【LeetCode】228.汇总区间
题目
给定一个 无重复元素 的 有序 整数数组 nums 。
返回 恰好覆盖数组中所有数字 的 最小有序 区间范围列表 。也就是说,nums 的每个元素都恰好被某个区间范围所覆盖,并且不存在属于某个范围但不属于 nums 的数字 x 。
列表中的每个区间范围 [a,b] 应该按如下格式输出:
"a->b",如果a != b"a",如果a == b
示例 1:
输入:nums = [0,1,2,4,5,7] 输出:["0->2","4->5","7"] 解释:区间范围是: [0,2] --> "0->2" [4,5] --> "4->5" [7,7] --> "7"
示例 2:
输入:nums = [0,2,3,4,6,8,9] 输出:["0","2->4","6","8->9"] 解释:区间范围是: [0,0] --> "0" [2,4] --> "2->4" [6,6] --> "6" [8,9] --> "8->9"
提示:
0 <= nums.length <= 20-2^31 <= nums[i] <= 2^31 - 1nums中的所有值都 互不相同nums按升序排列
解答
源代码
class Solution {public List<String> summaryRanges(int[] nums) {List<String> res = new ArrayList<>();if (nums.length == 0) {return res;}String temp;int left = nums[0];for (int i = 1; i < nums.length; i++) {if (nums[i] != nums[i - 1] + 1) {if (nums[i - 1] == left) {temp = "" + left;res.add(temp);} else {temp = left + "->" + nums[i - 1];res.add(temp);}left = nums[i];}}if (nums[nums.length - 1] == left) {temp = "" + left;res.add(temp);} else {temp = left + "->" + nums[nums.length - 1];res.add(temp);}return res;}
}总结
很笨蛋的方法,一个个遍历,不连续的地方就切开,前面形成一个区间。
相关文章:

【LeetCode】228.汇总区间
题目 给定一个 无重复元素 的 有序 整数数组 nums 。 返回 恰好覆盖数组中所有数字 的 最小有序 区间范围列表 。也就是说,nums 的每个元素都恰好被某个区间范围所覆盖,并且不存在属于某个范围但不属于 nums 的数字 x 。 列表中的每个区间范围 [a,b]…...

Qt快速学习(二)--QMainWindow,对话框,布局管理器,常用控件
目录 1 QMainWindow 1.1 菜单栏 1.2 工具栏 1.3 状态栏 1.4 铆接部件 1.5 核心部件(中心部件) 1.6 资源文件 2 对话框QDialog 2.1 基本概念 2.2 标准对话框 2.3 自定义消息框 2.4 消息对话框 2.5 标准文件对话框 3 布局管理器 3.1 系统…...

群晖DSM下套件及系统网页服务器ssl证书自动更新
关键字: DSM ssl 证书 起因 群晖下自建服务(alist3)和系统服务在外部网络访问需要加ssl安全证书来实现基础的传输保护。 申请证书和续期手动操作都还好,不算太麻烦,但是每个应用单独证书需要复制和重启,再配合服务重启一套下来就…...

【Flink】Flink架构及组件
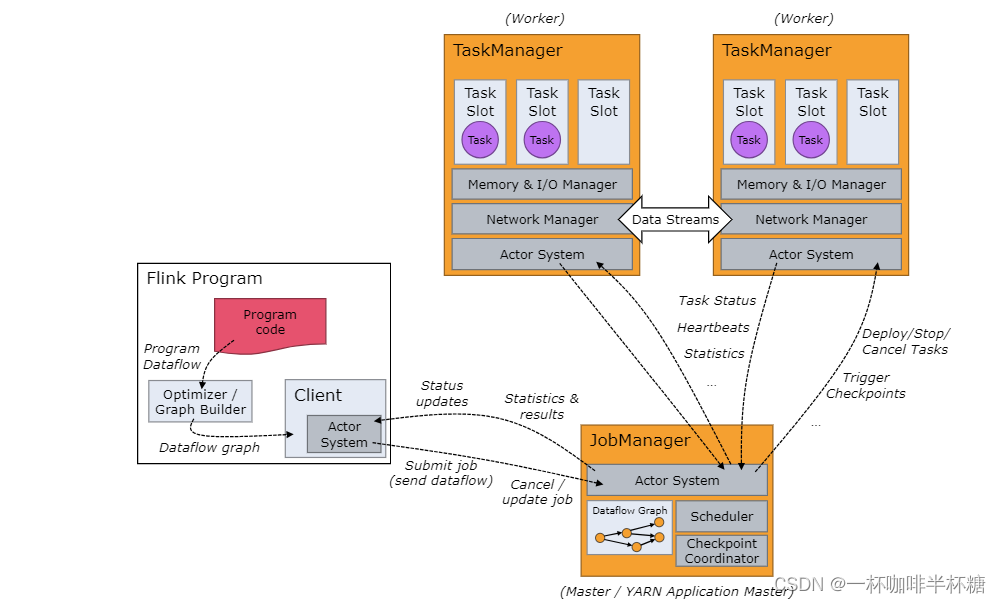
我们学习大数据知识的时候,需要知道大数据组件如何安装以及架构组件,这将帮助我们更好的了解大数据组件 对于大数据Flink,架构图图下: 整个架构图有三种关键组件 1、Client:负责作业的提交。调用程序的 main 方法&am…...

React Navigation 开发准备
需要 React Native 使用 React Navigation 的话,我们需要首先安装如下几个包: npm install react-navigation/native npm install react-native-screens react-native-safe-area-context开发之前做一些处理 如果您使用的是 Mac 并针对 iOS 进行开发&am…...

前端面试:【前端安全】安全性问题与防范措施
嗨,亲爱的前端开发者!在构建Web应用程序时,确保安全性是至关重要的。本文将深入讨论前端开发中的安全性问题,并提供一些防范措施,以确保你的应用程序和用户数据的安全性。 前端安全性问题: 跨站脚本攻击&am…...

[Linux]进程
文章目录 1. 进程控制1.1 进程概述1.1.1 并行和并发1.1.2 PCB1.1.4 进程状态1.1.5 进程命令 1.2 进程创建1.2.1 函数1.2.2 fork() 剖析 1.3 父子进程1.3.1 进程执行位置1.3.2 循环创建子进程1.3.3 终端显示问题1.3.4 进程数数 1.4 execl和execlp函数1.4.1 execl()1.4.2 execlp(…...
01-jupyter notebook的使用方法
一、Tab补全 在shell中输入表达式,按下Tab,会搜索已输入变量(对象、函数等等)的命名空间: 除了补全命名、对象和模块属性,Tab还可以补全其它的。当输入看似文件路径时 (即使是Python字符串&…...

pytestx容器化执行引擎
系统架构 前端、后端、pytest均以Docker容器运行服务,单独的容器化执行引擎,项目环境隔离,即用即取,用完即齐,简单,高效。 前端容器:页面交互,请求后端,展示HTML报告 后…...

(动态规划) 剑指 Offer 42. 连续子数组的最大和 ——【Leetcode每日一题】
❓ 剑指 Offer 42. 连续子数组的最大和 难度:简单 输入一个整型数组,数组中的一个或连续多个整数组成一个子数组。求所有子数组的和的最大值。 要求时间复杂度为 O(n)。 示例1: 输入: nums [-2,1,-3,4,-1,2,1,-5,4] 输出: 6 解释: 连续子数组 [4,-1…...

OLED透明屏曲面技术:创新突破引领显示行业未来
OLED透明屏曲面技术作为一项重要的显示技术创新,正在成为显示行业的焦点,其引人注目的优势和广泛应用领域使其备受关注。 本文将详细介绍OLED透明屏曲面技术的优势、应用领域以及市场前景,同时展望其未来的发展趋势,以期带给读者…...

视频云存储/安防监控EasyCVR视频汇聚平台分发rtsp流时,出现“用户已过期”提示该如何解决?
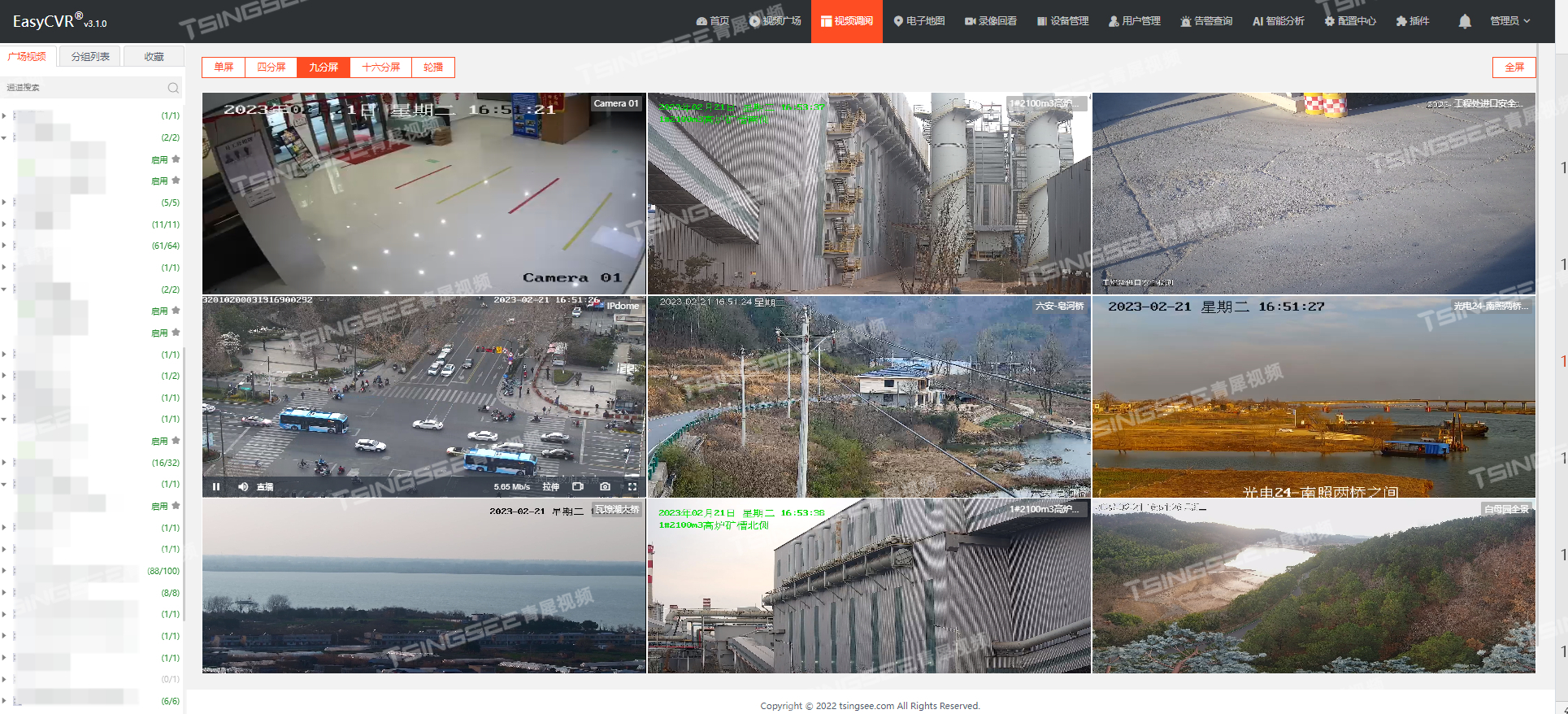
视频云存储/安防监控EasyCVR视频汇聚平台基于云边端智能协同,支持海量视频的轻量化接入与汇聚、转码与处理、全网智能分发、视频集中存储等。音视频流媒体视频平台EasyCVR拓展性强,视频能力丰富,具体可实现视频监控直播、视频轮播、视频录像、…...

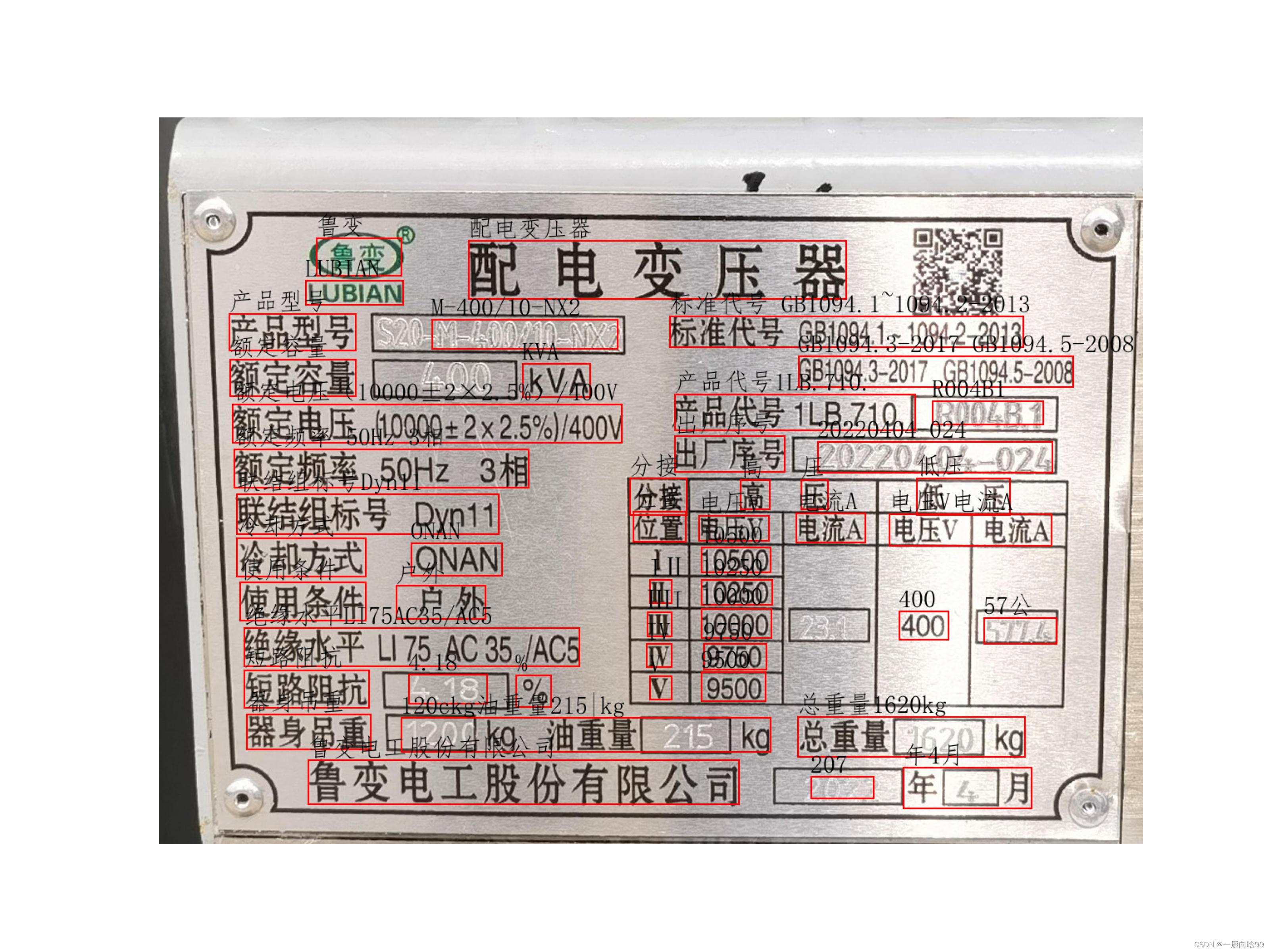
调用paddleocr接口实现文本检测与识别,并在图像中显示识别结果
目录 一、按照官网步骤安装paddlepaddle和paddleocr(paddlepaddle我安装的是cpu版本) 二、运行下面的脚本 三、图像结果 一、按照官网步骤安装paddlepaddle和paddleocr(paddlepaddle我安装的是cpu版本) doc/doc_ch/quickstart.md PaddlePaddle/PaddleOCR - Gitee.com 二、…...

如何提升winform程序性能
提升WinForms程序性能是一个关键的优化任务,以下是一些可以帮助你提升性能的方法: 1. **UI延迟加载:** 如果你的WinForms界面很复杂,可以考虑将不必要的UI元素延迟加载,只在需要时加载,以减少启动时间和内…...

按钮权限控制
搜索关键字: 自定义指令传参| "自定义指令""dataset"|自定义指令dataset| "Vue""directives"|vue按钮权限实现 1、完整代码: <template> <div> <el-breadcrumb separator-class"el-icon…...

【脚本式设置环境变量】
在linux系统中,如果我打开一个软件需要如下操作,那将会是一件很麻烦的事情 cd dir #软件的文件路径 conda deactivate conda activate chatgpt python main.py【首先写一个chatgpt.sh脚本内容如下】 #!/bin/bash cd dir conda run -n chatgpt python m…...

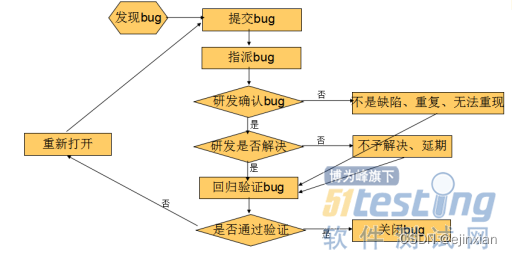
软件开发bug问题跟踪与管理
一、Redmine 项目管理和缺陷跟踪工具 官网:https://www.redmine.org/ Redmine 是一个开源的、基于 Web 的项目管理和缺陷跟踪工具。它用日历和甘特图辅助项目及进度可视化显示,同时它又支持多项目管理。Redmine 是一个自由开源软件解决方案,…...

springboot+mp完成简单案例
目录 1.框架搭建 2.前端搭建 3.后端编写 需求:完成简单的连表条件查询以及添加即可 1.框架搭建 1.创建springboot项目 2.相关依赖 <!--web依赖--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boo…...

cuml机器学习GPU库 sklearn升级版AutoDL使用
CUML库 最近在做机器学习任务的时候发现我自己的数据集太大,直接用sklearn 跑起来时间很长,然后问GPT得知了有CUML库,后来去研究了一下,发现这个库只支持linux系统,从官网直接获取下载命令基本上也实现不了最后&#…...

C语言练习题Day1
从今天开始分享C语言的练习题,每天都分享,差不多持续16天,看完对C语言的理解可能更进一步,让我们开始今天的分享吧! 题目一 执行下面的代码,输出结果是() int x5,y7; void swap()…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...
