tableau基础学习1:数据源与绘图
文章目录
- 读取数据
- 常用绘图方法
- 1. 柱状图
- 2. 饼图
- 3. 散点图
- 4. 热力图
第一部分是一些较容易上手的内容,以及比较常见的可视化内容,包括:柱状图、饼图、散点图与热力图
读取数据
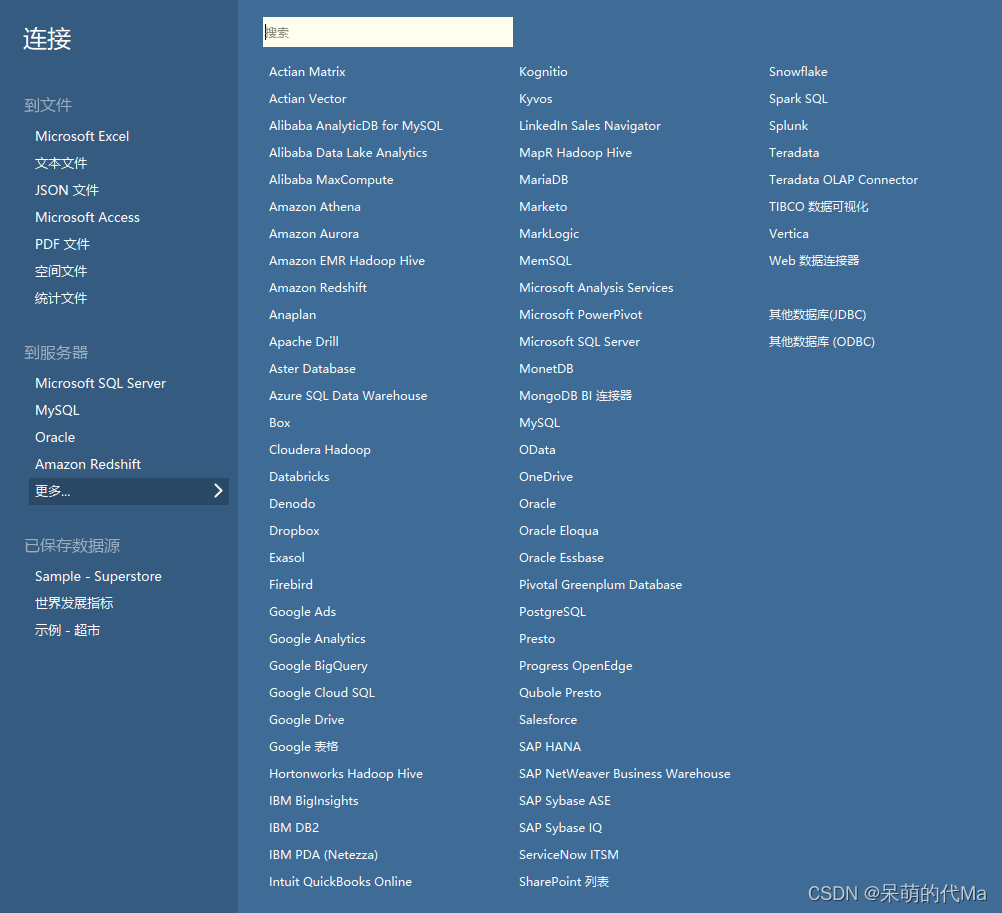
打开界面后,选择数据源之后就可以导入数据:

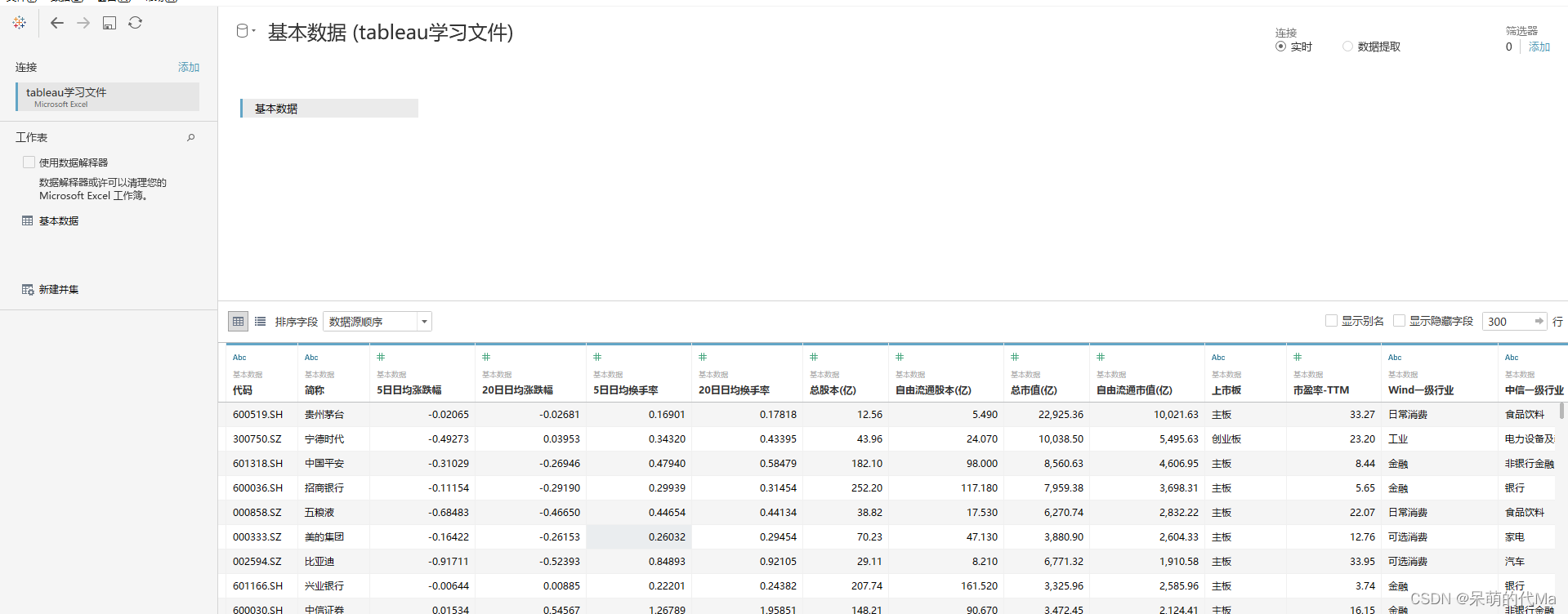
这一步配置好即可读取,博主这里导入一个excel表格,导入后会提供一些数据预览功能
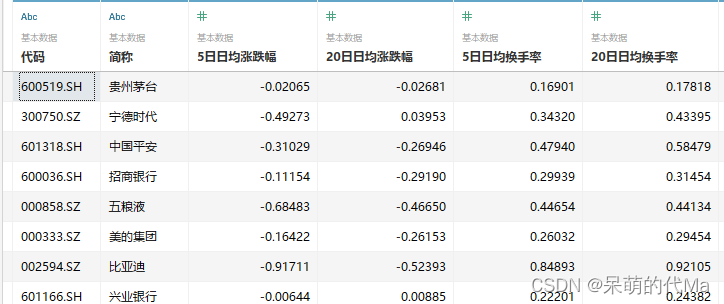
博主所用的表格是沪深300成分股的一些表格信息(可以在wind中的“成分及权重”导出这个表格),以下是部分数据的截图

常用绘图方法
简单的绘图只需要把数据窗格从左侧拖拽到上面即可
1. 柱状图
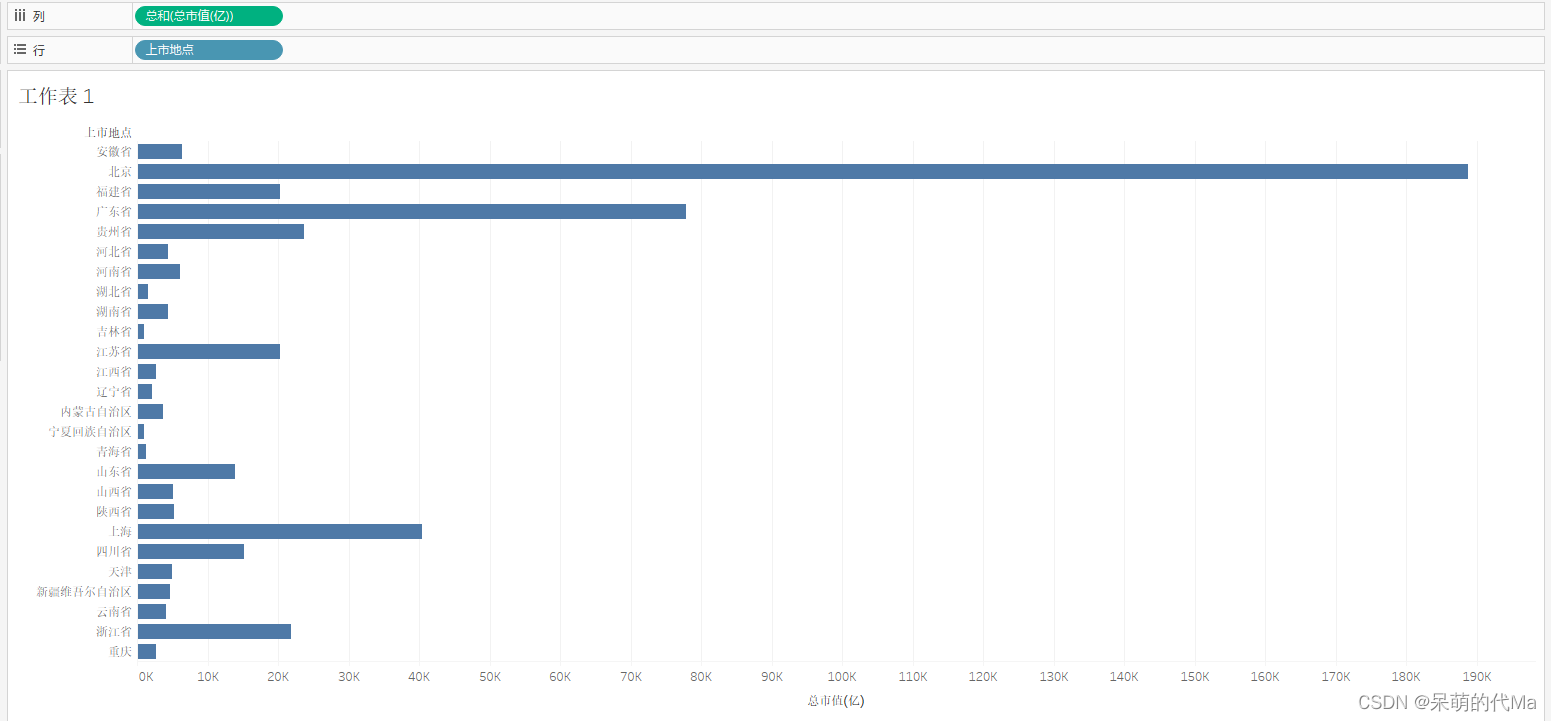
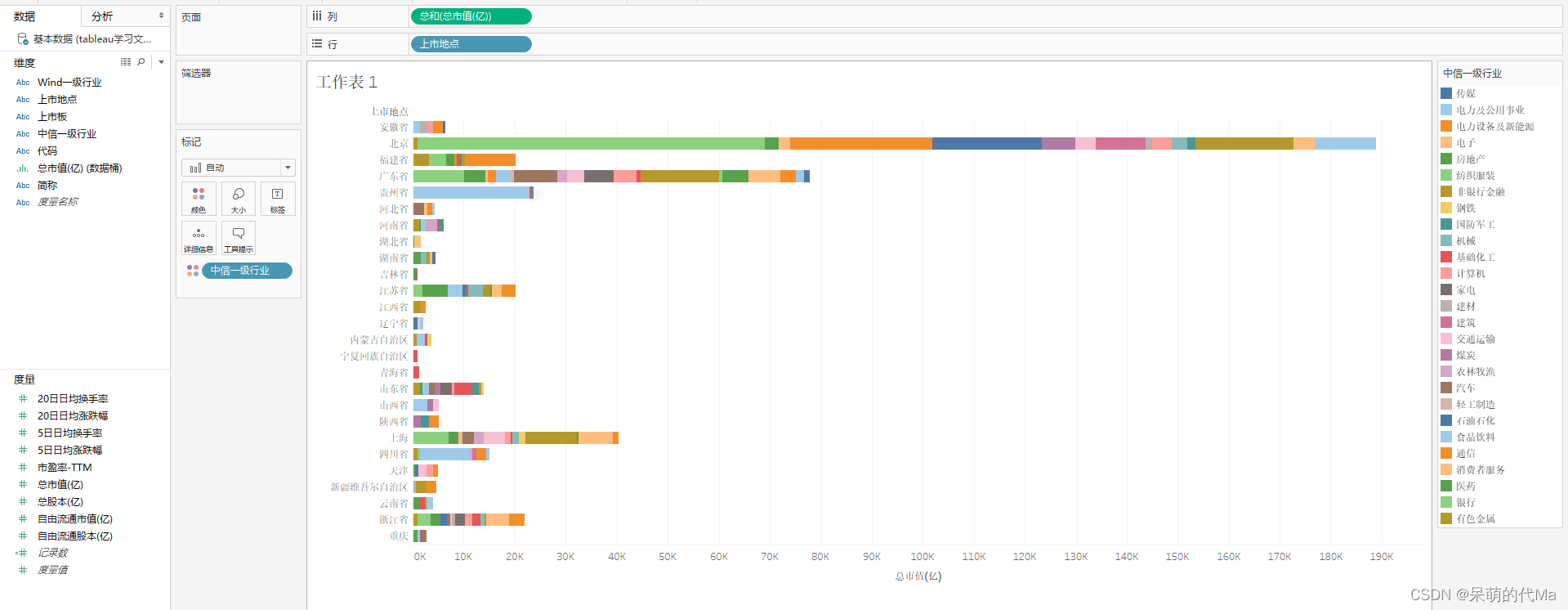
比如,我们想知道每个省份上市公司的市值:
-
拖拽【总市值(亿)】到列,拖拽【上市地点】到行

-
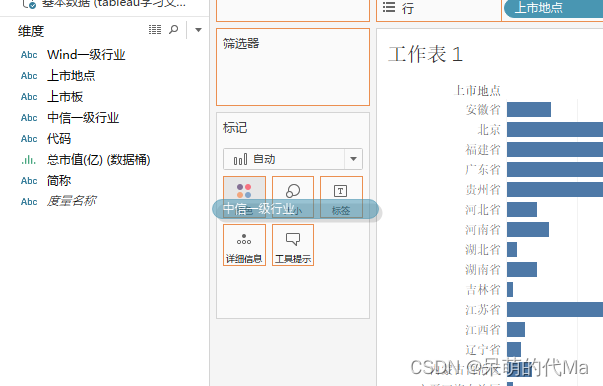
同时可以额外添加一个颜色,用来展示对应市值的行业:

得到最后的可视化效果:

-
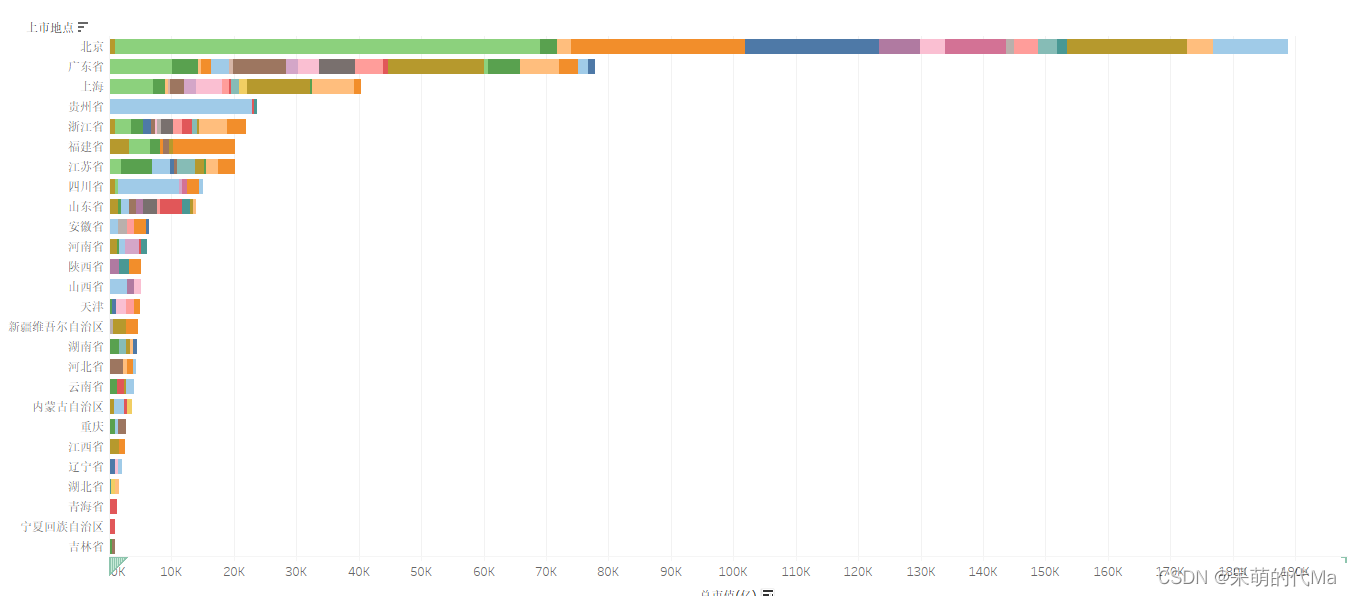
为了可以更方便的观察,我们按照【总市值(亿)】排序,将鼠标移动到图中横轴的“总市值(亿)”那里,会弹出一个排序的小工具,即可切换排序方式)

点击右侧的筛选结果,即可在原图中高亮显示不同的行业
2. 饼图
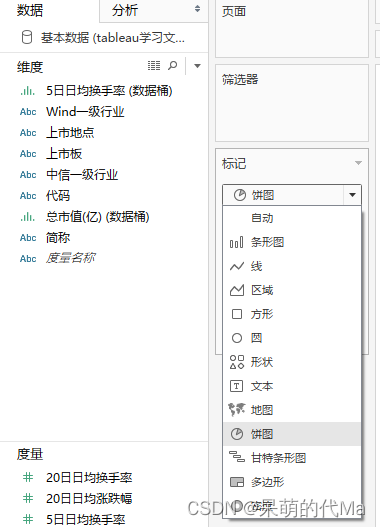
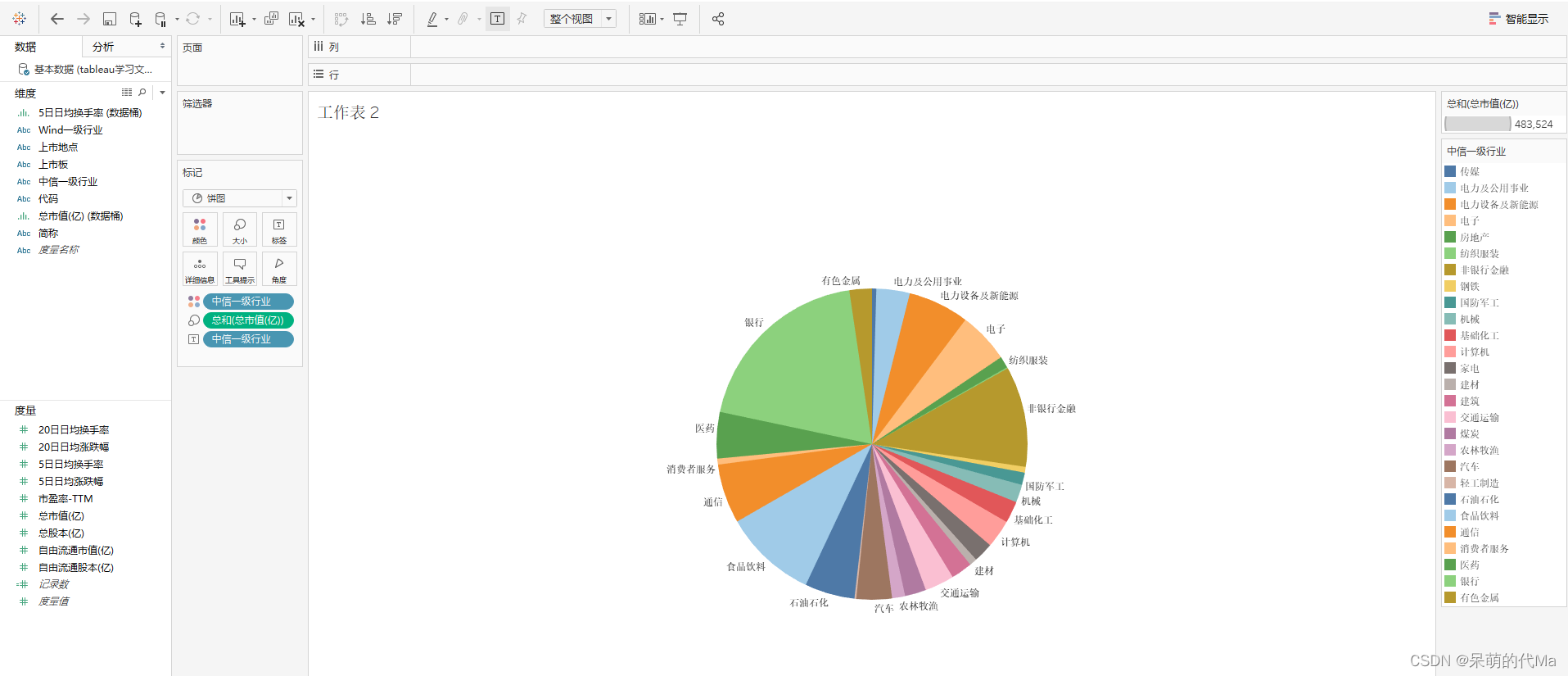
可以手动创建自定义的饼图,而不只根据最右侧的智能显示提示的图,以饼图为例:
- 在【标记】这一部分选择【饼图】

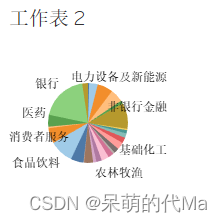
- 将【总市值(亿)】拖拽到标记区的【大小】这里,然后将【中证一级行业】拖拽到【颜色】这里,再次将【中证一级行业】拖拽到标签上;此时基本上就绘制好了

- 图太小了,我们点击上方工具栏中,控制显示大小的地方,点击选择【整个视图】,这样饼图就会填充整个视图


3. 散点图
散点图通常用于查看某两个值的关系,比如我们想查看一下【20日日均涨跌幅】与【20日日均换手率】的关系
则我们设想的散点图中:
- 横坐标是【20日日均涨跌幅】
- 纵坐标是【20日日均换手率】
因此在绘制散点图时:
-
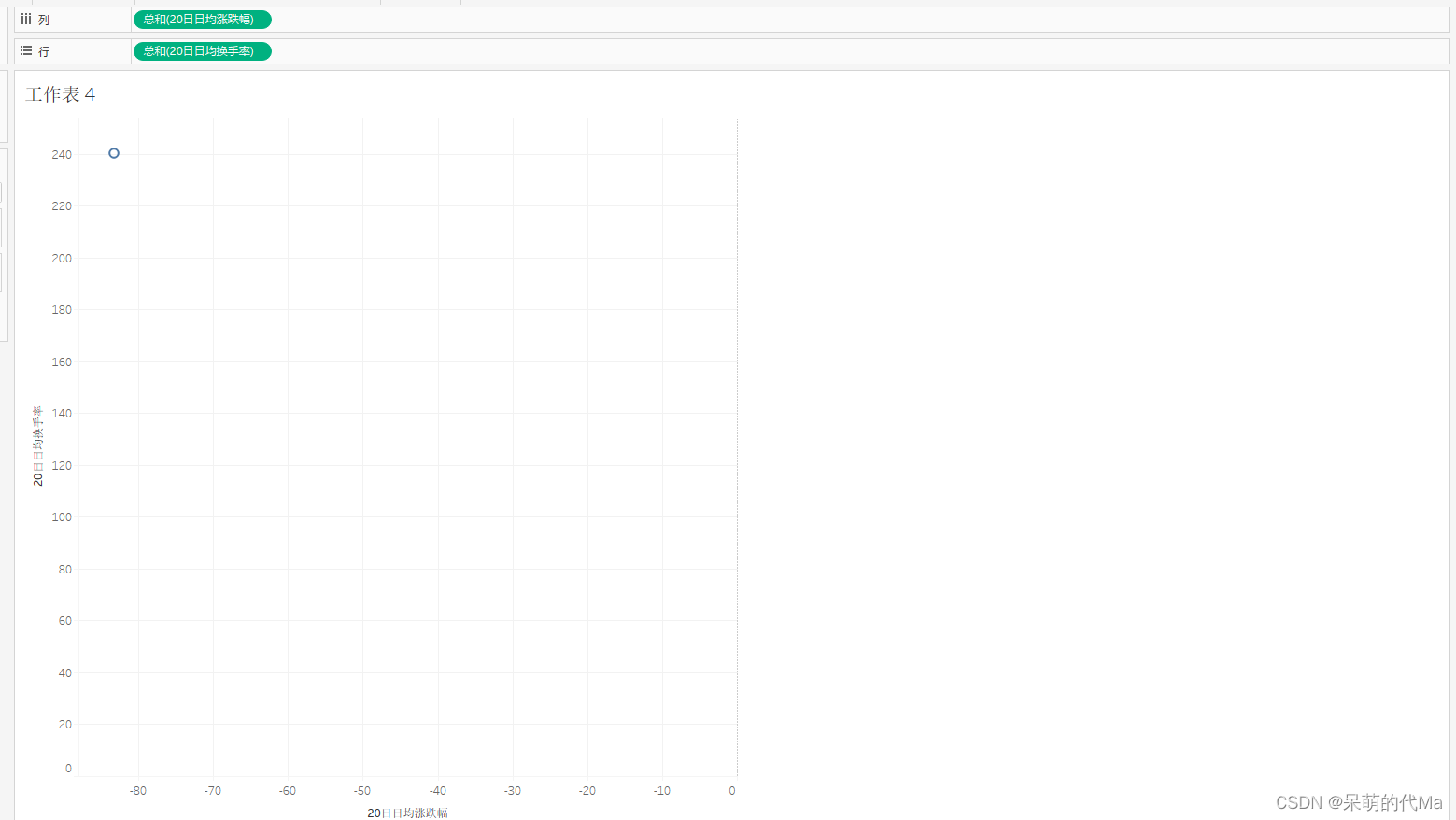
拖拽【20日日均涨跌幅】到【列】,拖拽【20日日均换手率】到【行】;但是我们可以看到全图只有一个点

这是因为我们缺少切分这两个维度的一个标识,我们在excel中绘制散点图是,通常是看到两列数据就能画一个散点图出来,这隐含了tableau所需的一个额外数据: -
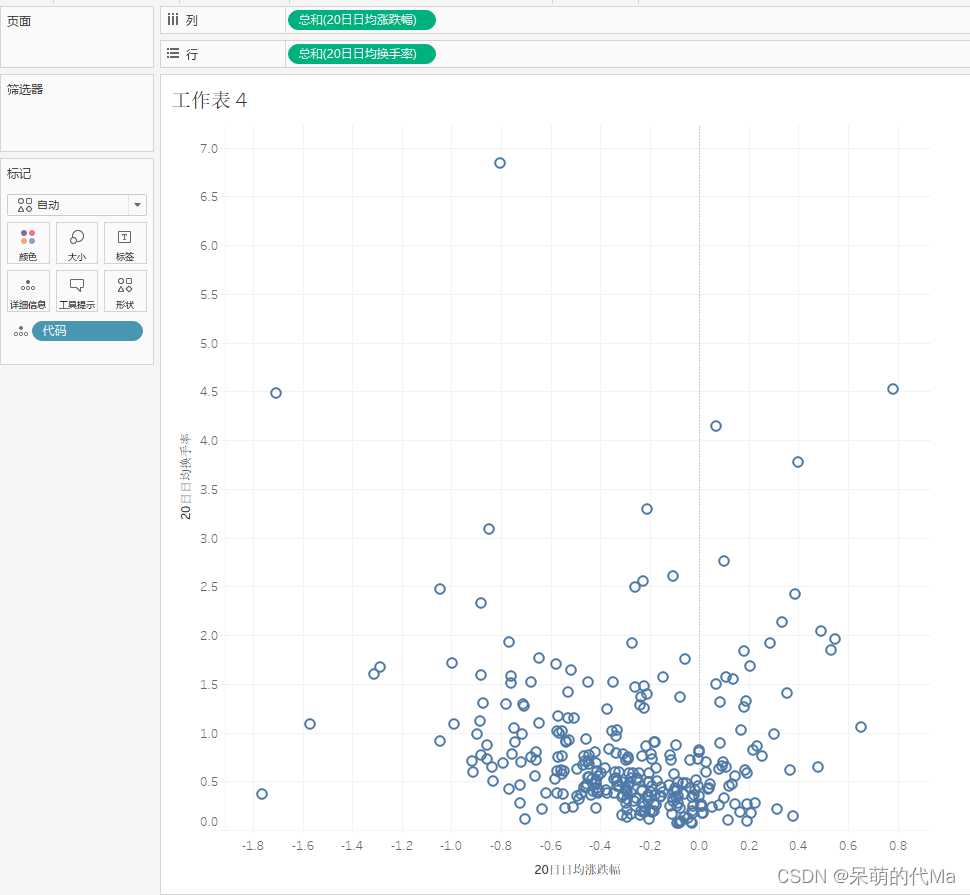
我们可以把【代码】这一列拖拽到标记中的【详细信息】这里,可以看到预期的效果:

这里的【代码】是对应原始数据的不同股票代码:

我们使用excel时,根据两列数据画散点图,是隐含了“区分每一行都是不同数据”的原因是每一行股票代码不同,在tableau中,我们需要显性的展示出来
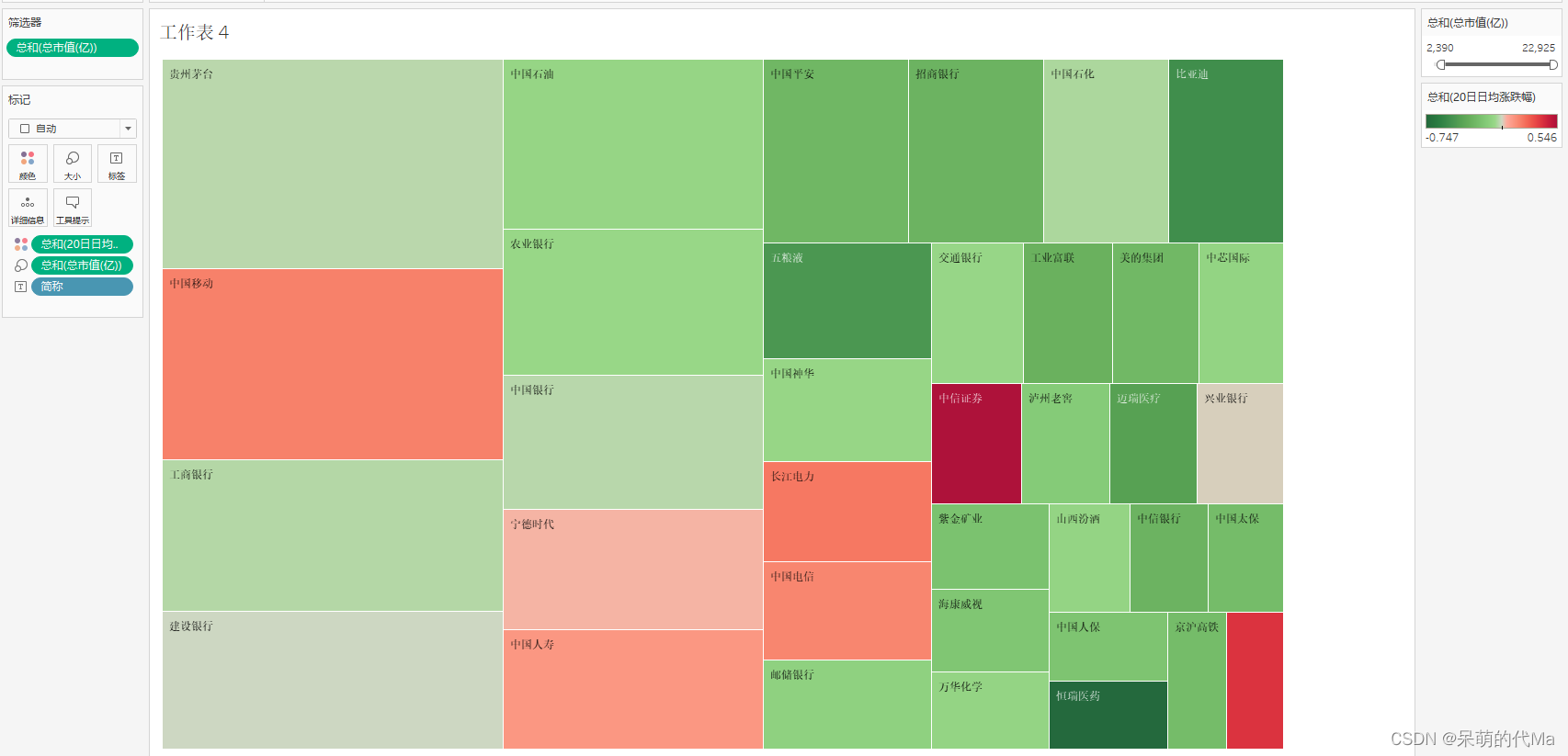
4. 热力图
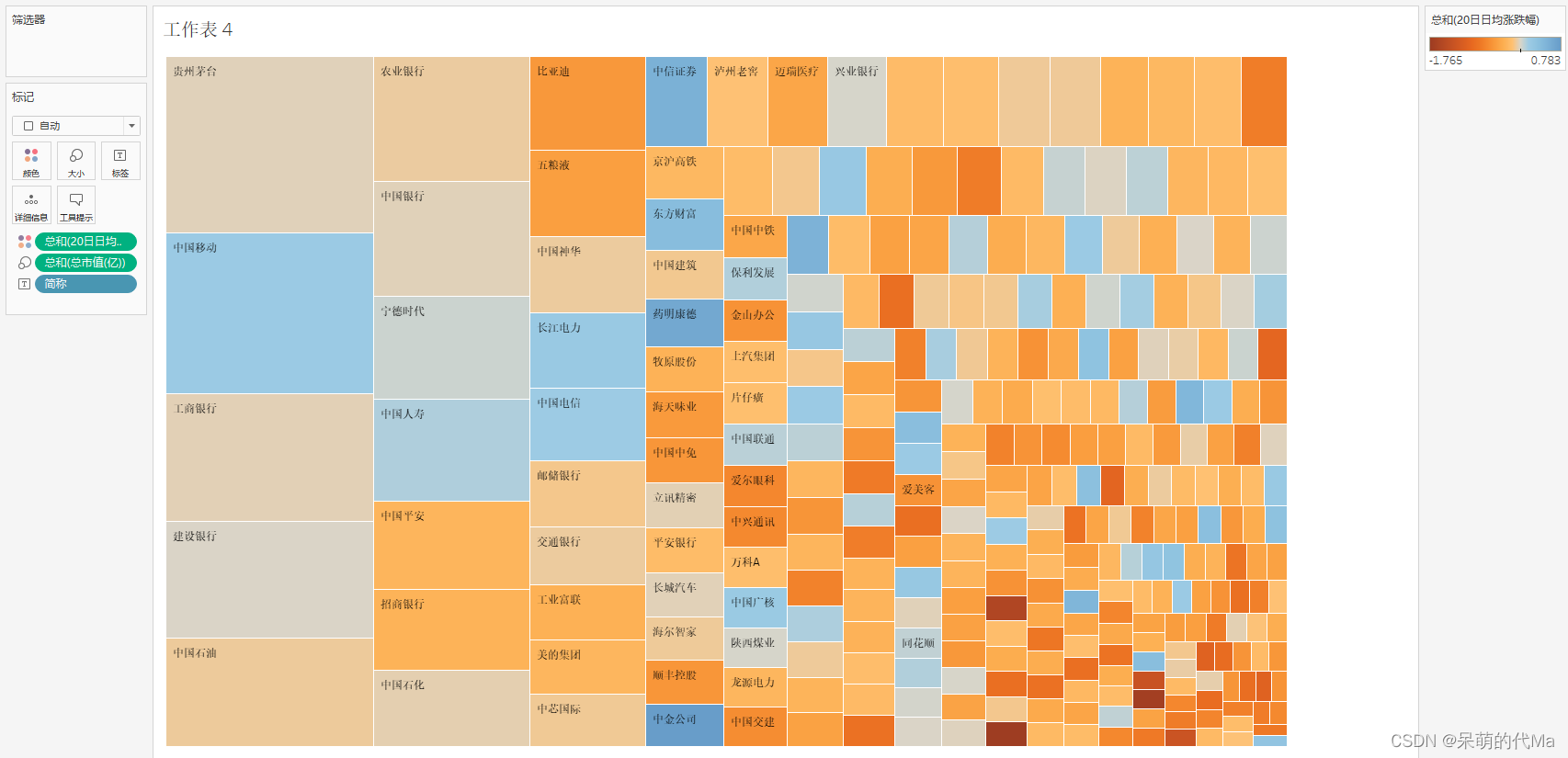
我们在wind里看到这样的热力图,面积代表市值,颜色代表涨跌幅;我们在tableau中模仿一下:

- 拖动【简称】到标记区的【文本】
- 拖动【总市值】到标记区的【大小】
- 拖动【20日日均涨跌幅】到标记区的【颜色】

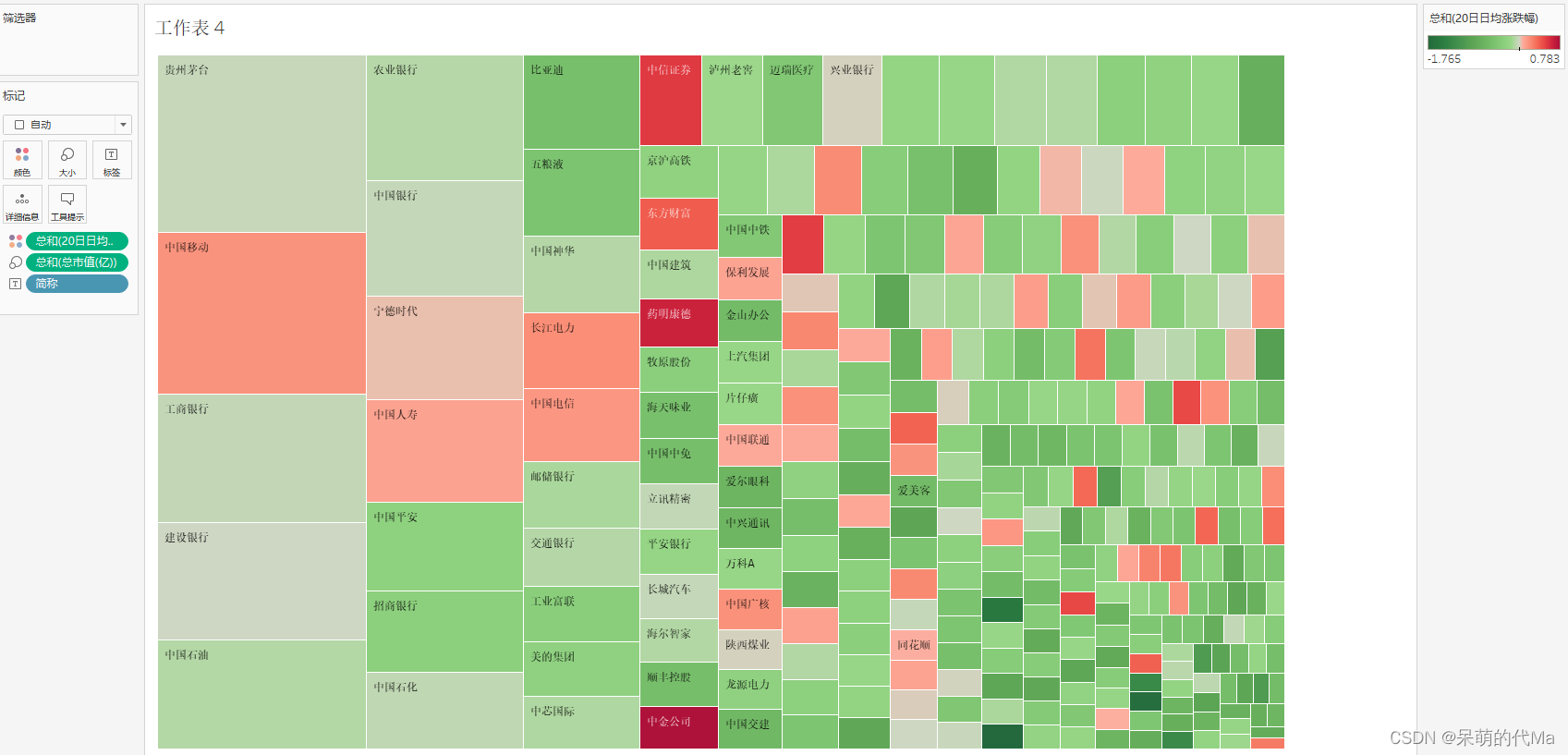
虽然神似,但差点韵味,我们修改右侧显示颜色的配置,点击右侧颜色条右上方的小三角,点击【编辑颜色】,编辑好颜色后,即可得到如下神韵:

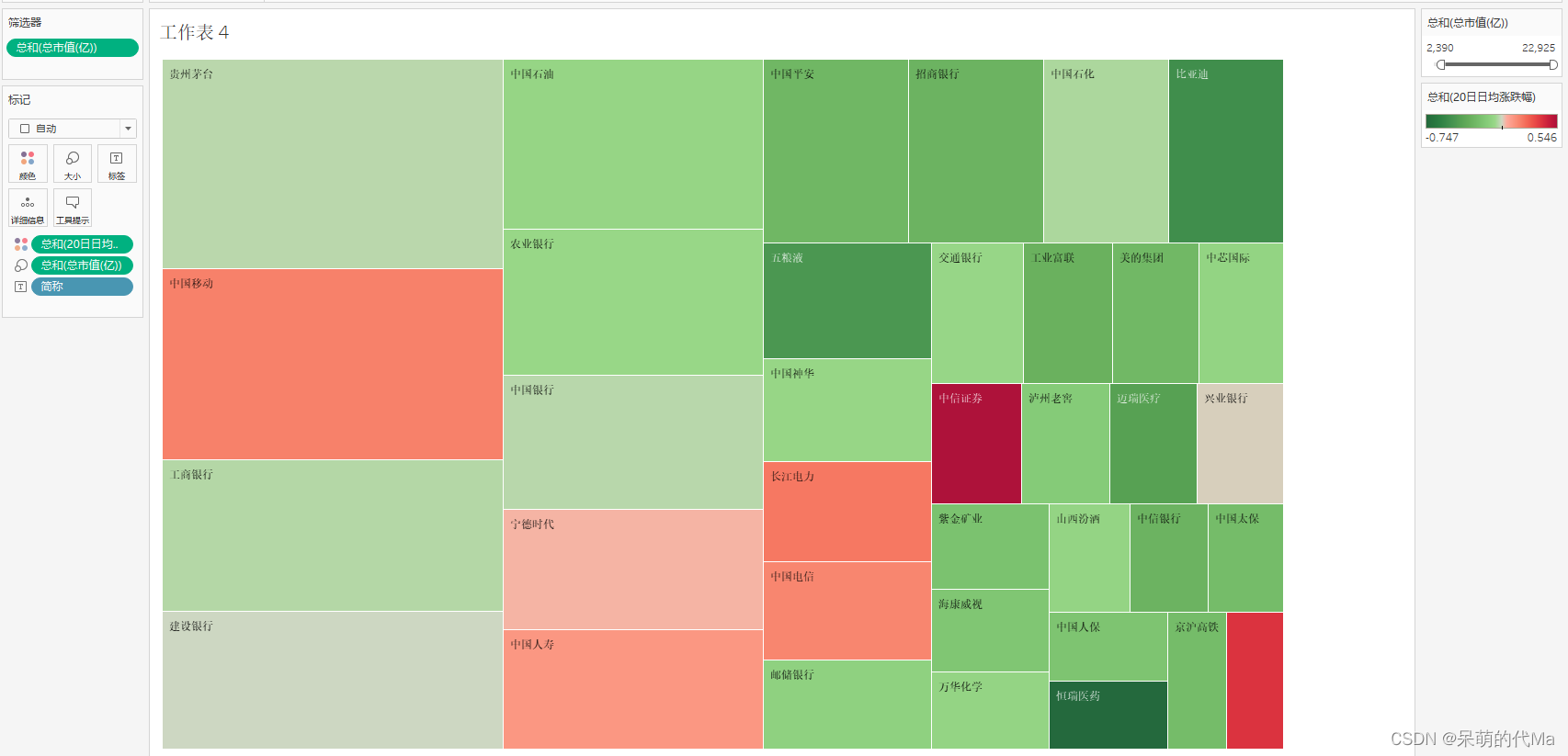
为了过滤掉小到看不清的部分内容,我们可以将【总市值(亿)】拖拽到筛选器中,拖拽选择区间范围,即可得到如下结果:

相关文章:

tableau基础学习1:数据源与绘图
文章目录 读取数据常用绘图方法1. 柱状图2. 饼图3. 散点图4. 热力图 第一部分是一些较容易上手的内容,以及比较常见的可视化内容,包括:柱状图、饼图、散点图与热力图 读取数据 打开界面后,选择数据源之后就可以导入数据…...

探索经典算法问题与解决方案
探索经典算法问题与解决方案 在计算机科学领域,有许多经典算法问题需要我们思考和解决。本文将深入介绍一些著名的经典算法问题,包括旅行商问题、背包问题的变种、N皇后问题、钢条切割问题、最大子数组和问题、最长公共子串问题以及矩阵连乘问题&#x…...

【Linux】DNS系统,ICMP协议,NAPT技术
遏制自己内心的知识优越感,才能让你发自内心的去尊重他人,避免狂妄自大,才能让你不断的丰富自己的内心。 文章目录 一、DNS系统1.DNS服务器返回域名对应的ip2.使用dig工具分析DNS过程3.浏览器中输入url后发生的事情? 二、ICMP协议…...

BI技巧丨Window应用之同环比
白茶曾介绍过OFFSET可以用来解决同环比的问题,其实微软最近推出的开窗函数WINDOW也可以用来解决同环比。 WINDOW函数基础语法 WINDOW ( from[, from_type], to[, to_type][, <relation>][, <orderBy>][, <blanks>][, <partitionBy>][, &l…...

【Mac】编译Spring 源码和Idea导入
今天我们开始Spring源码的阅读之旅。阅读Spring的源码的第一步当然是编译Spring源码。首先我们要去GitHub上将spring源码给clone下来。 笔者编译环境如下: Spring版本:5.28 https://github.com/spring-projects/spring-framework/tree/v5.2.8.RELEASE …...

手把手教你用 ANSYS workbench
ANSYS Workbench ANSYS Workbench是一款基于有限元分析(FEA)的工程仿真软件。其基本概念包括: 工作区(Workspace):工程仿真模块都在此区域内,包括几何建模、网格划分、边界条件设置、分析求解等…...

Kotlin开发笔记:协程基础
Kotlin开发笔记:协程基础 导语 本章内容与书的第十五章相关,主要介绍与协程相关的知识。总的来说,本文将会介绍Kotlin中关于异步编程的内容,主要就是与协程有关。在Kotlin中协程是利用continuations数据结构构建的,用…...
)
自学设计模式(简单工厂模式、工厂模式、抽象工厂模式)
使用工厂模式来生产某类对象(代码简化且容易维护,类之间有血缘关系,可以通过工厂类进行生产); 简单工厂模式(用于创建简单对象) 对于简单工厂模式,需要的工厂类只有一个࿱…...

NFS:使⽤ NFS 为远程客户端提供共享文件系统
写在前面 分享一些 nfs 搭建的笔记考试顺便整理内容涉及 nfs 服务端客户端的搭建配置理解不足小伙伴帮忙指正 对每个人而言,真正的职责只有一个:找到自我。然后在心中坚守其一生,全心全意,永不停息。所有其它的路都是不完整的&…...
)
2022-kaggle-nlp赛事:Feedback Prize - English Language Learning(超多注释讲解)
2022-kaggle-nlp赛事:Feedback Prize - English Language Learning 零、比赛介绍 比赛地址Feedback Prize - English Language Learning | Kaggle 0.1 比赛目标 写作是一项基本技能。可惜很少学生能够磨练,因为学校很少布置写作任务。学习英语作为第…...

第十三课 宾语从句
文章目录 前言一、宾语从句1、主语及物动词宾语从句2、主语双宾动词间接宾语直接宾语3、主语特定及物动词宾语从句(作宾语)宾补4、主语be某些形容词宾语从句5、动词不定式后面的宾语从句6、动名词后面的宾语从句7、介词后面的宾语从句9、间接引语 前言 一…...

Docker容器与虚拟化技术:GitHub账户注册
目录 一、实验 1.GitHub 一、实验 1.GitHub (1)GitHub是一个面向开源及私有软件项目的托管平台,因为只支持Git作为唯一的版本库格式进行托管,故名GitHub。 (2)官网 GitHub: Let’s build from here …...

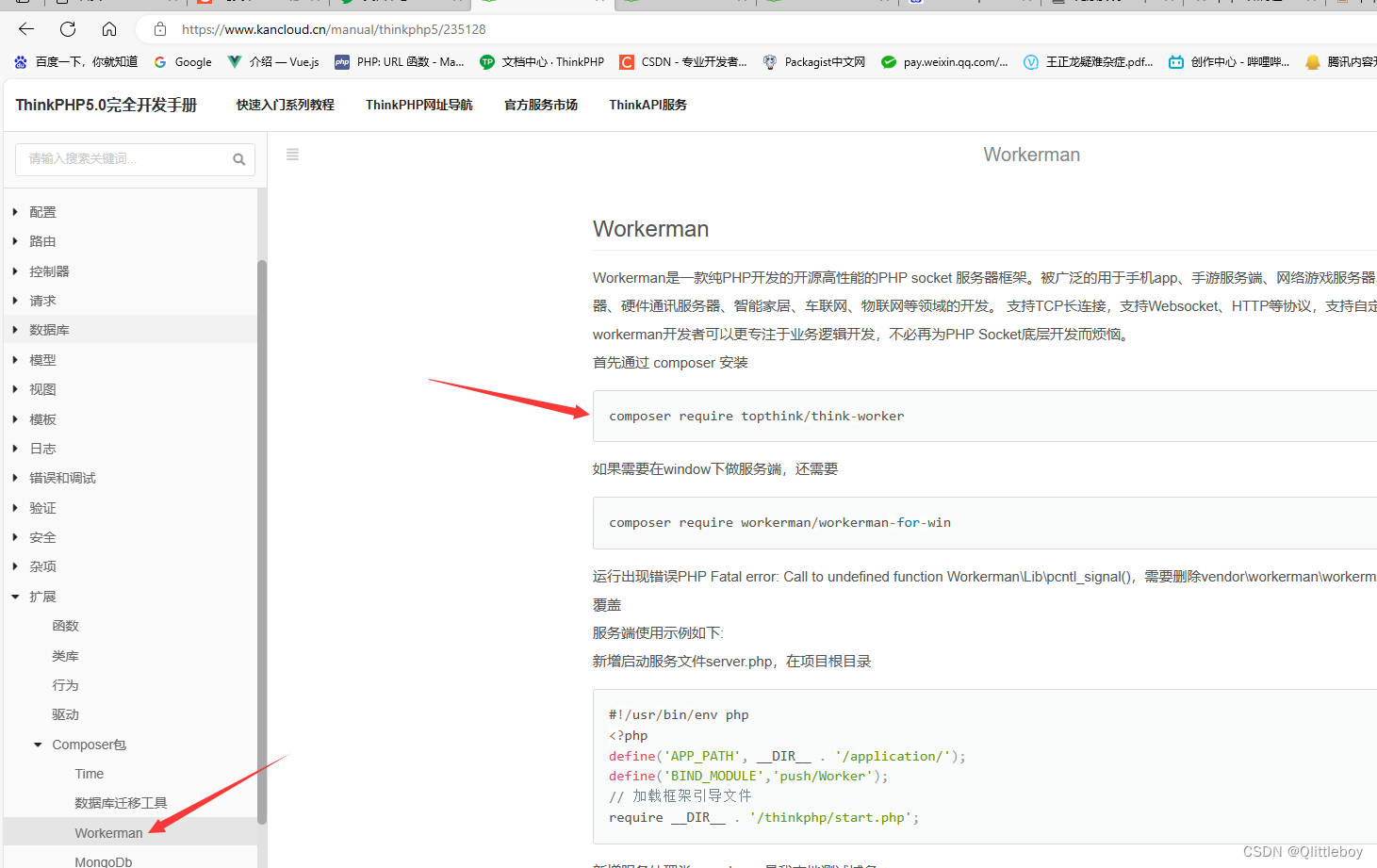
thinkphp安装workman
需要加版本,版本太高了不行 composer require topthink/think-worker1.0.*...
 测试点全过)
L1-036 A乘以B(Python实现) 测试点全过
题目 看我没骗你吧 —— 这是一道你可以在 10 秒内完成的题:给定两个绝对值不超过 100 的整数 A 和 B,输出 A 乘以 B 的值。 输入格式 输入在第一行给出两个整数 A 和 B ( − 100 ≤ A , B ≤ 100 ) A 和 B(−100≤…...

代码随想录第五十三天
代码随想录第五十三天 Leetcode 1143. 最长公共子序列Leetcode 1035. 不相交的线Leetcode 53. 最大子数组和 Leetcode 1143. 最长公共子序列 题目链接: 最长公共子序列 自己的思路:没想出来!!! 正确思路:首先这道题由于是涉及到了两个数组&…...

cmd - 如何在不重启的情况下让修改后的hosts生效
cmd - 如何在不重启的情况下让修改后的hosts生效 亲测有效 一般在修改了hosts文件后,需要重启电脑才能生效;其实可以不通过重启电脑也可以令其生效,方法如下: 打开cmd窗口输入ipconfig /flushdns,然后回车。…...

echarts实现双x轴并且分组滚动效果
var myChart echarts.init(document.getElementById(allOutPut1));var option {legend: {itemHeight: 10, // 图例icon高度itemWidth: 16, // 图例icon宽度icon:rect,//设置为矩形top:2%,right:10%,},tooltip: {trigger: axis,axisPointer: {type: shadow},textStyle: {fontS…...

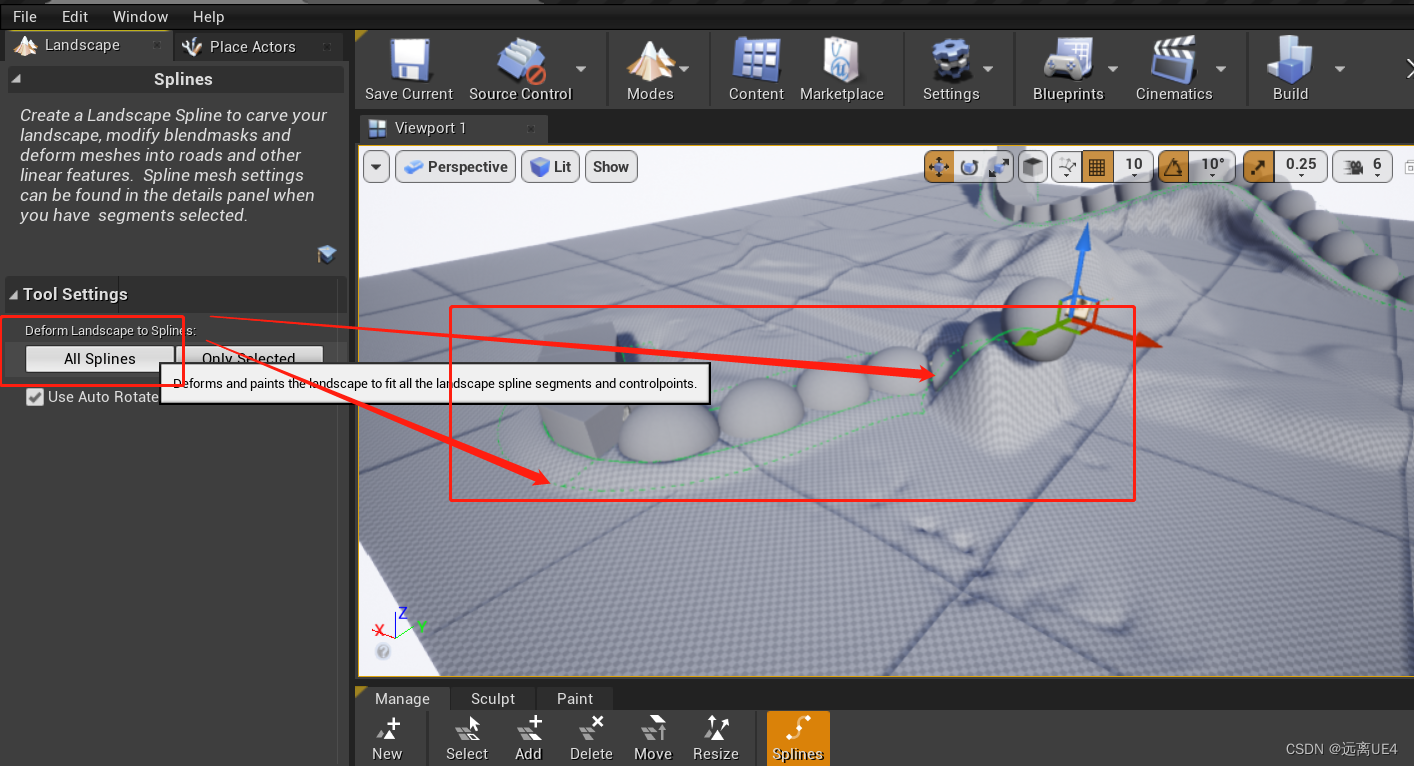
UE4 地形编辑基础知识 学习笔记
之前自己写过这样的功能,今天看到一个UE现成的 点击地形,选择样条 按住CTRL键点击屏幕中某一个点会在场景内生成一个这样的图标 再点两次,会生成B样条的绿线条 点击号再选择一个模型,会生成对应的链条状的mesh 拉高最远处的一个图…...

AcWing算法提高课-5.5.2最大公约数
宣传一下 算法提高课整理 CSDN个人主页:更好的阅读体验 原题链接 题目描述 给定整数 N N N,求 1 ≤ x , y ≤ N 1 \le x,y \le N 1≤x,y≤N 且 gcd ( x , y ) \gcd(x,y) gcd(x,y) 为素数的数对 ( x , y ) (x,y) (x,y) 有多少对。 输入格式 输…...

Kubernetes-CKA考题详解
Kubernetes-CKA考题详解 考前须知:考试环境说明第一题:RBAC(4%)第二题:指定node设置为不可用(4%)第三题:升级kubernetes节点(7%)第四题:etcd备份还原(7%)第五题:创建NetworkPolicy(7%)第六题:创建svc(7%)第七题:创建ingress资源(7%)第八题:扩展deployme…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...

【汇编逆向系列】六、函数调用包含多个参数之多个整型-参数压栈顺序,rcx,rdx,r8,r9寄存器
从本章节开始,进入到函数有多个参数的情况,前面几个章节中介绍了整型和浮点型使用了不同的寄存器在进行函数传参,ECX是整型的第一个参数的寄存器,那么多个参数的情况下函数如何传参,下面展开介绍参数为整型时候的几种情…...

Ray框架:分布式AI训练与调参实践
Ray框架:分布式AI训练与调参实践 系统化学习人工智能网站(收藏):https://www.captainbed.cn/flu 文章目录 Ray框架:分布式AI训练与调参实践摘要引言框架架构解析1. 核心组件设计2. 关键技术实现2.1 动态资源调度2.2 …...
——Oracle for Linux物理DG环境搭建(2))
Oracle实用参考(13)——Oracle for Linux物理DG环境搭建(2)
13.2. Oracle for Linux物理DG环境搭建 Oracle 数据库的DataGuard技术方案,业界也称为DG,其在数据库高可用、容灾及负载分离等方面,都有着非常广泛的应用,对此,前面相关章节已做过较为详尽的讲解,此处不再赘述。 需要说明的是, DG方案又分为物理DG和逻辑DG,两者的搭建…...
