Windows如何部署Redis
一、简介
Redis (Remote Dictionary Server) 是一个由意大利人 Salvatore Sanfilippo 开发的 key-value 存储系统,具有极高的读写性能,读的速度可达 110000 次/s,写的速度可达 81000 次/s 。
二、下载
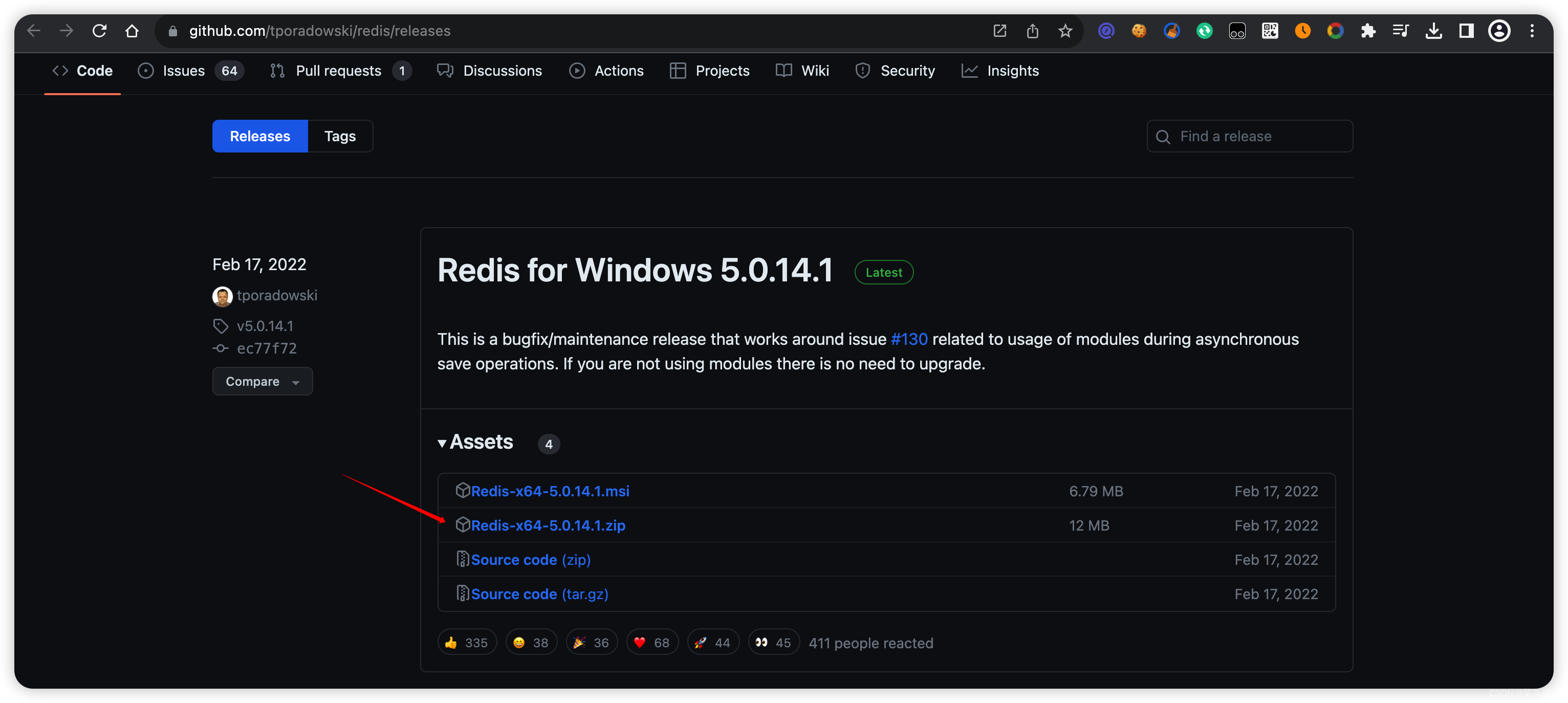
访问 https://github.com/tporadowski/redis/releases 下载 Redis 软件包

三、安装
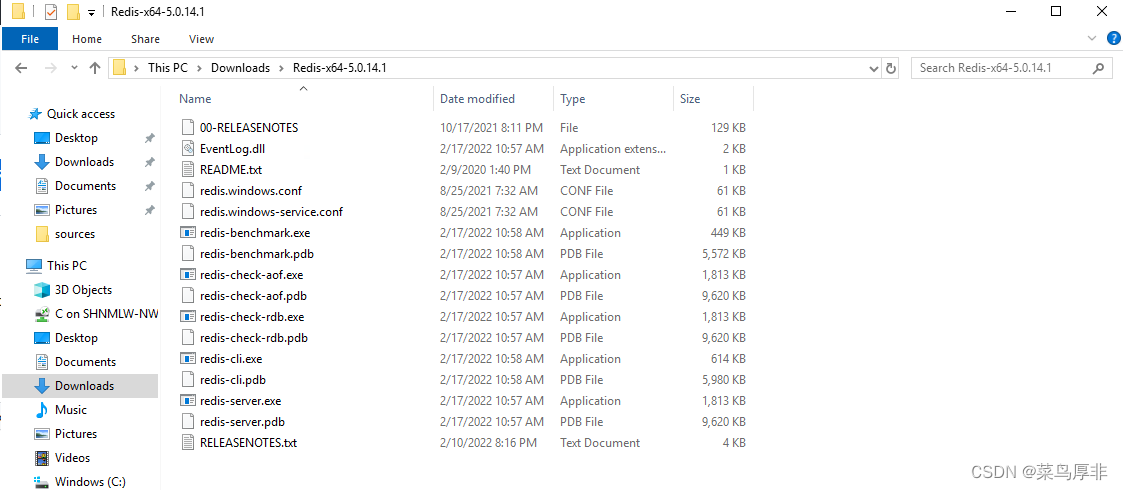
将下载的压缩包进行解压,放置在对应软件目录下面,一般通常放在 Program Files 目录下(Program Files/Redis/64-5.0.14.1)

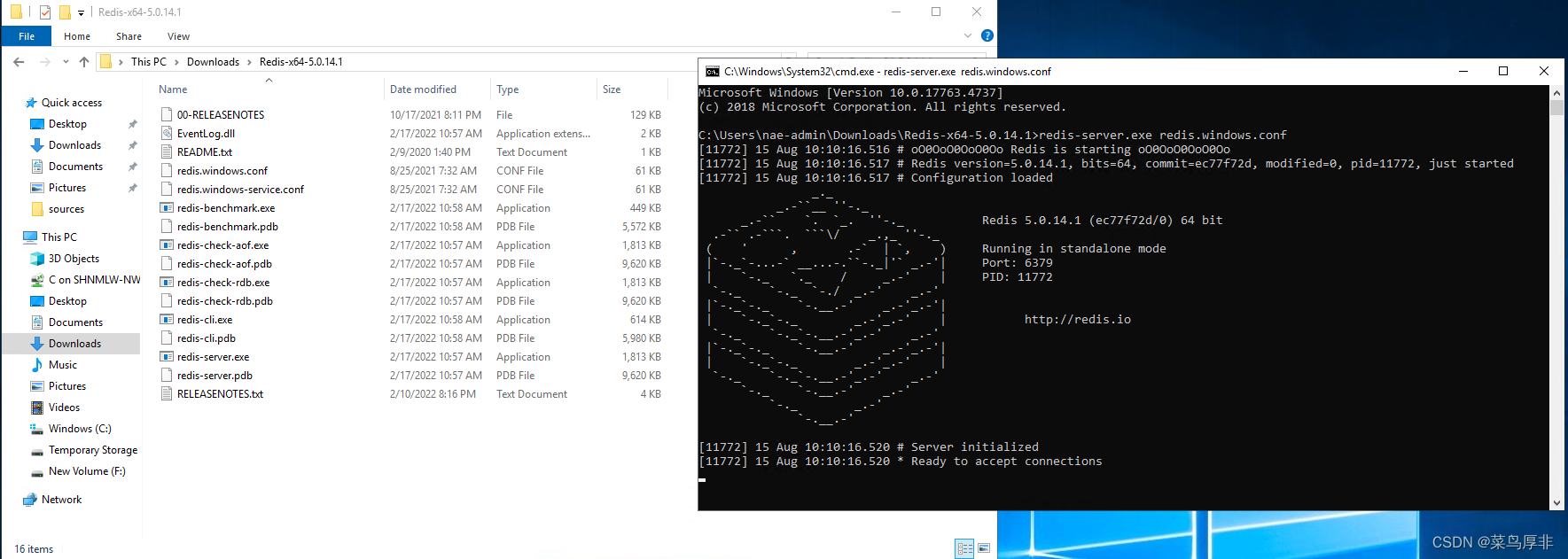
在路径栏,输入 cmd ,然后回车,会在当前目录打开命令行,输入下面命令启动 redis
redis-server.exe redis.windows.conf

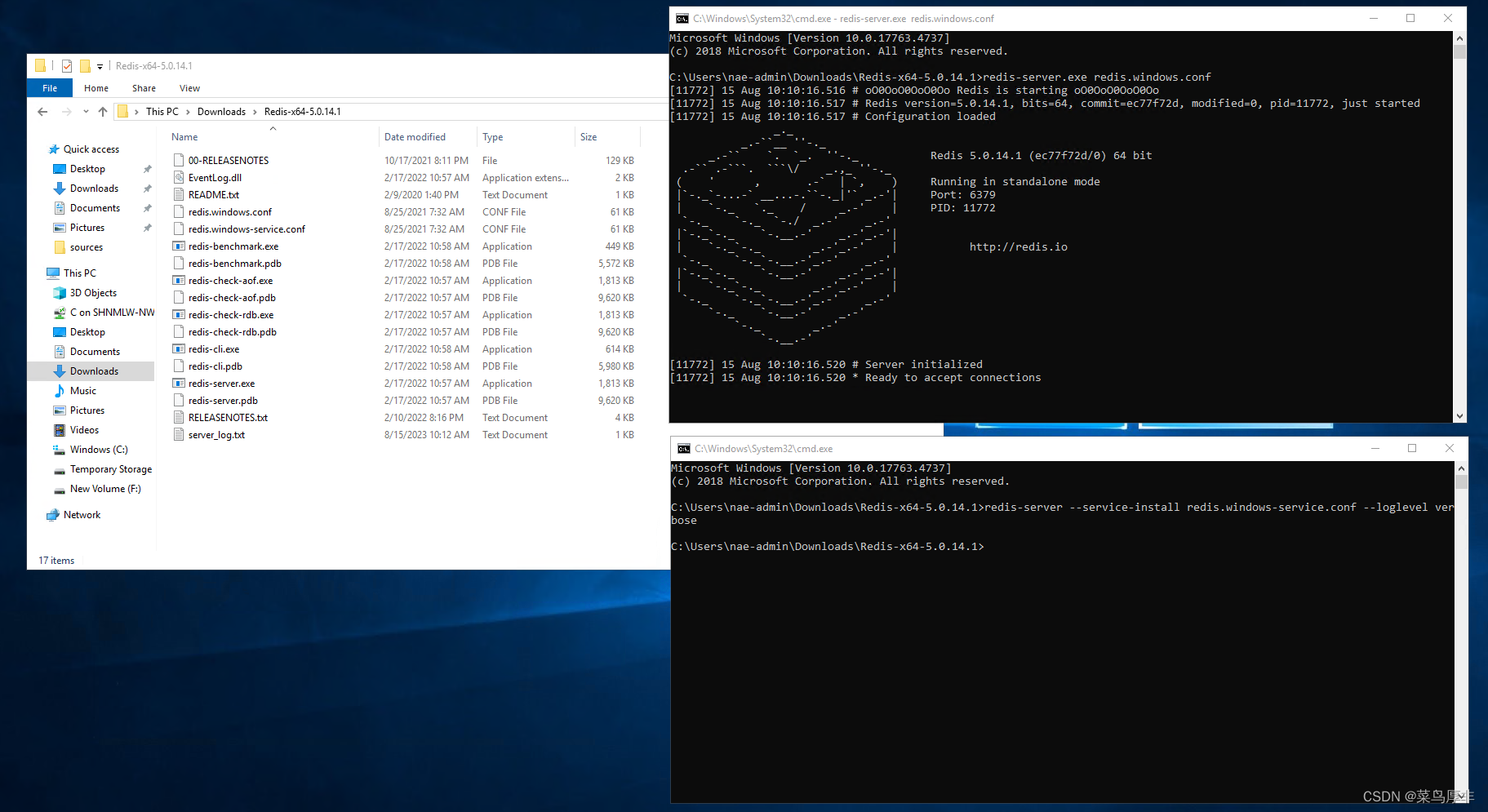
再开启一个命令行客户的,输入下面命令,将 redis 添加到 windows service
redis-server --service-install redis.windows-service.conf --loglevel verbose

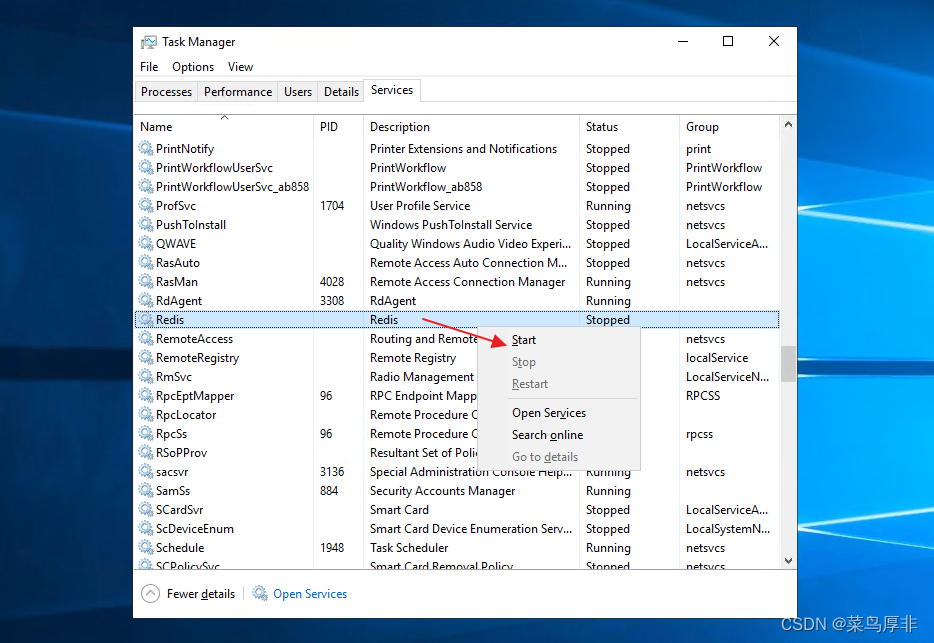
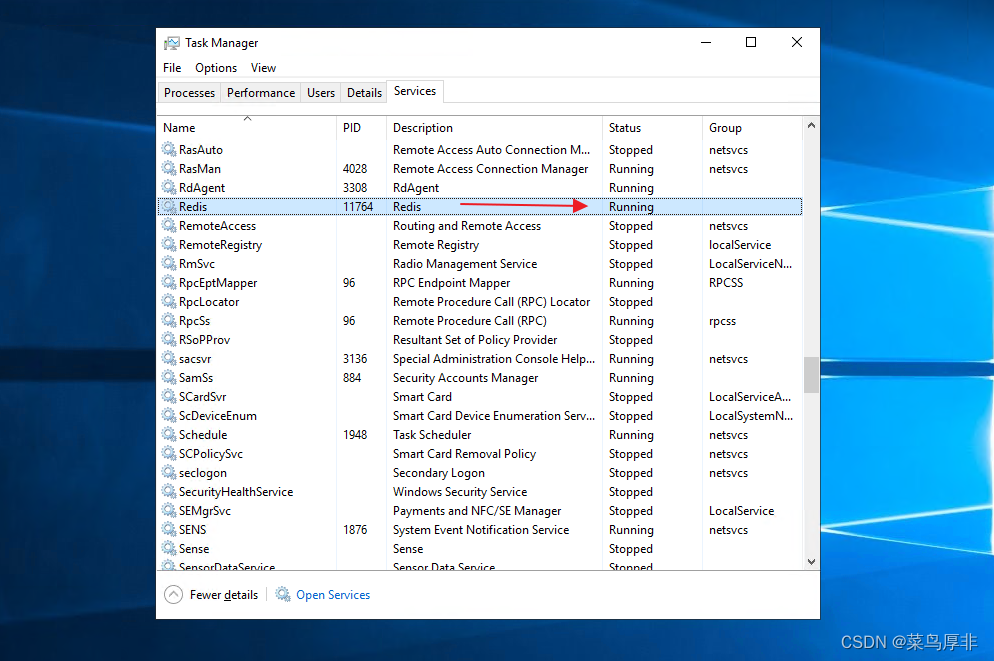
启动 redis windows service,将前面两个 cmd 窗口关闭,然后启动 redis windows service


四、设置密码
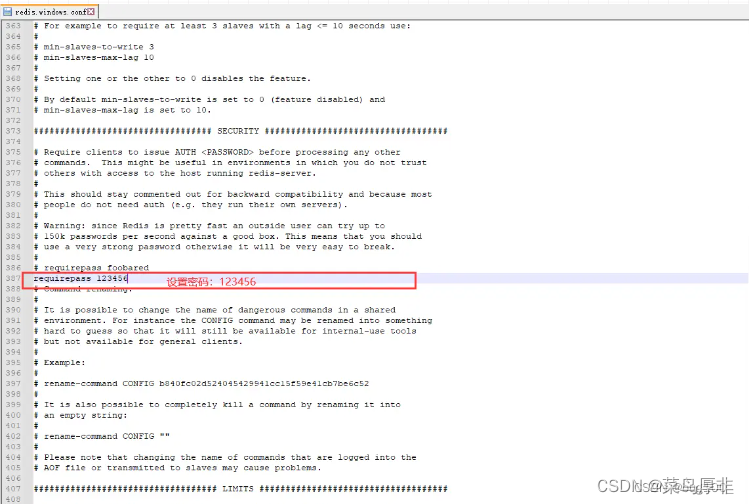
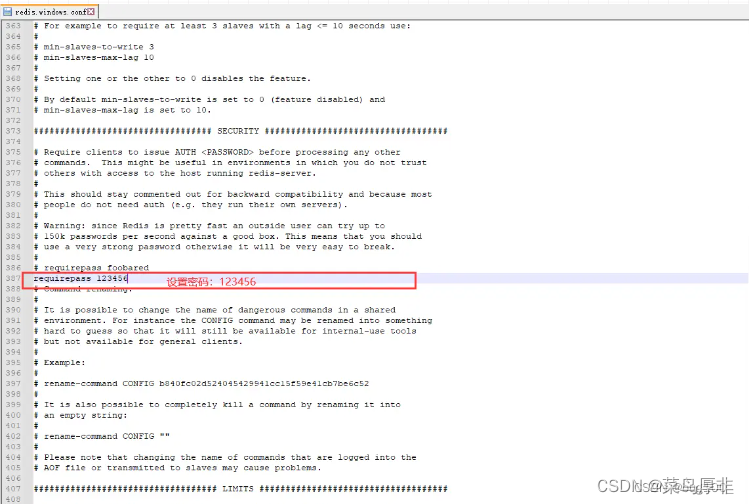
redis 默认情况下是不需要输入密码的,可以在 redis.windows.conf 中进行设置

相关文章:

Windows如何部署Redis
一、简介 Redis (Remote Dictionary Server) 是一个由意大利人 Salvatore Sanfilippo 开发的 key-value 存储系统,具有极高的读写性能,读的速度可达 110000 次/s,写的速度可达 81000 次/s 。 二、下载 访问 https://github.com/tporadows…...

VUE数据双向绑定原理解析
VUE数据双向绑定原理解析 在Vue.js中,数据双向绑定是一项非常强大的功能。它使开发者能够轻松地将模板与数据进行动态关联,实现了页面和数据之间的实时同步更新。本文将深入探讨VUE中数据双向绑定的原理,并通过代码示例演示其工作机制。 1.…...

SSM商城项目实战:订单管理
SSM商城项目实战:订单管理 在SSM商城项目中,订单管理是一个非常重要的功能模块。本文将详细介绍订单管理的实现思路和步骤代码。 实现SSM商城项目中订单管理功能的思路如下: 设计数据库表结构:根据订单管理的需求,设计…...

SELinux 入门 pt.2
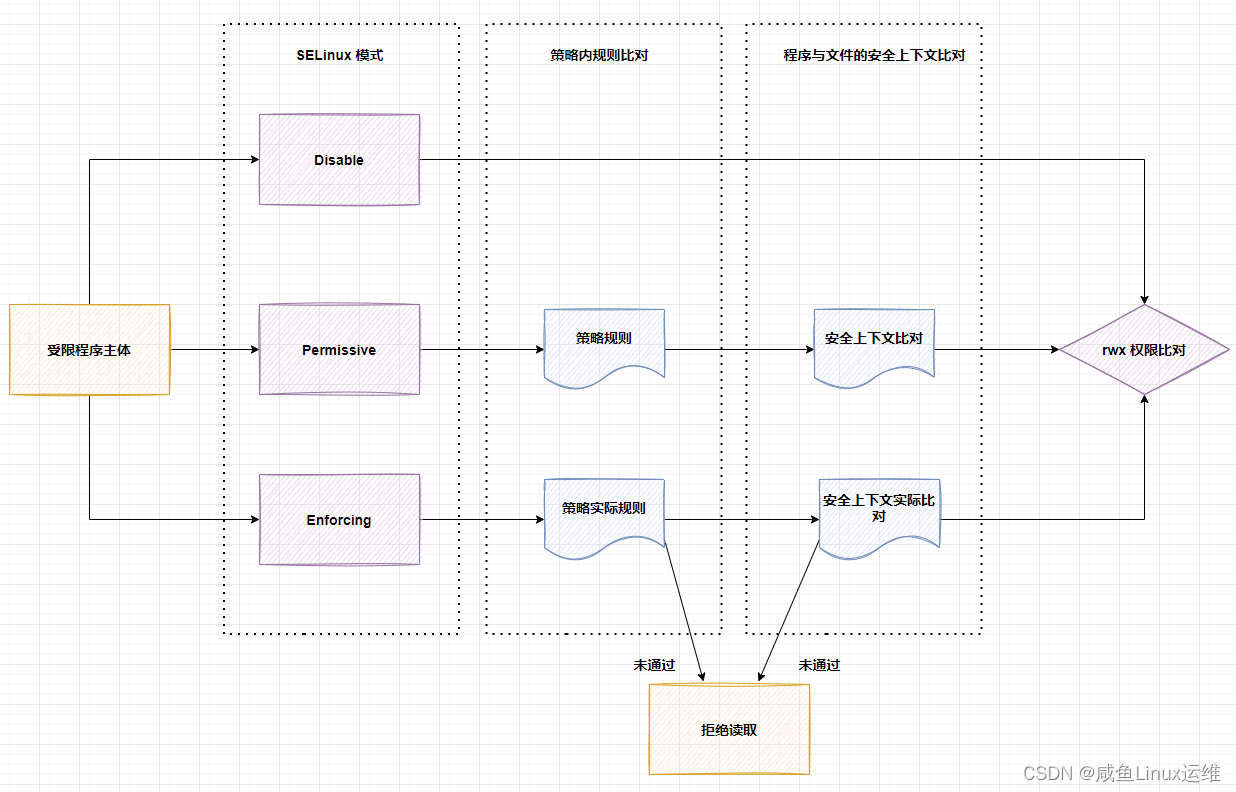
哈喽大家好,我是咸鱼 在《SELinux 入门 pt.1》中,咸鱼向各位小伙伴介绍了 SELinux 所使用的 MAC 模型、以及几个重要的概念(主体、目标、策略、安全上下文) 我们还讲到: 对于受 SELinux 管制的进程,会先…...

函数(个人学习笔记黑马学习)
1、函数定义 #include <iostream> using namespace std;int add(int num1, int num2) {int sum num1 num2;return sum; }int main() {system("pause");return 0; } 2、函数的调用 #include <iostream> using namespace std;int add(int num1, int num2…...

《Flink学习笔记》——第五章 DataStream API
一个Flink程序,其实就是对DataStream的各种转换,代码基本可以由以下几部分构成: 获取执行环境读取数据源定义对DataStream的转换操作输出触发程序执行 获取执行环境和触发程序执行都属于对执行环境的操作,那么其构成可以用下图表示…...

Vue3.0 新特性以及使用变更总结
Vue3.0 在2020年9月正式发布了,也有许多小伙伴都热情的拥抱Vue3.0。去年年底我们新项目使用Vue3.0来开发,这篇文章就是在使用后的一个总结, 包含Vue3新特性的使用以及一些用法上的变更。 图片.png 为什么要升级Vue3 使用Vue2.x的小伙伴都熟悉…...

ToBeWritten之VSOC安全运营
也许每个人出生的时候都以为这世界都是为他一个人而存在的,当他发现自己错的时候,他便开始长大 少走了弯路,也就错过了风景,无论如何,感谢经历 转移发布平台通知:将不再在CSDN博客发布新文章,敬…...

2023爱分析·一站式通信解决方案市场厂商评估报告:牛信云
[图片] 01 中国企业出海发展背景及阶段 出海背景:出海,对中国企业而言,并不陌生。从最初的贸易型出海,到制造业崛起,再到互联网、移动互联网产业腾飞,中国企业在出海道路上走的越发稳健。行业也从最初的家电…...

微信小程序消防知识每天学平台设计与实现
摘 要 消防是当下一个人都需要在日常生活中所高度重视的事项。消防安全关系到居民的日常生活的安全,通过学习消防知识能够提升人们在日常生活中对于灾难的防范。通过对当下的大学生进行调查研究后发现,现在的年轻人在消防意识上比较的单薄,对…...

Oracle跨库访问DBLINK
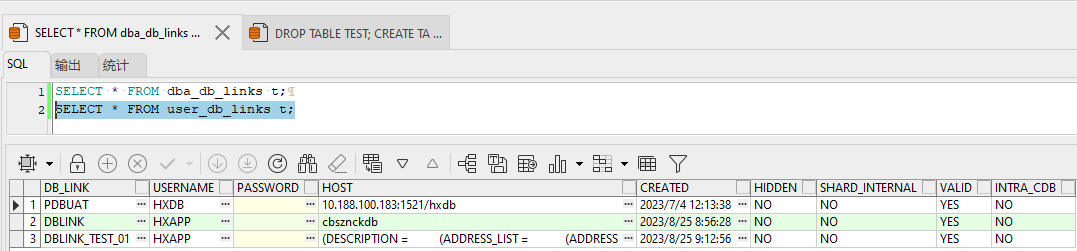
1. DBLINK的介绍 Oracle在进行跨库访问时,可以创建DBLINK实现,比如要将UAT的表数据灌入开发环境,则可以使用UAT库为数据源,通过DBLINK实现将查出的数据灌入开发库。 简而言之就是在当前数据库中访问另一个数据库中的表中的数据 2…...

【vue3.0 组合式API与选项式API是什么,有什么区别】
vue3.0 组合式API与选项式API是什么 Vue3.0中引入了组合式API(Composition API),同时保留了选项式API(Options API)。两种 API 风格都能够覆盖大部分的应用场景。它们只是同一个底层系统所提供的两套不同的接口。实际…...

React配置代理的5种方法
React配置代理的五种方法的介绍 使用create-react-app的代理配置: 使用场景:适用于使用create-react-app创建的React项目,特别是小型项目或快速原型开发。优点:配置简单,无需额外安装依赖,适合快速开发和简…...

皮卡丘靶场搭建遇到的问题大全
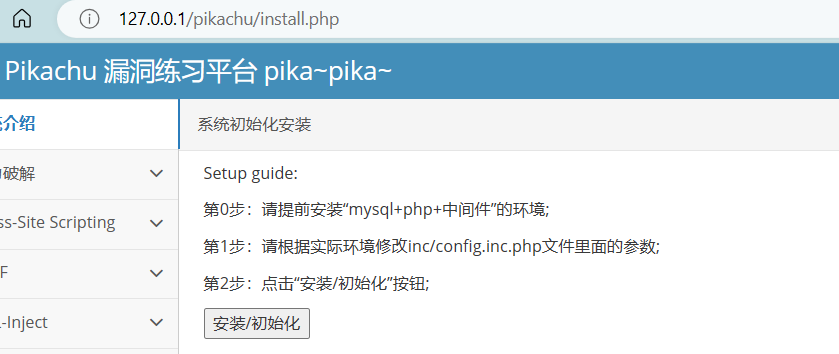
该博客记录我在安装皮卡丘靶场中遇到的一些问题。 1、 phpstudy_pro启动Mysql失败 自己电脑开启了mysql服务,使用winr,services.msc,找到自己的mysql服务,关闭。再次尝试使用phpstudy_pro启动mysql,成功解决。 2、皮…...

【C++】C++11的新特性(上)
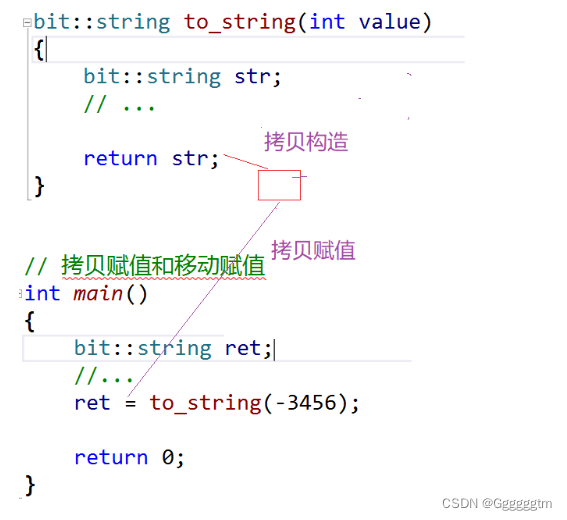
引入 C11作为C标准的一个重要版本,引入了许多令人振奋的新特性,极大地丰富了这门编程语言的功能和表达能力。本章将为您介绍C11的一些主要变化和改进,为接下来的章节铺垫。 文章目录 引入 一、列表初始化 1、1 {} 初始化 1、2 std::initiali…...

ubuntu学习(四)----文件写入操作编程
1、write函数的详解 ssize_t write(int fd,const void*buf,size_t count); 参数说明: fd:是文件描述符(write所对应的是写,即就是1) buf:通常是一个字符串,需要写入的字符串 count:是每次写入的字节数…...

如何解决MySQL中的套接字错误
MySQL通过使用** socket文件**来管理到数据库服务器的连接,socket文件是一种特殊的文件,可以促进不同进程之间的通信。MySQL服务器的套接字文件名为mysqld.sock,在Ubuntu系统中,它通常存储在/var/run/mysqld/目录中。该文件由MySQ…...

socket
Socket是一种用于网络通信的编程接口,它提供了在计算机网络中进行数据传输的方法。通过Socket,可以在不同主机之间建立网络连接,并通过发送和接收数据来进行通信。在C语言中,可以使用Socket函数库(如BSD Socket或Winso…...

Python数据分析实战-判断一组序列(列表)的变化趋势(附源码和实现效果)
实现功能 判断一组序列(列表)的变化趋势 实现代码 from sklearn.linear_model import LinearRegression import numpy as np # 计算相邻两个数之间的差值的均值,并判断变化趋势。 def trend(lst):diff [lst[i1] - lst[i] for i in range(…...

Spring与MyBatis集成 AOP整合PageHelper插件
目录 1.什么是集成? 2.Spring与MyBatis集成 3.Spring与MyBatis集成的基本配置 4.AOP整合PageHelper插件 1.什么是集成? 集成是指将不同的组件、框架或系统整合到一起,使它们可以协同工作、相互调用、共享资源等。通过集成,可以…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
