Vue2-replace属性、编程式路由导航、缓存路由组件、两个新的生命周期钩子、路由守卫、路由器工作模式
🥔:如果事与愿违,那一定是上天另有安排
更多Vue知识请点击——Vue.js
VUE2-Day13
- router-link的replace属性
- 编程式路由导航
- 1、什么是编程式路由导航
- 2、如何编码
- 3、使用案例示例说明
- 缓存路由组件
- 两个新的生命周期钩子
- 路由守卫
- 1、路由元信息
- 2、全局路由守卫
- (1)全局前置守卫
- (2)全局后置守卫
- 3、独享路由守卫
- 4、组件内路由守卫
- (1)进入组件时
- (2)离开组件时
- (3)给About组件添加一个路由守卫
- 5、组件从前置路由守卫到失活的执行流程
- 路由器的两种工作模式
- 1、hash模式
- 2、history模式
- 3、解决history刷新报错问题
router-link的replace属性
1.作用:控制路由跳转时操作浏览器历史记录的模式
2.浏览器的历史记录有两种写入方式:分别为push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push
3.如何开启replace模式:<router-link replace .......>News</router-link>
- 如果你用的是默认的push,你点击进入到下一个路由的时候可以返回到上一个路由
- 如果你用的是replace,你点击进入到下一个路由的时候,浏览器左上角不会有返回上一步
编程式路由导航
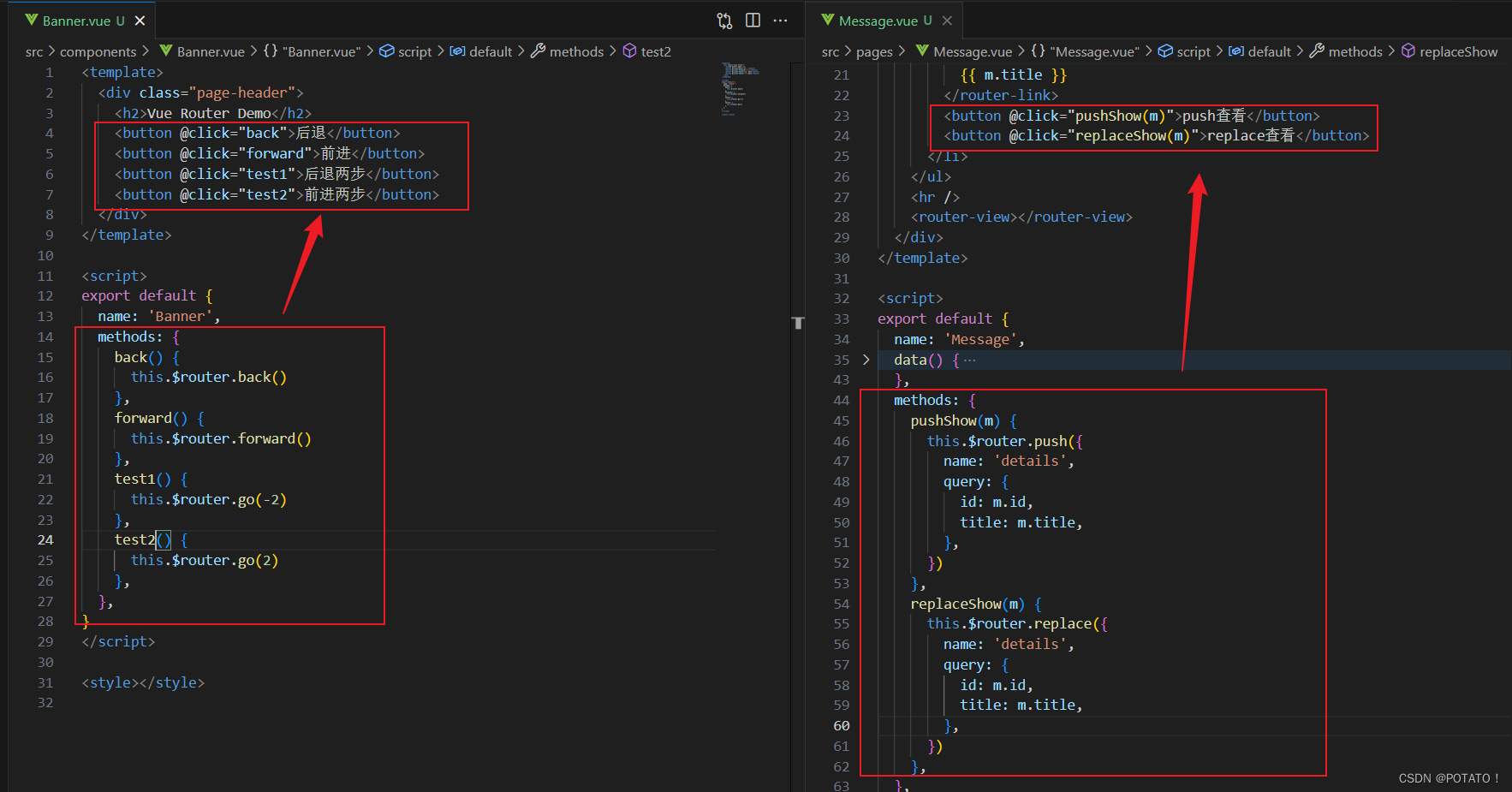
1、什么是编程式路由导航
不借助<router-link> 实现路由跳转,让路由跳转更加灵活,主要是用$router的三个api push,replace,go(了解)来实现路由跳转,push是默认带缓存,replace是覆盖缓存。
2、如何编码
语法:
//$router的两个API
this.$router.push({name:'xiangqing',params:{id:xxx,title:xxx}
})this.$router.replace({name:'xiangqing',params:{id:xxx,title:xxx}
})
// 点了以后浏览器的前进后退操作
this.$router.forward() //前进
this.$router.back() //后退
this.$router.go() //可前进也可后退,5前进5步,-3后退3步
3、使用案例示例说明
不借助router-link,可以实现往哪里跳转,什么时候跳转(加定时器)


缓存路由组件
作用:让不展示的路由组件保持挂载,不被销毁(比如切换时要保留表单数据)。
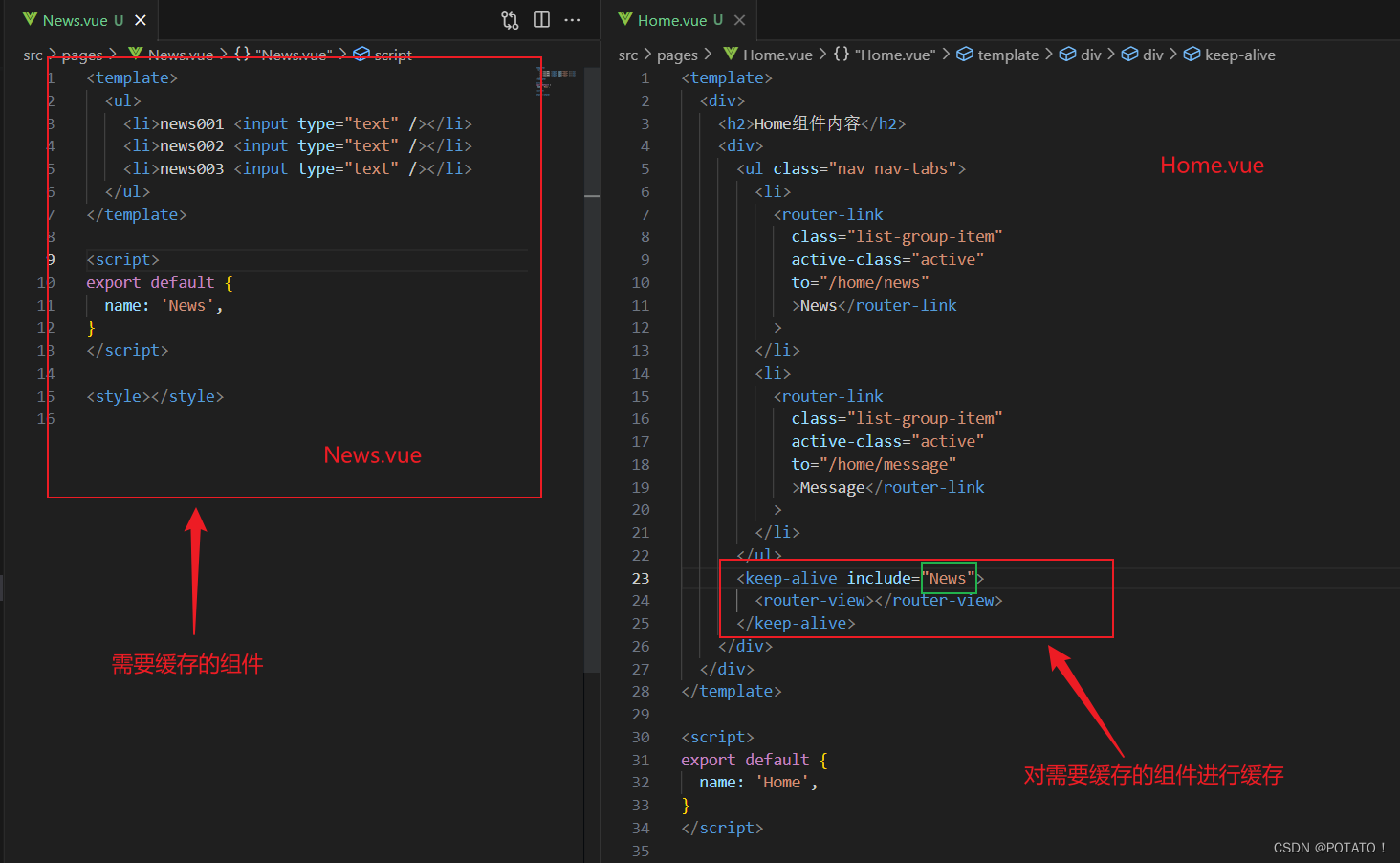
使用:在放router-view标签的地方,包边包一个<keep-alive></keep-alive>,不加include默认这里边的组件都保持挂载,加include后边跟要挂载的组件名字
// 缓存一个路由组件用 字符串
<keep-alive include="News"> <router-view></router-view>
</keep-alive>// 缓存多个路由组件用 数组 (使用 `v-bind`)
<keep-alive :include="['News', 'Message']"><router-view></router-view>
</keep-alive>
注意:
- 缓存里面的include里面的名字是组件名
- 在需要被缓存组件的外侧包裹keep-alive!不要去被缓存组件的template里边包!

如果像图中<keep-alive include="News">这么写的话,切换到Message时News不会销毁,但是从Message切换到News,Message会销毁。
两个新的生命周期钩子
我们之前学习了生命周期以及八个生命周期钩子——点此复习生命周期
现在我们再学习路由组件独有的两个钩子,用于捕获路由组件的激活状态。
还记得之前做的那个字体闪烁案例吗?在这里再做一遍,写在News组件里,循环变化透明度,但是你想离开这个选项卡时让定时器停,就要走销毁流程,但是News里面的input输入框数据要保留,又不能被销毁
这种情况就很尴尬了,如果想要实现组件出现时开启定时器,组件切换时关闭定时器且保留数据,就要使用两个新的生命周期钩子,是路由组件独有的钩子:
1、activated:路由组件被激活时触发(从没有出现在你面前–>组件出现在你眼前)。 相当于mounted
2、deactivated:路由组件失活时触发。类似于beforeDestroy
<template><ul><li :style="{ opacity }">你好啊,小土豆</li><li>news001 <input type="text" /></li><li>news002 <input type="text" /></li><li>news003 <input type="text" /></li></ul>
</template><script>
export default {name: 'News',data() {return {a: false,opacity: 1,}},// mounted() {// this.timer = setInterval(() => {// this.opacity -= 0.01// if (this.opacity <= 0) this.opacity = 1// }, 16)// },// beforeDestroy() {// console.log('News组件即将被销毁');// clearInterval(this.timer)// },activated() {console.log('News组件被激活了')this.timer = setInterval(() => {this.opacity -= 0.01if (this.opacity <= 0) this.opacity = 1}, 16)},deactivated() {console.log('News组件失活了')clearInterval(this.timer)},
}
</script>
路由守卫
作用:对路由进行权限控制(我想让你看哪个,不想让你看哪个)
分类:全局守卫、独享守卫、组件内守卫
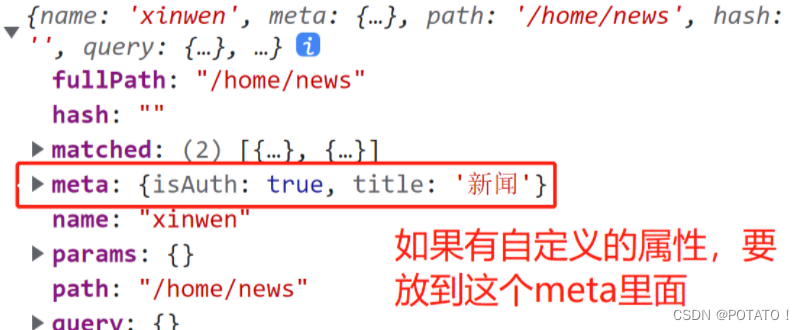
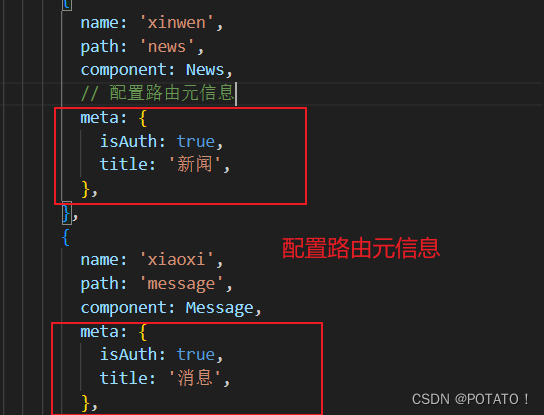
1、路由元信息
是配置路由规则时专门提供的一个容器meta,用来存放我们自定义的一些属性。



2、全局路由守卫
(1)全局前置守卫
全局前置守卫:初始化时执行、每次路由切换前执行
使用下面的api,有三个参数,分别是to到哪里去,from从哪里来,next下一步(放行)
router.beforeEach((to,from,next)=>{ })
其中router是自定义的路由规则的名字const router = new VueRouter({})
比如我要设置只有本地存储中school为potato的可以查看新闻和消息,那就要在前置路由守卫中设置,如果符合条件,才能放行
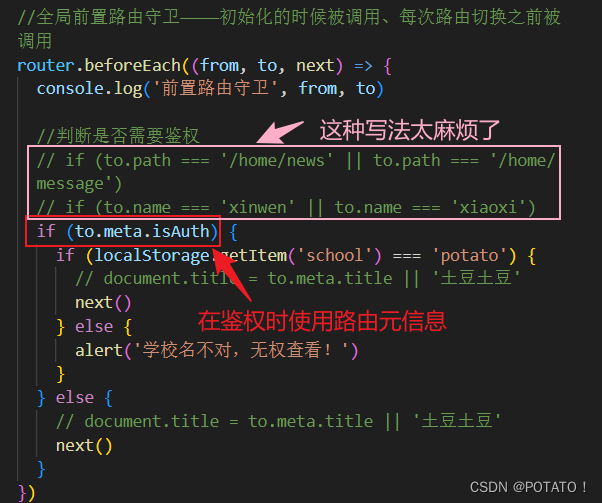
//全局前置路由守卫————初始化的时候被调用、每次路由切换之前被调用
router.beforeEach((from, to, next) => {console.log('前置路由守卫', from, to)//判断是否需要鉴权// if (to.path === '/home/news' || to.path === '/home/message')// if (to.name === 'xinwen' || to.name === 'xiaoxi')if (to.meta.isAuth) {if (localStorage.getItem('school') === 'potato') {next() //放行} else {alert('学校名不对,无权查看!')}} else {next() //放行}
})
(2)全局后置守卫
全局后置守卫:初始化时执行、每次路由切换后执行
使用下面的api,有两个参数,分别是to到哪里去,from从哪里来
注意后置守卫没有next
router.afterEach((to,from)=>{ })
比如我要设置不同的模块显示不同的网页title,那么就要在等进入该模块成功后再设置,也就是要设置在全局后置守卫中
//全局后置路由守卫————初始化的时候被调用、每次路由切换之后被调用
//注意:后置路由守卫没有next
router.afterEach((from, to) => {console.log('后置路由守卫', from, to)document.title = to.meta.title || '土豆土豆'
})
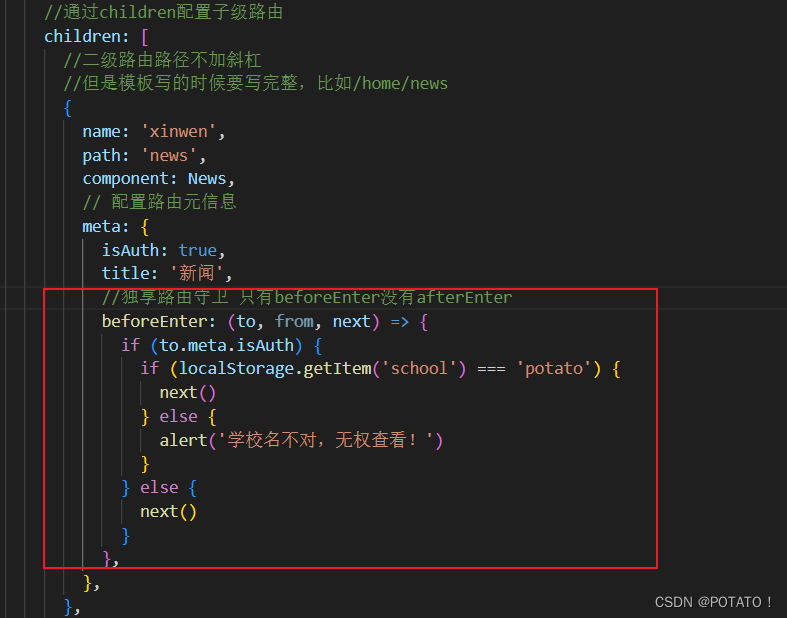
3、独享路由守卫
独享路由守卫:某一个路由单独享用的守卫
注意:独享路由只有beforeEnter,没有afterEnter,但可以配合全局后置守卫使用。
独享路由守卫的写法和全局路由守卫的一样,但是要写在指定的路由配置中。

这样配置了之后,查看新闻模块时就会校验权限。
4、组件内路由守卫
组件内路由守卫:在组件内写路由守卫,该组件独有的路由守卫。
(1)进入组件时
beforeRouteEnter(to,from,next){}必须通过路由规则进入,写组件标签进入不行,而且是进入路由组件时调用(相当于前置路由守卫),to为当前组件
(2)离开组件时
beforeRouteLeave(to,from,next)得触发路径的变化,前端浏览器检测到了才允许离开, 离开组件时调用这个函数,在后置路由守卫之后。
(3)给About组件添加一个路由守卫
<template><h2>我是About</h2>
</template><script>
export default {name: 'About',//通过路由规则,进入该组件时被调用beforeRouteEnter(to, from, next) {console.log('About--beforeRouteEnter')if (to.meta.isAuth) {if (localStorage.getItem('school') === 'potato') {next() //放行} else {alert('学校名不对,无权查看!')}} else {next() //放行}},//通过路由规则,离开该组件时被调用beforeRouteLeave(to, from, next) {console.log('About--beforeRouteLeave')next() //放行},
}
</script>
5、组件从前置路由守卫到失活的执行流程
1.全局前置路由守卫 => 2.组件内路由守卫beforeRouteEnter => 3.全局后置路由守卫 => 4.mounted挂载组件 => 5.activated激活 => 6.组件内路由守卫beforeRouteLeave => 7.deactivated失活
路由器的两种工作模式
1、hash模式
对于一个url来说,什么是hash值?——”#“以及后面的内容就是hash值。
比如一个url为:
localhost:8080/#/home/message/detail
一般出现了”#“就知道这是hash模式,但是hash值不会包含在HTTP请求中,也就是说:hash值不会带给服务器。
特点:
-
地址中永远带着#号,不美观 。
-
若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法。
-
兼容性较好。
2、history模式
localhost:8080/home/message/detail
特点:
1、地址干净,美观 。
2、兼容性和hash模式相比略差。
3、应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。
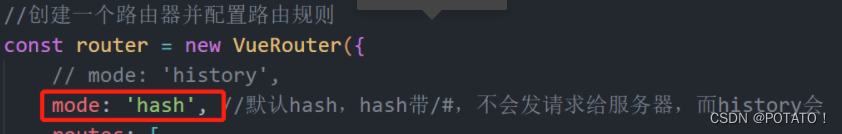
注意:路由器的默认工作模式是hash模式
如果想改的话,去创建路由规则的地方更改mode属性:

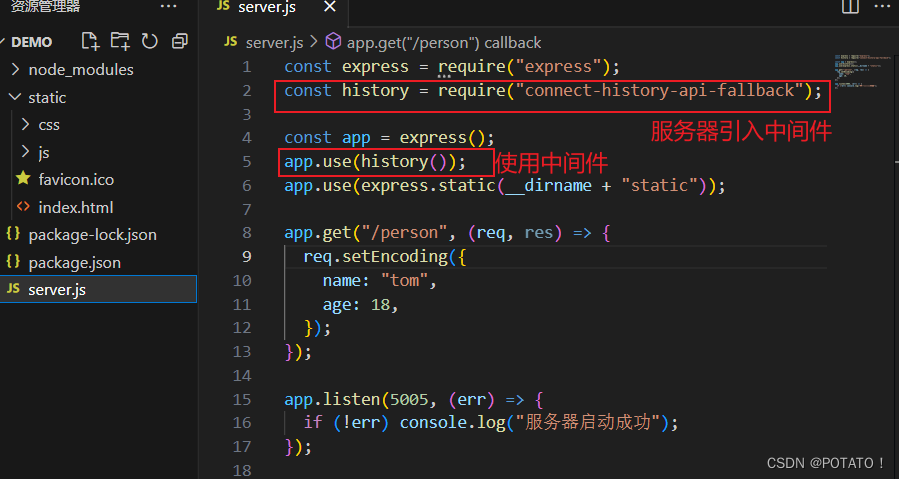
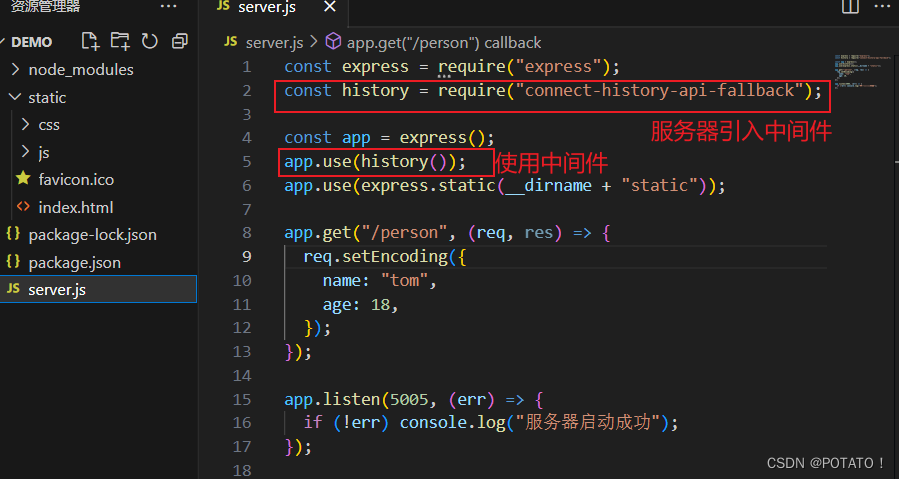
3、解决history刷新报错问题
后端安装中间件connect-history-api-fallback
这个插件可以帮助分辨是前端路由还是后端请求,从而避免报错

相关文章:

Vue2-replace属性、编程式路由导航、缓存路由组件、两个新的生命周期钩子、路由守卫、路由器工作模式
🥔:如果事与愿违,那一定是上天另有安排 更多Vue知识请点击——Vue.js VUE2-Day13 router-link的replace属性编程式路由导航1、什么是编程式路由导航2、如何编码3、使用案例示例说明 缓存路由组件两个新的生命周期钩子路由守卫1、路由元信息2、…...

C语言:指针的运算
一、指针 或 - 整数 指针 或 - 整数表示指针跳过几个字节(具体跳过几个字节由指针类型决定) 本文不做具体讲解,详解跳转链接: 《C语言:指针类型的意义》 二、指针 - 指针 前提条件:指针类型相同并且指向同…...

设计模式的使用——模板方法模式+动态代理模式
一、需求介绍 现有自己写的的一套审批流程逻辑,由于代码重构,需要把以前的很多业务加上审批的功能,再执行完审批与原有业务之后,生成一个任务,然后再统一处理一个任务(本来是通过数据库作业去处理的&#x…...

C++学习记录——삼십 智能指针
文章目录 1、为什么需要智能指针?2、内存泄漏3、智能指针的使用及原理1、RAII思想2、拷贝问题1、unique_ptr2、shared_ptr1、多线程2、循环引用3、定制删除器 1、为什么需要智能指针? 看一个场景 int div() {int a, b;cin >> a >> b;if (b…...

插件式架构 与 ReSharper、Visual Studio的故事
文章首发地址 ReSharper和Visual Studio的故事 ReSharper是一款由JetBrains公司开发的Visual Studio插件,它主要用于提高Visual Studio的开发效率和改善代码质量。ReSharper在早期的版本中被称为"Omea Code",它最初是JetBrains一个研究项目的…...

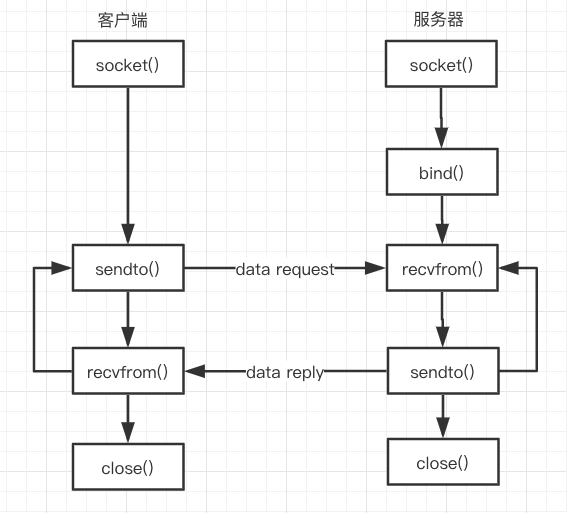
Python UDP编程
前面我们讲了 TCP 编程,我们知道 TCP 可以建立可靠连接,并且通信双方都可以以流的形式发送数据。本文我们再来介绍另一个常用的协议--UDP。相对TCP,UDP则是面向无连接的协议。 UDP 协议 我们来看 UDP 的定义: UDP 协议ÿ…...

结构体(个人学习笔记黑马学习)
1、结构体的定义和使用 #include <iostream> using namespace std; #include <string>struct Student {string name;int age;int score; }s3;int main() {//1、struct Student s1;s1.name "张三";s1.age 18;s1.score 100;cout << "姓名&a…...

小白带你学习linux的PXE装机
目录 目录 一、PXE是什么? 二、PXE的组件: 1、vsftpd/httpd/nfs 2、tftp 3、dhcp 三、配置dhcp 1、关闭防火墙与selinux和配置本地yum源 2、安装dhcp服务 3、配置dhcp配置文件 四、配置vsftpd 五、配置tftp 1、安装tftp-server 2、启动tft…...

华为鲲鹏服务器
1.简介 鲲鹏通用计算平台提供基于鲲鹏处理器的TaiShan服务器、鲲鹏主板及开发套件。硬件厂商可以基于鲲鹏主板发展自有品牌的产品和解决方案;软件厂商基于openEuler开源OS以及配套的数据库、中间件等平台软件发展应用软件和服务;鲲鹏开发套件可帮助开发…...

Python金币小游戏
游戏规则:移动挡板接住金币 游戏截图: 详细代码如下: import pygame.freetype import sys import randompygame.init() screen pygame.display.set_mode((600, 400)) pygame.display.set_caption(game) p 0 i1 0 s 0 t 0 f1 pygame.f…...

Modbus转Profinet网关在大型自动化仓储项目应用案例
在自动化仓储项目中,Modbus是一种常见的通信协议,用于连接各种设备,例如传感器、PLC和人机界面。然而,Modbus协议只支持串行通信,并且数据传输速度较慢。为了提高通信效率和整体系统性能,许多大型仓储项目选…...

Java 并发 ThreadLocal 详解
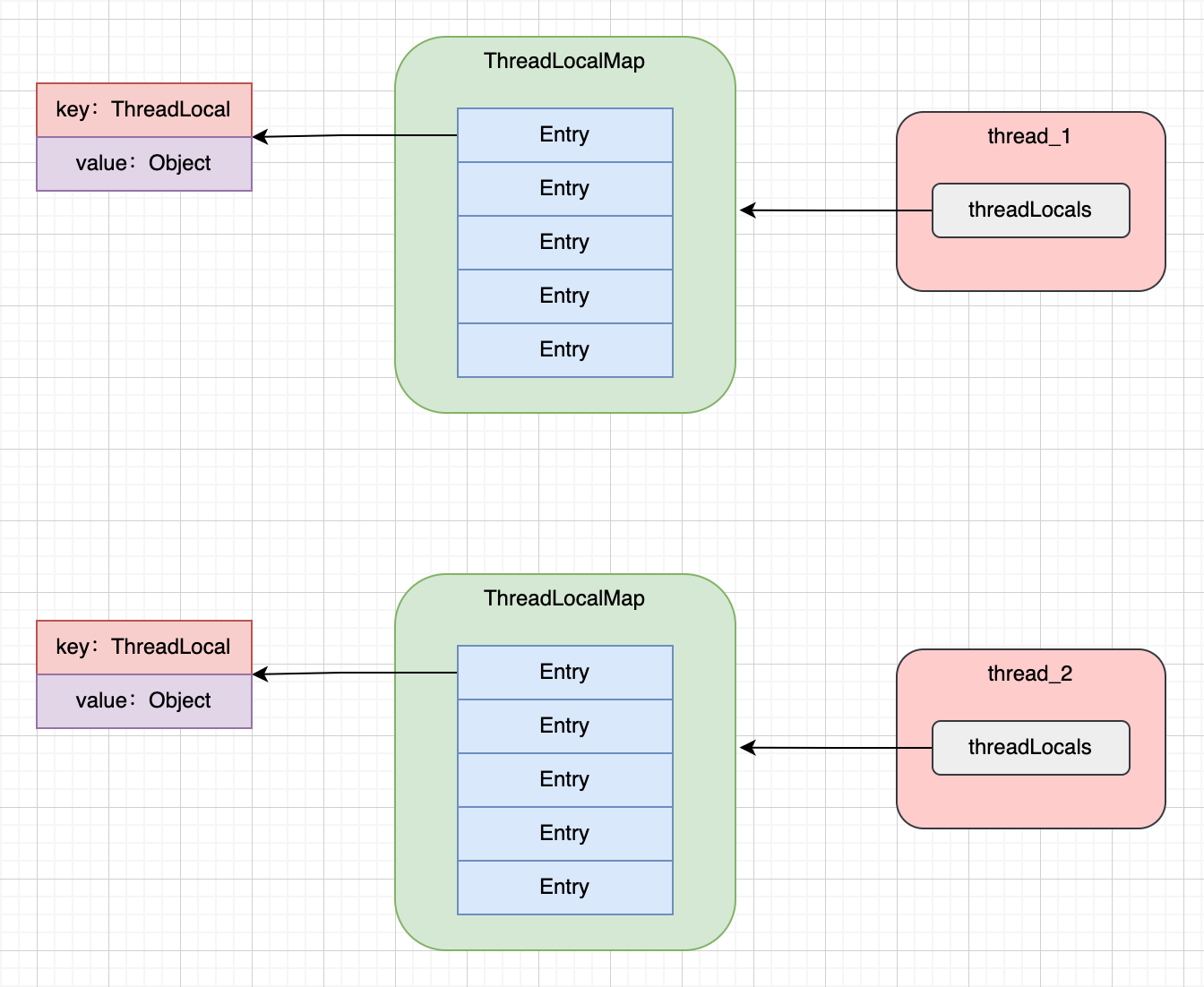
文章首发于个人博客,欢迎访问关注:https://www.lin2j.tech 简介 ThreadLocal 即线程本地变量的意思,常被用来处理线程安全问题。ThreadLocal 的作用是为多线程中的每一个线程都创建一个线程自身才能用的实例对象,通过线程隔离的…...

JWT 技术的使用
应用场景:访问某些页面,需要用户进行登录,那我们如何知道用户有没有登录呢,这时我们就可以使用jwt技术。用户输入的账号和密码正确的情况下,后端根据用户的唯一id生成一个独一无二的token,并返回给前端&…...

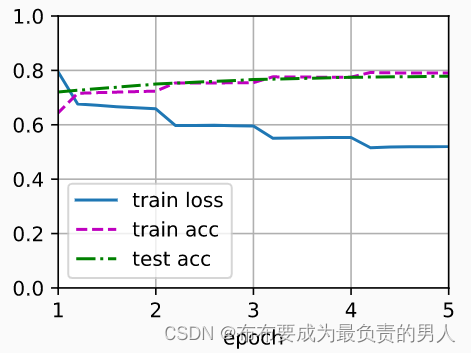
机器学习深度学习——NLP实战(自然语言推断——微调BERT实现)
👨🎓作者简介:一位即将上大四,正专攻机器学习的保研er 🌌上期文章:机器学习&&深度学习——针对序列级和词元级应用微调BERT 📚订阅专栏:机器学习&&深度学习 希望文…...

如何在windows下使用masm和link对汇编文件进行编译
前言 32位系统带有debug程序,可以进行汇编语言和exe的调试。但真正的汇编编程是“编辑汇编程序文件(.asm)->编译生成obj文件->链接生成exe文件”。下面,我就来说一下如何在windows下使用masm调试,使用link链接。 1、下载相应软件 下载…...

Golang字符串基本处理方法
Golang的字符串处理 字符串拼接 两种方法:strings.Join方法和’方法 package mainimport ("fmt""strings" )func main() {num : 20strs : make([]string, 0)for i : 0; i < num; i {strs append(strs, "fht")}//string.join拼…...
| 动态规划Part09:购买股票)
算法训练营第三十九天(8.30)| 动态规划Part09:购买股票
Leecode 123.买卖股票的最佳时机 III 123.买卖股票的最佳时机III 123.买卖股票的最佳时机III 题目地址:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目类型:股票问题 class Solution { public:int maxProfit(vector<…...

renren-fast-vue环境升级后,运行正常打包后,访问页面空白
网上各种环境,路径都找了一遍,也没成功。后来发现升级后打包的dist文件结构发生了变化, 1.最开始正常版本是这样 2.升级后是这样,少了日期文件夹 3.问题:打包后的index.html中引入的是config文件夹,而打…...
uniapp语法2)
Uniapp笔记(三)uniapp语法2
一、本节项目预备知识 1、组件生命周期 1.1、什么是生命周期 生命周期(Life Cycle)是指一个对象从创建-->运行-->销毁的整个阶段,强调的是一个时间段 我们可以把每个uniapp应用运行的过程,也概括为生命周期 小程序的启动,表示生命周…...

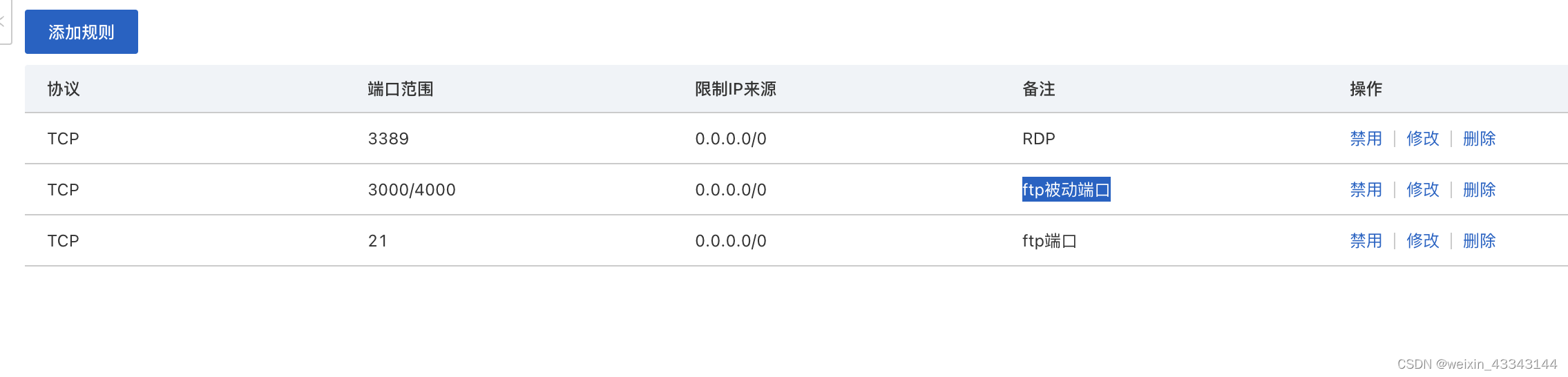
windows【ftp-FTP】添加配置流程【iis服务】
第一步:自己安装iis服务和ftp服务【自己百度搜索】 第二步:添加ftp站点【配置主动端口默认为21】 第三方配置:ftp被动端口【这里设置为3000-4000】请在防火墙开放此端口【如果是阿里云请在阿里云的后天也开通此端口】【护卫神一般使用55000…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...
