vue 子组件 emit传递事件和事件数据给父组件
1 子组件通过emit 函数 传递事件名'init-complete 和 数据dateRange
this.$emit('init-complete', dateRange)2 父组件 创建方法 接收数据
handleInitComplete(dateRange) {}3 父组件 创建的方法 和 子组件事件绑定
<component :is="currentComponent" :passObj="passObj" ref="component" @init-complete="handleInitComplete"></component>4 完整代码
4.1 子组件
<template><div class="child-component"><!--子组件的内容--></div>
</template><script>
export default {data() {return {dateRange: {} // 存储子组件发送给父组件的数据}},mounted() {// 将子组件的数据通过emit函数发送给父组件this.$emit('init-complete', this.dateRange)}
}
</script>
4.2 父组件
<template><div class="parent-component"><!--父组件的内容--><child-component :passObj="passObj" @init-complete="handleInitComplete"></child-component></div>
</template><script>
import ChildComponent from '@/components/ChildComponent.vue'export default {components: {ChildComponent},data() {return {passObj: {} // 存储要传递给子组件的数据}},methods: {handleInitComplete(dateRange) {// 处理从子组件传递过来的数据console.log(dateRange)// 进一步处理数据}}
}
</script>
ps: 不能传递list 类型
相关文章:

vue 子组件 emit传递事件和事件数据给父组件
1 子组件通过emit 函数 传递事件名init-complete 和 数据dateRange this.$emit(init-complete, dateRange) 2 父组件 创建方法 接收数据 handleInitComplete(dateRange) {} 3 父组件 创建的方法 和 子组件事件绑定 <component :is"currentComponent" :passOb…...

Zenity 简介
什么使 Zenity Zenity 是一个开源的命令行工具,它提供了一种简单的方式来创建图形化的用户界面(GUI)对话框,以与用户进行交互。它基于 GTK 库,可以在 Linux 和其他 UNIX-like 系统上使用。 Zenity 可以通过命令行或脚…...

c# 数组反转
一个数组是{1,2,3,4,5,6},把它变成{6,5,4,3,2,1} 1.创建一个和原数组长度类型一样的数组来接收反转的数据 private static void Main(string[] a…...

CSS学习笔记01
CSS笔记01 什么是CSS CSS(Cascading Style Sheets ):层叠样式表,也可以叫做级联样式表,是一种用来表现 HTML 或 XML 等文件样式的计算机语言。字体,颜色,边距,高度,宽度…...

数据结构,队列,顺序表队列,链表队列
队列是一种常见的数据结构,它具有先进先出(First-In-First-Out,FIFO)的特性,类似于排队等候的场景。以下是队列的要点: 1. 定义:队列是一种线性数据结构,由一系列元素组成ÿ…...

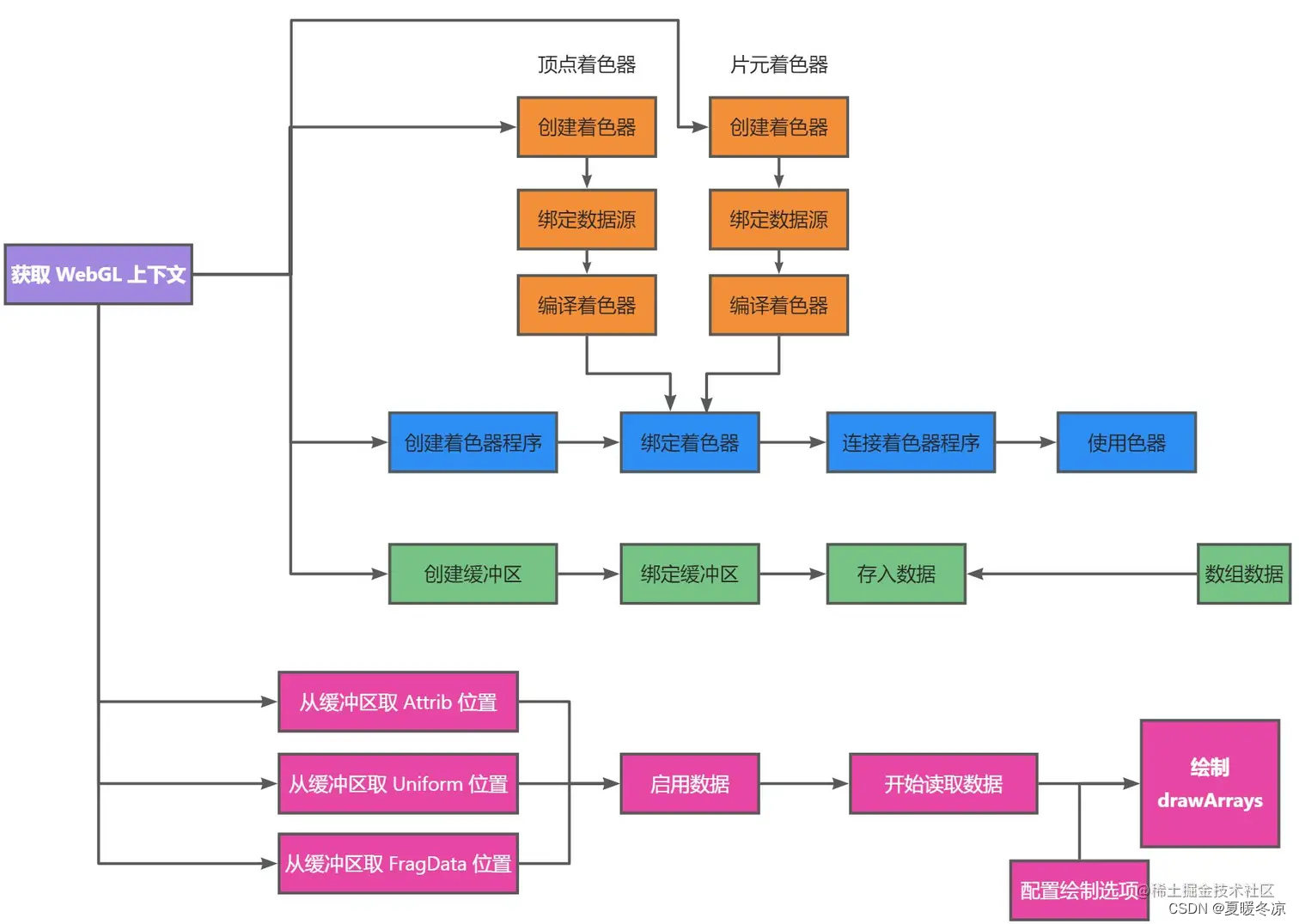
Webgl利用缓冲区绘制三角形
什么是attribute 变量 它是一种存储限定符,表示定义一个attribute的全局变量,这种变量的数据将由外部向顶点着色器内传输,并保存顶点相关的数据,只有顶点着色器才能使用它 <!DOCTYPE html> <html lang"en"&g…...

正则表达式应用
正则表达式应用 正则匹配以{开头,以}结尾 \{.*?\}正则匹配以[开头,以]结尾 \[.*?\]校验数字的表达式 数字:^[0-9]*$n位的数字:^\d{n}$至少n位的数字:^\d{n,}$m-n位的数字:^\d{m,n}$零和非零开头的数字…...

9.4 【C语言】用指针处理链表
9.4.1 什么是链表 它是动态地进行存储分配的一种结构。 链表中各元素在内存中的地址是不连续的。要找某一元素,必须先找到上一个元素,根据它提供的下一元素地址才能找到下一个元素。 如果不提供“头指针”,则整个链表无法访问。 9.4.2 建…...

后端面试话术集锦第四篇:rabbitmq面试话术
🚗后端面试集锦目录 💖后端面试话术集锦第一篇:spring面试话术💖 💖后端面试话术集锦第二篇:spring boot面试话术💖 💖后端面试话术集锦第三篇:spring cloud面试话术💖 💖后端面试话术集锦第四篇:ElasticSearch面试话术💖 💖后端面试话术集锦第五篇:r…...
 (三))
Linux目录结构与文件管理(01) (三)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、Linux 系统的组成 二、目录结构 根目录 三、文件管理 目录管理 总结 前言 今天主要学习了Linux的目录结构,主要是一些命令的含义和用法&am…...

OpenCV为老照片,黑白照片增加色彩
Colorful Image Colorization 图片的颜色上色,主要使用到了CNN卷积神经网络,作者在ImageNet数据集上进行了大量的训练,并将此问题使用在分类任务中,以解决问题的潜在的不确定性,并在训练时使用颜色重新平衡的损失函数方…...

HTML之VSCode简单配置与创建
目录 插件下载 然后输入源码: 使用 效果 插件下载 下载这个插件后可以直接运行: 然后创建一个文件: 然后输入源码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"…...

2023亿发一体化新零售POS收银解决方案,打造连锁门店经营新未来
在零售业不断演变的今天,门店形态繁多,收银环节的共通性与差异性并存。传统的通用解决方案已不适应多样化的业态需求,而在线上线下一体化的时代背景下,全渠道经营能力也成为商家的迫切需求。 一体化新零售POS收银系统,…...

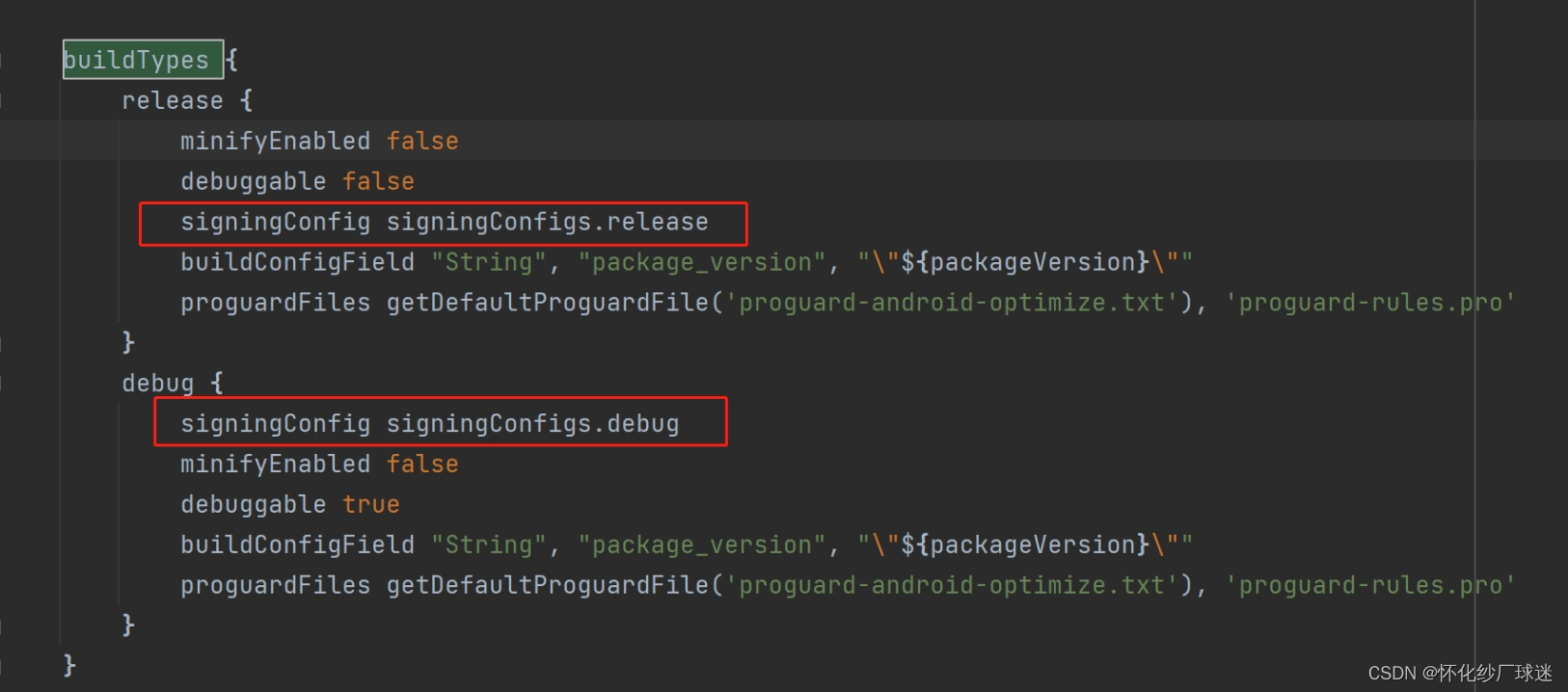
Android ---使用Jenkins 打包release版本不能安装或者安装后不显示APP
大家在用 Jenkins的时候,是不是会觉得很爽,因为他在用的过程中,是无脑的,毕竟一键触发!!!! 这边记录一个昨天,今天遇到的一个坑货问题,别人提交了所有代码&am…...

【Spring】什么是 AOP(面向切面编程) ? 为什么要有 AOP ? 如何实现 Spring AOP ?
文章目录 前言一、什么是 AOP ?二、为什么要使用 AOP ?三、 AOP 的组成四、Spring AOP 的实现1, 添加依赖2, 定义切面3, 定义切点4, 定义通知5, 创建连接点 总结 前言 各位读者好, 我是小陈, 这是我的个人主页, 希望我的专栏能够帮助到你: 📕 JavaSE基础: 基础语法…...

11.并发:自旋锁
原子操作和自旋锁的区别 相同点都是保护共享资源。 不同点在于: 原子操作简单易用,但只能做计数操作,保护的东西太少。 自旋锁主要用于多核处理器。短时期的轻量级加锁,加锁失败时原地打转、忙等待。避免了上下文调度和系统开销较…...

使用EF Core更新与修改生产数据库
使用EF Core的Code First,在设计阶段,直接使用Database.EnsureCreated()和EnsureDeleted()可以快速删除、更新最新的数据结构。由于没有什么数据,删除的风险非常低。但是对于已经投入生产的数据库,这个方法就绝对不可行了。 考虑…...

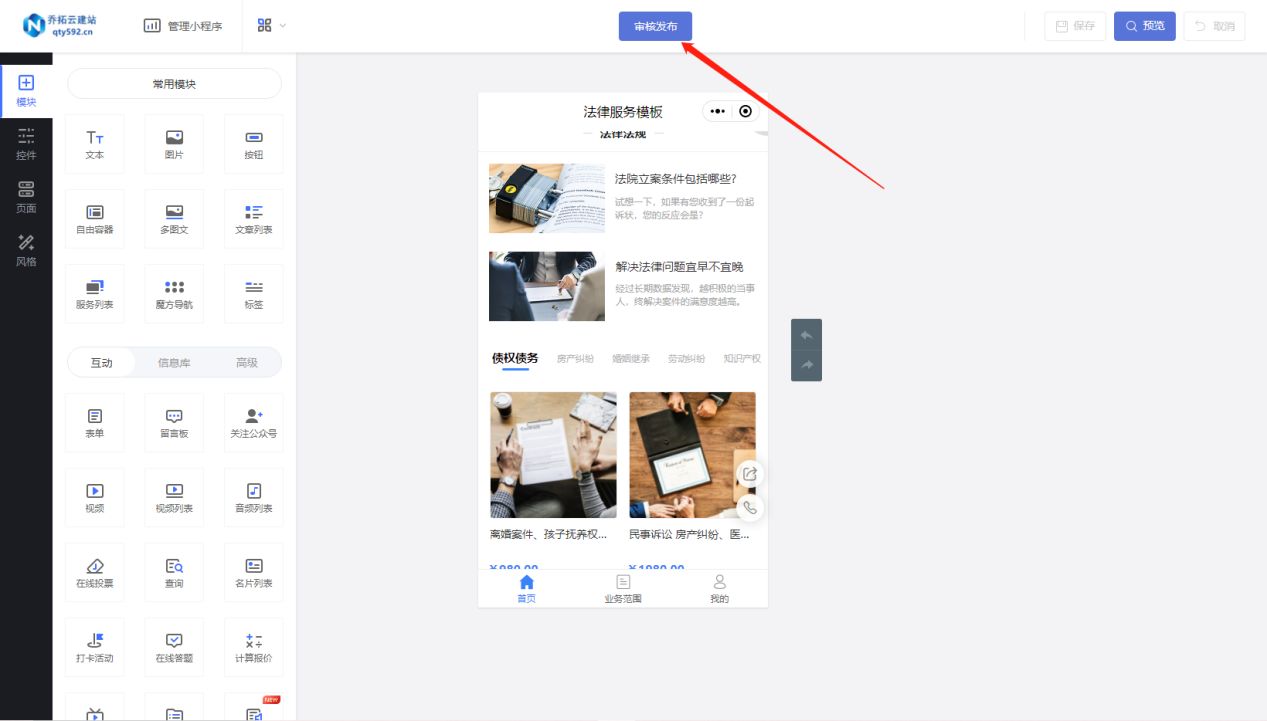
法律小程序开发:让法律咨询更便捷
在现代社会,法律咨询服务越来越受到人们的重视和需求。为了方便用户预约法律咨询,很多律所都开始使用小程序来提供在线预约服务。那么,如何制作一款律所预约小程序呢? 首先,我们可以选择乔拓云网作为制作小程序的平台。…...

【C++多线程】C++11互斥锁和条件变量实现生产者消费者模型
先看几个问题,第三个问题可以先看代码然后再理解 Q1:临界区在哪 A1: 队列中元素在「生产者生产(push)」和「消费者消费(pop)」时就是临界区 Q2:同步操作在哪 A2: 很显然,队列只有…...

Webpack迁移Vite采坑指南
前言 本文不介绍什么是webpack、什么是vite,也不分析为什么要迁移。如果你想从webpack迁移到vite,你可能会遇到一些坑,这里我会尽量详细地介绍每一种可能遇到的坑以及解决办法。 老规矩,先说AI的评价:这篇从webpack迁…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...
