接口自动化测试:mock server之Moco工具
什么是mock server
mock:英文可以翻译为模仿的,mock server是我们用来解除依赖(耦合),假装实现的技术,比如说,前端需要使用某些api进行调试,但是服务端并没有开发完成这些api,那么前端的工作就被服务端阻塞了,那么就可以使用mock server假装实现这些api,能够返回特定的数据,帮助前端进行页面渲染,当然我们为了方便可以需要与服务端进行约定,约定接口的内容是什么。
restful接口规范
转接阮一峰老师的博客—RESTful API 设计指南:http://www.ruanyifeng.com/blog/2014/05/restful_api.html
Moco-约定uri(一)
moco工具是在github开源的一个项目,可以使用moco工具搭一个简单的mock server方便我们进行调试,github地址:https://github.com/dreamhead/moco,下载下来的是一个jar包,目前的版本是0.11.1,首先我们要编写一个config文件,把我们需要“模拟”的请求和响应写入这个配置文件,配置文件是json格式的,接下来我们写一个比较简单的请求,访问 localhost:12306/hello 接口,返回一个纯文本“moco”,moco工具约定了12306端口,不必纠结,就跟tomcat约定8080端口类似,config.json文件如下,而且json文件要与moco的jar包放在同一个文件夹下。比如博主的目录结构:
[{"request":{"uri":"/hello"},"response":{"text":"moco"}}
]
配置文件比较简单,我们请求接口,返回一个纯文本,启动指令:
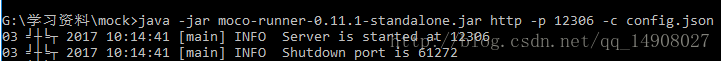
>java -jar moco-runner-0.11.1-standalone.jar http -p 12306 -c config.json
这里的http就是http协议, -p 12306 绑定端口号12306, -c config.json读config文件
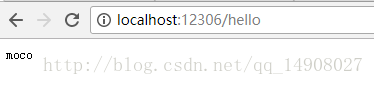
看到以上的表现,就说明moco已经顺利启动了,我们访问localhost:12306/hello 看到结果如下就说明mock server顺利返回了我们约定的数据”moco”
Moco-约定uri(二)
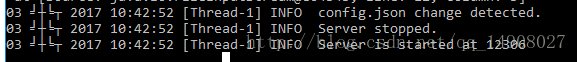
修改config文件如下,注意这里moco工具能实时监测到json配置文件的变化,并自行重启server
[{"request":{"uri":"/"},"response":{"text":"welcome to Moco"}},{"request":{"uri":"/hello"},"response":{"text":"moco"}}
]
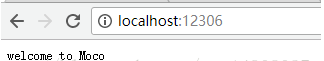
接下来分别访问localhost:12306和12306:12306/hello,结果如下:

Moco-约定get请求
[{"request":{"method":"get","uri":"/get"},"response":{"text":"moco get"}}
]
Moco-约定post请求
[{"request":{"method":"post","uri":"/post"},"response":{"text":"moco post"}}
]
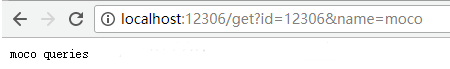
Moco-约定请求参数
[{"request":{"method":"get","uri":"/get","queries":{"id":"12306","name":"moco"}},"response":{"text":"moco queries"}}
]

Moco-约定请求body必须为json格式
[{"request":{"method":"post","uri":"/post","text":{"json":"{\"id\":\"12306\",\"name\":\"moco\"}"}},"response":{"status":"200"}}
]
Moco-约定请求头部
[{"request":{"method":"post","uri":"/post","headers":{"content-type":"application/json","Connection":"keep-alive","Content-Encoding":"gzip"}},"response":{"status":"200"}}
]
Moco-约定返回内容
前面已经看到了response的集中返回内容如text,和status,下面展示一下返回文件和设置文件格式等
[{"request":{"method":"post","uri":"/post",},"response":{"file":"data.js","charset":"GBK","version":"HTTP/1.0"}}
]
Moco-约定返回状态码
见上述的几个json,里面已经包含了返回状态码的使用方式
Moco-在单元测试中的使用(以Python为例)
[{"request":{"method":"get","uri":"/api/hello"},"response":{"text":"hello Savitar!","status":200}}
]
这里模拟一个get请求,返回纯文本“hello Savitar!”和状态码200,先在浏览器访问localhost:12306/api/hello 结果如下图:

说明接口返回没问题,接下来使用Python requests+unittest写一个简单的接口测试用例
#coding=utf-8
'''
@author=Savitar
'''
import unittest
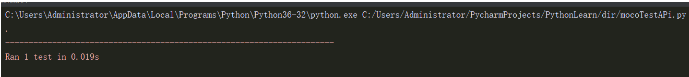
import requestsclass MocoTestApi(unittest.TestCase):def setUp(self):self.url = "http://localhost:12306"def test_moco_test_api(self):api = "/api/hello"url = self.url+apir = requests.get(url)self.assertEqual(r.status_code,200)self.assertEqual(r.text,"hello Savitar!")def tearDown(self):passif __name__ == '__main__':unittest.main()
运行结果如下:
上述代码实现了访问接口,并通过断言返回的状态码和返回内容,断言成功,说明接口测试通过
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
软件测试面试小程序
被百万人刷爆的软件测试题库!!!谁用谁知道!!!全网最全面试刷题小程序,手机就可以刷题,地铁上公交上,卷起来!
涵盖以下这些面试题板块:
1、软件测试基础理论 ,2、web,app,接口功能测试 ,3、网络 ,4、数据库 ,5、linux
6、web,app,接口自动化 ,7、性能测试 ,8、编程基础,9、hr面试题 ,10、开放性测试题,11、安全测试,12、计算机基础

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!
相关文章:

接口自动化测试:mock server之Moco工具
什么是mock server mock:英文可以翻译为模仿的,mock server是我们用来解除依赖(耦合),假装实现的技术,比如说,前端需要使用某些api进行调试,但是服务端并没有开发完成这些api&#…...

用python从零开始做一个最简单的小说爬虫带GUI界面(2/3)
目录 前一章博客 前言 主函数的代码实现 逐行代码解析 获取链接 获取标题 获取网页源代码 获取各个文章的链接 函数的代码 导入库文件 获取文章的标题 获取文章的源代码 提取文章目录的各个文章的链接 总代码 下一章内容 前一章博客 用python从零开始做一个最简单…...

CEF 缓存处理:清理缓存、禁用缓存、忽略缓存
目录 一、CEF缓存处理 1、指定缓存路径 2、清理缓存 3、禁用缓存 1)、原理分析...

Android 系统桌面 App —— Launcher 开发(1)
Android 系统桌面 App —— Launcher 开发(1) Launcher简介 Launcher就是Android系统的桌面,俗称“HomeScreen”也就是我们开机后看到的第一个App。launcher其实就是一个app,它的作用是显示和管理手机上其他App。目前市场上有很…...

一个程序员的工作日记--每天就干两件事,一年后让别人刮目相看
文章目录 成功源于专注一、早上布局二、晚上复盘三、技术细节四、专注与成功五、专注的重要性六、忙碌和赚钱七、结论以嵌入式开发为例:一、早上布局二、晚上复盘三、技术细节四、专注与成功五、忙碌和赚钱六、结论在嵌入式软件开发中,我们需要按照以下步…...

Linux虚拟机安装(Ubuntu 20)
最近这段时间使用VMWare安装了一下Ubuntu版本的Linux虚拟机,在这里记录一下安装时参考的文章以及需要注意的细节 参考链接: VMware虚拟机下安装Ubuntu20.04(保姆级教程) 一、安装VMWare 下载链接:VMware Workstatio…...

1.6 服务器处理客户端请求
客户端进程向服务器进程发送一段文本(MySQL语句),服务器进程处理后再向客户端进程发送一段文本(处理结果)。 从图中我们可以看出,服务器程序处理来自客户端的查询请求大致需要经过三个部分,分别…...

火山引擎发布自研视频编解码芯片 压缩效率提升30%
8月22日,火山引擎视频云宣布其自研的视频编解码芯片已成功出片。经验证,该芯片的视频压缩效率相比行业主流硬件编码器可提升30%以上,未来将服务于抖音、西瓜视频等视频业务,并将通过火山引擎视频云开放给企业客户。 火山引擎总裁…...

从头开始:将新项目上传至Git仓库的简易指南
无论您是一个经验丰富的开发者还是一个刚刚起步的新手,使用Git来管理您的项目是一个明智的选择。Git是一个强大的版本控制系统,它可以帮助您跟踪项目的变化、合并代码以及与团队成员协作。在本文中,我们将为您提供一步步的指南,教…...

数据库的增量备份与差异备份
在当今数字时代,数据已经成为公司的主要资产。为了维护这些珍贵的数据,公司通常会采取各种数据保护措施,其中增量备份是一种很有效的方法。本文将详细介绍什么是数据库的增量备份,以及如何帮助企业更有效地维护数据。 我们需要…...

视频云存储/安防监控视频智能分析网关V3:占道经营功能详解
违规占道经营者经常会在人流量大、车辆集中的道路两旁摆摊,导致公路交通堵塞,给居民出行的造成不便,而且违规占路密集的地方都是交通事故频频发生的区域。 TSINGSEE青犀视频云存储/安防监控视频/AI智能分析网关V3运用视频AI智能分析技术&…...

卡尔曼滤波学习笔记
Kalman Filter Ⅰ、直观理解1、描述2、例子 Ⅱ、适用范围1、线性系统2、噪声服从高斯分布 Ⅲ、相关公式1、原始公式2、预测公式3、更新公式4、初值赋予5、总结 Ⅳ、应用例子Ⅴ、代码实现Ⅵ、公式理解1、协方差矩阵的理解1.1 协方差1.2 协方差矩阵1.3、相关数学公式 2、状态方程…...

NLP预训练模型超大规模探索
总共从四方面来进行比较。 第一个方面,高层次方法(自监督的预训练方法)对比,总共三种方式。 语言模型式,就是 GPT-2 那种方式,从左到右预测;BERT-style 式,就是像 BERT 一样将一部…...
)
OpenCV实战系列总目录(更新中)
1、openCV实战-系列教程1:基本操作(环境配置/图像读取打印/视频读取打印/图像裁剪/颜色通道提取/边界填充/数值计算)、源码解读 openCV实战-系列教程1:基本操作(环境配置/图像读取打印/视频读取打印/图像裁剪/颜色通道…...

《华为认证》6to4自动隧道
实验需求: 在NE1和NE3之间使用tunnel 口创建6to4自动隧道,实现PC1和PC2互访。 步骤1:配置ipv4地址,如图所示: 步骤2:配置NE1和NE3的ipv4路由,是两端的ipv4网络能够互访 R1: ip route-static 0.0.0.0 0…...

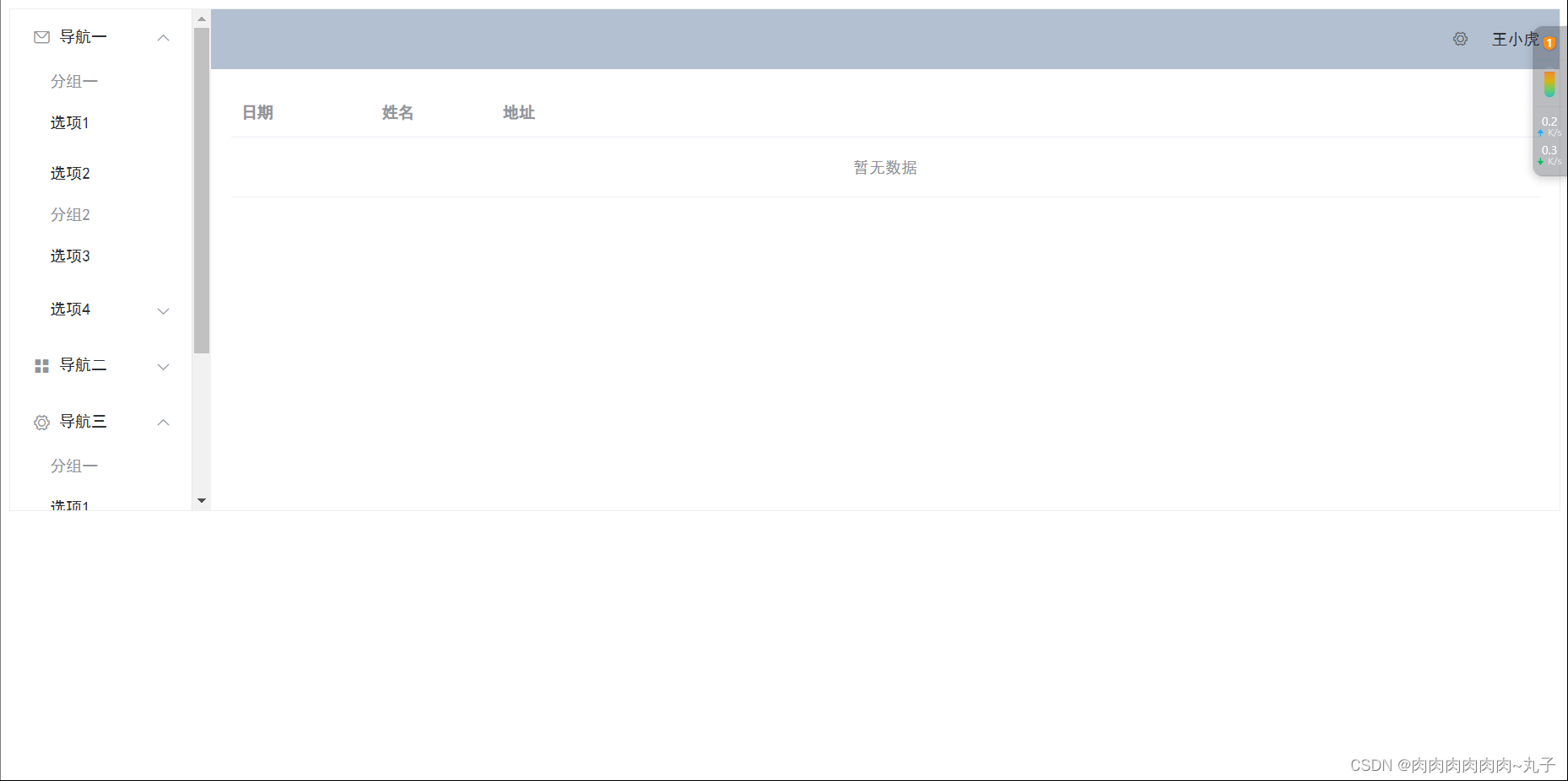
Java课题笔记~Element UI
Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页。 Element 提供了很多组件(组成网页的部件)供我们使用。例如 超链接、按钮、图片、表格等等~ 如下图左边的是我们编写页面看到的按钮&#…...

[论文笔记]ON LAYER NORMALIZATION IN THE TRANSFORMER ARCHITECTURE
引言 这是论文ON LAYER NORMALIZATION IN THE TRANSFORMER ARCHITECTURE的阅读笔记。本篇论文提出了通过Pre-LN的方式可以省掉Warm-up环节,并且可以加快Transformer的训练速度。 通常训练Transformer需要一个仔细设计的学习率warm-up(预热)阶段:在训练开始阶段学习率需要设…...

h5逻辑_调用手机拨号功能
有时点击页面某个按钮,希望能掉起手机拨号页,实现步骤如下: [1] 在index.html中添加如下代码<meta name"format-detection" content"telephoneyes" />[2] 点击按钮调用函数callPhone (phoneNumber) {window.locat…...

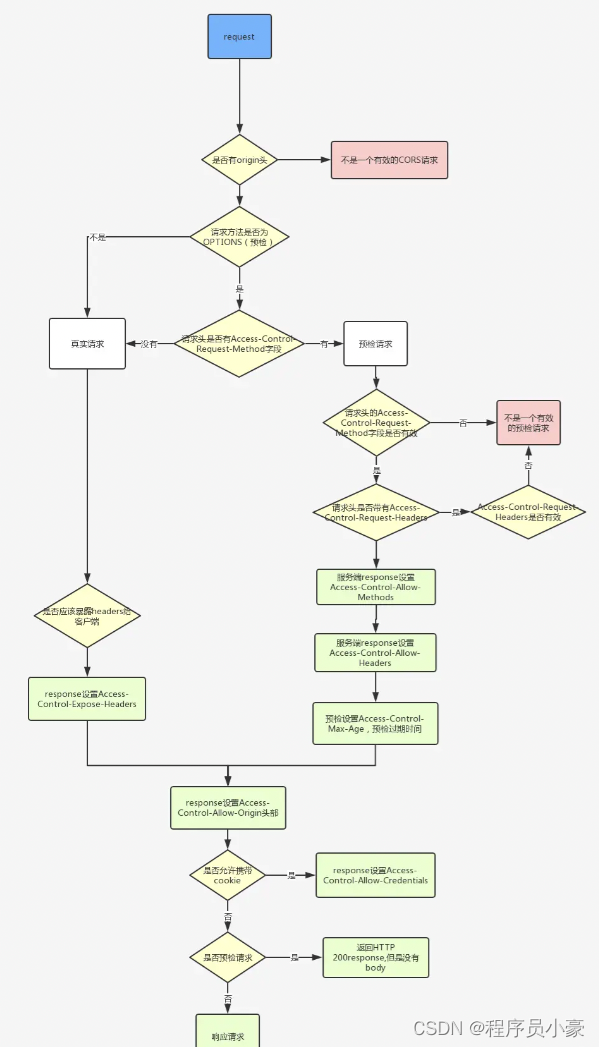
字节一面:post为什么会发送两次请求?
前言 最近博主在字节面试中遇到这样一个面试题,这个问题也是前端面试的高频问题,因为在前端开发的日常开发中我们总是会与post请求打交道,一个小小的post请求也是牵扯到很多知识点的,博主在这给大家细细道来。 🚀 作者…...

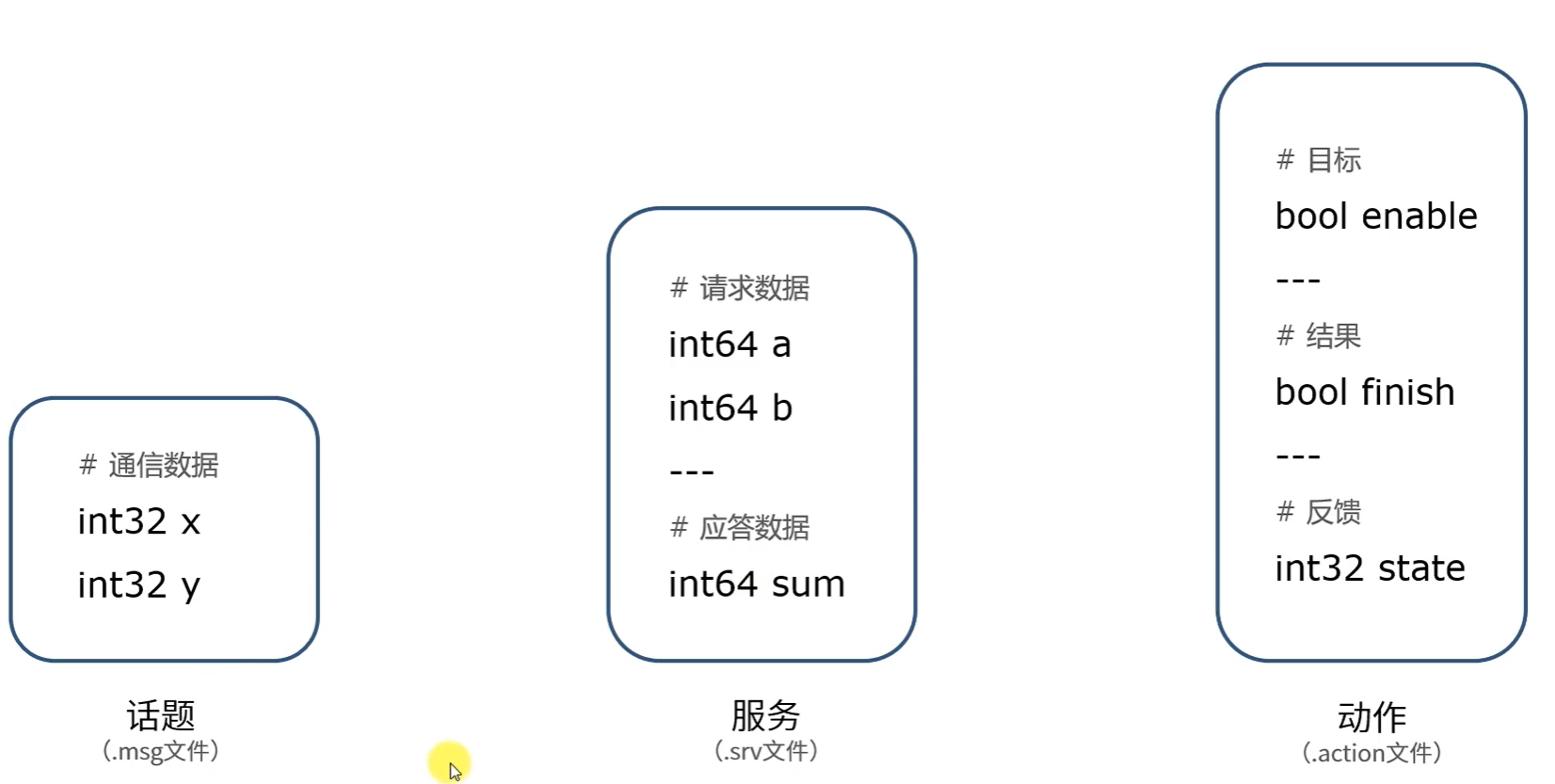
ROS2 学习(五)接口,动作
接口 通信双方统一规定好接口。比如图像 img,控制运动的线速度和角速度…… 我们也不用了解具体实现,基本就是了解接口会去用就行。 $ ros2 interface list # 展示所有 interfaces $ ros2 interface show ... # 显示具体一个 interface $ ros2 package…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...

