Visual Studio Code前端开发插件推荐
引言
Visual Studio Code(简称VS Code)是一款轻量级且强大的开源代码编辑器,广受前端开发者的喜爱。其丰富的插件生态系统为前端开发提供了许多便利和增强功能的插件。本篇博客将向大家推荐一些在前端开发中常用且优秀的插件,并提供详细的使用说明和代码示例。
1. Live Server
Live Server是一款非常实用的插件,可以在本地开发环境中实时预览网页。它提供了一个本地服务器,支持自动刷新功能,使开发者可以实时查看修改后的效果。
使用方法:
- 安装插件:在VS Code中搜索并安装"Live Server"插件。
- 打开要预览的HTML文件。
- 点击编辑器右上角的"Go Live"按钮,即可启动本地服务器并在浏览器中打开网页。
代码示例:
<!DOCTYPE html>
<html>
<head><title>Live Server示例</title>
</head>
<body><h1>Hello, World!</h1>
</body>
</html>
2. Prettier
Prettier是一款代码格式化工具,可以自动格式化HTML、CSS、JavaScript等前端代码,提高代码的可读性和一致性。它支持自定义配置,可以根据个人喜好进行更改。
使用方法:
- 安装插件:在VS Code中搜索并安装"Prettier - Code formatter"插件。
- 在VS Code的设置中搜索"Format On Save"并勾选该选项,以在保存文件时自动格式化代码。
代码示例:
const foo = (x) => {if (x) {console.log("Hello, World!");}
};
3. ESLint
ESLint是一款静态代码分析工具,可以帮助开发者发现和修复JavaScript代码中的错误和潜在问题。它支持自定义规则,可以根据项目需求进行配置。
使用方法:
- 安装插件:在VS Code中搜索并安装"ESLint"插件。
- 在项目根目录下创建
.eslintrc文件,并配置规则。 - 在VS Code的设置中搜索"ESLint: Auto Fix On Save"并勾选该选项,以在保存文件时自动修复代码。
代码示例:
const foo = () => {console.log("Hello, World!")
};
4. GitLens
GitLens是一款强大的Git工具,可以在编辑器中直接查看和导航代码的Git历史记录。它提供了丰富的功能,如显示最近的提交、注释和修改作者等。
使用方法:
- 安装插件:在VS Code中搜索并安装"GitLens"插件。
- 打开代码文件,在编辑器的左侧会显示GitLens的信息。
- 鼠标悬停在代码行上,可以查看该行的Git历史记录。
代码示例:
const foo = () => {console.log("Hello, World!");
};
结论
以上是我个人推荐的一些在前端开发中常用且优秀的插件。通过使用这些插件,我们可以提高开发效率、提升代码质量,并获得更好的开发体验。希望这些推荐对大家的前端开发工作有所帮助!
注意:在使用插件之前,请确保你已经安装了Visual Studio Code,并且具备基本的前端开发知识。
参考链接:
- Live Server
- Prettier
- ESLint
- GitLens
相关文章:

Visual Studio Code前端开发插件推荐
引言 Visual Studio Code(简称VS Code)是一款轻量级且强大的开源代码编辑器,广受前端开发者的喜爱。其丰富的插件生态系统为前端开发提供了许多便利和增强功能的插件。本篇博客将向大家推荐一些在前端开发中常用且优秀的插件,并提…...

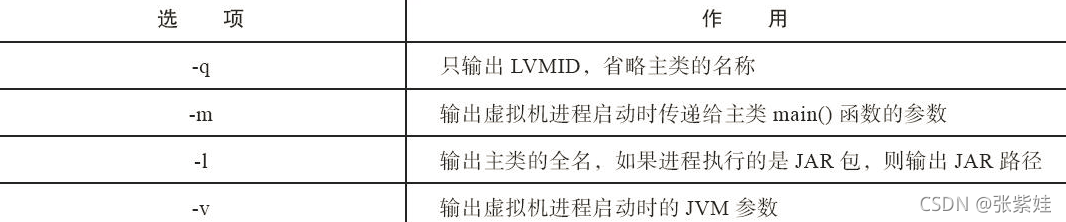
jps(JVM Process Status Tool):虚拟机进程状况工具
jps(JVM Process Status Tool):虚拟机进程状况工具 列出正在运行的虚拟机进程,并显示虚拟机执行主类名称(Main Class,main()函数所在的类)以及这些进程的本地虚拟机唯一ID(LVMID&am…...

初阶c语言:实战项目三子棋
前言 大家已经和博主学习有一段时间了,今天讲一个有趣的实战项目——三子棋 目录 前言 制作菜单 构建游戏选择框架 实现游戏功能 模块化编程 初始化棋盘 打印棋盘 玩家下棋 电脑下棋 时间戳:推荐一篇 C语言生成随机数的方法_c语言随机数_杯浅…...
计网第三章(数据链路层)(三)
一、点对点协议PPP 在第一篇里有提到数据链路层的信道分为两种:点对点信道和广播信道。 PPP协议就属于点对点信道上的协议。 如果对前面数据链路层的三个基本问题了解的比较透彻,那么这一块很多东西都很好理解。 从考试的角度来讲,PPP协议…...
)
蓝桥杯每日N题 (砝码称重)
大家好 我是寸铁 希望这篇题解对你有用,麻烦动动手指点个赞或关注,感谢您的关注 不清楚蓝桥杯考什么的点点下方👇 考点秘籍 想背纯享模版的伙伴们点点下方👇 蓝桥杯省一你一定不能错过的模板大全(第一期) 蓝桥杯省一你一定不…...

Opencv 视频的读取与写入
目录 前言 通过路径获取视频内容 获取视频内容 检查是否正确打开 循环播放 完整代码 从摄像头读取视频数据 获取视频设备 其他与直接读取视频一致 完整实例 录制视频 用于创建视频编解码器的四字符码(FourCC) cv2.VideoWriter() 将视频帧…...

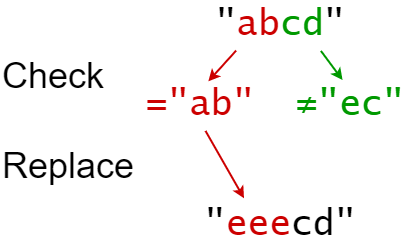
LeetCode 833. Find And Replace in String【字符串,哈希表,模拟】1460
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

Cesium轨迹漫游及视角切换
飞行漫游,就是让Camera飞行。Camera有一些方法可以实现位置、视角的调整,比如flyTo,setView方法。但这些方法并不能沿着我们想要的路径调整,在通过插值的方法不停的调用setView,但这样会造成视图卡顿,而且计…...

构建去中心化微服务集群,满足高可用性和高并发需求的实践指南!
随着互联网技术的不断发展,微服务架构已经成为了开发和部署应用程序的一种主流方式。然而,当应用程序需要满足高可用性和高并发需求时,单一中心化的微服务架构可能无法满足性能和可靠性的要求。因此,构建一个去中心化的微服务集群…...

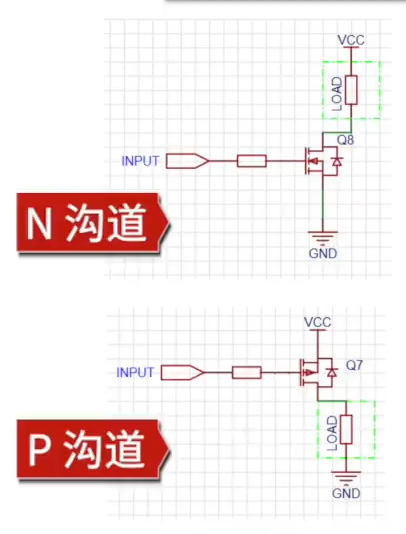
开集输出和开漏输出
首先指明一下以下8中GPIO输入输出模式: GPIO_Mode_AIN 模拟输入; GPIO_Mode_IN_FLOATING 浮空输入; GPIO_Mode_IPD 下拉输入; GPIO_Mode…...
解决内网GitLab 社区版 15.11.13项目拉取失败
问题描述 GitLab 社区版 发布不久,搭建在内网拉取项目报错,可能提示 unable to access https://github.comxxxxxxxxxxx: Failed to connect to xxxxxxxxxxxxxGit clone error - Invalid argument error:14077438:SSL routines:SSL23_GET_S 15.11.13ht…...

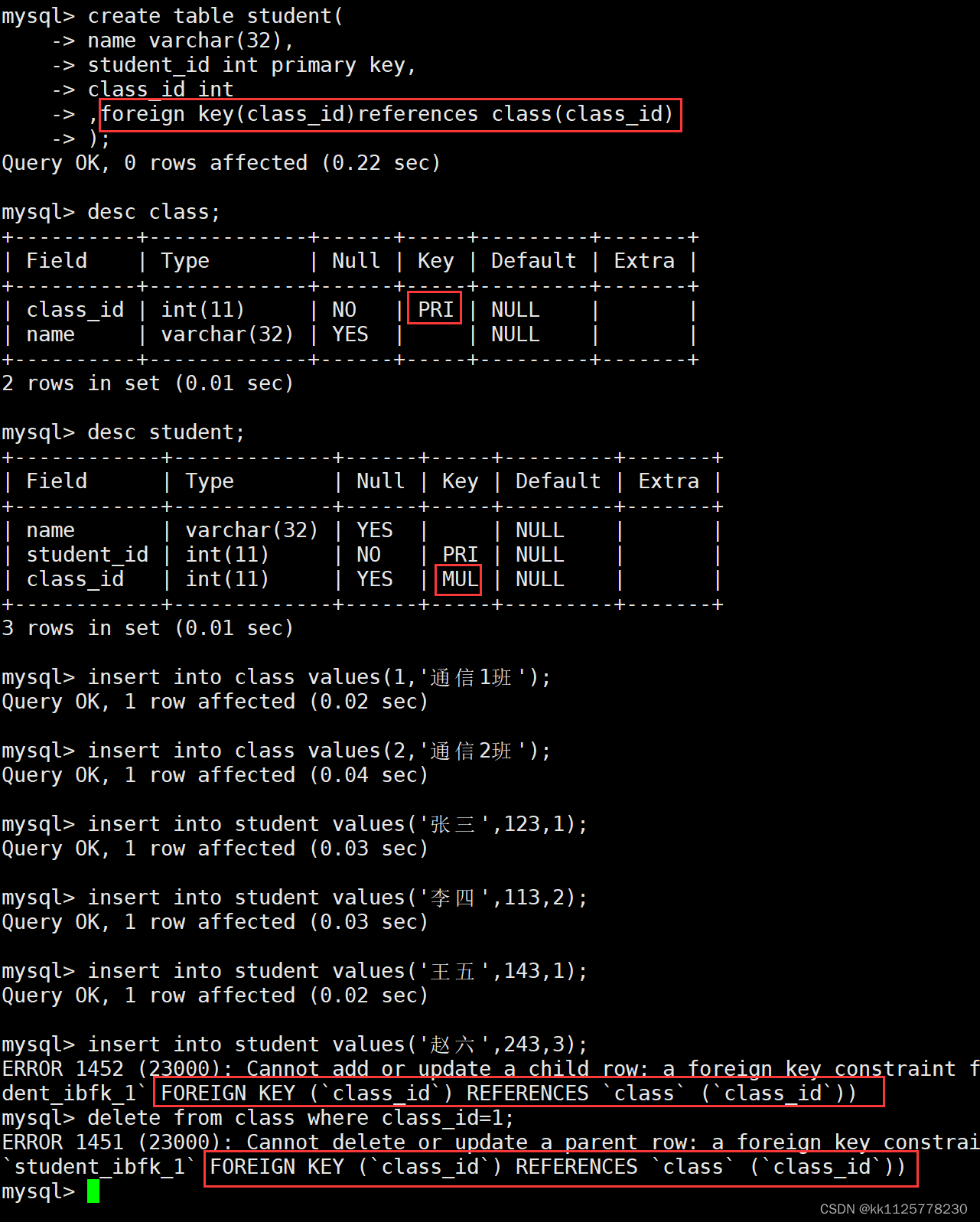
【MySQL--->表的约束】
文章目录 [TOC](文章目录) 一、表的约束概念二、空属性约束三、default约束四、zerofill约束五、主键约束六、auto_increment(自增长)约束七、唯一键约束八、外键约束 一、表的约束概念 表通过约束可以保证插入数据的合法性,本质是通过技术手段,保证插入数据收约束,保证数据的…...

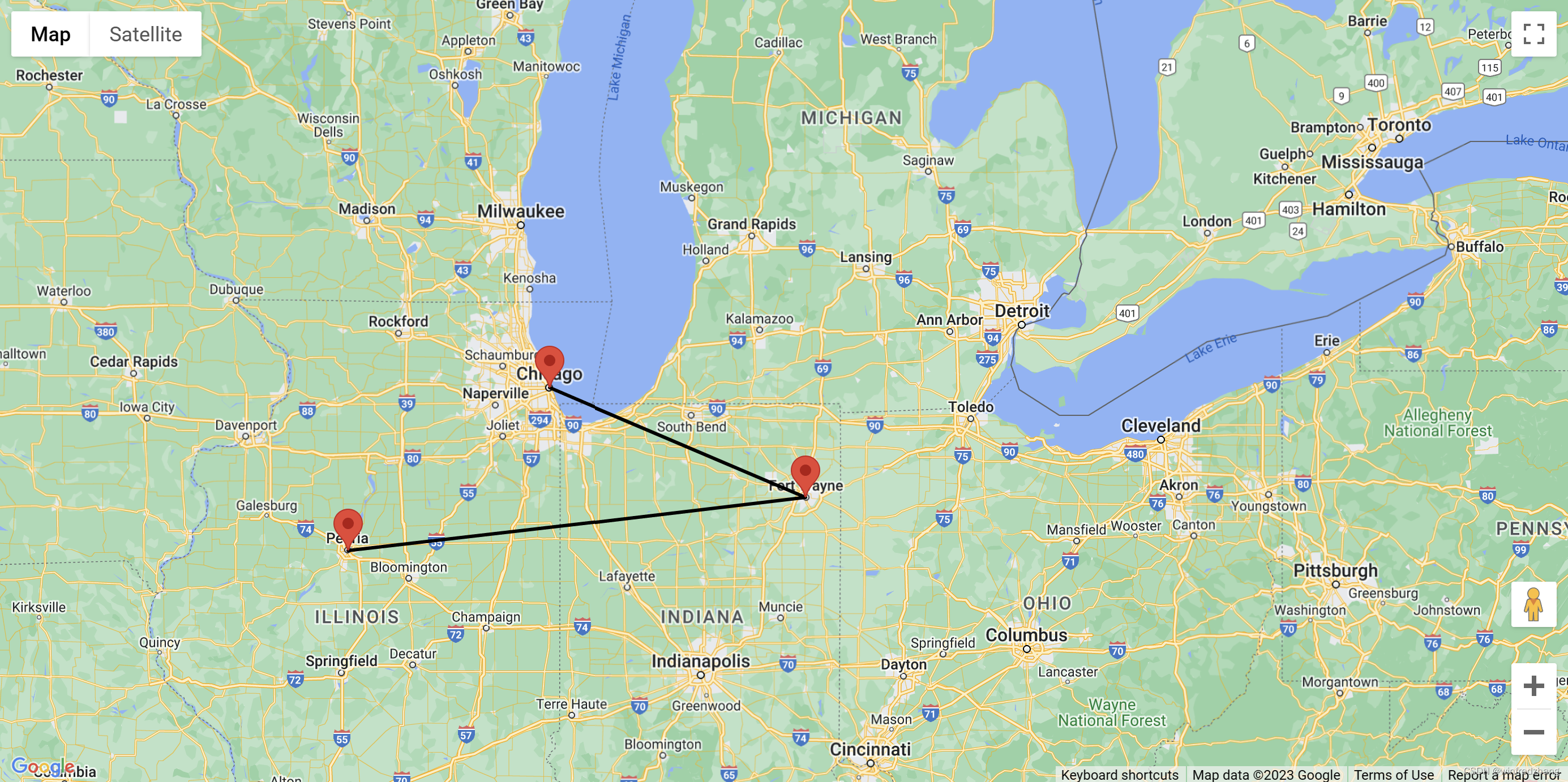
github中Keyless Google Maps API在网页中显示地图和标记 无需api key
使用Google Maps API在网页中显示地图和标记的示例博客。以下是一个简单的示例: C:\pythoncode\blog\google-map-markers-gh-pages\google-map-markers-gh-pages\index.html 介绍: 在本篇博客中,我们将学习如何使用Google Maps API在网页中…...

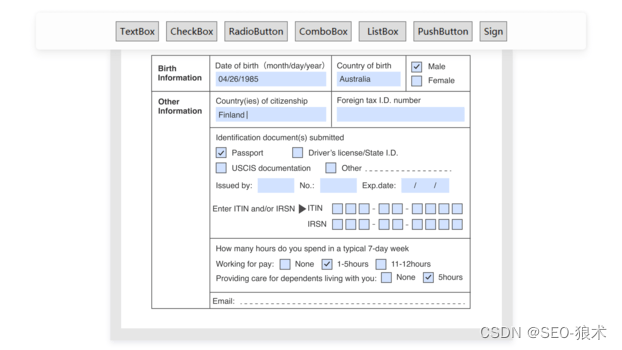
ComPDFKit PDF SDK for Windows Crack
ComPDFKit PDF SDK for Windows Crack 添加了在创建文本框时调整默认属性的支持。 增加了对调整PDF大小时调整宽度的支持。 添加了对编辑文本时更多快捷方式的支持。 优化了文本输入,并将字体样式与原始文本相匹配。 在内容编辑器模式下复制和粘贴时优化了UI交互。 …...

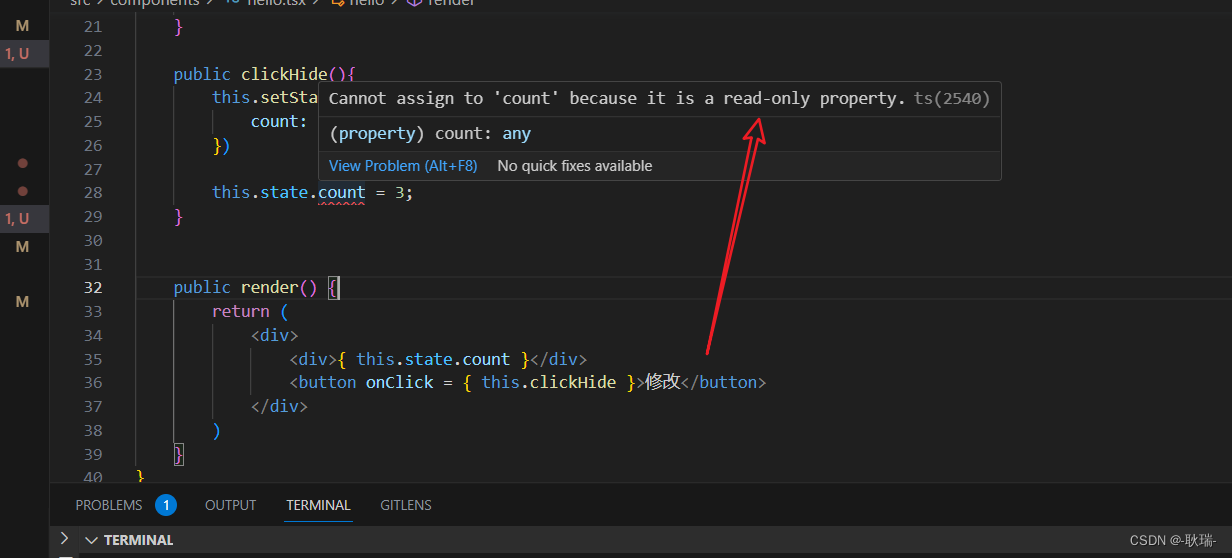
React+Typescript 状态管理
好 本文 我们来说说状态管理 也就是我们的 state 我们直接顺便写一个组件 参考代码如下 import * as React from "react";interface IProps {title: string,age: number }interface IState {count:number }export default class hello extends React.Component<I…...

stable diffusion 运行时报错: returned non-zero exit status 1.
运行sh run.sh安装stable diffusion时报错:ImportError: cannot import name builder from google.protobuf.internal (stable-diffusion-webui/venv/lib/python3.8/site-packages/google/protobuf/internal/__init__.py) 原因:python版本过低࿰…...

el-popover弹窗修改三角样式或者位置
el-popover中设置类名 popper-class"filepopver",我这位置是placement"top-start" <el-popover placement"top-start" popper-class"filepopver" class"filename" width"300" trigger"hover&q…...

Linux驱动开发之点亮三盏小灯
头文件 #ifndef __HEAD_H__ #define __HEAD_H__//LED1和LED3的硬件地址 #define PHY_LED1_MODER 0x50006000 #define PHY_LED1_ODR 0x50006014 #define PHY_LED1_RCC 0x50000A28 //LED2的硬件地址 #define PHY_LED2_MODER 0x50007000 #define PHY_LED2_ODR 0x50007014 #define…...

【SA8295P 源码分析】71 - QAM8295P 原理图参考设计 之 MIPI DSI 接口硬件原理分析
【SA8295P 源码分析】71 - QAM8295P 原理图参考设计 之 MIPI DSI 接口硬件原理分析 一、MIPI-DSI 接口介绍二、高通参考硬件原理图分析:ANX7625 桥接芯片方案2.1 高通参考设计:两路 4-Lane DSI 接口2.2 高通参考设计:DSI0 硬件原理图,将 4 Lane DSI数据通过 ANX7625 桥接芯…...

macOS(m1/m2)破解Sublime Text和Navicat16
破解Sublime Text 说明:全程使用的是终端操作 1. 下载Sublime Text,建议使用brew下载 2. 进入到下载的app的文件夹 cd "/Applications/Sublime Text.app/Contents/MacOS/"3. 执行以下操作以确认版本是否匹配 md5 -q sublime_text | grep -i…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

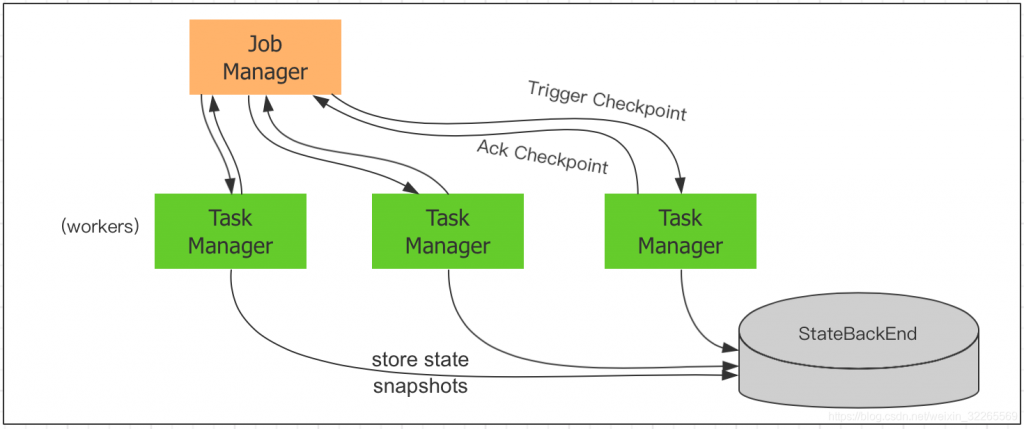
《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

Python环境安装与虚拟环境配置详解
本文档旨在为Python开发者提供一站式的环境安装与虚拟环境配置指南,适用于Windows、macOS和Linux系统。无论你是初学者还是有经验的开发者,都能在此找到适合自己的环境搭建方法和常见问题的解决方案。 快速开始 一分钟快速安装与虚拟环境配置 # macOS/…...
