Android View动画之LayoutAnimation的使用
接前篇 Android View动画整理 ,本篇介绍 LayoutAnimation 的使用。
参考《安卓开发艺术探索》。
View 动画作用于 View 。
LayoutAnimation 则作用于 ViewGroup , 为 ViewGoup 指定一个动画,ViewGoup 的子 View 出场时就具体动画效果。
简言之,LayoutAnimation 是为 ViewGroup 的子View指定出场动画。
开始使用,两种方式,xml 方式 和 java 方式 。
xml 方式
创建 R/anim/layout_anim_item.xml ,这个是子View的出场动画,实际的动画效果,本例为平移加透明度动画。
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"android:duration="1000"android:shareInterpolator="true"android:interpolator="@android:anim/accelerate_interpolator"><alpha android:fromAlpha="0.0" android:toAlpha="1.0"/><translate android:fromXDelta="800" android:toXDelta="0"/>
</set>
定义 LayoutAnimation ,创建 R/anim/layout_anim.xml ,
<?xml version="1.0" encoding="utf-8"?>
<layoutAnimationxmlns:android="http://schemas.android.com/apk/res/android"android:animationOrder="normal"android:delay="0.5"android:animation="@anim/layout_anim_item">
</layoutAnimation>
-
android:animationOrder :子 View 动画的顺序,可选 normal 、reverse 、random 。normal 是排在前面的子View先开始动画;reverse 是排在后面的子View先开始动画;random 是子View随机播放动画。
-
android:delay :子View 开始动画的时间延迟。源码里的说明
child animation delay = child index * delay * animation duration,即 1000 毫秒的动画,第1个子View 延迟 500 毫秒(1 * 0.5 * 1000)播放入场动画,第2个子View 延迟 1000 毫秒(2 * 0.5 * 1000)播放入场动画。 -
android:animation :指定子View的出场动画,实际的动画效果。
为 ViewGoup 的指定 android:layoutAnimation 属性,如
<LinearLayout<!-- -->android:layoutAnimation="@anim/layout_anim"<!-- --> >
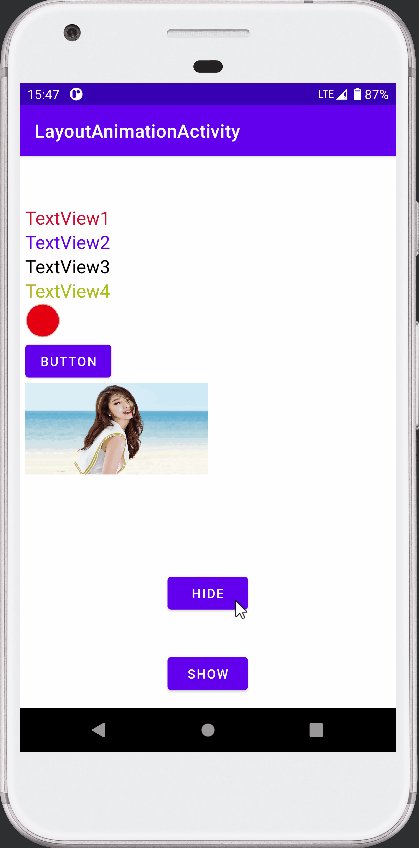
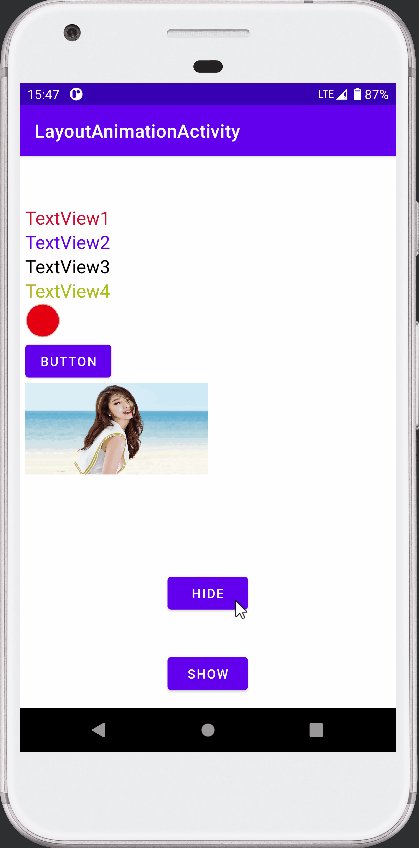
贴下本例的 xml ,是一个 LinearLayout 包含多个其他控件,
<LinearLayoutandroid:id="@+id/ll_layout_anim"android:layout_width="400dp"android:layout_height="wrap_content"android:layout_marginTop="16dp"android:orientation="vertical"android:layoutAnimation="@anim/layout_anim"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintVertical_bias="0.129"><TextViewandroid:textSize="20sp"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="TextView1"android:textColor="@color/my_red"/><TextViewandroid:textSize="20sp"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="TextView2"android:textColor="@color/purple_500"/><TextViewandroid:textSize="20sp"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="TextView3"android:textColor="@color/black"/><TextViewandroid:textSize="20sp"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="TextView4"android:textColor="@android:color/holo_green_light"/><ImageViewandroid:layout_width="40dp"android:layout_height="40dp"android:background="@drawable/ic_red_cycle"/><Buttonandroid:text="Button"android:layout_width="wrap_content"android:layout_height="wrap_content"/><ImageViewandroid:layout_width="200dp"android:layout_height="100dp"android:background="@drawable/pic_beauty"/></LinearLayout>
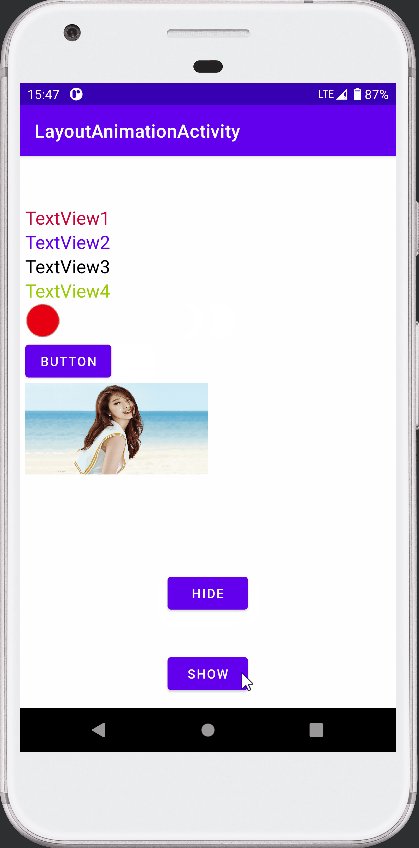
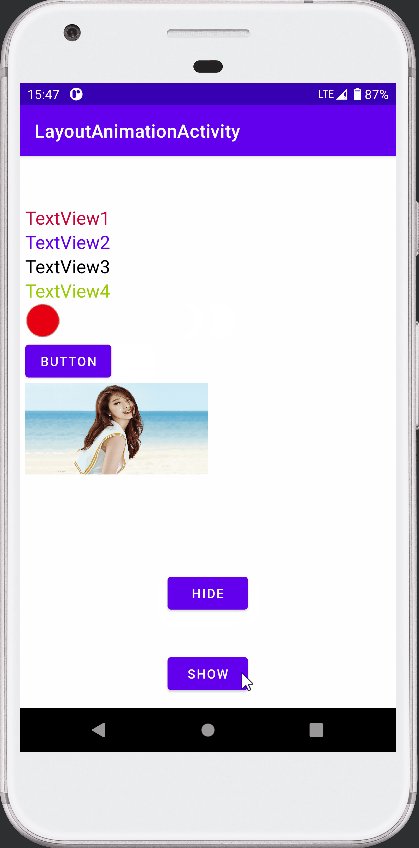
至此,OK。运行效果,

java 方式
通过 LayoutAnimationController 实现。
用前面提到的 R/anim/layout_anim_item.xml 动画文件,
创建动画 animation ,创建 LayoutAnimationController ,ViewGroup.setLayoutAnimation(LayoutAnimationController controller) ,
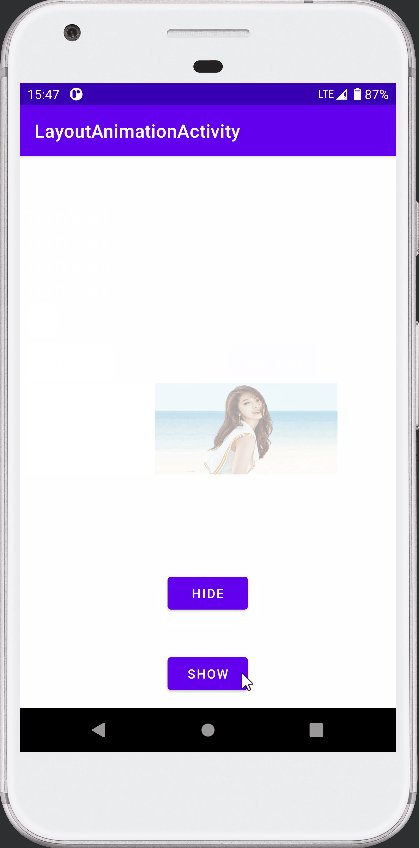
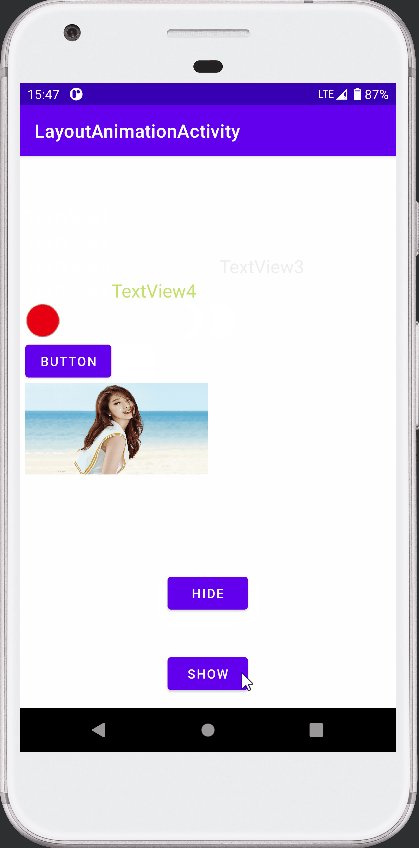
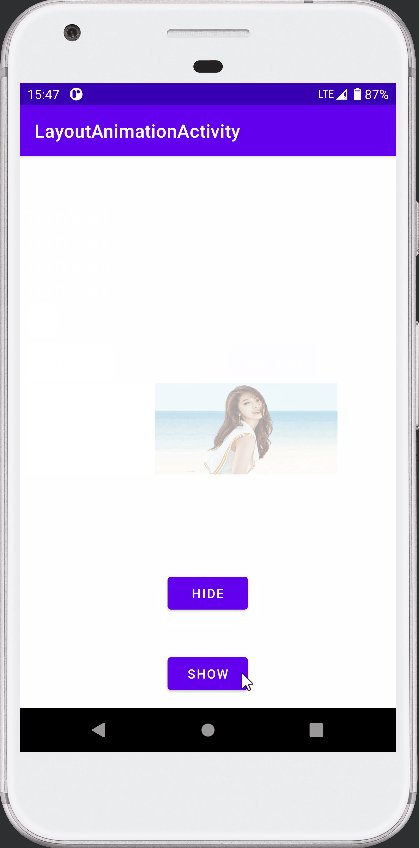
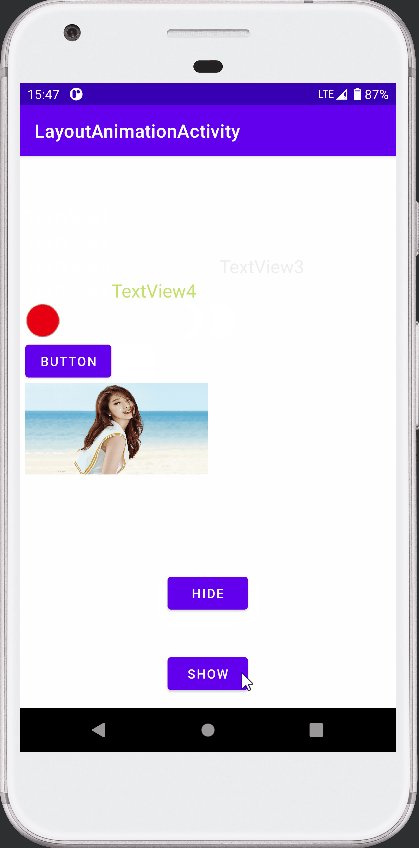
public void onLAButtonClick(View view) {if (view.getId() == R.id.button_la_hide) {mLinearLayout.setVisibility(View.INVISIBLE);} else if (view.getId() == R.id.button_la_show) {mLinearLayout.setVisibility(View.VISIBLE);Animation animation = AnimationUtils.loadAnimation(this, R.anim.layout_anim_item);LayoutAnimationController controller = new LayoutAnimationController(animation);controller.setDelay(0.5f);//controller.setOrder(LayoutAnimationController.ORDER_NORMAL);controller.setOrder(LayoutAnimationController.ORDER_REVERSE);//controller.setOrder(LayoutAnimationController.ORDER_RANDOM);mLinearLayout.setLayoutAnimation(controller);}}
很简单,完成,运行效果:

相关文章:

Android View动画之LayoutAnimation的使用
接前篇 Android View动画整理 ,本篇介绍 LayoutAnimation 的使用。 参考《安卓开发艺术探索》。 View 动画作用于 View 。 LayoutAnimation 则作用于 ViewGroup , 为 ViewGoup 指定一个动画,ViewGoup 的子 View 出场时就具体动画效果。 简言…...
低代码与低代码平台的概念解析
随着数字化转型和软件需求的不断增长,传统的手写代码开发方式已经无法满足迅速推出应用程序的需求。为了加快软件开发的速度并降低技术门槛,低代码开发模式应运而生。本文将介绍低代码的概念,探讨什么是低代码什么是低代码平台? 一…...
,及存在的坑)
玩转Mysql系列 - 第8篇:详解排序和分页(order by limit),及存在的坑
这是Mysql系列第7篇。 环境:mysql5.7.25,cmd命令中进行演示。 代码中被[]包含的表示可选,|符号分开的表示可选其一。 本章内容 详解排序查询 详解limit limit存在的坑 分页查询中的坑 排序查询(order by) 电商…...

Django实现音乐网站 ⒂
使用Python Django框架制作一个音乐网站, 本篇主要是歌手详情页-基本信息、单曲列表功能开发实现内容。 目录 歌手基本信息 增加路由 显示视图 模板显示 推荐歌手跳转详情 歌手增加基本信息 表模型增加字段 数据表更新 基本信息增加内容渲染 歌手单曲列表…...

爬虫逆向实战(二十八)--某税网第一步登录
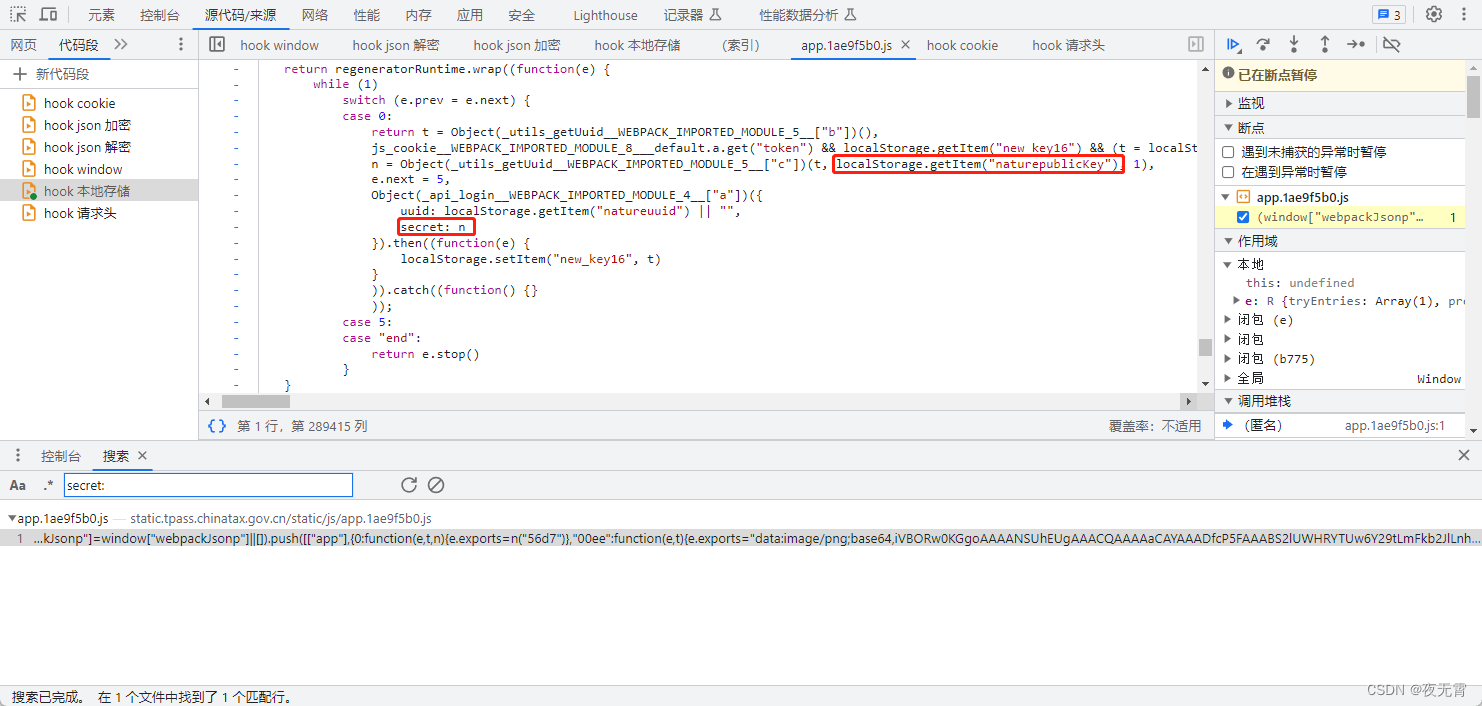
一、数据接口分析 主页地址:某税网 1、抓包 通过抓包可以发现登录接口是factorAccountLogin 2、判断是否有加密参数 请求参数是否加密? 通过查看载荷模块可以发现有一个datagram 和 一个signature加密参数 请求头是否加密? 通过查看“标…...

【Dots之003】SystemAPI.Query相关基础笔记
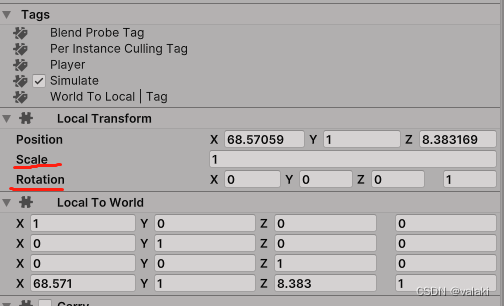
1、SystemAPI.Query 注:SystemAPI.Query只能作为foreach中in的的子句 SystemAPI.Query<RefRO<LocalTransform>>().WithAll<Obstacle>()解析:对于每个具有LocalTransform和Obstacle的Entity;都会将LocalTransform的只读引…...

vue v-for 例子
vue v-for 例子 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title> </head&…...

206.Flink(一):flink概述,flink集群搭建,flink中执行任务,单节点、yarn运行模式,三种部署模式的具体实现
一、Flink概述 1.基本描述 Flink官网地址:Apache Flink — Stateful Computations over Data Streams | Apache Flink Flink是一个框架和分布式处理引擎,用于对无界和有界数据流进行有状态计算。 2.有界流和无界流 无界流(流): 有定义流的开始,没有定义结束。会无休止…...

科技探究之旅--亲子研学活动
2023年8月26日,广州市从化区齐家社会工作服务中心(以下简称“齐家”)的“星乐园-乡村儿童公益辅导服务项目”组织了新开村及西湖村助学点24对亲子到广州市白云区文搏3D打印基地进行“科技探究之旅--亲子研学”活动,旨在发现、点燃…...

华为云Stack的学习(三)
四、华为云Stack公共组件 1.华为云Stack公共负载均衡方案介绍 1.1 LVS原理 LVS是四层负载均衡,建立在OSI模型的传输层之上,所以效率非常高。 LVS有两种转发模式: NAT模式的转发主要通过修改IP地址(位于OSI模型的第三层网络层&…...

大数据平台三大优势详解-行云管家
大数据平台三大优势详解 1、轻松进行数据共享 企业在管理以及快速发展过程中,有着越来越多的数据需要进行管理,如果单独管理则工作量巨大,且难免出现问题,同时共享难。因此需要大数据平台对数据进行统一管理,以及轻松…...

智慧景区方案:AI与视频融合技术如何助力景区监管智能化升级?
随着经济的发展,人们对生活的需求也不再局限于温饱层面,越来越多的人们开始追求文化、艺术的高层次需求,旅游也逐渐成为人们日常放松的一种方式。由于我国人口多、易扎堆等特点,景区的运营监管方式也亟需改革。TSINGSEE青犀智能分…...

HTML基础--Form表单--内联元素
目录 Form表单 表单元素 创建表单 () 文本输入 () 密码输入 单选按钮 () 和 复选框 () 下拉列表 () 和 选项 ()提交按钮 () 重置按钮 () 块元素与行内元素(内联元素) Form表单 HTML中的表单(<form>)是一个重要的元…...

【月度刷题计划同款】常规状压 DP 启发式搜索
题目描述 这是 LeetCode 上的 「1879. 两个数组最小的异或值之和」 ,难度为 「困难」。 Tag : 「状压 DP」、「动态规划」、「启发式搜索」 给你两个整数数组 nums1 和 nums2,它们长度都为 n。 两个数组的 异或值之和 为 (nums1[0] XOR nums2[0]) (nums…...

C#: Json序列化和反序列化,集合为什么多出来一些元素?
如下面的例子,很容易看出问题: 如果类本身的无参构造函数, 就添加了一些元素,序列化,再反序列化,会导致元素增加。 如果要避免,必须添加: new JsonSerializerSettings() { Object…...

Docker教程-centos快速安装和配置Docker
# step 1: 安装必要的一些系统工具 sudo yum install -y yum-utils device-mapper-persistent-data lvm2# Step 2: 添加软件源信息 sudo yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo# Step 3: 更新并安装 Docker-CE sudo …...

three.js(四):react + three.js
绘制多个立方体 1.搭建reactts 项目 npx create-react-app basics-demo --template typescriptreactts 的用法可参考此链接: https://react-typescript-cheatsheet.netlify.app/docs/basic/setup 2.安装three依赖 npm install three types/three --save3.安装路…...

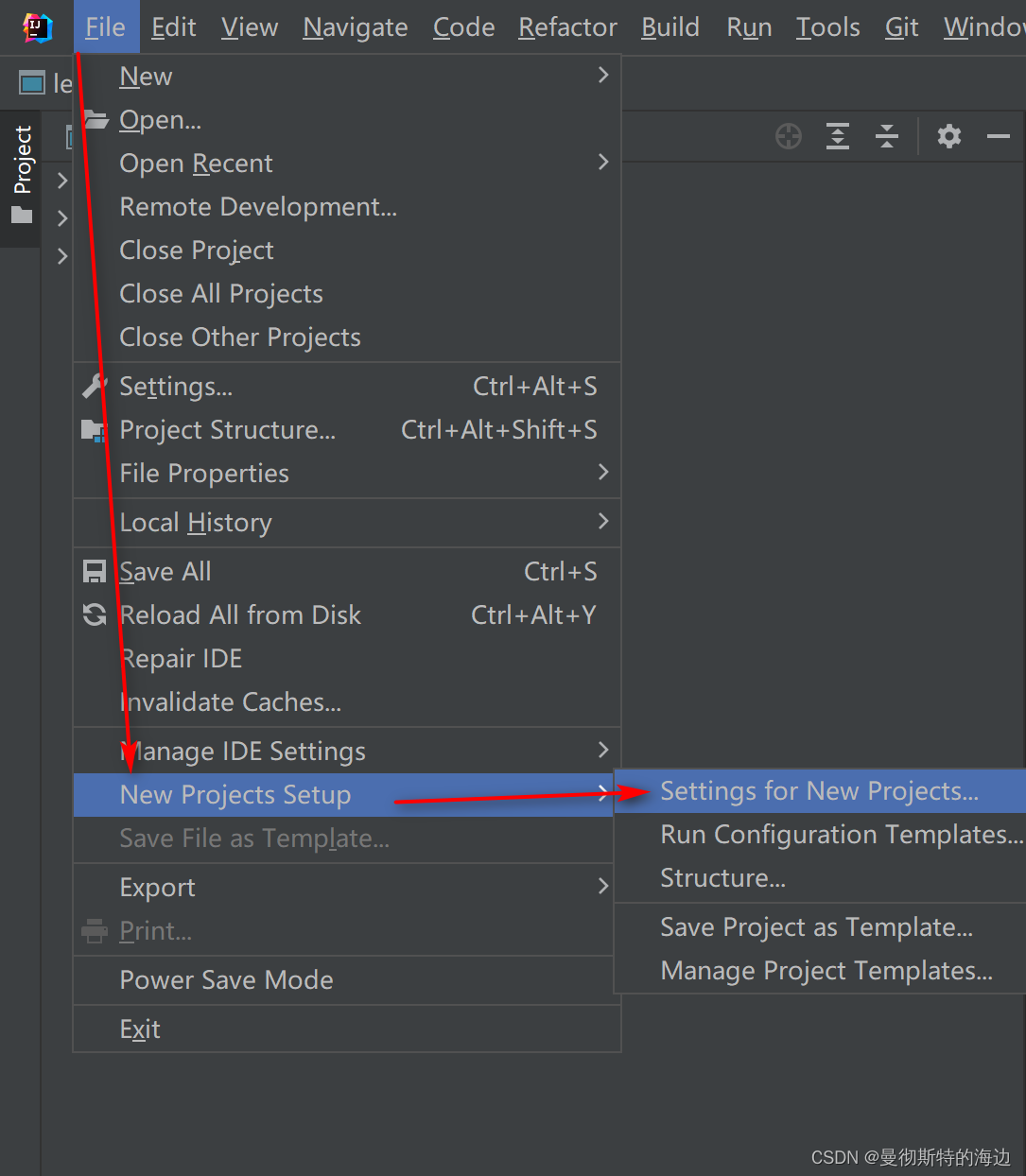
IDEA全局统一设置Maven
原来每次打开新建的项目都需要经过 File-> Settings 重新配置maven,这样很不爽 然而经过 File-> New Projects Setup -> Settings for New Projects 后,再如上图配置后就全局设置好了...

CSS中的margin与padding
目录 一、margin 1.概念及作用 2.基本语法 3.margin的用法 二、padding 1.介绍 2.基本语法及要求 3. 用法 4.内边距和元素宽度 讲这些之前,先看一张图,便于理解 一、margin 1.概念及作用 CSS margin 属性用于在任何定义的边框之外,…...

匿名内部类、Lambda、方法引用 的总结
在今天的项目中看到这样一行代码 Integer syncCount consumer.consumerInfo( Collections.singletonList(KafkaTopicConst.Event_BMS_SYSLOG_ROLE),consumer::handle); 直接傻眼,无法理解consumer::handle这种用法,因此总结如下 consumer::handle这种写…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...
