React配置代理的5种方法
React配置代理的五种方法的介绍
-
使用create-react-app的代理配置:
- 使用场景:适用于使用create-react-app创建的React项目,特别是小型项目或快速原型开发。
- 优点:配置简单,无需额外安装依赖,适合快速开发和简单项目。
- 缺点:功能相对较少,只能配置一个代理。
-
使用http-proxy-middleware库:
- 使用场景:适用于需要更灵活的代理配置,可以根据需求配置多个代理的中等规模项目。
- 优点:配置灵活,可以根据需求配置多个代理,支持更多的选项和自定义功能。
- 缺点:需要额外安装依赖,相对于create-react-app的代理配置略复杂。
-
使用webpack-dev-server的代理配置:
- 使用场景:适用于使用webpack-dev-server作为开发服务器的项目,特别是中等规模的项目。
- 优点:配置简单,无需额外安装依赖,与webpack集成良好。
- 缺点:功能相对较少,只能配置一个代理。
-
使用http-proxy库:
- 使用场景:适用于需要更底层的代理配置,可以在项目的入口文件中使用更多自定义选项的复杂项目。
- 优点:功能强大,可以使用更多自定义选项,适合复杂的项目或需要更高级功能的项目。
- 缺点:需要额外安装依赖,相对于其他方法配置更复杂。
-
使用fetch或axios库的baseURL:
- 使用场景:适用于使用fetch或axios等HTTP库发送请求的各种规模的项目。
- 优点:配置简单,可以在全局配置中设置baseURL,简化每个请求的URL。
- 缺点:只能配置一个代理,不适用于需要灵活配置多个代理的情况。
根据项目的规模、复杂度和个人偏好,选择最适合的方法来配置代理。对于小型项目或快速原型开发,可以选择使用create-react-app的代理配置或者fetch/axios的baseURL。对于中等规模的项目,可以选择使用http-proxy-middleware库或webpack-dev-server的代理配置。对于复杂的项目或需要更高级功能的项目,可以选择使用http-proxy库。
详细说明
在React中配置代理有多种方法,下面是五种常见的方法:
-
使用create-react-app的代理配置:
- 如果你使用create-react-app创建了React项目,可以在项目根目录下的
package.json文件中添加proxy字段来配置代理。例如:
{"name": "my-react-app","proxy": "http://localhost:3001" }这样,所有以
/api开头的请求都会被代理到http://localhost:3001。 - 如果你使用create-react-app创建了React项目,可以在项目根目录下的
-
使用http-proxy-middleware库:
- 在React项目中安装
http-proxy-middleware库,然后在项目的入口文件(通常是src/index.js)中配置代理。例如:
import { createProxyMiddleware } from 'http-proxy-middleware';const apiProxy = createProxyMiddleware('/api', {target: 'http://localhost:3001',changeOrigin: true });// 将代理中间件添加到应用中 app.use(apiProxy);这样,所有以
/api开头的请求都会被代理到http://localhost:3001。 - 在React项目中安装
-
使用webpack-dev-server的代理配置:
- 如果你使用webpack-dev-server作为开发服务器,可以在webpack配置文件中添加
proxy字段来配置代理。例如:
module.exports = {// ...devServer: {proxy: {'/api': {target: 'http://localhost:3001',changeOrigin: true}}} };这样,所有以
/api开头的请求都会被代理到http://localhost:3001。 - 如果你使用webpack-dev-server作为开发服务器,可以在webpack配置文件中添加
-
使用http-proxy库:
- 在React项目中安装
http-proxy库,然后在项目的入口文件中配置代理。例如:
const httpProxy = require('http-proxy');const proxy = httpProxy.createProxyServer({target: 'http://localhost:3001',changeOrigin: true });app.use('/api', (req, res) => {proxy.web(req, res); });这样,所有以
/api开头的请求都会被代理到http://localhost:3001。 - 在React项目中安装
-
使用fetch或axios库的baseURL:
- 如果你使用fetch或axios等HTTP库发送请求,可以使用
baseURL选项来配置代理。例如:
import axios from 'axios';const api = axios.create({baseURL: 'http://localhost:3001/api' });// 发送请求 api.get('/users');这样,所有请求都会被发送到
http://localhost:3001/api。 - 如果你使用fetch或axios等HTTP库发送请求,可以使用
以上是五种常见的在React中配置代理的方法。根据你的具体需求和项目配置,选择合适的方法来配置代理。
相关文章:

React配置代理的5种方法
React配置代理的五种方法的介绍 使用create-react-app的代理配置: 使用场景:适用于使用create-react-app创建的React项目,特别是小型项目或快速原型开发。优点:配置简单,无需额外安装依赖,适合快速开发和简…...

皮卡丘靶场搭建遇到的问题大全
该博客记录我在安装皮卡丘靶场中遇到的一些问题。 1、 phpstudy_pro启动Mysql失败 自己电脑开启了mysql服务,使用winr,services.msc,找到自己的mysql服务,关闭。再次尝试使用phpstudy_pro启动mysql,成功解决。 2、皮…...

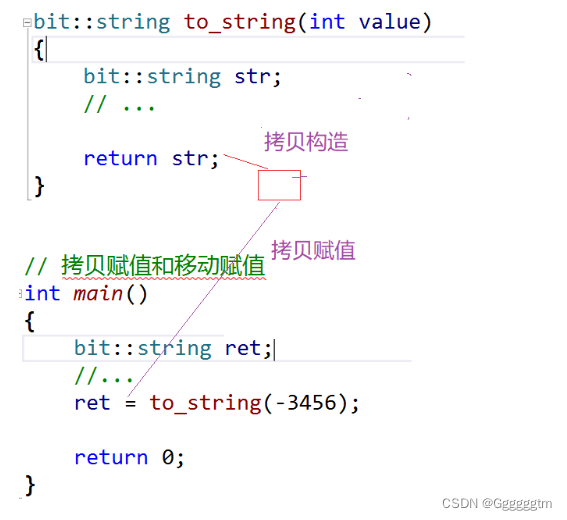
【C++】C++11的新特性(上)
引入 C11作为C标准的一个重要版本,引入了许多令人振奋的新特性,极大地丰富了这门编程语言的功能和表达能力。本章将为您介绍C11的一些主要变化和改进,为接下来的章节铺垫。 文章目录 引入 一、列表初始化 1、1 {} 初始化 1、2 std::initiali…...

ubuntu学习(四)----文件写入操作编程
1、write函数的详解 ssize_t write(int fd,const void*buf,size_t count); 参数说明: fd:是文件描述符(write所对应的是写,即就是1) buf:通常是一个字符串,需要写入的字符串 count:是每次写入的字节数…...

如何解决MySQL中的套接字错误
MySQL通过使用** socket文件**来管理到数据库服务器的连接,socket文件是一种特殊的文件,可以促进不同进程之间的通信。MySQL服务器的套接字文件名为mysqld.sock,在Ubuntu系统中,它通常存储在/var/run/mysqld/目录中。该文件由MySQ…...

socket
Socket是一种用于网络通信的编程接口,它提供了在计算机网络中进行数据传输的方法。通过Socket,可以在不同主机之间建立网络连接,并通过发送和接收数据来进行通信。在C语言中,可以使用Socket函数库(如BSD Socket或Winso…...

Python数据分析实战-判断一组序列(列表)的变化趋势(附源码和实现效果)
实现功能 判断一组序列(列表)的变化趋势 实现代码 from sklearn.linear_model import LinearRegression import numpy as np # 计算相邻两个数之间的差值的均值,并判断变化趋势。 def trend(lst):diff [lst[i1] - lst[i] for i in range(…...

Spring与MyBatis集成 AOP整合PageHelper插件
目录 1.什么是集成? 2.Spring与MyBatis集成 3.Spring与MyBatis集成的基本配置 4.AOP整合PageHelper插件 1.什么是集成? 集成是指将不同的组件、框架或系统整合到一起,使它们可以协同工作、相互调用、共享资源等。通过集成,可以…...

[Android 四大组件] --- BroadcastReceiver
1 BroadcastReceiver是什么 BroadcastReceiver(广播接收器)即广播,是一个全局的监听器。 Android 广播分为两个角色:广播发送者、广播接受者。 2 广播类型 广播按照类型分为两种,一种是全局广播,另一种…...

<C++> STL_容器适配器
1.容器适配器 适配器是一种设计模式,该种模式是将一个类的接口转换成客户希望的另外一个接口。 容器适配器是STL中的一种重要组件,用于提供不同的数据结构接口,以满足特定的需求和限制。容器适配器是基于其他STL容器构建的,通过…...

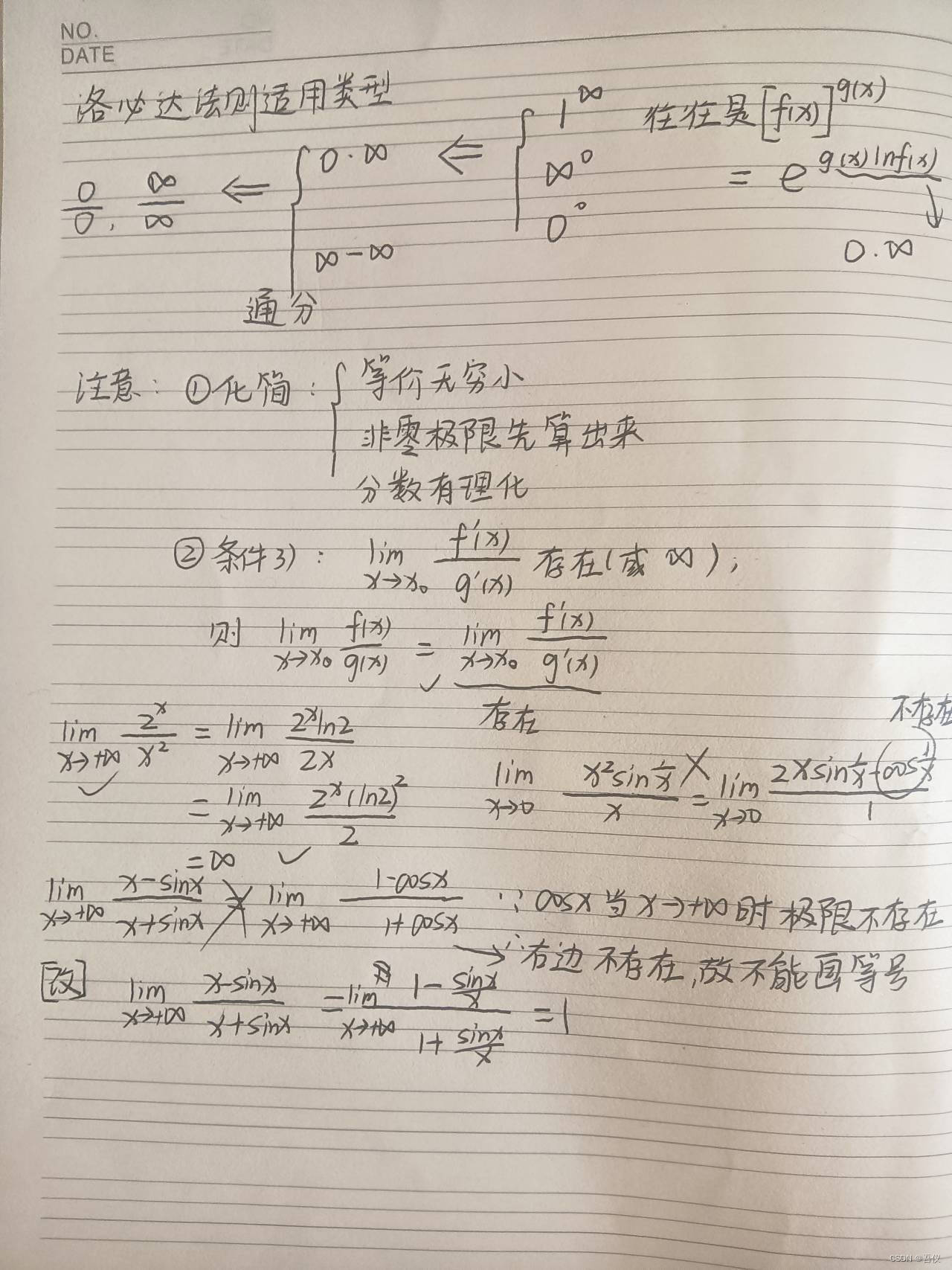
【25考研】- 整体规划及高数一起步
【25考研】- 整体规划及高数一起步 一、整体规划二、专业课870计算机应用基础参考网上考研学长学姐: 三、高数一典型题目、易错点及常用结论(一)典型题目(二)易错点(三)常用结论1.令tarctanx, 则…...

【Unity】常见的角色移动旋转
在Unity 3D游戏引擎中,可以使用不同的方式对物体进行旋转。以下是几种常见的旋转方式: 欧拉角(Euler Angles):欧拉角是一种常用的旋转表示方法,通过绕物体的 X、Y 和 Z 轴的旋转角度来描述物体的旋转。在Un…...

今天的小结
1、冒泡排序 冒泡排序(Bubble Sort)是一种简单的排序算法,它重复地遍历待排序的元素列表,比较相邻的元素并交换它们的位置,直到整个列表排序完成。冒泡排序的基本思想是通过不断交换相邻元素,将最大&#…...

了解 Socks 协议:它的过去、现在与未来
在网络世界的江湖中,有一名叫做 Socks 协议的高手,它凭借着一招“代理”绝技,在网络安全领域独步天下。今天,就让我们来了解一下这位神秘高手的过去、现在和未来。 在过去,互联网世界的江湖可谓是风起云涌,…...

小谈静态类和单例模式
静态类(Static Class)和单例(Singleton)都是在编程中用于实现特定类型的设计模式或代码组织方式。它们在不同的情境下有不同的用途和特点。 静态类(Static Class) 静态类是一种类,它的方法和属…...

LeetCode解法汇总823. 带因子的二叉树
目录链接: 力扣编程题-解法汇总_分享记录-CSDN博客 GitHub同步刷题项目: https://github.com/September26/java-algorithms 原题链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 描述: 给出一个含…...

TypeScript的变量声明的各种方式
TypeScript是一种静态类型的JavaScript超集,它为JavaScript代码提供了类型检查和更好的代码组织结构。在TypeScript中,变量声明是非常重要的,因为它们定义了变量的类型和范围。本文将详细介绍TypeScript的变量声明,并通过代码案例…...

c++ lambda
Lambda Lambda 表达式一般用于定义匿名函数,使得代码更加灵活简洁,优点: 声明式编程风格:就地匿名定义目标函数或函数对象,不需要额外写一个命名函数或者函数对象。以更直接的方式去写程序,好的可读性和可…...

泊松回归和地理加权泊松回归
01 泊松回归 泊松回归(Poisson Regression)是一种广义线性模型,用于建立离散型响应变量(计数数据)与一个或多个预测变量之间的关系。它以法国数学家西蒙丹尼泊松(Simon Denis Poisson)的名字命名,适用于计算“事件发生次数”的概率,比如交通事故发生次数、产品缺陷数…...

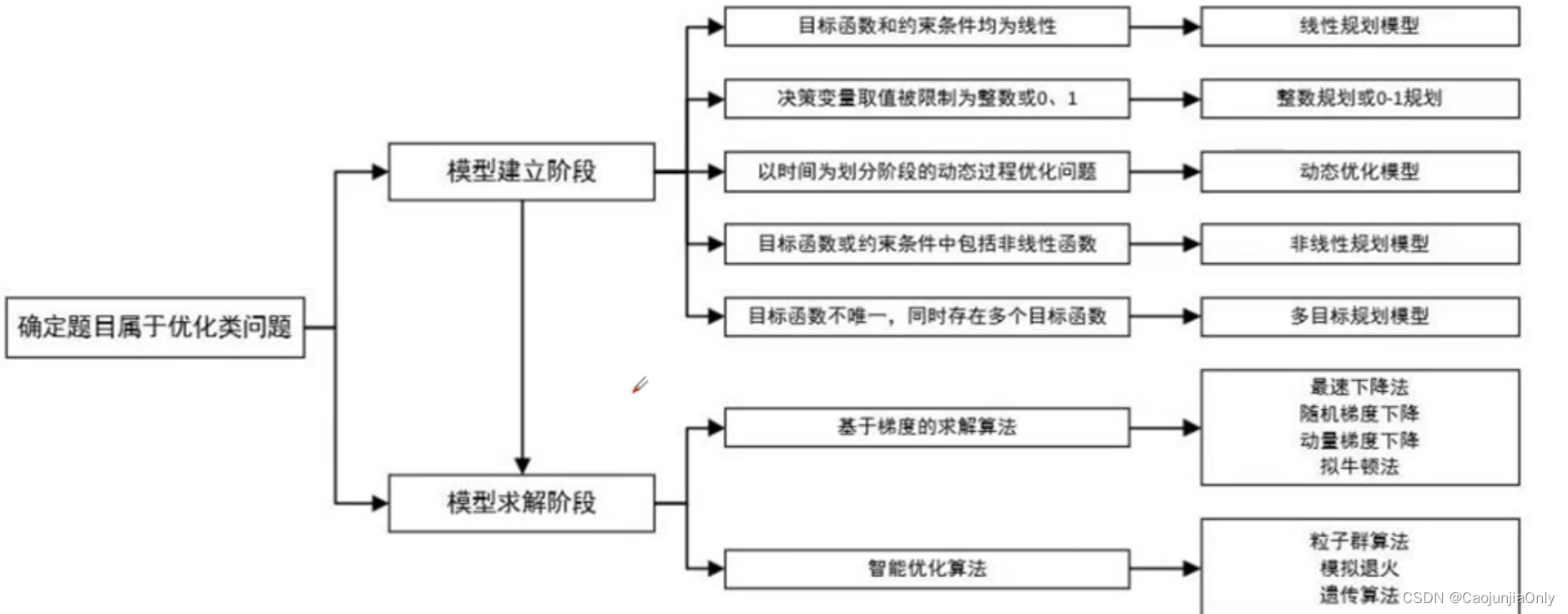
【数学建模竞赛】各类题型及解题方案
评价类赛题建模流程及总结 建模步骤 建立评价指标->评价体系->同向化处理(都越多越好或越少越少)->指标无量纲处理 ->权重-> 主客观->合成 主客观评价问题的区别 主客观概念主要是在指标定权时来划分的。主观评价与客观评价的区别…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...
