Kotlin协程flow的debounce与管道Channel
Kotlin协程flow的debounce与管道Channel
import kotlinx.coroutines.Dispatchers
import kotlinx.coroutines.channels.Channel
import kotlinx.coroutines.delay
import kotlinx.coroutines.flow.*
import kotlinx.coroutines.launch
import kotlinx.coroutines.runBlockingconst val timeOut = 150L
val delayTimes = arrayListOf(50L, 100L, 150L, 200L, 250L)fun main(args: Array<String>) {val channel = Channel<String>()runBlocking {launch(Dispatchers.IO) {repeat(5) {val t = System.currentTimeMillis()println("待发射 $it $t ...")channel.send("$it-$t")val d = delayTimes.random() //从列表中随机选择一个延迟时间。println("$it 休眠 $d")delay(d)}}launch(Dispatchers.IO) {channel.receiveAsFlow().debounce(timeOut).collect {println("debounce $it")}}println("runBlocking")}//channel.receiveAsFlow()将永恒处于接收状态,走不到channel.close()这里//channel.close()
}待发射 0 1693126278615 ...
runBlocking
0 休眠 100
待发射 1 1693126278746 ...
1 休眠 50
待发射 2 1693126278810 ...
2 休眠 200
debounce 2-1693126278810
待发射 3 1693126279011 ...
3 休眠 50
待发射 4 1693126279075 ...
4 休眠 50
debounce 4-1693126279075
<!-- https://mvnrepository.com/artifact/org.jetbrains.kotlinx/kotlinx-coroutines-core --><dependency><groupId>org.jetbrains.kotlinx</groupId><artifactId>kotlinx-coroutines-core</artifactId><version>1.7.3</version><type>pom</type></dependency>
https://zhangphil.blog.csdn.net/article/details/131103698![]() https://zhangphil.blog.csdn.net/article/details/131103698
https://zhangphil.blog.csdn.net/article/details/131103698
kotlin协程管道Channel_zhangphil的博客-CSDN博客runBlocking 内部启动的3个协程做耗时操作,从输出可以看到3个协程交叉并发执行,runBlocking 会等到3个协程执行结束后才退出,输出结果有明确先后顺序。runBlocking 会等待相同作用域的协程完成才退出runBlocking 本身阻塞线程,但内部运行的协程又非阻塞。kotlin的runBlocking 当内部相同作用域的所有协程都运行结束后,在 runBlocking 之后的代码才能执行, runBlocking 会阻塞所在线程。kotlin协程管道Channel。https://blog.csdn.net/zhangphil/article/details/131096899Kotlin协程flow发送时间间隔debounce_zhangphil的博客-CSDN博客debounce蕴含了一定的缓冲思想,即,不立刻触发事件,而是先把要发射的数据进入队列,稍等一定时间(时间)延迟触发,而触发的重要条件取决于前一条数据和后一条数据的时间间隔,注意,前一条和后一条尚未被发射出去,只是待命中。发射完ABC,Kotlin审视待发射的ABCD,按理说ABCD与ABC间隔200,满足发射timeOut值,但是ABCD与ABCDE间隔100,所以跳过ABCD,直接发射ABCDE。四、map,重组改写数据。A和AB都待发射,A和AB间隔100,所以跳过A,直接发射AB。
https://blog.csdn.net/zhangphil/article/details/132515686kotlin协程接收管道ReceiveChannel生产者produce_kotlin produce_zhangphil的博客-CSDN博客runBlocking 内部启动的3个协程做耗时操作,从输出可以看到3个协程交叉并发执行,runBlocking 会等到3个协程执行结束后才退出,输出结果有明确先后顺序。runBlocking 会等待相同作用域的协程完成才退出runBlocking 本身阻塞线程,但内部运行的协程又非阻塞。kotlin的runBlocking 当内部相同作用域的所有协程都运行结束后,在 runBlocking 之后的代码才能执行, runBlocking 会阻塞所在线程。kotlin协程管道Channel。_kotlin produce
https://blog.csdn.net/zhangphil/article/details/131103072
相关文章:
Kotlin协程flow的debounce与管道Channel
Kotlin协程flow的debounce与管道Channel import kotlinx.coroutines.Dispatchers import kotlinx.coroutines.channels.Channel import kotlinx.coroutines.delay import kotlinx.coroutines.flow.* import kotlinx.coroutines.launch import kotlinx.coroutines.runBlockingco…...

在JavaScript中,你可以使用多种方法来查找包含特定元素的数组或对象
1、indexOf():这个方法返回元素在数组中首次出现的位置。如果没有找到元素,则返回-1。 let array [1, 2, 3, 4, 5]; console.log(array.indexOf(3)); // 输出: 2 console.log(array.indexOf(6)); // 输出: -12、includes():这个方法检查数…...

实力认证!OceanBase获“鼎信杯”优秀技术支撑奖
6 月 30 日,2023 “鼎信杯”信息技术发展论坛在京隆重举办第二届“鼎信杯”大赛颁奖典礼。OceanBase 凭借完全自主研发的原生分布式数据库,以及丰富的核心系统国产数据库升级案例,斩获“优秀技术支撑奖”。 论坛上,国内首个基于在…...

分布式锁实现一. 利用Mysql数据库update锁
文章目录 分布式锁1、什么是分布式锁:2、分布式锁应该具备哪些条件: 基于数据库的分布式锁代码传送代码运行 分布式锁 1、什么是分布式锁: 分布式锁,即分布式系统中的锁。在单体应用中我们通过锁解决的是控制共享资源访问的问题…...

第一百三十一回 如何使用MethodChannel
文章目录 知识回顾示例代码经验总结我们在上一章回中介绍了通道相关的内容,本章回中将介绍其中的一种通道:MethodChannnel.闲话休提,让我们一起Talk Flutter吧。 知识回顾 我们在上一章回中介绍了通道的概念和作用,并且提到了通道有不同的类型,本章回将其中一种通道:Me…...

贝锐蒲公英异地组网方案,如何阻断网络安全威胁?
随着混合云和移动办公的普及,企业网络面临着越来越复杂的安全威胁环境。 大型企业有足够的能力和预算,构建覆盖全部个性化需求的定制化网络安全方案。 但对于广大中小企业来说,由于实际业务发展情况,他们难以在部署周期、预算成本…...

CTFhub-文件上传-无验证
怎样判断一个网站是 php asp jsp 网站 首先,上传用哥斯拉生成 .php 文件 然后,用蚁剑测试连接 找到 flag_1043521020.php 文件,进去,即可发现 flag ctfhub{ee09842c786c113fb76c5542}...

Java“牵手”京东商品详情数据,京东API接口申请指南
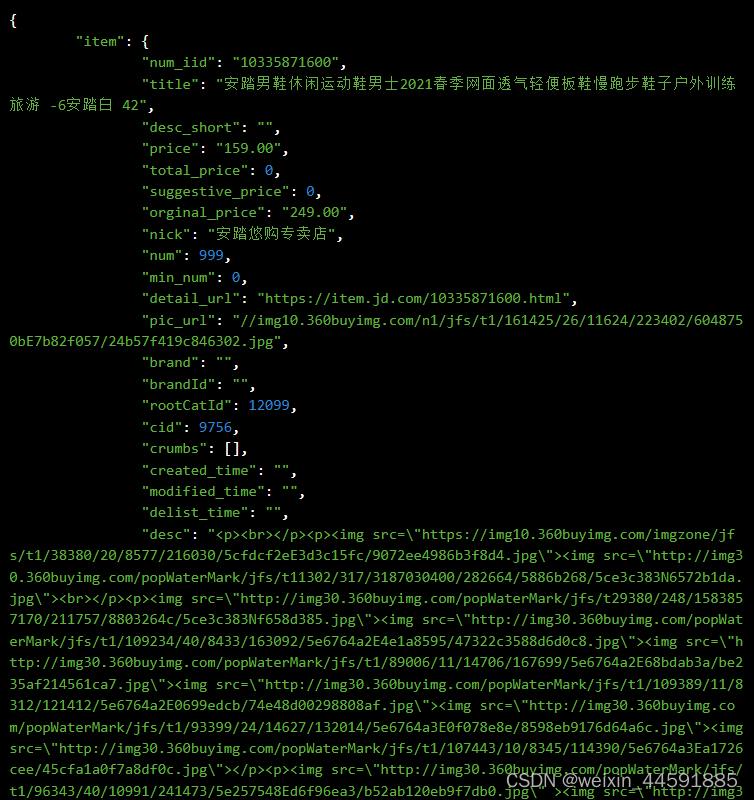
京东平台商品详情接口是开放平台提供的一种API接口,通过调用API接口,开发者可以获取京东商品的标题、价格、库存、月销量、总销量、库存、详情描述、图片等详细信息 。 获取商品详情接口API是一种用于获取电商平台上商品详情数据的接口,通过…...

瓜分双十一10亿红包设计:在线分享教程?
在如今激烈的市场竞争中,瓜分红包营销活动成为了各大企业争相使用的一种营销手段。这种活动不仅能够吸引用户的关注和参与,还能够提高用户的粘性和忠诚度。那么,如何自建瓜分红包营销活动呢?下面将为大家详细解析。 首先ÿ…...

day 43 | ● 123.买卖股票的最佳时机III ● 188.买卖股票的最佳时机IV
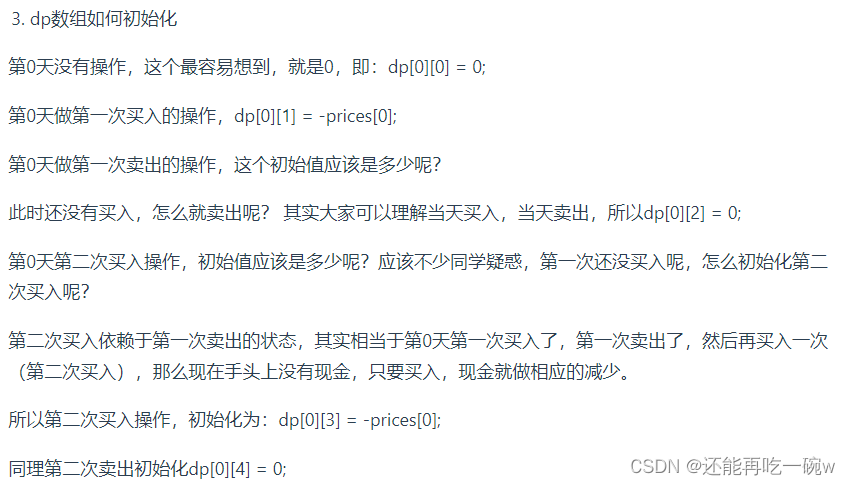
123.买卖股票的最佳时机III func maxProfit(prices []int) int {dp : make([][]int , len(prices))dp[0] []int{0, -prices[0], 0, -prices[0], 0}for i : 1; i < len(prices);i{val0 : dp[i - 1][0]val1 : max(dp[i - 1][0] - prices[i], dp[i - 1][1])val2 : max(dp[i - …...

客路旅行(KLOOK)面试(部分)(未完全解析)
一面 用过Chatgpt的哪个版本,了解Chatgpt版本之间的差异吗 什么是优雅部署?newBing: 服务启动时,检查依赖的组件或容器是否就绪,如果不就绪,等待或重试,直到就绪后再注册到服务中心,对外提供服…...

时序预测 | MATLAB实现基于QPSO-BiGRU、PSO-BiGRU、BiGRU时间序列预测
时序预测 | MATLAB实现基于QPSO-BiGRU、PSO-BiGRU、BiGRU时间序列预测 目录 时序预测 | MATLAB实现基于QPSO-BiGRU、PSO-BiGRU、BiGRU时间序列预测效果一览基本描述程序设计参考资料 效果一览 基本描述 1.时序预测 | MATLAB实现基于QPSO-BiGRU、PSO-BiGRU、BiGRU时间序列预测&a…...

el-select码值枚举
当码值的数据是自己写的时候: 例如:isOrNo:[{label:是,value:1},{label:否,value:‘2’}], 当传给后端值时下拉选择是,值为1,我们当前拿到的只是值为value:1࿰…...

【多面体:知识蒸馏:Pansharpening】
Multipatch Progressive Pansharpening With Knowledge Distillation (基于知识蒸馏的多面体渐进锐化算法) 在这篇文章中,我们提出了一种新的多面体和多级泛锐化方法与知识蒸馏,称为PSDNet。不同于现有的pansharpening方法&…...

【python爬虫】4.爬虫实操(菜品爬取)
文章目录 前言项目:解密吴氏私厨分析过程代码实现(一)获取与解析提取最小父级标签一组菜名、URL、食材写循环,存列表 代码实现(二)复习总结 前言 上一关,我们学习了用BeautifulSoup库解析数据和…...

深圳发墨西哥专线要多久才能清关?
深圳发往墨西哥专线的货物清关时间会受到多种因素的影响,包括货物的性质、数量、海关政策、运输方式以及货物的文件准备等。下面将详细介绍这些因素对清关时间的影响。 1.货物的性质和数量是影响清关时间的重要因素之一。 一般来说,墨西哥专线中普通商品…...

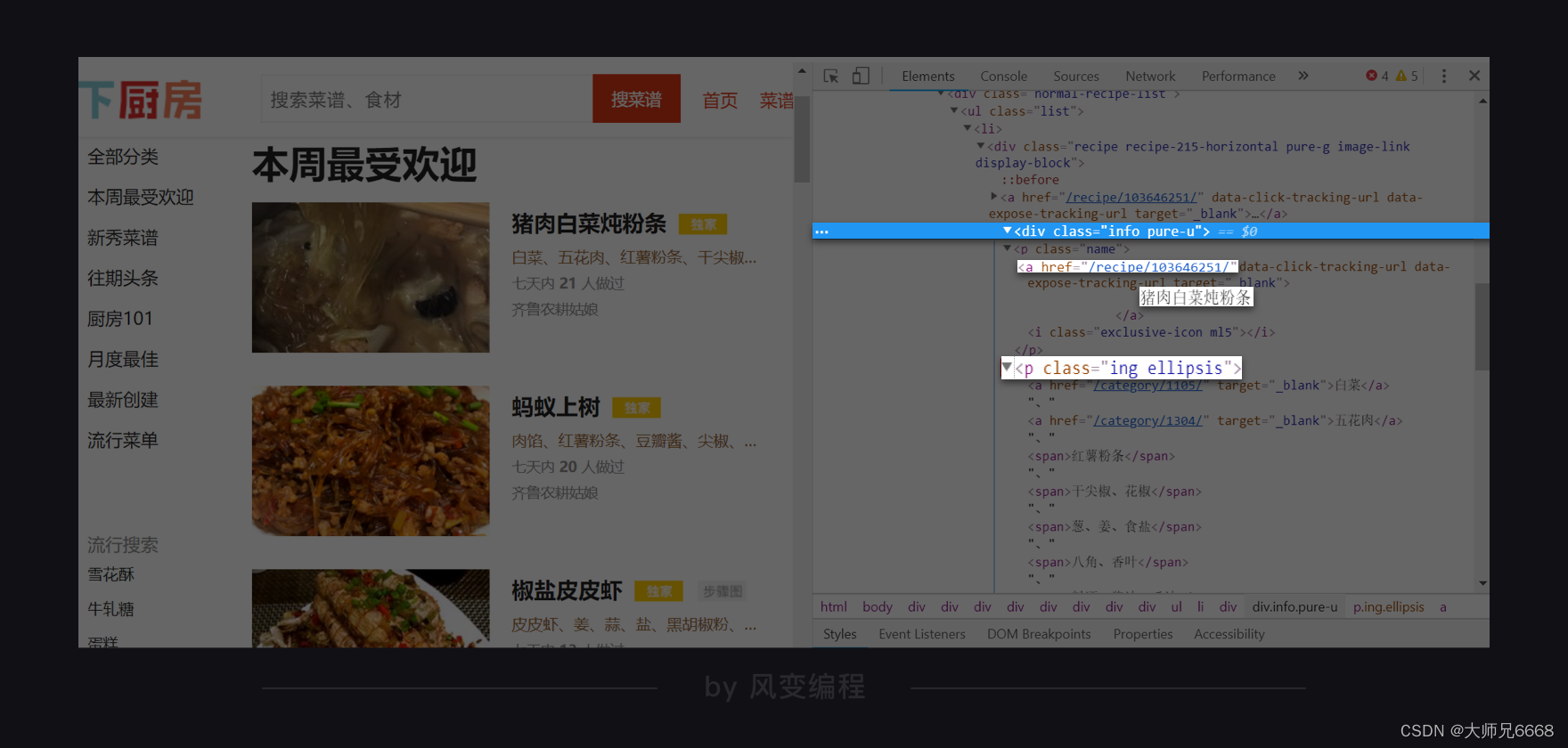
Java-泛型
文章目录 Java泛型什么是泛型?在哪里使用泛型?设计出泛型的好处是什么?动手设计一个泛型泛型的限定符泛型擦除泛型的通配符 结论 Java泛型 什么是泛型? Java泛型是一种编程技术,它允许在编译期间指定使用的数据类型。…...

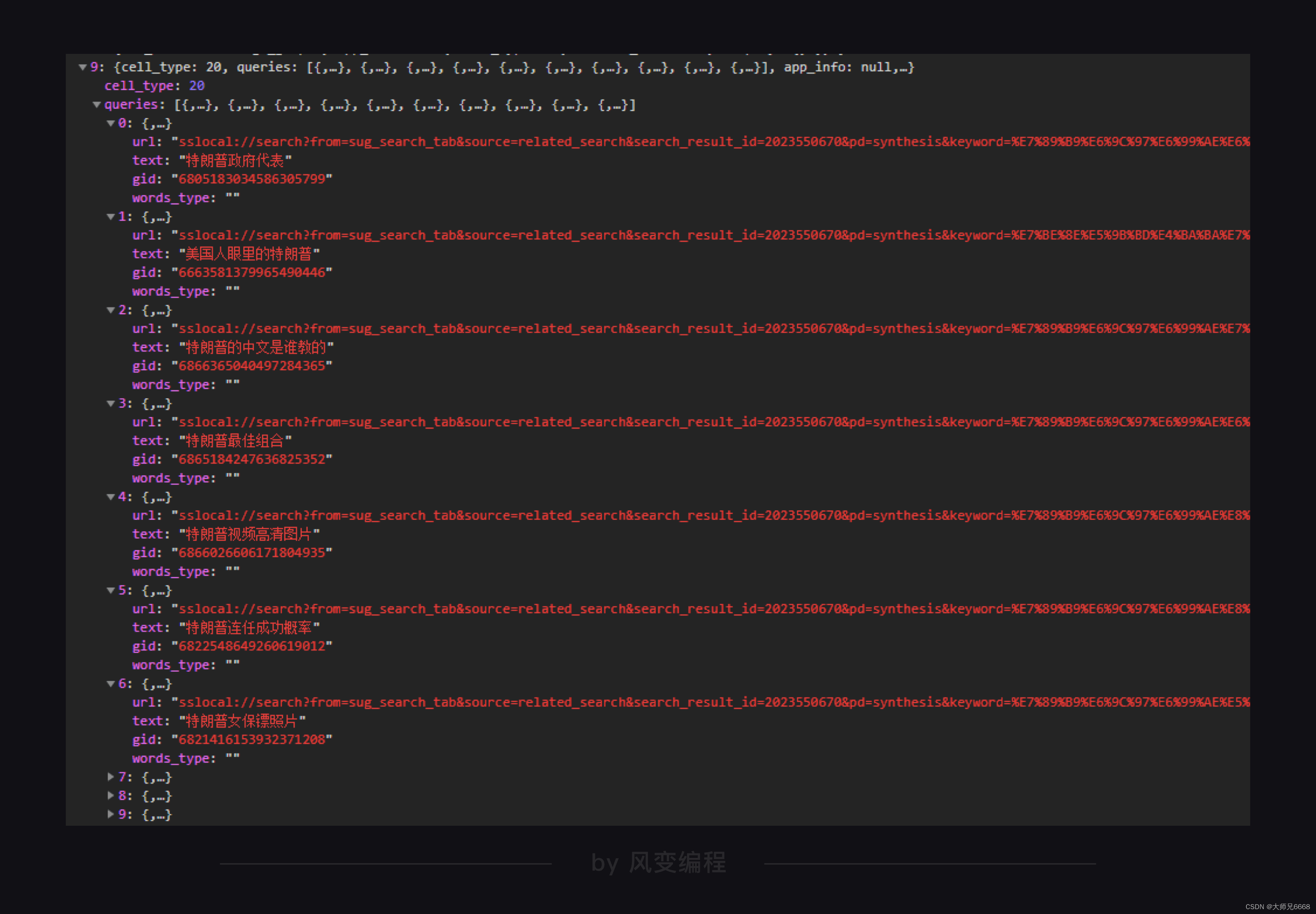
【python爬虫】8.温故而知新
文章目录 前言回顾前路代码实现体验代码功能拆解获取数据解析提取数据存储数据 程序实现与总结 前言 Hello又见面了!上一关我们学习了爬虫数据的存储,并成功将QQ音乐周杰伦歌曲信息的数据存储进了csv文件和excel文件。 学到这里,说明你已经…...

vue3组合式api 父子组件数据同步v-model语法糖的用法
V-model 大多数情况是用在 表单数据上的, 但它不止这一个作用 父子组件的数据同步, 有一个 语法糖 v-model,这个方法简化了语法, 在elementplus中,都有很多地方使用, 所以我们要理解清楚 父组件 使用 v-mod…...

环境异常总结
1.vue项目 npm run dev 运行时报错:webpack-dev-server --inline --progress --config build/webpack.dev.conf.js 不是内部或外部命令 原因:webpack-dev-server存在问题 解决方案:指定 webpack-dev-server 低版本号 方法: 删除 …...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...
