html学习第2篇---标签(1)
html学习第2篇---标签
- 1、标题标签h1---h6
- 2、段落标签p
- 3、换行标签br
- 4、文本格式化标签
- 5、div标签和span标签
- 6、图像标签img
- 6.1、图像属性
- 6.2、相对路径、绝对路径
- 7、超链接标签a
- 7.1、属性
- 7.2、分类
- 8、注释标签和特殊字符
- 8.1、注释
- 8.2、特殊字符
1、标题标签h1—h6
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML 提供了6个等级的网页标题。
标签语义:作为标题使用,并且依据重要性递减。
特点:
- 加了标题的文字会变的加粗,字号也会依次变大。
- 一个标题独占一行。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>这是h1标签</h1>
<h2>这是h2标签</h2>
<h3>这是h3标签</h3>
<h4>这是h4标签</h4>
<h5>这是h5标签</h5>
<h6>这是h6标签</h6>
</body>
</html>
2、段落标签p
p标签用于定义段落,它可以将整个网页分为若干个段落。
特点:
- 文本在一个段落中会根据浏览器窗口的大小自动换行。
- 段落和段落之间保有空隙。
<body>
<p>我与父亲不相见已二年余了,我最不能忘记的是他的背影。</p>
<p>那年冬天,祖母死了,父亲的差使⑴也交卸了,正是祸不单行的日子。我从北京到徐州,打算跟着父亲奔丧⑵回家。到徐州见着父亲,看见满院狼藉⑶的东西,又想起祖母,不禁簌簌地流下眼泪。父亲说:“事已如此,不必难过,好在天无绝人之路!”
</p>
<p>回家变卖典质⑷,父亲还了亏空;又借钱办了丧事。这些日子,家中光景很是惨澹⑸,一半为了丧事,一半为了父亲赋闲⑹。丧事完毕,父亲要到南京谋事,我也要回北京念书,我们便同行。
</p>
<p>到南京时,有朋友约去游逛,勾留⑺了一日;第二日上午便须渡江到浦口,下午上车北去。父亲因为事忙,本已说定不送我,叫旅馆里一个熟识的茶房⑻陪我同去。他再三嘱咐茶房,甚是仔细。但他终于不放心,怕茶房不妥帖⑼;颇踌躇⑽了一会。其实我那年已二十岁,北京已来往过两三次,是没有什么要紧的了。他踌躇了一会,终于决定还是自己送我去。我再三劝他不必去;他只说:“不要紧,他们去不好!”</p>
</body>

3、换行标签br
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签。
特点:
- br标签是单标签
- 标签只是简单的开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
<body>
<p>我与父亲不相见已二年余了,<br/>我最不能忘记的是他的背影。</p>
</body>

4、文本格式化标签
标签语义:突出重要性,比普通文字跟重要
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong></strong>或<b></b> | 更推荐使用<strong>标签加粗语义更强烈 |
| 倾斜 | <em></em>或<i></i> | 更推荐使用<em>标签加粗语义更强烈 |
| 删除线 | <del></del>或<s></s> | 更推荐使用<del>标签加粗语义更强烈 |
| 下划线 | <ins></ins>或<u></u> | 更推荐使用<ins>标签加粗语义更强烈 |
<body>
<p>我与父亲<strong>不相见已二年余了</strong>,我最<b>不能忘记的是他的背影</b>。</p>
<p>我与父亲<em>不相见已二年余了</em>,我最<i>不能忘记的是他的背影</i>。</p>
<p>我与父亲<del>不相见已二年余了</del>,我最<s>不能忘记的是他的背影</s>。</p>
<p>我与父亲<ins>不相见已二年余了</ins>,我最<u>不能忘记的是他的背影</u>。</p>
</body>

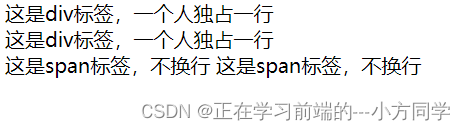
5、div标签和span标签
div标签和span标签是没有语义的,它们就是一个盒子,用来装内容
特点
- div标签是用来布局的,但是一行只能方一个div盒子
- span标签是用来布局的,一行可以多个span
<body>
<div>这是div标签,一个人独占一行</div>
<div>这是div标签,一个人独占一行</div><span>这是span标签,不换行</span>
<span>这是span标签,不换行</span></body>

6、图像标签img
图像标签img是单标签。
src是img标签的必须属性,它用于指定图像文件的路径和文件名。所谓属性,简单理解就是属于这个图像标签的特性。
6.1、图像属性
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本,图像不能显示时锁展示的文字 |
| title | 文本 | 提示文本。的那鼠标放到图像上时显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h4>图片标签的使用:</h4>
<img src="../img/noData.png" alt="" title="鼠标放在图片上提示的文字"><h4>图像显示不出来的时候用文字替换</h4>
<img src="" alt="暂无数据时的图片"><h4>给图片设置宽高度</h4>
<img src="../img/noData.png" height="100" width="100"><h4>给图片设置边框</h4>
<img src="../img/noData.png" height="100" border="10">
</body>
</html>
6.2、相对路径、绝对路径
- 相对路径:以应用文件所在位置为参考基础,而建立出的目录路径;
| 分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 图像文件位于HTML文件同一级,如 xxx.gif | |
| 下一级路径 | / | 图像文件位于HTML文件下一级,如 images/xxx.gif |
| 上一级路径 | …/ | 图像文件位于HTML文件上一级,如…/xxx.gif |
- 绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径
7、超链接标签a
语法:<a href="跳转目标" target="目标窗口弹出方式“> </a>
7.1、属性
| 属性1 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址, (必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其中,self为默认值,_blank为在新窗口中打开方式。 |
7.2、分类
- 外部链接
<h1>外部链接</h1>
<span>target:打开窗口的方式,默认是_self:当前窗口打开,_blank:新窗口打开页面</span>
<a href="https://www.baidu.com" target="_blank">前往百度(打开一个新窗口)</a>
- 内部链接
网站内部页面之间的相互连接
<h1>内部链接</h1>
<a href="01标题标签.html" target="_blank">前往内部页面(打开一个新窗口)</a>
- 空链接
如果当时没有确定链接目标时,<a href="#"></a>
<h1>空链接</h1>
<a href="#">我的地址</a>
- 下载链接
如果href里面地址是一个文件或者压缩包,会下载这个文件
<h1>下载地址</h1>
<a href="noData.zip">点击下载文件</a>
- 网页元素链接
在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
<h1>网页元素链接</h1>
<a href="https://www.baidu.com" ><img src="../img/noData.png" alt=""></a>
- 锚点链接
当我们点击链接,可以快速定位到页面中的某个位置
- 在链接文本的href属性中,设置属性值为
#名字的形式,如
<a href="#two">点击跳转到外部链接</a>
- 找到目标位置标签,在里面添加一个id属性=刚才的名字,如
<h1 id="two">外部链接</h1>
<h1 id="href">外部链接</h1>
<span>target:打开窗口的方式,默认是_self:当前窗口打开,_blank:新窗口打开页面</span>
<a href="https://www.baidu.com" target="_blank">前往百度(打开一个新窗口)</a><h1>网页元素连接</h1>
<a href="https://www.baidu.com" ><img src="../img/noData.png" alt=""></a>


8、注释标签和特殊字符
8.1、注释
如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
注释以“<!--”开头,以“-->”结束
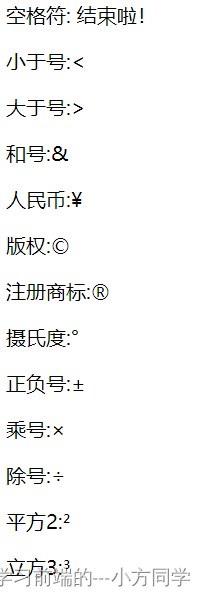
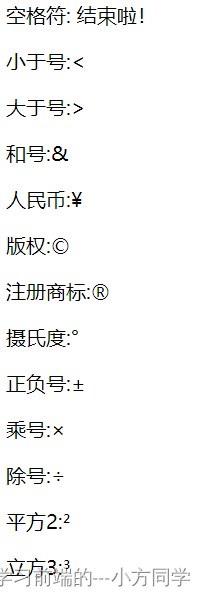
8.2、特殊字符
在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。
| 特殊字符 | 描述 | 字符的代码 |
|---|---|---|
| 空格符 | | |
| < | 小于号 | < |
| ‘>’ | 大于号 | > |
| & | 和号 | & |
| ¥ | 人民币 | ¥ |
| © | 版权 | © |
| ® | 注册商标 | ® |
| ° | 摄氏度 | °` |
| ± | 正负号 | ± |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |
| ² | 平方2(上标2) | ² |
| ³ | 立方3(上标3) | ³ |
<p>空格符: 结束啦!</p>
<p>小于号:<</p>
<p>大于号:></p>
<p>和号:&</p>
<p>人民币:¥</p>
<p>版权:©</p>
<p>注册商标:®</p>
<p>摄氏度:°</p>
<p>正负号:±</p>
<p>乘号:×</p>
<p>除号:÷</p>
<p>平方2:²</p>
<p>立方3:³</p>

相关文章:

html学习第2篇---标签(1)
html学习第2篇---标签 1、标题标签h1---h62、段落标签p3、换行标签br4、文本格式化标签5、div标签和span标签6、图像标签img6.1、图像属性6.2、相对路径、绝对路径 7、超链接标签a7.1、属性7.2、分类 8、注释标签和特殊字符8.1、注释8.2、特殊字符 1、标题标签h1—h6 为了使网…...

爬虫逆向实战(二十四)--某鸟记录中心
一、数据接口分析 主页地址:某鸟记录中心 1、抓包 通过抓包可以发现数据接口是front/record/search/page 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”模块可以发现,请求参数是加密的 请求头是否加密? 通过查…...

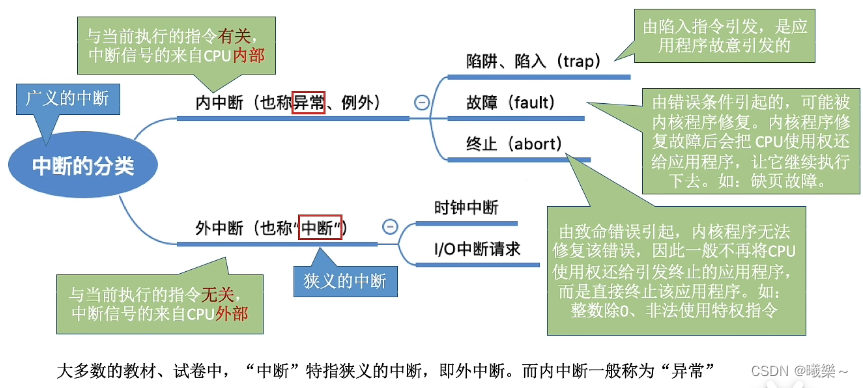
【操作系统】中断和异常
中断的作用 CPU上会执行两种程序:内核程序和应用程序 在适合的情况下,操作系统内核会把CPU的使用权主动让给应用程序,“中断”是让操作系统内核夺回CPU使用权的唯一途径(用户态转内核态)。 中断技术保证了并发。 中…...

锁策略、原子编程CAS 和 synchronized 优化过程
前言 锁冲突:两个线程获取一把锁,一个线程阻塞等待,一个线程加锁成功。 目录 前言 一、锁策略 (一)乐观锁和悲观锁 (二)重量级锁和轻量级锁 (三)自旋锁和挂起等待…...

【WINAPI】文件读写操作问题
问题描述 在利用WINAPI中的WriteFile和ReadFile函数进行文件读写操作时,出现无法正常读写文件报错。 分析问题 查阅WINAPI源码,查看参数列表各个参数的数据类型。 发现其中第二个参数,也就是需要写进文件的真实数据,其数据类型…...

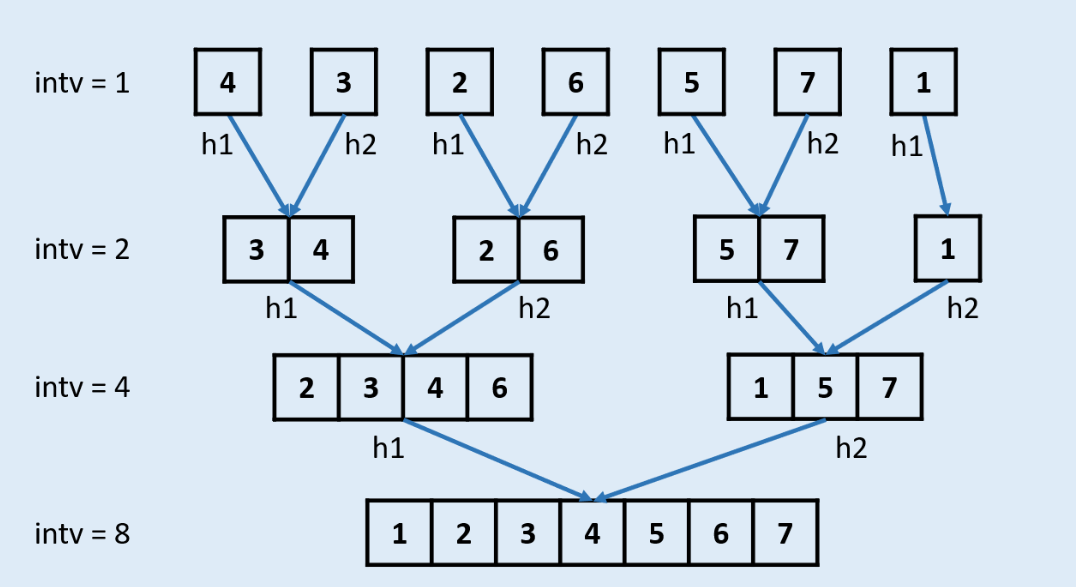
【LeetCode-中等题】148. 排序链表
文章目录 题目方法一:集合排序(核心是内部的排序)方法二: 优先队列(核心也是内部的排序)方法三:归并排序(带递归) 从上往下方法四:归并排序(省去递…...

Ceph EC pg backfill run
pg的backfill请求也是发送到osd的work queue中与业务IO一起竞争。 PGRecovery::run backfill 57 void PGRecovery::run( 58 OSD *osd, 59 OSDShard *sdata, 60 PGRef& pg, 61 ThreadPool::TPHandle &handle) 62 { 63 osd->do_recovery(pg.get(), epoch_queued…...

腾讯云服务器地域怎么选?广州上海北京?
腾讯云服务器地域有什么区别?怎么选择比较好?地域选择就近原则,距离地域越近网络延迟越低,速度越快。关于地域的选择还有很多因素,地域节点选择还要考虑到网络延迟速度方面、内网连接、是否需要备案、不同地域价格因素…...

Apple Configurator iphone ipad 设备管控 描述文件使用方法
一、准备 App Store 下载安装 Apple Configurator 二、Apple Configurator 注册组织, -----------这个组织可以是个人,或者其它组织导出-------再导入进来: 三、描述文件配置:“” 根据管控需求进行配置 “” 四、使用 Ap…...
用法)
Linux 管道(pipe)用法
在 Linux 中,管道(pipe)是一种特殊的机制,用于连接一个进程的标准输出到另一个进程的标准输入。通过使用管道,可以将一个命令的输出直接传递给另一个命令进行处理,实现了进程之间的通信和数据传输。 管道的…...

元素隐式具有 “any“ 类型,因为类型为 “string“ 的表达式不能用于索引类型
今天在写ts文件的过程中,我遍历了一个对象,然后取值的时候发现爆红,如下图👇 经过我一通排查(原因我对ts也不是很熟练),了解到大致意思是说key的值类型不是string类型,在javascript中是默认给你…...

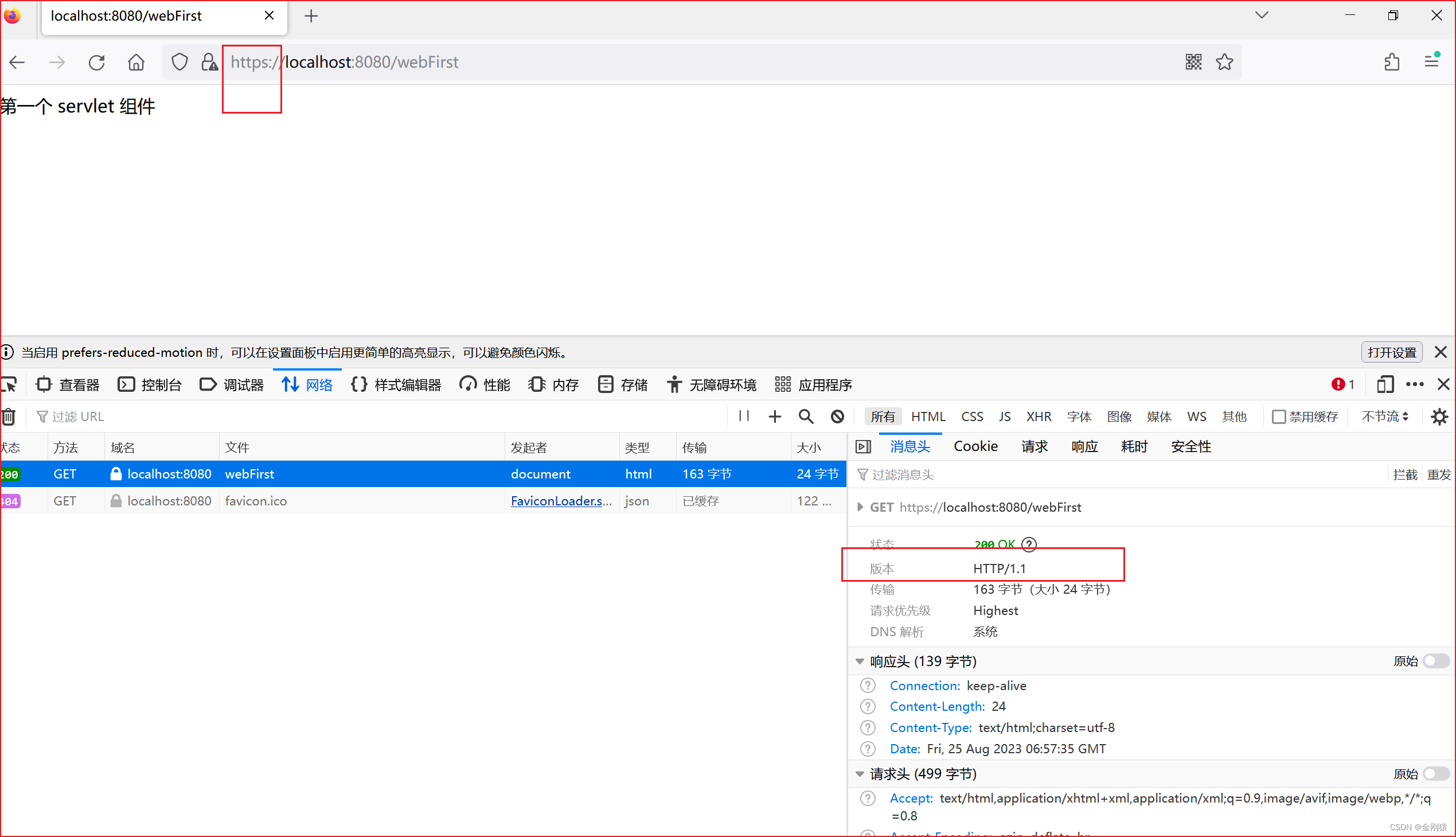
34、springboot切换内嵌Web服务器(Tomcat服务器)与 生成SSL证书来把项目访路径从 HTTP 配置成 HTTPS
知识点1:springboot切换内嵌Web服务器(Tomcat服务器) 知识点2:生成SSL证书来把项目访路径从 HTTP 配置成 HTTPS ★ Spring Boot默认的Web服务器(Tomcat) ▲ 基于Servlet的应用(使用Spring MV…...

3种CSS实现背景图片全屏铺满自适应的方式
01 margin:0px; background: url(images/bg.png) no-repeat; background-size:100% 100%; background-attachment:fixed; url(images/beijing.png)——图片路径的位置; no-repeat—— 图片不重复; center 0px——center是距离页面左边的定位…...

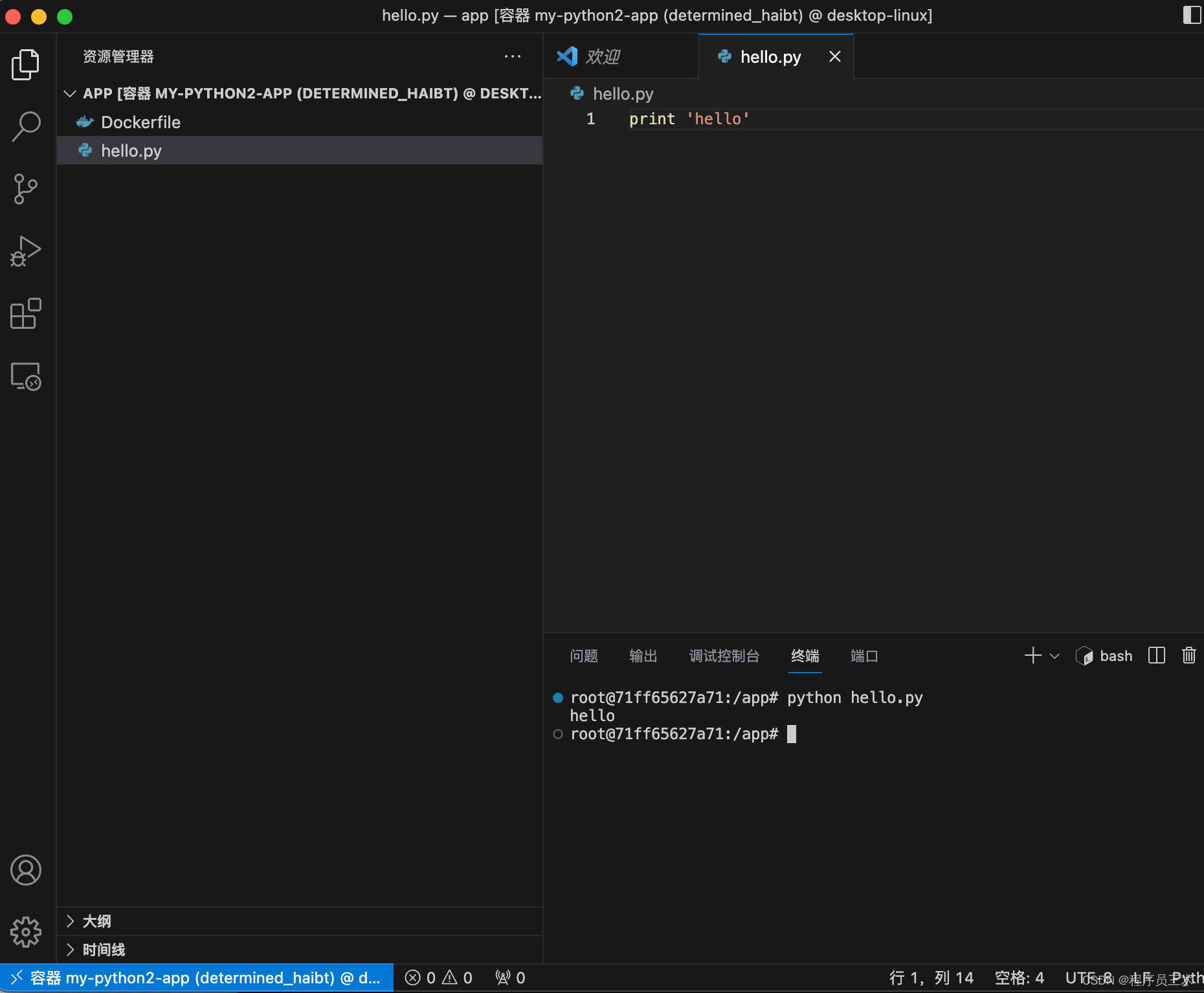
M1 Pro 利用docker 搭建pytho2的开发环境,以vscode连接开发为例
使用 M1 Pro (不支持python2的安装)开发,需要使用 Python 2.7 的环境,在使用 pyenv 安装 Python 2 时遇到了各种奇怪的问题。最终,我决定使用 Docker 搭建开发环境,并使用 VS Code 连接到本地容器。以下是详…...

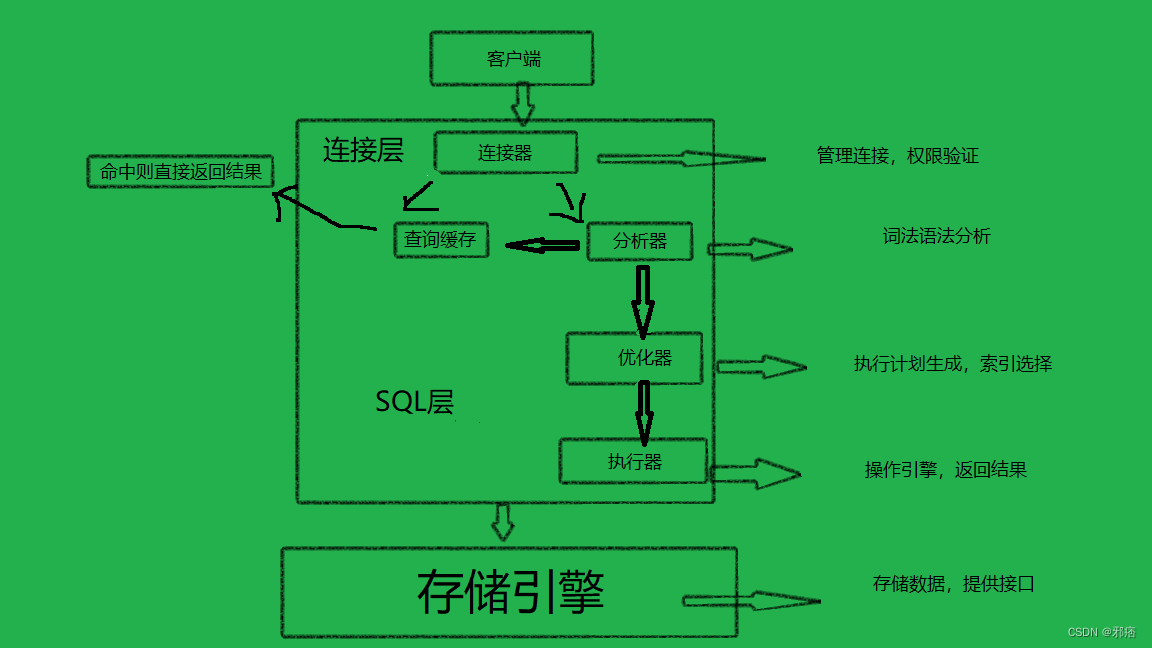
MySQL概述,架构原理
一.MySQL简介 MySQL是一个关系型数据库管理系统,由瑞典的MySQL AB公司开发,后被oracle公司收购,MySQL是当下最流行的关系型数据库管理系统之一,在WEB应用方面,MySQL是最好的RDBMS(Relational Database Man…...

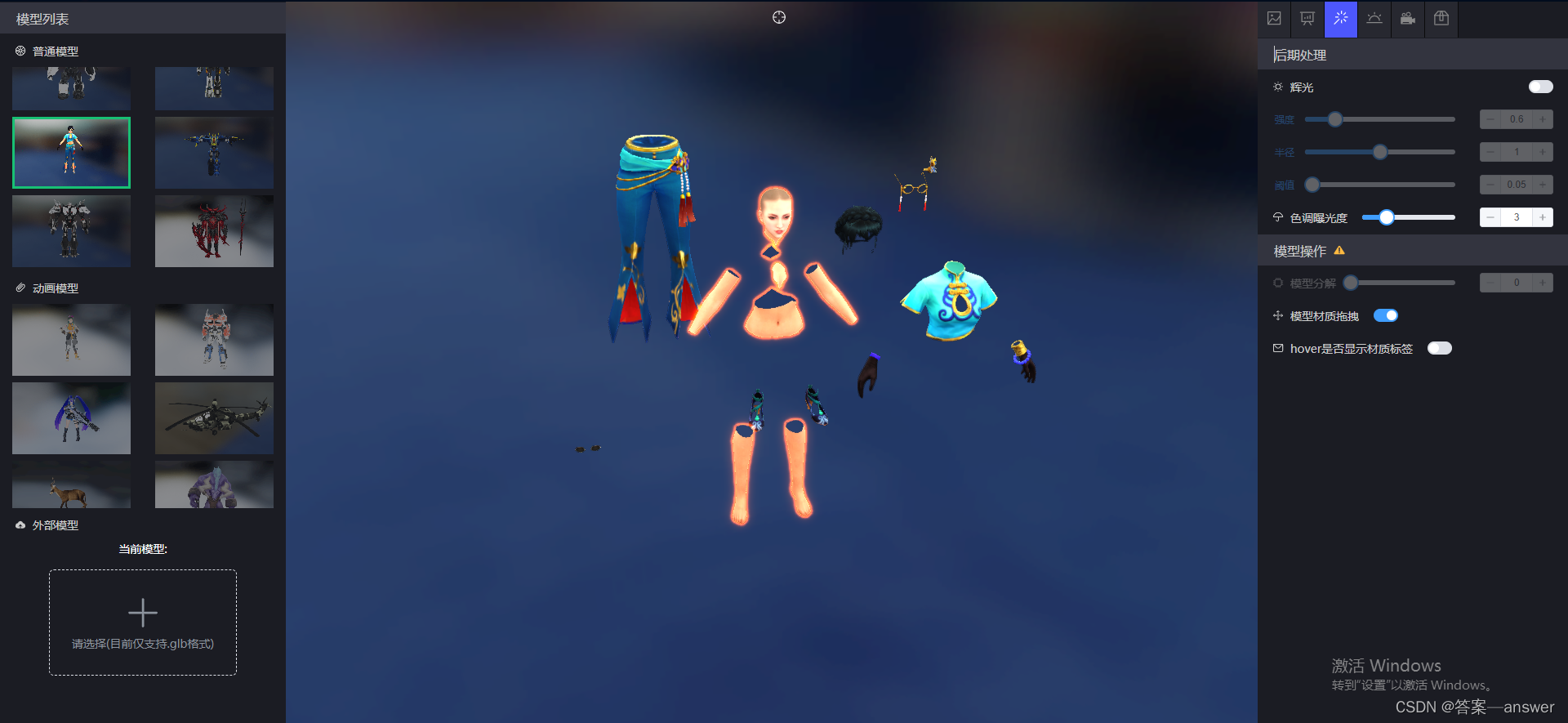
Three.js实现模型,模型材质可拖拽效果 DragControls
Three.js提供了一个拖拽的API DragControls 用于实现模型材质拖拽效果 DragControls:是一个用于在Three.js中实现拖拽控制的辅助类。它简化了在Three.js中实现拖拽物体的过程。 DragControls的构造函数接受三个参数: objects:一个包含需要…...
牛顿法与正则化)
机器学习笔记之优化算法(二十)牛顿法与正则化
机器学习笔记之优化算法——再回首:牛顿法与正则化 引言回顾:经典牛顿法及其弊端牛顿法:算法步骤迭代过程中可能出现的问题正则化 Hessian Matrix \text{Hessian Matrix} Hessian Matrix与相应问题 引言 本节我们介绍经典牛顿法在训练神经网络过程中的迭…...

【Go 基础篇】深入探索:Go语言中的切片遍历与注意事项
嗨,Go语言学习者!在我们的编程旅程中,切片(Slice)是一个极其重要的工具。它可以帮助我们处理各种类型的数据,从而让我们的代码更加灵活和高效。本文将围绕Go语言中切片的遍历方法以及在遍历时需要注意的事项…...

一些经典的SQL语句
查sql中as的用法搜索到的一些经典的sql语句 convert(2008-11-20 18:03:50) In:等值连接,用来查找多表相同字段的记录 Not In:非等值连接,用来查找不存在的记录 Inner join:内连接,主要用来查找都符合条件的记录 Left join:左连接ÿ…...

〔018〕Stable Diffusion 之 批量替换人脸 篇
✨ 目录 🎈 下载插件🎈 插件基础使用🎈 基础使用效果🎈 批量处理图片🎈 多人脸部替换 🎈 下载插件 如果重绘图片的时候,你只想更换人物面部的话,可以参考这篇文章扩展地址ÿ…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
