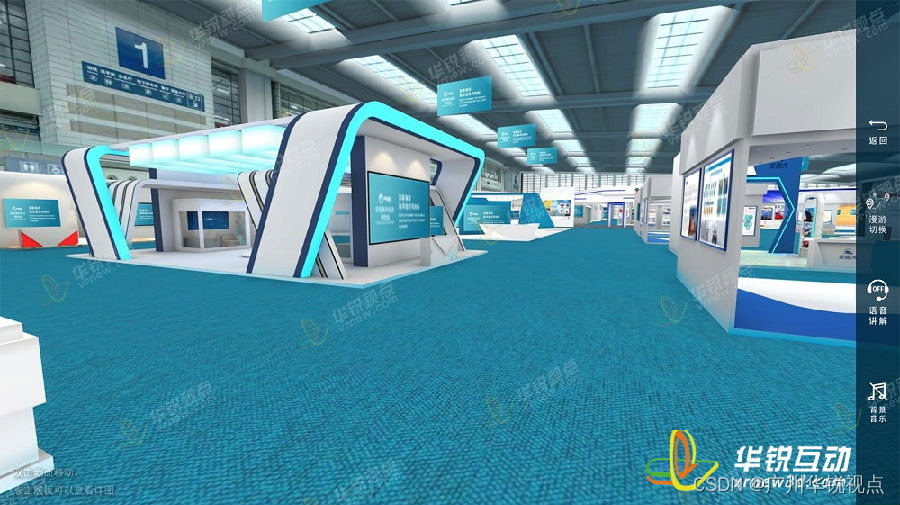
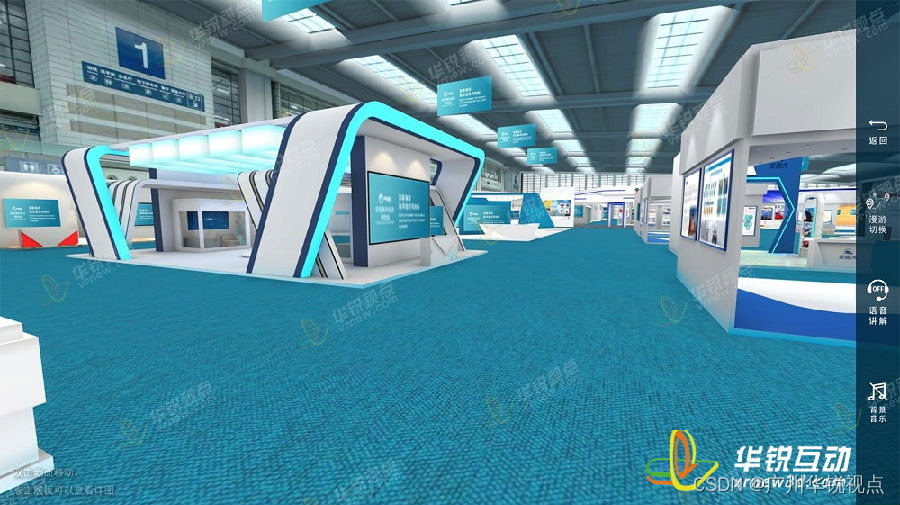
生态环境保护3D数字展厅提供了一个线上环保知识学习平台
在21世纪的今天,科技与环保的交汇点提供了无数令人兴奋的可能性。其中,生态环境保护3D数字展厅就是一个绝佳的例子。这个展厅以其独特的3D技术,为我们带来了一个全新的、互动的学习环境,让我们能够更直观地了解和理解我们的环境。
生态环境保护3D数字展厅是一个虚拟的环境,它可以让我们在任何地方都能够探索和学习。我们可以通过电脑或手机,轻松进入这个展厅,无需出门,就能深入了解各种环保知识。这个展厅包含了各种主题,包括气候变化、废物管理、可持续发展等等,每个主题都有详细的信息和相关的3D模型供我们学习。

这个展厅的另一个重要特点是其互动性。我们不仅可以浏览信息,还可以进行各种互动活动,如模拟废物处理过程、观察气候变化的影响等。这些互动活动使我们能够更深入地理解和记住环保知识。
生态环境保护3D数字展厅不仅为我们提供了一个学习环保知识的平台,更为我们提供了一个实践环保理念的机会。我们可以通过这个展厅,了解我们的行为如何影响环境,以及我们可以做些什么来减少这种影响。这种理论与实践的结合,使我们能够更好地理解和实践环保。
总的来说,生态环境保护3D数字展厅是一个充满可能性的平台,它使我们能够以全新的方式学习和理解环保。在这个展厅中,我们可以发现新的知识,也可以找到实践环保的方式。这是一个值得我们探索和利用的宝贵资源。
相关文章:

生态环境保护3D数字展厅提供了一个线上环保知识学习平台
在21世纪的今天,科技与环保的交汇点提供了无数令人兴奋的可能性。其中,生态环境保护3D数字展厅就是一个绝佳的例子。这个展厅以其独特的3D技术,为我们带来了一个全新的、互动的学习环境,让我们能够更直观地了解和理解我们的环境。…...

OPENCV实现计算描述子
1、计算描述子 kp,des = sift.computer(img,kp) 2、其作用是进行特征匹配 3、同时计算关键点和描述 3.1、kp,des = sift.detectAnd Computer(img,...)...

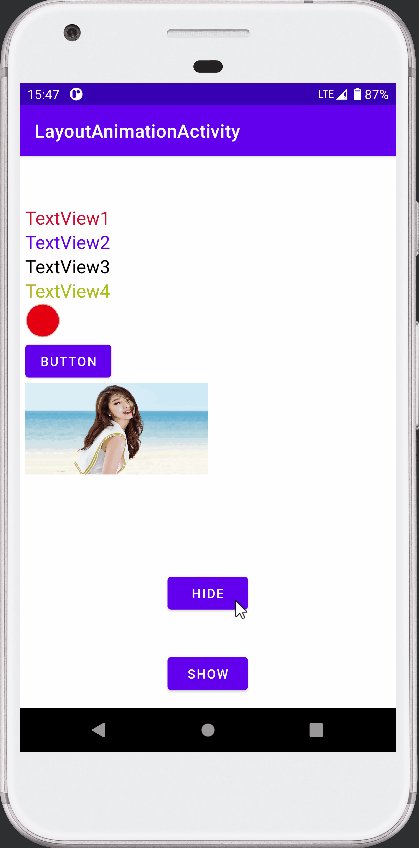
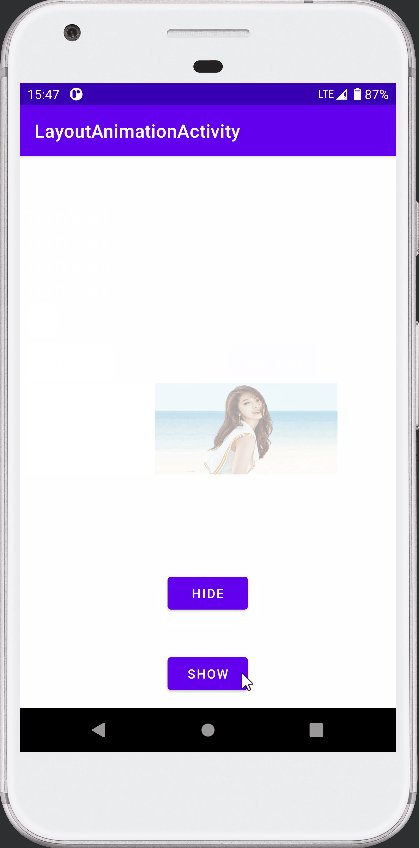
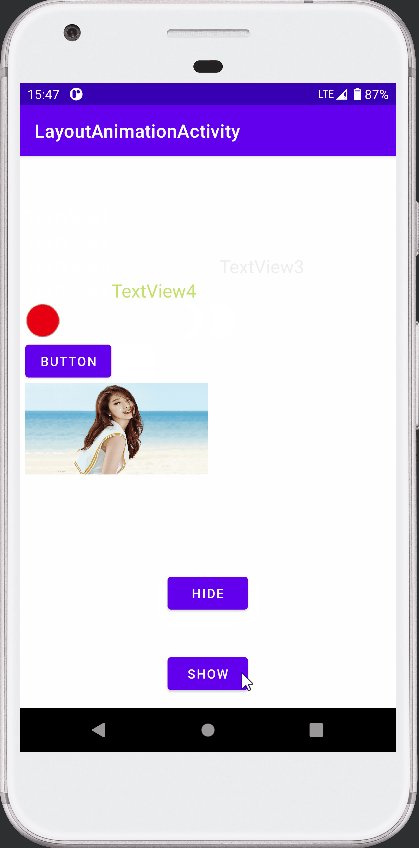
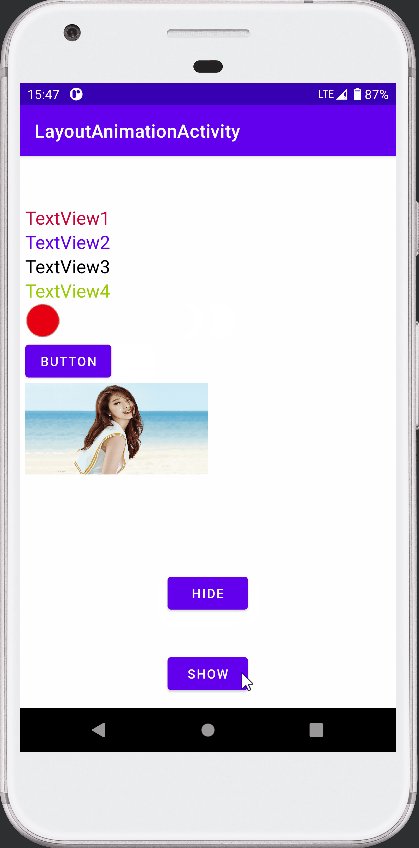
Android View动画之LayoutAnimation的使用
接前篇 Android View动画整理 ,本篇介绍 LayoutAnimation 的使用。 参考《安卓开发艺术探索》。 View 动画作用于 View 。 LayoutAnimation 则作用于 ViewGroup , 为 ViewGoup 指定一个动画,ViewGoup 的子 View 出场时就具体动画效果。 简言…...
低代码与低代码平台的概念解析
随着数字化转型和软件需求的不断增长,传统的手写代码开发方式已经无法满足迅速推出应用程序的需求。为了加快软件开发的速度并降低技术门槛,低代码开发模式应运而生。本文将介绍低代码的概念,探讨什么是低代码什么是低代码平台? 一…...
,及存在的坑)
玩转Mysql系列 - 第8篇:详解排序和分页(order by limit),及存在的坑
这是Mysql系列第7篇。 环境:mysql5.7.25,cmd命令中进行演示。 代码中被[]包含的表示可选,|符号分开的表示可选其一。 本章内容 详解排序查询 详解limit limit存在的坑 分页查询中的坑 排序查询(order by) 电商…...

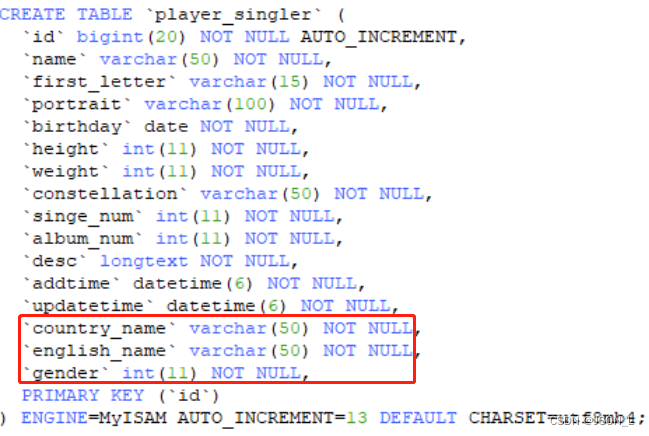
Django实现音乐网站 ⒂
使用Python Django框架制作一个音乐网站, 本篇主要是歌手详情页-基本信息、单曲列表功能开发实现内容。 目录 歌手基本信息 增加路由 显示视图 模板显示 推荐歌手跳转详情 歌手增加基本信息 表模型增加字段 数据表更新 基本信息增加内容渲染 歌手单曲列表…...

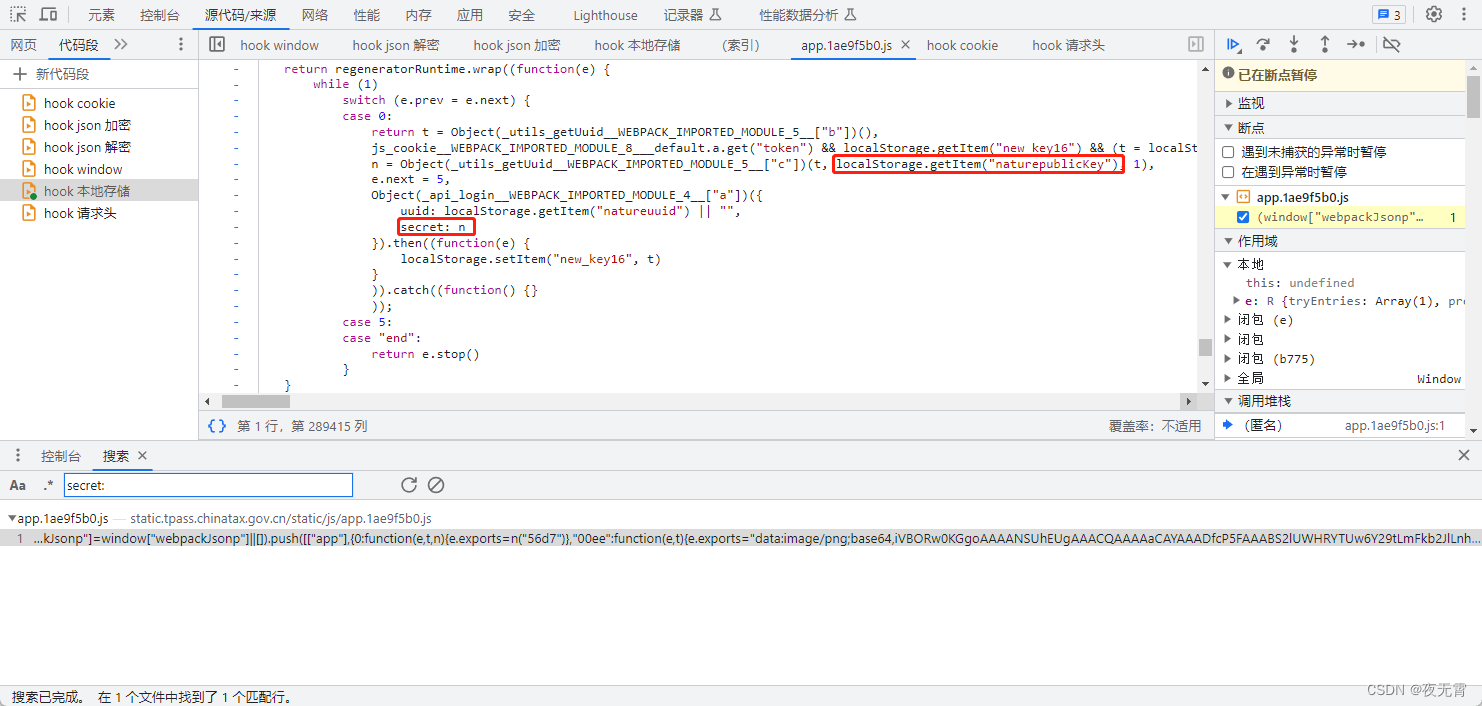
爬虫逆向实战(二十八)--某税网第一步登录
一、数据接口分析 主页地址:某税网 1、抓包 通过抓包可以发现登录接口是factorAccountLogin 2、判断是否有加密参数 请求参数是否加密? 通过查看载荷模块可以发现有一个datagram 和 一个signature加密参数 请求头是否加密? 通过查看“标…...

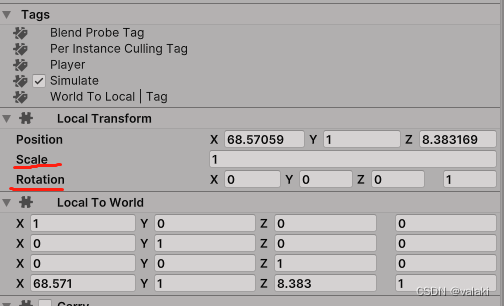
【Dots之003】SystemAPI.Query相关基础笔记
1、SystemAPI.Query 注:SystemAPI.Query只能作为foreach中in的的子句 SystemAPI.Query<RefRO<LocalTransform>>().WithAll<Obstacle>()解析:对于每个具有LocalTransform和Obstacle的Entity;都会将LocalTransform的只读引…...

vue v-for 例子
vue v-for 例子 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title> </head&…...

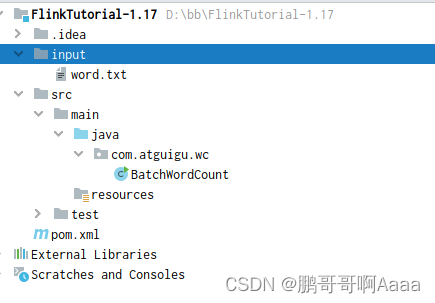
206.Flink(一):flink概述,flink集群搭建,flink中执行任务,单节点、yarn运行模式,三种部署模式的具体实现
一、Flink概述 1.基本描述 Flink官网地址:Apache Flink — Stateful Computations over Data Streams | Apache Flink Flink是一个框架和分布式处理引擎,用于对无界和有界数据流进行有状态计算。 2.有界流和无界流 无界流(流): 有定义流的开始,没有定义结束。会无休止…...

科技探究之旅--亲子研学活动
2023年8月26日,广州市从化区齐家社会工作服务中心(以下简称“齐家”)的“星乐园-乡村儿童公益辅导服务项目”组织了新开村及西湖村助学点24对亲子到广州市白云区文搏3D打印基地进行“科技探究之旅--亲子研学”活动,旨在发现、点燃…...

华为云Stack的学习(三)
四、华为云Stack公共组件 1.华为云Stack公共负载均衡方案介绍 1.1 LVS原理 LVS是四层负载均衡,建立在OSI模型的传输层之上,所以效率非常高。 LVS有两种转发模式: NAT模式的转发主要通过修改IP地址(位于OSI模型的第三层网络层&…...

大数据平台三大优势详解-行云管家
大数据平台三大优势详解 1、轻松进行数据共享 企业在管理以及快速发展过程中,有着越来越多的数据需要进行管理,如果单独管理则工作量巨大,且难免出现问题,同时共享难。因此需要大数据平台对数据进行统一管理,以及轻松…...

智慧景区方案:AI与视频融合技术如何助力景区监管智能化升级?
随着经济的发展,人们对生活的需求也不再局限于温饱层面,越来越多的人们开始追求文化、艺术的高层次需求,旅游也逐渐成为人们日常放松的一种方式。由于我国人口多、易扎堆等特点,景区的运营监管方式也亟需改革。TSINGSEE青犀智能分…...

HTML基础--Form表单--内联元素
目录 Form表单 表单元素 创建表单 () 文本输入 () 密码输入 单选按钮 () 和 复选框 () 下拉列表 () 和 选项 ()提交按钮 () 重置按钮 () 块元素与行内元素(内联元素) Form表单 HTML中的表单(<form>)是一个重要的元…...

【月度刷题计划同款】常规状压 DP 启发式搜索
题目描述 这是 LeetCode 上的 「1879. 两个数组最小的异或值之和」 ,难度为 「困难」。 Tag : 「状压 DP」、「动态规划」、「启发式搜索」 给你两个整数数组 nums1 和 nums2,它们长度都为 n。 两个数组的 异或值之和 为 (nums1[0] XOR nums2[0]) (nums…...

C#: Json序列化和反序列化,集合为什么多出来一些元素?
如下面的例子,很容易看出问题: 如果类本身的无参构造函数, 就添加了一些元素,序列化,再反序列化,会导致元素增加。 如果要避免,必须添加: new JsonSerializerSettings() { Object…...

Docker教程-centos快速安装和配置Docker
# step 1: 安装必要的一些系统工具 sudo yum install -y yum-utils device-mapper-persistent-data lvm2# Step 2: 添加软件源信息 sudo yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo# Step 3: 更新并安装 Docker-CE sudo …...

three.js(四):react + three.js
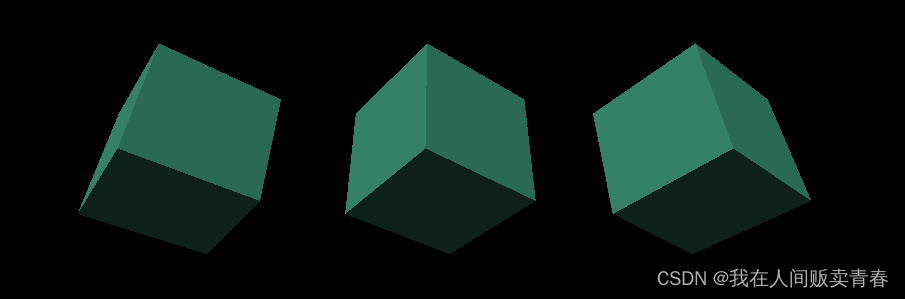
绘制多个立方体 1.搭建reactts 项目 npx create-react-app basics-demo --template typescriptreactts 的用法可参考此链接: https://react-typescript-cheatsheet.netlify.app/docs/basic/setup 2.安装three依赖 npm install three types/three --save3.安装路…...

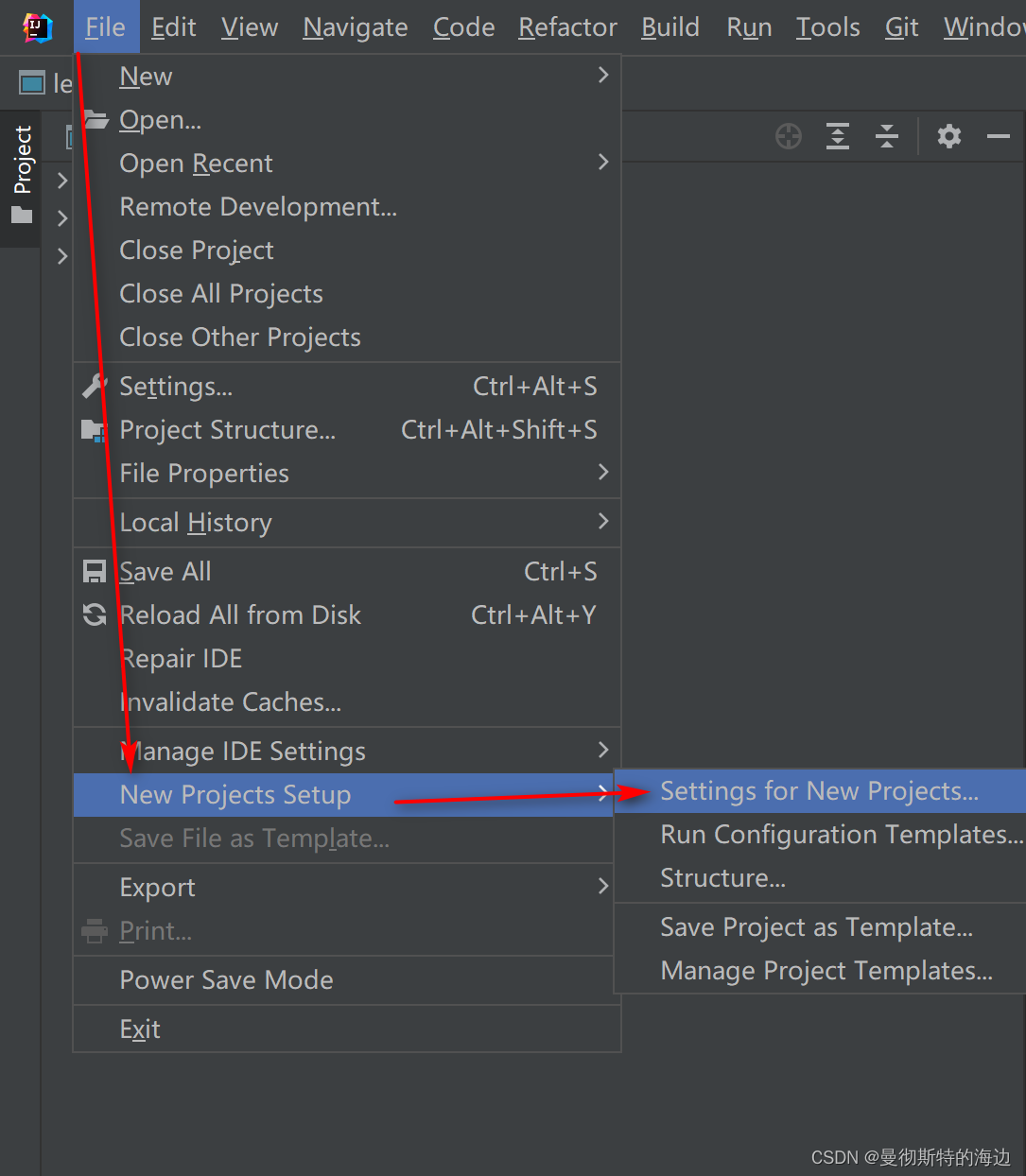
IDEA全局统一设置Maven
原来每次打开新建的项目都需要经过 File-> Settings 重新配置maven,这样很不爽 然而经过 File-> New Projects Setup -> Settings for New Projects 后,再如上图配置后就全局设置好了...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...

React父子组件通信:Props怎么用?如何从父组件向子组件传递数据?
系列回顾: 在上一篇《React核心概念:State是什么?》中,我们学习了如何使用useState让一个组件拥有自己的内部数据(State),并通过一个计数器案例,实现了组件的自我更新。这很棒&#…...
