AWS EC2 docker-compose部署MongoDB4.2
环境准备
安装docker
参考EC2官方文档:创建容器镜像以在 Amazon ECS 上使用 - Amazon Elastic Container Service
sudo yum update -y
sudo amazon-linux-extras install docker
sudo usermod -a -G docker ec2-user
sudo systemctl enable docker
sudo systemctl start docker
sudo systemctl status docker
安装docker-compose
https://github.com/docker/compose/releases/latest/download/docker-compose-$(uname -s)-$(uname -m) -o /usr/bin/docker-compose
chmod +x /usr/bin/docker-compose
1. 生成 keyFile
- MongoDB使用keyfile认证,副本集中的每个mongod实例使用keyfile内容作为认证其他成员的共享密码。mongod实例只有拥有正确的keyfile才可以加入副本集。
- keyFile的内容必须是6到1024个字符的长度,且副本集所有成员的keyFile内容必须相同。
- 有一点要注意是的:在UNIX系统中,keyFile必须没有组权限或完全权限(也就是权限要设置成X00的形式)。Windows系统中,keyFile权限没有被检查。
- 可以使用任意方法生成keyFile。例如,如下操作使用openssl生成复杂的随机的1024个字符串。然后使用chmod修改文件权限,只给文件拥有者提供读权限。这是MongoDB官方推荐keyFile的生成方式
-
## 400权限是要保证安全性,否则mongod启动会报错 openssl rand -base64 756 > mongodb.key chmod 400 mongodb.key
2. docker-compose.yaml文件内容
version: "3"services:#主节点mongodb1:image: mongo:4.2container_name: mongo1restart: alwaysports:- 27017:27017environment:- MONGO_INITDB_ROOT_USERNAME=admin- MONGO_INITDB_ROOT_PASSWORD=${PASSWD}command: mongod --replSet ${CLUSTER_NAME} --keyFile /mongodb.keyvolumes:- /etc/localtime:/etc/localtime- /data/mongodb/mongo1/data:/data/db- /data/mongodb/mongo1/configdb:/data/configdb- /data/mongodb/mongo1/mongodb.key:/mongodb.keynetworks:- mongoNetentrypoint:- bash- -c- |chmod 400 /mongodb.keychown 999:999 /mongodb.keyexec docker-entrypoint.sh $$@# 副节点mongodb2:image: mongo:4.2container_name: mongo2restart: alwaysports:- 27018:27017environment:- MONGO_INITDB_ROOT_USERNAME=admin- MONGO_INITDB_ROOT_PASSWORD=${PASSWD}command: mongod --replSet ${CLUSTER_NAME} --keyFile /mongodb.keyvolumes:- /etc/localtime:/etc/localtime- /data/mongodb/mongo2/data:/data/db- /data/mongodb/mongo2/configdb:/data/configdb- /data/mongodb/mongo2/mongodb.key:/mongodb.keynetworks:- mongoNetentrypoint:- bash- -c- |chmod 400 /mongodb.keychown 999:999 /mongodb.keyexec docker-entrypoint.sh $$@# 副节点mongodb3:image: mongo:4.2container_name: mongo3restart: alwaysports:- 27019:27017environment:- MONGO_INITDB_ROOT_USERNAME=admin- MONGO_INITDB_ROOT_PASSWORD=${PASSWD}command: mongod --replSet ${CLUSTER_NAME} --keyFile /mongodb.keyvolumes:- /etc/localtime:/etc/localtime- /data/mongodb/mongo3/data:/data/db- /data/mongodb/mongo3/configdb:/data/configdb- /data/mongodb/mongo3/mongodb.key:/mongodb.keynetworks:- mongoNetentrypoint:- bash- -c- |chmod 400 /mongodb.keychown 999:999 /mongodb.keyexec docker-entrypoint.sh $$@
networks:mongoNet:driver: bridge3.部署3副本集群
mkdir /data/mongodb/mongo{1,2,3}/{data,configdb} -pv## 提供redis.conf配置
cp mongodb.key /data/mongodb/mongo1/
cp mongodb.key /data/mongodb/mongo2/
cp mongodb.key /data/mongodb/mongo3/
cp -pr docker-compose.yaml /data/mongodb/cd /data/mongodb/
docker-compose up -d4.配置集群
# 选择第一个容器mongo1,进入mongo 容器
docker exec -it mongo1 bash# 登录mongo
mongo -u admin -p ${PASSWD}# 认证
> use admin
> db.auth('admin', '${PASSWD}')5.使用配置文件初始化集群
单主机模式部署 3副本集 添加节点必须使用宿主机IP+PORT,
使用容器内部IP的情况下代码层面连接到 mongodb-cluster 集群,
获取到的集群地址信息为 docker 容器内部 IP,
若业务代码没有部署在 mongodb 主机则无法访问
# 注意_id 后面的${CLUSTER_NAME} 应该与docker-compose中 command 指定的集群名称一致
config={_id:"${CLUSTER_NAME}",members:[
{_id:0,host:"10.205.145.86:27017"},
{_id:1,host:"10.205.145.86:27018"},
{_id:2,host:"10.205.145.86:27019"}]
}#初始化配置
rs.initiate(config)相关文章:

AWS EC2 docker-compose部署MongoDB4.2
环境准备 安装docker 参考EC2官方文档:创建容器镜像以在 Amazon ECS 上使用 - Amazon Elastic Container Service sudo yum update -y sudo amazon-linux-extras install docker sudo usermod -a -G docker ec2-user sudo systemctl enable docker sudo systemct…...

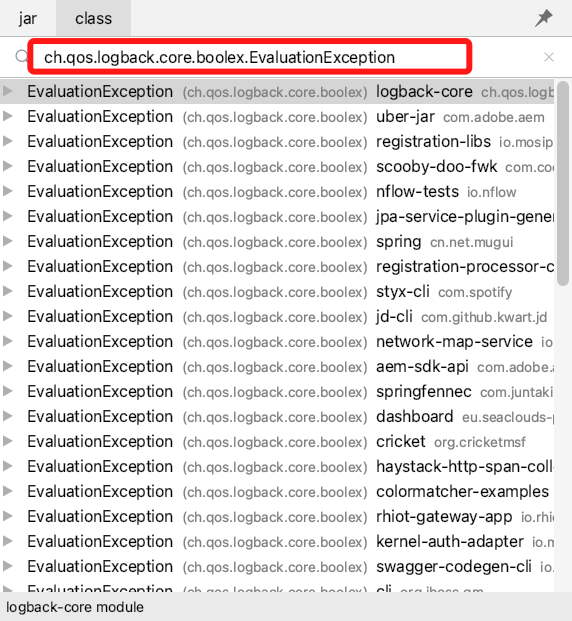
IDEA常用插件之类Jar包搜索Maven Search
文章目录 IDEA常用插件之类Jar包搜索Maven Search说明安装插件使用方法1.搜索自己要搜的jar包2.根据类名搜索 IDEA常用插件之类Jar包搜索Maven Search 说明 它可以帮助用户快速查找和浏览Maven中央存储库中可用的依赖项和插件。它可以帮助用户更方便地管理项目依赖项。 安装…...

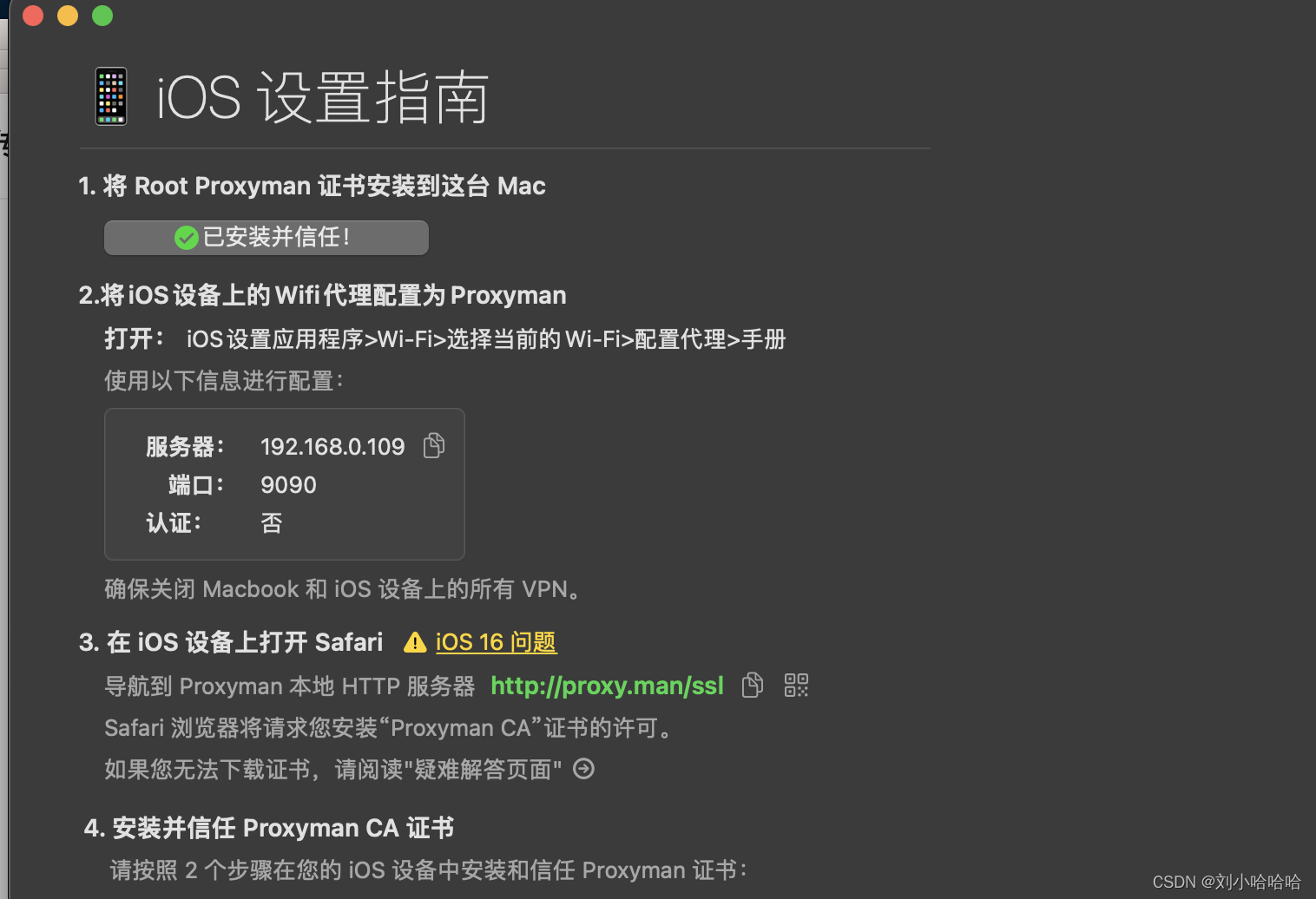
使用proxman对iOS真机进行抓包
1 打开手机的safari 输入地址 http://proxy.man/ssl 2 下载证书代开设置页面,安装证书 设置信任证书 打开手机设置 ,点击通用 点击关于本机、 点击证书信任设置 打开信任设置开关 4 设置手机代理 查看需要设置的代理地址 打开界面 在手机中按…...

sdk manager (ubuntu20.4) 安装
1、首先下载sdk manager 1.9.3 下载链接 https://www.baidu.com/link?urlVXJhUqxxhS3eFK3bOPTzi5LFl6ybeW3JwDY1CwANaPf1gvO3IxQKzY547NIe53x1blJxnAXg7FTRTvs-cnfnVa&wd&eqida22baa7b0004ca980000000664e2d426 当然要登录自己的账号才能成功下载,下载对应…...

Oracle修改字符集为SIMPLIFIED CHINESE_CHINA.ZHS16GBK
查询字符集 select userenv(language) from dual;修改前字符集为:SIMPLIFIED CHINESE_CHINA.AL32UTF8 SQL> shutdown immediate; Database closed. Database dismounted. ORACLE instance shut down. SQL> startup mount; ORACLE instance started. Total …...

函数的参数传递和返回值-PHP8知识详解
本文学习的是《php8知识详解》中的《函数的参数传递和返回值》。主要包括:向函数传递参数值、向函数传递参数引用、函数的返回值。 1、向函数传递参数值 函数是一段封闭的程序,有时候,程序员需要向函数传递一些数据进行操作。可以接受传入参…...

【Redis】 Redis短连接的性能优化
Redis短连接的性能优化 1. 问题 通过历史监控我们可以发现用户在频繁使用短连接的时候Redis的cpu使用率有显著的上升 2. 排查 通过扁鹊查看但是Redis的cpu运行情况如下 从扁鹊我们可以看到Redis在freeClient的时候会频繁调用listSearchKey,并且该函数占用了百分…...

无涯教程-分类算法 - 逻辑回归
逻辑回归是一种监督学习分类算法,用于预测目标变量的概率,目标或因变量的性质是二分法,这意味着将只有两种可能的类。 简而言之,因变量本质上是二进制的,其数据编码为1(代表成功/是)或0(代表失败/否)。 在数学上&…...

URL中传递JSON字符串
今天遇见了一个需求,从post请求中在url里传递json字符串, 就是路径?参数11那种情况 最后怎么解决的呢? 需要使用前端方法,先用JSON.stringify格式化成字符串,再用encodeURIComponent把JSON里面的符号转转为url支持的…...

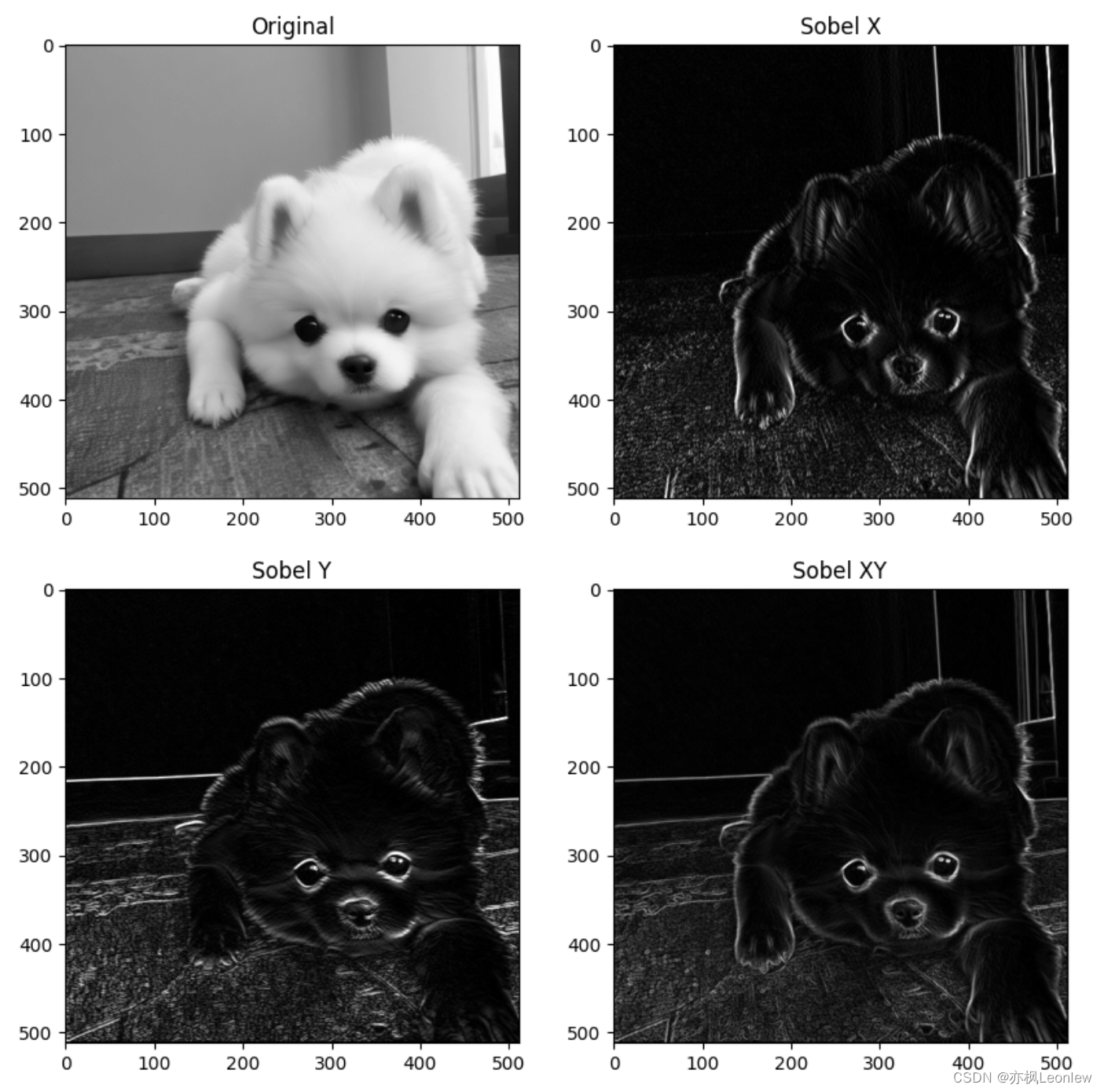
Python Opencv实践 - Sobel边缘检测
import cv2 as cv import numpy as np import matplotlib.pyplot as pltimg cv.imread("../SampleImages/pomeranian.png", cv.IMREAD_GRAYSCALE) print(img.shape)#Sobel边缘检测 #cv.sobel( src, ddepth, dx, dy[,ksize[, scale[, delta[, borderType]]]] ) #src:…...

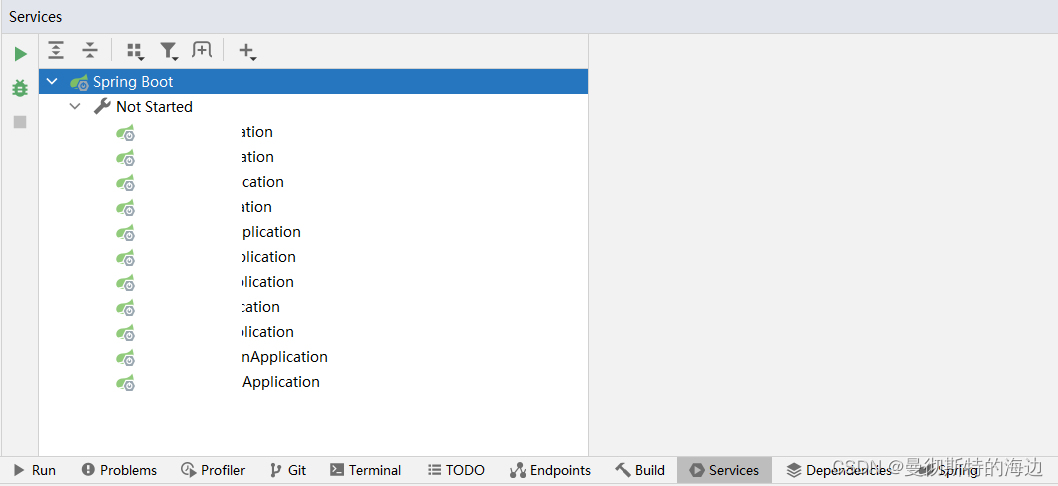
IDEA快速设置Services窗口
现在微服务下面会有很多SpringBoot服务,Services窗口方便我们管理各个SpringBoot服务,但有时IDEA打开项目后无法的看到Services窗口,以下步骤可以解决!...

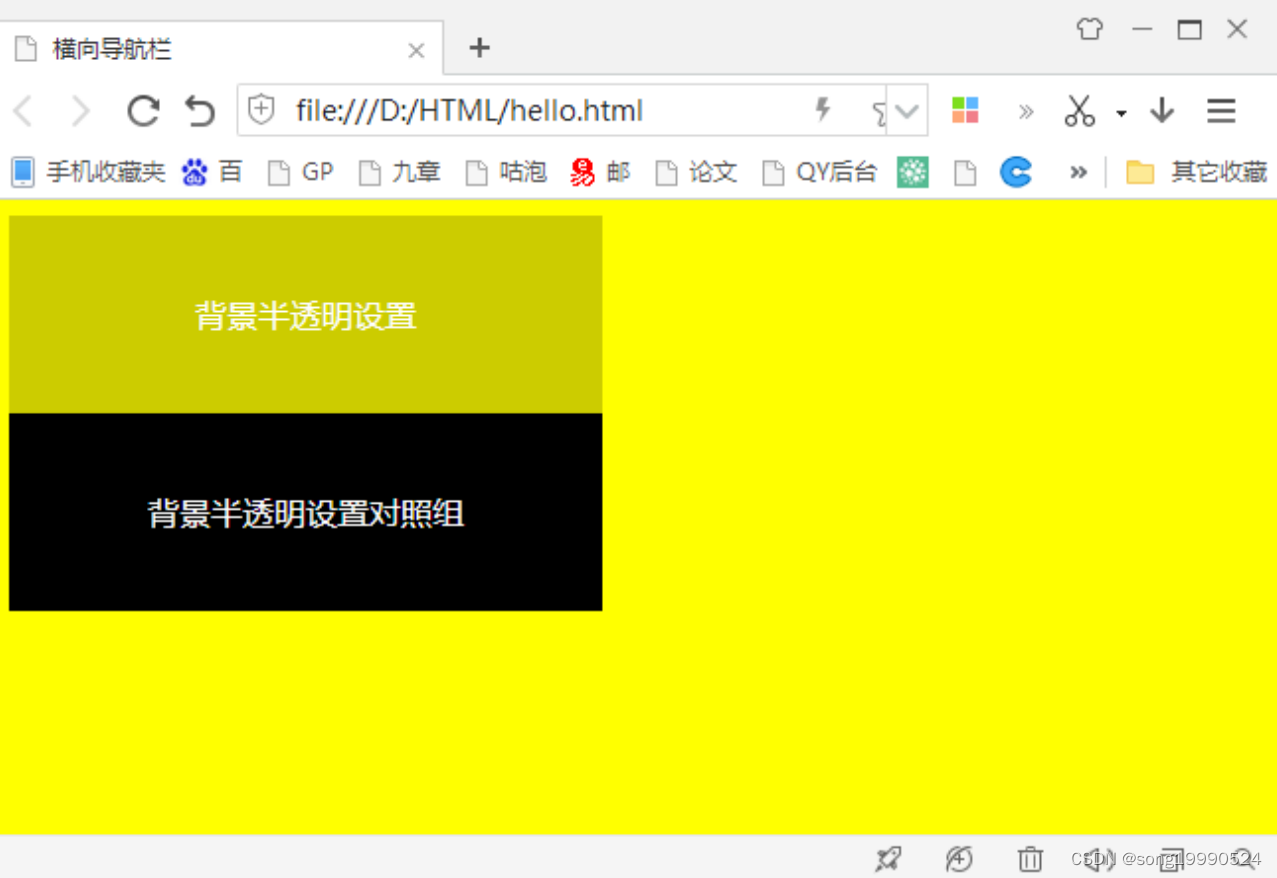
【CSS】CSS 背景设置 ( 背景半透明设置 )
一、背景半透明设置 1、语法说明 背景半透明设置 可以 使用 rgba 颜色值设置半透明背景 ; 下面的 CSS 样式中 , 就是 设置黑色背景 , 透明度为 20% ; background: rgba(0, 0, 0, 0.2);颜色的透明度 alpha 取值范围是 0 ~ 1 之间 , 在使用时 , 可以 省略 0.x 前面的 0 , 直接…...

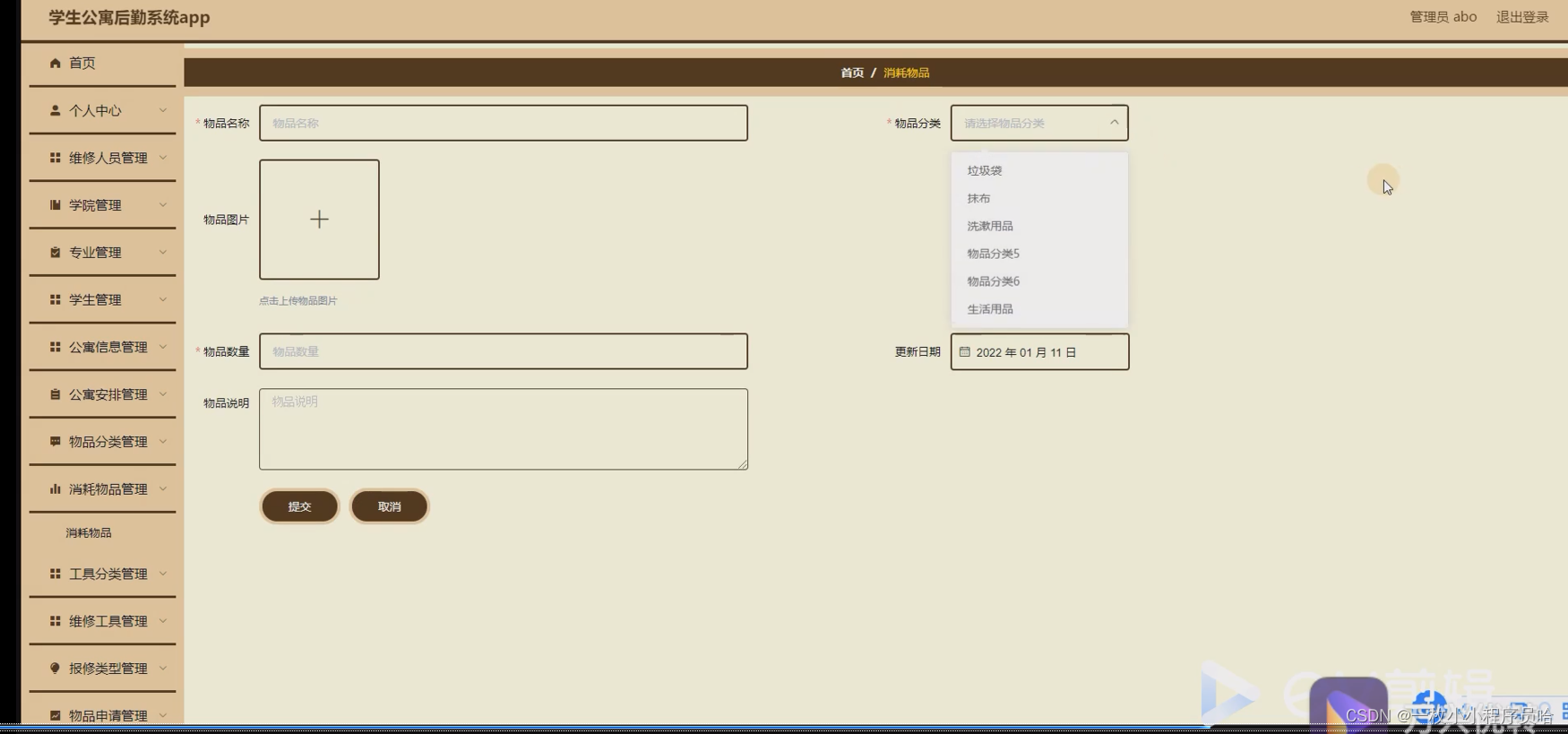
基于android的学生公寓后勤系统/学生公寓管理系统APP
摘 要 随着网络科技的发展,移动智能终端逐渐走进人们的视线,相关应用越来越广泛,并在人们的日常生活中扮演着越来越重要的角色。因此,关键应用程序的开发成为影响移动智能终端普及的重要因素,设计并开发实用、方便的应…...

跳跃游戏 II
跳跃游戏 II 题目: 给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。每个元素 nums[i] 表示从索引 i 向前跳转的最大长度。换句话说,如果你在 nums[i] 处,你可以跳转到任意 nums[i j] 处:0 < j < nums[i] i j < n 返回到达…...

GPT教我学Vue-Router
文章目录 路由的基本配置路由嵌套路由守卫路由参数编程式导航 路由的基本知识点 Vue Router 是 Vue.js 官方的路由管理器。它允许你在 Vue 应用程序中构建单页面应用(SPA),并实现了客户端路由功能。下面是一些 Vue Router 的重要知识点&#…...

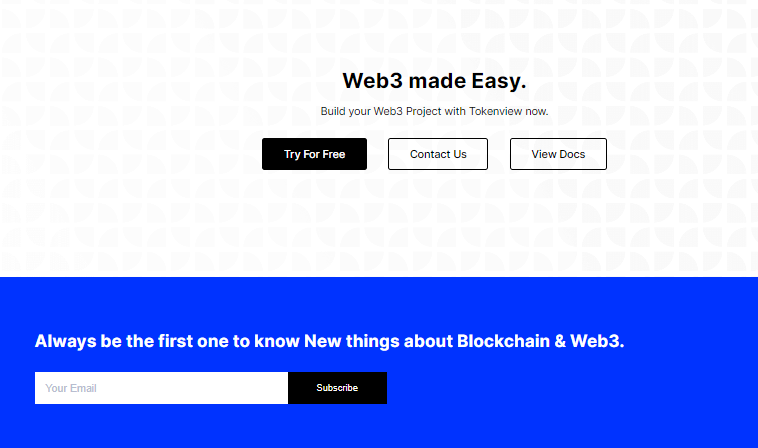
Tokenview再度升级:全新Web3开发者APIs数据服务体验!
Tokenview发布全新版本的区块链APIs和数据服务平台,为开发者打造更强大、更便捷的开发体验! 此次升级,我们整合了开发者使用习惯以及Tokenview产品优势。我们深知对于开发者来说,时间是非常宝贵的,因此我们努力提供一…...
?它在JavaScript中有什么作用?请解释一下JavaScript中的“this”关键字的含义和用法。)
什么是原型链(Prototype Chain)?它在JavaScript中有什么作用?请解释一下JavaScript中的“this”关键字的含义和用法。
1、什么是原型链(Prototype Chain)?它在JavaScript中有什么作用? 原型链(Prototype Chain)是一种在JavaScript中创建对象的方式,它允许我们通过继承来扩展对象的属性和方法。 在原型链中,每个对象都有一个…...

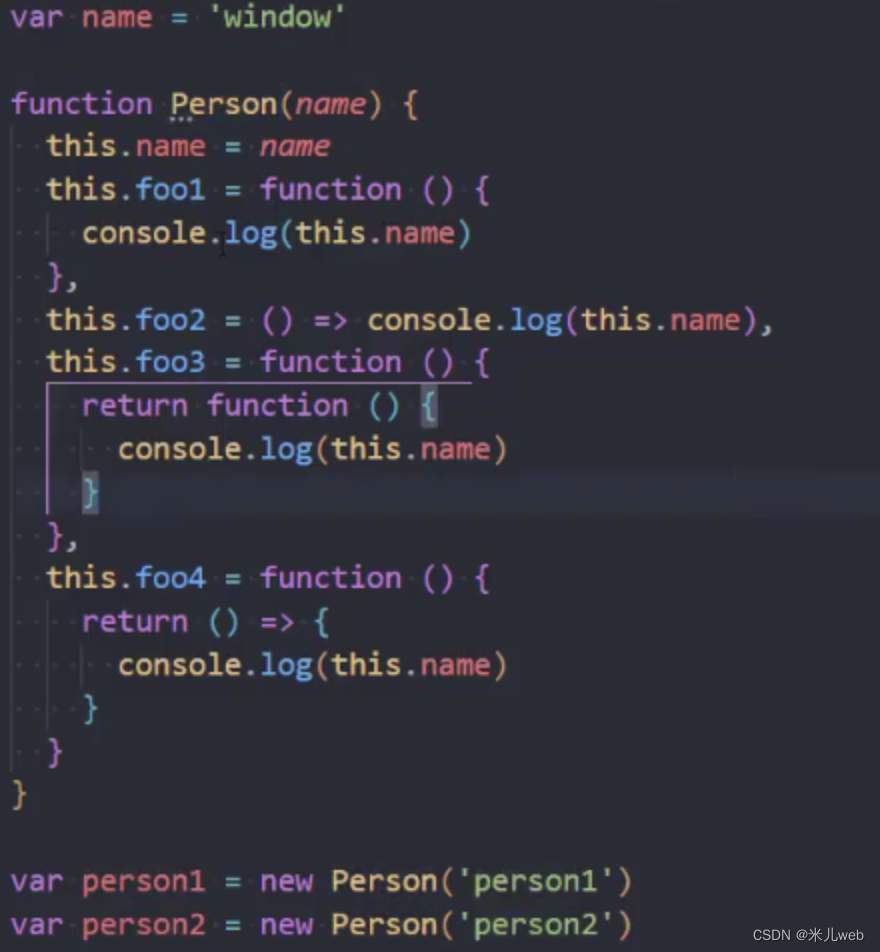
JS-this知识点、面试题
一、this指向什么 1.简介 2.规则一:默认绑定 3.规则二:隐式绑定 4.规则四:new绑定 5.规则三:显式绑定 call、apply、bind 6.内置函数的绑定 7.规则优先级 8.this规则之外--es6剪头函数 9.ES6剪头函数this 二、This面试题 面试题…...

【C++入门到精通】C++入门 —— 多态(抽象类和虚函数的魅力)
阅读导航 前言一、多态的概念1. 概念2. 多态的特点 二、多态的定义及实现1. 多态的构成条件2. 虚函数3. 虚函数的重写⭕虚函数重写的两个例外1.协变(基类与派生类虚函数返回值类型不同)2.析构函数的重写(基类与派生类析构函数的名字不同) 4. override 和 final(C11 …...

基于springboot学生社团管理系统/基于Java的高校社团管理系统的设计与实现
摘 要 随着信息技术和网络技术的飞速发展,人类已进入全新信息化时代,传统管理技术已无法高效,便捷地管理信息。为了迎合时代需求,优化管理效率,各种各样的管理系统应运而生,各行各业相继进入信息管理时代&…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...
