常见的移动端布局
流式布局(百分比布局)
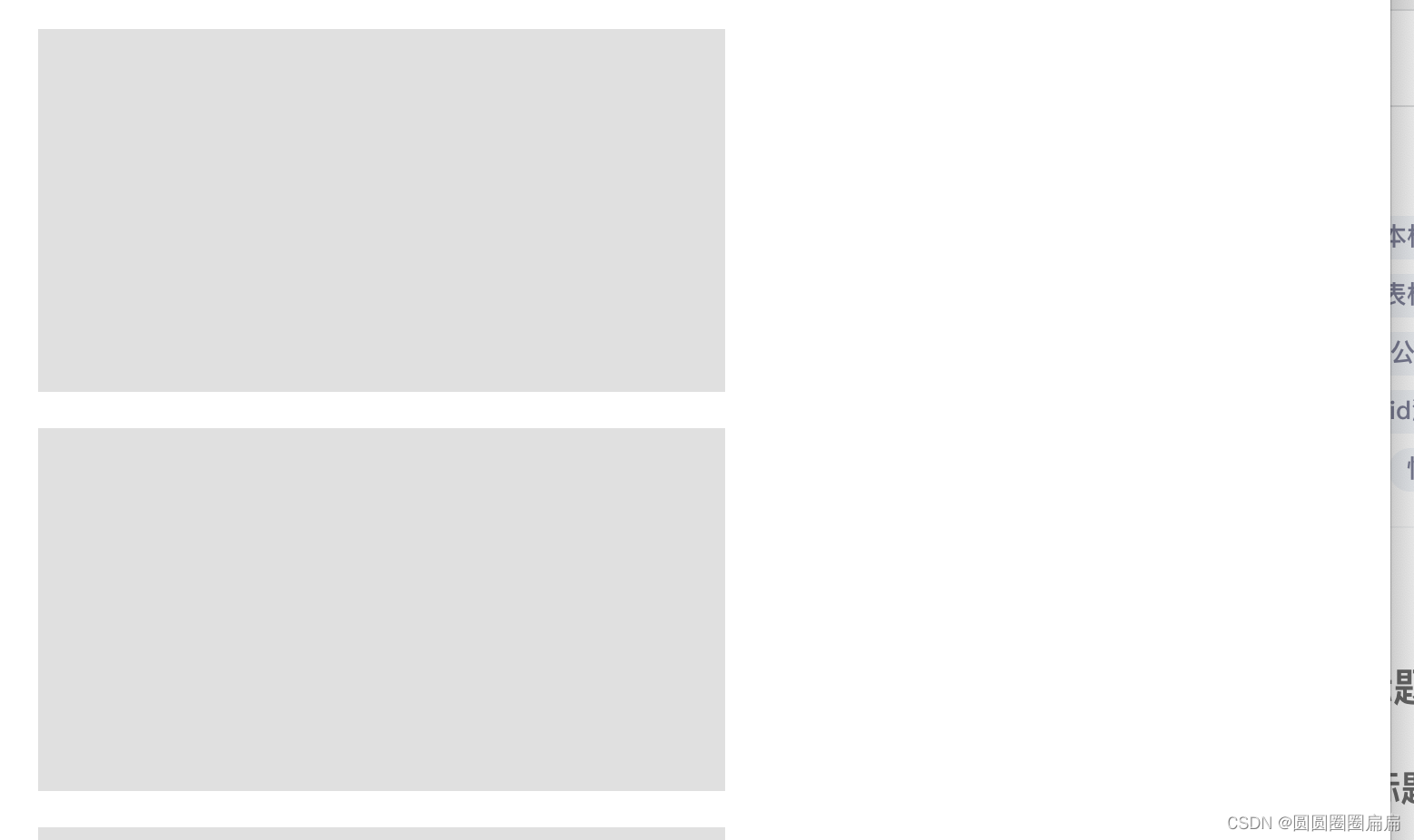
使用百分比、相对单位(如 em、rem)等来设置元素的宽度,使页面元素根据视口大小的变化进行调整。这种方法可以实现基本的自适应效果,但可能在不同设备上显示不一致。
<!DOCTYPE html>
<html>
<head><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>.container {width: 100%;max-width: 1200px;margin: 0 auto;padding: 20px;}.box {width: 100%;height: 200px;background-color: #e0e0e0;margin-bottom: 20px;}@media (min-width: 768px) {.box {width: 50%;}}@media (min-width: 1024px) {.box {width: 33.33%;}}</style>
</head>
<body><div class="container"><div class="box"></div><div class="box"></div><div class="box"></div></div>
</body>
</html>
flex弹性布局(强烈推荐)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="style.css"><title>Flexbox Layout Example</title>
</head>
<body><div class="container"><div class="box1">Box 1</div><div class="box2">Box 2</div><div class="box3">Box 3</div></div>
</body>
</html>/* styles.css */
body {margin: 0;font-family: Arial, sans-serif;
}.container {display: flex; /* 使用 Flexbox 布局 */justify-content: space-between; /* 在主轴上均匀分布元素 */align-items: center; /* 在交叉轴上居中对齐元素 */padding: 20px;
}.box1{background-color: aqua;width: 10%;
}
.box2{background-color:brown;flex: 1;
}.box3{background-color: blue;width: 10%;
}

rem+媒体查询布局
rem基础
rem(root em)是一个相对单位,类似于em,em是父元素字体大小。
不同的是rem的基准是相对于html元素的字体大小。
比如,根元素(html)设置font-size=12px,非根元素设置width:2rem;则换成px表示就是24px。
em相对于父元素的字体大小来说的
rem相对于html元素字体大小来说的
rem的优点就是可以通过修改html里面的文字大小来改变页面中元素的大小可以整体控制。
媒体查询
媒体查询(Media Query)是CSS3新语法。
· 使用@media查询,可以针对不同的媒体类型定义不同的样式
· @media可以针对不同的屏幕尺寸设置不同的样式
· 当重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
· 目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询
语法规范:
@media mediatype and|not|only (media feature) {
CSS-Code;
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>媒体查询案例背景变色</title><style>/* 1.媒体查询一般按照从大到小或者从小到大的顺序来 *//* 2.小于540px 页面的背景颜色变为蓝色 */@media screen and (max-width: 539px) {body {background-color: blue;}}/* 3. 540~970 我们的页面颜色改为绿色 */@media screen and (min-width: 540px) and (max-width:969px) {body {background-color: green;}}/* 4. 大于等于970 我们页面的颜色改为红色 */@media screen and (min-width: 970px) {body {background-color: pink;}}/* 5. screen 还有and必须带上不能省略 *//* 6. 我们的数字后面必须跟单位 970px 这个px不能省略 */</style>
</head>
<body></body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>媒体查询+rem案例</title><style>/* 从小到大顺序 */@media screen and (min-width: 320px) {html {font-size: 50px;}}@media screen and (min-width: 640px) {html {font-size: 100px;}}div {height: 1rem;font-size: .5rem;background-color: green;color: #fff;text-align: center;line-height: 1rem;}</style>
</head>
<body><div>实例</div>
</body>
</html>
响应式布局:bootstrap
引用:
https://blog.csdn.net/xy_is_fhh/article/details/121662703
相关文章:

常见的移动端布局
流式布局(百分比布局) 使用百分比、相对单位(如 em、rem)等来设置元素的宽度,使页面元素根据视口大小的变化进行调整。这种方法可以实现基本的自适应效果,但可能在不同设备上显示不一致。 <!DOCTYPE ht…...

Typore 亲测有效(懂得都懂哈)
Typore 亲测从安装到使用,可以使用(具体是什么懂得都懂哈) 网盘下载地址:链接:https://pan.baidu.com/s/1w0UiS1szxnO9Lxz6sbXEKg?pwdqwe1 提取码:qwe1 第一步: 下载压缩包进行解压,解压过…...

Kyligence Copilot 登陆海外,斩获 Product Hunt 日榜 TOP 2
8月14日,AI 数智助理 Kyligence Copilot 在全球知名科技产品平台 Product Hunt 上线,其以出色的产品创新实力,在激烈的竞争中脱颖而出,仅仅在 24 小时内收获了超过 400 个投票和近 200 条支持评论,荣登当日产品榜排名第…...

【Docker】Docker 的基本概念和优势,基本命令及使用例子
Docker 是一种轻量级的容器化解决方案,能够快速地创建、部署和运行应用程序。以下是一些 Docker 的基本概念和优势: 基本概念: 1.镜像:一个 Docker 镜像是一个可执行的文件,其中包含了运行应用程序所需要的一切。 2.容…...
[4])
高并发内存池(回收)[4]
threadcache还给centralcache void ThreadCache::Deallocate(void* ptr, size_t size) {assert(ptr);assert(size < MAX_BYTES);// 找对映射的自由链表桶,对象插入进入size_t index SizeClass::Index(size);_freeLists[index].Push(ptr);// 当链表长度大于一次…...

分布式事务篇-2.4 Spring-Boot整合Seata
文章目录 前言一、pom jar导入:二、项目配置:2.1 配置 说明:2.1 .1 seata server 端:2.1 .2 seata client 端: 2.2 开启seata 对于数据源的代理:2.3 seata-client 的注册中心:2.4 seata-client 的配置中心:2.5 去掉手写的数据源代…...

718. 最长重复子数组
718. 最长重复子数组 原题链接:完成情况:题解:方法一:动态规划方法二:滑动窗口方法三:二分查找 哈希 原题链接: 718. 最长重复子数组 https://leetcode.cn/problems/maximum-length-of-repe…...

Mysql join加多条件与where的区别
最近在项目中遇到一个问题,感觉有点意思,在解决问题及查阅了相关资料后,打算写篇文章给朋友们分享一下。 问题现象: 问题是很常见的空指针问题,后端查询数据库数据,遍历进行相关业务处理时报空指针。通过…...

div滚动条自动滚动到底部
<div id"center"></div>// 滚动条到最底部scrollToBottom(){var box document.getElementById(center);this.$nextTick(() > {box.scrollTop box.scrollHeight})},...

【深度学习】实验02 鸢尾花数据集分析
文章目录 鸢尾花数据集分析决策树K-means 鸢尾花数据集分析 决策树 # 导入机器学习相关库 from sklearn import datasets from sklearn import treeimport matplotlib.pyplot as plt import numpy as np# Iris数据集是常用的分类实验数据集, # 由Fisher, 1936收集…...

AI大模型潮水中,医疗数字化加速「求解」
蝴蝶挥动翅膀,医疗行业每个角落开始连锁反应,曾经被忽视的问题也愈发明显。但与之对应的是,对数字化和AI大模型的价值认可,在中国医疗赛道也正在加速来临。 作者|斗斗 编辑|皮爷 出品|产业家 重庆市某地方人民医院…...

【安卓】自定义View实现画板涂鸦等功能
一、实现效果 二、代码 1、MainActivity.class package com.lsl.mydrawingboarddemo;import androidx.appcompat.app.AppCompatActivity; import androidx.core.content.ContextCompat;import android.os.Bundle; import android.os.Handler; import android.view.View; impo…...

面试题. 搜索旋转数组
搜索旋转数组。给定一个排序后的数组,包含n个整数,但这个数组已被旋转过很多次了,次数不详。请编写代码找出数组中的某个元素,假设数组元素原先是按升序排列的。若有多个相同元素,返回索引值最小的一个。 示例1: 输入…...

前端需要理解的数据治理与异常监控知识
1 数据治理 前端数据治理的重要指标是准确性和数据,一个数据对象包括数据值和其他元数据。 2 数据上报方式 2.1 Image 通过将采集的数据拼接在图片请求的后面,向服务端请求一个 1*1 px 大小的图片(gif)实现的,设置…...
hook 后的开始 一)
ip_vs 原理解析 (四)hook 后的开始 一
文章目录 ip_vs hook 后NF_INET_LOCAL_IN 本章重点: k8s 如何利用 ip_vs 实现源 IP 会话亲和性。 ip_vs hook 后 NF_INET_LOCAL_IN 根据优先级依次是 ip_vs_reply4,ip_vs_remote_request4 ip_vs_reply4| -- ip_vs_out| -- skb_to_full_sk(skb…...

【论文解读】基于图的自监督学习联合嵌入预测架构
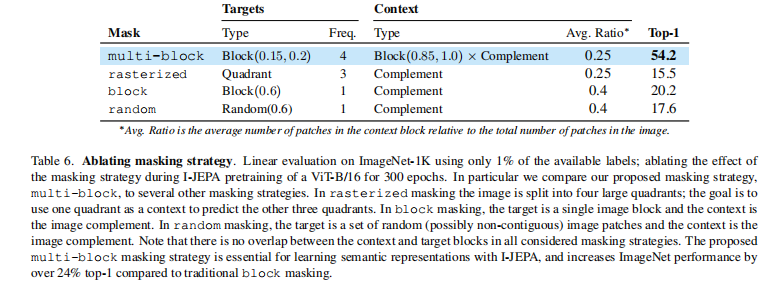
一、简要介绍 本文演示了一种学习高度语义的图像表示的方法,而不依赖于手工制作的数据增强。论文介绍了基于图像的联合嵌入预测架构(I-JEPA),这是一种用于从图像中进行自监督学习的非生成性方法。I-JEPA背后的idea很简单ÿ…...

C++ 容器
string 1. 构造 string s1(); // 1 string s2("hello"); // hello string s3(3, k); // kkk string s4("hellohello", 2, 4); // lloh2. 赋值 string s1 "hellohello"; // hellohello string s2.assign(s1); // he…...

【PHP】PHP文件操作详解
PHP是一种广泛使用的服务器端脚本语言,用于开发Web应用程序。在PHP中,文件操作是一项重要的功能,包括文件的读取、写入、删除和其他操作。本文将详细介绍PHP文件操作的各个方面,并通过示例代码进行说明。 一、文件读取 要读取一…...

硬核旗舰南卡OE CC开放式耳机发布,重新定义百元开放式耳机新标杆!
随着现在健康意识的不断提高,人们对于日常用品的要求越来越高,在耳机市场中,健康因素也逐渐成为消费者所考虑的因素之一,入耳式耳机因为会引发中耳炎、耳膜炎等疾病,正在逐渐被开放式蓝牙耳机所取代,南卡…...

785. 判断二分图
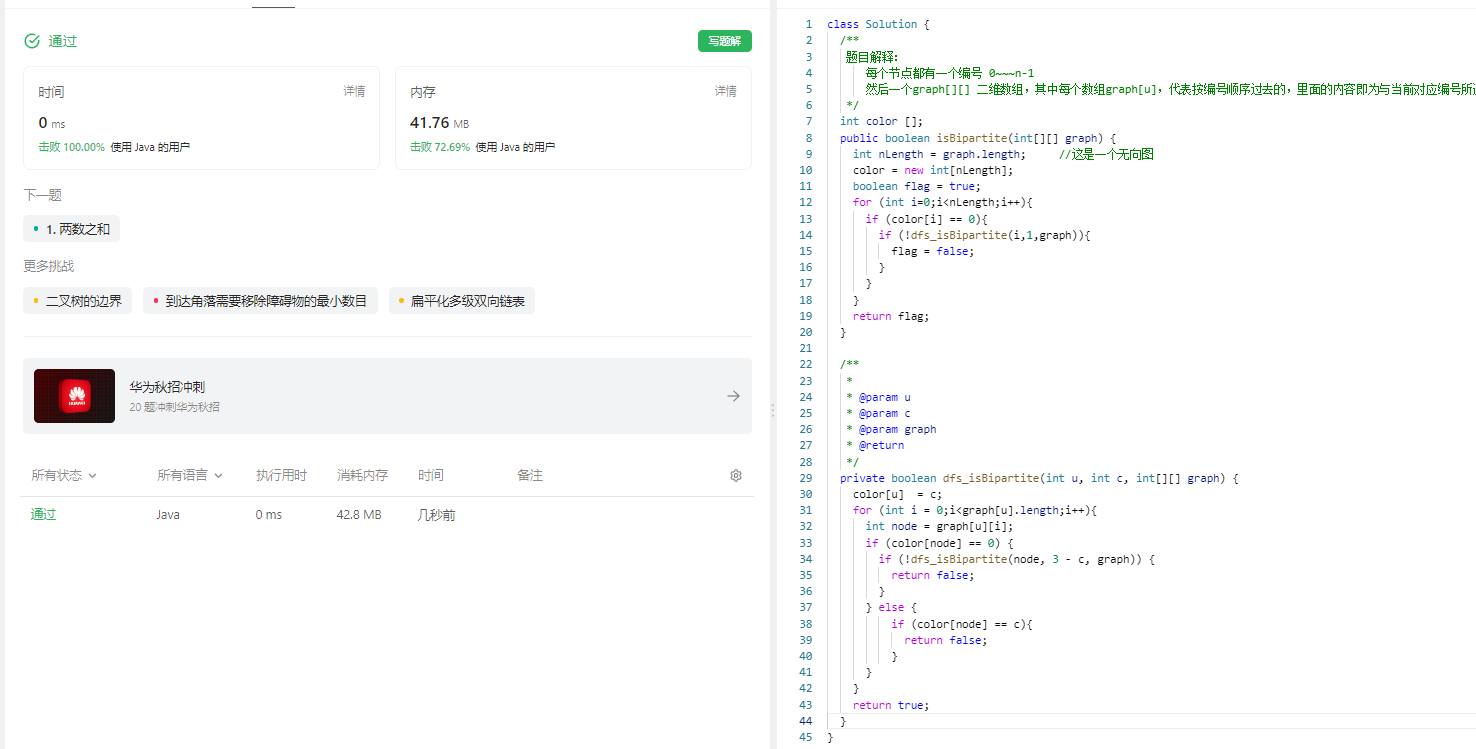
785. 判断二分图 原题链接:完成情况:解题思路:参考代码: 原题链接: 785. 判断二分图 https://leetcode.cn/problems/is-graph-bipartite/description/ 完成情况: 解题思路: 题目解释&#x…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
