Unity实现广告滚动播放、循环播放、鼠标切换的效果
效果:

场景结构:

特殊物体:panel下面用排列组件horizent layout group放置多个需要显示的面板,用mask遮罩好。

using System.Collections;
using System.Collections.Generic;
using DG.Tweening;
using UnityEngine;
using UnityEngine.UI;public class RollControlPanel : MonoBehaviour
{private RectTransform rollPanel;private Vector2 startPos;private ToggleGroup toggleGroup;private Toggle[] toggles;private int curToggleIndex = 0;private int toggleCount;public float moveValue = 756;// Start is called before the first frame updatevoid Start(){rollPanel = transform.Find("Mask/RollPanel").GetComponent<RectTransform>();toggleGroup = transform.Find("TogglePanel/ToggleGroup").GetComponent<ToggleGroup>();toggles = transform.GetComponentsInChildren<Toggle>();startPos = rollPanel.anchoredPosition;toggleCount = toggles.Length;for (int i = 0; i < toggleCount; i++){Toggle toggle = toggles[i];toggles[i].onValueChanged.AddListener((arg0 =>{OnToggleOpen(toggle);}));}IEnumerator enumerator = SetToggle();Coroutine setTogglesetToggle= StartCoroutine(enumerator);}//定时设置哪个toggle打开IEnumerator SetToggle(){while (true){yield return new WaitForSeconds(1f);Debug.Log("切换toggle");if (curToggleIndex < toggleCount-1){curToggleIndex++;toggles[curToggleIndex].isOn = true;}else{curToggleIndex = 0;toggles[curToggleIndex].isOn = true;}}}//只需要关注移动到toggleIndex对应的本地绝对位置void OnToggleOpen(Toggle toggle){if (toggle.isOn){//获取属于第几个toggle,指定panel移动到某个位置,停止协程重置时间for (int i = 0; i < toggleCount; i++){if (toggle==toggles[i]){curToggleIndex = i;break;}}float curPosX = startPos.x - curToggleIndex * moveValue;StopAllCoroutines();rollPanel.DOAnchorPosX(curPosX, 0.5f).OnComplete((() =>{//每次动结束,重新开一次协程IEnumerator enumerator = SetToggle();Coroutine setTogglesetToggle= StartCoroutine(enumerator);}));}}
}
相关文章:

Unity实现广告滚动播放、循环播放、鼠标切换的效果
效果: 场景结构: 特殊物体:panel下面用排列组件horizent layout group放置多个需要显示的面板,用mask遮罩好。 using System.Collections; using System.Collections.Generic; using DG.Tweening; using UnityEngine; using Unity…...

LangChain + Streamlit + Llama:将对话式AI引入本地机器
推荐:使用 NSDT场景编辑器 助你快速搭建可二次编辑的3D应用场景 什么是LLMS? 大型语言模型 (LLM) 是指能够生成与人类语言非常相似的文本并以自然方式理解提示的机器学习模型。这些模型使用包括书籍、文章、网站和其他来源在内的…...

Python 读写 Excel 文件库推荐和使用教程
文章目录 前言Python 读写 Excel 库简介openpyxl 处理 Excel 文件教程pandas 处理 Excel 文件教程总结 前言 Python 读写 Excel 文件的库总体看还是很多的, 各有其优缺点, 以下用一图总结各库的优缺点, 同时对整体友好的库重点介绍其使用教程…...

“深入解析JVM:理解Java虚拟机的工作原理和优化技巧“
标题:深入解析JVM:理解Java虚拟机的工作原理和优化技巧 摘要:本文将深入探讨Java虚拟机(JVM)的工作原理和优化技巧。我们将从JVM的基本结构开始,逐步介绍其工作原理,并提供一些实际示例代码&am…...

解决SEGGER Embedded Studio无法显示Nordic MCU外设寄存器问题
如果使用SES调试NRF52840的时候发现,官方例程只能显示CPU寄存器,但是无法显示外设寄存器时,解决办法如下: 1.在解决方案右键→Options→Debug→Debugger,然后Target Device选择正确的型号。 2.Register Definition Fil…...

Oracle-day1:scott用户、查询、取整、截取、模糊查询、别名——23/8/23
整理一下第一天软件测试培训的知识点 1、scott用户 -- 以system管理员登录锁定scott用户 alter user scott account lock;-- 以system管理员登录解锁scott用户 alter user scott account unlock;-- 以system管理员用户设置scott用户密码 alter user scott identfied by tiger…...

stm32之3.key开关
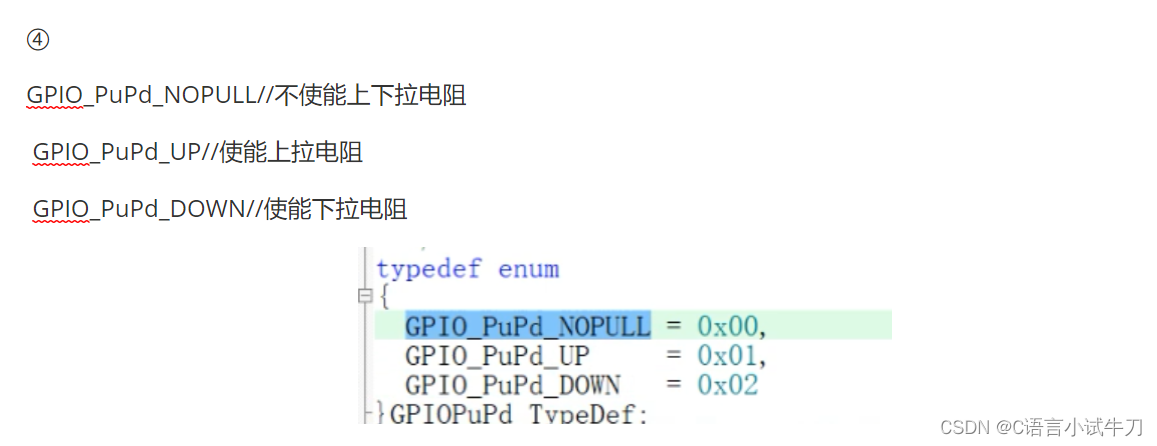
假设key电阻为40kΩ,则key0 的电压3.3v*4/52.64v 2.key开关代码 ② GPIO_OType_PP//推挽输出 GPIO_OType_PP//开漏输出 推挽输出是指输出端口可以同时提供高电平和低电平输出,而开漏输出则是指输出端口只能提供低电平输出,高电平时需要借…...

GPT带我学-设计模式-代理模式
什么是代理模式 代理模式(Proxy Pattern)是设计模式中的一种结构型模式,它为其他对象提供一种代理以控制对这个对象的访问。 代理模式有三个主要角色:抽象主题(Subject)、真实主题(Real Subje…...

VMware Workstation Pro 无法使用开机状态下拍的快照来克隆虚拟机,怎么解决?
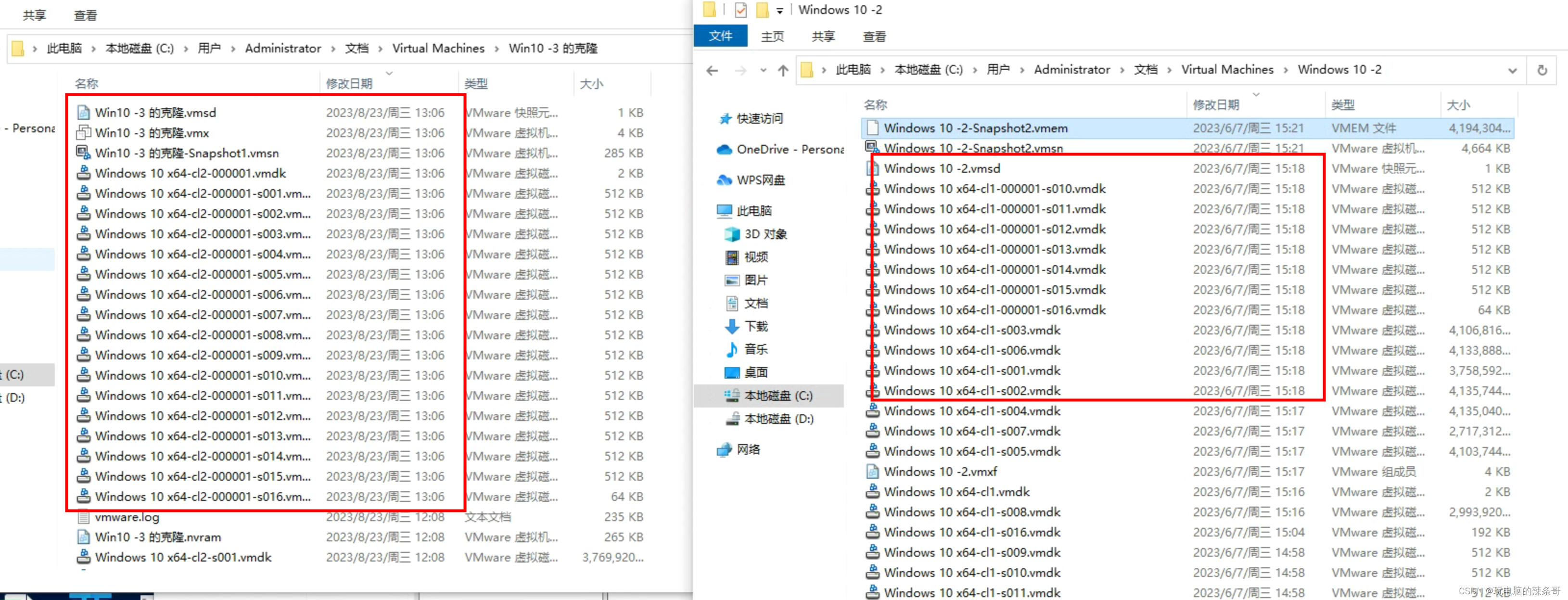
环境: VMware Workstation Pro16.0 Win10 专业版 问题描述: VMware Workstation Pro有台虚拟机在开机状态下拍了个6.7快照这个win10初始版,现在想在这个快照下直接克隆,无法使用开机状态下拍的快照创建克隆 解决方案: 1.关闭当前虚拟机 2.到虚拟机文件夹复制一份Wind…...

【JAVA】XML及其解析技术、XML检索技术、设计模式
XML XML(Extensible Markup Language)是可扩展标记语言的缩写,它是一种数据表示格式,可以描述复杂的数据结构,常用于传输和存储数据 作用: 用于进行存储数据和传输数据作为软件的配置文件 第一行是文档声明 <?xml version&q…...

Ansible 自动化安装软件
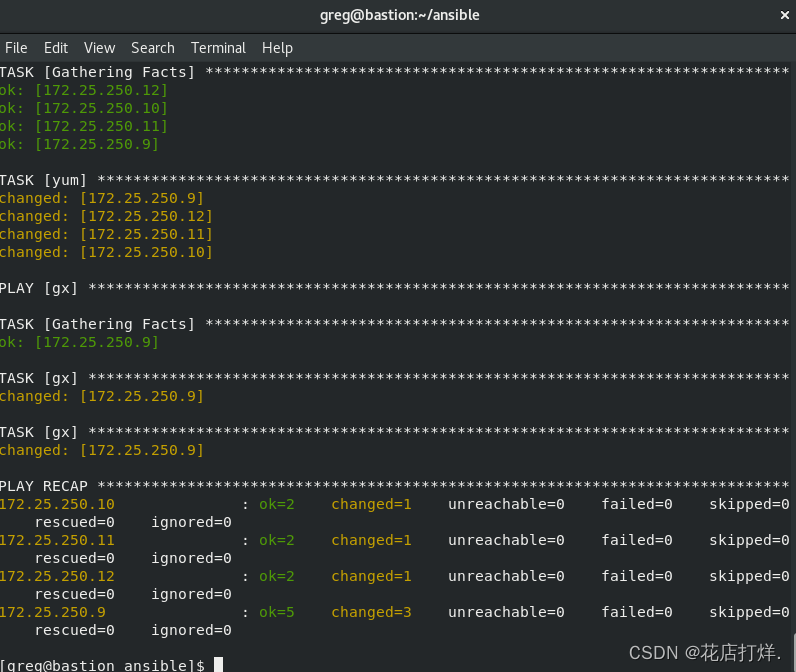
例子如下: 创建一个名为/ansible/package.yml 的 playbook : 将 php 和 mariadb 软件包安装到 dev、test 和 prod 主机组中的主机上 将 RPM Development Tools 软件包组安装到 dev 主机组中的主机上 将 dev 主机组中主机上的所有软件包更新为最新版本 --- - name:…...

简单介绍 React Native 整合 Formik 实现表单校验
Formik 是 React 和 React Native 开源表单库,Formik 负责处理重复且烦人的事情——跟踪值/错误/访问的字段、编排验证和处理提交——所以您不必这样做。而简化字段校验的话我们可以使用yup工具来实现。 首先安装Formik 和 Yup npm i formik npm i yupFormik 与 R…...

蓝帽杯半决赛2022
手机取证_1 iPhone手机的iBoot固件版本号:(答案参考格式:iBoot-1.1.1) 直接通过盘古石取证 打开 取证大师和火眼不知道为什么都无法提取这个 手机取证_2 该手机制作完备份UTC8的时间(非提取时间):(答案…...

电路学习+硬件每日学习十个知识点(40)23.8.20 (希腊字母读音,阶跃信号和冲激信号的关系式,信号的波形变换,信号的基本运算,卷积积分,卷积和)
文章目录 1.信号具有时间特性和频率特性。2.模拟转数字,抽样、量化、编码3.阶跃信号和冲激信号4.信号的波形变换(时移、折叠、尺度变换)5.信号的基本运算(加减、相乘、微分与积分、差分与累加)5.1 相加减5.2 相乘5.3 微…...

Python——列表(list)推导式
本文基于python3。 目录 1、Python推导式2、列表(list)推导式2.1、定义2.2、实际操作2.2.1、一个表达式,后面为一个 for 子句2.2.2、一个表达式,后面为一个 for 子句,然后,跟着if 子句。2.2.3、一个表达式,后面为一个…...

代码随想录算法训练营day43 | LeetCode 1049. 最后一块石头的重量 II 494. 目标和 474. 一和零
1049. 最后一块石头的重量 II(题目链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台) 思路:把全部石头重量加起来,然后除以二,就等于背包的最大容量。然后就可以按照背包问题…...

Linux安装jdk、mysql、并部署Springboot项目
😜作 者:是江迪呀✒️本文关键词:Linux、环境安装、JDK安装、MySQL、MySQL安装☀️每日 一言:知行合一! 文章目录 一、前言二、安装步骤2.1 安装JDK(1)创建文件夹(便于后…...

tomcat更改端口号和隐藏端口号
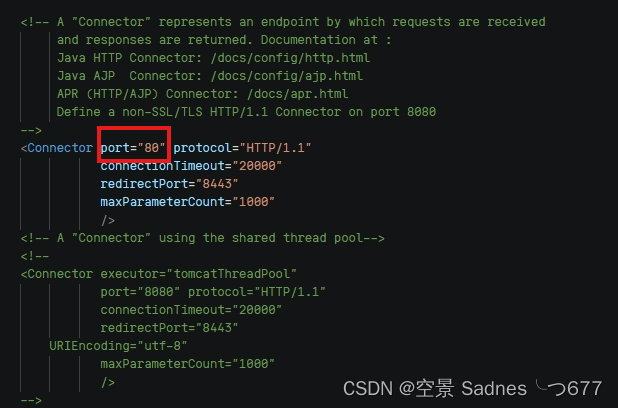
因为默认端口:8080不会自动隐藏,因此为了更显格调需要将其改为:80 进入tomcat的server文件 将其改为80,之后将tomcat重新启动即可 tomcat启动流程 [rootshang ~]# cd /usr/local/tomcat/apache-tomcat-8.5.92 [rootshang apache-tomcat-8.5.92]# cd b…...

生信分析Python实战练习 2 | 视频19
开源生信 Python教程 生信专用简明 Python 文字和视频教程 源码在:https://github.com/Tong-Chen/Bioinfo_course_python 目录 背景介绍 编程开篇为什么学习Python如何安装Python如何运行Python命令和脚本使用什么编辑器写Python脚本Python程序事例Python基本语法 数…...

wps设置其中几页为横版
问题:写文档的时候,有些表格列数太多,页面纵向显示内容不完整,可以给它改成横向显示。 将鼠标放在表格上一页的底部,点击‘插入-分页-下一页分节符’。 将鼠标放在表格页面的底部,点击‘插入-分页-下一页分…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...
