Django实现音乐网站 ⒂
使用Python Django框架制作一个音乐网站,
本篇主要是歌手详情页-基本信息、单曲列表功能开发实现内容。
目录
歌手基本信息
增加路由
显示视图
模板显示
推荐歌手跳转详情
歌手增加基本信息
表模型增加字段
数据表更新
基本信息增加内容渲染
歌手单曲列表
路由设置
跳转设置
视图方法
模板内容
模板公共头信息
单曲列表页面内容
计算歌曲时长
表模型增加方法
模板中使用表模型方法
总结
歌手基本信息
增加路由
需要设置参数歌手id。
path('singer/detail/<int:id>', views.singer_detail, name='singer_detail'),显示视图
查询歌手表模型,通过id查询响应歌手信息。
def singer_detail(request, id):""" 歌手详情-基本信息 """info = Singler.objects.get(pk=id)return render(request, 'singer/detail.html', {'info': info})模板显示
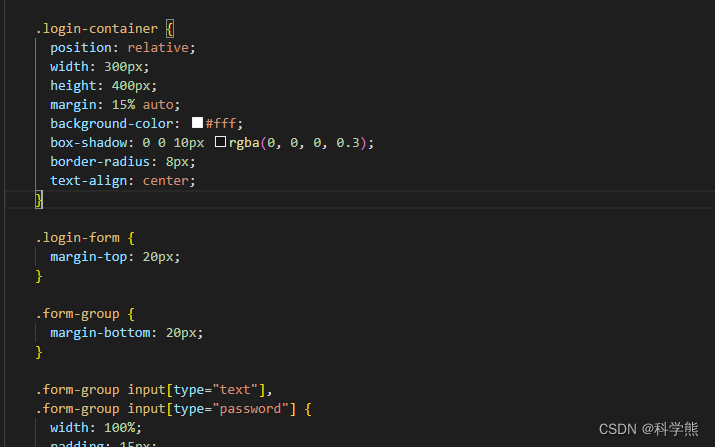
设置样式和在模板基础上改为视图中传递的歌手信息。
{% extends 'common/base.html' %}
{% load static %}{% block title %}我的音乐-歌手{% endblock title %}{% block content %}
<link rel="stylesheet" href="{% static 'css/singer_detail.css' %}"><!--导航条开始-->
<div class="header"><img src="{% static 'images/logo.png' %}" class="logo" alt=""><ul><li><a href="{% url 'player:index' %}">推荐</a></li><li><a href="javascript:void(0)">排行榜</a></li><li><a href="javascript:void(0)" class="selected">歌手</a></li><li><a href="{% url 'player:singer' %}">单曲</a></li><li><a href="javascript:void(0)">歌单</a></li></ul>
</div>
<!--导航条结束--><!--歌手预告开始-->
<div class="singer"><div class="singer_bg"></div><div class="singer_info flex_c"><div class="singer_cover"><img src="/media/{{info.portrait}}" alt=""></div><div class="info"><p class="flex_c"><span class="name">{{info.name}}</span></p><div class="info_items"><span>单曲:<span class="num">{{info.singe_num}}</span></span><span>专辑:<span class="num">{{info.album_num}}</span></span><span>粉丝:<span class="num">100W</span></span></div><div class="singer_items flex_c"><p><span>生日:<span>{{info.birthday}}</span></span><span>身高:<span>{{info.height}}cm</span></span><span>体重:<span>{{info.weight}}kg</span></span><span>星座:<span>{{info.constellation}}...</span></span></p><span class="all"><a href="{% url 'player:singer_detail' info.id %}">全部</a> > </span></div><div class="btns"><button class="play"><i class="glyphicon glyphicon-play"></i> 播放全部歌曲</button><button><i class="glyphicon glyphicon-heart"></i> 收藏</button></div></div></div>
</div>
<!--歌手预告结束--><!--歌手资料开始-->
<div class="main_con"><div class="con_l"><ul class="tabs flex_c"><li><span class=""><a href="{% url 'player:singer_song' 1 %}">单曲</a></span><span class=""><a href="{% url 'player:singer_album' 1 %}">专辑</a></span><span class="active">简介</span></li></ul><div class="child_view"><p class="tit">基本信息</p><div class="list_info"><div class="info_list flex_c"><div class="item_l"><span>姓名:<span class="text">{{info.name}}</span></span></div> <div class="item_r"><span>英文名:<span class="text">-</span></span></div></div><div class="info_list flex_c"><div class="item_l"><span>性别:<span class="text">男</span></span></div> <div class="item_r"><span>国籍:<span class="text">中国香港</span></span></div></div><div class="info_list flex_c"><div class="item_l"><span>生日:<span class="text">{{info.birthday}}</span></span></div> <div class="item_r"><span>星座:<span class="text">{{info.constellation}}</span></span></div></div><div class="info_list flex_c"><div class="item_l"><span>身高:<span class="text">{{info.height}}cm</span></span></div> <div class="item_r"><span>体重:<span class="text">{{info.weight}}kg</span></span></div></div></div><p class="tit">个人简介</p><p class="info">{{info.desc|safe}}</p></div></div>
</div>
<!--歌手资料结束-->
{% endblock content %}
推荐歌手跳转详情
在推荐页中推荐歌手增加跳转到歌手详情-基本信息页面的链接设置。
<div class="item"><div class="cover"><img src="/media/{{sg.portrait}}" alt=""></div><p class="name"><a href="{% url 'player:singer_detail' sg.id %}">
{{sg.name}}</a></p><p class="num">{{sg.singe_num}}首歌曲</p>
</div>
歌手增加基本信息
表模型增加字段
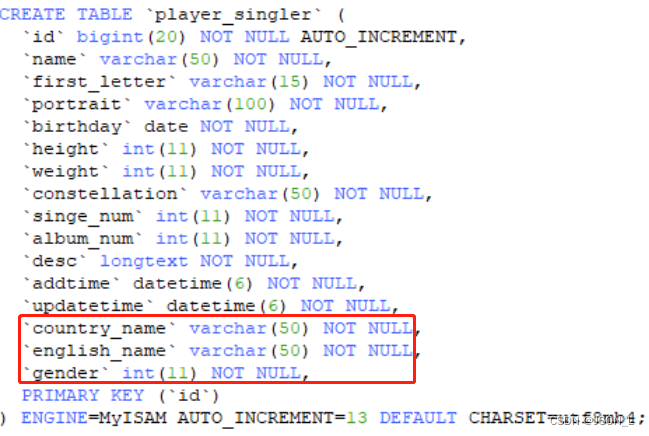
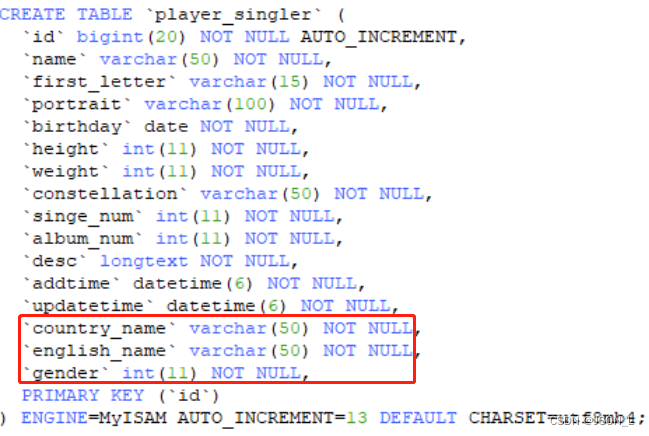
player/models.py中歌手表模型增加英文名、国籍、性别字段。
内容如下:
english_name = models.CharField('英文名',max_length=50,help_text='请输入歌手英文名',default='-'
)
gender = models.IntegerField('性别',help_text='请选择歌手性别',choices=((0, '女'), (1, '男')),default=1
)
country_name = models.CharField('国籍',max_length=50,help_text='请输入歌手国籍',default='-'
)数据表更新
同样还要创建表迁移文件,然后执行更新表结构。
python manage.py makemigrations
python manage.py migrate效果如下:

基本信息增加内容渲染
表字段增加以后,对原来的歌手信息进行补录,最后对新增的信息进行模板渲染。
内容如下:
<div class="child_view"><p class="tit">基本信息</p><div class="list_info"><div class="info_list flex_c"><div class="item_l"><span>姓名:<span class="text">{{info.name}}</span></span></div> <div class="item_r"><span>英文名:<span class="text">{{info.english_name}}</span></span></div></div><div class="info_list flex_c"><div class="item_l"><span>性别:<span class="text">{% if info.gender %}男{% else %}女{% endif %}</span></span></div> <div class="item_r"><span>国籍:<span class="text">{{info.country_name}}</span></span></div></div>歌手单曲列表
路由设置
需要设置参数歌手id、分页page。
path('singer/song/<int:id>/<int:page>', views.singer_song, name='singer_song'),跳转设置
在歌手详情中单曲切换设置跳转链接。
<span class=""><a href="{% url 'player:singer_song' info.id 1 %}">单曲</a></span>视图方法
还是先获取全部列表,然后传给分页组件得到分页条数。
def singer_song(request, id, page):""" 歌手详情-单曲列表 """# 歌手基本信息info = Singler.objects.get(pk=id)# 单曲列表song_list = Singe.objects.filter(singler_id=id).all()# 实例化Paginatorpaginator = Paginator(song_list, 20)# 获取当前页码数据res = paginator.page(page)return render(request, 'singer/song_list.html', {'info': info, 'songList': res})模板内容
模板公共头信息
抽离出与歌手基本信息中相同的头部信息,
在singler文件夹中创建common.html文件,
做一个歌手公共头部内容页面。
内容如下:
{% load static %}
<!--导航条开始-->
<div class="header"><img src="{% static 'images/logo.png' %}" class="logo" alt=""><ul><li><a href="{% url 'player:index' %}">推荐</a></li><li><a href="javascript:void(0)" class="selected">歌手</a></li><li><a href="javascript:void(0)">单曲</a></li><li><a href="javascript:void(0)">歌单</a></li></ul>
</div>
<!--导航条结束--><!--歌手预告开始-->
<div class="singer"><div class="singer_bg"></div><div class="singer_info flex_c"><div class="singer_cover"><img src="/media/{{info.portrait}}" alt=""></div><div class="info"><p class="flex_c"><span class="name">{{info.name}}</span></p><div class="info_items"><span>单曲:<span class="num">{{info.singe_num}}</span></span><span>专辑:<span class="num">{{info.album_num}}</span></span><span>粉丝:<span class="num">100W</span></span></div><div class="singer_items flex_c"><p><span>生日:<span>{{info.birthday}}</span></span><span>身高:<span>{{info.height}}cm</span></span><span>体重:<span>{{info.weight}}kg</span></span><span>星座:<span>{{info.constellation}}...</span></span></p><span class="all"><a href="{% url 'player:singer_detail' info.id %}">全部</a> > </span></div><div class="btns"><button class="play"><i class="glyphicon glyphicon-play"></i> 播放全部歌曲</button><button><i class="glyphicon glyphicon-heart"></i> 收藏</button></div></div></div>
</div>
<!--歌手预告结束-->单曲列表页面内容
单曲列表页面把原来的模板内容公共部分去掉,通过include引入进来。
接着就是for循环把单曲列表渲染出来;然后做一个分页列表,最后判断无数据显示
固定页面。
注意:需要把歌手基本信息页面也改为引入公共信息处理。
内容如下:
{% extends 'common/base.html' %}
{% load static %}{% block title %}我的音乐-歌手{% endblock title %}{% block content %}
<link rel="stylesheet" href="{% static 'css/singer_song.css' %}"><!--歌手头部公共信息-->
{% include 'singer/common.html' %}<!--歌手资料开始-->
<div class="main_con"><div class="con_l"><ul class="tabs flex_c"><li><span class="active">单曲</span><span class=""><a href="javascript:void(0)">专辑</a></span><span class=""><a href="{% url 'player:singer_detail' 1 %}">简介</a></span></li></ul><div class="child_view"><div class="list_head head_name_singer"><ul class="flex_c"><li class="head_num">序号</li><li class="head_name">歌曲</li><li class="head_album">歌手</li><li class="head_time">时长</li></ul></div><ul class="singer_list">{% for song in songList %}{% if forloop.counter == 1%}<li class="song_item current flex_c">{% else %}<li class="song_item flex_c">{% endif %}<div class="song_rank flex_c"><div class="rank_num"><span>{{forloop.counter}}</span></div><img alt="" class="cover"data-src="{% static 'images/re_3.jpg' %}"src="{% static 'images/re_3.jpg' %}" lazy="loaded"></div><div class="song_name flex_c"><a title="{{song.name}}" href="/play_detail/288010178" class="name">{{song.name}}</a></div><div class="song_album"><span title="{{song.singler.name}}">{{song.singler.name}}</span></div><div class="song_time"><span>{{song.get_song_duration}}</span></div><div class="song_opts flex_c"><i class="glyphicon glyphicon-plus"></i><i class="glyphicon glyphicon-play"></i><i class="glyphicon glyphicon-heart"></i></div></li>{% endfor %}</ul>{% if list_num < 1 %}<!--设置无数据内容--><div class="nodata flex_c"><div class="inner"><img src="{% static 'images/nodata.png' %}"alt="" class="nodata_img"><div class="tip"><p>暂无相关数据</p></div></div></div>{% endif %}{% if list_num > 1 %}<div class="page"><i class="li-page glyphicon glyphicon-menu-left notPointer"></i><ul>{% for index in songList.paginator.page_range %}{% if songList.number == index %}<li><a href="#" class="notCursor currentPage">{{index}}</a></li>{% else %}<li><a href="{% url 'player:singer' index %}">{{index}}</a></li>{% endif %}{% endfor %}</ul><i class="glyphicon glyphicon-menu-right li-page"></i></div>{% endif %}</div></div>
</div>
<!--歌手资料结束-->
{% endblock content %}计算歌曲时长
表模型增加方法
单曲列表需要显示歌曲时长,但是数据库存储的是秒数,需要转化为分:秒格式。
而查询出来的查询集是一个对象格式的直接添加属性,下一步还是取不到。
解决方法:需要在表模型类中新增一个方法,去处理转换时长格式。
具体如下:
def get_song_duration(self):""" 计算歌曲时长 格式 00:00 """secs = self.duration % 60if secs:mins = (self.duration - secs) / 60else:mins = self.duration - secs / 60return str(int(mins)) + ':' + str(secs)
模板中使用表模型方法
直接通过循环出的对象调用模型方法,需要注意不带小括号。
内容如下:
{% for song in songList %}{{song.get_song_duration}}
{% endfor %}总结
基本信息这块没什么难度,使用主键直接查询返回给模板渲染即可;
单曲列表分页还是使用Paginator来做,就时长有点小纠结,
没用过别的python框架,还是感觉数据操作这块很麻烦。
相关文章:

Django实现音乐网站 ⒂
使用Python Django框架制作一个音乐网站, 本篇主要是歌手详情页-基本信息、单曲列表功能开发实现内容。 目录 歌手基本信息 增加路由 显示视图 模板显示 推荐歌手跳转详情 歌手增加基本信息 表模型增加字段 数据表更新 基本信息增加内容渲染 歌手单曲列表…...

爬虫逆向实战(二十八)--某税网第一步登录
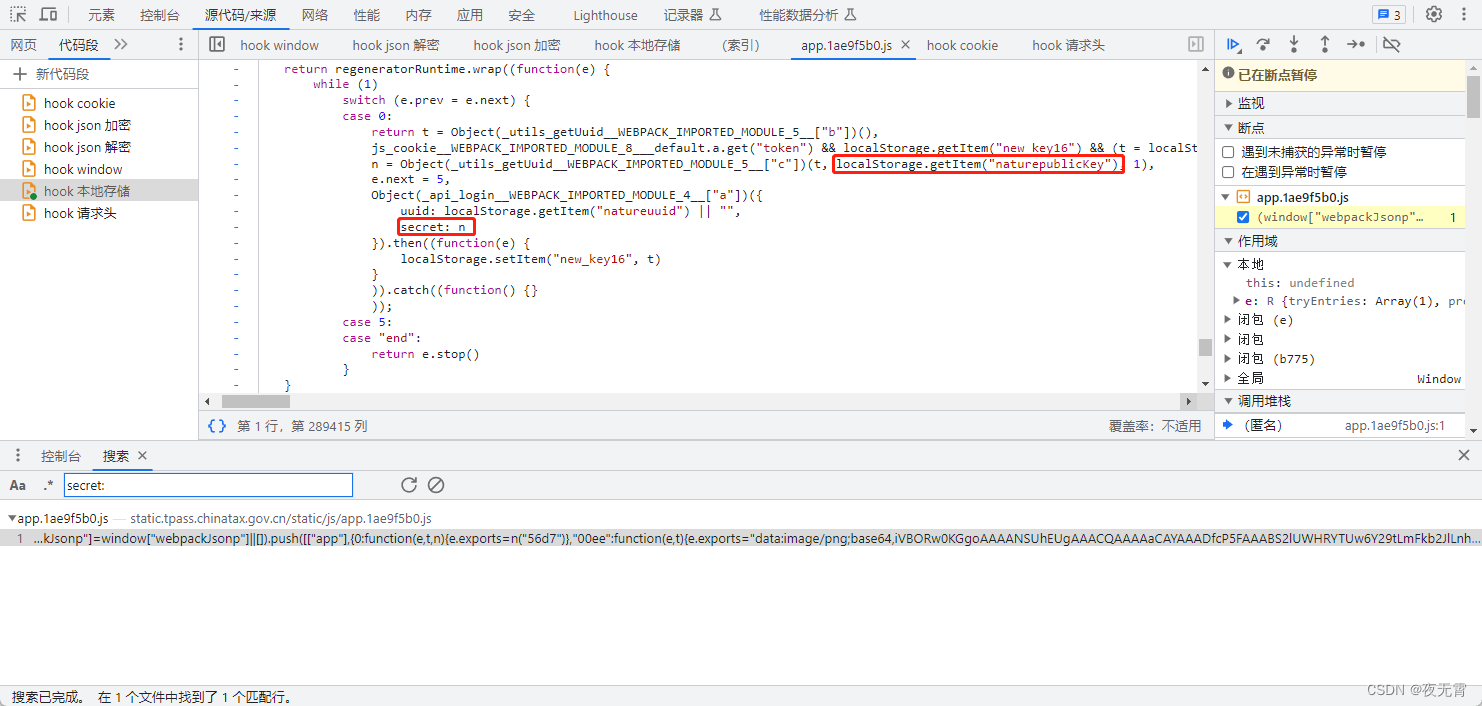
一、数据接口分析 主页地址:某税网 1、抓包 通过抓包可以发现登录接口是factorAccountLogin 2、判断是否有加密参数 请求参数是否加密? 通过查看载荷模块可以发现有一个datagram 和 一个signature加密参数 请求头是否加密? 通过查看“标…...

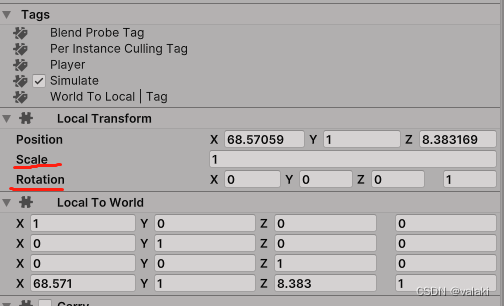
【Dots之003】SystemAPI.Query相关基础笔记
1、SystemAPI.Query 注:SystemAPI.Query只能作为foreach中in的的子句 SystemAPI.Query<RefRO<LocalTransform>>().WithAll<Obstacle>()解析:对于每个具有LocalTransform和Obstacle的Entity;都会将LocalTransform的只读引…...

vue v-for 例子
vue v-for 例子 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title> </head&…...

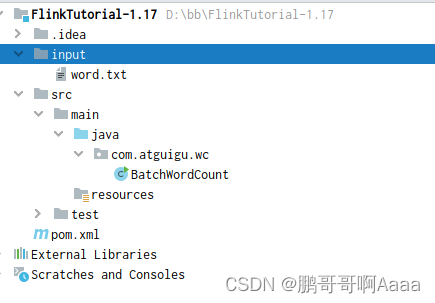
206.Flink(一):flink概述,flink集群搭建,flink中执行任务,单节点、yarn运行模式,三种部署模式的具体实现
一、Flink概述 1.基本描述 Flink官网地址:Apache Flink — Stateful Computations over Data Streams | Apache Flink Flink是一个框架和分布式处理引擎,用于对无界和有界数据流进行有状态计算。 2.有界流和无界流 无界流(流): 有定义流的开始,没有定义结束。会无休止…...

科技探究之旅--亲子研学活动
2023年8月26日,广州市从化区齐家社会工作服务中心(以下简称“齐家”)的“星乐园-乡村儿童公益辅导服务项目”组织了新开村及西湖村助学点24对亲子到广州市白云区文搏3D打印基地进行“科技探究之旅--亲子研学”活动,旨在发现、点燃…...

华为云Stack的学习(三)
四、华为云Stack公共组件 1.华为云Stack公共负载均衡方案介绍 1.1 LVS原理 LVS是四层负载均衡,建立在OSI模型的传输层之上,所以效率非常高。 LVS有两种转发模式: NAT模式的转发主要通过修改IP地址(位于OSI模型的第三层网络层&…...

大数据平台三大优势详解-行云管家
大数据平台三大优势详解 1、轻松进行数据共享 企业在管理以及快速发展过程中,有着越来越多的数据需要进行管理,如果单独管理则工作量巨大,且难免出现问题,同时共享难。因此需要大数据平台对数据进行统一管理,以及轻松…...

智慧景区方案:AI与视频融合技术如何助力景区监管智能化升级?
随着经济的发展,人们对生活的需求也不再局限于温饱层面,越来越多的人们开始追求文化、艺术的高层次需求,旅游也逐渐成为人们日常放松的一种方式。由于我国人口多、易扎堆等特点,景区的运营监管方式也亟需改革。TSINGSEE青犀智能分…...

HTML基础--Form表单--内联元素
目录 Form表单 表单元素 创建表单 () 文本输入 () 密码输入 单选按钮 () 和 复选框 () 下拉列表 () 和 选项 ()提交按钮 () 重置按钮 () 块元素与行内元素(内联元素) Form表单 HTML中的表单(<form>)是一个重要的元…...

【月度刷题计划同款】常规状压 DP 启发式搜索
题目描述 这是 LeetCode 上的 「1879. 两个数组最小的异或值之和」 ,难度为 「困难」。 Tag : 「状压 DP」、「动态规划」、「启发式搜索」 给你两个整数数组 nums1 和 nums2,它们长度都为 n。 两个数组的 异或值之和 为 (nums1[0] XOR nums2[0]) (nums…...

C#: Json序列化和反序列化,集合为什么多出来一些元素?
如下面的例子,很容易看出问题: 如果类本身的无参构造函数, 就添加了一些元素,序列化,再反序列化,会导致元素增加。 如果要避免,必须添加: new JsonSerializerSettings() { Object…...

Docker教程-centos快速安装和配置Docker
# step 1: 安装必要的一些系统工具 sudo yum install -y yum-utils device-mapper-persistent-data lvm2# Step 2: 添加软件源信息 sudo yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo# Step 3: 更新并安装 Docker-CE sudo …...

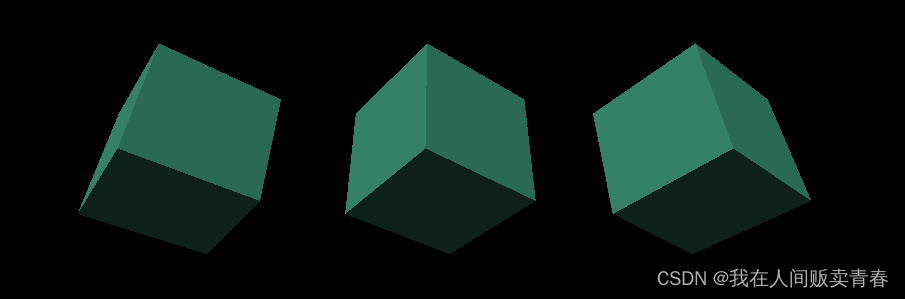
three.js(四):react + three.js
绘制多个立方体 1.搭建reactts 项目 npx create-react-app basics-demo --template typescriptreactts 的用法可参考此链接: https://react-typescript-cheatsheet.netlify.app/docs/basic/setup 2.安装three依赖 npm install three types/three --save3.安装路…...

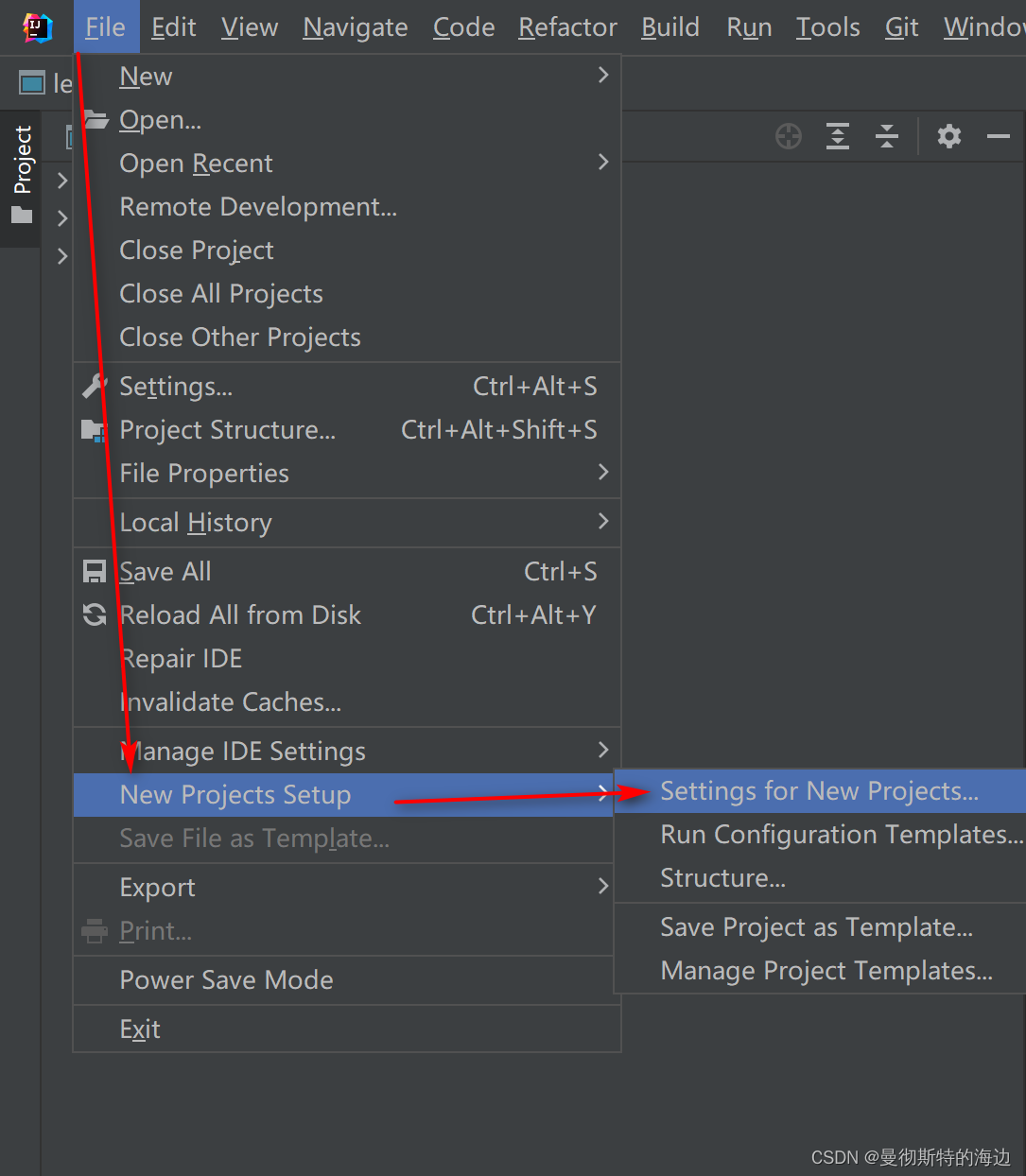
IDEA全局统一设置Maven
原来每次打开新建的项目都需要经过 File-> Settings 重新配置maven,这样很不爽 然而经过 File-> New Projects Setup -> Settings for New Projects 后,再如上图配置后就全局设置好了...

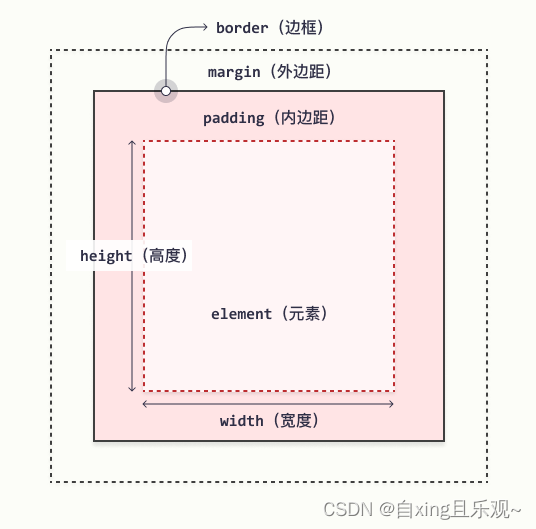
CSS中的margin与padding
目录 一、margin 1.概念及作用 2.基本语法 3.margin的用法 二、padding 1.介绍 2.基本语法及要求 3. 用法 4.内边距和元素宽度 讲这些之前,先看一张图,便于理解 一、margin 1.概念及作用 CSS margin 属性用于在任何定义的边框之外,…...

匿名内部类、Lambda、方法引用 的总结
在今天的项目中看到这样一行代码 Integer syncCount consumer.consumerInfo( Collections.singletonList(KafkaTopicConst.Event_BMS_SYSLOG_ROLE),consumer::handle); 直接傻眼,无法理解consumer::handle这种用法,因此总结如下 consumer::handle这种写…...

本地docker registry 搭建
#!/bin/bash DOCKER_REGISTRY_ROOT/data0/docker/registry DOMAINexample.host.com #生成证书:https://goharbor.io/docs/2.6.0/install-config/configure-https/ mkdir $DOCKER_REGISTRY_ROOT/certs cd $DOCKER_REGISTRY_ROOT/certs openssl genrsa -out ca.key 40…...

阿里云将关停代销业务
我是卢松松,点点上面的头像,欢迎关注我哦! 阿里云自从逐渐分拆独立之后,做了很多调整。最近它又做了一个大动作:据DoNews消息,阿里云将会在今年9月30日之前,全面关停代销业务。 这件事实际上…...

【ES6】JavaScript的Proxy:理解并实现高级代理功能
在JavaScript中,Proxy是一种能够拦截对对象的读取、设置等操作的机制。它们提供了一种方式,可以在执行基本操作之前或之后,对这些操作进行自定义处理。这种功能在许多高级编程场景中非常有用,比如实现数据验证、日志记录、权限控制…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...
