Node.js 的 Buffer 是什么?一站式了解指南
在 Node.js 中,Buffer 是一种用于处理二进制数据的机制。它允许你在不经过 JavaScript 垃圾回收机制的情况下直接操作原始内存,从而更高效地处理数据,特别是在处理网络流、文件系统操作和其他与 I/O 相关的任务时。Buffer 是一个全局对象,不需要额外的模块导入就可以使用。

Node.js Buffer 的基本概念
Buffer 对象类似于数组,但它存储的是原始的二进制数据。它可以分配固定大小的内存块来存储数据,从而避免了频繁的内存分配和垃圾回收,这在处理大量数据时非常有用。
每个 Buffer 对应底层的固定长度的内存分配。我们可以把 Buffer 看成是一个整数数组,这个数组对应着 V8 堆内存中的一段。Node 使用 Buffer 来显示二进制数据,比如图像、文件等。
如何使用 Node.js 的 Buffer
创建 Buffer
可以使用多种方式创建 Buffer 对象,其中最常用的是使用构造函数来分配指定大小的内存块:
const buffer = Buffer.alloc(10); // 创建一个大小为 10 字节的 Buffer
还可以使用现有的数据来创建 Buffer:
const bufferFromData = Buffer.from("Hello, Node.js"); // 从字符串创建 Buffer
操作 Buffer
一旦创建了 Buffer 对象,你可以通过索引访问其中的数据,也可以使用各种方法来修改、拼接和截取数据。
常用的 Buffer 操作方法包括:
buffer.length:获取 Buffer 的长度(字节数)。buffer.write(string[, offset[, length]][, encoding]):将字符串写入 Buffer。buffer.toString([encoding[, start[, end]]]):将 Buffer 转换为字符串。buffer.slice([start[, end]]):截取 Buffer 的一部分。Buffer.concat(list[, totalLength]):将多个 Buffer 拼接成一个。
写入 Buffer
可以使用 write() 方法向 Buffer 写入数据:
const buf = Buffer.alloc(10);buf.write('Hello');
console.log(buf.toString()); // Hello
从 Buffer 读取数据
可以使用方法如 toString() 将 Buffer 转换为字符串,或者使用 slice() 方法提取其中的一段。
const buf = Buffer.from('Hello World');console.log(buf.toString()); // Hello World
console.log(buf.slice(0, 5).toString()); // Hello
实践案例:基本 Node.js 服务器
以下是一个可以直接运行的 Buffer 使用案例。首先,需要一个 data.txt 文件,内容如下:
Hello, Node.js Buffer!
然后是完整的代码:
const http = require('http');
const fs = require('fs');const server = http.createServer((req, res) => {// 读取data.txt文件fs.readFile(__dirname + '/data.txt', (err, data) => {if (err) throw err;// 设置HTTP头信息res.writeHead(200, {'Content-Type': 'text/plain'});// 直接将data Buffer写入响应res.end(data);});
});server.listen(8000, () => {console.log('Server listening on port 8000');
});
要测试这个例子,你需要将上述代码保存为 example.js,在同一目录下创建 data.txt 文件,内容为"Hello, Node.js Buffer!",最后执行node server.js。打开浏览器访问:http://localhost:8000,你应该可以看到"Hello, Node.js Buffer!"被输出。
这样就利用 Buffer 从文件读取内容,并直接写入 HTTP 响应中。Buffer 允许我们操作底层数据,避免多余的拷贝。

提示与注意事项
- 在处理网络流和文件时,Buffer 可以帮助你高效地读取和写入数据。
- 当从文件或网络中读取数据时,注意控制读取的缓冲区大小,以避免一次性读取过多数据导致内存溢出。
- Buffer 的默认编码是
utf-8,但是在某些情况下你可能需要指定其他编码。 - 虽然 Buffer 可以直接操作内存,但要小心避免访问超出分配范围的内存区域,以防止安全问题。
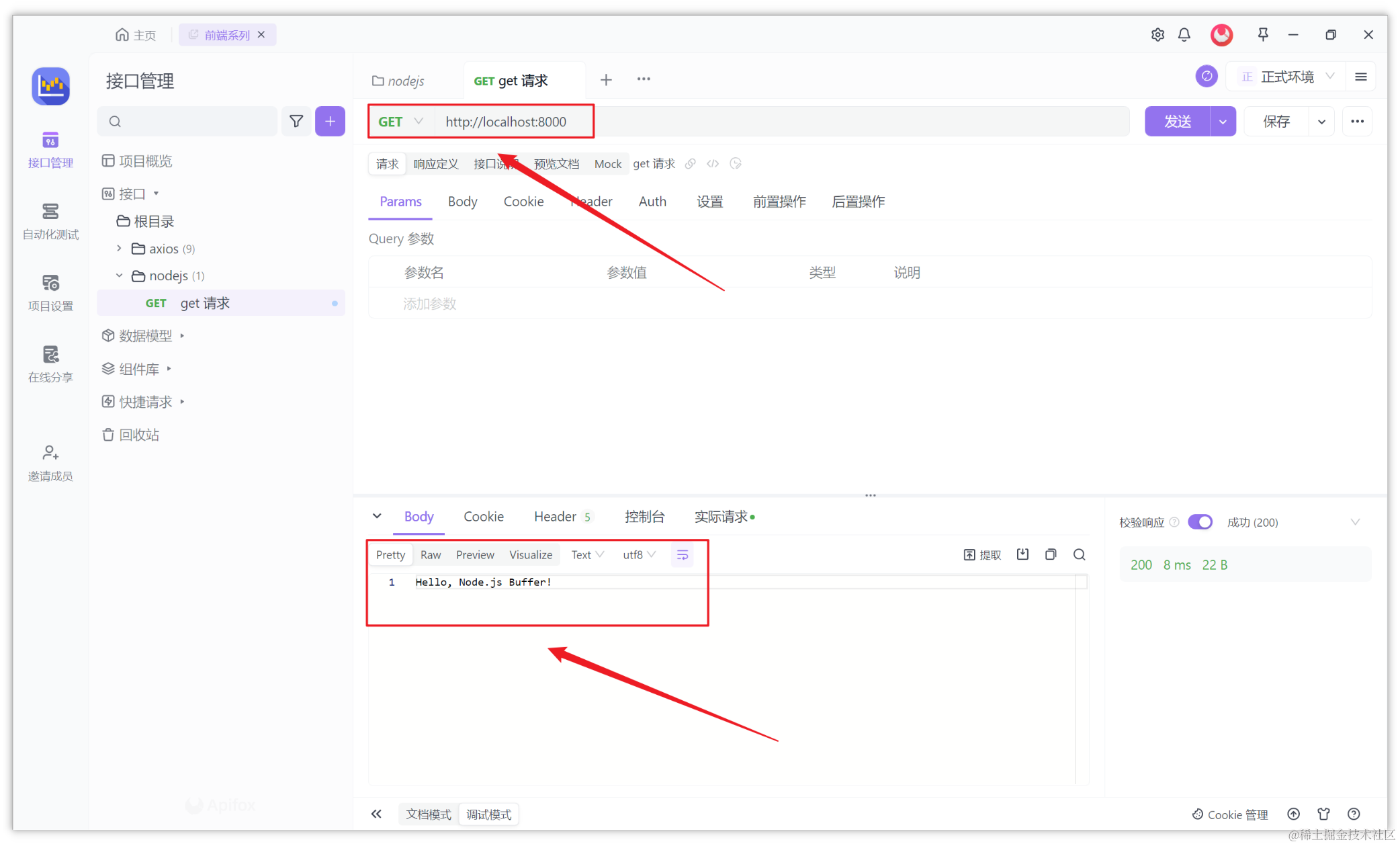
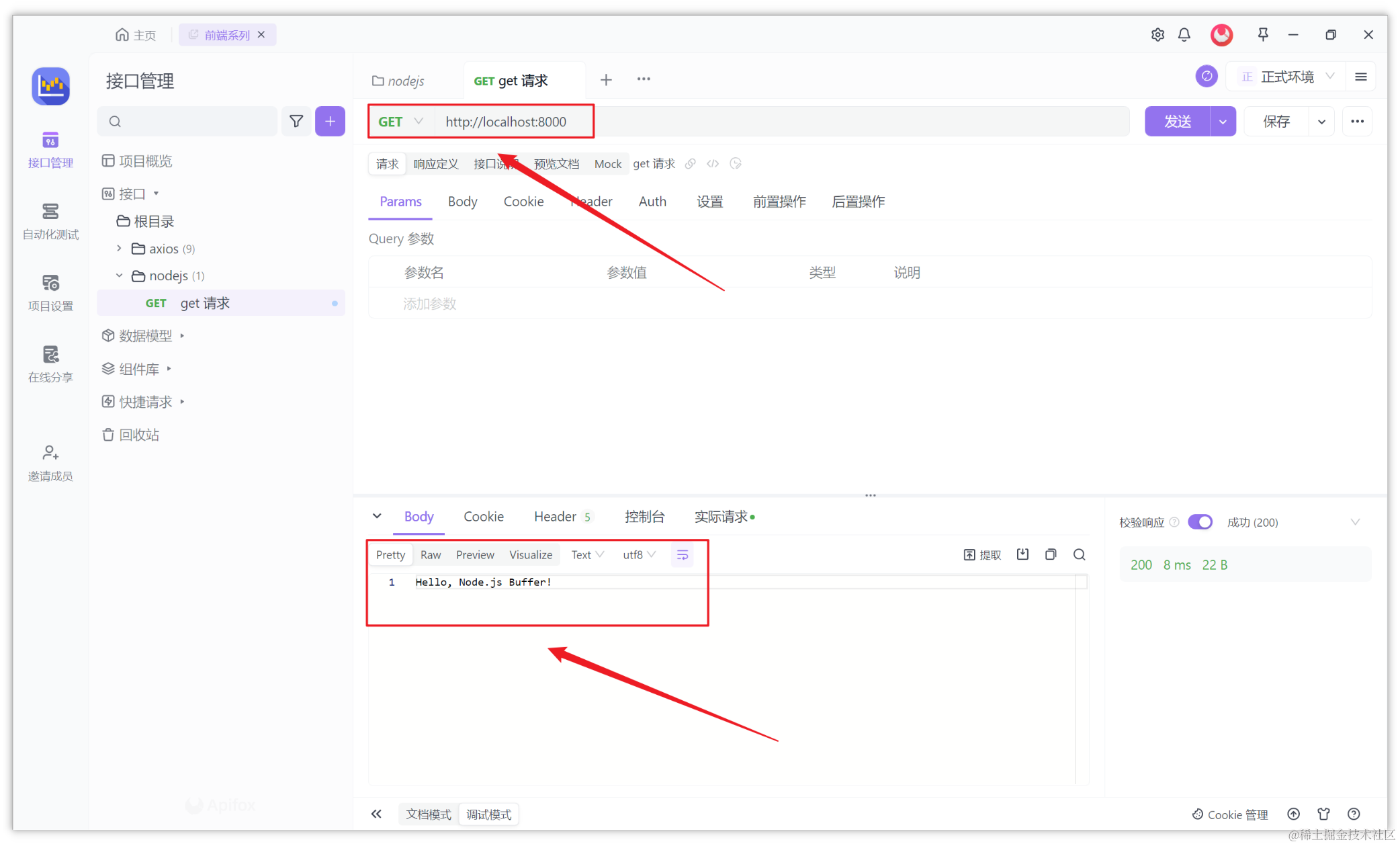
通过 Apifox 调试后端接口
Apifox 是一个比 Postman 更强大的接口测试工具,Apifox = Postman + Swagger + Mock + JMeter,Apifox支持调试 http(s)、WebSocket、Socket、gRPC、Dubbo 等协议的接口,并且集成了 IDEA 插件。在后端人员写完服务接口时,测试阶段可以通过 Apifox 来校验接口的正确性,图形化界面极大的方便了项目的上线效率。
在本文的例子中,就可以通过 Apifox 来测试接口。新建一个项目后,在项目中选择 “调试模式” ,填写请求地址后即可快速发送请求,并获得响应结果,上文的实践案例如图所示:

总结
Node.js 的 Buffer 是一个用于处理二进制数据的重要工具,它提供了高效的内存操作机制,特别适用于处理网络流、文件操作等 I/O 相关的任务。本文介绍了如何创建、操作 Buffer 对象,并通过一个简单的实践案例演示了如何在基本的 Node.js 服务器中使用 Buffer。
知识扩展:
- Node.js 中 Base64 编码原理是什么?一文介绍 nodejs 中 base64 的用法
参考链接:
Node.js Buffer Documentation:Buffer | Node.js v16.20.2 Documentation
相关文章:

Node.js 的 Buffer 是什么?一站式了解指南
在 Node.js 中,Buffer 是一种用于处理二进制数据的机制。它允许你在不经过 JavaScript 垃圾回收机制的情况下直接操作原始内存,从而更高效地处理数据,特别是在处理网络流、文件系统操作和其他与 I/O 相关的任务时。Buffer 是一个全局对象&…...

延时盲注技术:SQL 注入漏洞检测入门指南
部分数据来源:ChatGPT 引言 在网络安全领域中,SQL 注入漏洞一直是常见的安全隐患之一。它可以利用应用程序对用户输入的不恰当处理,导致攻击者能够执行恶意的 SQL 查询语句,进而获取、修改或删除数据库中的数据。为了帮助初学者更好地理解和检测 SQL 注入漏洞,本文将介绍…...

【Midjourney电商与平面设计实战】创作效率提升300%
不得不说,最近智能AI的话题火爆圈内外啦。这不,战火已经从IT行业燃烧到设计行业里了。 刚研究完ChatGPT,现在又出来一个AI作图Midjourney。 其视觉效果令不少网友感叹:“AI已经不逊于人类画师了!” 现如今,在AIGC 热…...

URI、URL、URIBuilder、UriBuilder、UriComponentsBuilder说明及基本使用
之前想过直接获取url通过拼接字符串的方式实现,但是这种只是暂时的,后续地址如果有变化或参数很多,去岂不是要拼接很长,由于这些等等原因,所以找了一些方法实现 java.net.URI URI全称是Uniform Resource Identifier,也就是统一资源标识符,它是一种采用特定的语法标识一…...

抓包 - 简要总结 - Windows和Android抓包
抓包 - 简要总结 - Windows和Android抓包 前言 小巧且强大的抓包工具“Fiddler”安装可参考我的另一篇博客:抓包 - 经典抓包工具Fiddler的安装与初使用 本文主要介绍如何使用Fiddler抓包Windows和安卓。 Windows 抓包Windows很简单,安装证书&#x…...

iOS脱壳技术(二):深入探讨dumpdecrypted工具的高级使用方法
前言 应用程序脱壳是指从iOS应用程序中提取其未加密的二进制可执行文件,通常是Mach-O格式。这可以帮助我们深入研究应用程序的底层代码、算法、逻辑以及数据结构。这在逆向工程、性能优化、安全性分析等方面都有着重要的应用。 在上一篇内容中我们已经介绍了Clutc…...

4.RabbitMQ高级特性 幂等 可靠消息 等等
一、如何保证生产者生产消息100%的投递成功 保障消息的成功发出保障MQ节点的成功接收发送端收到MQ节点(Broker)确认应答完善的消息进行补偿机制 1. 理解Confirm确认消息机制 消息的确认,是指生产者投递消息后,如果Broker收到消…...

ES常见错误总结
目录 报错信息 复盘 org.elasticsearch.index.query.QueryShardException:No mapping found for [xx] in order to sort on 报错信息 测试环境 org.elasticsearch.index.query.QueryShardException: No mapping found for [xx] in order to sort on 数据不存在的时候或者…...

35、下载、安装 jdk11 记录,Idea中把项目从 jdk8 换 jdk 11
之前一直用jdk8,现在改成 11的试试看 登录官网下载这个11 https://www.oracle.com/cn/java/technologies/downloads/#java11-windows 下载jdk的oracle官网 需要自己注册oracle账户 修改环境变量的 JAVA_HOME Path 路径这里原本添加8的时候有了,不…...

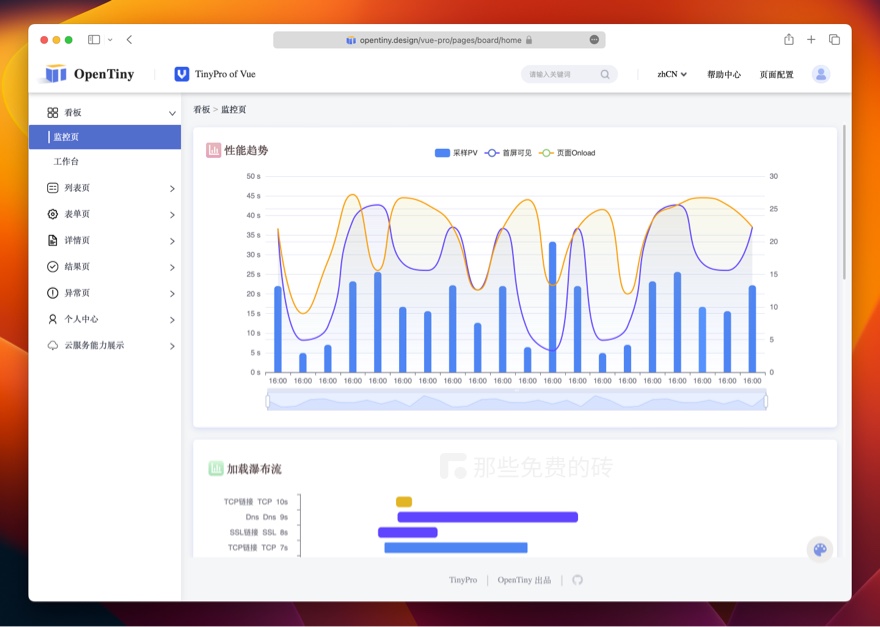
TinyVue - 华为云 OpenTiny 出品的企业级前端 UI 组件库,免费开源,同时支持 Vue2 / Vue3,自带 TinyPro 中后台管理系统
华为最新发布的前端 UI 组件库,支持 PC 和移动端,自带了 admin 后台系统,完成度很高,web 项目开发又多一个选择。 关于 OpenTiny 和 TinyVue 在上个月结束的华为开发者大会2023上,官方正式进行发布了 OpenTiny&#…...

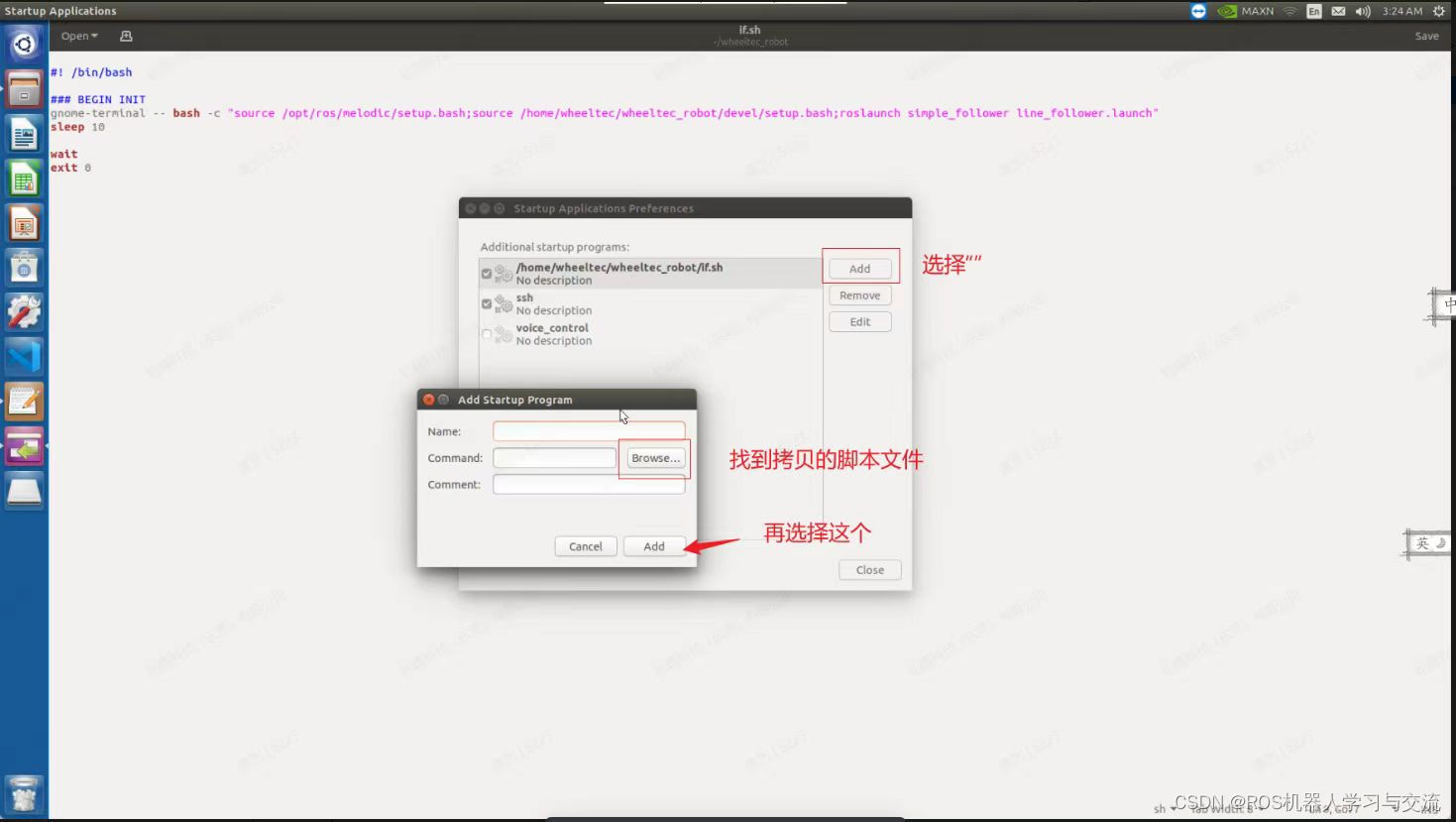
ubuntu下自启动设置,为了开机自启动launch文件
1、书写sh脚本文件 每隔5秒钟启动一个launch文件,也可以直接在一个launch文件中启动多个,这里为了确保启动顺利,添加了一些延时 #! /bin/bash ### BEGIN INIT sleep 5 gnome-terminal -- bash -c "source /opt/ros/melodic/setup.bash…...
)
脚本:PDF文件批量转换成图片(python3)
文章目录 语言用法源码1源码2 语言 语言:python 3 用法 用法:选择PDF文件所在的目录,点击 确定 后,自动将该目录下的所有PDF转换成单个图片,图片名称为: pdf文件名.page_序号.jpg 如运行中报错,需要自行…...

Spring和mybatis整合
一、Spring整合MyBatis 1. 导入pom依赖 1.1 添加spring相关依赖(5.0.2.RELEASE) spring-core spring-beans spring-context spring-orm spring-tx spring-aspects spring-web 1.2 添加mybatis相关依赖 mybatis核心:mybatis(3.4.5) Mybatis分页:pagehel…...

应知道的python基础知识
1、运算符 2、特殊情况下的逻辑运算 3、循环中的else 3.1 while else 3.2 for else 4、列表相关操作 列表的相关操作 4.1增(append, extend, insert) 通过append可以向列表添加元素:列表.append(新元素数据)通过extend可以将另一个列表中的元素逐一添加到列表中:列表.exte…...

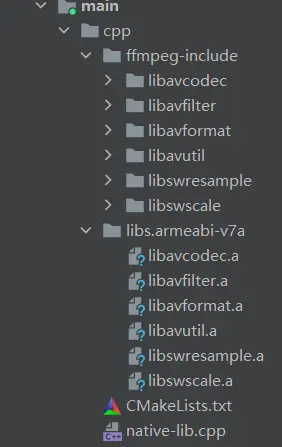
FFmpeg<第一篇>:环境配置
1、官网地址 http://ffmpeg.org/download.html2、linux下载ffmpeg 下载: wget https://ffmpeg.org/releases/ffmpeg-snapshot.tar.bz2解压: tar xvf ffmpeg-snapshot.tar.bz23、FFmpeg ./configure编译参数汇总 解压 ffmpeg-snapshot.tar.bz2 之后&…...

深度学习:Sigmoid函数与Sigmoid层区别
深度学习:Sigmoid函数与Sigmoid层 1. Sigmoid神经网络层 vs. Sigmoid激活函数 在深度学习和神经网络中,“Sigmoid” 是一个常见的术语,通常用来表示两个相关但不同的概念:Sigmoid激活函数和Sigmoid神经网络层。这两者在神经网络…...

❤ Ant Design Vue 2.28的使用
❤ Ant Design Vue 2.28 弹窗 //按钮 <a-button type"primary" click"showModal">Open Modal</a-button>//窗口 <a-modal v-model:visible"visible" title"Basic Modal" ok"handleOk"><p>Some con…...

R语言02-R语言中的向量
概念 在R语言中,向量(Vector)是最基本的数据结构之一,用于存储相同类型的多个元素。向量可以包含数值、字符、逻辑值等,但其中的所有元素必须具有相同的数据类型。向量可以通过c()函数创建,也可以通过其他…...

windows linux 都可执行的脚本 bat, shell 共存
核心, 执行一行解析一行 windows:执行的地方进行解析, 可以任意跳转执行; bash从上往下解析执行; 一行行解析发现语法错误; 差异: windows可以部分不解析; linux需要从上往下解析合法; 总结:linux, windows可以一上一下共存 # linux code# windows code 关键: 脚本解析的差…...

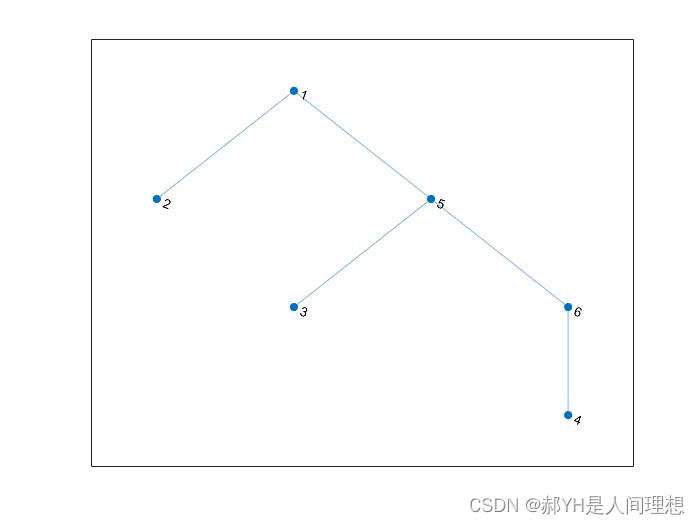
MATLAB图论合集(二)计算最小生成树
今天来介绍第二部分,图论中非常重要的知识点——最小生成树。作为数据结构的理论知识,Prim算法和克鲁斯卡尔算法的思想此处博主不详细介绍,建议在阅读本帖前熟练掌握。 对于无向带权图,在MATLAB中可以直接以邻接矩阵的方式创建出来…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
与文本切分器(Splitter)详解《二》)
LangChain 中的文档加载器(Loader)与文本切分器(Splitter)详解《二》
🧠 LangChain 中 TextSplitter 的使用详解:从基础到进阶(附代码) 一、前言 在处理大规模文本数据时,特别是在构建知识库或进行大模型训练与推理时,文本切分(Text Splitting) 是一个…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...

GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...
