Vue3中搜索表单的二次封装
最近使用Vue3+ElementPlus开发项目,从整体上构思组件的封装。能写成组件的内容都进行封装,方便多个地方使用。
受AntDesign的启发,在项目中有搜索表单+table+分页的地方可以封装为一个组件,只需要对组件传入table的列,组成一个配置项,通过配置可以显示搜索表单、table项的内容展示等等。
那么在使用ElemenPlus开发时,是没有这样的组件可以使用的。又一想项目中好多个地方都有搜索表单+Table的形式,那不如直接封装个搜索表单,这样就省去了一遍一遍的表单的重复编写。封装好的组件只需要传入进入配置内容即可实现搜索的效果。
实现思路:
- 搜索表单无非就是文本框、选择框、时间选择、时间范围选择、数字框,通过配置项里传入type即可判断展示哪种类型的form-item。
- 数值绑定,v-model与传入项的匹配,在配置项中传入prop,然后在子组件中创建form响应式对象。
- 数据初始值、选项列表等等都通过配置项传入。
- 搜索表单的搜索与重置按钮,提交emit事件即可。
首先:创建SearchForm.vue组件
该组件实现了输入框、选择框、单日期、双日期(一般搜索表单也就这些,如果还有其他的类型,读者可以自己添加)。
<script setup>import { reactive, onMounted } from "vue"import DateRangePicker from '@/components/DateRangePicker/index.vue'const props = defineProps({itemList: Array})const emit = defineEmits(['search', 'reset'])let form = reactive({})onMounted(() => {props.itemList.map(item => {if(item.type === 'dateRange') {form[item.start] = ''form[item.end] = ''}else {form[item.prop] = item.initValue ? item.initValue : ''}})})
</script><template><el-form :model="form" inline label-width="120px"><template v-for="(item, index) in props.itemList" :key="index"><el-form-item:label="item.label":prop="item.prop"><el-select v-if="item.type === 'select'" v-model="form[item.prop]" placeholder="请选择" clearable><el-option v-for="i in item.list" :key="i.value" :label="i.label" :value="i.value"/></el-select><el-date-picker v-if="item.type === 'date'" :type="item.dateType" v-model="form[item.prop]" placeholder="请选择" clearable/><date-range-pickerv-if="item.type === 'dateRange'"v-model:start="form[item.start]"v-model:end="form[item.end]"/><el-input-number v-if="item.type === 'number'" v-model="form[item.prop]" placeholder="请输入" clearable/><el-input v-if="item.type === 'input'" v-model="form[item.prop]" placeholder="请输入" clearable/></el-form-item></template><el-form-item><el-button @click="emit('search', form)" type="primary" icon="Search">查询</el-button><el-button @click="emit('reset')" type="primary" plain icon="Refresh">重置</el-button></el-form-item></el-form>
</template>
其次:DateRangePicker组件
这个组件是用来实现选择范围日期的,因为范围日期返回的是一个数组,如果不进行封装处理一下的话,在项目中每写一个该组件都会要写change事件来处理数据值,还挺麻烦。封装之后,只需要将对应的model传给该组件即可实现双向绑定。
<script setup>
import { ref } from "vue";
const emit = defineEmits(['update:start', 'update:end'])
const props = defineProps({start: {type: String,required: true},end: {type: String,required: true},type: {default: 'daterange' // daterange、datetimerange、monthrange},format: {default: 'YYYY-MM-DD'},valueFormat: {default: 'YYYY-MM-DD HH:mm:ss'}
})
let dateRange = ref([])const dateChange = (e) => {emit('update:start', e ? e[0] : '')emit('update:end', e ? e[1] : '')
}
</script><template><el-date-picker v-model="dateRange":type="props.type":format="props.format":value-format="props.valueFormat"start-placeholder="开始日期"end-placeholder="结束日期"@change="dateChange"/>
</template>
最后一步:使用SearchForm组件
经过前两步的封装之后,在使用的SearchForm组件时,简直是爽的不要不要的。看示例:
<script setup>import { reactive, ref } from 'vue'import SearchForm from '@/components/SearchForm/index.vue'import ProListItem from '@/views/project/components/ProListItem.vue'import { projectList } from '@/api/project';const searchFormList = [{label: '项目名称', prop: 'name', type: 'input'},{label: '项目编码', prop: 'code', type: 'input'},{label: '项目描述', prop: 'desc', type: 'select', list: [{label: '未开始', value: 1}, {label: '已开始', value: 2}]},{label: '创建日期', type: 'dateRange', start: 'startTime', end: 'endTime'}]const dataSource = ref([])const queryForm = ref()const pagination = reactive({pageNum: 1,pageSize: 10,total: 0})const search = (form) => {console.log(form);queryForm.value = formqueryProject()}const queryProject = () => {projectList({...queryForm.value,pageNum: pagination.pageNum,pageSize: pagination.pageSize}).then((result) => {dataSource.value = result.data.listdata.total = result.data.total}).catch((err) => {});}
</script>
<template><search-form :item-list="searchFormList"@search="search"/><pro-list-item :data="dataSource"/>
</template>啥也不说了,直接看示例,用起来多方便!!!只要项目中有要写搜索表单的地方,直接引入SearchForm组件,配置一下itemList即可实现完整功能!学会了的小伙伴赶紧去用起来吧。
相关文章:

Vue3中搜索表单的二次封装
最近使用Vue3ElementPlus开发项目,从整体上构思组件的封装。能写成组件的内容都进行封装,方便多个地方使用。 受AntDesign的启发,在项目中有搜索表单table分页的地方可以封装为一个组件,只需要对组件传入table的列,组成…...

百度23Q2财报最新发布:营收利润加速增长,AI+生态战略渐显规模
百度集团-SW(9888.HK)Q2财报已于2023/08/22(美东)盘前发布,二季度百度集团整体收入实现341亿元,同比增长15%;归属百度的净利润(non-GAAP)达到80亿元,同比增长44%。营收和利润双双实现大幅增长,超市场预期。其中,百度核…...

一个pdf文件分割成两个
# -- coding: utf-8 --** import PyPDF2 # 打开原始PDF文件 # with open(zhongguojinxiandaishi.pdf, rb) as pdf_file: # pdf_reader PyPDF2.PdfReader(pdf_file) # num_pages len(pdf_reader.pages) # # # 确定分割点(例如,将页面一分为二࿰…...

Android 保存图片
这个主要讲的InputStream去保存。 如果需要BItmap与InputStream相互转换可以参考 Android Bitmap、InputStream、Drawable、byte[]、Base64之间的转换关系 保存图片我们需要考虑系统版本,Q前后还是不一样的。 /*** 保存图片* param context 上下文* param inputS…...

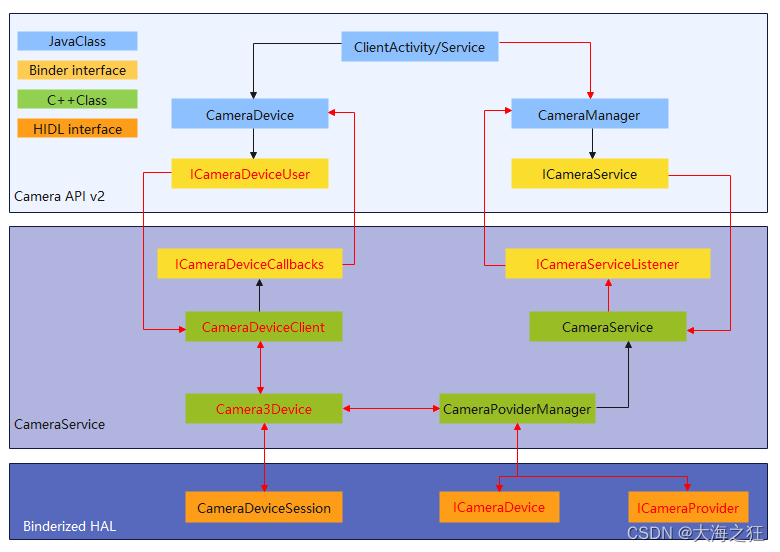
Android相机-架构
引言: 主要是针对CameraAPI v2 HAL3的架构对Android相机系统进行梳理。 相机架构 App和FrameWork Camera API v2位于: packages/apps/Camer2 frameworks/ex/camera2 应用框架级别,使用Camera2 API与相机的硬件进行交互。通过调用Binder接口…...

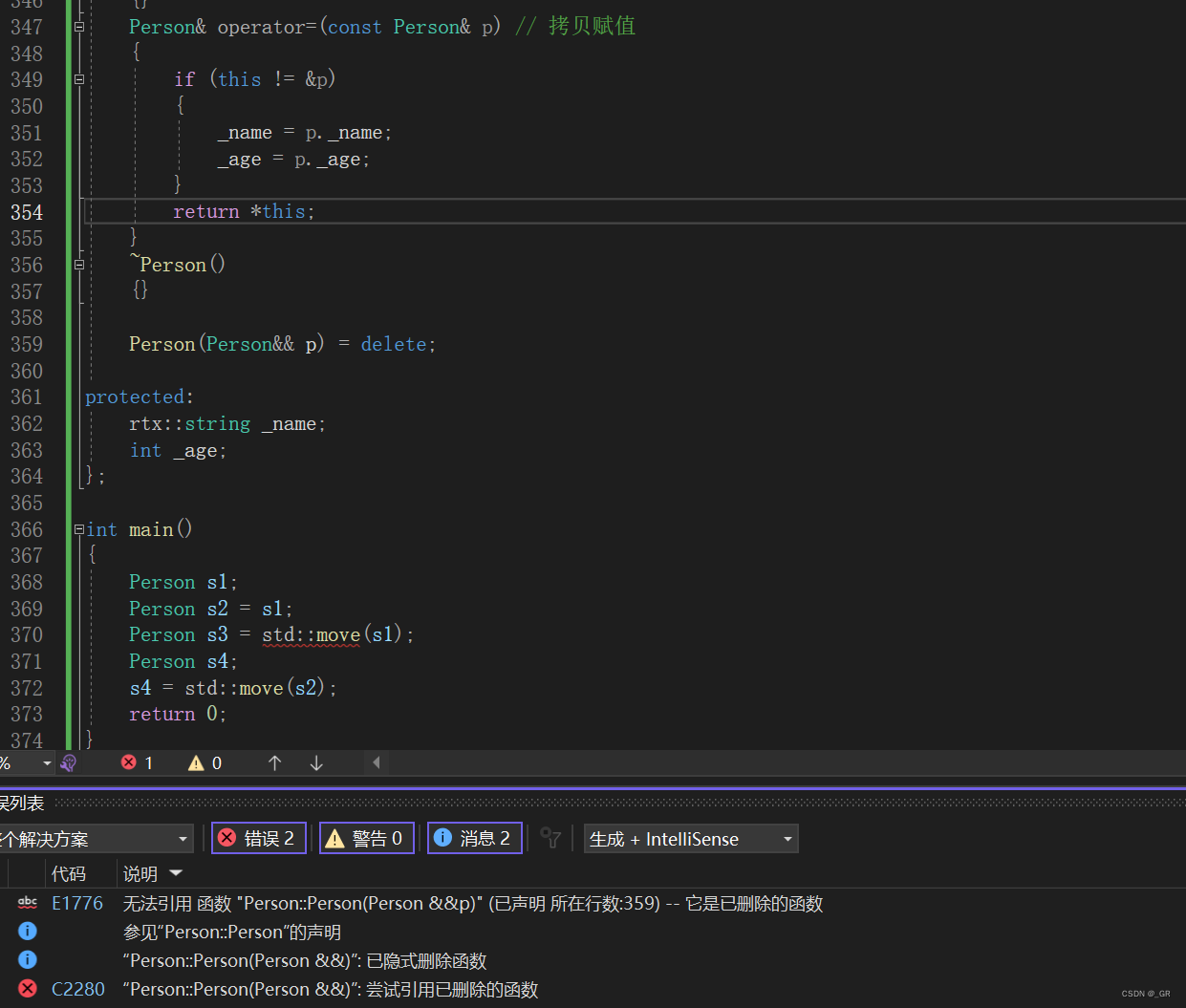
从C语言到C++_33(C++11_上)initializer_list+右值引用+完美转发+移动构造/赋值
目录 1. 列表初始化initializer_list 2. 前面提到的一些知识点 2.1 小语法 2.2 STL中的一些变化 3. 右值和右值引用 3.1 右值和右值引用概念 3.2 右值引用类型的左值属性 3.3 左值引用与右值引用比较 3.4 右值引用的使用场景 3.4.1 左值引用的功能和短板 3.4.2 移动…...

如何在Linux系统中处理PDF文件?
如何在Linux系统中处理PDF文件? 1.查看PDF文档2.合并PDF文档3.压缩PDF文档4.提取PDF文本 PDF文件是一种特殊的文件格式,它可以在不同的操作系统中实现跨平台的文件传输和共享。Linux系统作为一种自由开放的操作系统,拥有丰富的PDF文件处理工具…...

SpringBoot实现热部署/加载
在我们修改完项目代码后希望不用重启服务器就能把项目代码部署到服务器中(也就是说修改完项目代码后不用重启服务器修改后的项目代码就能生效)。 一、实现devtools原理 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-…...

我是如何使用Spring Retry减少1000 行代码
使用 Spring Retry 重构代码的综合指南。 问题介绍 在我的日常工作中,我主要负责开发一个庞大的金融应用程序。当客户发送请求时,我们使用他们的用户 ID 从第三方服务获取他们的帐户信息,保存交易并更新缓存中的详细信息。尽管整个流程看起来…...

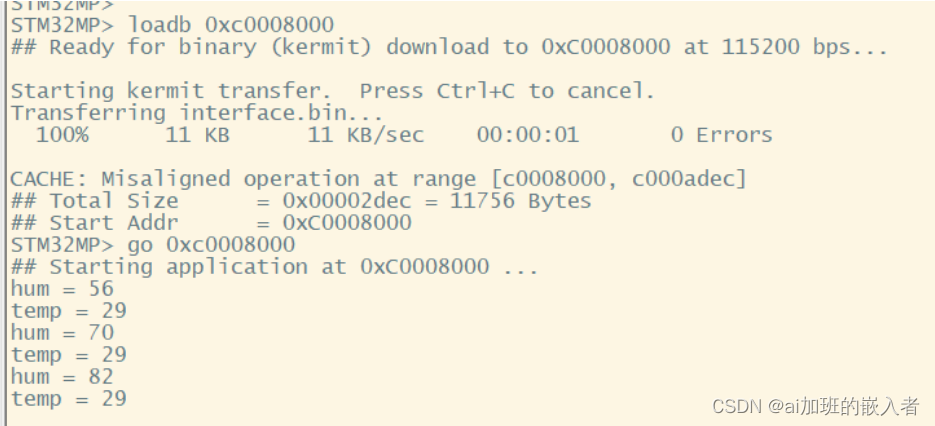
ARM开发(stm32 cortex-A7核IIC实验)
1.实验目标:采集温湿度传感器值; 2.分析框图(模拟IIC控制器); 3.代码; ---iic.h封装时序协议头文件--- #ifndef __IIC_H__ #define __IIC_H__ #include "stm32mp1xx_gpio.h" #include "st…...

「Java」《Java集合框架详解:掌握常用集合类,提升开发效率》
Java集合框架详解:掌握常用集合类,提升开发效率 摘要:一. 引言二. 集合框架概述三. 集合接口详解四. 集合类的选择五. 泛型和类型安全六. 集合的线程安全七. 高级集合类和算法八、Java集合实践操作示例1. 创建和初始化集合:2. 遍历…...
游戏出海需知:Admob游戏广告变现策略
越来越多的出海游戏公司更加重视应用内的广告变现,而 AdMob因为其提供的丰富的广告资源,稳定平台支持,被广泛接入采用。 Admob推出的广告变现策略包括bidding、插页式激励视频、开屏广告、各种细分功能的报告等等。 一、Bidding 竞价策略 …...

【linux】NFS调试总结
文章目录 00. ENV10. 简述20. 下载、安装、配置30. 使用1. 从uboot中设置NFS启动文件系统2. 调试 80. 问题1. NFS版本不匹配问题 90. 附件91. 服务端NFS配置项简述 00. ENV ubuntn1804 10. 简述 百度百科:https://baike.baidu.com/item/%E7%BD%91%E7%BB%9C%E6%96%87…...

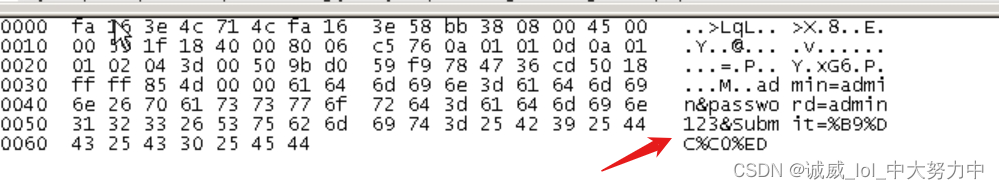
wireshark进行网络监听
一、实验目的: 1)掌握使用CCProxy配置代理服务器; 2)掌握使用wireshark抓取数据包; 3)能够对数据包进行简单的分析。 二、预备知识: 包括监听模式、代理服务器、中间人攻击等知识点…...

时间复杂度
一、时间复杂度 时间复杂度是计算机科学中用来衡量算法运行时间随输入规模增加而增长的速度。简单来说,它是一个衡量算法执行效率的指标,表示算法运行所需时间与输入数据量之间的关系。 时间复杂度通常用大O符号(O)来表示&#…...

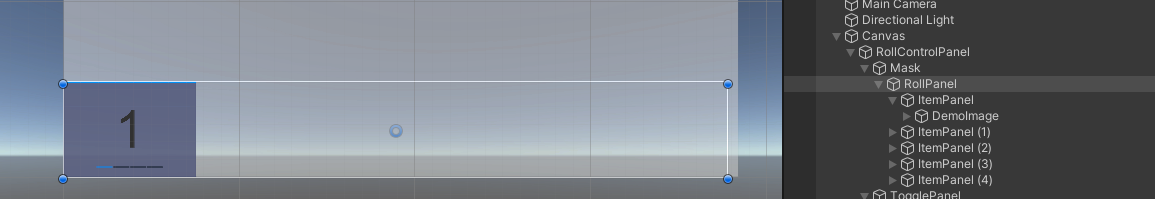
Unity实现广告滚动播放、循环播放、鼠标切换的效果
效果: 场景结构: 特殊物体:panel下面用排列组件horizent layout group放置多个需要显示的面板,用mask遮罩好。 using System.Collections; using System.Collections.Generic; using DG.Tweening; using UnityEngine; using Unity…...

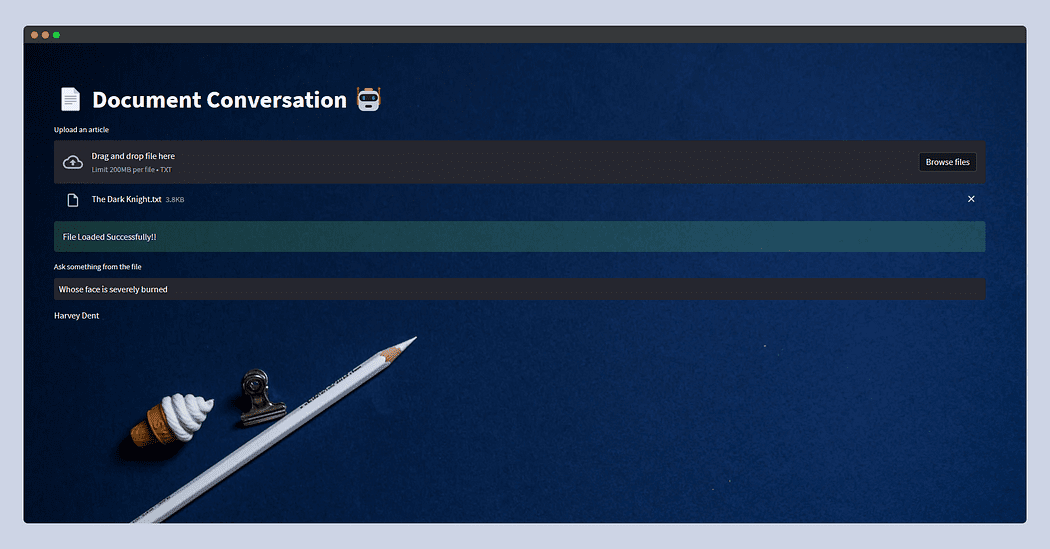
LangChain + Streamlit + Llama:将对话式AI引入本地机器
推荐:使用 NSDT场景编辑器 助你快速搭建可二次编辑的3D应用场景 什么是LLMS? 大型语言模型 (LLM) 是指能够生成与人类语言非常相似的文本并以自然方式理解提示的机器学习模型。这些模型使用包括书籍、文章、网站和其他来源在内的…...

Python 读写 Excel 文件库推荐和使用教程
文章目录 前言Python 读写 Excel 库简介openpyxl 处理 Excel 文件教程pandas 处理 Excel 文件教程总结 前言 Python 读写 Excel 文件的库总体看还是很多的, 各有其优缺点, 以下用一图总结各库的优缺点, 同时对整体友好的库重点介绍其使用教程…...

“深入解析JVM:理解Java虚拟机的工作原理和优化技巧“
标题:深入解析JVM:理解Java虚拟机的工作原理和优化技巧 摘要:本文将深入探讨Java虚拟机(JVM)的工作原理和优化技巧。我们将从JVM的基本结构开始,逐步介绍其工作原理,并提供一些实际示例代码&am…...

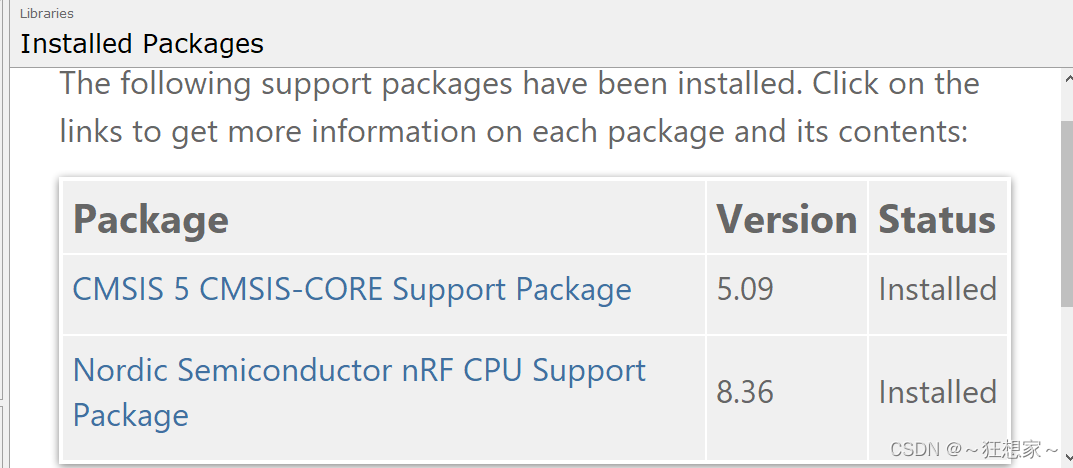
解决SEGGER Embedded Studio无法显示Nordic MCU外设寄存器问题
如果使用SES调试NRF52840的时候发现,官方例程只能显示CPU寄存器,但是无法显示外设寄存器时,解决办法如下: 1.在解决方案右键→Options→Debug→Debugger,然后Target Device选择正确的型号。 2.Register Definition Fil…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
