Web3.0时代什么时候到来,Web3.0有什么机会?

🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌,CSDN博客专家,阿里云社区专家博主,2023年6月CSDN上海赛道top4。
🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责人。
🎉欢迎 👍点赞✍评论⭐收藏
文章目录
- 🚀一、前言
- 🚀二、Web1.0 - Web 3.0
- 🔎2.1 Web1.0:信息的获取时代
- 🔎2.2 Web2.0:用户参与互动的时代
- 🔎2.3 Web3.0:智能化、去中心化的时代
- 🚀三、Web3.0的技术支撑
- 🔎3.1 分布式账本技术(Blockchain)
- 🔎3.2 智能合约(Smart Contract)
- 🔎3.3 物联网(Internet of Things)
- 🚀四、Web3.0的应用场景
- 🔎4.1 去中心化的应用
- 🔎4.2 数据隐私保护
- 🔎4.3 智能推荐和个性化服务
- 🚀五、Web3.0 普通人有哪些机会
- 🔎5.1 去中心化的应用平台
- 🔎5.2 数字资产拥有权
- 🔎5.3 去中心化金融(DeFi)
- 🔎5.4 数字身份和个人数据隐私
- 🔎5.5 去中心化的社交网络和内容平台
- 🚀六、对于Web3.0,开发者需要掌握哪些技术
- 🚀七、Web3.0的到来
什么是web3.0?web3.0和web2.0以及web1.0有什么不一样?web3.0需要哪些技术支撑?web3.0有哪些应用场景?web3.0什么时候到来?普通人有哪些机会?开发者需要掌握哪些开发技术?
🚀一、前言
随着科技的飞速发展,互联网也在不断演变。从Web1.0到Web2.0,我们已经见证了互联网从单向信息传递到用户参与互动的转变。而现在,我们正站在迈向Web3.0时代的门槛上。今天本文就来探讨相关话题。

🚀二、Web1.0 - Web 3.0
🔎2.1 Web1.0:信息的获取时代
Web1.0是互联网的起源,也被称为“静态网页时代”。在这个时期,大部分网站都是由公司或个人提供信息,用户只能被动地浏览和获取内容。网站以HTML`语言为主,交互性和个性化的功能极为有限。
🔎2.2 Web2.0:用户参与互动的时代
Web2.0是互联网的革命性进步,也被称为“社交网站时代”。在这个时期,用户拥有更多的参与度和表达自我的空间。互联网开始变得社交化和协作化,用户可以通过社交媒体、博客、在线市场等平台分享自己的观点、经验和知识。同时,Web2.0还引入了云计算、移动互联网和大数据等技术,使用户可以更加便捷地访问和管理信息。
🔎2.3 Web3.0:智能化、去中心化的时代
Web3.0是对当前互联网的进一步升级,也被称为“智能网站时代”。相较于Web2.0,Web3.0更加注重数据的智能化处理和用户数据的隐私保护,更加关注去中心化的应用场景。下面我们来看看Web3.0与Web2.0有哪些不同之处。
以下是Web 1.0、Web 2.0和Web 3.0之间的主要区别:
| 特性 | Web 1.0 | Web 2.0 | Web 3.0 |
|---|---|---|---|
| 内容生成 | 主要由网站所有者创建和发布静态内容 | 用户能够生成和共享内容 | 自动化、智能内容生成 |
| 用户互动 | 有限的用户互动,主要通过网页表单或电子邮件 | 大量用户参与内容的共享、评论和讨论 | 智能合约和代码驱动的互动 |
| 数据交互 | 有限的数据交互,主要是浏览和下载静态内容 | 大量的实时数据交互和共享,强调社交网络和在线协作 | 巨大数据集和物联网设备的高度互联 |
| 可访问性 | 主要是通过传统的网页浏览器访问 | 多平台、多设备的访问,如移动应用程序 | 通过各种设备和传感器进行更广泛的访问 |
| 技术基础 | HTML / CSS / JavaScript | AJAX / RSS / API | 区块链 / 智能合约 / AI |
| 主要特点 | 静态内容、被动浏览 | 用户生成内容、社交互动 | 自动化、智能化、高度互联 |
| 示例 | 1990年代的静态网站 | Facebook / Twitter / Youtube | 去中心化应用程序(DApp)/ 智能城市 / 物联网 |
上面的表格概括了Web 1.0、Web 2.0和Web 3.0之间的主要差异,展示了它们在内容生成、用户互动、数据交互、可访问性、技术基础和主要特点等方面的区别。请注意,Web 3.0仍然处于发展阶段,因此具体特性可能会有所变化。
🚀三、Web3.0的技术支撑
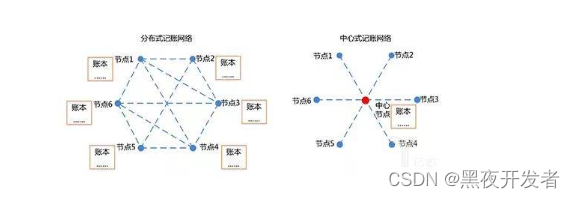
🔎3.1 分布式账本技术(Blockchain)
区块链技术的出现是Web3.0实现去中心化的重要基础。它通过分布式节点和共识算法,确保了数据的透明性、不可篡改性和安全性。

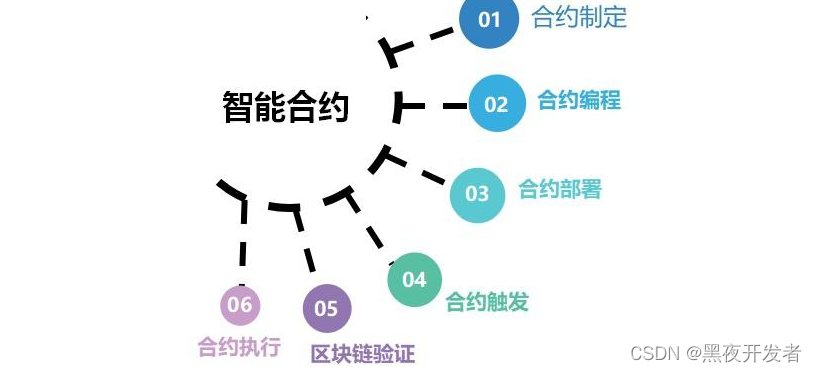
🔎3.2 智能合约(Smart Contract)
智能合约是一种以代码形式存在的合约,可以自动执行合约中规定的条件。它使得Web3.0应用具备自动化和去中心化的特点。
人工智能(Artificial Intelligence):Web3.0利用机器学习和深度学习等技术,使得系统具备更加智能化的能力,能够根据用户的行为和喜好智能推荐内容。

🔎3.3 物联网(Internet of Things)
Web3.0将物理世界和虚拟世界连接起来,通过传感器和设备互联,实现个人设备、家庭环境等的智能化控制。
🚀四、Web3.0的应用场景
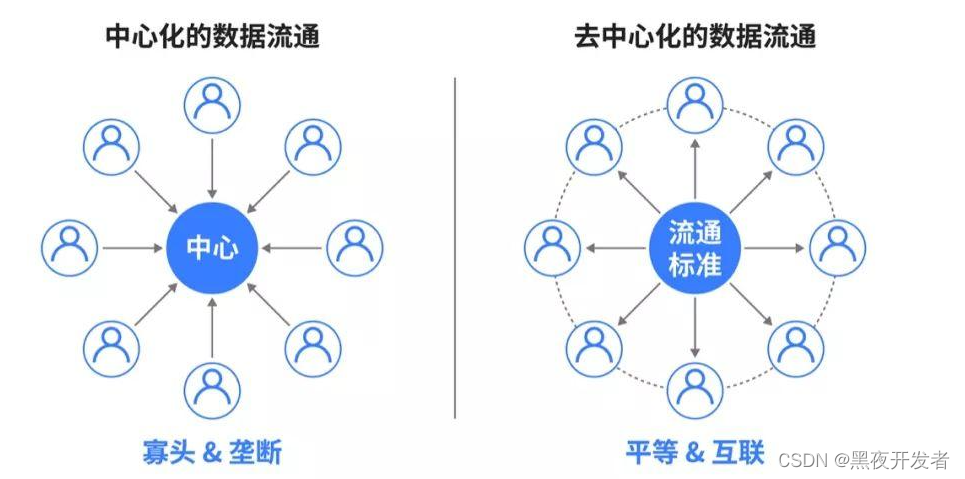
🔎4.1 去中心化的应用
Web3.0的区块链技术可以实现去中心化的应用,例如去中心化金融(DeFi)和去中心化身份验证(DID)等。用户可以直接参与到系统中,无需通过中介机构。主要体现在以下的一些服务。

⭐去中心化金融(DeFi):
Web3.0可以实现无需中介机构的金融服务,包括借贷、理财、支付等,用户可以直接参与并掌握自己的资产,避免了传统金融体系的不公平和不透明。
⭐去中心化身份验证:Web3.0可以让用户拥有自己的数字身份,并通过智能合约实现去中心化的身份验证,确保用户的个人信息安全和隐私保护。
⭐去中心化市场:Web3.0可以实现去中心化的电子商务平台,消除中间商和平台的垄断,用户可以直接与供应商和买家进行交易,提高了市场的效率和公平性。
⭐去中心化社交网络:Web3.0可以实现去中心化的社交网络,用户可以拥有自己的数据和隐私权,选择与谁分享信息,同时也可以通过社交网络参与到内容的生产和分发中。
⭐去中心化能源交易:Web3.0可以实现能源的去中心化生产和交易,用户可以直接购买和出售能源,促进可再生能源的发展和能源市场的透明性。
⭐去中心化知识共享:Web3.0可以实现去中心化的知识共享平台,用户可以通过智能合约进行版权保护和收益分享,鼓励创作者和知识产权的创造和传播。
⭐去中心化供应链管理:Web3.0可以实现去中心化的供应链管理系统,提高供应链的透明度和可追溯性,减少欺诈和假冒产品的风险,提高商品的品质和安全性。
🔎4.2 数据隐私保护
Web3.0注重用户数据的隐私保护,通过加密算法和分布式存储,用户可以更好地控制自己的数据,并且可以选择性地分享给需要的机构或个人。
🔎4.3 智能推荐和个性化服务
Web3.0利用人工智能技术,可以根据用户的喜好和行为智能推荐内容和服务。用户可以获得更加个性化和精准的体验。
🚀五、Web3.0 普通人有哪些机会
🔎5.1 去中心化的应用平台
Web3.0将为普通用户提供更多的去中心化应用平台,用户可以自由参与并推动平台的发展。这意味着普通人可以通过创造内容、提供服务等方式获得收益,而不再受限于中心化平台的制约。
🔎5.2 数字资产拥有权
区块链技术使得数字资产可以被唯一标识和证明所有权。普通人可以通过购买、持有和交易数字资产来获得收益,如加密货币、非同质化代币(NFT)等。
🔎5.3 去中心化金融(DeFi)
Web3.0将开启一个去中心化金融系统,普通人可以通过参与DeFi协议来获得借贷、做市、挖矿等金融服务,而无需依赖传统银行和金融机构。
🔎5.4 数字身份和个人数据隐私
Web3.0将推动数字身份的发展,普通人可以更好地控制自己的个人数据,并从中获益。用户可以选择性地共享数据,以获取对其数据的合理回报。
🔎5.5 去中心化的社交网络和内容平台
Web3.0将促进去中心化的社交网络和内容平台的出现,这意味着普通人可以更加相对自由地表达自己的看法,与他人进行互动,而不再受到传统社交平台的限制和审查。当然实际情况还可能受到一定的法律约束。
🚀六、对于Web3.0,开发者需要掌握哪些技术
Web3.0开发者大致需要掌握以下技术:
| 类别 | 细节 |
|---|---|
| 区块链技术 | 了解区块链的基本原理、共识算法、智能合约、加密货币等相关概念和技术。 |
| Solidity编程语言 | Solidity是以太坊智能合约的官方编程语言,开发者需要熟悉Solidity的语法和特性,并能够编写安全可靠的智能合约。 |
| 去中心化应用(DApp)开发 | 掌握去中心化应用的开发流程和技术栈,包括前端开发(HTML、CSS、JavaScript)、后端开发(使用Node.js或其他服务器端技术进行开发)、以太坊开发(使用Web3.js或其他以太坊开发框架)等。 |
| 以太坊开发框架 | 掌握以太坊开发框架如Truffle、Embark等的使用,能够快速搭建开发环境并进行合约部署和测试。 |
| 智能合约安全 | 了解智能合约的安全问题和攻击方式,并熟悉常见的安全防御措施,以确保开发的智能合约的安全性。 |
| 加密货币钱包开发 | 了解加密货币钱包的基本原理和开发流程,能够使用相关工具和技术进行钱包开发。 |
| 分布式存储技术 | 了解IPFS等分布式存储技术的基本原理和用法,以便在DApp中进行文件存储和检索。 |
| 智能合约测试 | 掌握智能合约的单元测试和集成测试等测试方法,确保合约的正确性和稳定性。 |
| 数据安全与隐私保护 | 了解数据安全和隐私保护的基本概念和技术,以保护用户数据和隐私。 |
| Web3.0标准和规范 | 了解Web3.0的相关标准和规范,如ERC20、ERC721等,以便开发符合规范的DApp。 |
🚀七、Web3.0的到来
虽然Web3.0的概念已经提出并开始在一些领域落地,但要实现全面的Web3.0仍然需要时间。目前,Web3.0的发展还面临一些挑战,如技术标准的统一、隐私保护的法律法规和商业模式的创新等。但是,随着技术的不断进步和社会需求的不断增长,Web3.0的到来是大势所趋。
Web3.0的到来将会带来更加智能化、去中心化和个性化的互联网体验。我们可以期待在未来的Web3.0时代,互联网将进一步融入到我们的日常生活中,为我们提供更多便利和可能性。拥抱Web3.0,我们将迎接更加美好的未来。

今天的内容就分享到这里我们下次见。
相关文章:

Web3.0时代什么时候到来,Web3.0有什么机会?
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌,CSDN博客专家,阿里云社区专家博主,2023年6月CSDN上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师…...

vue心得
不是专业的前端开发,但因为E2E开发和架构设计的需要,必须对前端框架有一些了解。这两年项目前端在用vue,就记录一下vue的使用心得。 心得 component component: vue组件,可在其中完成界面呈现(V…...

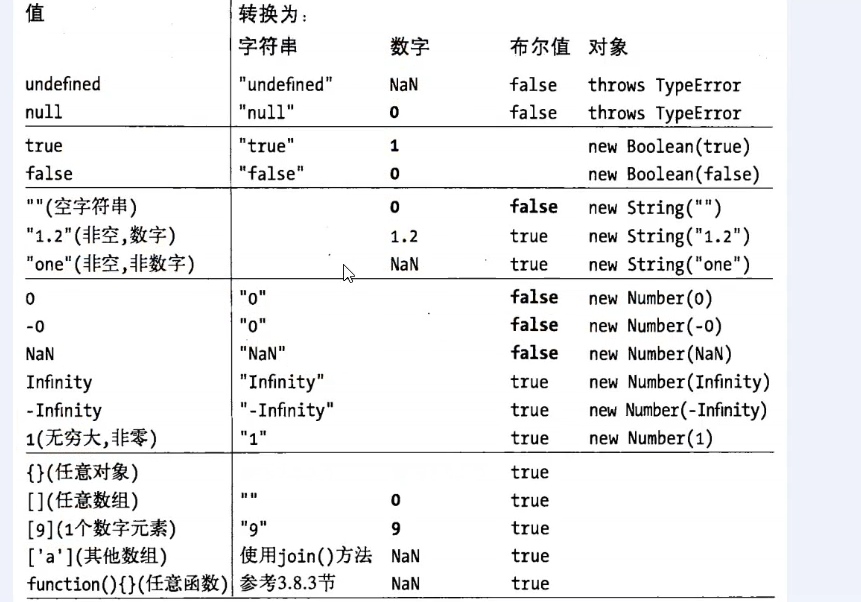
JavaScript—数据类型、对象与构造方法
js是什么? JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。 js有哪些特点呢…...

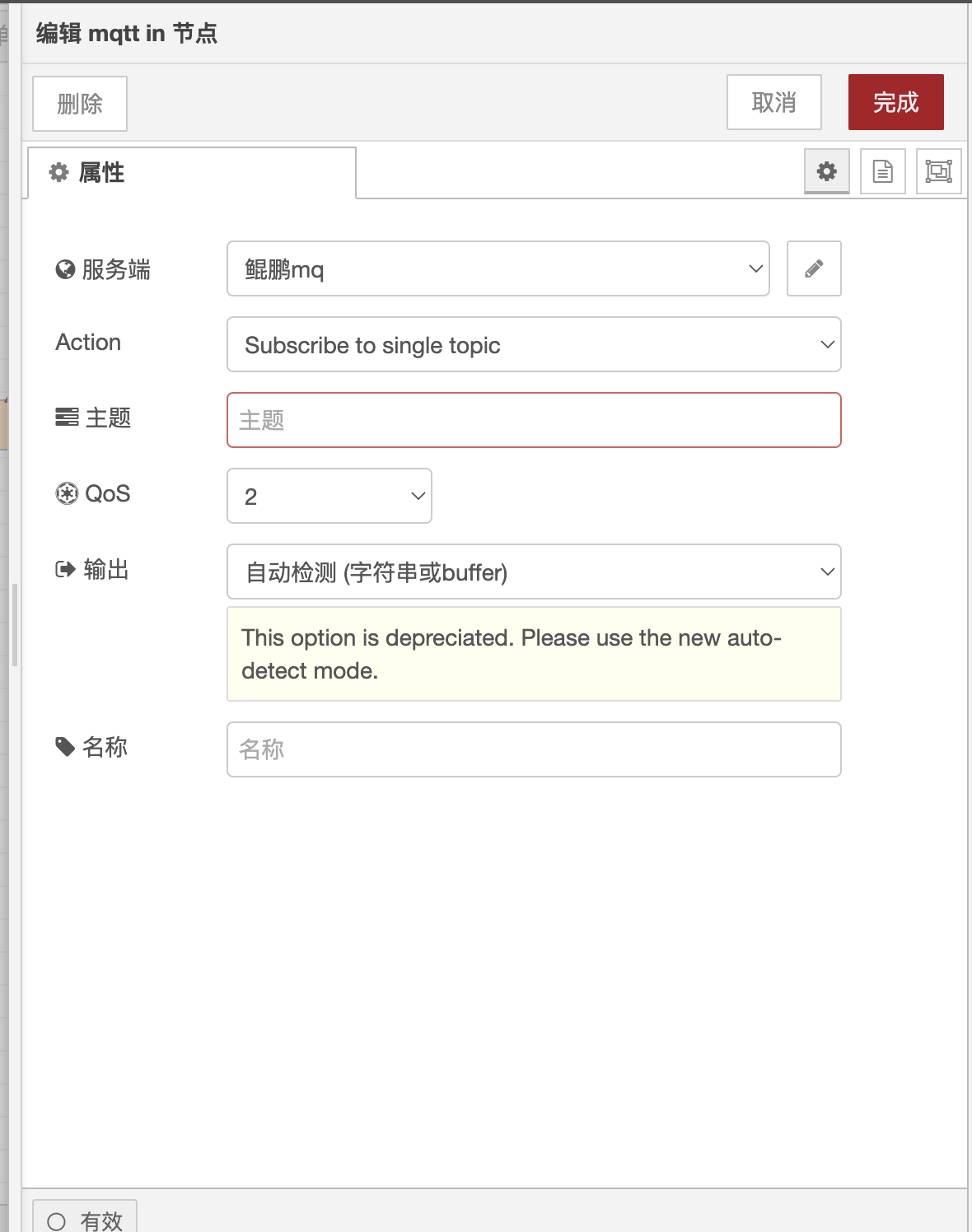
自定义node-red节点中,如何编写节点的配置信息弹窗
前言 最近有读者通过博客向我咨询,在自定义node-red节点时,如何编写该节点的配置页面,就是我们通常见到的,双节节点打开的信息弹窗。如下图: 上面两张图,展示了inject节点与mqtt in 节点的配置弹窗。 在弹窗中,除了上面的删除,取消,完成,和下面的失效按钮。 中间…...

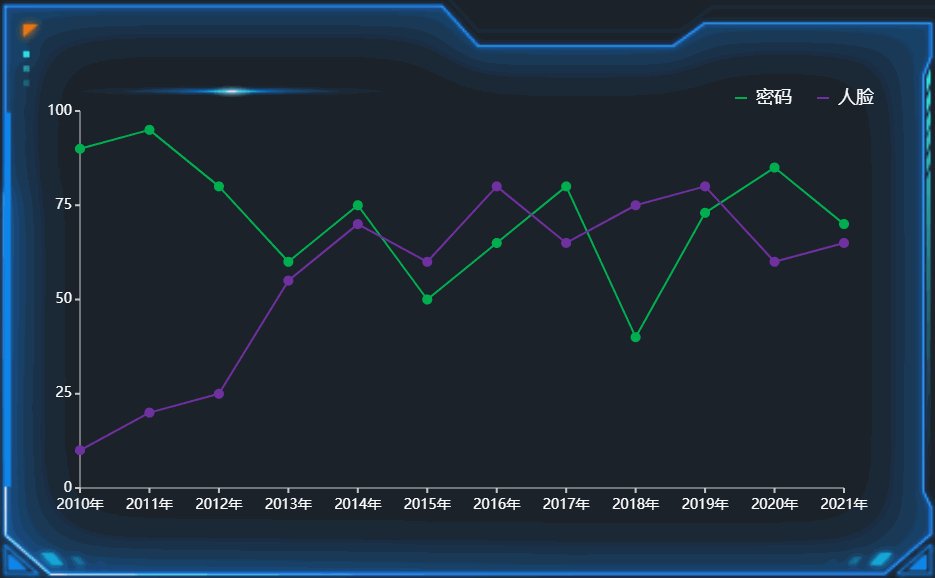
数据之美:探索数据可视化设计的奇妙世界
在信息时代的浪潮中,海量的数据正在影响着我们的生活和决策。然而,数据本身虽然有力量,但如何将其有机地呈现给我们,却成为了一个挑战。数据可视化设计应运而生,它不仅让枯燥的数字变得生动,还带来了一场视…...

docker初始化
避免僵尸进程 使用dump-init FROM node:16 AS builderRUN apt install dumb-init... ...ENTRYPOINT ["/usr/bin/dumb-init", "--"] CMD ["node", "dist/main"]使用tini docker run --init .......开启docker内部ssh docker exec -…...

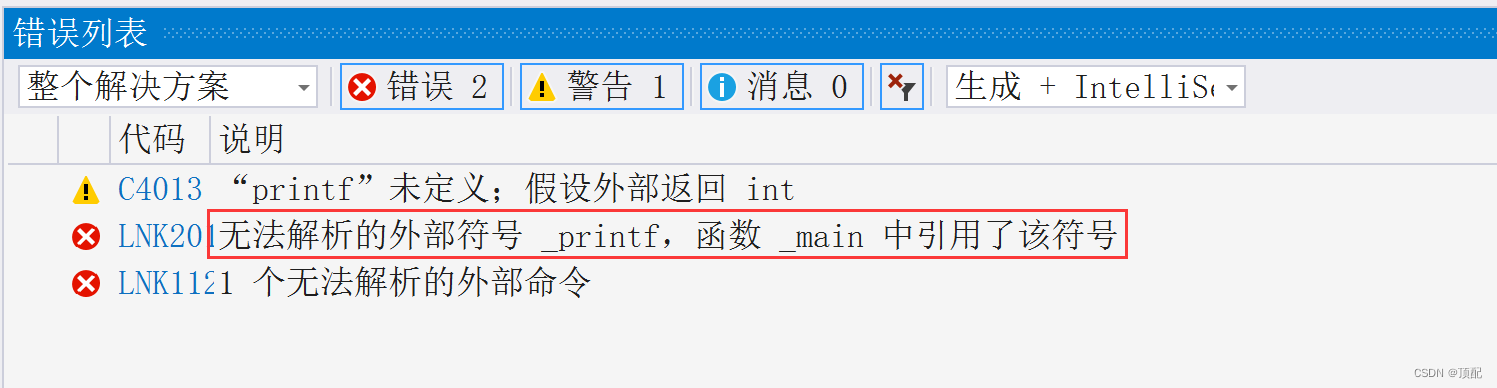
【C语言】结构体变量引用的一个例子
文件test_funcs.c: #include <stdio.h> #include <stdlib.h>struct t_Test {int n1;int n2; };struct t_Test *alloc_Test(void) {struct t_Test *pTestNULL;pTestmalloc(sizeof(struct t_Test));pTest->n1 1;return pTest; }void func1(struct t_…...

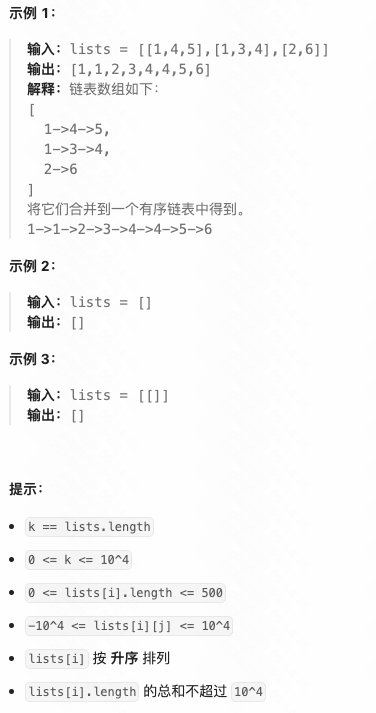
美团笔试题之合并 K 个升序链表
文章目录 题目详情分析暴力求解两两合并链表 Java完整实现代码总结 题目详情 23 美团笔试真题 给你一个链表数组,每个链表都已经按升序排列。 请你将所有链表合并到一个升序链表中,返回合并后的链表。 分析 暴力求解 将所有数值存入一个数组ÿ…...

C语言(第三十一天)
6. 调试举例1 求1!2!3!4!...10!的和,请看下面的代码: #include <stdio.h> //写一个代码求n的阶乘 int main() {int n 0;scanf("%d", &n);int i 1;int ret 1;for(i1; i<n; i){ret * i;}printf("%d\n", ret);return …...

【C/C++】虚析构 | 抽象类
创作不易,本篇文章如果帮助到了你,还请点赞 关注支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 🔥c系列专栏:C/C零基础到精通 🔥 给大…...

MySQL 的隐式转换导致诡异现象的案例一则
正是因为 MySQL 对字符串进行隐式转换时会截断再转,而不是像 Oracle、SQL Server 这些数据库针对这种问题直接报错,所以才出现了这个诡异的问题。 作者:刘晨 网名 bisal ,具有十年以上的应用运维工作经验,目前主要从事…...

【考研数学】概率论与数理统计 —— 第二章 | 一维随机变量及其分布(2,常见随机变量及其分布 | 随机变量函数的分布)
文章目录 引言三、常见的随机变量及其分布3.1 常见的离散型随机变量及其分布律(一)(0-1)分布(二)二项分布(三)泊松分布(四)几何分布(五࿰…...

【2023中国算力大会】《中国综合算力指数(2023年)》出炉,宁夏“资源环境”位列全国第1,“算力”跃入Top10
2023年8月18日-19日,2023中国算力大会在宁夏银川举行,本届大会以“算领新产业潮流 力赋高质量发展”为主题,打造“主题论坛、成果展示、产业推介、先锋引领”四大核心内容,全面展示算力产业发展最新成果,为产业各方搭建…...

自动设置服务器全教程
亲爱的爬虫探险家!在网络爬虫的世界里,自动设置代理服务器是一个非常有用的技巧。今天,作为一家代理服务器供应商,我将为你呈上一份轻松实用的教程,帮助你轻松搞定爬虫自动设置代理服务器。 一、为什么需要自动设置代…...

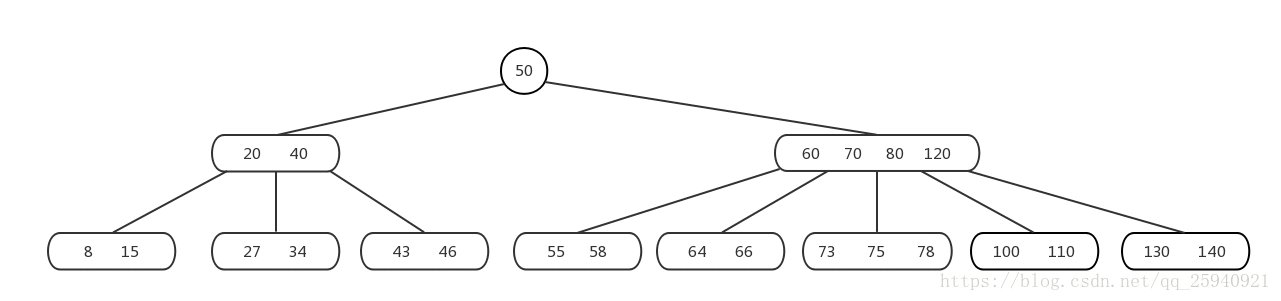
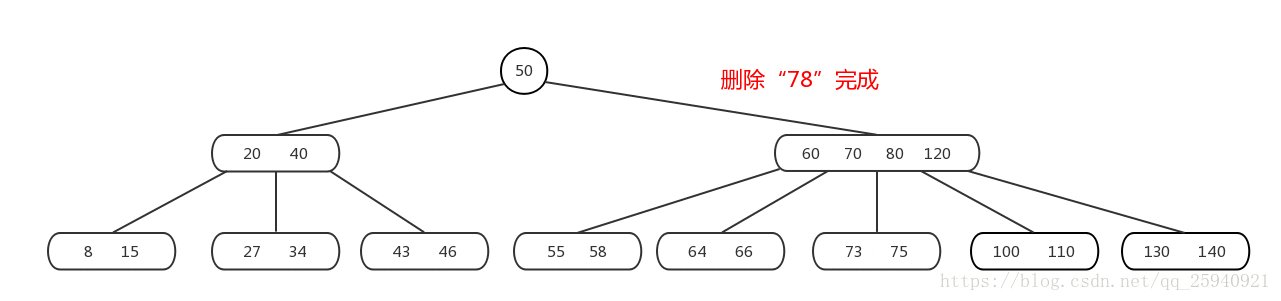
Mysql--技术文档--B树-数据结构的认知
阿丹解读: B树(B tree)和B树(B-tree)都是常见的自平衡搜索树数据结构,用于在存储和检索大量数据时提供高效的操作。 基本概念-B树/B树 B树(B-tree)和B树(B tree&#x…...

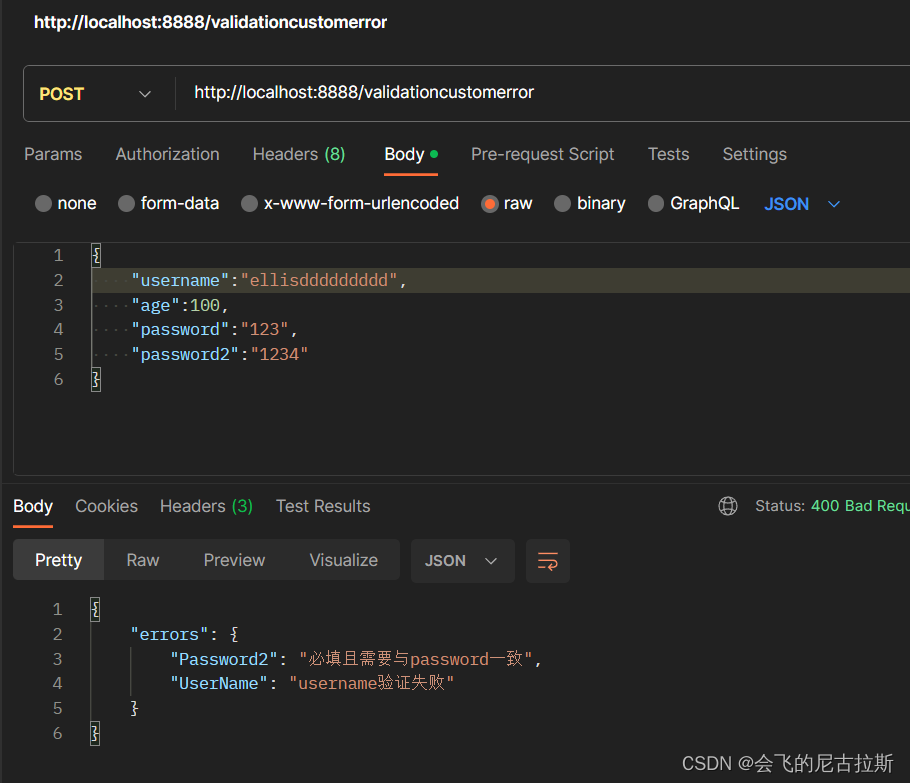
go gin 自定义验证
我们上一篇已经提到了gin中binding时候可以指定json字段大小等限制,但是那个错误却是英文的,现在想搞成中文的,以便前端可读,demo如下 package mainimport ("net/http""reflect""github.com/gin-gonic/…...

掉了无数头发成地中海后,我整理出了这套40+的大屏模板,快收藏!
最近又有不少粉丝后台问我接不接做可视化大屏,看来可视化大屏是越来越火啦,但老李还是要说一下,老李本身工作就很忙,实在是顾不过来,但老李会在自己体验过后为大家挑选合适的工具和模板,提升大家做大屏的效…...

【从零开始学习JAVA | 第四十六篇】处理请求参数
前言: 在我们之前的学习中,我们已经基本学习完了JAVA的基础内容,从今天开始我们就逐渐进入到JAVA的时间,在这一大篇章,我们将对前后端有一个基本的认识,并要学习如何成为一名合格的后端工程师。今天我们介绍…...

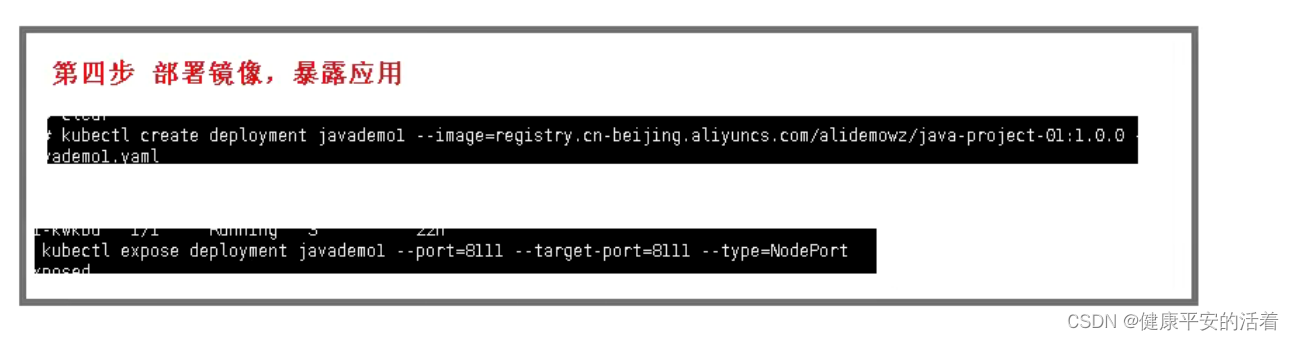
k8s的交付与部署案例操作
一 k8s的概念 1.1 k8s k8s是一个轻量级的,用于管理容器化应用和服务的平台。通过k8s能够进行应用的自动化部署和扩容缩容。 1.2 k8s核心部分 1.prod: 最小的部署单元;一组容器的集合;共享网络;生命周期是短暂的; …...

LVS集群 (四十四)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、集群概述 1. 负载均衡技术类型 2. 负载均衡实现方式 二、LVS结构 三、LVS工作模式 四、LVS负载均衡算法 1. 静态负载均衡 2. 动态负载均衡 五、ipvsadm命令详…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
