【JS深层解析】内存
前言
接触过 C 语言的小伙伴应该了解:C语言拥有底层最原始的内存管理办法,例如:malloc() 和 free()方法,它们被开发者用来从操作系统中分配和释放内存。
然而在JavaScript这门语言中,当我们创建了一个东西(可以被读写、传递的数据),浏览器中的 js 引擎会根据创建这个东西的数据类型进行内存的分配:基本数据类型在栈区分配内存,引用数据类型在堆区分配内存。当创建的这个东西不再使用时,浏览器会将其“自动”释放,这个过程被称作“垃圾回收”。
一般情况下,系统为了使程序运行时占用的内存最小,会找出不再使用的变量或没有引用关系的对象,然后释放其所占用的内存;这种自动化的内存管理方式,大大降低了开发过程中对于JS内存的管理成本;但这个过程不是实时的,因为其开销比较大,所以垃圾回收器(GC)是按照固定的时间间隔周期性的执行。
由于JS中垃圾自动回收机制的存在,所以给很多开发人员造成了一种假象:在JS中开发过程中,我们不需要考虑内存分配以及无用内存回收的问题了。这个假想在以前可能并不存在问题,但是现在,随着业务的不断复杂化,单页面应用(SPA)、移动HTML5应用和Node.js程序应用等等的发展,JS中的内存问题所导致的卡顿、内存溢出以及内存泄漏等现象便不再陌生,也使得JS内存管理变得重要起来。
所以,在使用JavaScript进行开发的过程中,了解JavaScript内存机制有助于开发人员能够清晰的认识到自己写的代码在执行的过程中发生过什么,也能够提高项目的代码质量。
一、一个好的内存管理是什么样的呢?
-
JS内存的使用保持在较低水平
如果浏览器的内存使用过高,容易导致浏览器崩溃。内存泄漏,导致内存无法被浏览器回收,也是引起内存使用过高的重要原因
-
不频繁的触发浏览器的内存回收操作
浏览器是单线程的,垃圾回收操作时,会阻碍浏览器正常程序的执行,所以,频繁触发GC,会影响页面的流畅度,尤其在动画的执行过程中,卡顿感更加明显
二、内存生命周期
不管使用的是哪种开发语言,内存的生命周期大致相同:Allocate memory(分配内存) --> Use memory(使用内存) --> Release memory(释放内存)
-
分配内存(Allocate memory)
当我们申明变量、函数、对象的时候,系统会自动为它们分配内存
注:在基础语言如C语言中,这是一个开发者自己处理确操作;但在高级语言如:JS、Java中,它已经为你处理好。
-
使用内存(Use memory)
读写内存,也就是使用变量、函数等。
-
释放内存(Release memory)
如果内存不在被需要,就把它释放掉,以便内存能够被再次使用(与分配内存的操作一样,这种操作在基础语言中是明确执行的)
例子诠释内存的生命周期:
var a = 10; // 在内存中给数值变量分配空间
alert(a + 20); // 使用内存
var a = null; // 使用完毕之后,释放内存空间
注:垃圾回收算法依靠的主要概念就是引用。在内存管理的上
相关文章:

【JS深层解析】内存
前言 接触过 C 语言的小伙伴应该了解:C语言拥有底层最原始的内存管理办法,例如:malloc() 和 free()方法,它们被开发者用来从操作系统中分配和释放内存。 然而在JavaScript这门语言中,当我们创建了一个东西(可以被读写、传递的数据),浏览器中的 js 引擎会根据创建这个…...
)
第二章:25+ Python 数据操作教程(第十四节NUMPY 教程与练习)
NumPy(“Numerical Python”或“Numeric Python”的缩写)是 Python 中对数组和矩阵进行快速数学计算的最基本的软件包之一。在处理多维数据时它也非常有用。集成C、C++和FORTRAN工具是一件幸事。它还提供了许多傅里叶变换 (FT) 和线性代数函数。 为什么使用 NumPy 而不是列…...

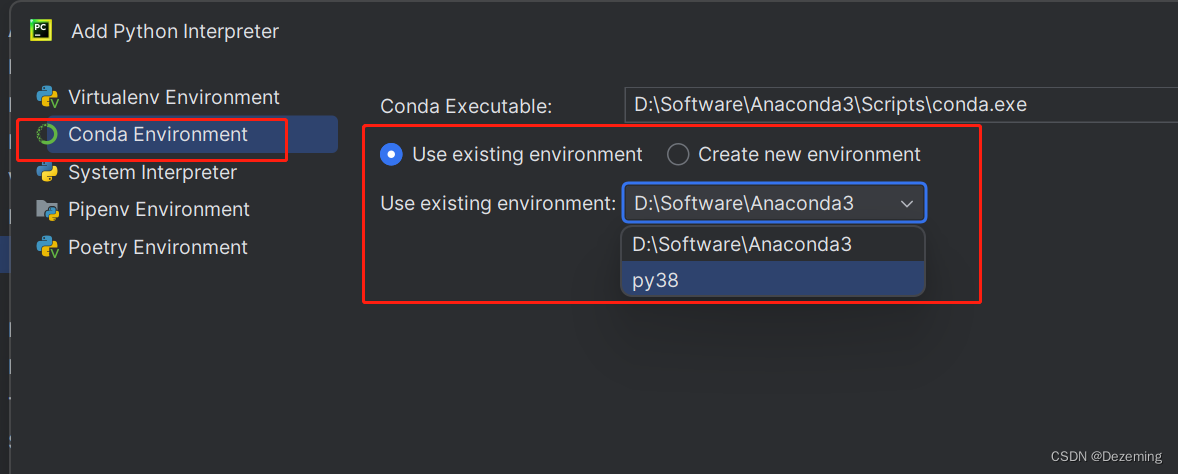
Pycharm与Anaconda Python的开发环境搭建
目录 一:下载 二:安装python 三:设置Pycharm 一:下载 下载Anaconda: Anaconda | The World’s Most Popular Data Science Platform 安装好以后,设置一下环境变量: 打开命令行,…...

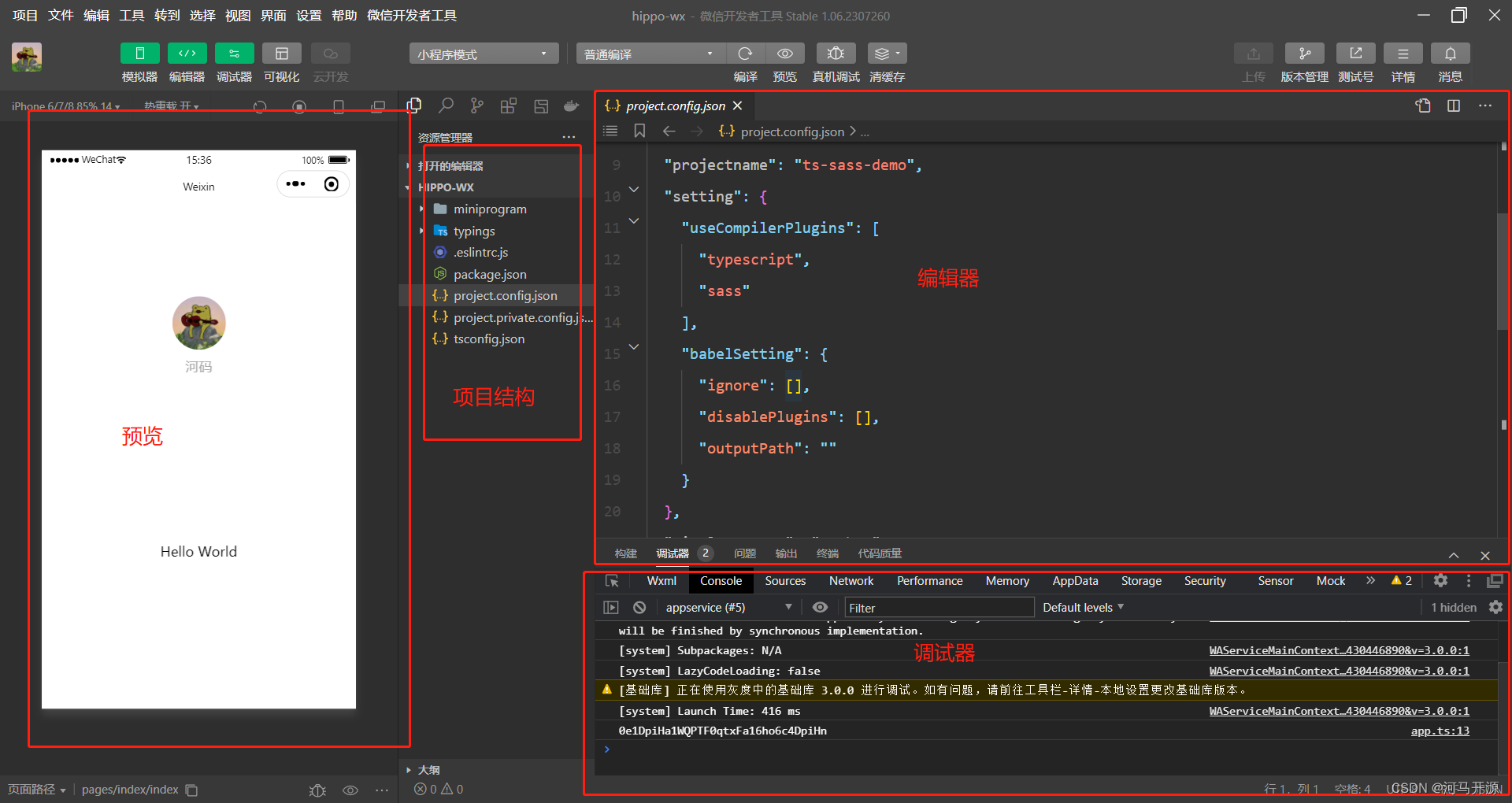
2.创建小程序
创建 在开发工具中,选择小程序,点击加号 填写小程序信息,模板使用的是TS+Sass 编辑器的工作区 目录结构 项目使用的是ts的模板,目录结构和js的有一点差异,目录结构如下: miniprogram:小程序根目录 —pages:小程序页面目录 ——xxx:页面目录,一个页面对应一个目…...

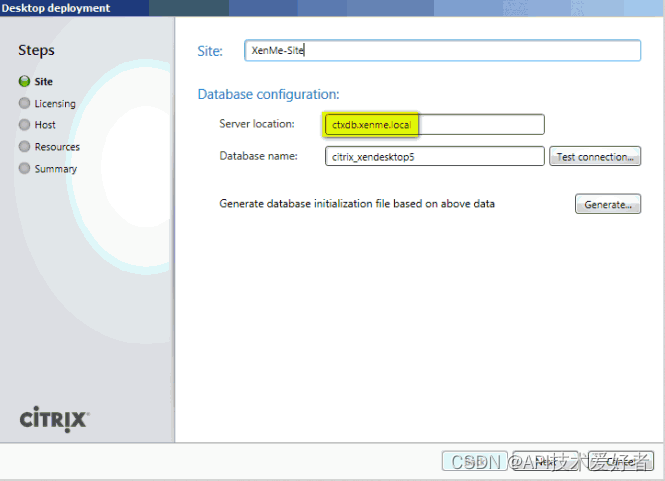
XenDesktop5.6如何连接数据库
Citrix在数据库的连接方式上一直不统一,但是也还是有迹可循的。 经过了好长时间的下载以后,今天终于有时间来测试一下最新版本的XenDesktop 5 SP1,由于结合了其他组件和环境的需要,所以,选择了独立部署数据库…...

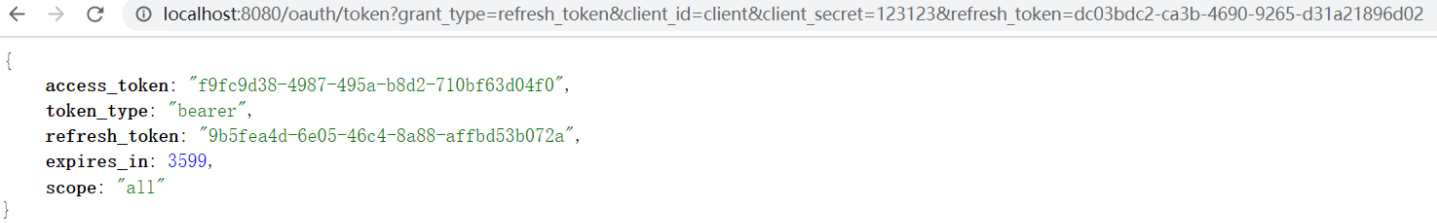
OAuth2.0一 Spring Security OAuth2.0
这里主讲OAuth2.0 学习OAuth2前提: 掌握Spring Security Spring Security学习 一 OAuth2.0介绍 OAuth(Open Authorization)是一个关于授权(authorization)的开放网络标准,允许用户授权第三方应用访问他们…...

【linux】kernel编译时相关报错
文章目录 1. 问题现象及解决方式1. cc1: error: code model kernel does not support PIC mode 1. 问题现象及解决方式 1. cc1: error: code model kernel does not support PIC mode 问题:编译module时报错 原因:未指定交叉编译器,导致默认…...

C语言 功能型API --------------------strcat()
NAME strcat, strncat - concatenate two strings 头文件 SYNOPSIS #include <string.h> 函数原型: char *strcat(char *dest, const char *src); 功能: 在字符串dest的末尾将字符串src拼接上去 #include <stdio.h> #inc…...

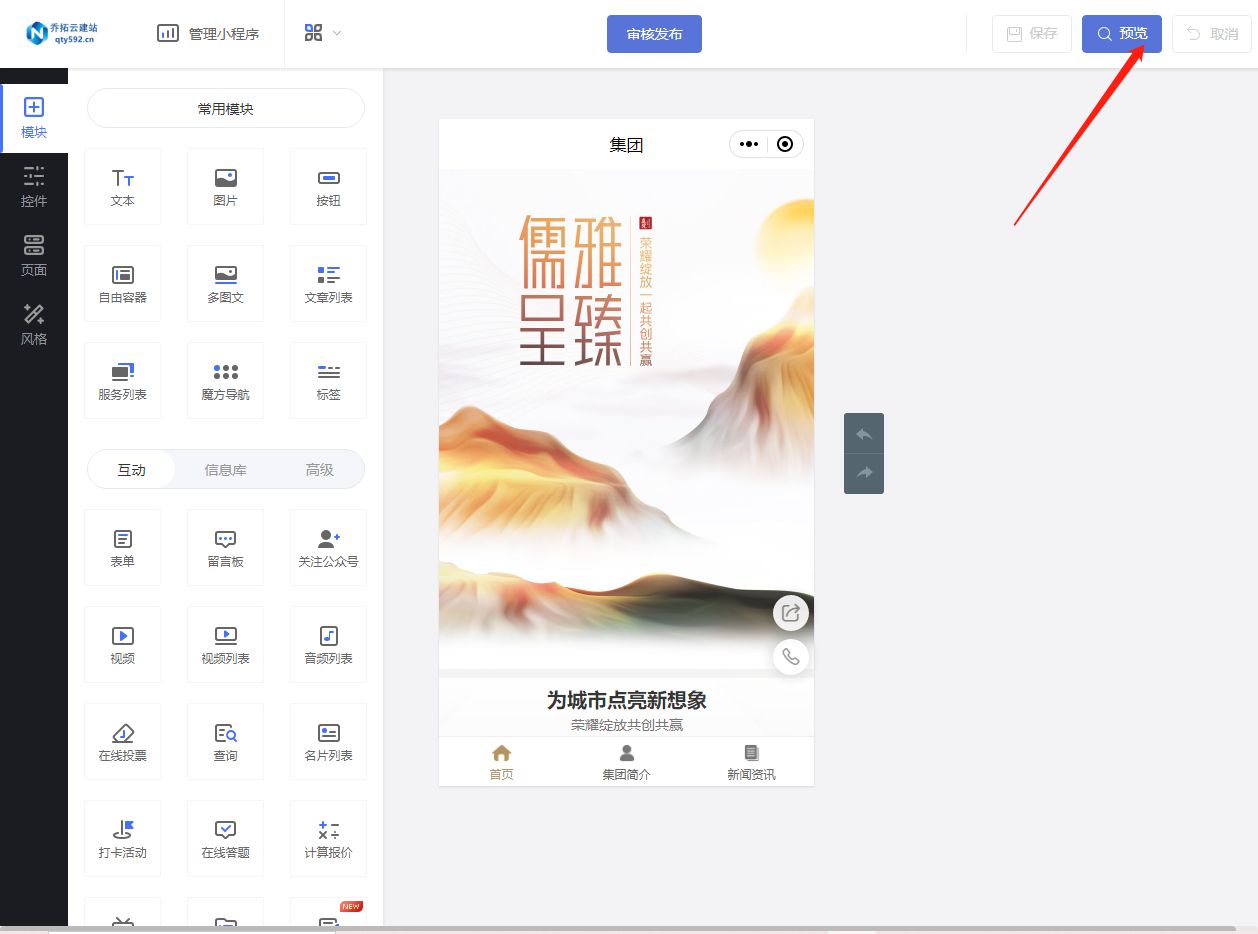
企业展示小程序搭建指南
如今,移动互联网的快速发展,为企业展示提供了更多元化的方式。除了传统的宣传手段,企业还可以借助小程序来展示自己的实力和产品。本文将为大家介绍一种简单的DIY小程序的方法,让企业能够快速打造自己的展示平台。 首先࿰…...

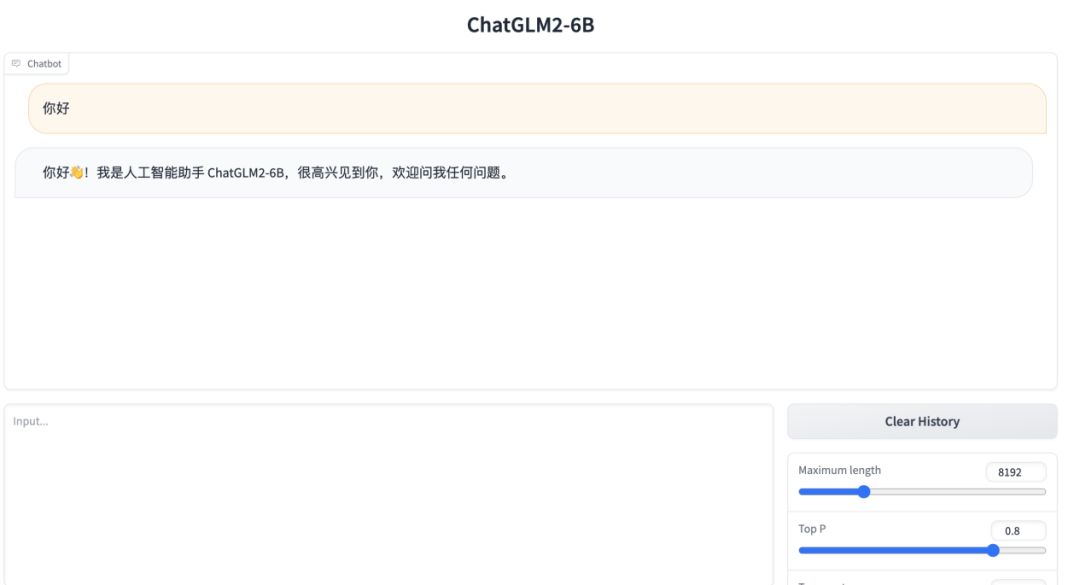
大模型技术实践(一)|ChatGLM2-6B基于UCloud UK8S的创新应用
近半年来,通过对多款主流大语言模型进行了调研,我们针对其训练方法和模型特点进行逐一分析,方便大家更加深入了解和使用大模型。本文将重点分享ChatGLM2-6B基于UCloud云平台的UK8S实践应用。 01各模型结构及特点 自从2017年6月谷歌推出Transf…...

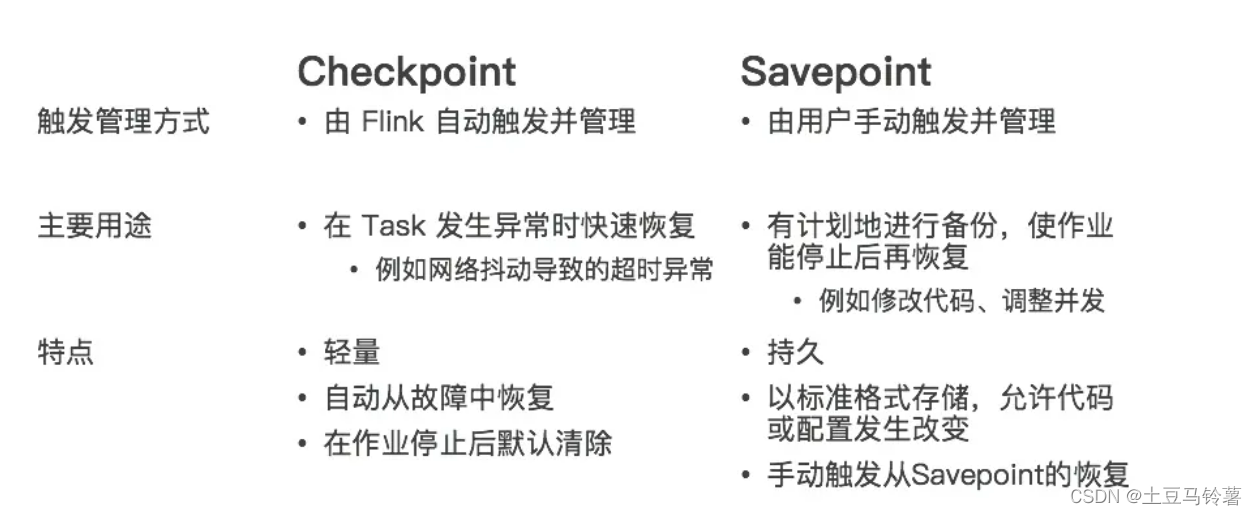
Flink状态和状态管理
1.什么是状态 官方定义:当前计算流程需要依赖到之前计算的结果,那么之前计算的结果就是状态。 这句话还是挺好理解的,状态不只存在于Flink,也存在生活的方方面面,比如看到一个认识的人,如何识别认识呢&am…...

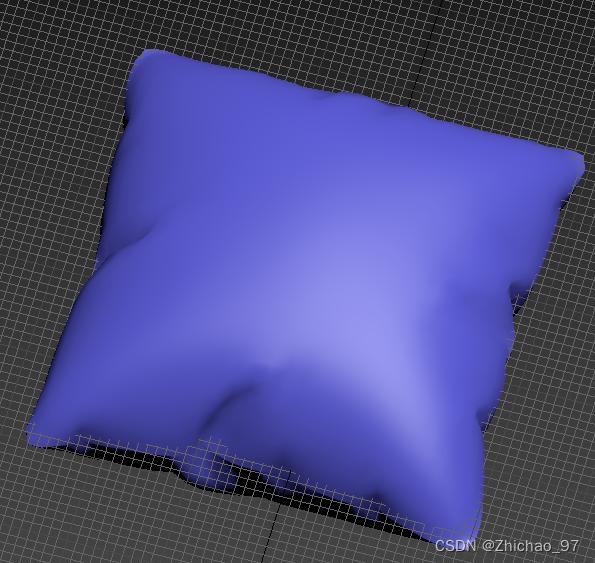
【3Ds Max】布料命令的简单使用
简介 在3ds Max中,"布料"(Cloth)是一种模拟技术,用于模拟物体的布料、织物或软体的行为,例如衣物、帆布等。通过应用布料模拟,您可以模拟出物体在重力、碰撞和其他外力作用下的变形和动态效果。…...

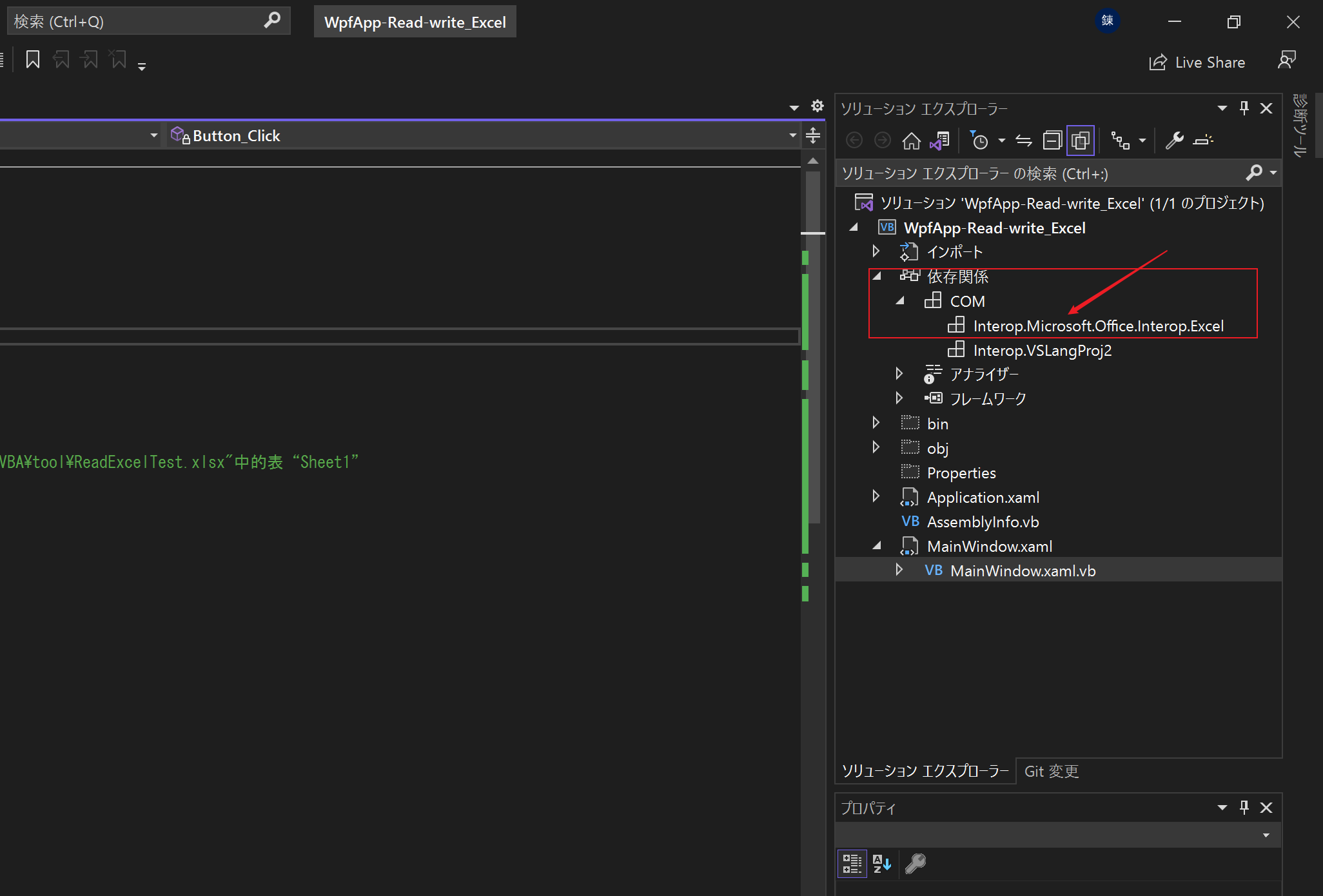
用 VB.net,VBA 两种方式 读取单元格内的 换行数据,并出力到 CSV文件
用 VB.net,VBA 两种方式 读取单元格内的 换行数据,并出力到 CSV文件 需求 如下图所示,为了生成csv文件导入数据库,需要将下图 的 1 和 2 拼接成 如下 3 所示的一行数据, 开头为 1 ,往后为 2 的换行数据 将换…...

kafka线上问题优化
如何防止消息丢失 生产者: 使用同步发送把ack设成1或者all(非0,0可能会出现消息丢失的情况),并且设置同步的分区数>2 消费者:把自动提交改成手动提交 如何防止重复消费 在防止消息丢失的方案中&#…...

FifthOne:用于矢量搜索的计算机视觉接口
一、说明 数据太多了。数据湖和数据仓库;广阔的像素牧场和充满文字的海洋。找到正确的数据就像大海捞针一样!如果你喜欢开源机器学习库 FiftyOne,矢量搜索引擎通过将复杂数据(图像的原始像素值、文本文档中的字符)转换为称为嵌入矢…...

认识Axios
axios中文网 一. 为什么会诞生Axios 最初浏览器页面向服务器请求数据时,返回的是整个页面,整个页面都会刷新ajax的出现,它可以在页面无刷新的情况下请求数据原生的XMLHttpRequest,jQuery封装的ajax,以及axios都可以实…...

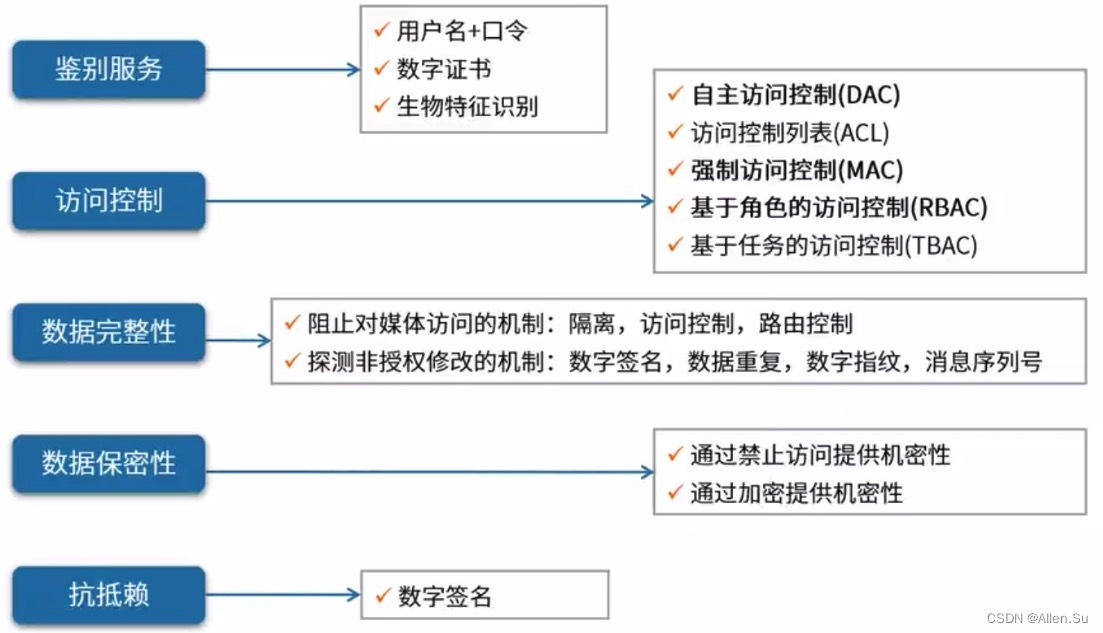
系统架构设计专业技能 · 信息安全技术
系列文章目录 系统架构设计专业技能 网络技术(三) 系统架构设计专业技能 系统安全分析与设计(四)【系统架构设计师】 系统架构设计高级技能 软件架构设计(一)【系统架构设计师】 系统架构设计高级技能 …...

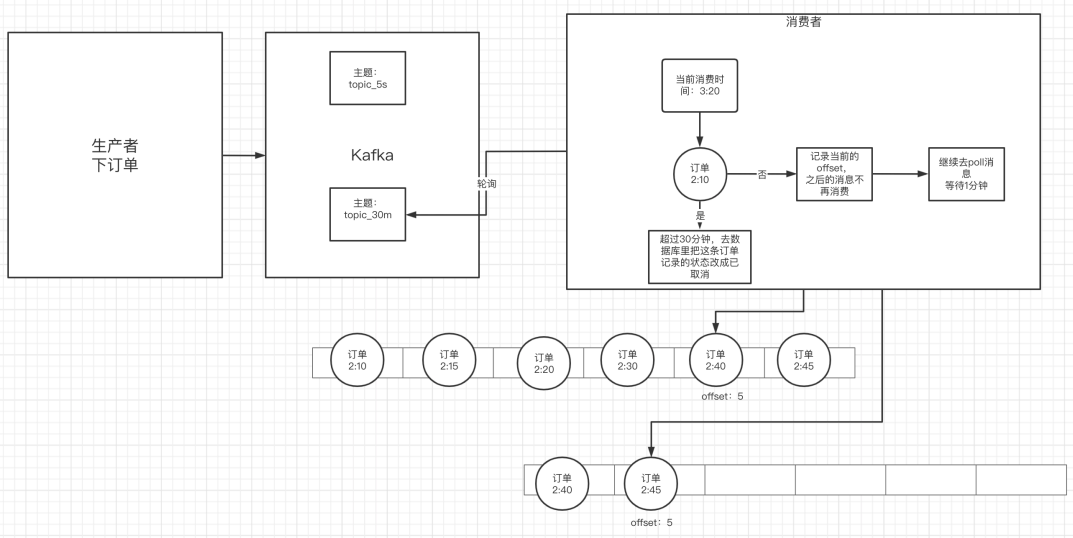
kafka晋升之路-理论+场景
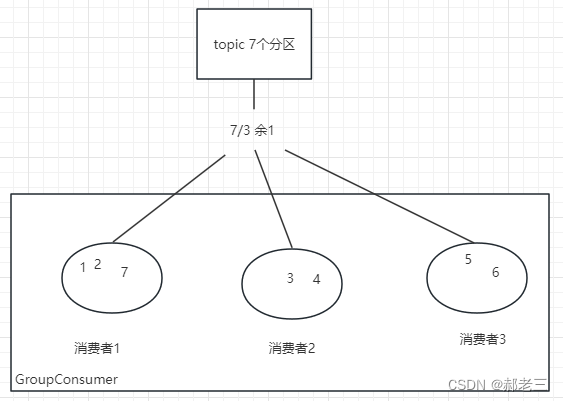
kafka晋升之路 一:故事背景二:核心概念2.1 系统架构2.2 生产者(Producer)2.2.1 生产者分区2.2.2 生产者分区策略 2.3 经纪人(Broker)2.3.1 主题(Topic)2.3.2 分区(Partit…...

(牛客网)链表相加(二)
嗯哼~ 题目 描述 假设链表中每一个节点的值都在 0 - 9 之间,那么链表整体就可以代表一个整数。 给定两个这种链表,请生成代表两个整数相加值的结果链表。 数据范围:0 ≤ n,m ≤ 1000000,链表任意值 0 ≤ val ≤ 9 要求&#x…...

Vs code 使用中的小问题
1.Java在Vs code 中使用单元测试失败或者如何使用单元测试 创建Java项目,或者将要测试的文件夹添加进工作区 要出现lib包,并有两个测试用的jar包 编写测试文件 public class TestUnit{ public static void main(String[] args) {String str "…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...
