小程序-基于vant的Picker组件实现省市区选择
一、原因
因@vant/area-data部分的市/区数据跟后台使用的高德/腾讯省市区有所出入,故须保持跟后台用同一份数据,所以考虑以下几个组件
1、Area
2、Cascader
3、Picker
因为使用的是高德地图的省市区json文件,用area的话修改结构代价太大,费时费力。接着尝试使用Cascader组件,但这个组件每列数据过多时会滑动、点击卡顿等等,故也排除,只剩最后的picker了
二、使用

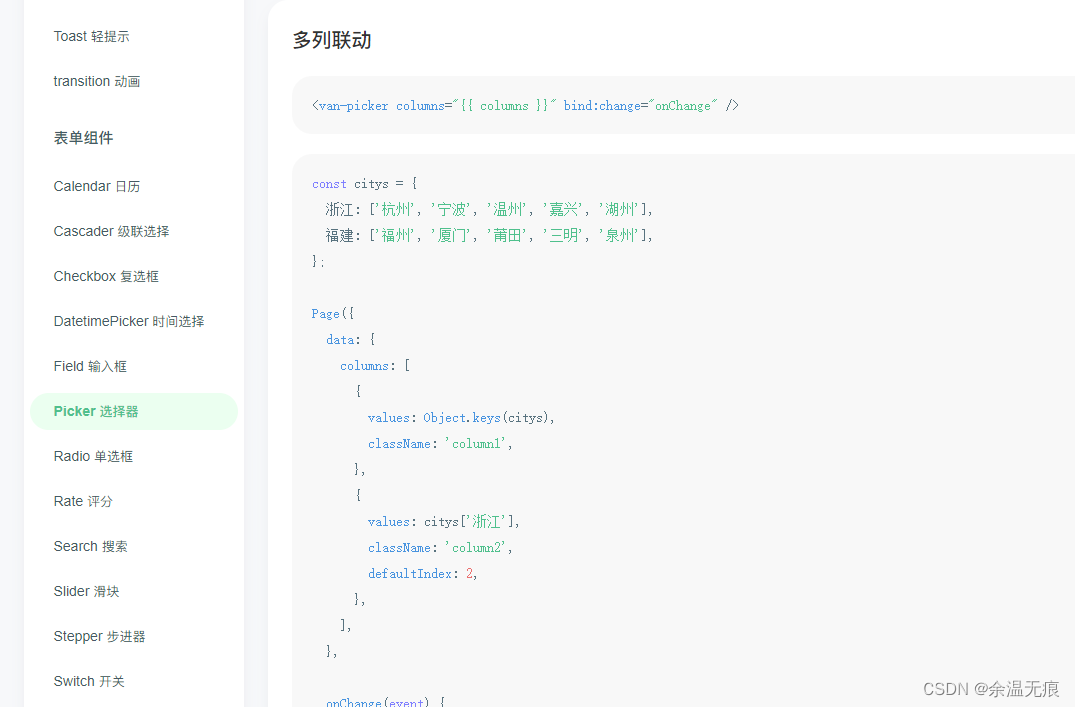
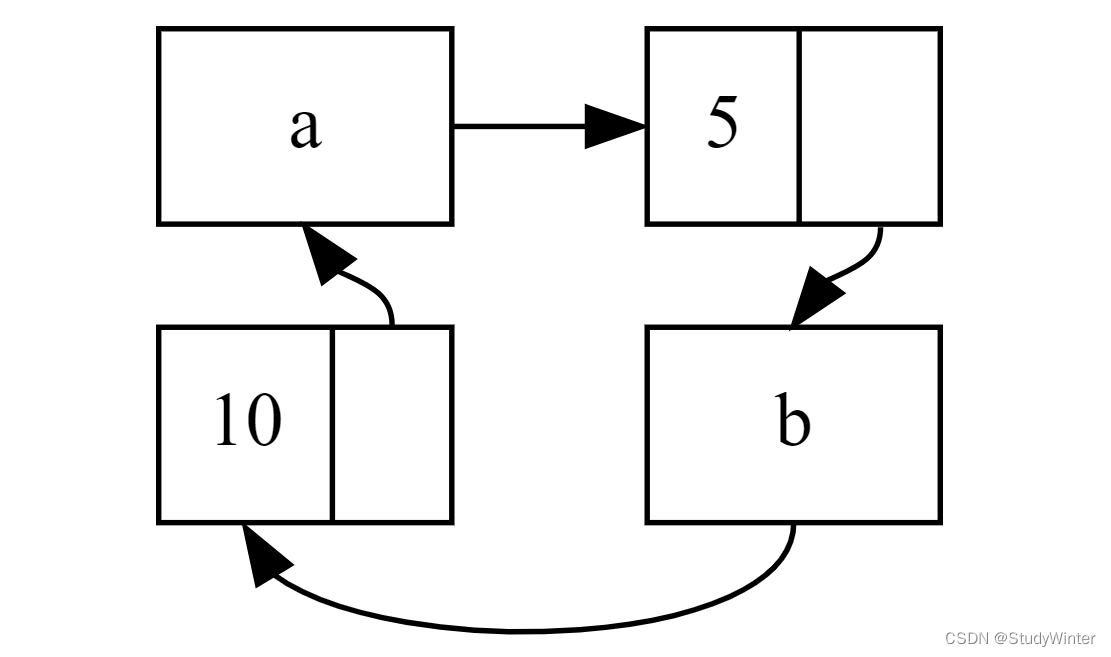
刚开始看文档这个结构一时没有理解,有点懵,后面经过研究发现需要如下结构
以高德gaode-area.json为例,点击就可以下载高德省市区数据(包含压缩和未压缩的)
因为想减少小程序的体积,故把文件丢到服务器上了
2.1、页面代码
<van-field name="area" model:value="{{ area }}" label="地区选择" placeholder="请选择地区" clearable readonly is-link data-popups="showArea" bind:click-input="show_popup" /><!-- 省市区 -->
<van-popup show="{{ showArea }}" position="bottom" round data-popups="showArea" bind:close="hide_popup"><van-picker columns="{{ addrs }}" show-toolbar title="地区选择" value-key="name" bind:change="onAreaChange" data-popups="showArea" bind:confirm="onAreaConfirm" bind:cancel="hide_popup" />
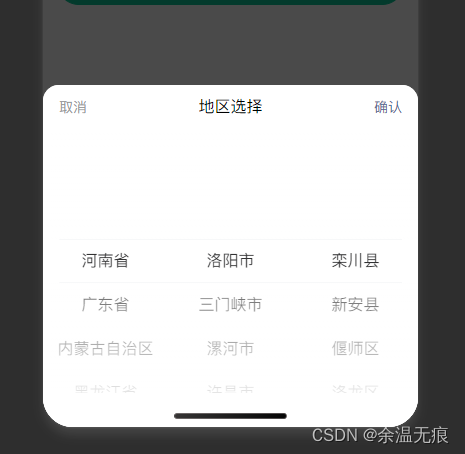
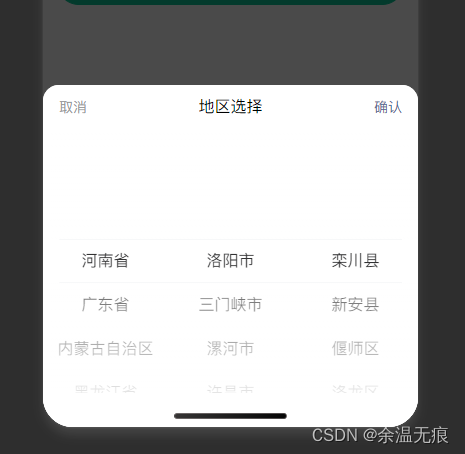
</van-popup>2.2、js代码
// 主要jsgetAreas() {let that = thiswx.request({url: `${app.globalData.urls}/gaode-area.json`,header: {},success(res) {let result = res.data.districts[0].districtslet arrs = [{values: result}, {values: result[0].districts,defaultIndex: 0,}, {values: result[0].districts[0].districts,defaultIndex: 0,}]that.setData({addrs: arrs})}})},// 省市区变动onAreaChange(e) {const {picker,value,index} = e.detail;if (index === 0) {// 修改省picker.setColumnValues(1, value[0].districts);picker.setColumnValues(2, value[0].districts[0].districts);} else if (index === 1) {// 修改市picker.setColumnValues(2, value[1].districts);}},// 确认选择省市区onAreaConfirm(e) {let value = e.detail.valuelet addr_value = `${value[0].name}${value[1].name}${value[2].name}`;this.setData({province: value[0].name, // 省份city: value[1].name, // 城市district: value[2].name, // 区县province_adcode: value[0].adcode,city_adcode: value[1].adcode,district_adcode: value[2].adcode,area: addr_value,showArea: false,})},2.3、效果

三、 注意事项
在开发者工具上预览和使用会明显感觉到滑动,点击卡顿,但在真机,手机预览的时候不会出现卡顿问题,体验感不错,发布了之后用正式版测目前也没有发现问题
相关文章:

小程序-基于vant的Picker组件实现省市区选择
一、原因 因vant/area-data部分的市/区数据跟后台使用的高德/腾讯省市区有所出入,故须保持跟后台用同一份数据,所以考虑以下几个组件 1、Area 2、Cascader 3、Picker 因为使用的是高德地图的省市区json文件,用area的话修改结构代价太大&…...

智慧水利利用4G物联网技术实现远程监测、控制、管理
智慧水利工业路由器是集合数据采集、实时监控、远程管理的4G物联网通讯设备,能够让传统水利系统实现智能化的实时监控和远程管理。工业路由器利用4G无线网络技术,能够实时传输数据和终端信息,为水利系统的运维提供有效的支持。 智慧水利系统是…...

sql server Varchar转换为Datetime
将Varchar转换为Datetime是一个常见的需求,在处理日期和时间数据时特别有用。在SQL Server中,可以使用CONVERT函数或CAST函数将Varchar转换为Datetime。 使用CONVERT函数 CONVERT函数可以将一个值从一个类型转换为另一个类型。以下是使用CONVERT函数将…...

什么文件传输协议才能保障跨国文件传输安全又稳定
在当今的全球化时代,跨国文件传输是一种常见而又重要的需求,无论是个人还是企业,都需要通过网络来分享和交换各种类型和大小的文件。但是,跨国文件传输也面临着许多挑战和风险,如何选择一个合适的文件传输协议…...

LeetCode笔记:Weekly Contest 359
LeetCode笔记:Weekly Contest 359 1. 题目一 1. 解题思路2. 代码实现 2. 题目二 1. 解题思路2. 代码实现 3. 题目三 1. 解题思路2. 代码实现 4. 题目四 1. 解题思路2. 代码实现 比赛链接:https://leetcode.com/contest/weekly-contest-359 1. 题目一 …...

使用Java和ChatGPT Api来创建自己的大模型聊天机器人
文章目录 前言ChatGPT Api简析Chatfunction call Embeddings 制作机器人上下文向量数据库 更多场景介绍扩展阅读 前言 什么是大模型? 大型语言模型(LLM)是一种深度学习模型,它使用大量数据进行预训练,并能够通过提示工…...

Maven介绍_下载_安装_使用_原理
文章目录 1 Maven介绍1.1 Maven是介绍1.2 Maven的作用 2 Maven下载与安装2.1 官网下载2.2 文件目录2.3 环境配置 3 Maven基础概念3.1 仓库分类3.2 依赖坐标3.3 坐标组成 4 Maven配置4.1 本地仓库配置4.2 远程仓库的设置4.3 镜像仓库配置4.4 IDEA配置Maven 5 Maven项目创建5.1 M…...

算法通关村十一关 | 位运算的规则
1.数字在计算机中的表示 机器数:一个数在计算机中的二进制表示形式,叫做这个数的机器数。机器数是自带符号的,在计算机用一个数的最高位存放符号,整数为0,负数为1。比如,十进制中的数3,计算机字…...

【Rust】Rust学习 第十五章智能指针
指针 (pointer)是一个包含内存地址的变量的通用概念。这个地址引用,或 “指向”(points at)一些其他数据。Rust 中最常见的指针是第四章介绍的 引用(reference)。引用以 & 符号为标志并借用…...

炒股怎样加杠杆?关于股票杠杠平台比例的选择知识分析
在股票市场中,加杠杆是一种常见的投资策略,可以帮助投资者提升收益,但也伴随着更高的风险。本文将介绍炒股加杠杆的具体步骤和股票杠杆平台比例选择的知识分析,帮助读者更好地了解并使用这一策略。 一、炒股加杠杆的步骤 1. 选择…...

【jenkins】jenkins流水线构建打包jar,生成docker镜像,重启docker服务的过程,在jenkins上一键完成,实现提交代码自动构建的功能
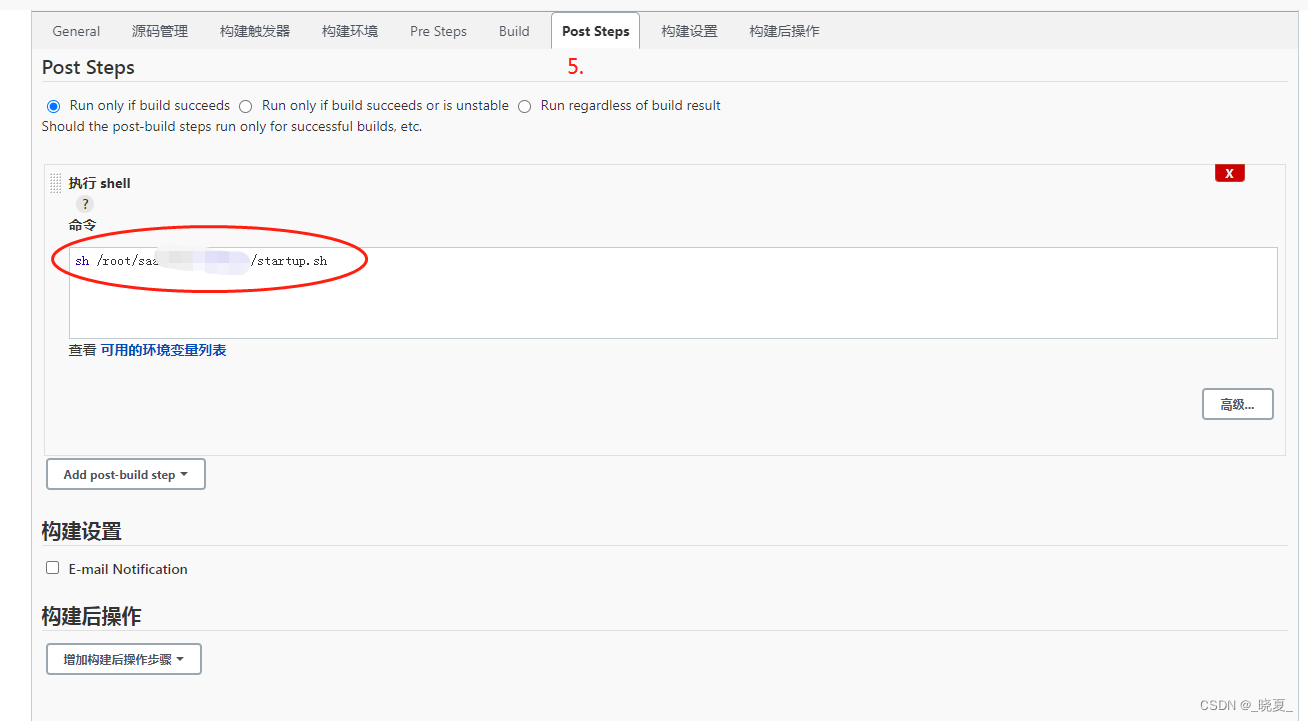
【jenkins】jenkins流水线构建打包jar,生成docker镜像,重启docker服务的过程,在jenkins上一键完成,实现提交代码自动构建,服务重启,服务发布的功能。一键实现。非常的舒服。 1. 启动脚本 shell脚本 这是 s…...

Pytest使用fixture实现token共享
同学们在做pytest接口自动化时,会遇到一个场景就是不同的测试用例需要有一个登录的前置步骤,登录完成后会获取到token,用于之后的代码中。首先我先演示一个常规的做法。 首先在conftest定义一个login的方法,方法返回token pytes…...

You have docker-compose v1 installed, but we require Docker Compose v2.
curl -SL https://github.com/docker/compose/releases/download/v2.2.3/docker-compose-linux-x86_64 -o /usr/local/bin/docker-compose chmod x /usr/local/bin/docker-compose docker-compose --version...

nlopt在windows上的安装使用
nlopt在windows上的安装使用 目录 nlopt在windows上的安装使用一、nlopt下载二、def转lib三、代码 一、nlopt下载 1.下载nlopt库:https://nlopt.readthedocs.io/en/latest/ 2.解压 3.下载dll和def:http://ab-initio.mit.edu/wiki/index.php?titleNLopt…...

【React学习】React中的setState方法
1. setState概述 setState 是React框架中,用于更新组件状态的方法。 setState 方法由React组件继承自 React.Component 类的一部分。通过调用 setState,可以告诉 React要更新组件的状态,并触发组件的重新渲染。 this.setState(newState, ca…...

ATTCK实战系列——红队实战(一)
目录 搭建环境问题 靶场环境 web 渗透 登录 phpmyadmin 应用 探测版本 写日志获得 webshell 写入哥斯拉 webshell 上线到 msf 内网信息收集 主机发现 流量转发 端口扫描 开启 socks 代理 服务探测 getshell 内网主机 浏览器配置 socks 代理 21 ftp 6002/700…...

服务器感染了.360勒索病毒,如何确保数据文件完整恢复?
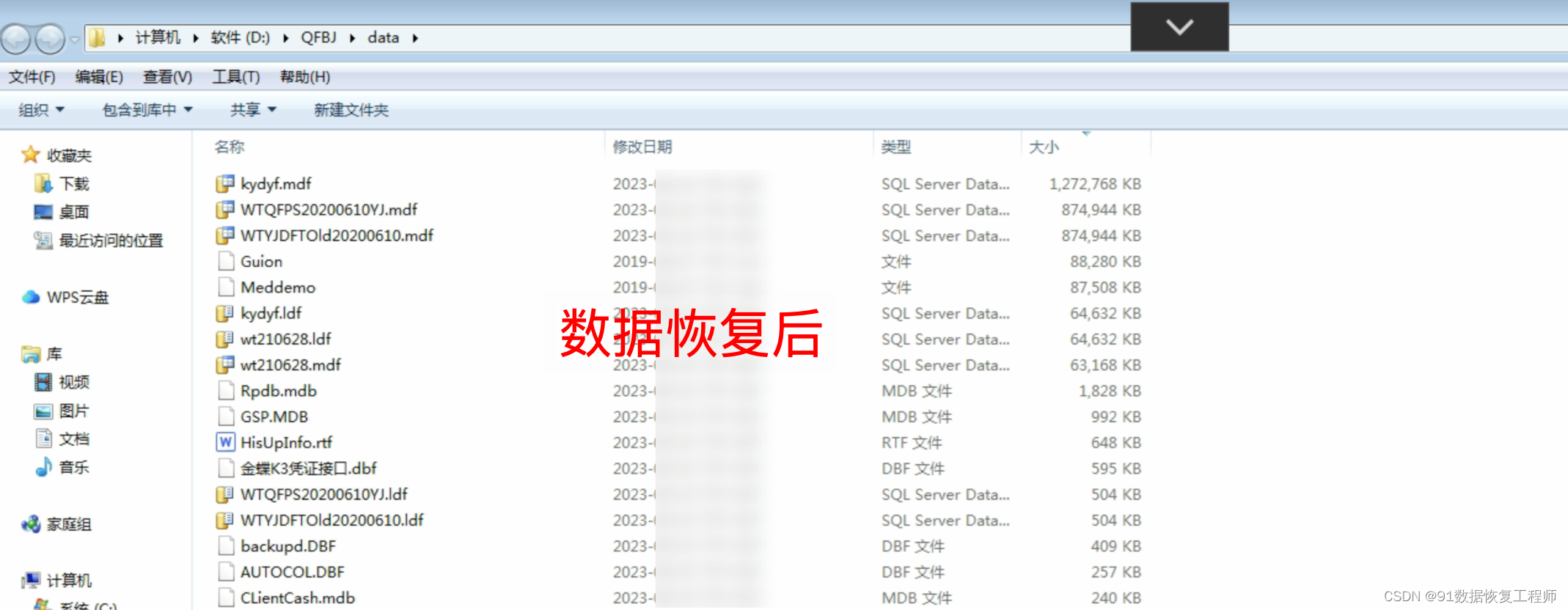
引言: 随着科技的不断进步,互联网的普及以及数字化生活的发展,网络安全问题也逐渐成为一个全球性的难题。其中,勒索病毒作为一种危害性极高的恶意软件,在近年来频频袭扰用户。本文91数据恢复将重点介绍 360 勒索病毒&a…...

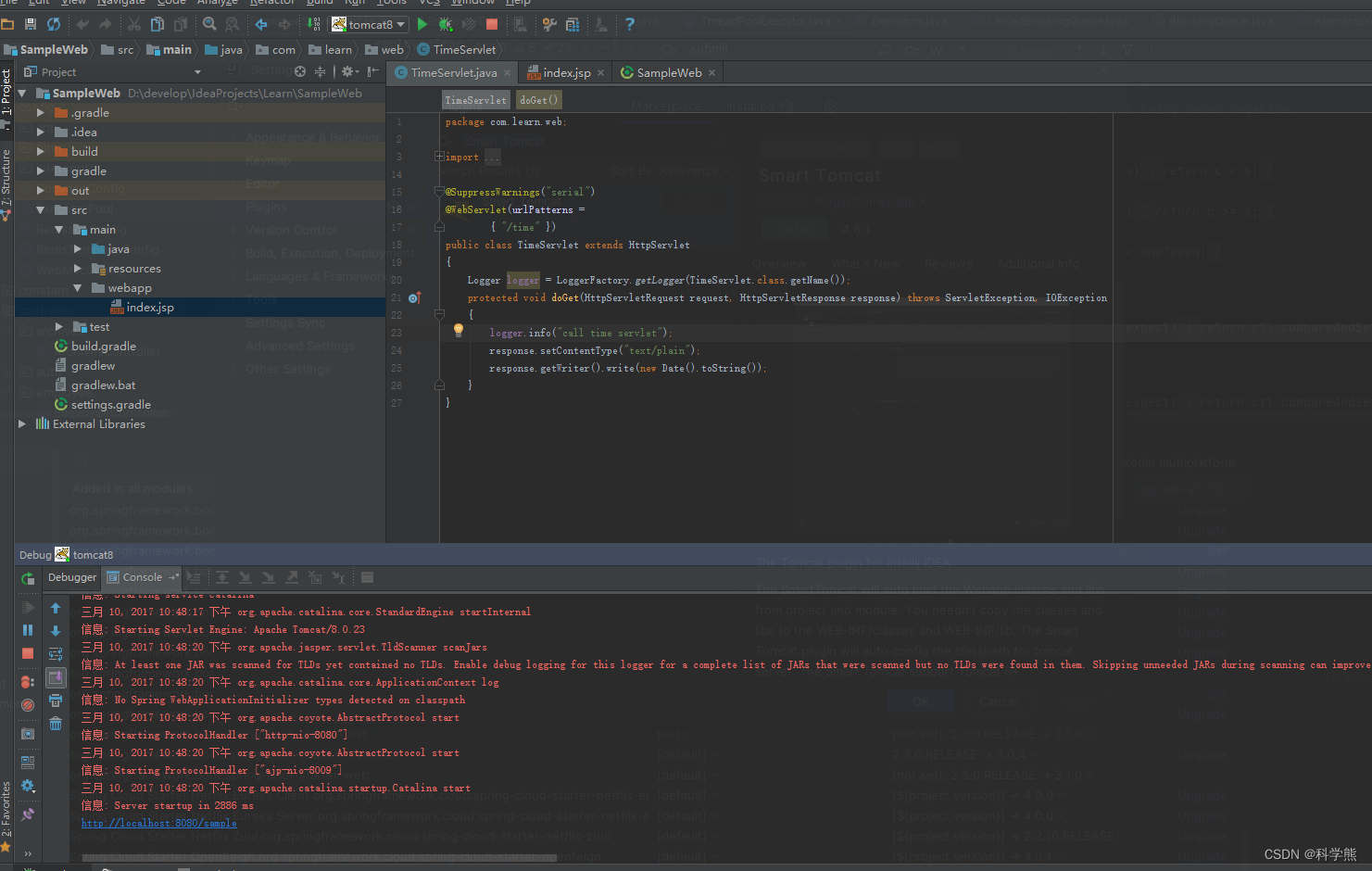
【idea】社区版idea运行Tomcat
使用 Smart Tomcat插件 配置运行:...

网络安全面试题整理
目录标题 1.你常用的渗透工具有哪些?2.xss盲打到内网服务器的利用3.鱼叉式攻击和水坑攻击是什么?4.什么是虚拟机逃逸?5.中间人攻击的原理和防御?6.TCP三次握手过程?7.七层模型有哪七层?8.对云安全的理解&am…...

docker使用code-server搭建开发环境 v2.0
安装docker docker安装 下载安装nodejs、rust等环境 1、设置安装目录 # 创建路径 mkdir /usr/local/node # 切换路径 cd /usr/local/node2、安装nodejs16 # 下载 wget https://nodejs.org/dist/latest-v18.x/node-v18.17.1-linux-x64.tar.xz#解压 tar -xvf node-v18.17.1…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...
)
2025.6.9总结(利与弊)
凡事都有两面性。在大厂上班也不例外。今天找开发定位问题,从一个接口人不断溯源到另一个 接口人。有时候,不知道是谁的责任填。将工作内容分的很细,每个人负责其中的一小块。我清楚的意识到,自己就是个可以随时替换的螺丝钉&…...

职坐标物联网全栈开发全流程解析
物联网全栈开发涵盖从物理设备到上层应用的完整技术链路,其核心流程可归纳为四大模块:感知层数据采集、网络层协议交互、平台层资源管理及应用层功能实现。每个模块的技术选型与实现方式直接影响系统性能与扩展性,例如传感器选型需平衡精度与…...

6.9本日总结
一、英语 复习默写list11list18,订正07年第3篇阅读 二、数学 学习线代第一讲,写15讲课后题 三、408 学习计组第二章,写计组习题 四、总结 明天结束线代第一章和计组第二章 五、明日计划 英语:复习l默写sit12list17&#…...
