vue + vue-office 实现多种文件(docx、excel、pdf)的预览

支持多种文件( docx、excel、pdf)预览的vue组件库,支持vue2/3。也支持非Vue框架的预览。
github: 《仓库地址》
演 示: 《演示效果》
功能特色
- 一站式:提供docx、pdf、excel多种文档的在线预览方案,有它就够了
- 简单:只需提供文档的src(网络地址)即可完成文档预览
- 体验好:选择每个文档的最佳预览方案,保证用户体验和性能都达到最佳状态
安装
#docx文档预览组件
npm install @vue-office/docx vue-demi#excel文档预览组件
npm install @vue-office/excel vue-demi#pdf文档预览组件
npm install @vue-office/pdf vue-demi如果是vue2.6版本或以下还需要额外安装 @vue/composition-api
npm install @vue/composition-api/使用示例
文档预览场景大致可以分为两种:
- 有文档网络地址,比如 https://***.docx
- 文件上传时预览,此时可以获取文件的ArrayBuffer或Blob
.docx文件预览
使用网络地址预览
<template><vue-office-docx :src="docx"style="height: 100vh;"@rendered="rendered"/>
</template>//引入VueOfficeDocx组件
import VueOfficeDocx from '@vue-office/docx'
//引入相关样式
import '@vue-office/docx/lib/index.css'export default {components:{VueOfficeDocx},data(){return {docx: 'http://static.shanhuxueyuan.com/test6.docx' //设置文档网络地址,可以是相对地址}},methods:{rendered(){console.log("渲染完成")}}
}上传文件预览
读取文件的ArrayBuffer
<template><div><input type="file" @change="changeHandle"/><vue-office-docx :src="src"/></div>
</template>import VueOfficeDocx from '@vue-office/docx'
import '@vue-office/docx/lib/index.css'export default {components: {VueOfficeDocx},data(){return {src: ''}},methods:{changeHandle(event){let file = event.target.files[0]let fileReader = new FileReader()fileReader.readAsArrayBuffer(file)fileReader.onload = () => {this.src = fileReader.result}}}
}excel文件预览和pdf文件预览通过文件ArrayBuffer预览和上面docx的使用方式一致。
相关文章:

vue + vue-office 实现多种文件(docx、excel、pdf)的预览
支持多种文件( docx、excel、pdf)预览的vue组件库,支持vue2/3。也支持非Vue框架的预览。 github: 《仓库地址》 演 示: 《演示效果》 功能特色 一站式:提供docx、pdf、excel多种文档的在线预览方案,有它就够了简单:…...

30.Netty源码服务端启动主要流程
highlight: arduino-light 服务端启动主要流程 •创建 selector •创建 server socket channel •初始化 server socket channel •给 server socket channel 从 boss group 中选择一个 NioEventLoop •将 server socket channel 注册到选择的 NioEventLoop 的 selector •…...

ssh端口转发
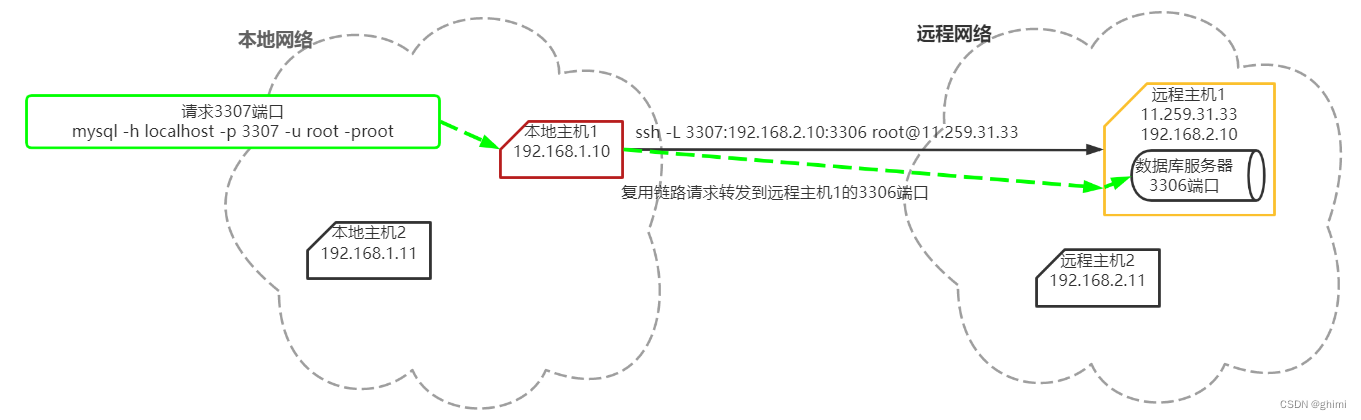
在本地客户端操作: ssh远程连接一段时间会失效的问题 vim /etc/ssh_config或vim /etc/ssh/ssh_config 在末尾添加ServerAliveInterval 30,意思是30s会发送一次向服务器连接的请求,以保持会话始终在线 验证: 放一段时间不操作,…...

独立站SEO是什么意思?自主网站SEO的含义?
什么是独立站SEO优化?自建站搜索引擎优化是指什么? 独立站SEO,作为网络营销的重要一环,正在逐渐引起人们的关注。在当今数字化时代,独立站已经成为许多企业、个人宣传推广的首选平台之一。那么,究竟什么是…...

Android JNI系列详解之NDK和JNI介绍
一、前提 针对自己在Android JNI和NDK这块技术的空白知识点,进行这个JNI系列的学习,记录这一阶段的学习。学习的主要步骤:从概念原理解析--->边学边实战--->从易到难,循序渐进。(学习这一阶段的前提:需要有Android开发基础) 学完JNI-NDK开发系列,达到的目的有:…...

LeetCode //C - 20. Valid Parentheses
20. Valid Parentheses Given a string s containing just the characters ‘(’, ‘)’, ‘{’, ‘}’, ‘[’ and ‘]’, determine if the input string is valid. An input string is valid if: Open brackets must be closed by the same type of brackets.Open bracke…...

浅析Java设计模式之四策略模式
title: 浅析Java设计模式之四策略模式 date: 2018-12-29 17:26:17 categories: 设计模式 description: 浅析Java设计模式之四策略模式 1. 目录 1. 目录2. 概念 2.1. 应用场景2.2. 优缺点 2.2.1. 优点2.2.2. 缺点 3. 模式结构4. 样例 4.1. 定义策略4.2. 定义具体策略4.3. 定义…...

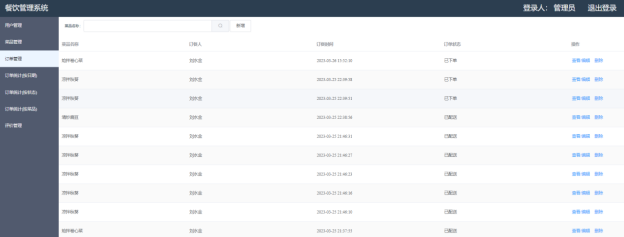
基于Spring Boot的餐厅订餐网站的设计与实现(Java+spring boot+MySQL)
获取源码或者论文请私信博主 演示视频: 基于Spring Boot的餐厅订餐网站的设计与实现(Javaspring bootMySQL) 使用技术: 前端:html css javascript jQuery ajax thymeleaf 微信小程序 后端:Java springbo…...
评估指标代码实现)
【图像分割】理论篇(1)评估指标代码实现
图像分割是计算机视觉中的重要任务,用于将图像中的不同区域分割成具有语义意义的区域。以下是几种常用的图像分割评价指标以及它们的代码实现示例(使用Python和常见的计算机视觉库): 1. IoU (Intersection over Union) 与目标检…...

Git checkout 某个版本到指定文件夹下
文章目录 场景说明方案一:git archive 最简单省事方案二:git show 最灵活, 但文件较多时麻烦方案三:git --work-tree 有bug 场景说明 我不想checkout到覆盖本地工作区的文件, 而是想把该版本checkout到另外一个文件夹下ÿ…...
)
Java多态详解(2)
向上转型和向下转型 向上转型 定义:实际就是创建一个子类对象,将其当作父类对象来使用。 语法格式:父类类型 对象名 new 子类类型() Animal animal new Cat("元宝", 2); animal是父类类型,但是可以引用子…...

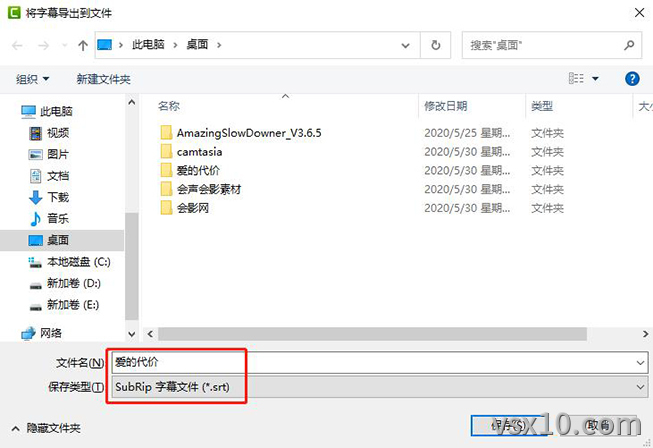
Camtasia导入srt字幕乱码
我们在使用camtasia制作视频项目时,有时为了用户体验需要导入srt格式的字幕文件,在操作无误的情况下,一顿操作猛如虎之后字幕顺利的导入到软件中了,但字幕却出现了乱码的现象。如下图所示: 如何解决srt乱码问题呢&…...

YOLOv5、YOLOv8改进:SOCA注意力机制
目录 简介 2.YOLOv5使用SOCA注意力机制 2.1增加以下SOCA.yaml文件 2.2common.py配置 2.3yolo.py配置 简介 注意力机制(Attention Mechanism)源于对人类视觉的研究。在认知科学中,由于信息处理的瓶颈,人类会选择性地关注所有…...

机器人的运动范围
声明 该系列文章仅仅展示个人的解题思路和分析过程,并非一定是优质题解,重要的是通过分析和解决问题能让我们逐渐熟练和成长,从新手到大佬离不开一个磨练的过程,加油! 原题链接 机器人的运动范围https://leetcode.c…...

学习笔记|基于Delay实现的LED闪烁|模块化编程|SOS求救灯光|STC32G单片机视频开发教程(冲哥)|第六集(下):实现LED闪烁
文章目录 2 函数的使用1.函数定义(需要带类型)2.函数声明(需要带类型)3.函数调用 3 新建文件,使用模块化编程新建xxx.c和xxx.h文件xxx.h格式:调用头文件验证代码调用:完整的文件结构如下&#x…...

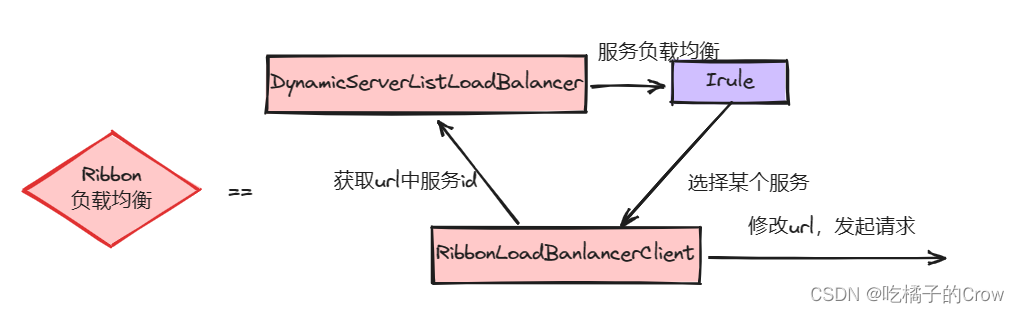
微服务-Ribbon(负载均衡)
负载均衡的面对多个相同的服务的时候,我们选择一定的策略去选择一个服务进行 负载均衡流程 Ribbon结构组成 负载均衡策略 RoundRobinRule:简单的轮询服务列表来选择服务器AvailabilityFilteringRule 对两种情况服务器进行忽略: 1.在默认情…...

解决C#报“MSB3088 未能读取状态文件*.csprojAssemblyReference.cache“问题
今天在使用vscode软件C#插件,编译.cs文件时,发现如下warning: 图(1) C#报cache没有更新 出现该warning的原因:当前.cs文件修改了,但是其缓存文件*.csprojAssemblyReference.cache没有更新,需要重新清理一下工程&#x…...
GeoScene Pro在地图制图当中的应用
任何地理信息系统建设过程中,背景地图的展示效果对整个系统功能的实现没有直接影响;但是地图的好看与否,会间接的决定着整个项目的高度。 一幅精美的地图不仅能令人赏心悦目、眼前一亮,更能将人吸引到你的系统中,更愿意…...

国标混凝土结构设计规范的混凝土本构关系——基于python代码生成
文章目录 0. 背景1. 代码2. 结果测试 0. 背景 最近在梳理混凝土塔筒的计算指南,在求解弯矩曲率关系以及MN相关曲线时,需要混凝土的本构关系作为输入条件。 1. 代码 这段代码还是比较简单的。不过需要注意的是,我把受拉和受压两种状态统一了…...
)
系统架构设计-架构师之路(八)
软件架构概述 需求分析到软件设计之间的过渡过程就是软件架构。 需求分析人员整理成文档,但是开发人员对业务并不熟悉,这时候中间就需要一个即懂软件又懂业务的人,架构师来把文档整理成系统里的各个开发模块,布置开发任务。 软…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...
