三种主要的云交付服务和安全模型

对于许多企业来说,当今的数字化转型之旅包括一个关键决策:采用符合其需求的云交付服务。
云计算已成为现代 IT 基础设施的主要组成部分,具有从可扩展性到成本效率等诸多优势。然而,与所有技术一样,云也有其自身的网络安全挑战,保持云交付服务的安全是一个重要的考虑因素。
让我们探讨三种主要的云交付模型及其提供的固有安全措施,同时了解为什么这些基本预防措施可能不足以应对当今金融机会主义者、黑客活动主义者和资金充足的民族国家不良行为者组成的复杂网络威胁世界。
基础设施即服务 (IaaS)
什么是 IaaS 云交付服务?
IaaS 通过互联网提供虚拟化计算资源。它提供了企业运行应用程序和管理工作负载所需的基本构建块。
示例:亚马逊网络服务 (AWS)、微软 Azure、谷歌云平台 (GCP)。
基本默认安全功能:防火墙:防止未经授权的数字访问。数据加密:对静态和传输中的数据进行加密。多重身份验证(MFA):在授予访问权限之前需要多种形式的身份验证。
为什么基本的 IaaS 安全还不够:
虽然 IaaS 平台配备了一些基本的安全措施,但它们以共享责任模型运行。这意味着,虽然提供商确保基础设施的安全,但企业有责任保护其数据、应用程序和操作系统的安全。这为错误配置、缺乏补丁和潜在漏洞留下了空间。
IaaS 的增强安全措施:
定期漏洞评估和修补:持续扫描并纠正潜在的弱点。
高级威胁情报:采用可实时洞察新兴威胁的工具。
基于角色的访问控制(RBAC):通过采用零信任模型和管理内部风险,确保只有合适的个人才能访问特定数据。
平台即服务 (PaaS)
什么是 PaaS 云交付服务?
PaaS 提供了一个平台,允许客户开发、运行和管理应用程序,而无需解决与处理构建和维护基础设施的复杂性相关的许多问题。
示例:Google App Engine、AWS Elastic Beanstalk、Microsoft Azure 应用服务。
基本默认安全功能:
SSL 证书:数据传输的安全通道。
身份管理系统:控制用户访问和权限。
内置开发工具:通常带有预配置的安全设置。
为什么基本的 PaaS 安全性还不够:
PaaS 环境虽然对用户友好,但由于其抽象性,有时会掩盖潜在的漏洞。此外,如果未经适当审查,在开发中使用第三方代码或组件可能会引入漏洞。
PaaS 的增强安全措施:
应用程序安全测试:定期测试应用程序是否存在漏洞。
安全开发培训:向开发人员提供有关最佳实践和潜在威胁的教育。监控和日志记录:持续监控应用程序和平台的异常活动。
软件即服务 (SaaS)
什么是 SaaS 云交付服务?
SaaS 以订阅方式通过互联网提供软件。用户通过网络浏览器访问该软件,无需本地安装或硬件。示例: Google Workspace、Salesforce、Dropbox。
基本默认安全功能: 数据备份:定期备份用户数据。集中安全管理:由提供商管理的内置安全设置。自动更新:无缝软件更新,包括安全补丁。
为什么基本的 SaaS 安全还不够:
SaaS 应用程序可广泛访问,因此可能成为网络攻击的主要目标。此外,由于数据存储在异地(通常是共享环境中),因此如果未正确隔离,则存在数据泄露的潜在风险。
SaaS 的增强安全措施:
数据丢失防护 (DLP):监视和控制通过公司网络传输的数据。
行为分析:这可以识别异常访问模式,使管理员能够加强控制并确保用户仅访问其角色所需的资源。
端到端加密:确保数据保持加密状态,不仅在传输过程中,而且在 SaaS 环境中也是如此。
提高可见性:通过分析正常应用程序行为,获得对用户和应用程序行为的精细可见性,可以快速标记偏差,从而可能表明恶意活动。
定期安全审核:定期审查安全态势并相应调整协议。
提高云交付服务的安全性
虽然云提供商确保了基础安全层,但不断变化的威胁形势需要更强大、更主动的方法。
无论采用哪种交付模式,组织都需要认识到基本的默认网络安全措施虽然必不可少,但只是云交付服务保护的起点。
随着企业不断集成云解决方案(现在这是所有进步组织的必备条件),全面了解云解决方案的好处和潜在的安全陷阱至关重要。
通过用先进的措施补充基本的云安全性,组织可以充分利用云的力量及其所有优势,同时确保其数据不受影响。
一如既往,在网络安全领域,积极主动比被动应对更好。采用分层防御方法、随时了解情况并始终优先考虑数字资产安全是云交付服务的最佳实践。
相关文章:

三种主要的云交付服务和安全模型
对于许多企业来说,当今的数字化转型之旅包括一个关键决策:采用符合其需求的云交付服务。 云计算已成为现代 IT 基础设施的主要组成部分,具有从可扩展性到成本效率等诸多优势。然而,与所有技术一样,云也有其自身的网络…...

python爬虫实战(3)--爬取某乎热搜
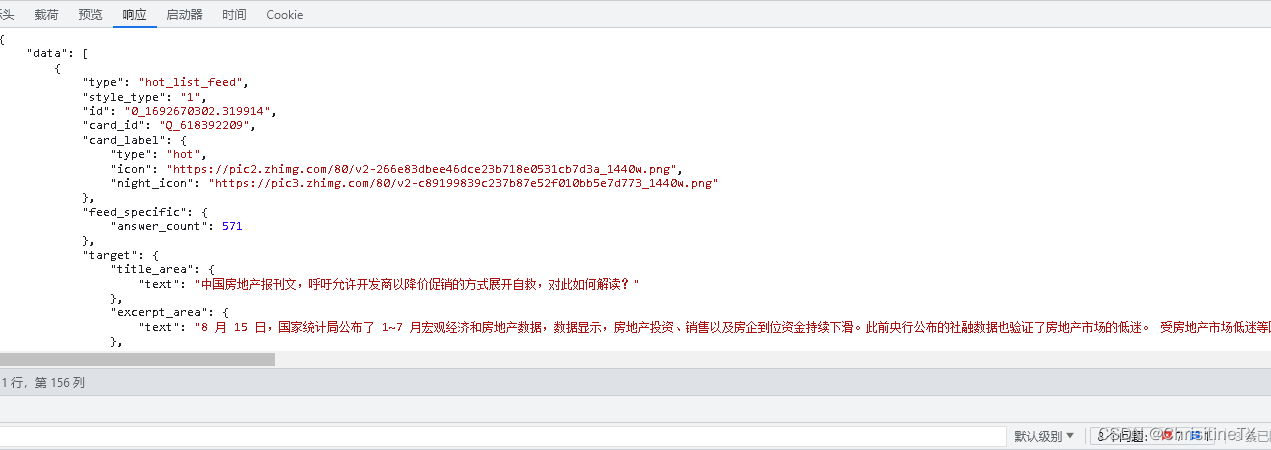
1. 分析爬取地址 打开某乎首页,点击热榜 这个就是我们需要爬取的地址,取到地址某乎/api/v3/feed/topstory/hot-lists/total?limit50&desktoptrue 定义好请求头,从Accept往下的请求头全部复制,转换成json headers {Accep…...

IPv4,IPv6,TCP,路由
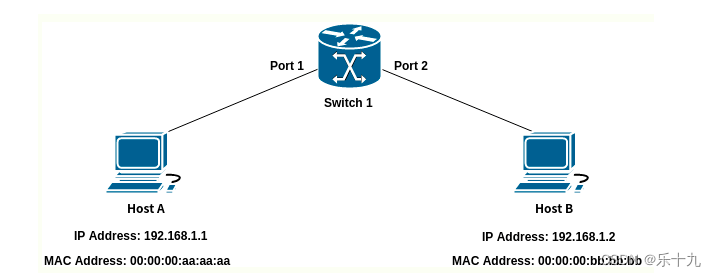
主要回顾一下TCP/IP的传输过程,在这个过程中,做了什么事情 ip : 网际协议,IP协议能让世界上任意两台计算机之间进行通信。 IP协议的三大功能: 寻址和路由传递服务:不可靠(尽最大努力交付传输数据包&…...

Java 计算文本相似度
接受一个字符串和一个字符串列表作为参数的 Java 方法,用于计算两个字符串之间的相似度。 方法 import java.util.HashSet; import java.util.List; import java.util.Set;public class StringSimilarity {/*** 计算两个字符串之间的相似度* param str1 第一个字符…...

MySQL 视图
目录 一、视图概述 二、视图的作用和优点 三、视图的使用规则 四、视图操作 1、创建视图 2、查看视图 1)查看视图基本信息 2)查看视图详细信息 3、修改视图 4、更新视图 5、删除视图 一、视图概述 视图是数据库中的一个虚拟表,同真…...

深入理解回调函数qsort:从入门到模拟实现
🍁博客主页:江池俊的博客 💫收录专栏:C语言进阶之路 💡代码仓库:江池俊的代码仓库 🎪我的社区:GeekHub 🎉欢迎大家点赞👍评论📝收藏⭐ 文章目录 前…...

【Git基础】获取远程仓库
我们通常从远程服务器克隆一个Git仓库或者将本地仓库初始化为Git仓库。 1 从远程服务器克隆一个Git仓库 $ git clone https://github.com/your-username/your-repo-name你可以自定义其仓库名称: $ git clone https://github.com/your-username/your-repo-name cu…...

chatGPT界面
效果图: 代码: <!DOCTYPE html> <html> <head><title>复选框样式示例</title> </head> <style>* {padding:0;margin: 0;}.chatpdf{display: flex;height: 100vh;flex-direction: row;}.chatpdf .pannel{widt…...

windows一键启动jupyter
windows一键启动jupyter jupyter简介 Jupyter是一个开源的交互式计算环境,主要用于数据分析、数据可视化和科学计算。它的名字来源于三种编程语言的缩写:Julia、Python和R,这三种语言都可以在Jupyter环境中运行。如果您想进行数据分析、科学…...

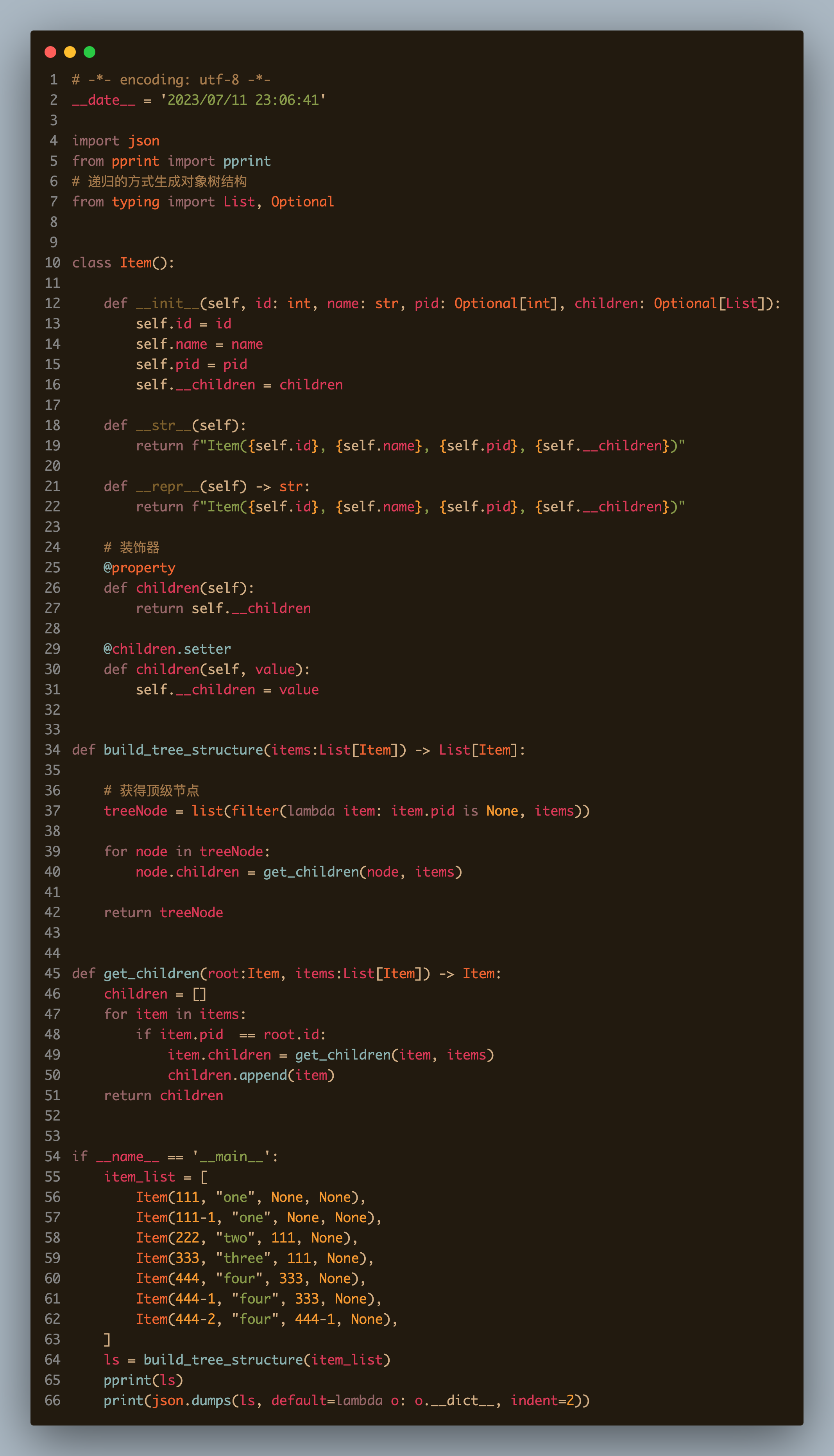
树形结构的快速生成
背景 相信大家都遇到过树形结构,像是文件列表、多级菜单、评论区的设计等等,我们都发现它有很多层级,第一级可以有多个,下边的每一个层级也可以有多个;有的可以设计成无限层级的,有的只能设计成两级。那么…...
:自定义Dialog实现居中Toast)
Android笔记(二十七):自定义Dialog实现居中Toast
背景 记录实现符合项目需求的Toast弹窗 具体实现 class MyTipDialog private constructor(val context: Activity): Dialog(context, R.style.MyTipTheme) {val resId ObservableField(0)private val mainHandler Handler(Looper.getMainLooper())init {setCanceledOnTouc…...

css实现文字的渐变,适合大屏
1 在全局写一个全局样式,文字渐变 2 在组件中使用 CSS3利用-webkit-background-clip: text;实现文字渐变效果_css如何把盒子底部的文字变成透明渐变_I俩月亮的博客-CSDN博客 CSS 如何实现文字渐变色 ?_css字体颜色渐变_一个水瓶座程序猿.的博客-CSDN博客…...

软考高级系统架构设计师系列论文八十七:论企业应用集成
软考高级系统架构设计师系列论文八十七:论企业应用集成 一、企业应用集成相关知识点二、摘要三、正文四、总结一、企业应用集成相关知识点 软考高级系统架构设计师系列之:企业集成平台技术的应用和架构设计二、摘要 本文讨论了某公司的应用系统集成项目。某公司为了应对市场变…...

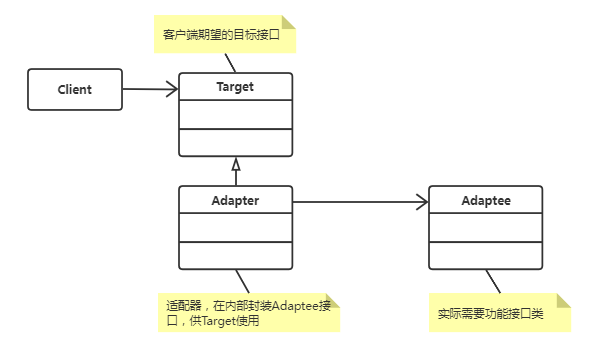
C++设计模式之适配器模式
一、适配器模式 适配器模式(Adapter Pattern)是一种结构型设计模式,用于将一个类的接口转换成另一个类所期望的接口,以便两个类能够协同工作。 适配器模式可以解决现有类接口与所需接口不匹配的问题,使得原本因接口不…...

山西电力市场日前价格预测【2023-08-24】
日前价格预测 预测明日(2023-08-24)山西电力市场全天平均日前电价为319.98元/MWh。其中,最高日前电价为370.78元/MWh,预计出现在19: 30。最低日前电价为272.42元/MWh,预计出现在12: 45。 价差方向预测 1: 实…...

一文速学-让神经网络不再神秘,一天速学神经网络基础(一)
前言 思索了很久到底要不要出深度学习内容,毕竟在数学建模专栏里边的机器学习内容还有一大半算法没有更新,很多坑都没有填满,而且现在深度学习的文章和学习课程都十分的多,我考虑了很久决定还是得出神经网络系列文章,…...

百度Q2财报:营收341亿元实现加速增长,净利润高速增长44%,增长强劲全线重构
北京时间8月22日,百度发布了截至2023年6月30日的第二季度未经审计的财务报告。第二季度,百度实现营收341亿元,同比增长15%;归属百度的净利润(non-GAAP)达到80亿元,同比增长44%。营收和利润双双实…...

ARM DIY(二)配置晶振频率
文章目录 前言串口乱码问题定位内核修改晶振频率uboot 修改晶振频率番外篇 前言 上篇文章《ARM DIY 硬件调试》介绍了 DIY ARM 板的基础硬件焊接,包括电源、SOC、SD 卡座等,板子已经可以跑起来了。 但是发现串口乱码,今天就来解决串口乱码问…...

高等数学:线性代数-第三章
文章目录 第3章 矩阵的初等变换与线性方程组3.1 矩阵的初等变换3.2 矩阵的秩3.3 方程组的解 第3章 矩阵的初等变换与线性方程组 3.1 矩阵的初等变换 矩阵的初等变换 下面三种变换称为矩阵的初等变换 对换两行(列),记作 r i ↔ r j ( c i …...

深入理解 SQL 注入攻击原理与防御措施
系列文章目录 文章目录 系列文章目录前言一、SQL 注入的原理二、防御 SQL 注入攻击的措施1. 使用参数化查询2.输入验证与过滤3.最小权限原则4.不要动态拼接 SQL5.ORM 框架6.转义特殊字符三、实例演示总结前言 SQL 注入是一种常见的网络攻击方式,攻击者通过在输入框等用户交互…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
