002微信小程序云开发API数据库-迁移状态查询/更新索引

文章目录
- 微信小程序云开发API数据库-迁移状态查询
- 案例代码
- 微信小程序云开发API数据库-更新索引
- 案例代码
微信小程序云开发API数据库-迁移状态查询
在微信小程序中,云开发API数据库是一种方便快捷的数据库解决方案。但是,有时候我们可能需要将云开发数据库的数据迁移到其他服务器或数据库中。为了方便管理,我们可以通过云开发API数据库的迁移状态查询功能,查询迁移的进度和状态。我们有时需要对数据库的索引进行更新,以提高查询和搜索的性能。以下将通过案例和代码的方式,详细介绍微信小程序云开发API数据库的迁移状态查询方法,更新索引方法。
-
准备开通云开发环境
在使用云开发之前,需要先开通云开发环境。登录微信公众平台,进入“开发”->“云开发”页面,按照提示完成开通。
-
创建云开发环境
在开通云开发环境后,需要在小程序的根目录下创建一个名为
cloudfunctions的文件夹,用于存放云函数。在cloudfunctions文件夹下创建一个名为checkMigrationStatus的文件夹,用于存放查询数据库迁移状态的云函数。 -
初始化云开发环境
在
checkMigrationStatus文件夹下创建一个名为initCloudBase.js的文件,用于初始化云开发环境。文件内容如下:
// 初始化云开发环境
wx.cloud.init({env: 'your-cloud-env-id' // 替换为你的云开发环境的 ID
})
-
创建云函数
在
checkMigrationStatus文件夹下创建一个名为checkMigrationStatus.js的文件,用于编写云函数。文件内容如下:
// checkMigrationStatus.js
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
const checkMigrationStatus = async (envId, collectionName) => {try {// 根据实际需求设置迁移任务的 ID,例如可以设置为当前时间的毫秒数const taskId = new Date().getTime() * 1000 - 86400000 // 假设迁移任务在昨天开始,且每隔一天执行一次// 根据实际需求设置查询条件,例如可以根据任务 ID、集合名称等进行筛选const res = await db.collection(collectionName).where({task_id: taskId, // 假设迁移任务有一个名为 task_id 的属性,用于标识迁移任务的唯一性env_id: envId // 假设迁移任务有一个名为 env_id 的属性,用于标识迁移任务所属的环境}).get()if (res.data.length === 0) { // 如果查询结果为空,说明没有符合条件的迁移任务,即数据库尚未进行过迁移操作return { status: 'not_migrated' } // 返回未迁移状态} else if (res.data[0].status === 'running' || res.data[0].status === 'failed') { // 如果查询结果的第一个元素的 status 属性为 running 或 failed,说明迁移任务正在运行或执行失败,无法获取具体的状态信息return { status: 'unknown' } // 返回未知状态} else { // 如果查询结果的第一个元素的 status 属性为 complete,说明迁移任务已经完成,可以获取具体的状态信息return { status: res.data[0].status } // 返回迁移状态}} catch (err) {console.error('查询迁移状态失败', err)return { status: 'error' } // 返回查询失败状态} finally {cloud.database().collection(collectionName).doc(taskId).remove({ // 删除已完成的迁移任务记录,避免重复查询,根据实际需求设置其他条件和参数success: () => {},fail: (err) => {console.error('删除记录失败', err)}})cloud.close() // 关闭云开发环境,释放资源
案例代码
假设我们有一个微信小程序,需要将云开发数据库中的数据迁移到其他服务器。在迁移过程中,我们需要实时查询迁移的进度和状态,以便及时发现问题并进行处理。
代码说明
- 在微信小程序中,我们需要引入相关的库和组件。在 app.json 文件中添加以下代码:
{ "usingComponents": { "cloud-native": "/path/to/cloud-native" }
}
其中,“/path/to/cloud-native” 是云开发组件的路径。
- 在需要查询迁移状态的页面中,引入云开发数据库组件。在对应的 .wxml 文件中添加以下代码:
html复制代码<cloud-native-database:bind id="bindData" dbname="{{dbname}}" collection="{{collection}}" key="{{key}}" />
其中,{{dbname}}、{{collection}} 和 {{key}} 是对应的数据源名、集合名和键名,可以根据实际需要修改。
- 在需要查询迁移状态的页面中,编写查询迁移状态的逻辑。在对应的 .js 文件中添加以下代码:
// 获取云开发数据库组件实例
const bindData = wx.cloud.database().collection('bind')
// 调用 queryOperation 方法查询迁移状态
bindData.queryOperation({ id: 'migration-id' }).then(res => { // 处理查询结果 console.log(res)
})
以上代码中,我们首先通过 wx.cloud.database() 方法获取云开发数据库的实例,然后通过 collection() 方法指定集合名,通过 doc() 方法指定键名。接着,我们使用 queryOperation() 方法查询迁移状态。这里的 ‘migration-id’ 是迁移任务的 ID,可以根据实际情况修改。最后,我们将查询结果输出到控制台。
微信小程序云开发API数据库-更新索引
-
准备开通云开发环境
在使用云开发之前,需要先开通云开发环境。登录微信公众平台,进入“开发”->“云开发”页面,按照提示完成开通。
-
创建云开发环境
在开通云开发环境后,需要在小程序的根目录下创建一个名为
cloudfunctions的文件夹,用于存放云函数。在cloudfunctions文件夹下创建一个名为updateIndex的文件夹,用于存放更新索引的云函数。 -
初始化云开发环境
在
updateIndex文件夹下创建一个名为initCloudBase.js的文件,用于初始化云开发环境。文件内容如下:
// 初始化云开发环境
wx.cloud.init({env: 'your-cloud-env-id' // 替换为你的云开发环境的 ID
})
- 创建云函数
在 updateIndex 文件夹下创建一个名为 updateIndex.js 的文件,用于编写云函数。文件内容如下:
// updateIndex.js
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
const updateIndex = async (collectionName, indexName, data) => {try {// 根据实际需求设置查询条件,例如可以根据 indexName、data 等进行筛选const res = await db.collection(collectionName).where({index_name: indexName, // 假设索引名称为 index_name 属性,用于标识索引的唯一性data: JSON.stringify(data) // 假设需要更新的数据为一个对象,需要将其转换为 JSON 字符串格式进行存储和查询}).get()if (res.data.length === 0) { // 如果查询结果为空,说明没有符合条件的记录,即索引尚未被更新过,无需执行任何操作return { status: 'no_change' } // 返回未更新状态} else { // 如果查询结果不为空,说明存在符合条件的记录,需要执行更新操作const record = res.data[0] // 获取第一个符合条件的记录await db.collection(collectionName).doc(record._id).update({ // 根据条件更新记录的指定字段的值data: JSON.parse(record.data), // 将更新前的数据解析为对象,然后与传入的 data 参数合并成新的对象,并设置为需要更新的字段的值fields: Object.keys(data) // 获取传入的 data 参数的所有属性名,作为需要更新的字段的名称列表}, {success: () => {}, // 查询成功时的回调函数,根据实际需求进行处理fail: (err) => { // 查询失败时的回调函数,根据实际需求进行处理console.error('更新记录失败', err)}})return { status: 'success' } // 返回更新成功状态}} catch (err) {console.error('查询记录失败', err)return { status: 'error' } // 返回查询失败状态} finally {cloud.database().collection(collectionName).doc(res.data[0]._id).remove({ // 删除已更新的记录记录,避免重复更新,根据实际需求设置其他条件和参数success: () => {},fail: (err) => {console.error('删除记录失败', err)}})cloud.close() // 关闭云开发环境,释放资源
案例代码
假设我们有一个微信小程序,用于管理用户的购物清单。用户可以在小程序中添加、修改和删除购物清单中的商品。为了提高查询效率,我们需要在商品名称字段上创建一个索引。
代码说明
- 在微信小程序中,我们需要引入相关的库和组件。在 app.json 文件中添加以下代码:
{ "usingComponents": { "cloud-native": "/path/to/cloud-native" }
}
其中,“/path/to/cloud-native” 是云开发组件的路径。
- 在需要更新索引的页面中,引入云开发数据库组件。在对应的 .wxml 文件中添加以下代码:
html复制代码<cloud-native-database:bind id="bindData" dbname="{{dbname}}" collection="{{collection}}" key="{{key}}" />
其中,{{dbname}}、{{collection}} 和 {{key}} 是对应的数据源名、集合名和键名,可以根据实际需要修改。
- 在需要更新索引的页面中,编写更新索引的逻辑。在对应的 .js 文件中添加以下代码:
// 获取云开发数据库组件实例
const bindData = wx.cloud.database().collection('bind')
// 调用 createIndex 方法创建索引
bindData.createIndex({ fields: [{ field: 'name', ascending: true }] }).then(res => { // 处理创建索引的结果 console.log(res)
})
以上代码中,我们首先通过 wx.cloud.database() 方法获取云开发数据库的实例,然后通过 collection() 方法指定集合名,通过 doc() 方法指定键名。接着,我们使用 createIndex() 方法创建索引。这里的 ‘name’ 是需要创建索引的字段名,可以根据实际情况修改。最后,我们将创建索引的结果输出到控制台。
注意:在创建索引之前,需要确保该字段在数据库中是唯一的,否则会报错。另外,创建索引可能会消耗一定的时间和资源,需要根据实际情况进行权衡。
相关文章:

002微信小程序云开发API数据库-迁移状态查询/更新索引
文章目录 微信小程序云开发API数据库-迁移状态查询案例代码微信小程序云开发API数据库-更新索引案例代码 微信小程序云开发API数据库-迁移状态查询 在微信小程序中,云开发API数据库是一种方便快捷的数据库解决方案。但是,有时候我们可能需要将云开发数据…...

十几款拿来就能用的炫酷表白代码
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 「推荐专栏」:小白零基础《Python入门到精通》 表白代码 1、坐我女朋友好吗,不同意就关机.vbs2、坐我女朋友好吗&…...

证券低延时环境设置并进行性能测试
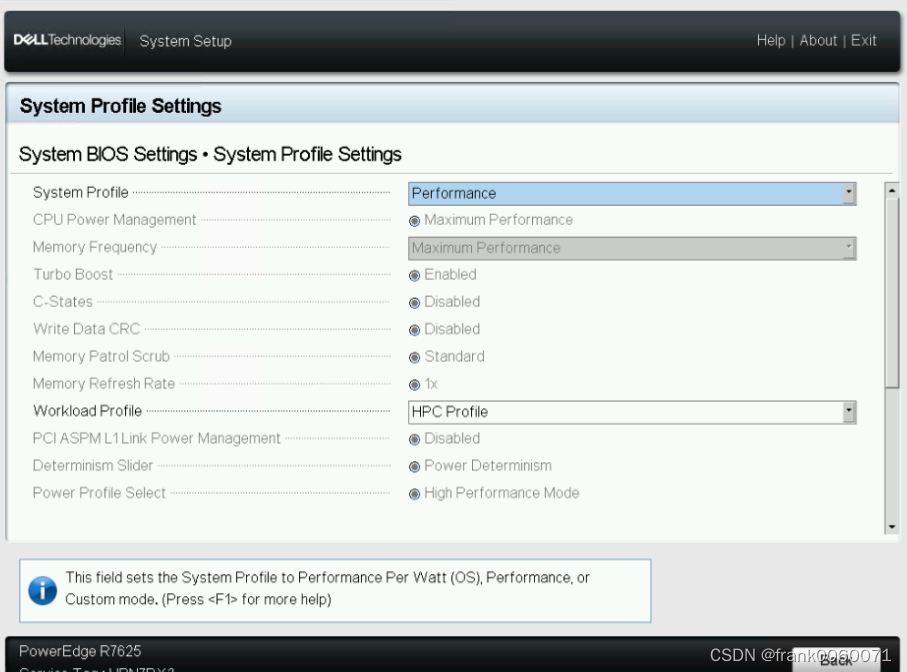
BIOS设置BIOS参考信息 关闭 logical Process Virtualization Technology 在System Profiles Settings 中System Profile 选择Performance Workload Profile 选择HPC Profile OS中信息参考在/etc/default/grub文件中添加 intel_idle.max_cstate=0 processor.max_cstate=0 idle=p…...

百度工程师浅析解码策略
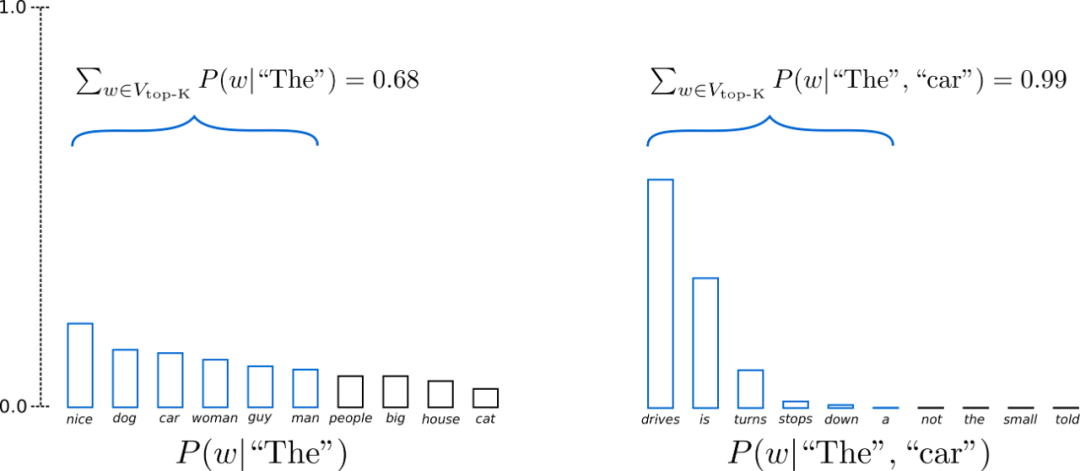
作者 | Jane 导读 生成式模型的解码方法主要有2类:确定性方法(如贪心搜索和波束搜索)和随机方法。确定性方法生成的文本通常会不够自然,可能存在重复或过于简单的表达。而随机方法在解码过程中引入了随机性,以便生成更…...

windows下实现查看软件请求ip地址的方法
一、关于wmic和nestat wmic是Windows Management Instrumentation的缩写,是一款非常常用的用于Windows系统管理的命令行实用程序。wmic可以通过命令行操作,获取系统信息、安装软件、启动服务、管理进程等操作。 netstat命令是一个监控TCP/IP网络的非常有…...

【JAVA】String 类
⭐ 作者:小胡_不糊涂 🌱 作者主页:小胡_不糊涂的个人主页 📀 收录专栏:浅谈Java 💖 持续更文,关注博主少走弯路,谢谢大家支持 💖 String 1. 字符串构造2. String对象的比…...

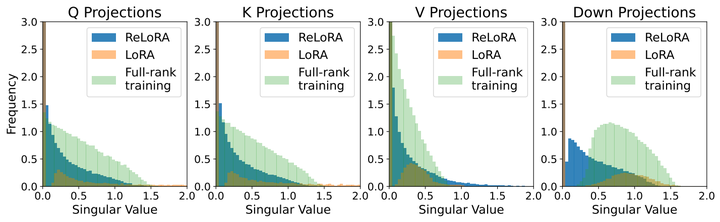
LoRA继任者ReLoRA登场,通过叠加多个低秩更新矩阵实现更高效大模型训练效果
论文链接: https://arxiv.org/abs/2307.05695 代码仓库: https://github.com/guitaricet/peft_pretraining 一段时间以来,大模型(LLMs)社区的研究人员开始关注于如何降低训练、微调和推理LLMs所需要的庞大算力…...

Elasticsearch 8.X reindex 源码剖析及提速指南
1、reindex 源码在线地址 为方便大家验证,这里给出 reindex github 源码地址。 https://github.com/elastic/elasticsearch/blob/001fcfb931454d760dbccff9f4d1b8d113f8708c/server/src/main/java/org/elasticsearch/index/reindex/ReindexRequest.java reindex 常见…...

前端组件库造轮子——Input组件开发教程
前端组件库造轮子——Input组件开发教程 前言 本系列旨在记录前端组件库开发经验,我们的组件库项目目前已在Github开源,下面是项目的部分组件。文章会详细介绍一些造组件库轮子的技巧并且最后会给出完整的演示demo。 文章旨在总结经验,开源…...

Day04-Vue基础-监听器-双向绑定-组件通信
Day04-Vue基础-监听器-双向绑定-组件通信 一 侦听器 语法一 <template><div>{{name}}<br><button @click="update1">修改1</button><...

Java小白基础自学阶段(持续更新...)
引言 Java作为一门广泛应用于企业级开发的编程语言,对初学者来说可能会感到有些复杂。然而,通过适当的学习方法和资源,即使是小白也可以轻松掌握Java的基础知识。本文将提供一些有用的建议和资源,帮助小白自学Java基础。 学习步骤…...

Vue自定义指令- v-loading封装
Vue自定义指令- v-loading封装 文章目录 Vue自定义指令- v-loading封装01-自定义指令自定义指令的两种注册语法: 02自定义指令的值03-自定义指令- v-loading指令封装 01-自定义指令 什么是自定义指令? 自定义指令:自己定义的指令,…...

C++中提供的一些关于查找元素的函数
C中提供的所有关于查找的函数 std::find(begin(), end(), key) std::find(begin(), end(), key):这个函数用于在一个范围内查找一个等于给定值的元素,返回一个指向该元素的迭代器,如果没有找到则返回范围的结束迭代器。 1.1 例如ÿ…...

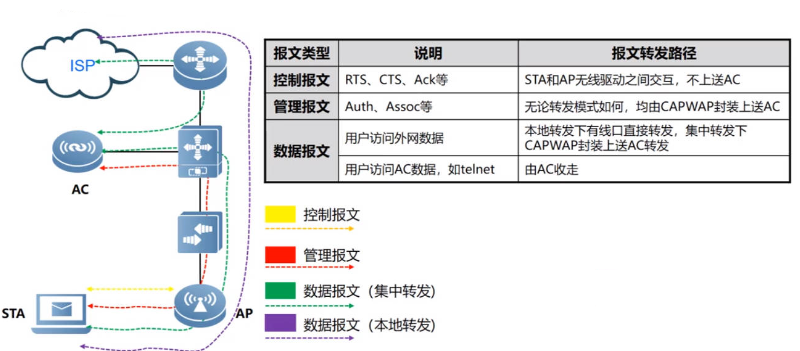
Wlan——STA上线流程与802.11MAC帧讲解以及报文转发路径
目录 802.11MAC帧基本概念 802.11帧结构 802.11MAC帧的分类 管理帧 控制帧 数据帧 STA接入无线网络流程 信号扫描—管理帧 链路认证—管理帧 用户关联—管理帧 用户上线 不同802.11帧的转发路径 802.11MAC帧基本概念 802.11协议在802家族中的角色位置 其中802.3标…...

Python|爬虫和测试|selenium框架模拟登录示例(一)
前言: 上一篇文章Python|爬虫和测试|selenium框架的安装和初步使用(一)_晚风_END的博客-CSDN博客 大概介绍了一下selenium的安装和初步使用,主要是打开某个网站的主页,基本是最基础的东西,那么,…...

QT的概述
什么是QT Qt是一个跨平台的C图形用户界面应用程序框架。它为应用程序开发者提供建立艺术级图形界面所需的所有功能。它是完全面向对象的,很容易扩展,并且允许真正的组件编程。 QT项目的创建 .pro文件 .pro 文件是一个Qt项目文件,用于定义…...

Hive 导入csv文件,数据中包含逗号的问题
问题 今天 Hive 导入 csv 文件时,开始时建表语句如下: CREATE TABLE IF NOT EXISTS test.student (name STRING COMMENT 姓名,age STRING COMMENT 年龄,gender STRING COMMENT 性别,other_info STRING COMMENT 其他信息 ) COMMENT 学生信息表 ROW FORM…...

1、Odoo开发起点
1.1.odoo的模块组成 init.py将一个文件夹编程python包manifestpyodoo模块定义的清单文件,用于对odoo模块管理详见model模型类文件,存放py文件security表级别权限管理static静态文件views视图文件。wizard瞬态模型向导文件位置 1.2.odoo的开发规范 非强…...

Ubuntu22.04 交叉编译树莓派CM4 kernel
通过这个文章记录一下如何在Ubuntu22.04编译树莓派CM4的kernel。 主要参考树莓派官网的方法,也总结了一些关于SD卡分区的知识。 1,虚拟机安装Ubuntu 22.04,就不介绍了。 2,先将树莓派官方系统烧录倒SD卡中,设备能正…...
)
稀疏矩阵搜索(两种方法解决:1.暴力+哈希 2.二分法)
题目: 有个排好序的字符串数组,其中散布着一些空字符串,编写一种方法,找出给定字符串的位置。 示例: 输入: words ["at", "", "", "", "ball", "", &…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

Objective-C常用命名规范总结
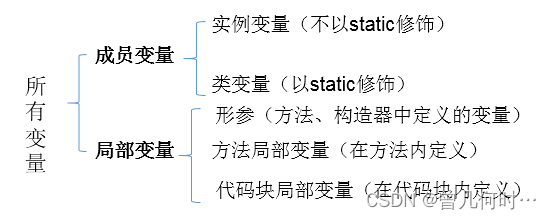
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
