【Linux应用部署篇】在CSDN云IDE平台部署Etherpad文档编辑器
【Linux应用部署篇】在CSDN云IDE平台部署Etherpad文档编辑器
- 一、CSDN云IDE平台介绍
- 1.1 CSDN云IDE平台简介
- 1.2 CSDN云IDE平台特点
- 二、本次实践介绍
- 2.1 本次实践介绍
- 2.2 Etherpad简介
- 三、登录CSDN云IDE平台
- 3.1 登录CSDN开发云
- 3.2 登录云IDE
- 3.3 新建工作空间
- 3.4 进入工作空间
- 四、检查开发环境
- 4.1 新建终端
- 4.2 检查npm版本
- 五、下载Etherpad源码
- 5.1 下载Etherpad源码
- 5.2 查看源码文件
- 六、部署Etherpad
- 6.1 进入源码目录
- 6.2 启动Etherpad服务
- 6.3 浏览器中测试打开
- 七、在云IDE中测试服务
- 7.1 打开并编辑preview.yml文件
- 7.2 修改启动命令
- 7.3 在云IDE中测试服务
一、CSDN云IDE平台介绍
1.1 CSDN云IDE平台简介
-
官网网址:CSDN开发云IDE平台
-
CSDN云IDE平台是一个在线的集成开发环境,可用于编写、测试和部署代码。CSDN云IDE平台支持多种语言和框架,包括Java、Python、Node.js等,提供了丰富的编辑器、调试器和版本管理工具,帮助开发者快速创建和部署应用程序。CSDN云IDE平台在云端运行,开发者只需要一个浏览器,就可以任意地访问和使用该平台。CSDN云IDE平台还支持团队协作,可以轻松地共享代码和项目,提高团队的效率。
1.2 CSDN云IDE平台特点
CSDN云IDE平台有以下特点:
-
一站式服务:平台提供了代码编写、调试、构建、部署等一系列工具和服务,用户只需要在一个平台上完成整个开发过程。
-
多语言支持:平台支持多种编程语言,如Java、Python、C++等,用户可以根据自己的需求选择相应的语言进行开发。
-
云端运行:平台基于云计算技术,用户可以在任何时间、任何地点,通过互联网接入平台进行开发和管理,无需担心硬件设备和环境的问题。
-
团队协作:平台提供了多种协作工具和服务,支持多人同时协作开发项目,提高了团队协作效率。
-
代码托管:平台与Git等常见代码托管平台集成,用户可以将代码托管在平台上,方便代码管理和版本控制。
-
社区交流:平台内有大量开发者、技术专家和爱好者,用户可以通过平台参与讨论、分享经验和互动交流,提高技术水平和扩展人脉。
二、本次实践介绍
2.1 本次实践介绍
1.本次实践部署环境为CSDN开发云——云IDE平台;
2.本次实践主要用于学习及测试使用;
3.在CSDN云IDE平台环境下部署Etherpad文档编辑器。
2.2 Etherpad简介
- Etherpad 允许您实时协作编辑文档,就像在浏览器中运行的实时多人编辑器一样。与您的朋友、同学或同事一起撰写文章、新闻稿、待办事项等,所有这些都在同一时间处理同一个文档。
三、登录CSDN云IDE平台
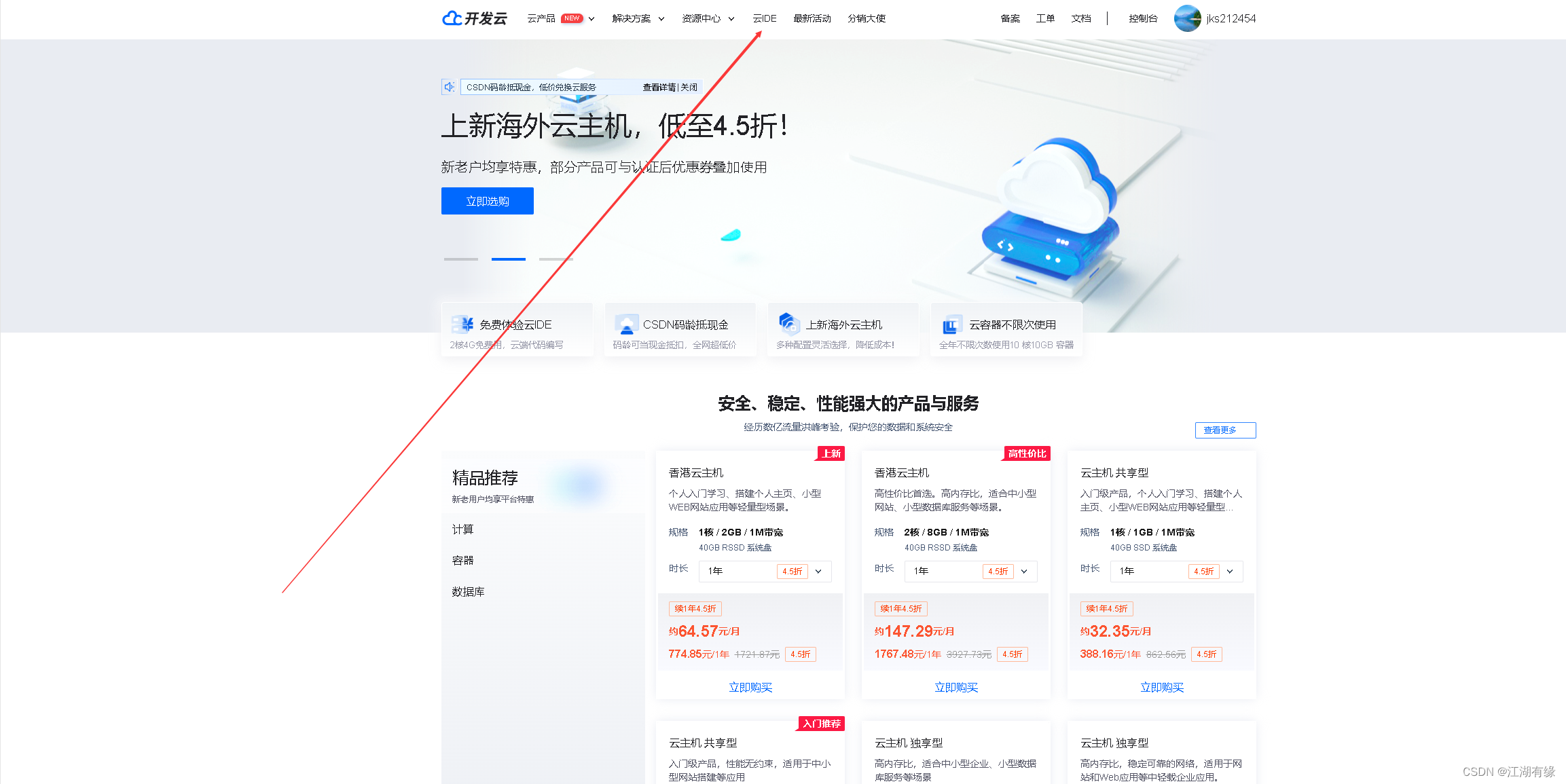
3.1 登录CSDN开发云
- 登录CSDN后,点击我的云服务,进入CSDN开发云。
CSDN开发云

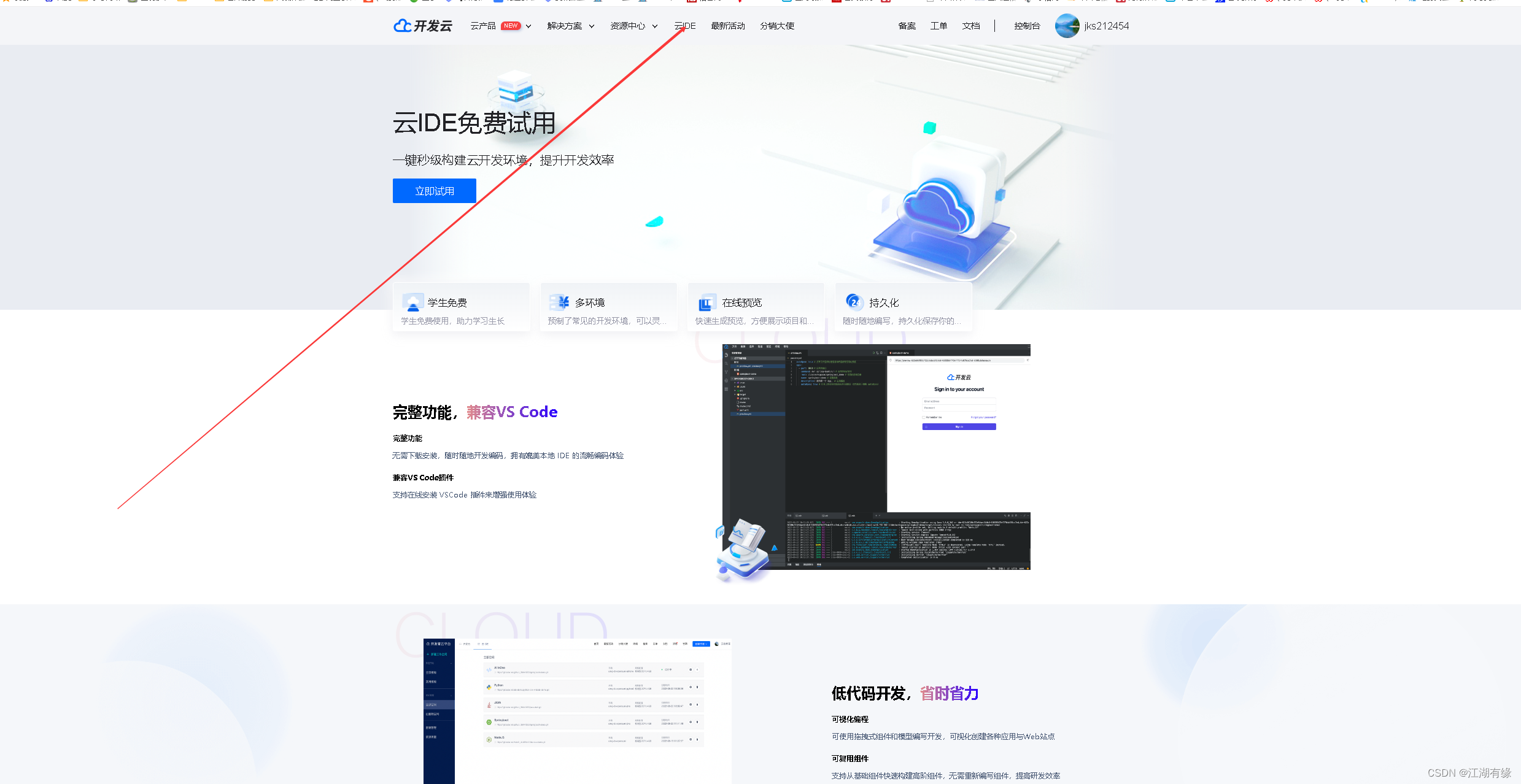
3.2 登录云IDE
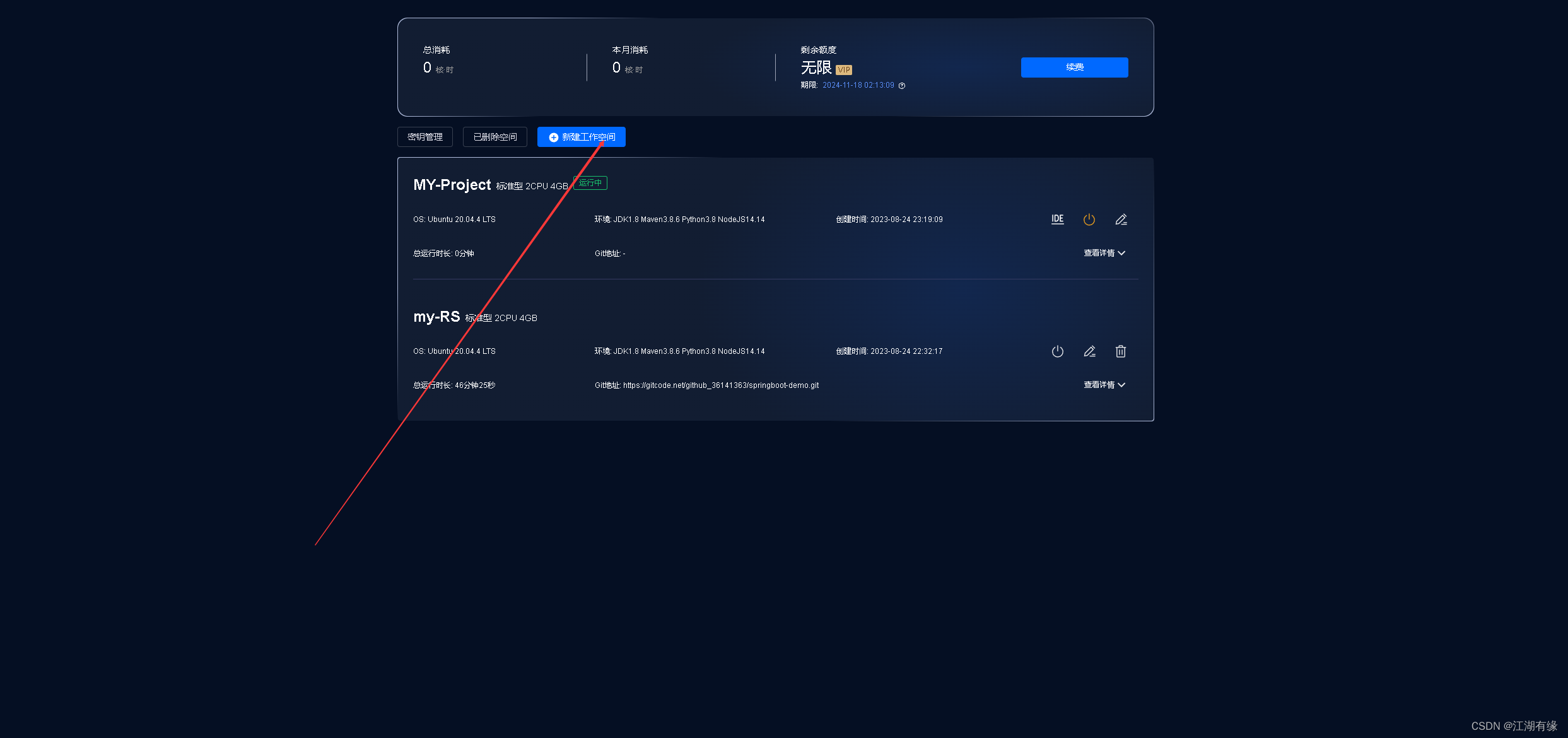
- 点击云IDE,进入云IDE管理页面。


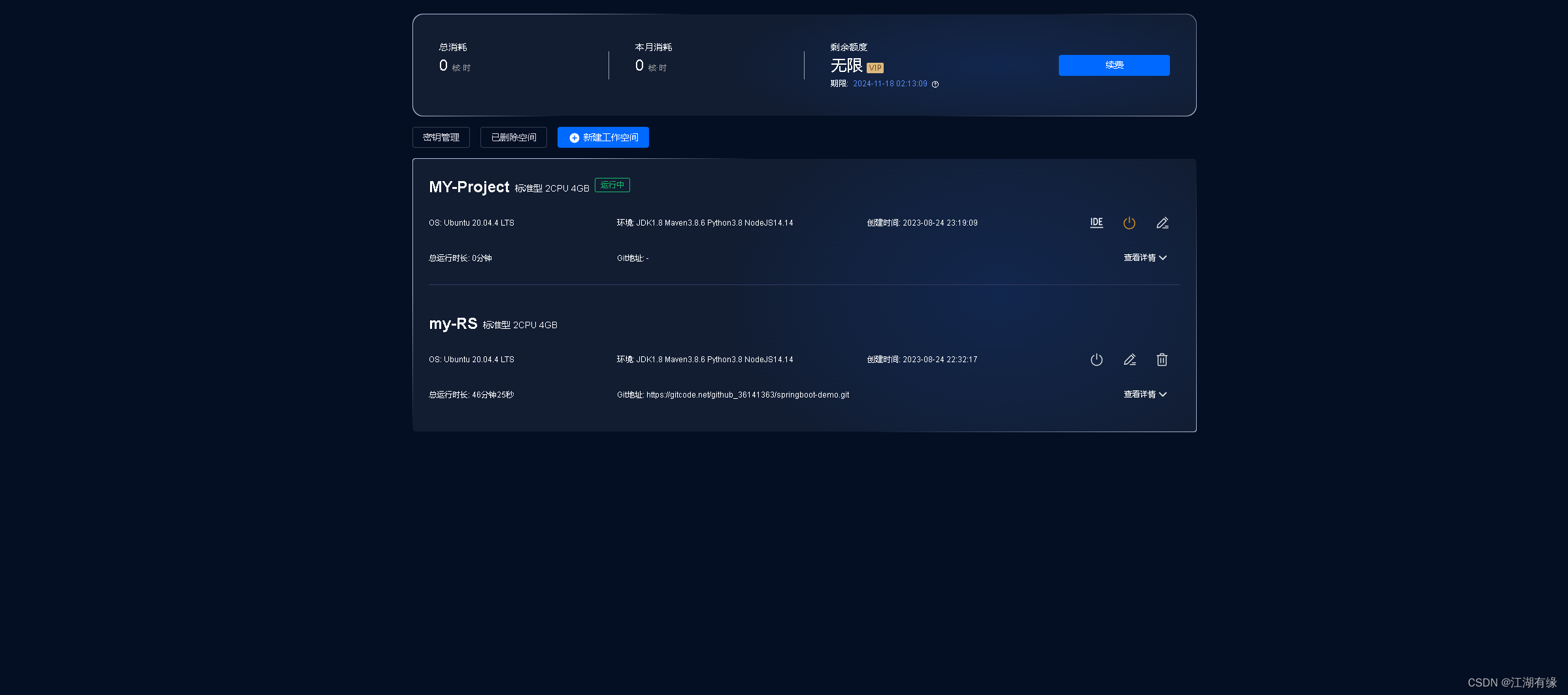
3.3 新建工作空间
- 点击新建工作空间

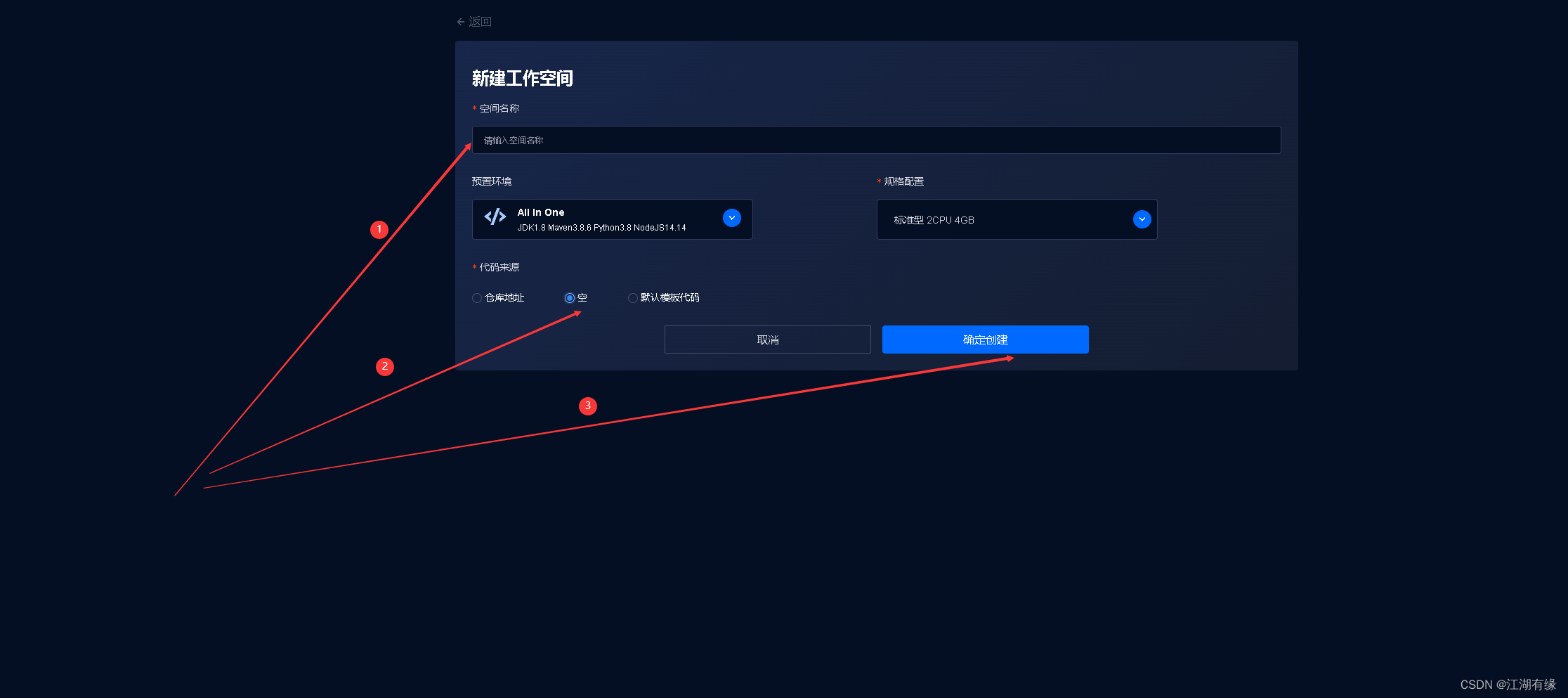
- 填写工作空间名称,预置环境默认即可,代码来源,这里选择空,确认即可。

3.4 进入工作空间
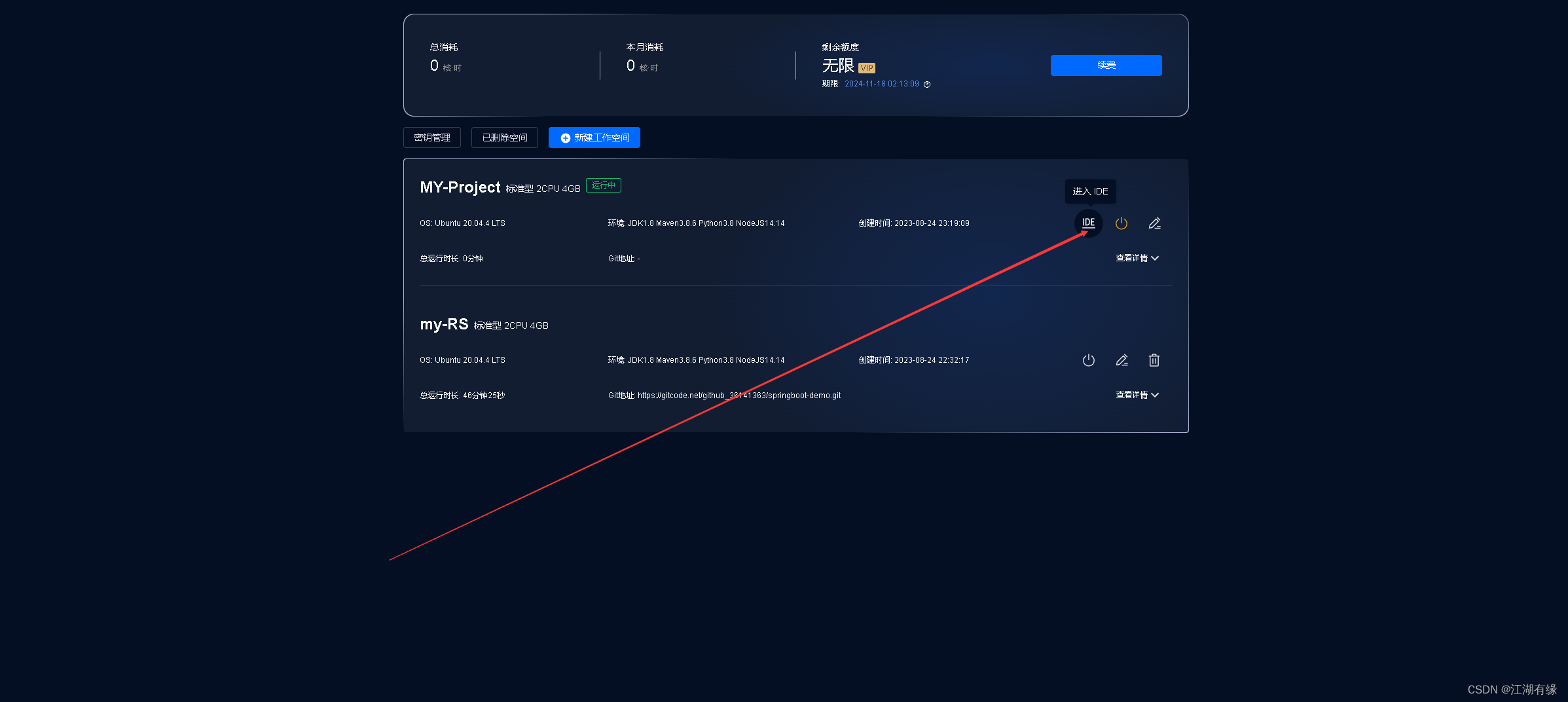
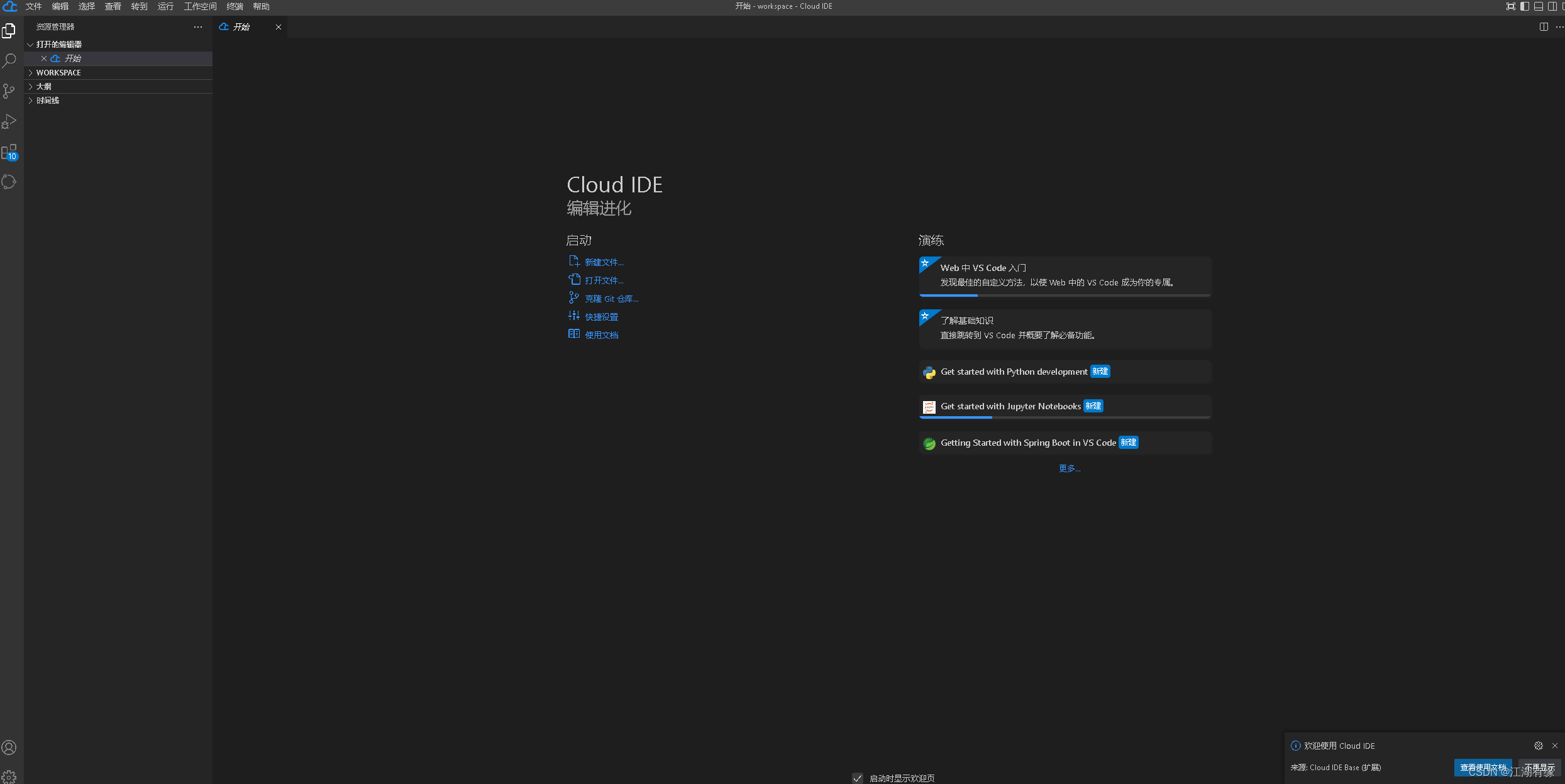
- 点击启动进入IDE


四、检查开发环境
4.1 新建终端
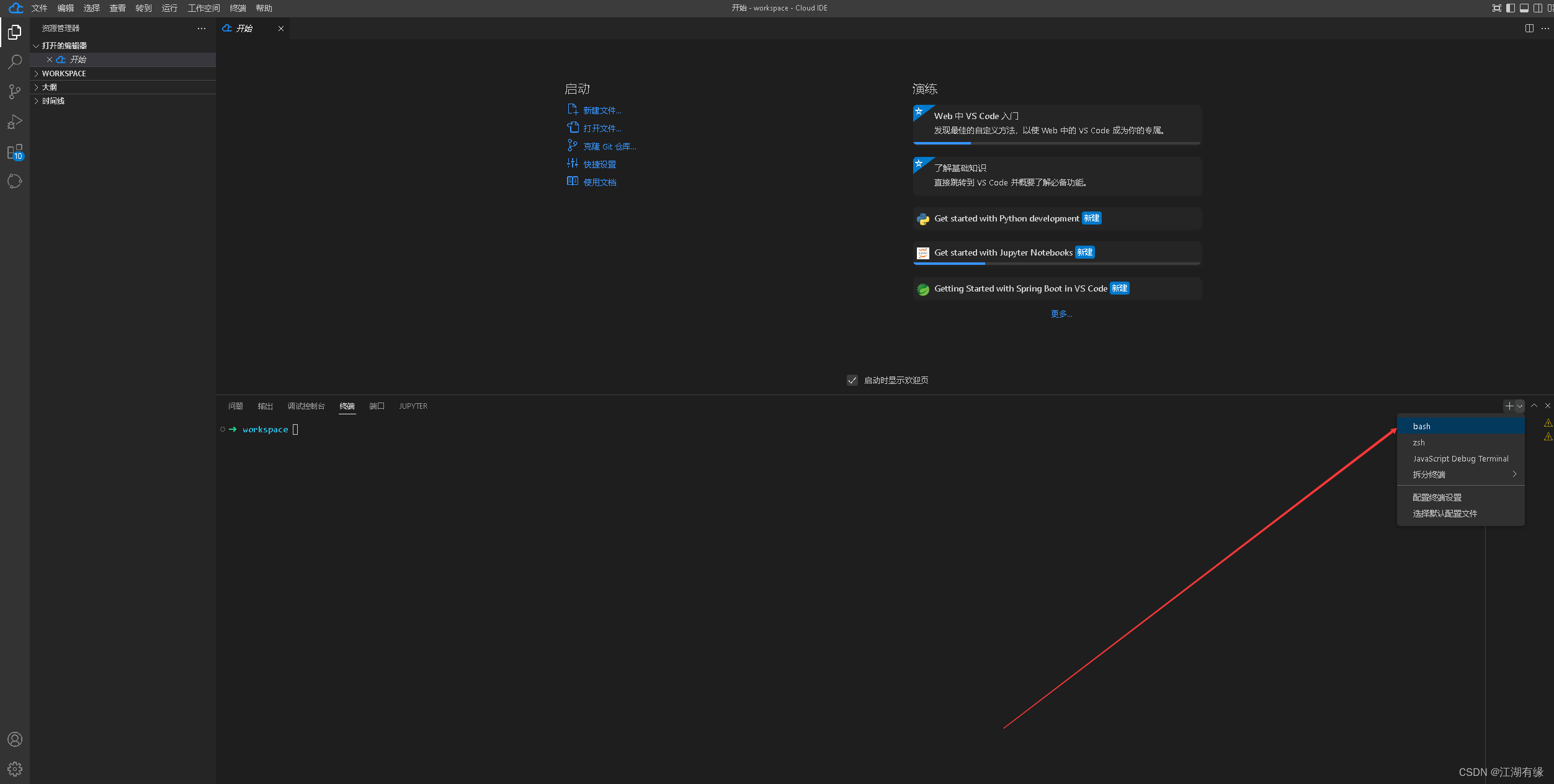
- 点击终端——新建终端

- 新建bash终端


4.2 检查npm版本
- 检查npm版本
npm -v

- 检查node版本
node -v

五、下载Etherpad源码
5.1 下载Etherpad源码
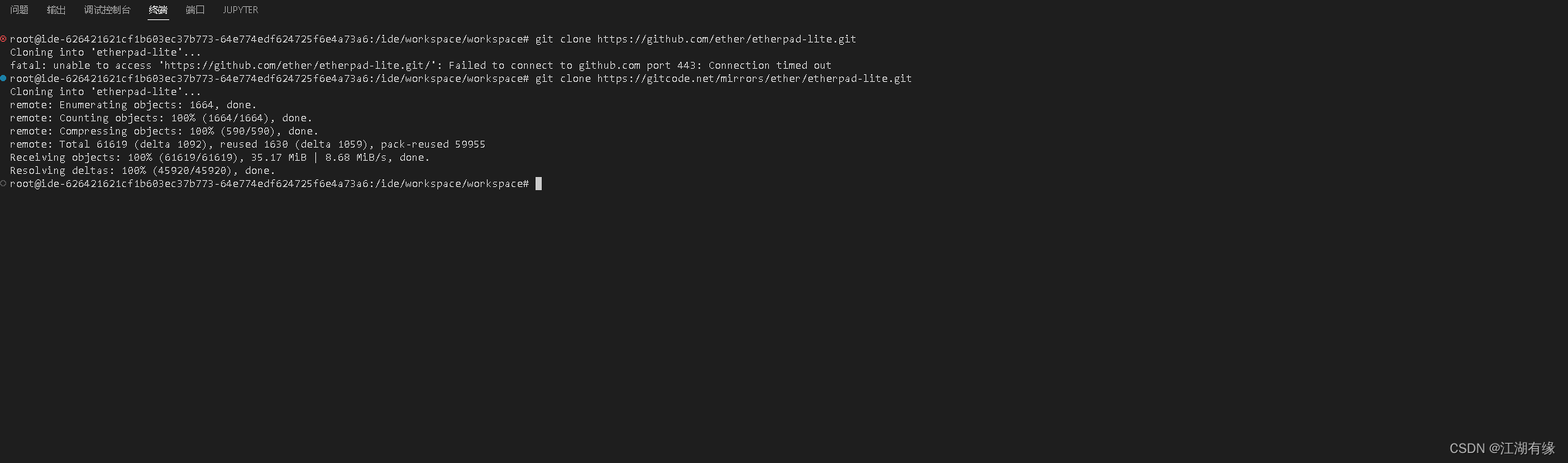
- 下载Etherpad源码
git clone https://gitcode.net/mirrors/ether/etherpad-lite.git

5.2 查看源码文件
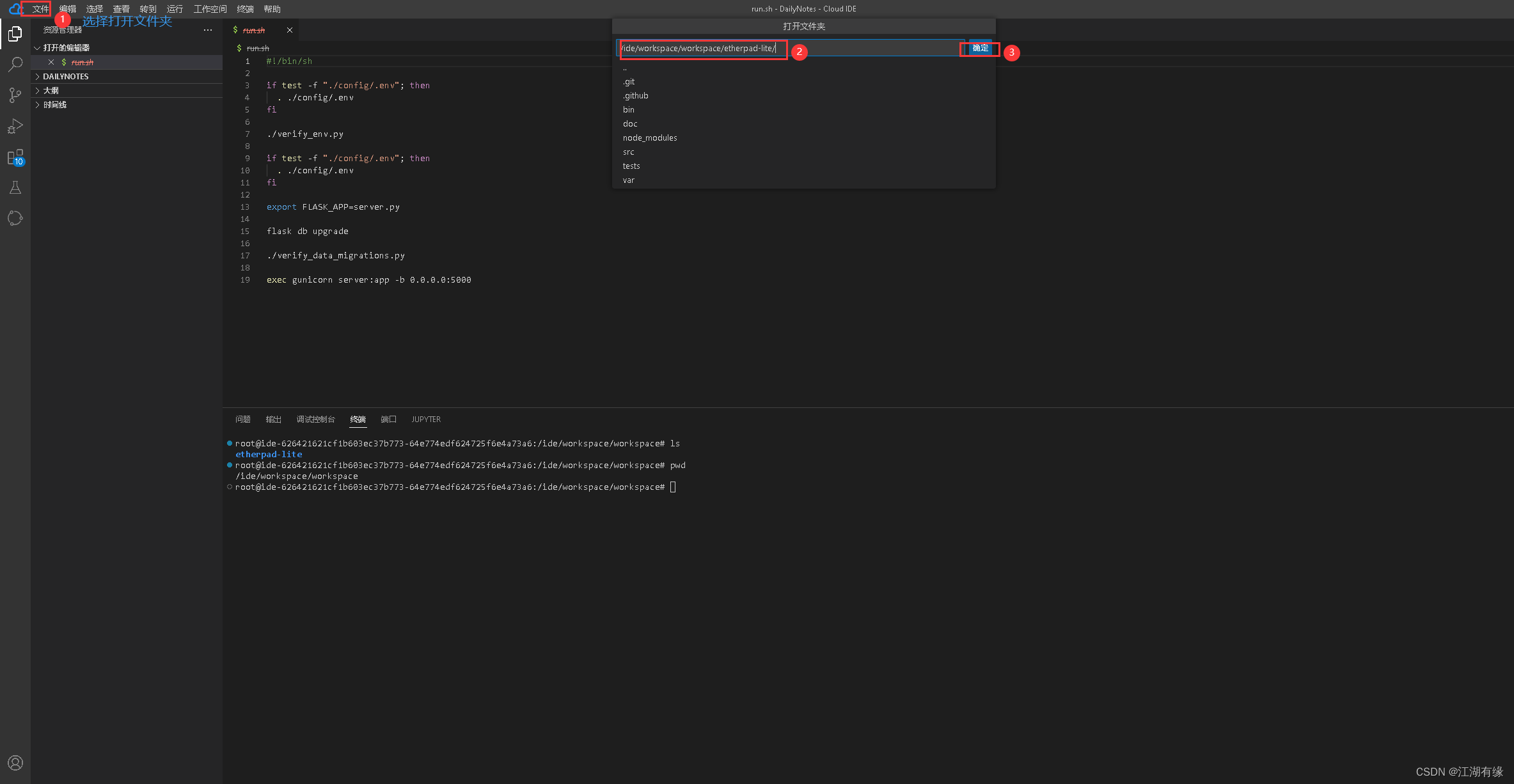
- 文件——打开文件夹——输入文件夹路径(默认/ide/workspace/workspace/etherpad-lite/),确认即可。


六、部署Etherpad
6.1 进入源码目录
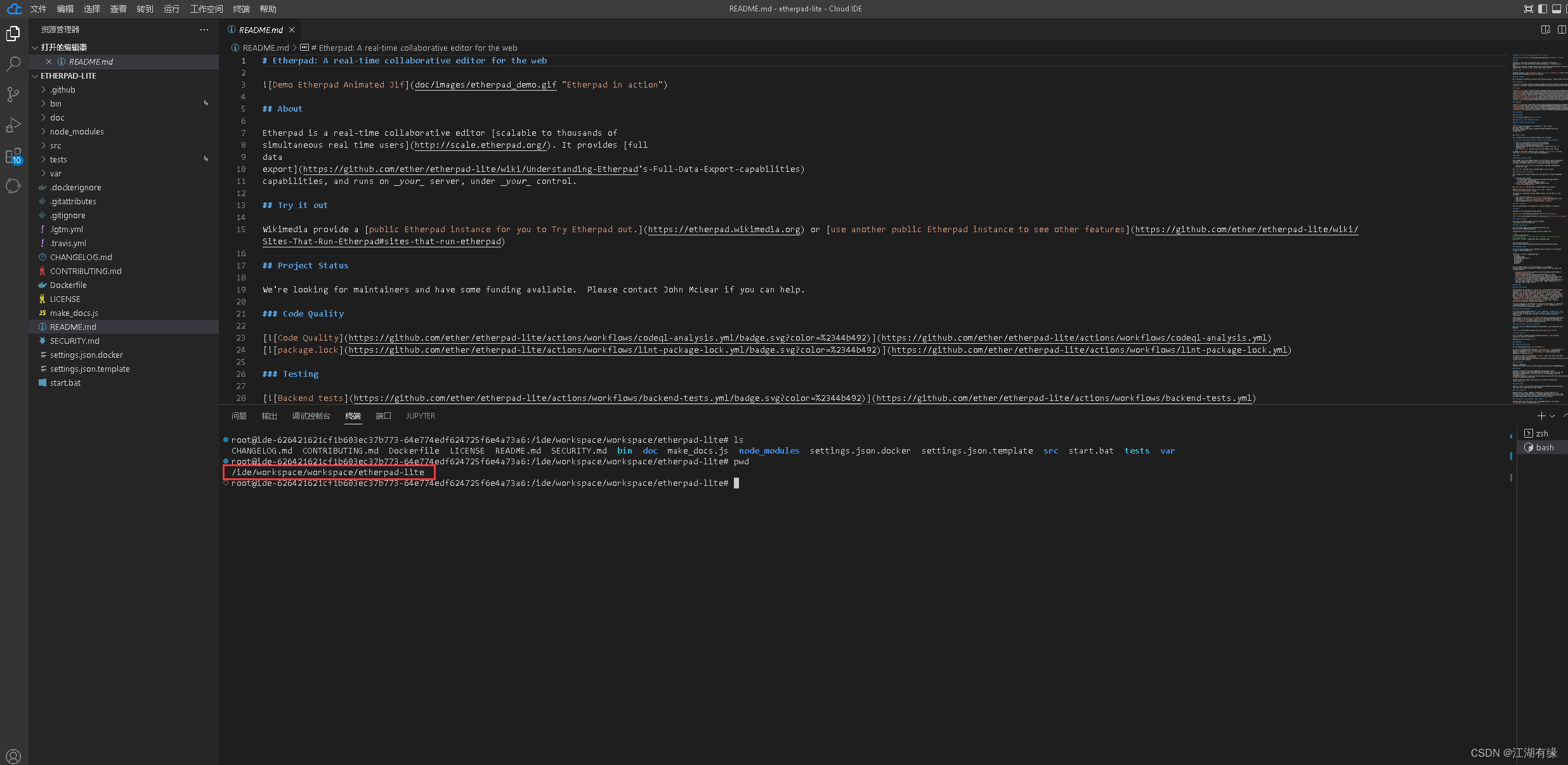
root@ide-626421621cf1b603ec37b773-64e774edf624725f6e4a73a6:/ide/workspace/workspace/etherpad-lite# ls
CHANGELOG.md CONTRIBUTING.md Dockerfile LICENSE README.md SECURITY.md bin doc make_docs.js node_modules settings.json.docker settings.json.template src start.bat tests var
root@ide-626421621cf1b603ec37b773-64e774edf624725f6e4a73a6:/ide/workspace/workspace/etherpad-lite# pwd
/ide/workspace/workspace/etherpad-lite

6.2 启动Etherpad服务
- 启动Etherpad服务
src/bin/run.sh --root
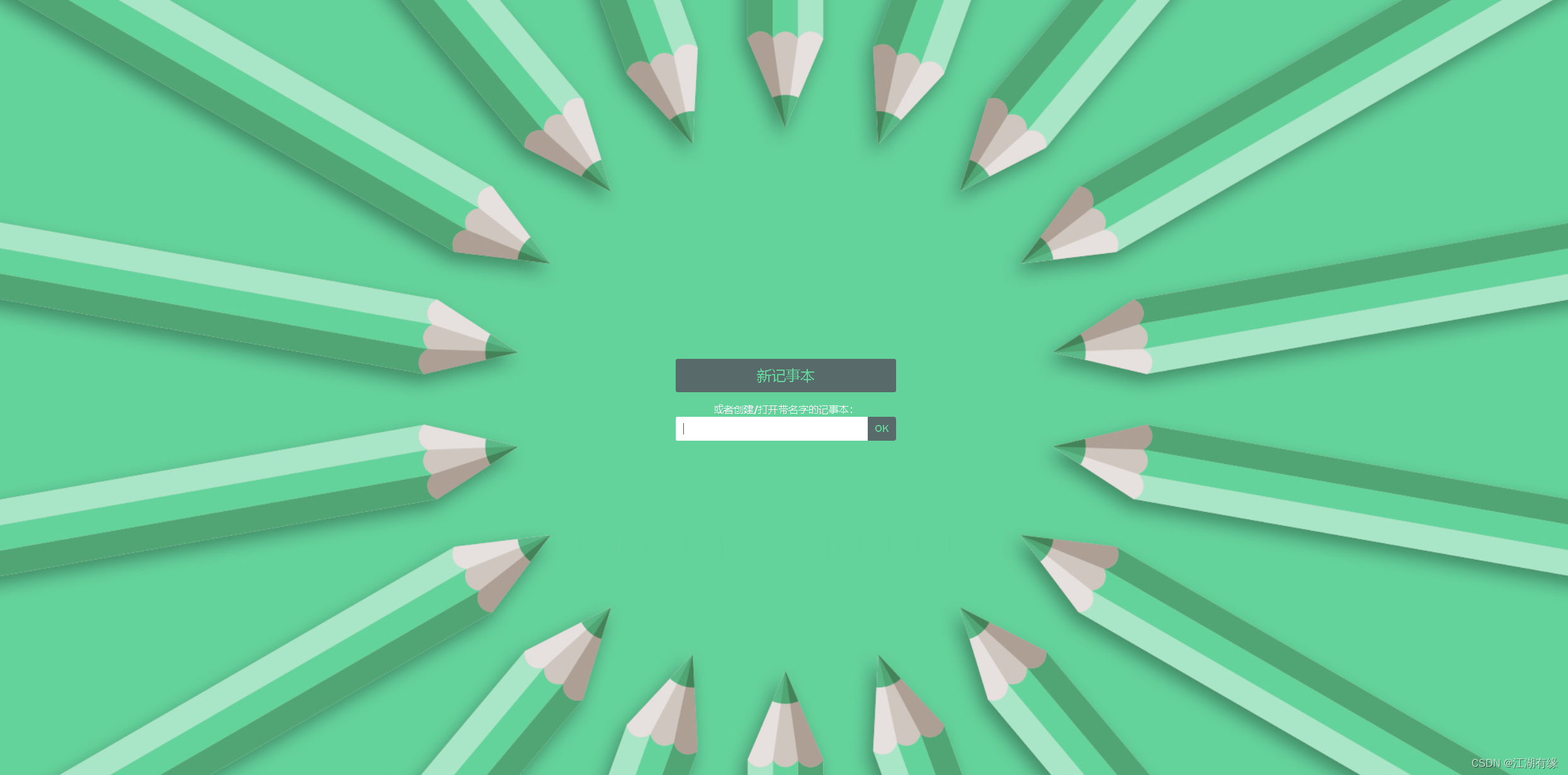
6.3 浏览器中测试打开
在右下角的弹窗中,选择浏览器打开,自动跳转到本地浏览器打开。


七、在云IDE中测试服务
7.1 打开并编辑preview.yml文件
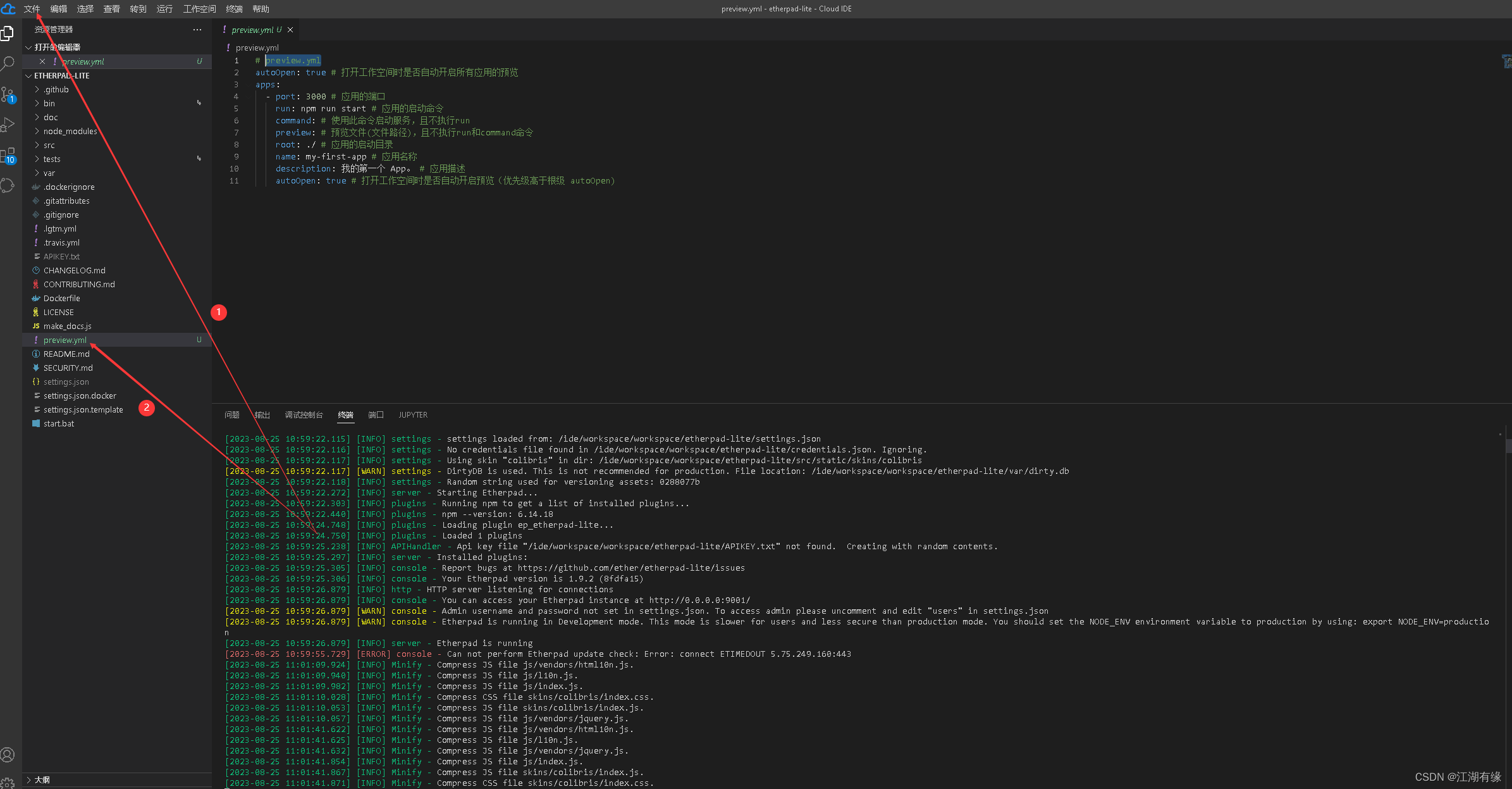
- 打开——打开并编辑preview.yml文件

7.2 修改启动命令
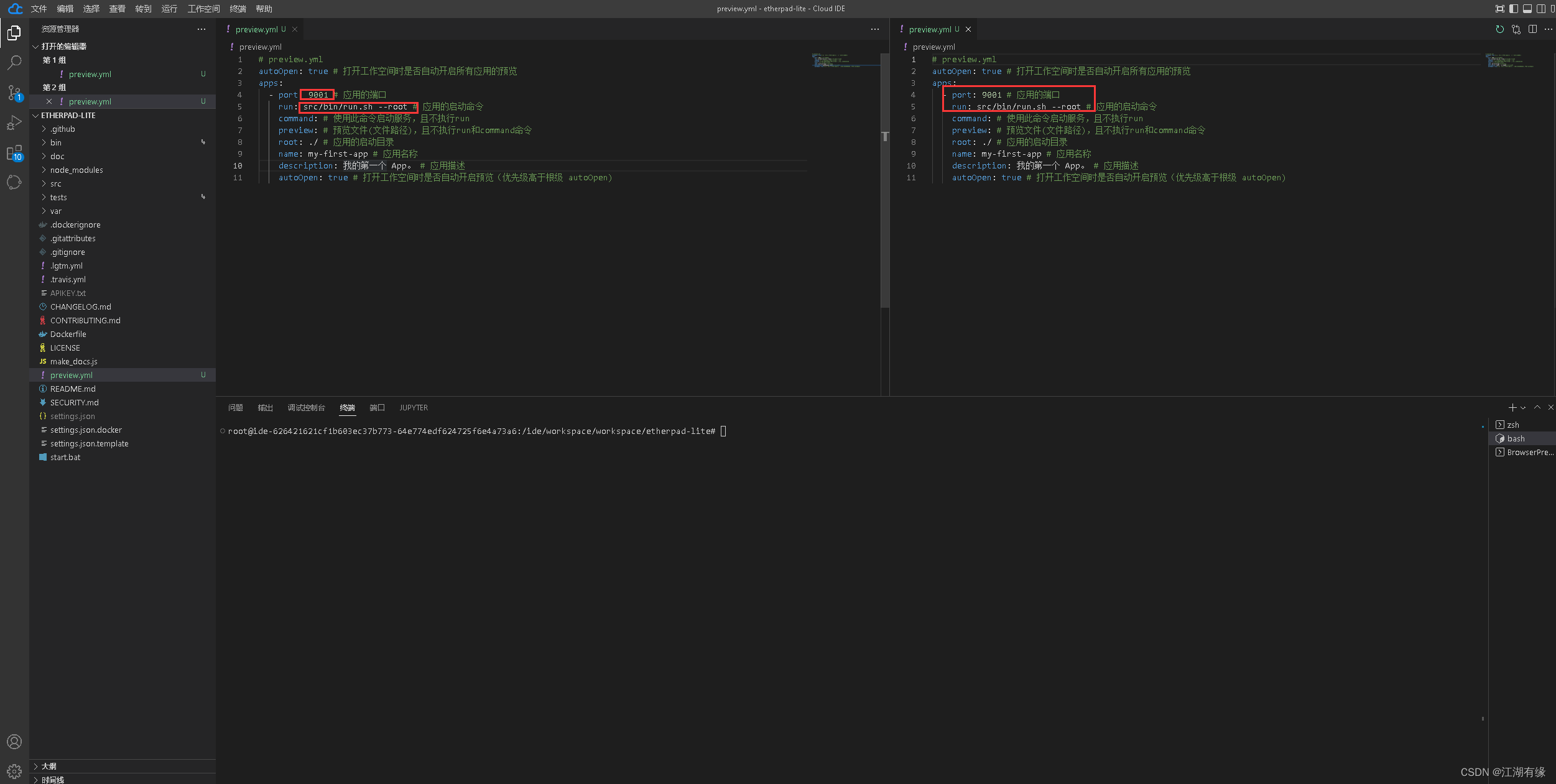
在preview.yml文件中,修改应用启动命令以及启动端口
src/bin/run.sh --root
# preview.yml
autoOpen: true # 打开工作空间时是否自动开启所有应用的预览
apps:- port: 9001 # 应用的端口run: src/bin/run.sh --root # 应用的启动命令command: # 使用此命令启动服务,且不执行runpreview: # 预览文件(文件路径),且不执行run和command命令root: ./ # 应用的启动目录name: my-first-app # 应用名称description: 我的第一个 App。 # 应用描述autoOpen: true # 打开工作空间时是否自动开启预览(优先级高于根级 autoOpen)

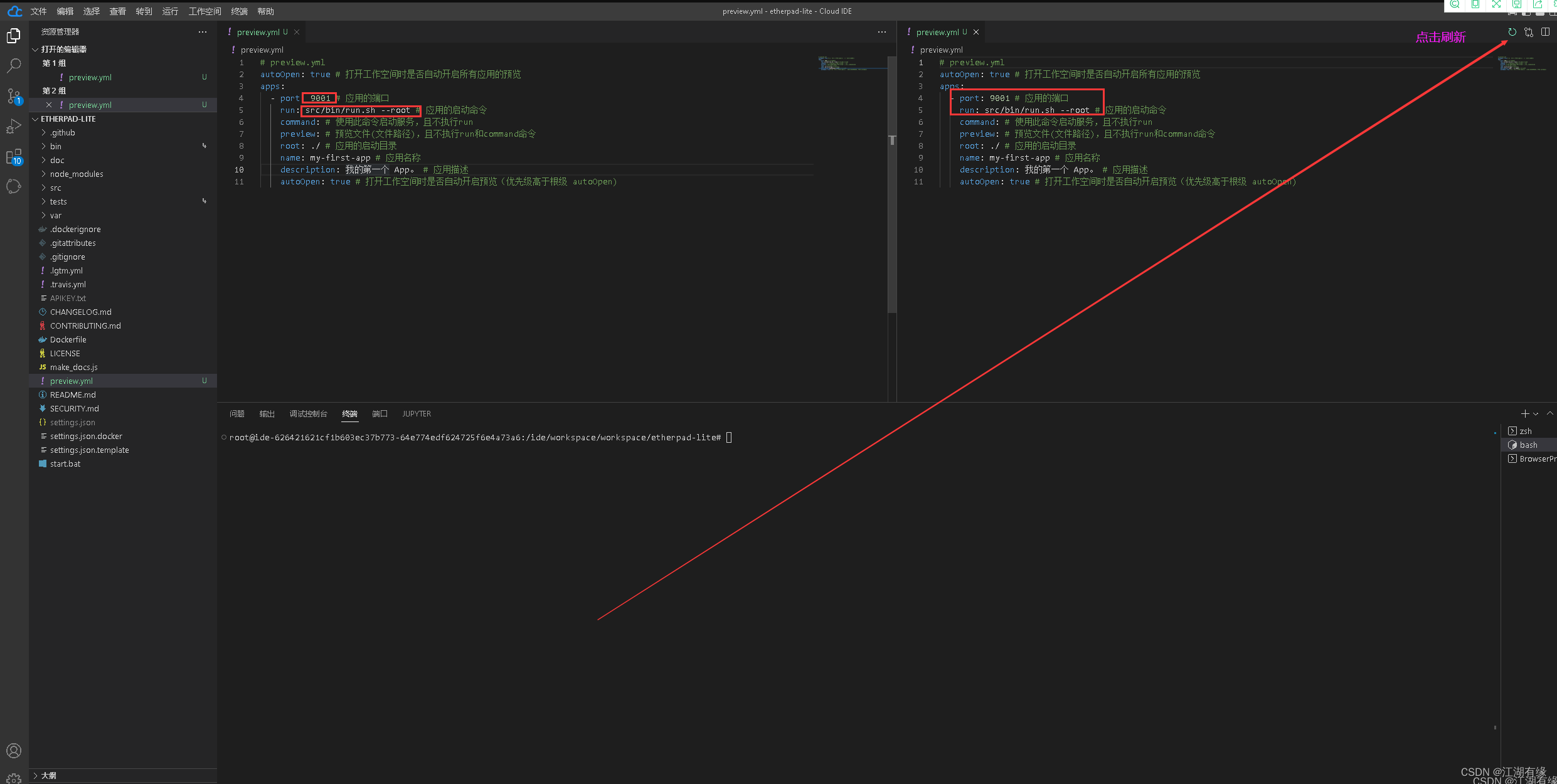
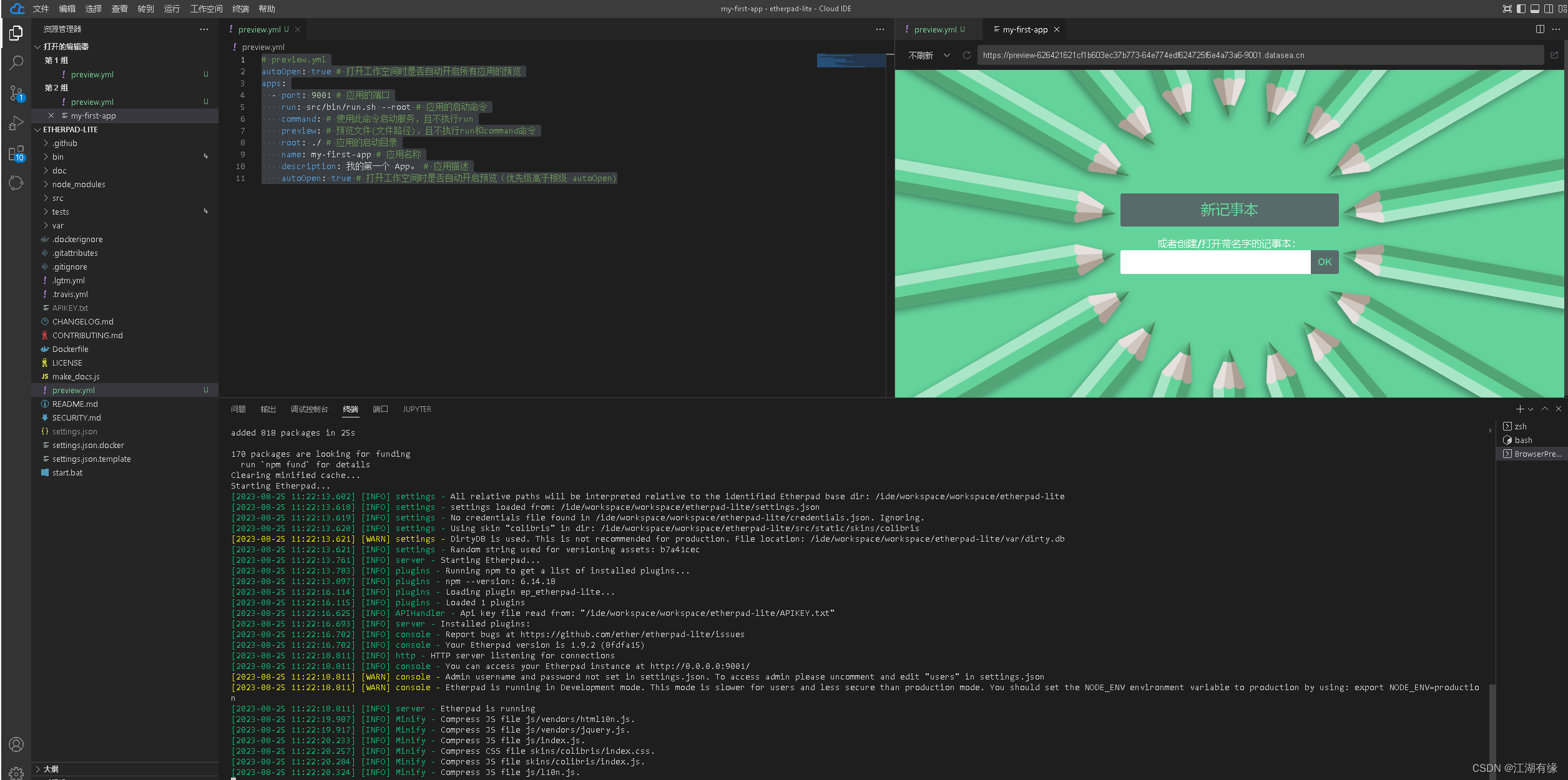
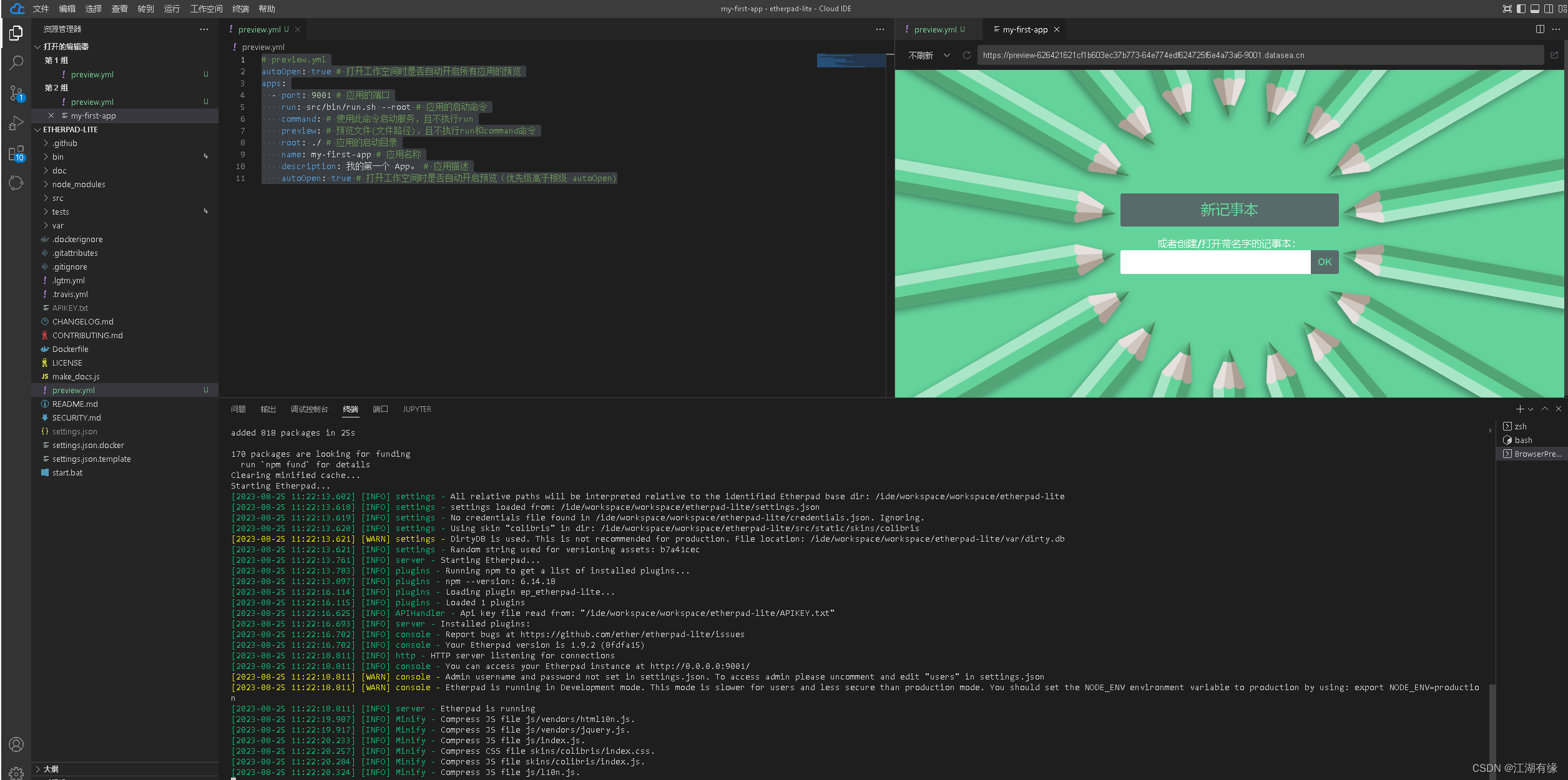
7.3 在云IDE中测试服务
在侧边栏打开preview.yml文件,点击刷新即可。

相关文章:

【Linux应用部署篇】在CSDN云IDE平台部署Etherpad文档编辑器
【Linux应用部署篇】在CSDN云IDE平台部署Etherpad文档编辑器 一、CSDN云IDE平台介绍1.1 CSDN云IDE平台简介1.2 CSDN云IDE平台特点 二、本次实践介绍2.1 本次实践介绍2.2 Etherpad简介 三、登录CSDN云IDE平台3.1 登录CSDN开发云3.2 登录云IDE3.3 新建工作空间3.4 进入工作空间 四…...

基于java swing和mysql实现的汽车租赁管理系统(源码+数据库+文档+运行指导视频)
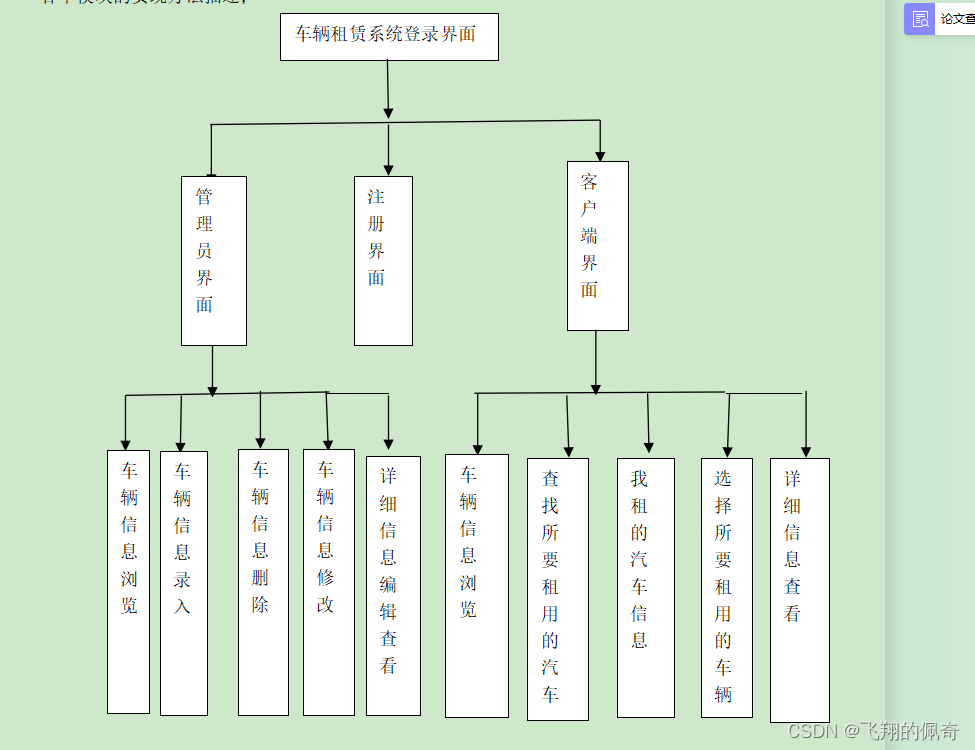
一、项目简介 本项目是一套基于java swing和mysql实现的汽车租赁管理系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。 包含:项目源码、项目文档、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经…...

Rigs-of-rods安装
Rigs-of-rods安装 安装git 首先下载git,下载地址:https://git-scm.com/download/win,安装git 安装cmake 下载cmake,下载地址:https://cmake.org/download/,安装cmake 安装vs2022下载ror的依赖库 git clone https://github.co…...

html学习第2篇---标签(1)
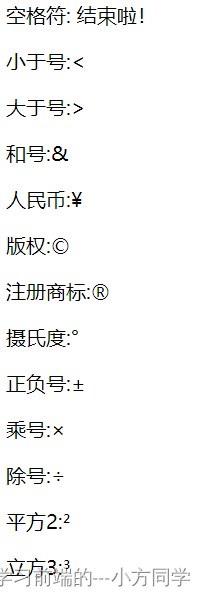
html学习第2篇---标签 1、标题标签h1---h62、段落标签p3、换行标签br4、文本格式化标签5、div标签和span标签6、图像标签img6.1、图像属性6.2、相对路径、绝对路径 7、超链接标签a7.1、属性7.2、分类 8、注释标签和特殊字符8.1、注释8.2、特殊字符 1、标题标签h1—h6 为了使网…...

爬虫逆向实战(二十四)--某鸟记录中心
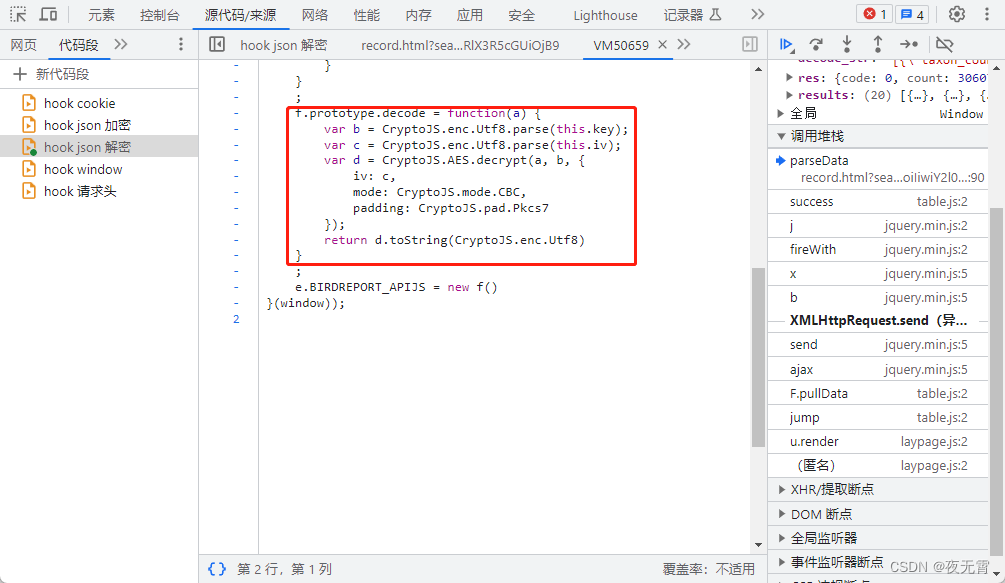
一、数据接口分析 主页地址:某鸟记录中心 1、抓包 通过抓包可以发现数据接口是front/record/search/page 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”模块可以发现,请求参数是加密的 请求头是否加密? 通过查…...

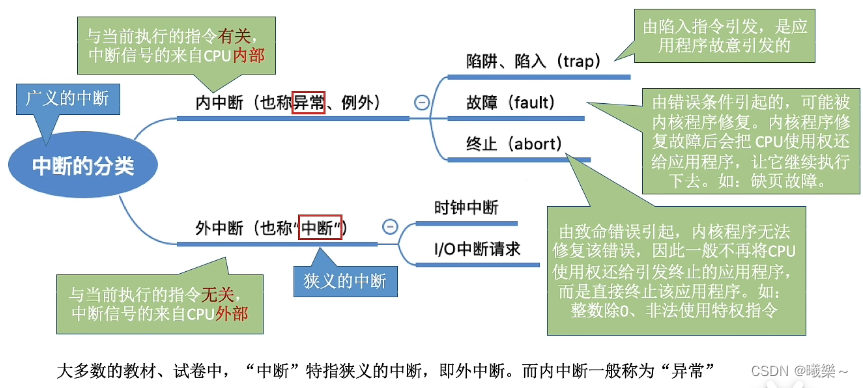
【操作系统】中断和异常
中断的作用 CPU上会执行两种程序:内核程序和应用程序 在适合的情况下,操作系统内核会把CPU的使用权主动让给应用程序,“中断”是让操作系统内核夺回CPU使用权的唯一途径(用户态转内核态)。 中断技术保证了并发。 中…...

锁策略、原子编程CAS 和 synchronized 优化过程
前言 锁冲突:两个线程获取一把锁,一个线程阻塞等待,一个线程加锁成功。 目录 前言 一、锁策略 (一)乐观锁和悲观锁 (二)重量级锁和轻量级锁 (三)自旋锁和挂起等待…...

【WINAPI】文件读写操作问题
问题描述 在利用WINAPI中的WriteFile和ReadFile函数进行文件读写操作时,出现无法正常读写文件报错。 分析问题 查阅WINAPI源码,查看参数列表各个参数的数据类型。 发现其中第二个参数,也就是需要写进文件的真实数据,其数据类型…...

【LeetCode-中等题】148. 排序链表
文章目录 题目方法一:集合排序(核心是内部的排序)方法二: 优先队列(核心也是内部的排序)方法三:归并排序(带递归) 从上往下方法四:归并排序(省去递…...

Ceph EC pg backfill run
pg的backfill请求也是发送到osd的work queue中与业务IO一起竞争。 PGRecovery::run backfill 57 void PGRecovery::run( 58 OSD *osd, 59 OSDShard *sdata, 60 PGRef& pg, 61 ThreadPool::TPHandle &handle) 62 { 63 osd->do_recovery(pg.get(), epoch_queued…...

腾讯云服务器地域怎么选?广州上海北京?
腾讯云服务器地域有什么区别?怎么选择比较好?地域选择就近原则,距离地域越近网络延迟越低,速度越快。关于地域的选择还有很多因素,地域节点选择还要考虑到网络延迟速度方面、内网连接、是否需要备案、不同地域价格因素…...

Apple Configurator iphone ipad 设备管控 描述文件使用方法
一、准备 App Store 下载安装 Apple Configurator 二、Apple Configurator 注册组织, -----------这个组织可以是个人,或者其它组织导出-------再导入进来: 三、描述文件配置:“” 根据管控需求进行配置 “” 四、使用 Ap…...
用法)
Linux 管道(pipe)用法
在 Linux 中,管道(pipe)是一种特殊的机制,用于连接一个进程的标准输出到另一个进程的标准输入。通过使用管道,可以将一个命令的输出直接传递给另一个命令进行处理,实现了进程之间的通信和数据传输。 管道的…...

元素隐式具有 “any“ 类型,因为类型为 “string“ 的表达式不能用于索引类型
今天在写ts文件的过程中,我遍历了一个对象,然后取值的时候发现爆红,如下图👇 经过我一通排查(原因我对ts也不是很熟练),了解到大致意思是说key的值类型不是string类型,在javascript中是默认给你…...

34、springboot切换内嵌Web服务器(Tomcat服务器)与 生成SSL证书来把项目访路径从 HTTP 配置成 HTTPS
知识点1:springboot切换内嵌Web服务器(Tomcat服务器) 知识点2:生成SSL证书来把项目访路径从 HTTP 配置成 HTTPS ★ Spring Boot默认的Web服务器(Tomcat) ▲ 基于Servlet的应用(使用Spring MV…...

3种CSS实现背景图片全屏铺满自适应的方式
01 margin:0px; background: url(images/bg.png) no-repeat; background-size:100% 100%; background-attachment:fixed; url(images/beijing.png)——图片路径的位置; no-repeat—— 图片不重复; center 0px——center是距离页面左边的定位…...

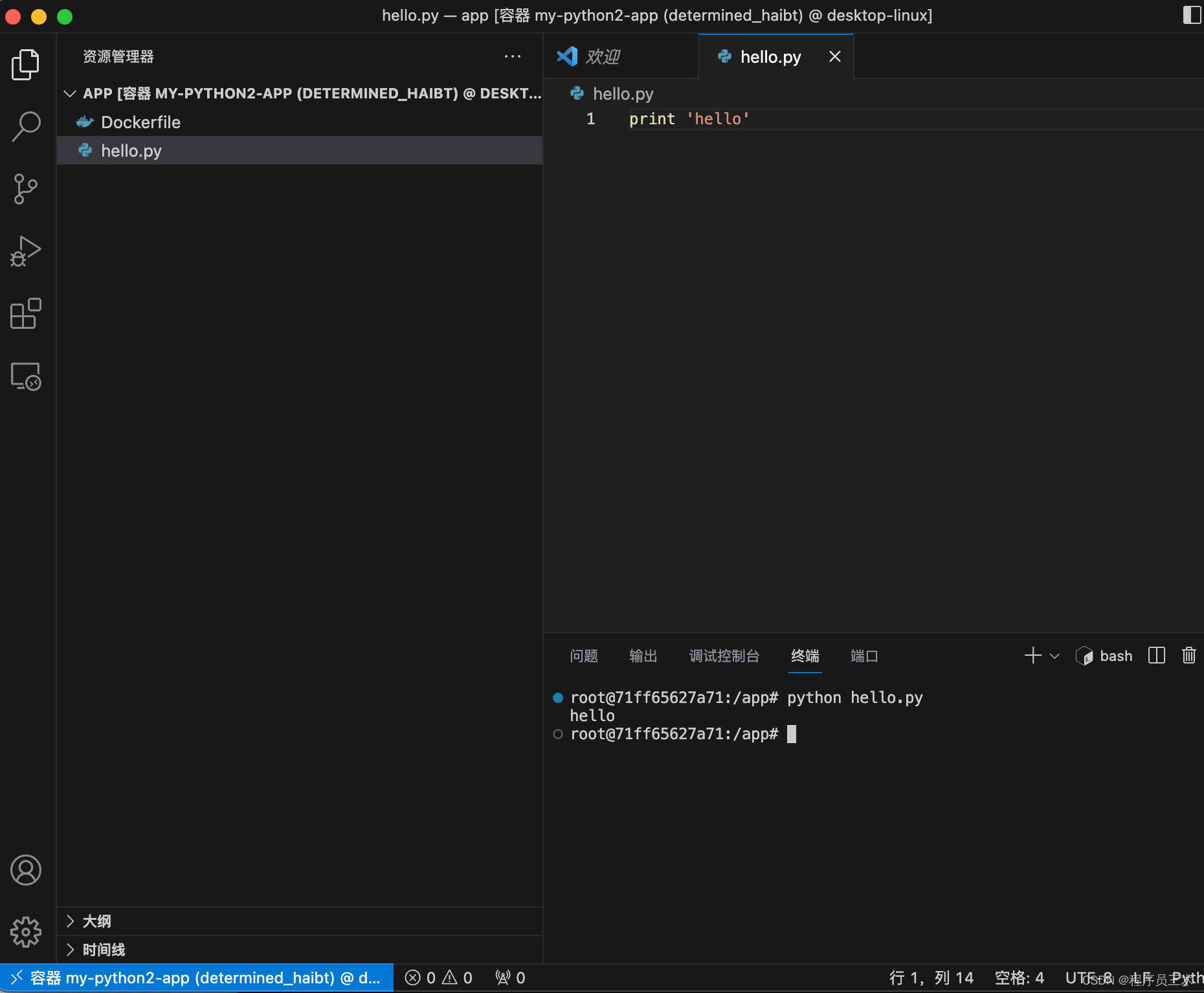
M1 Pro 利用docker 搭建pytho2的开发环境,以vscode连接开发为例
使用 M1 Pro (不支持python2的安装)开发,需要使用 Python 2.7 的环境,在使用 pyenv 安装 Python 2 时遇到了各种奇怪的问题。最终,我决定使用 Docker 搭建开发环境,并使用 VS Code 连接到本地容器。以下是详…...

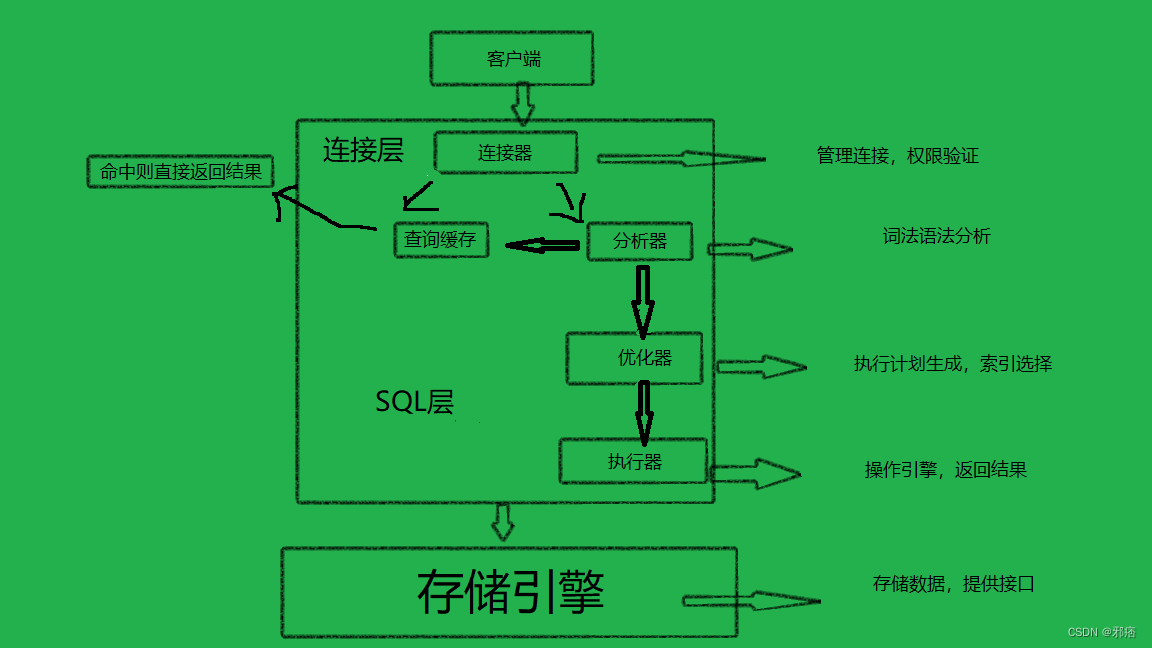
MySQL概述,架构原理
一.MySQL简介 MySQL是一个关系型数据库管理系统,由瑞典的MySQL AB公司开发,后被oracle公司收购,MySQL是当下最流行的关系型数据库管理系统之一,在WEB应用方面,MySQL是最好的RDBMS(Relational Database Man…...

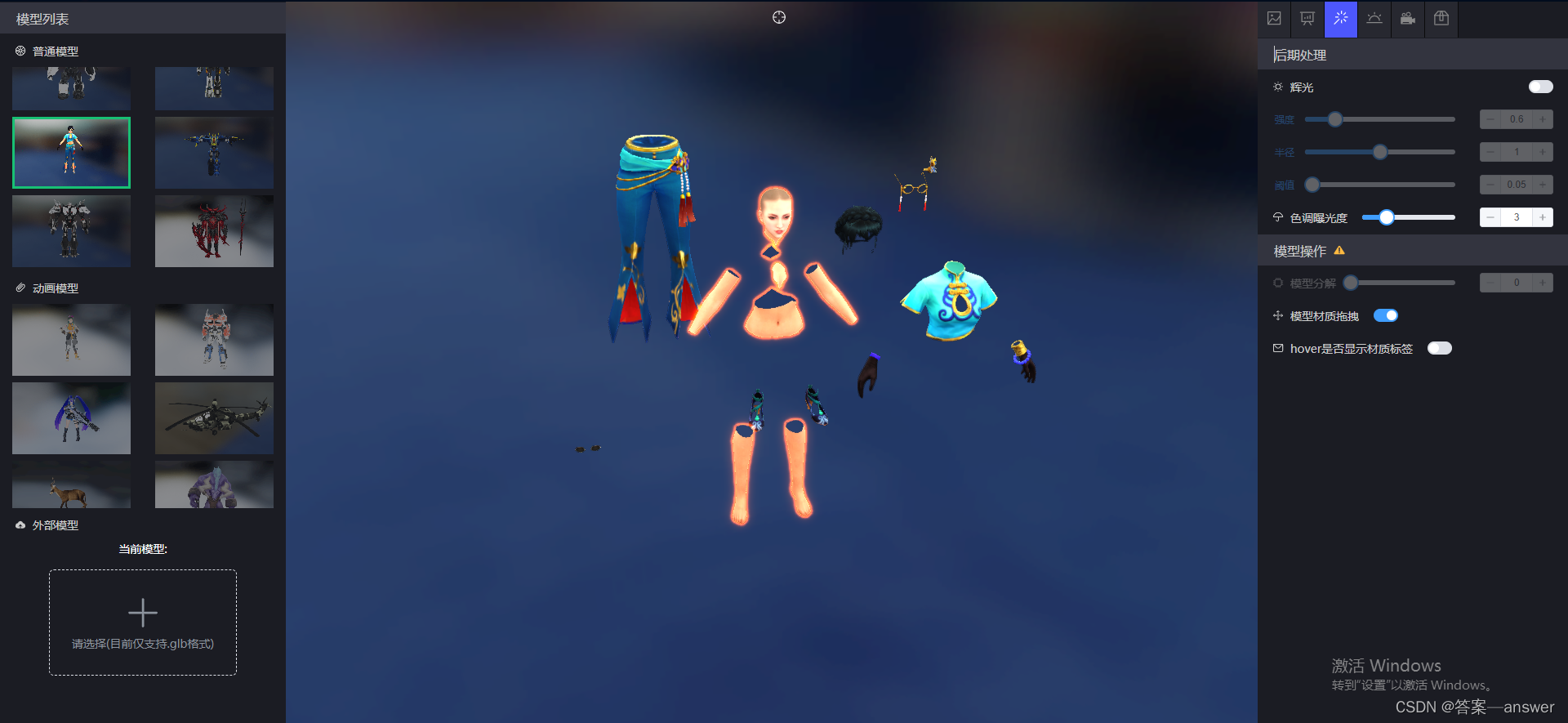
Three.js实现模型,模型材质可拖拽效果 DragControls
Three.js提供了一个拖拽的API DragControls 用于实现模型材质拖拽效果 DragControls:是一个用于在Three.js中实现拖拽控制的辅助类。它简化了在Three.js中实现拖拽物体的过程。 DragControls的构造函数接受三个参数: objects:一个包含需要…...
牛顿法与正则化)
机器学习笔记之优化算法(二十)牛顿法与正则化
机器学习笔记之优化算法——再回首:牛顿法与正则化 引言回顾:经典牛顿法及其弊端牛顿法:算法步骤迭代过程中可能出现的问题正则化 Hessian Matrix \text{Hessian Matrix} Hessian Matrix与相应问题 引言 本节我们介绍经典牛顿法在训练神经网络过程中的迭…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...