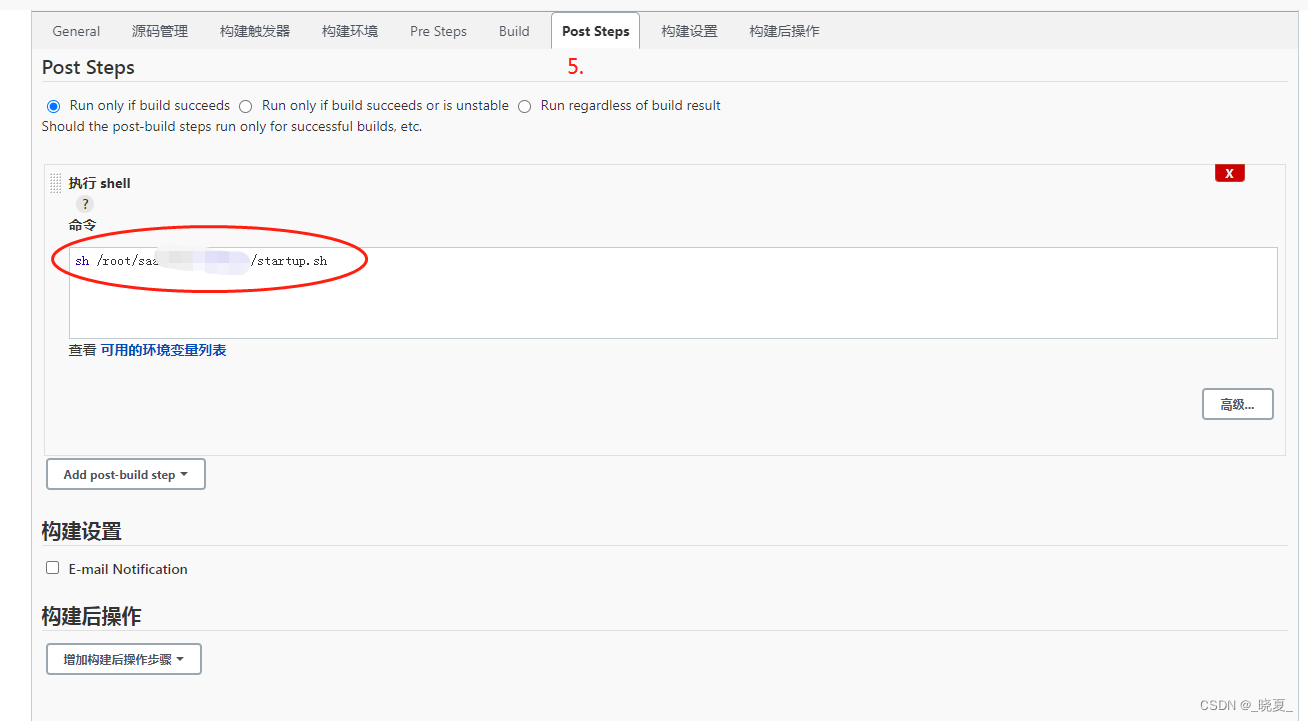
【jenkins】jenkins流水线构建打包jar,生成docker镜像,重启docker服务的过程,在jenkins上一键完成,实现提交代码自动构建,服务重启,服务发布的功能。一键实现。非常的舒服。 1. 启动脚本 shell脚本 这是 s…...

Pytest使用fixture实现token共享
同学们在做pytest接口自动化时,会遇到一个场景就是不同的测试用例需要有一个登录的前置步骤,登录完成后会获取到token,用于之后的代码中。首先我先演示一个常规的做法。 首先在conftest定义一个login的方法,方法返回token pytes…...

You have docker-compose v1 installed, but we require Docker Compose v2.
curl -SL https://github.com/docker/compose/releases/download/v2.2.3/docker-compose-linux-x86_64 -o /usr/local/bin/docker-compose chmod x /usr/local/bin/docker-compose docker-compose --version...

nlopt在windows上的安装使用
nlopt在windows上的安装使用 目录 nlopt在windows上的安装使用一、nlopt下载二、def转lib三、代码 一、nlopt下载 1.下载nlopt库:https://nlopt.readthedocs.io/en/latest/ 2.解压 3.下载dll和def:http://ab-initio.mit.edu/wiki/index.php?titleNLopt…...

【React学习】React中的setState方法
1. setState概述 setState 是React框架中,用于更新组件状态的方法。 setState 方法由React组件继承自 React.Component 类的一部分。通过调用 setState,可以告诉 React要更新组件的状态,并触发组件的重新渲染。 this.setState(newState, ca…...

ATTCK实战系列——红队实战(一)
目录 搭建环境问题 靶场环境 web 渗透 登录 phpmyadmin 应用 探测版本 写日志获得 webshell 写入哥斯拉 webshell 上线到 msf 内网信息收集 主机发现 流量转发 端口扫描 开启 socks 代理 服务探测 getshell 内网主机 浏览器配置 socks 代理 21 ftp 6002/700…...

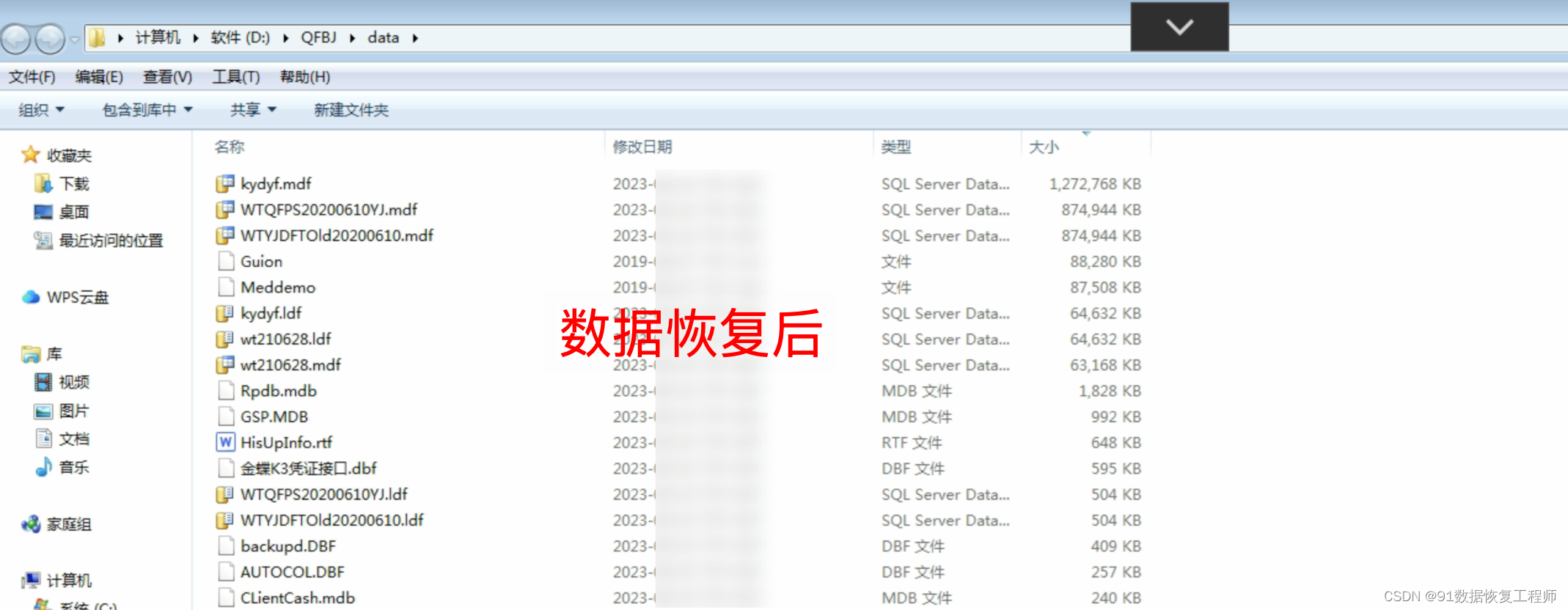
服务器感染了.360勒索病毒,如何确保数据文件完整恢复?
引言: 随着科技的不断进步,互联网的普及以及数字化生活的发展,网络安全问题也逐渐成为一个全球性的难题。其中,勒索病毒作为一种危害性极高的恶意软件,在近年来频频袭扰用户。本文91数据恢复将重点介绍 360 勒索病毒&a…...

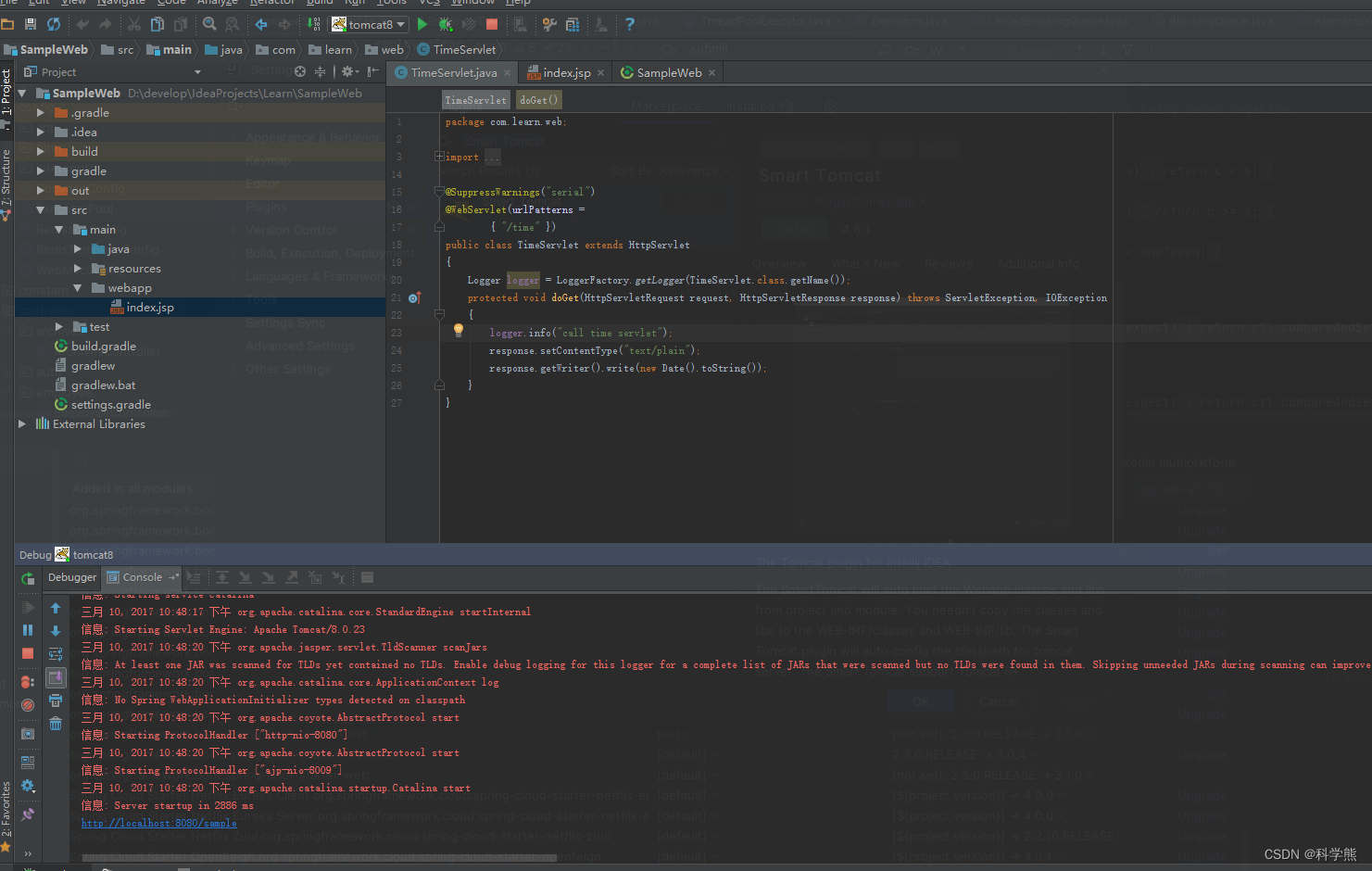
【idea】社区版idea运行Tomcat
使用 Smart Tomcat插件 配置运行:...

网络安全面试题整理
目录标题 1.你常用的渗透工具有哪些?2.xss盲打到内网服务器的利用3.鱼叉式攻击和水坑攻击是什么?4.什么是虚拟机逃逸?5.中间人攻击的原理和防御?6.TCP三次握手过程?7.七层模型有哪七层?8.对云安全的理解&am…...

docker使用code-server搭建开发环境 v2.0
安装docker docker安装 下载安装nodejs、rust等环境 1、设置安装目录 # 创建路径 mkdir /usr/local/node # 切换路径 cd /usr/local/node2、安装nodejs16 # 下载 wget https://nodejs.org/dist/latest-v18.x/node-v18.17.1-linux-x64.tar.xz#解压 tar -xvf node-v18.17.1…...

Python写一个创意五子棋游戏
前言 在本教程中,我们将使用Python写一个创意五子棋游戏 📝个人主页→数据挖掘博主ZTLJQ的主页 个人推荐python学习系列: ☄️爬虫JS逆向系列专栏 - 爬虫逆向教学 ☄️python系列专栏 - 从零开始学python 首先 GomokuGame 类的构造函数 __ini…...

Nvidia Jetson 编解码开发(1)介绍
前言 由于项目需要,需要开发Jetson平台的硬件编解码; 优化CPU带宽,后续主要以介绍硬件编解码为主 1.Jetson各平台编解码性能说明 如下是拿了Jetson nano/tx2/Xavier等几个平台做对比; 这里说明的编解码性能主要是对硬件来说的…...

【操作系统】24王道考研笔记——第一章 计算机系统概述
第一章 计算机系统概述 一、操作系统基本概念 1.1 定义 1.2 特征 并发 (并行:指两个或多个事件在同一时刻同时发生) 共享 (并发性指计算机系统中同时存在中多个运行着的程序,共享性指系统中的资源可供内存中多个并…...

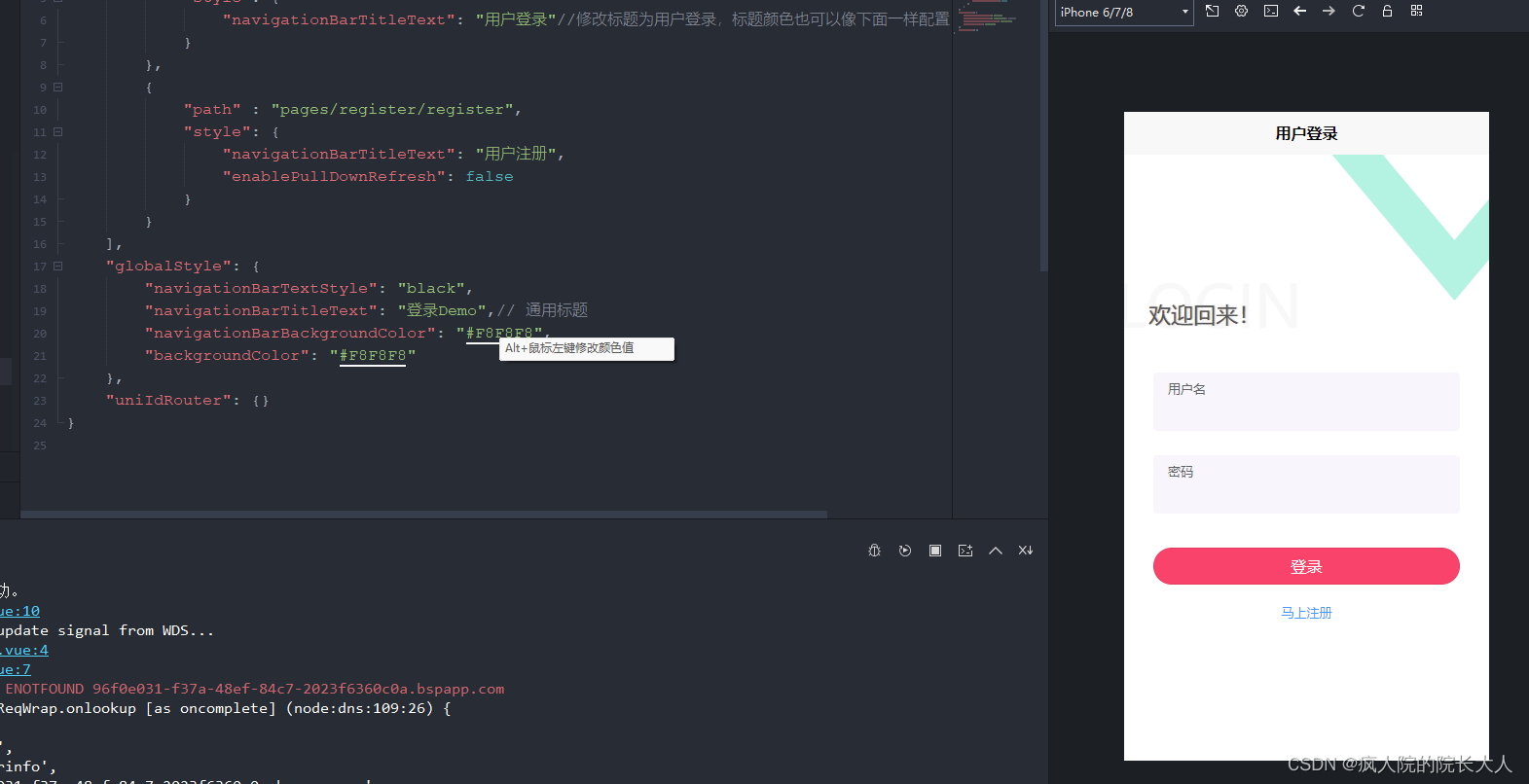
菜鸟Vue教程 - 实现带国际化的注册登陆页面
初接触vue的时候觉得vue好难,因为项目中要用到,就硬着头皮上,慢慢的发现也不难,无外乎画个布局,然后通过样式调整界面。在通过属性和方法跟js交互。js就和我们写的java代码差不多了,复杂一点的就是引用这种…...

Mybatis ORDER BY 排序失效 ORDER BY 与 CASE WHEN THEN 排序问题
一、ORDER BY 排序失效 如果传递给 mapper 的参数值是以 #{test_参数} 的形式,那么就会报错 具体如下: 传递参数是 name 排序规则是升序 asc package com.ruoyi.web.mapper; public interface TestMapper {List<TestEntity> getTestData( Para…...

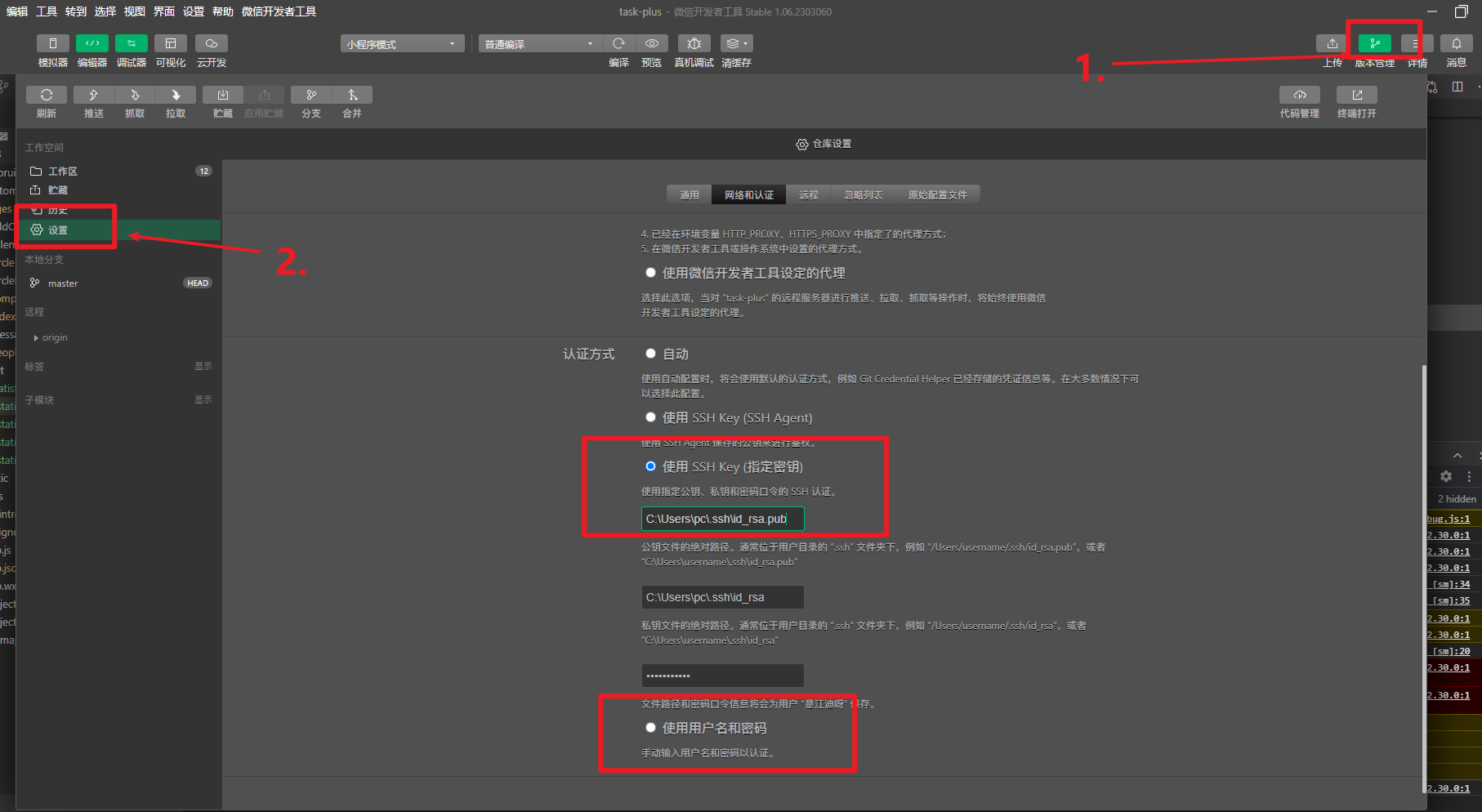
日常BUG——微信小程序提交代码报错
😜作 者:是江迪呀✒️本文关键词:日常BUG、BUG、问题分析☀️每日 一言 :存在错误说明你在进步! 一、问题描述 在使用微信小程序开发工具进行提交代码时,报出如下错误: Invalid a…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...
