34、springboot切换内嵌Web服务器(Tomcat服务器)与 生成SSL证书来把项目访路径从 HTTP 配置成 HTTPS
知识点1:springboot切换内嵌Web服务器(Tomcat服务器)
知识点2:生成SSL证书来把项目访路径从 HTTP 配置成 HTTPS
★ Spring Boot默认的Web服务器(Tomcat)
▲ 基于Servlet的应用(使用Spring MVC框架),spring-boot-starter-web.jar默认依赖spring-boot-starter-tomcat.jar,因此它默认使用Tomcat作为内嵌服务器。▲ 基于Reactive的应用(使用Spring WebFlux框架),spring-boot-starter-webflux.jar默认依赖spring-boot-starter-reactor-netty.jar,因此它默认使用Reactor Netty作为内嵌服务器。▲ 切换作为内嵌服务器。对pom.xml进行两步修改:(1)在spring-boot-starter-web.jar依赖配置内使用<exclusions.../>元素排除spring-boot-starter-tomcat.jar依赖。(2)显式添加spring-boot-starter-jetty.jar或spring-boot-starter-undertow.jar依赖。由此可见:要让Spring Boot应用切换使用Web服务器,基本不需要修改任何代码,只需要修改pom.xml文件即可。
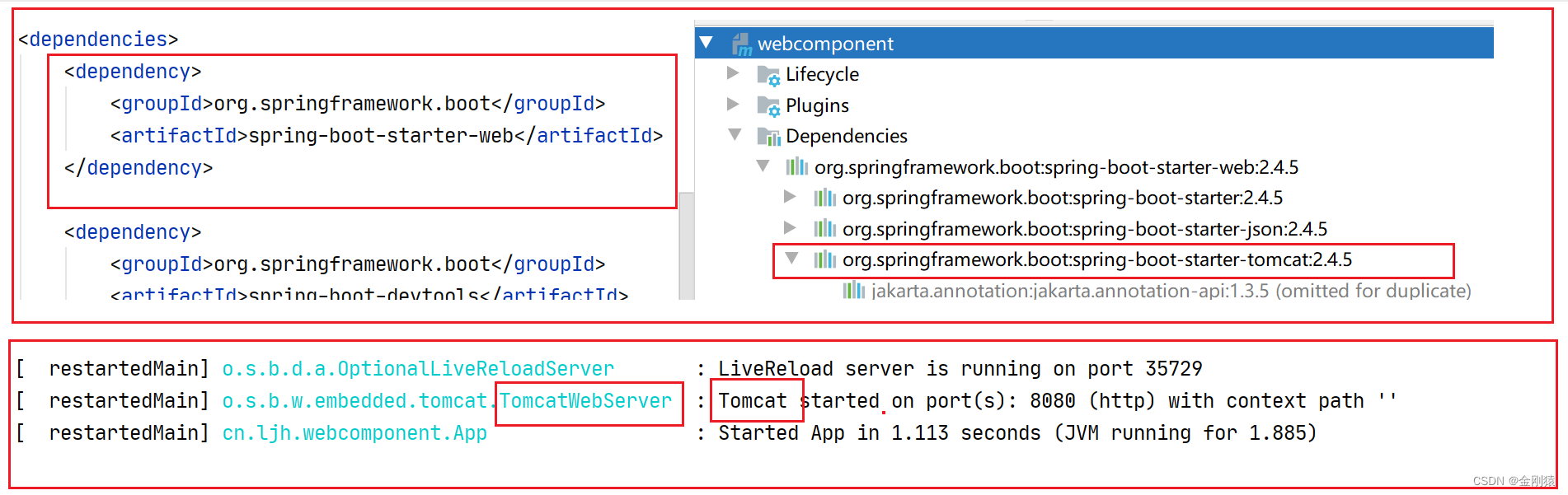
演示:
spring-boot-starter-web 默认依赖 Tomcat 内置服务器

改为 Jetty 服务器

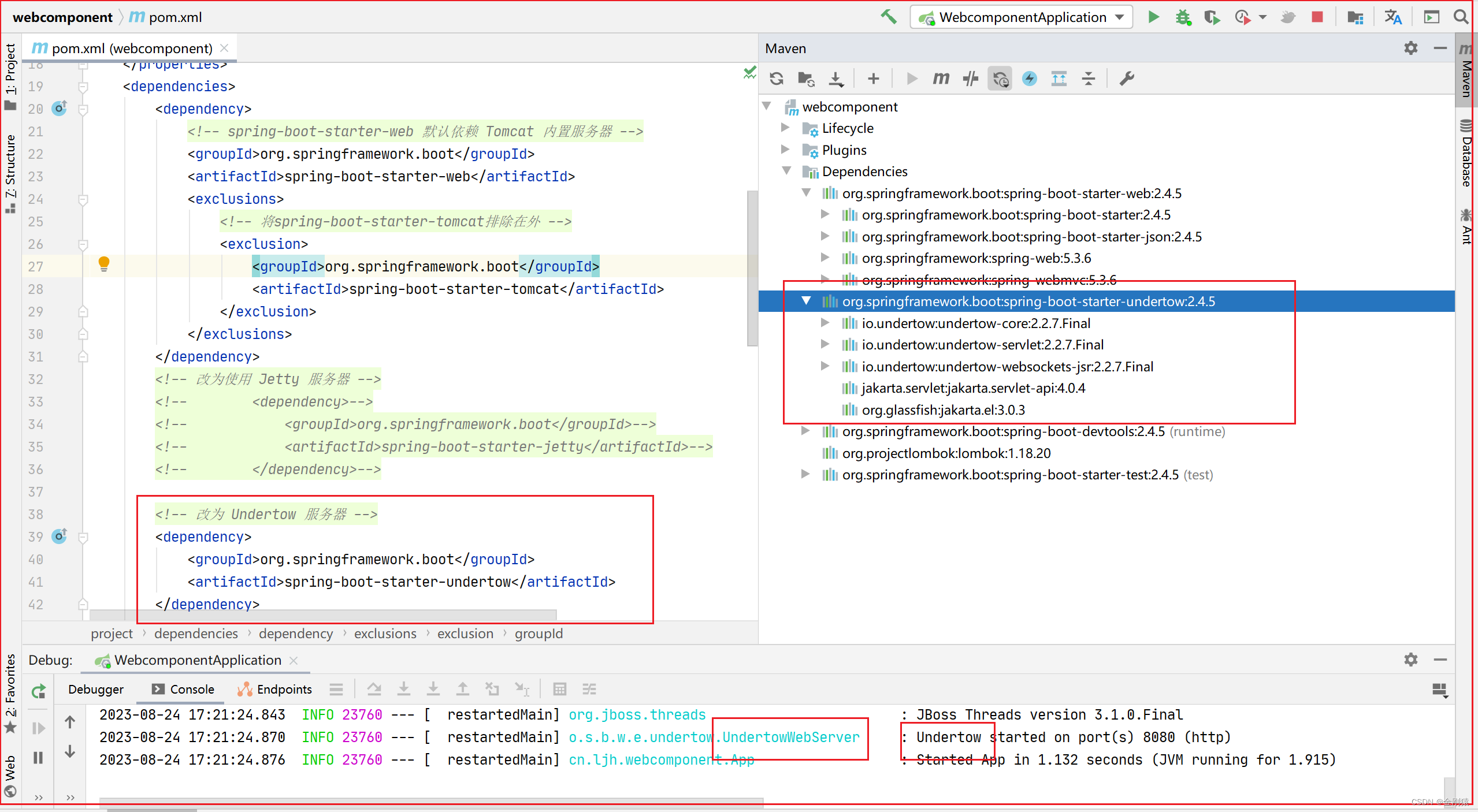
改为 Undertow 服务器

★ 配置HTTPS
目的:把请求路径 http://xxxxx 改成 https://xxxxx
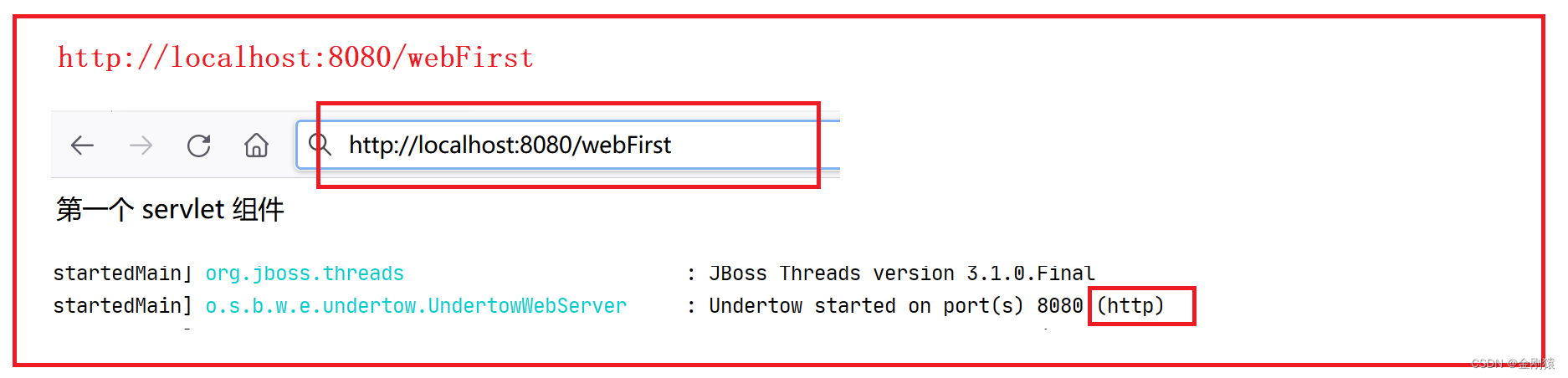
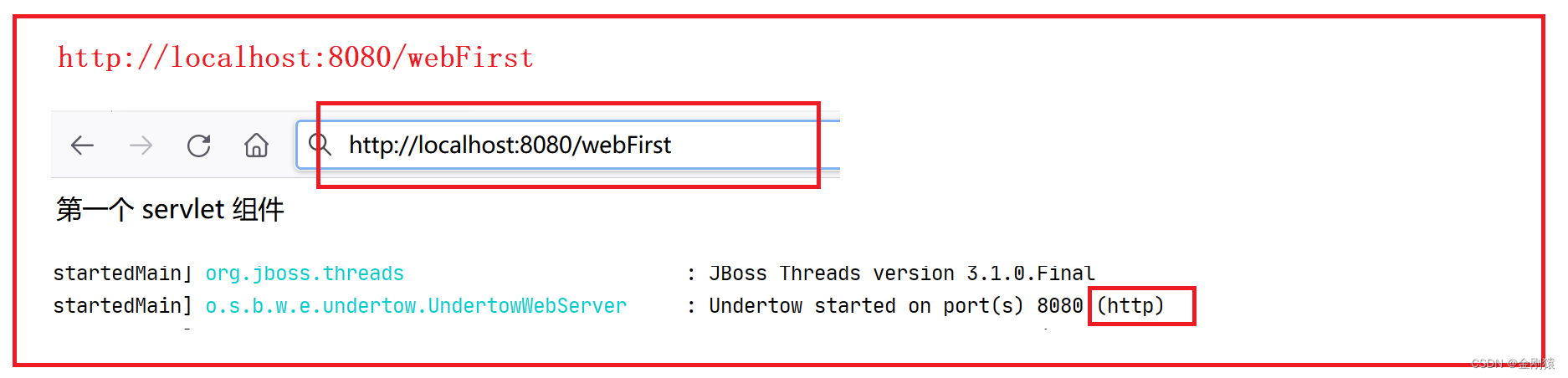
如图:原本普通的项目,启动后是http的

早期: 早期的普通网站可能大部分都是基于HTTP的。http最大问题是:所有请求数据、响应数据都是明码,只要任何网络嗅探都可以轻松获取请求、和响应数据。现在: 绝大部分网站都已经改为给予HTTPSHTTPS所有请求数据、响应数据都是加密后的数据,只要任何网络嗅探都只能获取请求、和响应加密后的数据。唯一缺点是:性能略慢。目前传统的HTTP基本已经被淘汰了,现在大多用的都是HTTPS协议,它就是基于SSL,SSL代表Secure Socket Layer,安全网络层。
▲ 只需如下两步即可。
(1)生成或购买SSL证书。开发者自己生成的SSL证书通常只是用于测试,如果部署成实际运行的项目,浏览器会提示该SSL证书是不可信任的证书。(2)在application.properties(或application.yaml)文件中通过server.ssl.*属性配置即可。备注:如果希望应用能同时支持HTTPS连接器和HTTP连接器,推荐使用application.properties(或application.yaml)配置HTTPS,然后使用编程式的方式添加HTTP连接器。——一般不推荐这么干。
▲ 生成SSL证书(如果打算购买CA机构颁发的SSL证书,这一步可以省略)的命令:
keytool -genkey -v -alias spring -keyalg RSA -keystore F:\myCode\crazyCode\SpringBoot\SSLtest\spring.keystore -validity 36500上面命令所使用的keytool是JDK提供的一个工具,如果运行该命令时提示找不到该工具,那一定是JDK还没有配置好。keytool命令的-genkey是它的子命令,用于生成key。该子命令支持如下常用选项:-alias:指定证书别名。
-keyalg:指定算法。
-keystore:指定将证书存储在哪里。
-validity:指定证书的有效时间,指定为36500意味着有效期是100年。
配置 HTTPS 演示
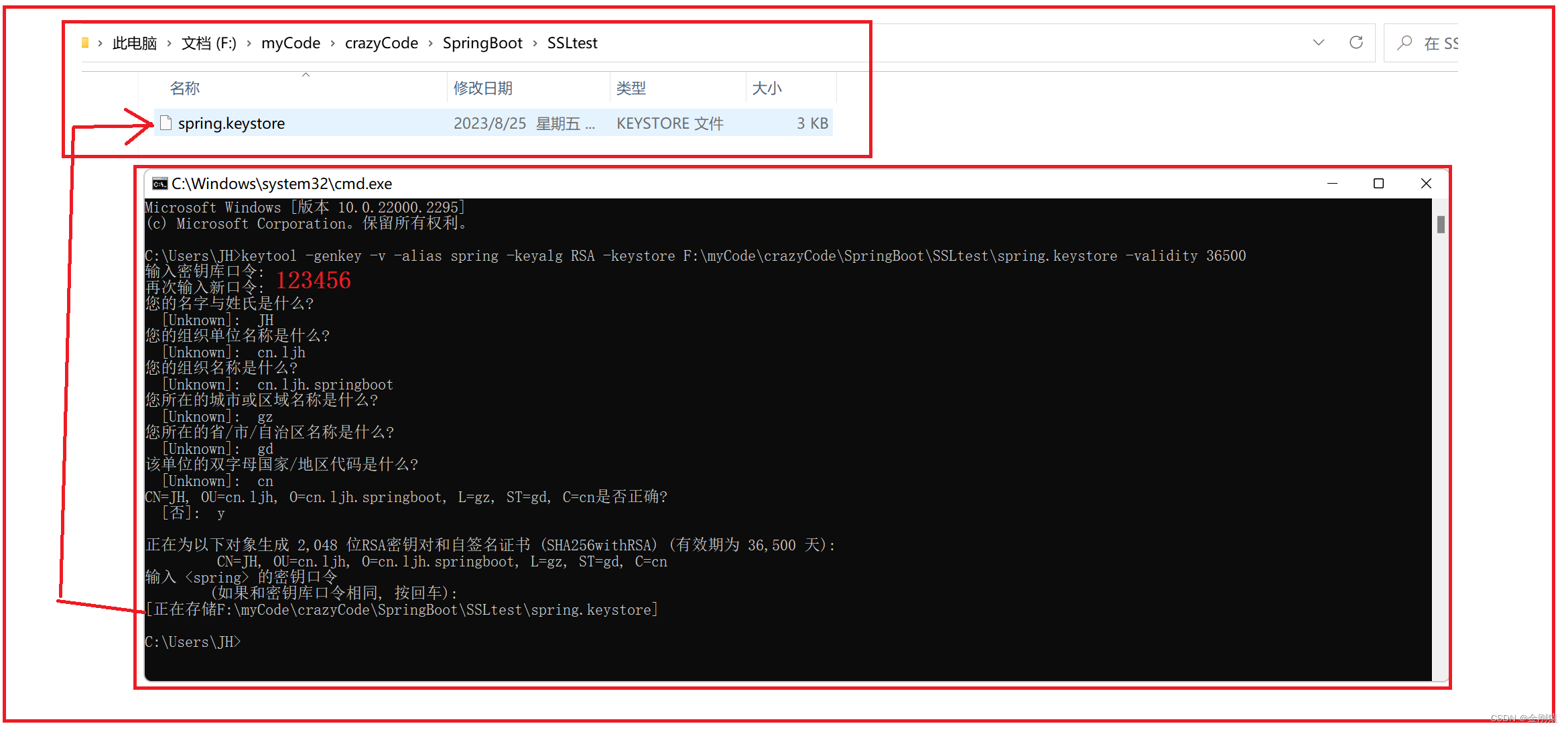
第一步:先生成 SSL 证书
先按步骤生成自己的 SSL 证书,仅用于测试用。
输入这条命令:
keytool -genkey -v -alias spring -keyalg RSA -keystore F:\myCode\crazyCode\SpringBoot\SSLtest\spring.keystore -validity 36500

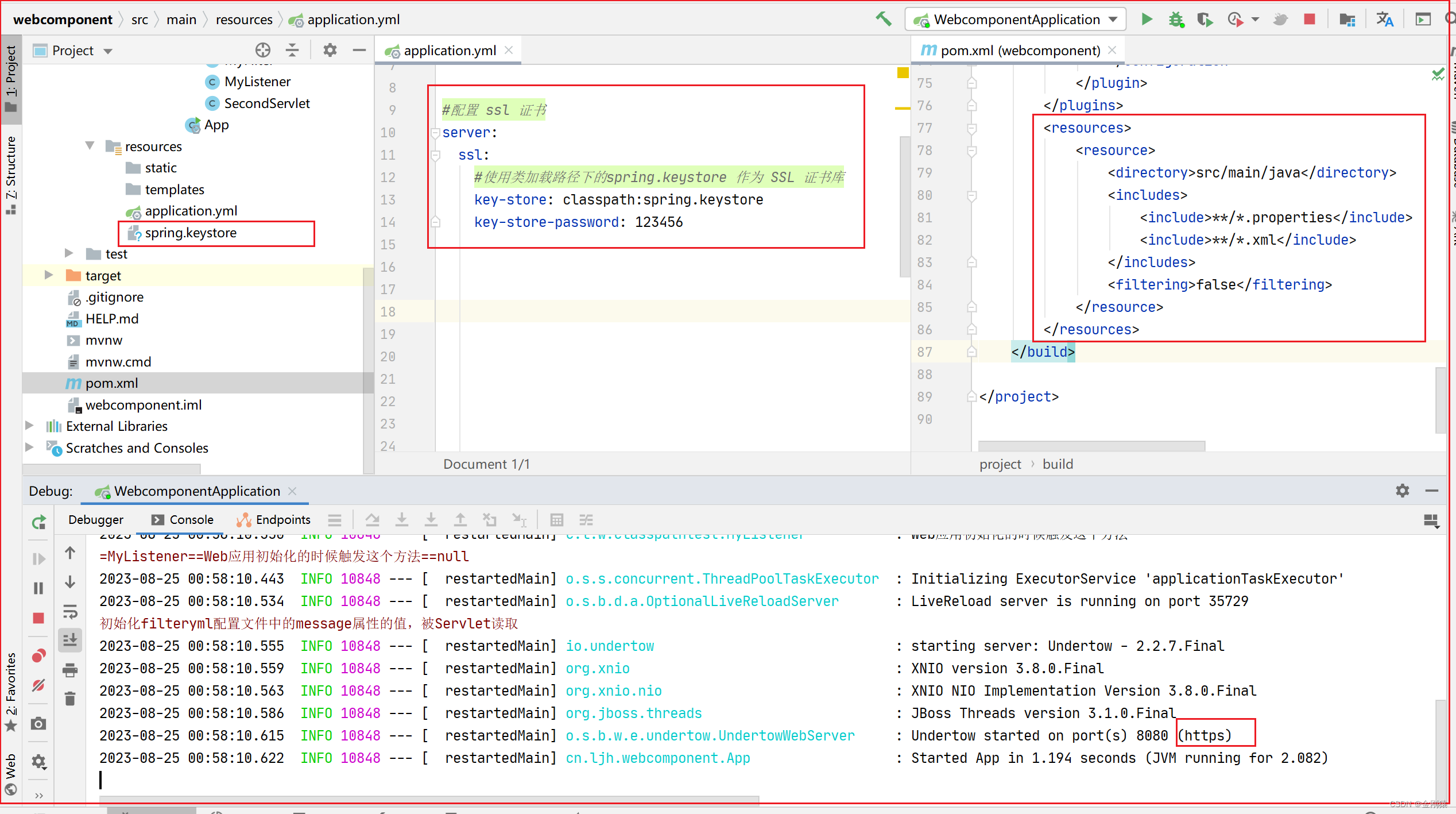
第二步:在yml配置文件中进行配置
在application.properties(或application.yaml)文件中通过server.ssl.*属性配置即可。
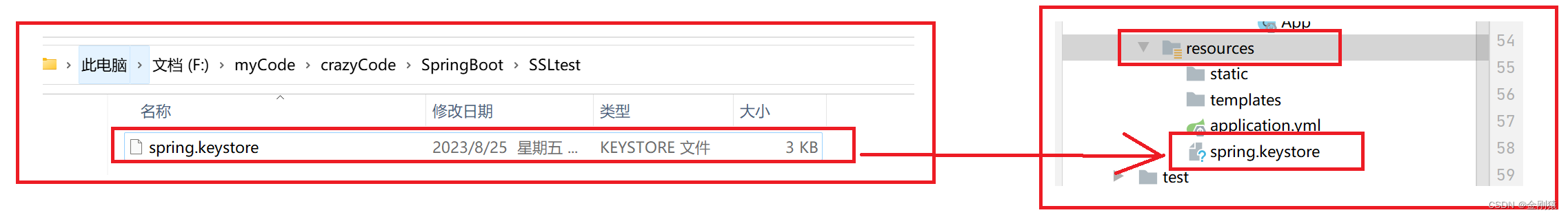
把证书拷贝到resources目录下。
因为项目要打包运行,肯定得把ssl证书放在项目中

然后在yml配置的时候,使用类加载路径下的 spring.keystore 作为 ssl 证书库
在yml配置ssl,启动项目,可以看到 http 变成 https 了

原本没配置ssl证书之前,是 http 这样的

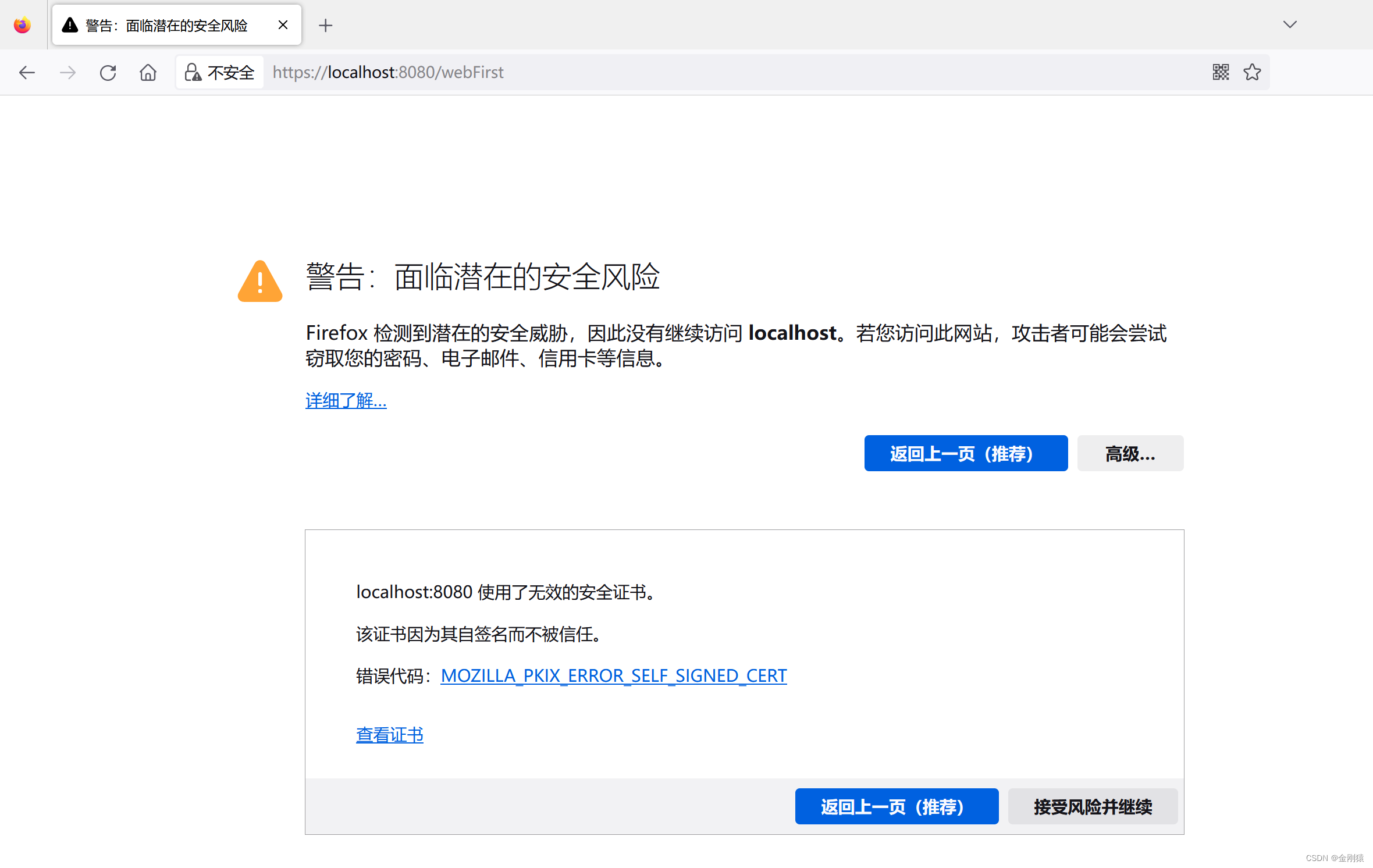
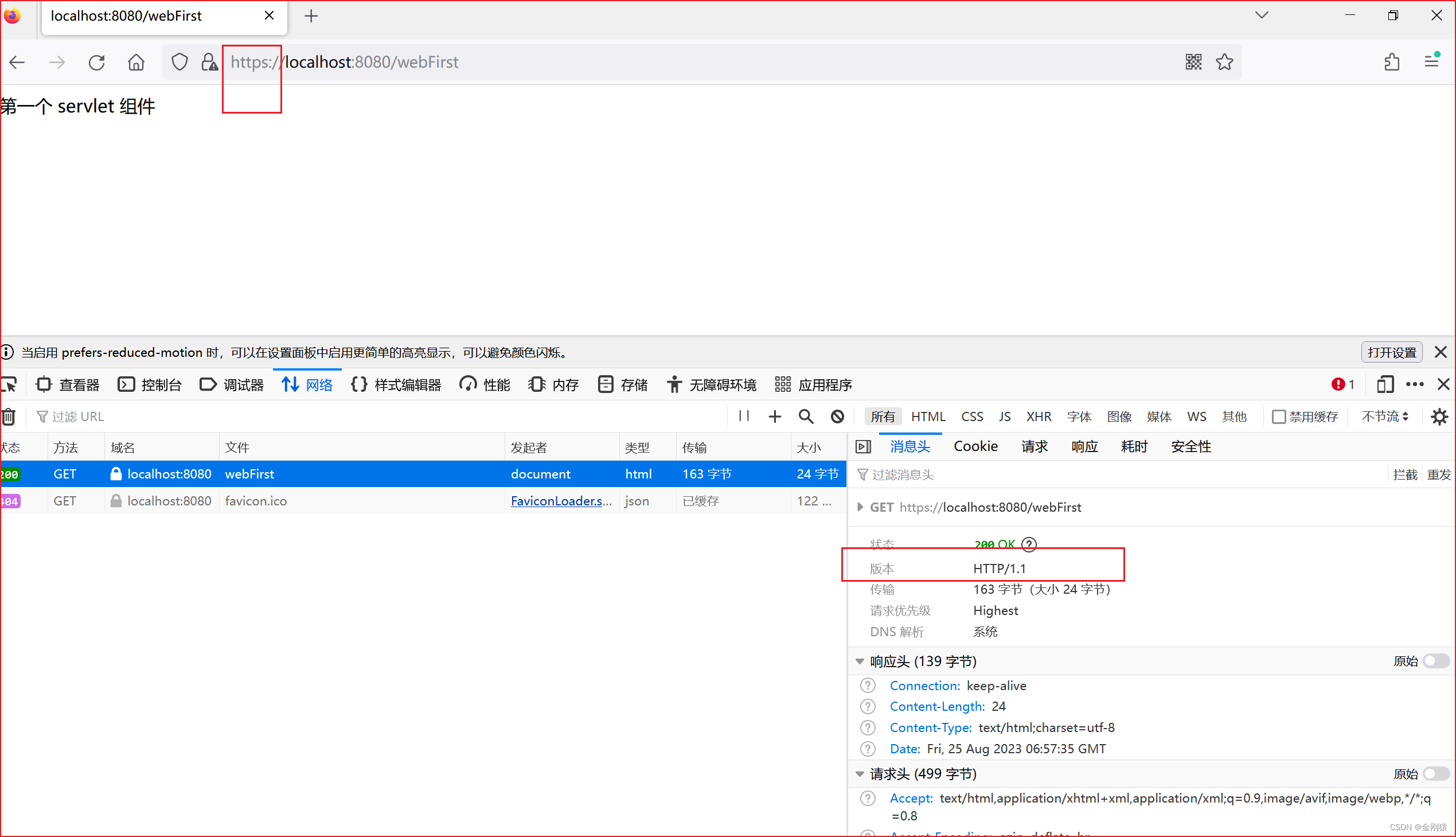
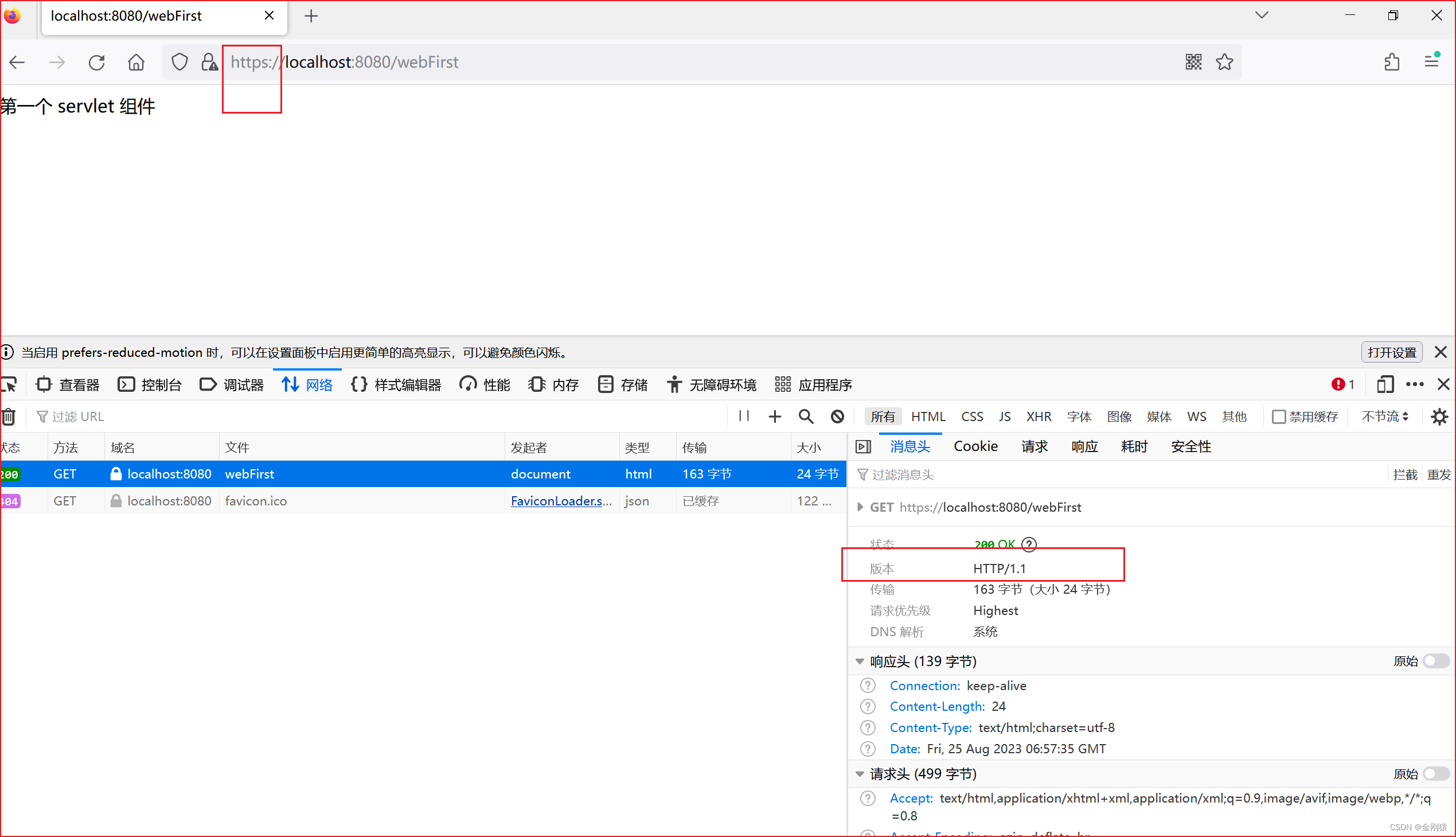
配置成功后进行访问:https://localhost:8080/webFirst
因为ssl证书是自己生成的,所以肯定会报危险,因为自定义的ssl证书是可以随便写的。

接受风险并继续,可以看到能用 https 访问了

用 http 访问就变成这个样子了

配置了 https ,然后通过查看消息头,是属于 HTTP/1.1

小bug
bug详情
在yml配置的时候,出现这么个bug
java.io.FileNotFoundException: class path resource [spring.keystore] cannot be resolved to URL because it does not exist
表示找不到我放在项目的证书
需要再pom文件中添加这个配置才行
<resources><resource><directory>src/main/java</directory><includes><include>**/*.properties</include><include>**/*.xml</include></includes><filtering>false</filtering></resource></resources>
★ 配置HTTP/2
现状:目前的主流浏览器都支持HTTP/2协议。HTTP/2是为了解决现有HTTP/1.1性能不好、安全性不足的问题才出现的。
Spring Boot不支持传统HTTP的HTTP/2,它只支持基于HTTPS的HTTP/2,因此在配置HTTP/2之前必须先配置SSL。▲ Undertow的HTTP/2支持:在yml配置文件中将server.http2.enabled属性 设置为true即可。▲ 从Tomcat 9.0.x开始,只要使用JDK 9+,将server.http2.enabled属性设为true即可。Spring Boot内置已经是Tomcat 9以上的版本。▲ Jetty的HTTP/2支持,需要添加额外的库,再将server.http2.enabled属性设为true即可。首先需要添加HTTP2 Server服务器:org.eclipse.jetty.http2: http2-server还需要根据环境来添加如下JAR包JDK 9+ : org.eclipse.jetty:jetty-alpn-java-serverJDK 8 : org.eclipse.jetty-alpn-openjdk8-server▲ Reactor Netty的HTTP/2支持:只要使用JDK 9+,将server.http2.enabled属性设为true即可。总结一下可发现:只要JDK使用JDK 9+,大部分Web服务器只要将server.http2.enabled属性设为true即可。除了Jetty要增加额外的库之外,Tomcat要使用Tomcat 9.0+
相关文章:

34、springboot切换内嵌Web服务器(Tomcat服务器)与 生成SSL证书来把项目访路径从 HTTP 配置成 HTTPS
知识点1:springboot切换内嵌Web服务器(Tomcat服务器) 知识点2:生成SSL证书来把项目访路径从 HTTP 配置成 HTTPS ★ Spring Boot默认的Web服务器(Tomcat) ▲ 基于Servlet的应用(使用Spring MV…...

3种CSS实现背景图片全屏铺满自适应的方式
01 margin:0px; background: url(images/bg.png) no-repeat; background-size:100% 100%; background-attachment:fixed; url(images/beijing.png)——图片路径的位置; no-repeat—— 图片不重复; center 0px——center是距离页面左边的定位…...

M1 Pro 利用docker 搭建pytho2的开发环境,以vscode连接开发为例
使用 M1 Pro (不支持python2的安装)开发,需要使用 Python 2.7 的环境,在使用 pyenv 安装 Python 2 时遇到了各种奇怪的问题。最终,我决定使用 Docker 搭建开发环境,并使用 VS Code 连接到本地容器。以下是详…...

MySQL概述,架构原理
一.MySQL简介 MySQL是一个关系型数据库管理系统,由瑞典的MySQL AB公司开发,后被oracle公司收购,MySQL是当下最流行的关系型数据库管理系统之一,在WEB应用方面,MySQL是最好的RDBMS(Relational Database Man…...

Three.js实现模型,模型材质可拖拽效果 DragControls
Three.js提供了一个拖拽的API DragControls 用于实现模型材质拖拽效果 DragControls:是一个用于在Three.js中实现拖拽控制的辅助类。它简化了在Three.js中实现拖拽物体的过程。 DragControls的构造函数接受三个参数: objects:一个包含需要…...
牛顿法与正则化)
机器学习笔记之优化算法(二十)牛顿法与正则化
机器学习笔记之优化算法——再回首:牛顿法与正则化 引言回顾:经典牛顿法及其弊端牛顿法:算法步骤迭代过程中可能出现的问题正则化 Hessian Matrix \text{Hessian Matrix} Hessian Matrix与相应问题 引言 本节我们介绍经典牛顿法在训练神经网络过程中的迭…...

【Go 基础篇】深入探索:Go语言中的切片遍历与注意事项
嗨,Go语言学习者!在我们的编程旅程中,切片(Slice)是一个极其重要的工具。它可以帮助我们处理各种类型的数据,从而让我们的代码更加灵活和高效。本文将围绕Go语言中切片的遍历方法以及在遍历时需要注意的事项…...

一些经典的SQL语句
查sql中as的用法搜索到的一些经典的sql语句 convert(2008-11-20 18:03:50) In:等值连接,用来查找多表相同字段的记录 Not In:非等值连接,用来查找不存在的记录 Inner join:内连接,主要用来查找都符合条件的记录 Left join:左连接ÿ…...

〔018〕Stable Diffusion 之 批量替换人脸 篇
✨ 目录 🎈 下载插件🎈 插件基础使用🎈 基础使用效果🎈 批量处理图片🎈 多人脸部替换 🎈 下载插件 如果重绘图片的时候,你只想更换人物面部的话,可以参考这篇文章扩展地址ÿ…...

Unity字符串性能问题
前言 分享一些通过书籍和网络学到的知识 每次动态创建一个string,C#都会在堆内存分配一个内存用来分配字符串,因为C#没有对字符串的缓存机制,会导致每次连接、切割、组合的时候都会申请新的内存,并且抛弃原来的内存,等…...

深入浅出SSD:固态存储核心技术、原理与实战(文末赠书)
名字:阿玥的小东东 学习:Python、C/C 主页链接:阿玥的小东东的博客_CSDN博客-python&&c高级知识,过年必备,C/C知识讲解领域博主 目录 内容简介 作者简介 使用Python做一个计算器 本期赠书 近年来国家大力支持半导体行业࿰…...

关于layui+php,三级联动-编辑回显的问题。
注 忍不住吐槽一波。都什么年代了。现在都前后端分离,但是公司老项目非得用tplayui。。 代码如下 layui.use([form], function () {var form layui.form;//php代码渲染页面的时候,将一级分类id和二级分类id带过来,存到页面input框中&#x…...

lua的函数
1.一个示例实现列表的元素的求和 [root]# more funcAdd.lua function add(a)local sum 0for i 1,#a dosum sum a[i]endreturn sum enda {1,2,3,4,5,6}local sum add(a)print(sum)...

pytorch/tensorflow 直接给张量中的某个位置的值赋值,操作不可导。
问题:给一个tensor A中[i,j],赋值p。直接操作A[i,j]p可能会导致值覆盖,操作不可导。 解决方案:通过引入一个额外的mask实现。 mask[i,j] 0 mask tf.convert_to_tensor(mask, dtypetf.float32) A (A * mask) (p * (1-mask))p…...

如何使用CSS实现一个平滑滚动到页面顶部的效果(回到顶部按钮)?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 平滑滚动到页面顶部的效果(回到顶部按钮)⭐ 创建HTML结构⭐ 编写CSS样式⭐ 编写JavaScript函数⭐ 添加滚动事件监听器⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右…...

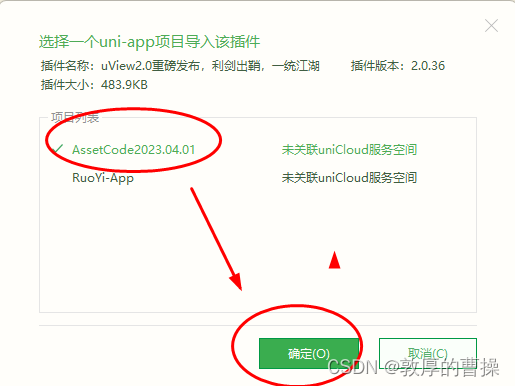
【RuoYi移动端】uniApp导入和引用uView2.0插件
一、打开uiew官网 安装 | uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架uView UI,是 uni-app 生态最优秀的 UI 框架,全面的组件和便捷的工具会让您信手拈来,如鱼得水https://uviewui.com/components/install.html 也可直…...

etcd 备份还原
etcd 备份还原 查看 etcdctl 是否已经安装 # quick check if etcdctl is available or not ETCDCTL_API3 etcdctl --help | head安装 etcdctl # 获取 etcd 版本信息 kubectl exec -it etcd-master -n kube-system -- /bin/sh -c ETCDCTL_API3 /usr/local/bin/etcd --version…...

LInux之chrony服务器
目录 场景 重要性 LInux的两个时钟 硬件时钟 系统时钟 NTP协议 Chrony介绍 定义 组成 --- chronyd和chronyc 安装与配置 安装 Chrony配置文件分析 同步时间服务器 chronyc命令 chronyc sources输出分析 其它命令 查看时间服务器的状态 查看时间服务器是否在线 …...

《Flink学习笔记》——第七章 处理函数
为了让代码有更强大的表现力和易用性,Flink 本身提供了多层 API 在更底层,我们可以不定义任何具体的算子(比如 map,filter,或者 window),而只是提炼出一个统一的“处理”(process&a…...

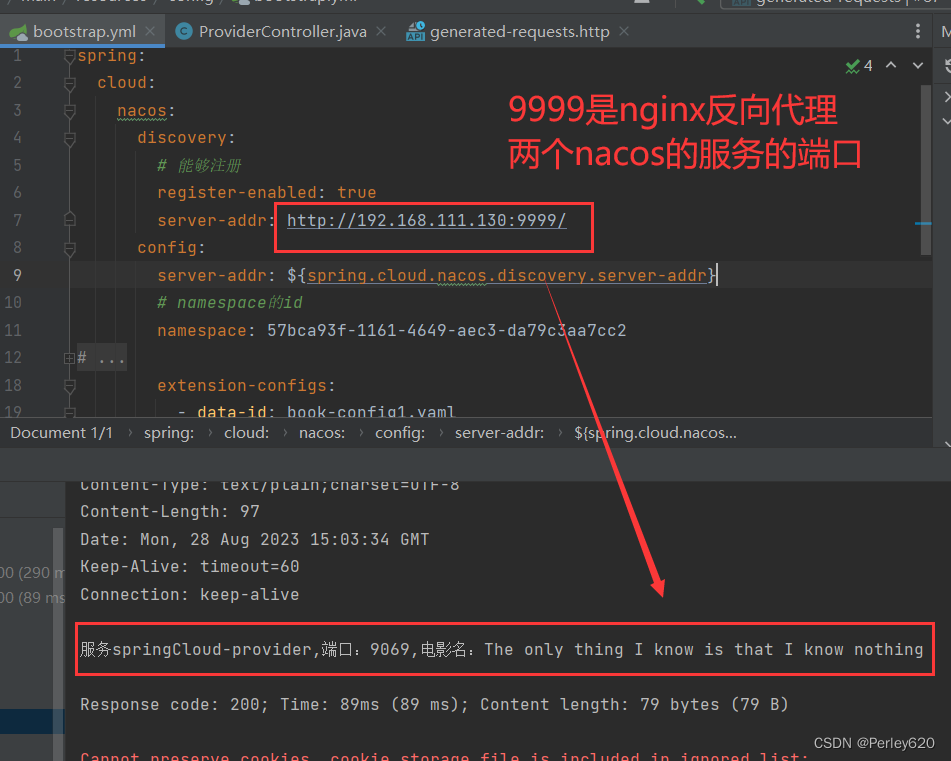
Nacos基础(3)——nacos+nginx 集群的配置和启动 端口开放 nginx反向代理nacos集群
目录 引出nacos集群nginx反向代理nacos集群停止单例nacos准备8848和8858修改cluster.conf配置【配置】修改启动配置文件【配置】开放8858的端口分别以集群方式启动【启动】前端访问查看生产者测试8858nacos nginx反向代理配置代理tcp代理http启动nginx反向代理容器生产者访问测…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
