微信小程序开发实战记录
近期公司需要开发一个小程序项目,时间非常紧急,在开发过程中遇到几个困扰的问题及解决方案,记录如下:
小程序框架选择
- 基础框架:小程序原生框架 + sass
- ui: 采用 vant weapp
- 图表:采用 ec-echarts
小程序开发
- 1 微信小程序 打开问卷星
- 2 微信小程序 wxs 使用正则的问题
- 3 微信使用 echarts 层级问题
- 4 h5 中判断是否在小程序环境中
- 5 嵌套 h5 中实现分享企微、微信和下载功能
- 6 vant weapp 样式覆盖处理
1 微信小程序 打开问卷星
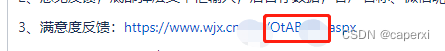
小程序功能中有一个满意度调查的功能,不是原生功能,而是使用三方的问卷星网页链接,我们知道,小程序中需要嵌套网页的话,其中一条要求就是需要在网站的根目录下存放校验文件,但我们不可能在问卷星网站下去存放校验文件,所以这个功能当时陷入了困境,偶然查看问卷星的文档,发现其有小程序版同样可以使用问卷调查,但需要一个 activityId ,看格式与网页链接后缀中的一段 path 非常像,如下:

拿过来试了一下,发现真的可以使用,问题就此解决,代码如下:

2 微信小程序 wxs 使用正则的问题
因为小程序的机制,我们要在 wxml 中使用函数的话,只能通过 wxs 脚本的方式引入到页面中使用,在使用正则的时候,本人顺其自然的按照 js 中的语法使用正则,导致各种报错,还一头雾水,仔细阅读文档后发现,正则在小程序中的使用语法是不同的,需要使用自带的 getRegExp 方法,并且前后无需 / 作为开始、结束,方法包含两个参数,第一个为正则表达式的字符,第二个为正则的修饰符,代码如下:
var numberWithCommas = function (n) {return n.toString().replace(getRegExp('\B(?=(\d{3})+(?!\d))', 'g'), ',');
}
3 微信使用 echarts 层级问题
参考微信小程序,原生组件同层渲染:https://developers.weixin.qq.com/miniprogram/dev/component/native-component.html#%E5%8E%9F%E7%94%9F%E7%BB%84%E4%BB%B6%E5%90%8C%E5%B1%82%E6%B8%B2%E6%9F%93
在开发者工具中 echarts 的样式会重叠到其它组件上面,但真机中会正常显示,所以如果开发中能看得下去,就可以先不用管,解决方案的代码如下:
<view class="xc-bar"><!-- 目前在开发者工具中会有重叠的情况,真机不会 --><ec-canvas canvas-id="xc-bar" ec="{{ ec }}" id="{{ecid}}"></ec-canvas> <!-- 以下可以解决在开发者工具中重叠情况,暂无必要 --><!-- <ec-canvas canvas-id="xc-bar" force-use-old-canvas ec="{{ ec }}" id="{{ecid}}"></ec-canvas> -->
</view>
4 h5 中判断是否在小程序环境中
项目中嵌入了h5 页面,在不同的环境中,某些功能是不同的,需要我们根据环境的不同来判断处理,判断方式如下,但有一个需要我们注意的问题:
export const isWx = () => {return new Promise(resolve => {try {if (window.__wxjs_environment === 'miniprogram') {resolve('mini-wx');} else {resolve('no-mini-wx');}// window.wx?.miniProgram.getEnv((res: IMini) => {// if (res.miniprogram) {// resolve('mini-wx');// } else {// resolve('no-mini-wx');// }// });} catch (err) {resolve('no-mini-wx');console.log(err);}});
};
代码中判断的地方,都是官方文档所提供的,而被注释掉的部分,则是因为在某些情况下,getEnv 方法虽然存在,但并不会执行传入的方法,而导致 Promise 挂起,页面操作卡死。
5 嵌套 h5 中实现分享企微、微信和下载功能
项目中嵌入的h5有多个入口,包含分享功能,在app中可以通过bridge调起原生的分享、下载功能,但是在小程序中,因为平台限制的原因,不能调起小程序的 api,并且提供的jssdk也没有相关功能,所以在实现这个功能时,只能像淘宝等应用一样,把想要分享的数据,一键复制到粘贴板上,h5 粘贴复制的代码如下:
export const copyText = (text: string, cb?: () => unknown) => {const textarea = document.createElement('textarea'); // 创建一个 textarea 元素textarea.value = text; // 将要复制的文本赋值给 textarea 的 value 属性document.body.appendChild(textarea); // 将 textarea 元素添加到页面中textarea.select(); // 选中 textarea 的内容document.execCommand('copy'); // 执行复制命令document.body.removeChild(textarea); // 移除 textarea 元素cb && cb();
};
目前 execCommand 这个方法已被弃用,大家可以自行搜索最新的语法,转换也很简单
6 vant weapp 样式覆盖处理
微信小程序官方文档中说明,需要将 app.json 中的 “style”: “v2” 去除,因为小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
{"style":"v2", // 删除此行 "sitemapLocation": "sitemap.json"}自定义组件中需要覆盖vant 样式时需要如下设置:
Component({/*** 组件的属性列表*/properties: {},options: { styleIsolation: 'shared', }, // 重点在这!!!})
相关文章:

微信小程序开发实战记录
近期公司需要开发一个小程序项目,时间非常紧急,在开发过程中遇到几个困扰的问题及解决方案,记录如下:小程序框架选择 基础框架:小程序原生框架 sassui: 采用 vant weapp图表:采用 ec-echarts …...

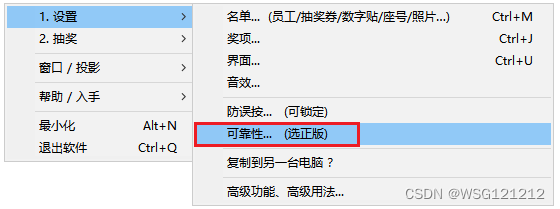
防破解暗桩思路:检查菜单是否被非法修改过源码
本篇文章属于《518抽奖软件开发日志》系列文章的一部分。 我在开发《518抽奖软件》(www.518cj.net)的时候,为了防止被破解,需用添加一些暗桩,在合适的时机检查软件是否被非法修改过,如果被非法修改就做出提…...

IDEA使用Docker插件
修改Docker配置 1.执行命令vim /usr/lib/systemd/system/docker.service,在ExecStart配置的后面追加 -H tcp://0.0.0.0:2375 -H unix:///var/run/docker.sock ExecStart/usr/bin/dockerd -H fd:// --containerd/run/containerd/containerd.sock -H tcp://0.0.0.0:…...

[前端] vue使用Mousetrap.js实现快捷键
Mousetrap.js介绍 Mousetrap.js 是一个处理键盘快捷键的 JavaScript 库,它允许您定义复杂的键盘快捷键并在浏览器中使用。 官方地址 代码仓库 安装库 在命令行中运行以下命令安装 mousetrap 模块: npm install mousetrap再次运行命令行,安…...

如何查询Oracle的字符集
如何查询Oracle的字符集 很多人都碰到过因为字符集不同而使数据导入失败的情况。这涉及三方面的字符集,一是oracel server端的字符集,二是oracle client端的字符集;三是dmp文件的字符集。在做数据导入的时候,需要这三个字符集都一致才能正确…...

C语言每日一练------------Day(7)
本专栏为c语言练习专栏,适合刚刚学完c语言的初学者。本专栏每天会不定时更新,通过每天练习,进一步对c语言的重难点知识进行更深入的学习。 今日练习题关键字:两个数组的交集 双指针 💓博主csdn个人主页…...

Meta语言模型LLaMA解读:模型的下载部署与运行代码
文章目录 llama2体验地址模型下载下载步骤准备工作什么是Git LFS下载huggingface模型 模型运行代码 llama2 Meta最新语言模型LLaMA解读,LLaMA是Facebook AI Research团队于2023年发布的一种语言模型,这是一个基础语言模型的集合。 体验地址 体验地址 …...

人生中的孤独
孤独是一种深刻而痛苦的情感状态,在这个喧嚣而充满人群的世界中,许多人都曾经或正在经历孤独的阶段。 孤独并不仅仅是身边缺乏他人的陪伴,更是一种内心的空虚和失落。 孤独的人生可能来源于各种原因。 有些人可能因为缺乏亲密的人际关系&…...

掌握Spring框架核心组件:深入探讨IOC、AOP、MVC及注解方式面试指南【经验分享】
目录 引言 一、Spring IOC篇 1.什么是Spring 2.核心概念 3.核心架构 4.什么是控制反转(IOC) 5.依赖注入(DI) 二、Spring AOP篇 1.什么是AOP 2.Spring AOP代理机制 3.核心概念 4.通知分类 三、Spring MVC篇 1.什么…...

代码随想录算法训练营第37天 | ● 738.单调递增的数字 ● 968.监控二叉树 ● 总结
文章目录 前言一、738.单调递增的数字二、968.监控二叉树总结 前言 可以吗? 一、738.单调递增的数字 本题只要想清楚个例,例如98,一旦出现strNum[i - 1] > strNum[i]的情况(非单调递增),首先想让strNum…...

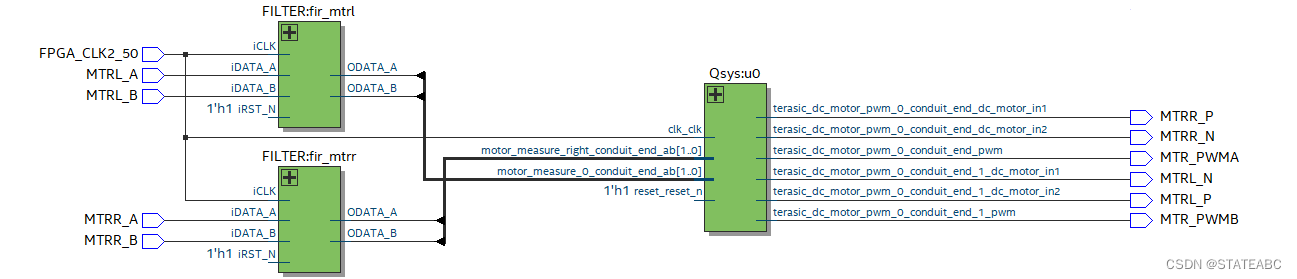
SOPC之NIOS Ⅱ实现电机转速PID控制(调用中断函数)
通过FPGA开发板上的NIOS Ⅱ搭建电机控制的硬件平台,包括电机正反转、编码器的读取,再通过软件部分实现PID算法对电机速度进行控制,使其能够渐近设定的编码器目标值。 一、问题与改进 SOPC之NIOS Ⅱ实现电机转速PID控制_STATEABC的博客-CSDN…...

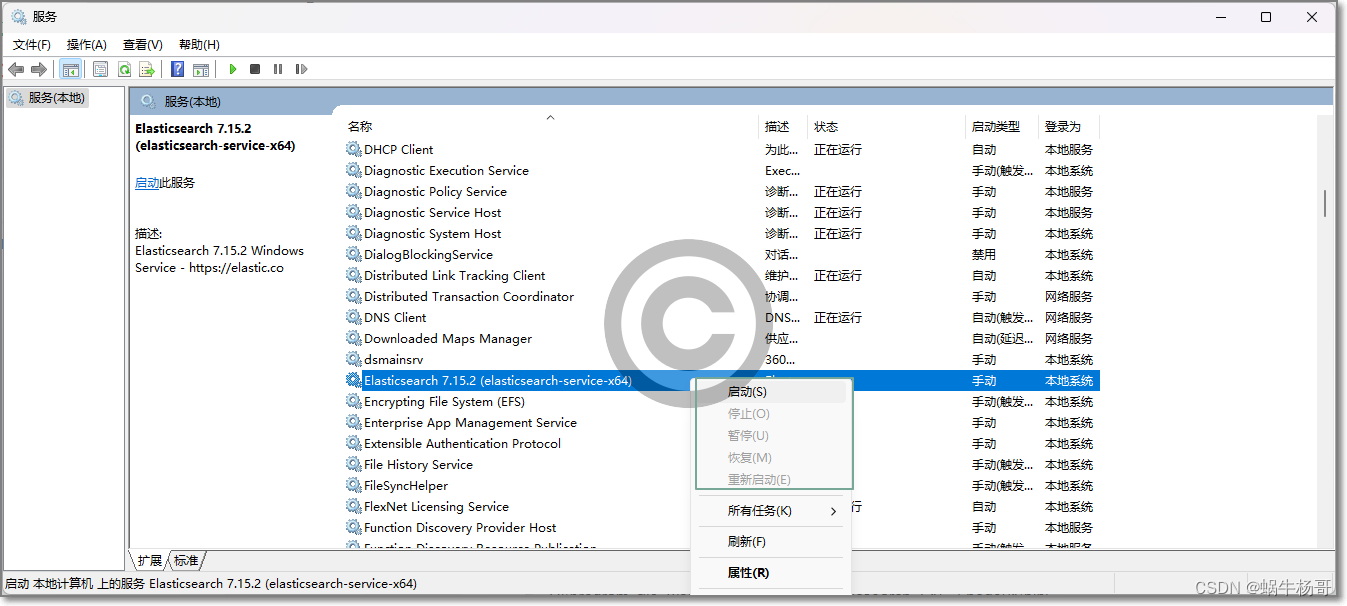
ElasticSearch安装为Win11服务
在windows的环境下操作是Elasticsearch,并且喜欢使用命令行 ,启动时通过cmd直接在elasticsearch的bin目录下执行elasticsearch ,这样直接启动的话集群名称会默elasticsearch,节点名称会随机生成。 停止就直接在cmd界面按CtrlC 其实我们也可以将elasticse…...

ransac拟合平面,代替open3d的segment_plane
0.open3d打包太大了,所以决定网上找找代码 使用open3d拟合平面并且求平面的法向量,open3d打包大概1个g的大小。 import open3d as o3dpcd o3d.geometry.PointCloud()pcd.points o3d.utility.Vector3dVector(points)## 使用RANSAC算法拟合平面plane_m…...

Docker技术--Docker镜像管理
1.Docker镜像特性 ①.镜像创建容器的特点 Docker在创建容器的时候需要指定镜像,每一个镜像都有唯一的标识:image_id,也可也使用镜像名称和版本号做唯一的标识,如果不指定版本号,那么默认使用的是最新的版本标签(laster)。 ②.镜像分层机制 Docker镜像是分层构建的,并通过…...

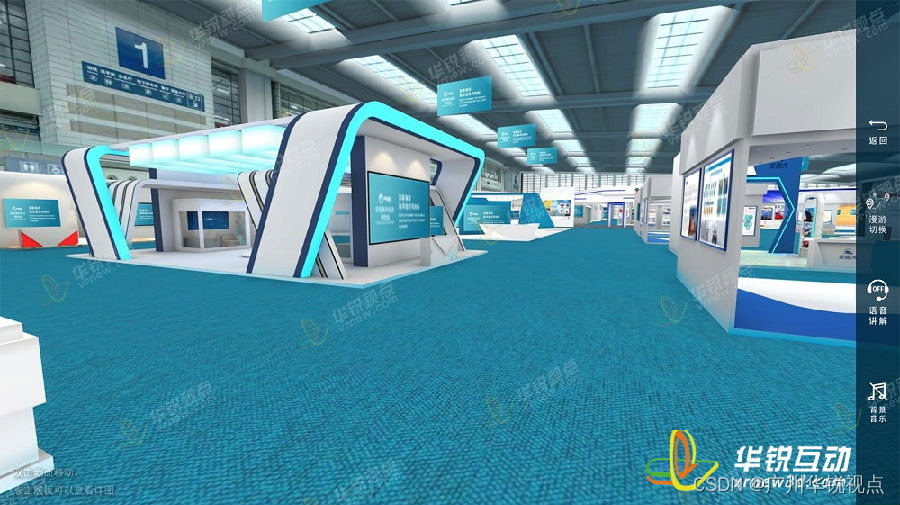
生态环境保护3D数字展厅提供了一个线上环保知识学习平台
在21世纪的今天,科技与环保的交汇点提供了无数令人兴奋的可能性。其中,生态环境保护3D数字展厅就是一个绝佳的例子。这个展厅以其独特的3D技术,为我们带来了一个全新的、互动的学习环境,让我们能够更直观地了解和理解我们的环境。…...

OPENCV实现计算描述子
1、计算描述子 kp,des = sift.computer(img,kp) 2、其作用是进行特征匹配 3、同时计算关键点和描述 3.1、kp,des = sift.detectAnd Computer(img,...)...

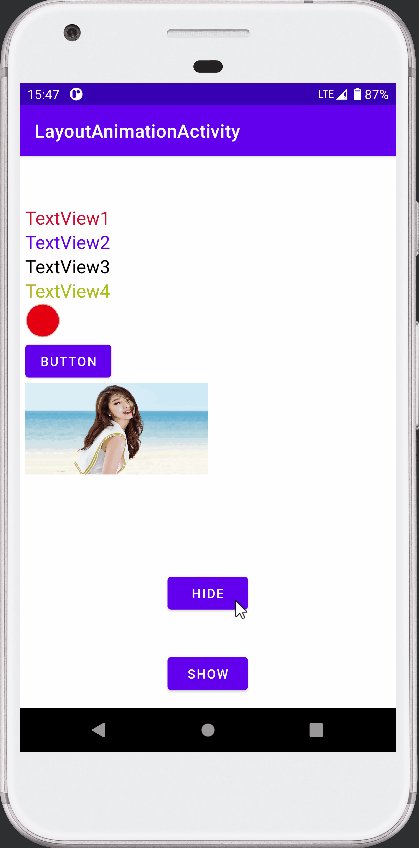
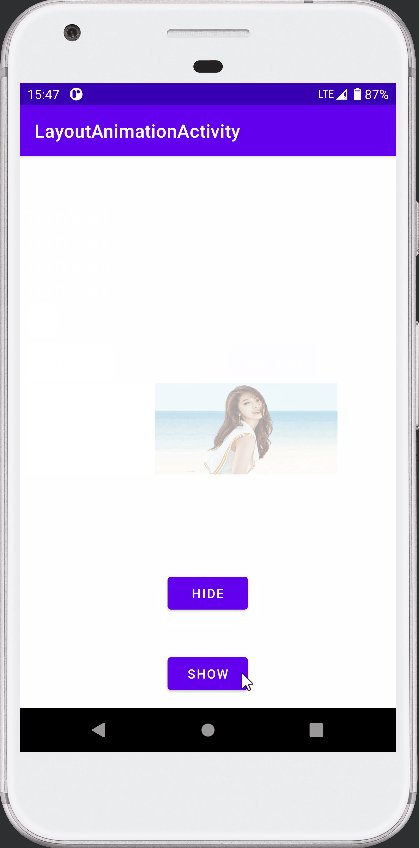
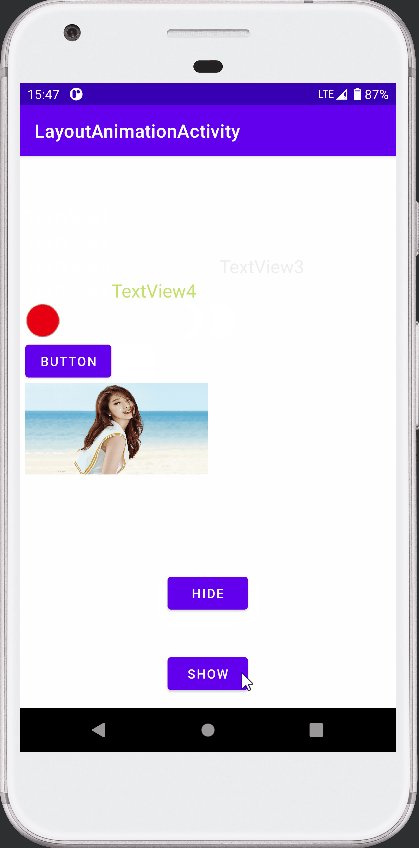
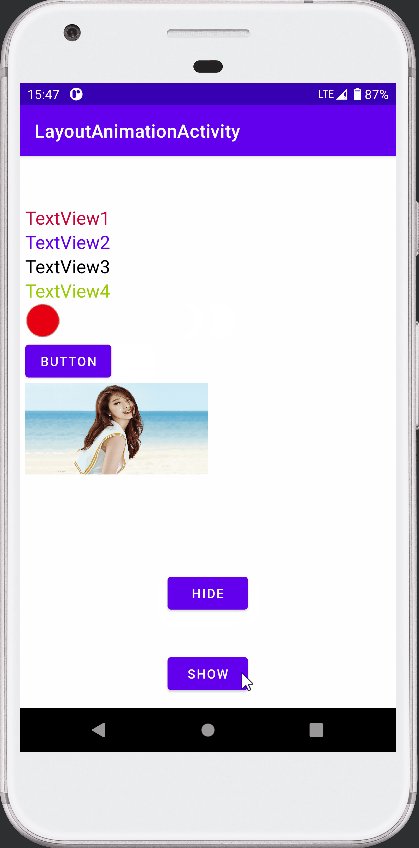
Android View动画之LayoutAnimation的使用
接前篇 Android View动画整理 ,本篇介绍 LayoutAnimation 的使用。 参考《安卓开发艺术探索》。 View 动画作用于 View 。 LayoutAnimation 则作用于 ViewGroup , 为 ViewGoup 指定一个动画,ViewGoup 的子 View 出场时就具体动画效果。 简言…...
低代码与低代码平台的概念解析
随着数字化转型和软件需求的不断增长,传统的手写代码开发方式已经无法满足迅速推出应用程序的需求。为了加快软件开发的速度并降低技术门槛,低代码开发模式应运而生。本文将介绍低代码的概念,探讨什么是低代码什么是低代码平台? 一…...
,及存在的坑)
玩转Mysql系列 - 第8篇:详解排序和分页(order by limit),及存在的坑
这是Mysql系列第7篇。 环境:mysql5.7.25,cmd命令中进行演示。 代码中被[]包含的表示可选,|符号分开的表示可选其一。 本章内容 详解排序查询 详解limit limit存在的坑 分页查询中的坑 排序查询(order by) 电商…...

Django实现音乐网站 ⒂
使用Python Django框架制作一个音乐网站, 本篇主要是歌手详情页-基本信息、单曲列表功能开发实现内容。 目录 歌手基本信息 增加路由 显示视图 模板显示 推荐歌手跳转详情 歌手增加基本信息 表模型增加字段 数据表更新 基本信息增加内容渲染 歌手单曲列表…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...
