【JAVA】XML及其解析技术、XML检索技术、设计模式
XML
XML(Extensible Markup Language)是可扩展标记语言的缩写,它是一种数据表示格式,可以描述复杂的数据结构,常用于传输和存储数据
作用:
- 用于进行存储数据和传输数据
- 作为软件的配置文件
第一行是文档声明
<?xml version="1.0" encoding="UTF-8" ?>
version:XML默认的版本号码、该属性是必须存在的
encoding:本XML文件的编码
特殊字符
< < 小于
> > 大于
& & 和号
' ' 单引号
" " 引号
注释
<!-注释内容-->
文档约束
限定xml文件中的标签和属性
- DTD文档约束
- schema文档约束(约束能力更强大)
XML解析
使用程序读取XML内容
常用的解析工具
| JAXP | SUN公司提供的一套XML的解析的API |
| JDOM | JDOM是一个开源项目,它基于树型结构,利用纯JAVA的技术对XML文档实现解析、生成、序列化以及多种操作。 |
| dom4j | 是JDOM的升级品,用来读写XML文件的。具有性能优异、功能强大和极其易使用的特点,它的性能超过sun公司官方的dom 技术,同时它也是一个开放源代码的软件,Hibernate也用它来读写配置文件。 |
| jsoup | 功能强大DOM方式的XML解析开发包,尤其对HTML解析更加方便 |
dom4j解析XML元素
思想:得到文档对象document,从获取元素对象和内容
| List<Element> elements() | 得到当前元素下所有子元素 |
| List<Element> elements(String name) | 得到当前元素下指定名字的子元素返回集合 |
| Element element(String name) | 得到当前元素下指定名字的子元素,如果有很多名字相同的返回第一个 |
| String getName() | 得到元素名字 |
| String attributeValue(String name) | 通过属性名直接得到属性值 |
| String elementText(子元素名) | 得到指定名称的子元素的文本 |
| String getText() | 得到文本 |
XML检索:Xpath
Dom4j需要对文件进行全部解析,然后再寻找数据
Xpath技术更适合做信息检索
绝对路径
| /根元素/子元素/孙元素 | 从根元素开始,一级一级向下查找,不能跨级 |
public void parse01() throws Exception {// a、创建解析器对象SAXReader saxReader = new SAXReader();// b、把XML加载成Document文档对象Document document =saxReader.read(XPathDemo.class.getResourceAsStream("/Contacts2.xml"));// c、直接检索:List<Node> nodes = document.selectNodes("/contactList/contact/name");for (Node node : nodes) {Element nameEle = (Element) node;System.out.println(nameEle.getTextTrim());}}相对路径
| ./子元素/孙元素 | 从当前元素开始,一级一级向下查找,不能跨级 |
public void parse02() throws Exception {// a、创建解析器对象SAXReader saxReader = new SAXReader();// b、把XML加载成Document文档对象Document document =saxReader.read(XPathDemo.class.getResourceAsStream("/Contacts2.xml"));Element root = document.getRootElement();// c、直接检索:.代表的就是当前相对的根元素List<Node> nodes = root.selectNodes("./contact/name");for (Node node : nodes) {Element nameEle = (Element) node;System.out.println(nameEle.getTextTrim());}}全文搜索(直接全文搜索所有的name元素并打印)
| //contact | 找contact元素,无论元素在哪里 |
| //contact/name | 找contact,无论在哪一级,但name一定是contact的子节点 |
| //contact//name | contact无论在哪一种,name只要是contact的子孙元素都可以找到 |
public void parse03() throws Exception {// a、创建解析器对象SAXReader saxReader = new SAXReader();// b、把XML加载成Document文档对象Document document =saxReader.read(XPathDemo.class.getResourceAsStream("/Contacts2.xml"));// c、直接检索:// List<Node> nodes = document.selectNodes("//name");// List<Node> nodes = document.selectNodes("//contact/name");List<Node> nodes = document.selectNodes("//contact//name");for (Node node : nodes) {Element nameEle = (Element) node;System.out.println(nameEle.getTextTrim());}}属性查找(在全文中搜索属性或带属性的元素)
| //@属性名 | 查找属性对象,无论是哪个元素,只要有这个属性即可。 |
| //元素[@属性名] | 查找元素对象,全文搜索指定元素名和属性名。 |
| //元素//[@属性名=‘值’] | 查找元素对象,全文搜索指定元素名和属性名,并且属性值相等。 |
public void parse04() throws Exception {// a、创建解析器对象SAXReader saxReader = new SAXReader();// b、把XML加载成Document文档对象Document document =saxReader.read(XPathDemo.class.getResourceAsStream("/Contacts2.xml"));// c、检索属性信息List<Node> nodes = document.selectNodes("//@id");for (Node node : nodes) {Attribute attribute = (Attribute) node;System.out.println(attribute.getName() + "=" + attribute.getValue());}// 检索元素的List<Node> nodes1 = document.selectNodes("//contact[@id]");for (Node node : nodes1) {Element nameEle = (Element) node;System.out.println(nameEle.elementTextTrim("name"));}// 检索元素Node node = document.selectSingleNode("//contact[@id='3']");Element conEle = (Element) node;System.out.println(conEle.elementTextTrim("name"));}设计模式
- 工厂模式:对象通过工厂的方法创建返回,工厂的方法可以为该对象进行加工和数据注入(可以实现类与类之间的解耦操作)
- 装饰模式:创建一个新类,包装原始类,从而在新类中提升原来类的功能(在不改变原类的基础上,动态的扩展一个类的功能)
相关文章:

【JAVA】XML及其解析技术、XML检索技术、设计模式
XML XML(Extensible Markup Language)是可扩展标记语言的缩写,它是一种数据表示格式,可以描述复杂的数据结构,常用于传输和存储数据 作用: 用于进行存储数据和传输数据作为软件的配置文件 第一行是文档声明 <?xml version&q…...

Ansible 自动化安装软件
例子如下: 创建一个名为/ansible/package.yml 的 playbook : 将 php 和 mariadb 软件包安装到 dev、test 和 prod 主机组中的主机上 将 RPM Development Tools 软件包组安装到 dev 主机组中的主机上 将 dev 主机组中主机上的所有软件包更新为最新版本 --- - name:…...

简单介绍 React Native 整合 Formik 实现表单校验
Formik 是 React 和 React Native 开源表单库,Formik 负责处理重复且烦人的事情——跟踪值/错误/访问的字段、编排验证和处理提交——所以您不必这样做。而简化字段校验的话我们可以使用yup工具来实现。 首先安装Formik 和 Yup npm i formik npm i yupFormik 与 R…...

蓝帽杯半决赛2022
手机取证_1 iPhone手机的iBoot固件版本号:(答案参考格式:iBoot-1.1.1) 直接通过盘古石取证 打开 取证大师和火眼不知道为什么都无法提取这个 手机取证_2 该手机制作完备份UTC8的时间(非提取时间):(答案…...

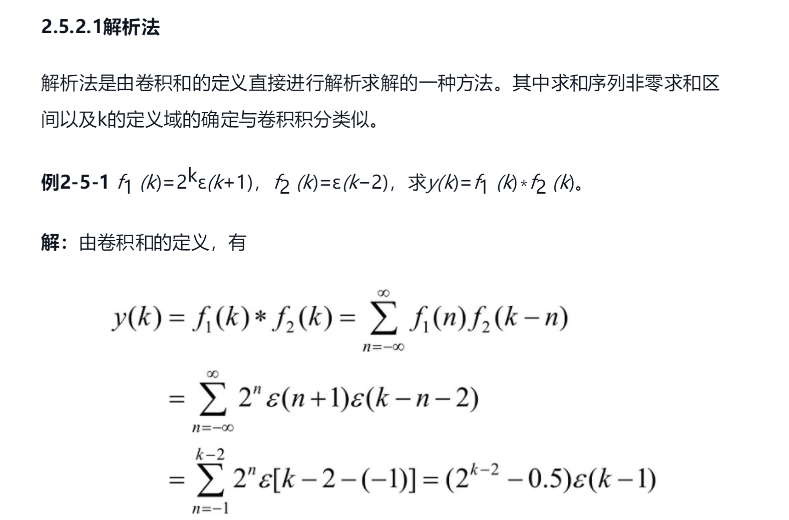
电路学习+硬件每日学习十个知识点(40)23.8.20 (希腊字母读音,阶跃信号和冲激信号的关系式,信号的波形变换,信号的基本运算,卷积积分,卷积和)
文章目录 1.信号具有时间特性和频率特性。2.模拟转数字,抽样、量化、编码3.阶跃信号和冲激信号4.信号的波形变换(时移、折叠、尺度变换)5.信号的基本运算(加减、相乘、微分与积分、差分与累加)5.1 相加减5.2 相乘5.3 微…...

Python——列表(list)推导式
本文基于python3。 目录 1、Python推导式2、列表(list)推导式2.1、定义2.2、实际操作2.2.1、一个表达式,后面为一个 for 子句2.2.2、一个表达式,后面为一个 for 子句,然后,跟着if 子句。2.2.3、一个表达式,后面为一个…...

代码随想录算法训练营day43 | LeetCode 1049. 最后一块石头的重量 II 494. 目标和 474. 一和零
1049. 最后一块石头的重量 II(题目链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台) 思路:把全部石头重量加起来,然后除以二,就等于背包的最大容量。然后就可以按照背包问题…...

Linux安装jdk、mysql、并部署Springboot项目
😜作 者:是江迪呀✒️本文关键词:Linux、环境安装、JDK安装、MySQL、MySQL安装☀️每日 一言:知行合一! 文章目录 一、前言二、安装步骤2.1 安装JDK(1)创建文件夹(便于后…...

tomcat更改端口号和隐藏端口号
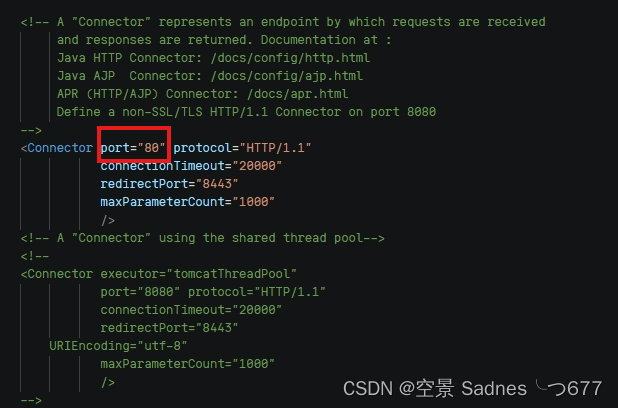
因为默认端口:8080不会自动隐藏,因此为了更显格调需要将其改为:80 进入tomcat的server文件 将其改为80,之后将tomcat重新启动即可 tomcat启动流程 [rootshang ~]# cd /usr/local/tomcat/apache-tomcat-8.5.92 [rootshang apache-tomcat-8.5.92]# cd b…...

生信分析Python实战练习 2 | 视频19
开源生信 Python教程 生信专用简明 Python 文字和视频教程 源码在:https://github.com/Tong-Chen/Bioinfo_course_python 目录 背景介绍 编程开篇为什么学习Python如何安装Python如何运行Python命令和脚本使用什么编辑器写Python脚本Python程序事例Python基本语法 数…...

wps设置其中几页为横版
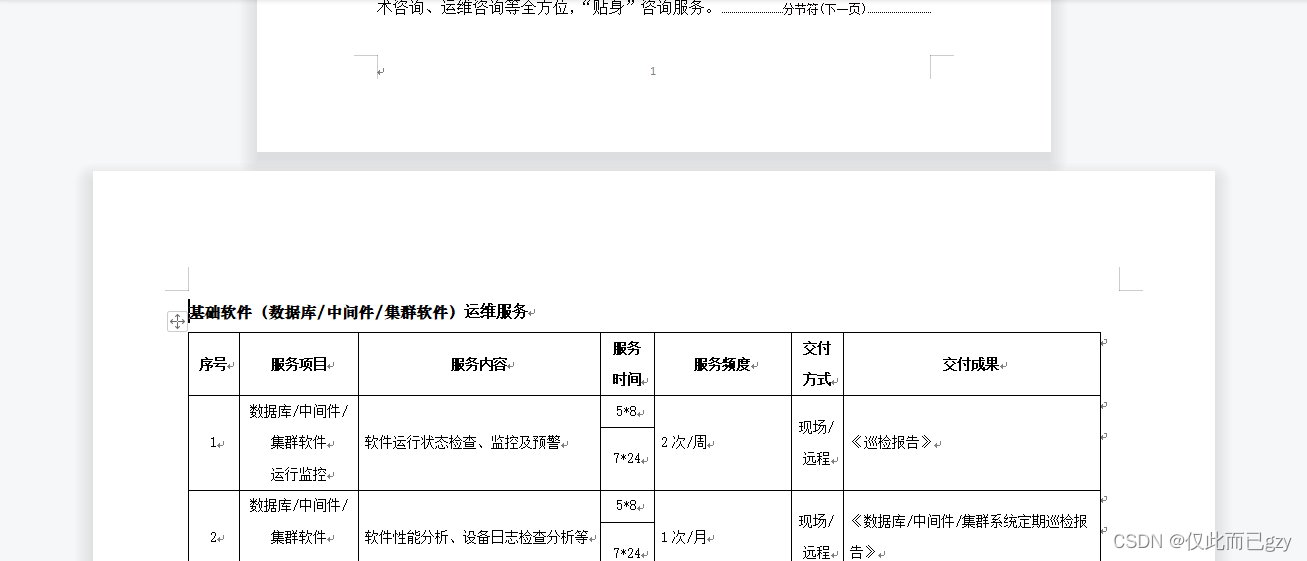
问题:写文档的时候,有些表格列数太多,页面纵向显示内容不完整,可以给它改成横向显示。 将鼠标放在表格上一页的底部,点击‘插入-分页-下一页分节符’。 将鼠标放在表格页面的底部,点击‘插入-分页-下一页分…...

如何在Ubuntu 22.04上安装PHP 8.1并设置本地开发环境
引言 PHP是一种流行的服务器脚本语言,用于创建动态和交互式web页面。开始使用你选择的语言是学习编程的第一步。 本教程将指导您在Ubuntu上安装PHP 8.1,并通过命令行设置本地编程环境。您还将安装依赖管理器Composer,并通过运行脚本来测试您…...

wazuh安装与使用
目录 一、wazuh安装 二、wazuh使用 一、wazuh安装 下载:https://wazuh.com 可以直接安装OVA这个,然后导入到Linux中就可以使用了。 导入完毕后开启,使用远程连接工具进行连接,出现以下画面则成功了。 之后可以看一下图形化界面…...

Vue 3 常见面试题汇总
前端面试题库 (面试必备) 推荐:★★★★★ 地址:前端面试题库 前言 最近两年许多大厂都在实行“降本增效”、“优化组织架构”,然后“为社会输送了大量人才”,今年(2023ÿ…...

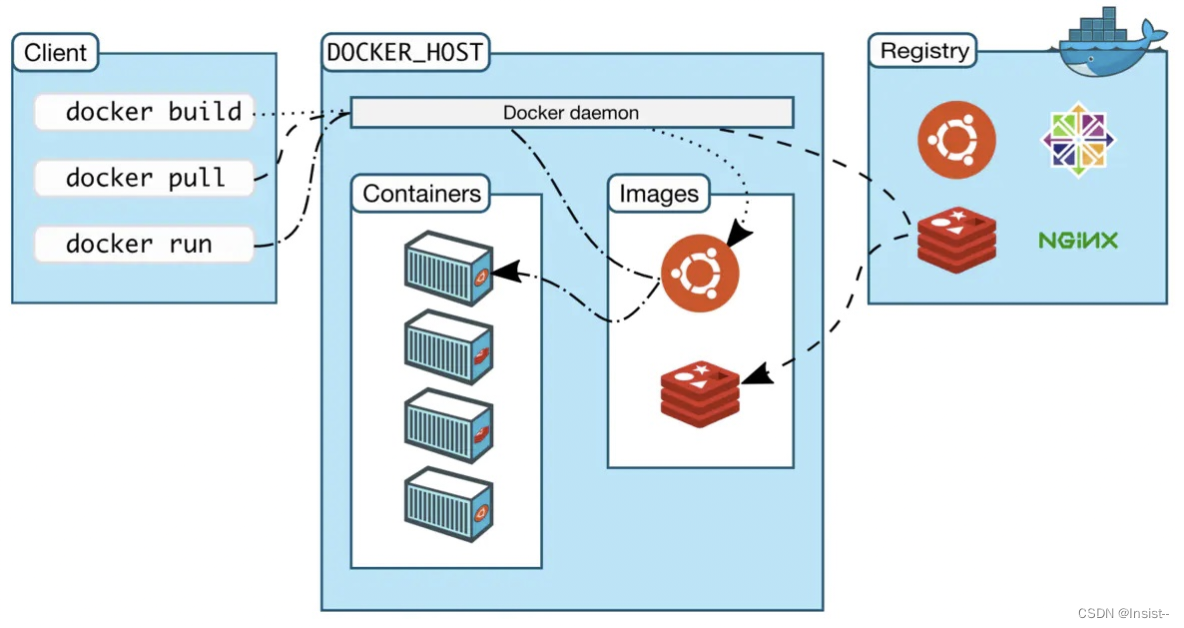
Docker是什么?详谈它的框架、使用场景、优势
作者:Insist-- 个人主页:insist--个人主页 作者会持续更新网络知识和python基础知识,期待你的关注 目录 一、什么是 Docker? 二、Docker 的架构 1、Docker客户端 2、Docker守护进程 3、Docker镜像 4、Docker容器 5、Docker…...

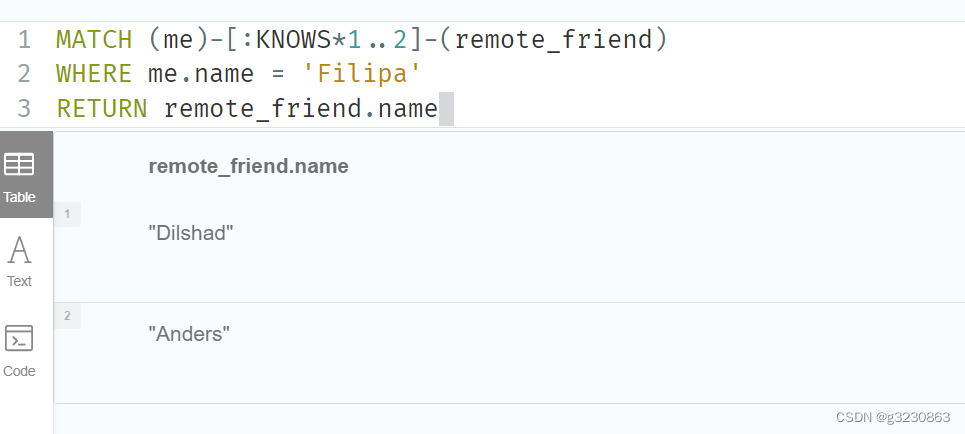
neo4j
UNWIND 将列表里的值展开 CREATE (N0:Person {name: Anders}) CREATE (N1:Person {name: Becky}) CREATE (N2:Person {name: Cesar}) CREATE (N3:Person {name: Dilshad}) CREATE (N4:Person {name: George}) CREATE (N5:Person {name: Filipa})CREATE (N0)-[:KNOWS]->(N3)…...
4.16 TCP通信实现(客户端))
【项目 计网5】 4.15 TCP通信实现(服务器端)4.16 TCP通信实现(客户端)
文章目录 4.15 TCP通信实现(服务器端)4.16 TCP通信实现(客户端) 4.15 TCP通信实现(服务器端) // TCP 通信的服务器端// TCP 通信的服务器端 #include <stdio.h> #include <arpa/inet.h> #incl…...

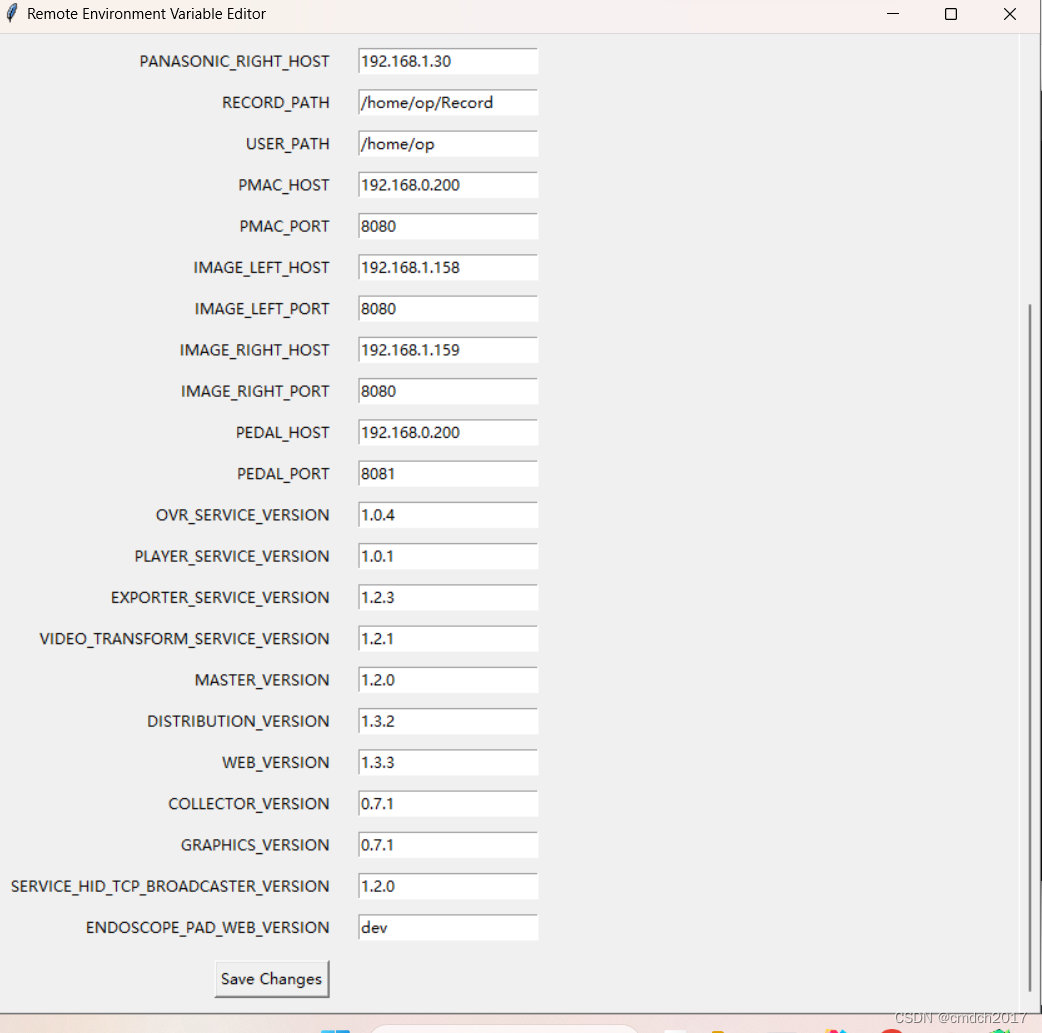
windows可视化界面管理服务器上的env文件
需求:在 Windows 环境中通过可视化界面编辑位于 Linux 主机上的 env 文件的情况,我现在环境是windows环境,我的env文件在linux的192.168.20.124上,用户是op,密码是op,文件绝对路径是/home/op/compose/env …...

自然语言处理在智能客服和聊天机器人中的应用
文章目录 1. 引言2. NLP基础2.1 词法分析2.2 语法分析2.3 语义理解2.4 情感分析 3. 智能客服中的应用3.1 自动问答3.2 意图识别3.3 情感分析与情绪识别 4. 聊天机器人中的应用4.1 对话生成4.2 上下文理解 5. 技术原理与挑战5.1 语言模型5.2 数据质量和多样性5.3 上下文理解 6. …...

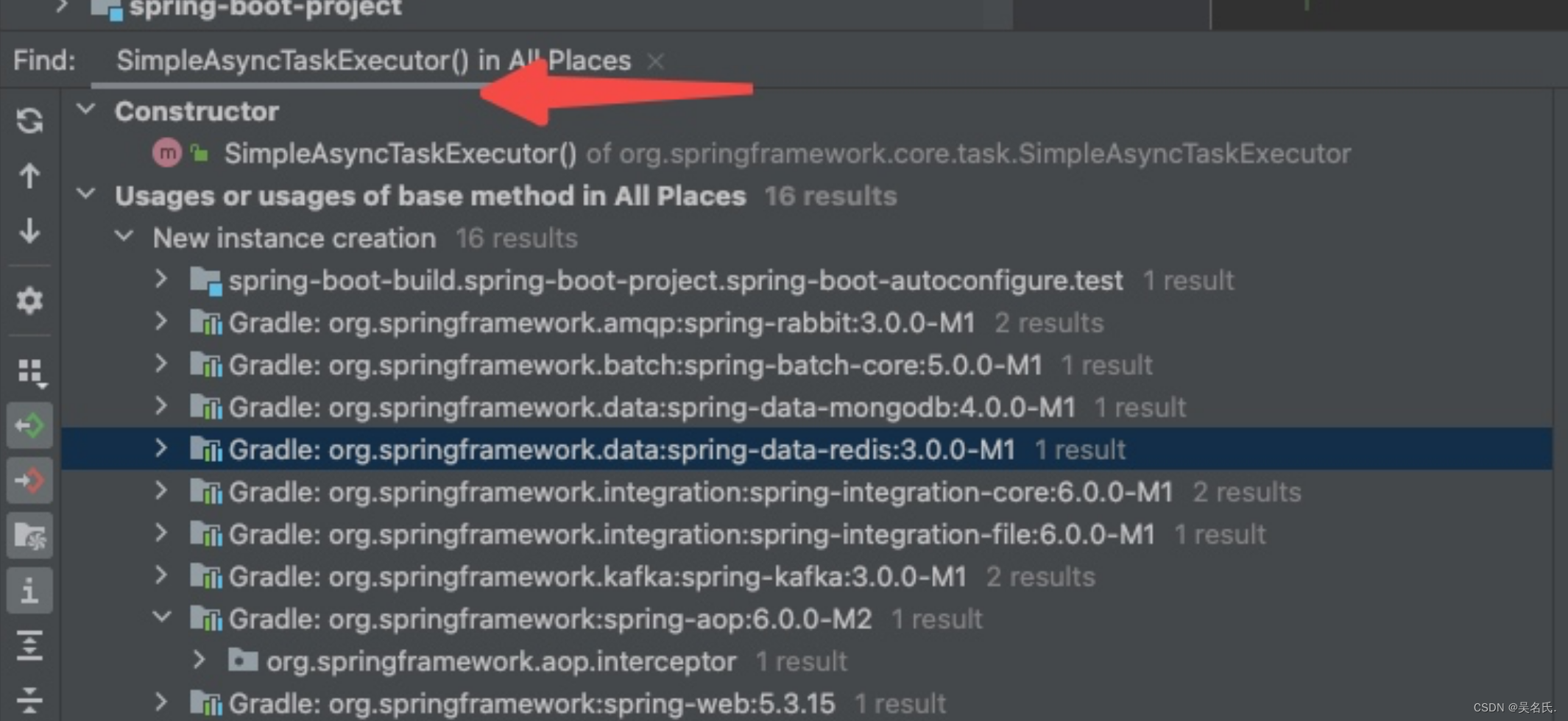
为什么不建议使用@Async注解创建线程
1 前言 在很久很久之前,我有一段痛苦的记忆。那种被故障所驱使的感觉,在我脑海里久久无法驱散。 原因无它,有小伙伴开启了线程池的暴力使用模式。没错,就是下面这篇文章。 夺命故障 ! 炸出了投资人! 我有必要简单的…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...
