图床项目进度(二)——动态酷炫首页
前言:
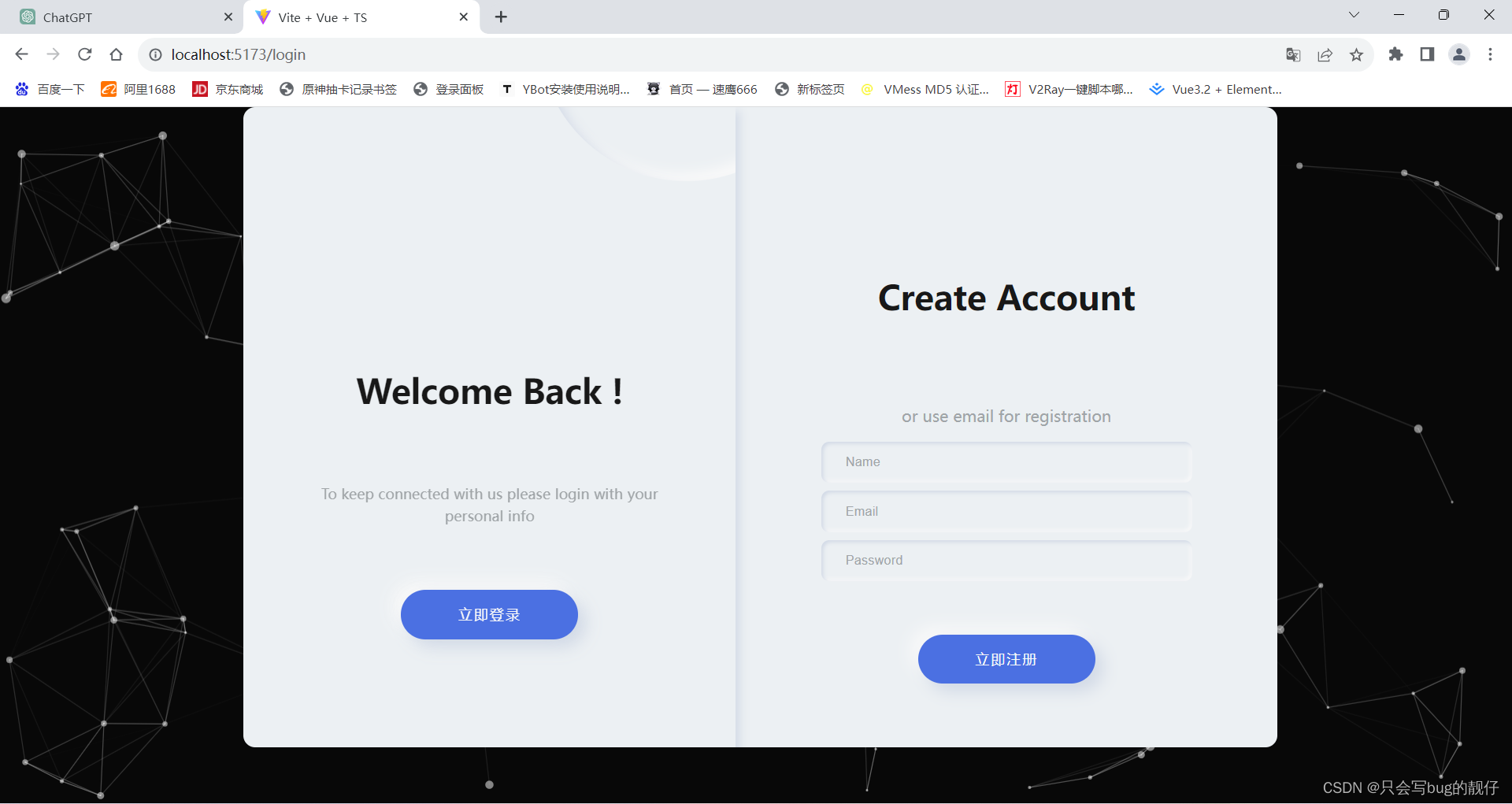
前面的文章我不是说我简单copy了站友的一个登录页吗,我感觉还是太单调了,想加一个好看的背景。
但是我前端的水平哪里够啊,于是在网上找了找制作动态背景的插件。

效果如下图。
如何使用
这个插件是particles.js
- 安装
npm install particles.js
-
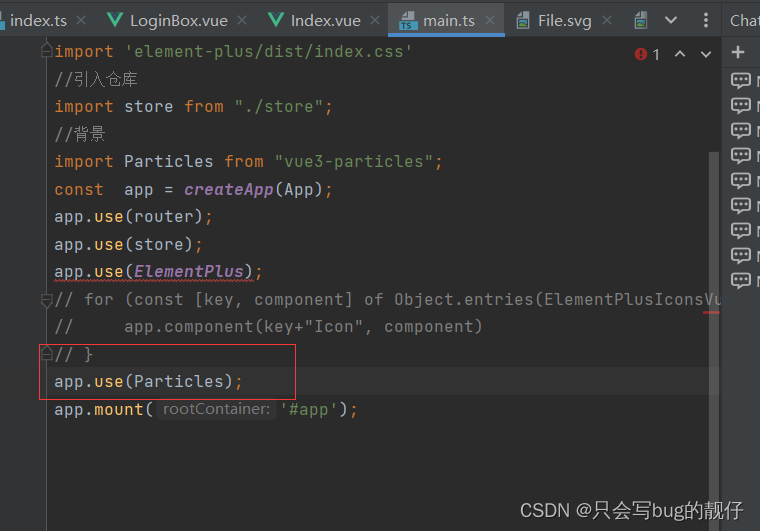
在mian.js(ts)中进行导入

-
组件中使用
在vue模板中直接使用组件就可以。(里面贼长的option参数,应该也可以写到js里,我照搬官网的)
<vue-particlesid="tsparticles":particlesInit="particlesInit":particlesLoaded="particlesLoaded":options="{background: {color: {value: '#080808'}},fpsLimit: 120,interactivity: {events: {onClick: {enable: true,mode: 'push'},onHover: {enable: true,mode: 'repulse'},resize: true},modes: {bubble: {distance: 400,duration: 2,opacity: 0.8,size: 40},push: {quantity: 4},repulse: {distance: 200,duration: 0.4}}},particles: {color: {value: '#ffffff'},links: {color: '#ffffff',distance: 150,enable: true,opacity: 0.5,width: 1},collisions: {enable: true},move: {direction: 'none',enable: true,outMode: 'bounce',random: false,speed: 6,straight: false},number: {density: {enable: true,area: 800},value: 80},opacity: {value: 0.5},shape: {type: 'circle'},size: {random: true,value: 5}},detectRetina: true}"/>
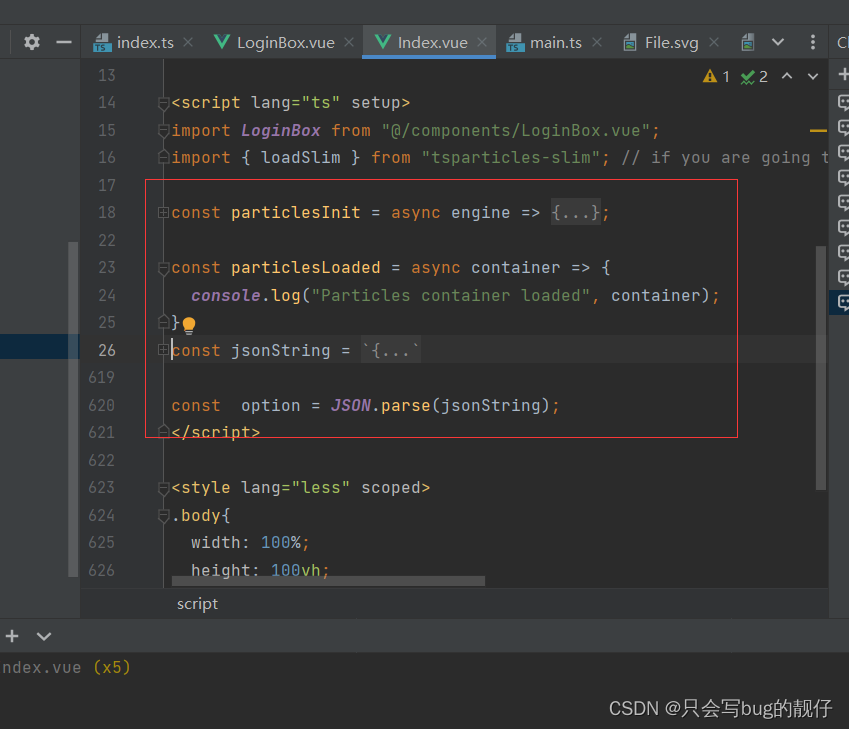
下面是js(ts)部分。
<script lang="ts" setup>
import { loadSlim } from "tsparticles-slim"; // if you are going to use `loadSlim`, install the "tsparticles-slim" package too.const particlesInit = async engine => {//await loadFull(engine);await loadSlim(engine);
};const particlesLoaded = async container => {console.log("Particles container loaded", container);
};
</script>
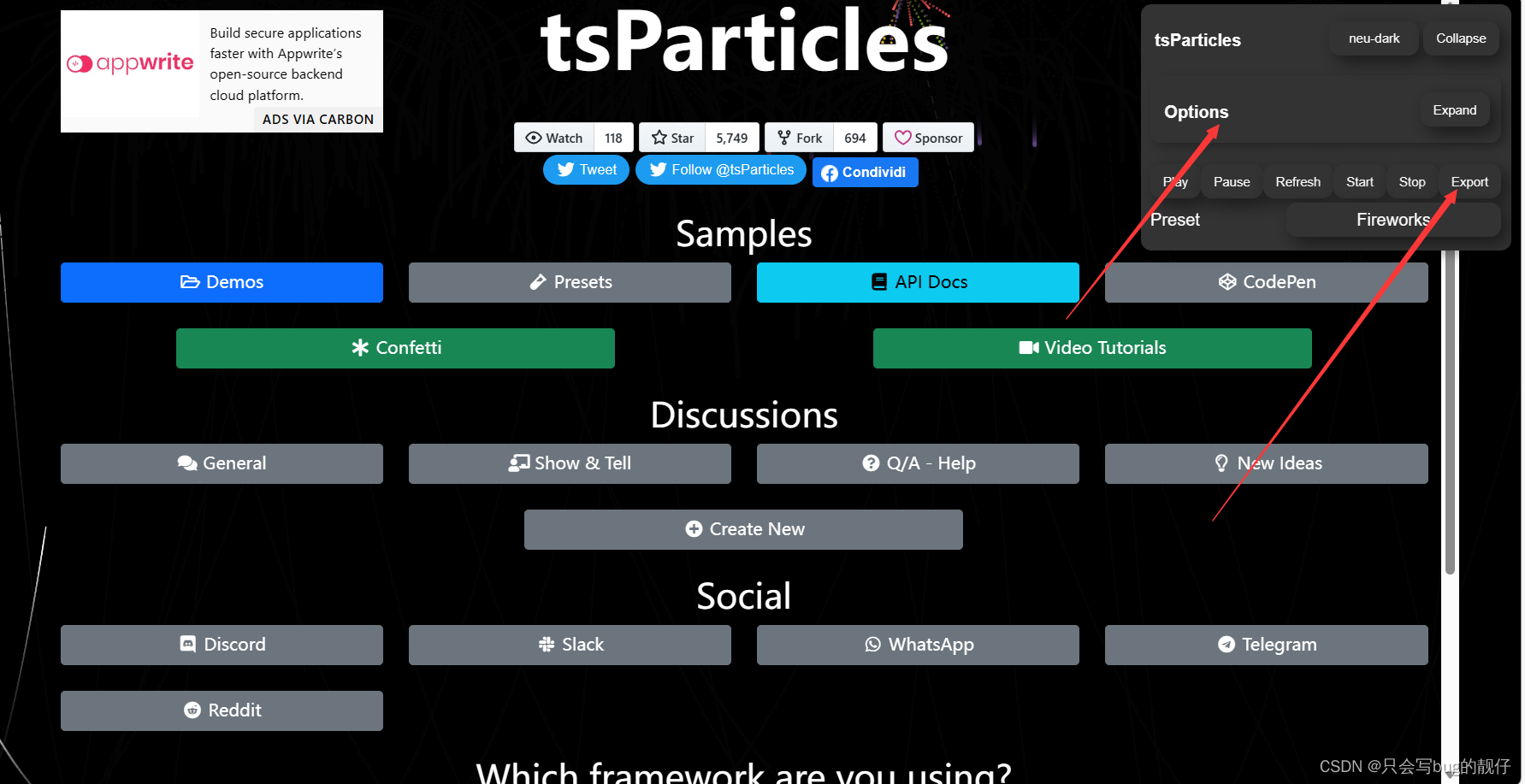
- 使用官网demo


官网是纯英文的,在里面有许多demo,上面有option的参考参数,有一说一,我不太看得懂,而且不如饿了么ui官网的一键复制来的简单,给我这语言障碍的菜狗带来了障碍。
这个面板设置完导出就是这里测试的参数,需要转换一下可以自定义使用。

结语:
用起来还算很不错,尤其是对于我这新手而言。写不出来的萌新或者懒得折腾的大佬可以试试。
相关文章:

图床项目进度(二)——动态酷炫首页
前言: 前面的文章我不是说我简单copy了站友的一个登录页吗,我感觉还是太单调了,想加一个好看的背景。 但是我前端的水平哪里够啊,于是在网上找了找制作动态背景的插件。 效果如下图。 如何使用 这个插件是particles.js 安装…...

Java“魂牵”京东商品详情描述数据,京东商品详情API接口,京东API接口申请指南
要通过京东的API获取商品详情描述数据,您可以使用京东开放平台提供的接口来实现。以下是一种使用Java编程语言实现的示例,展示如何通过京东开放平台API获取商品详情: 首先,确保您已注册成为京东开放平台的开发者,并创…...

Flink SQL你用了吗?
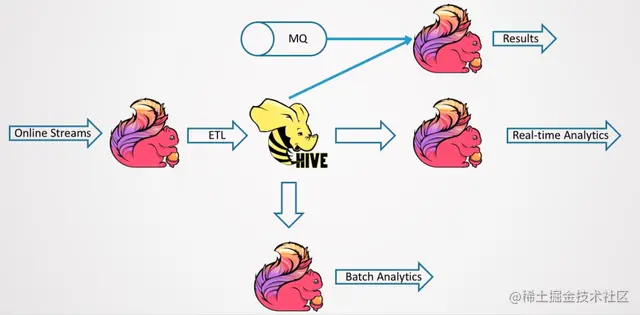
分析&回答 Flink 1.1.0:第一次引入 SQL 模块,并且提供 TableAPI,当然,这时候的功能还非常有限。Flink 1.3.0:在 Streaming SQL 上支持了 Retractions,显著提高了 Streaming SQL 的易用性,使…...

【位运算】leetcode面试题:消失的两个数字
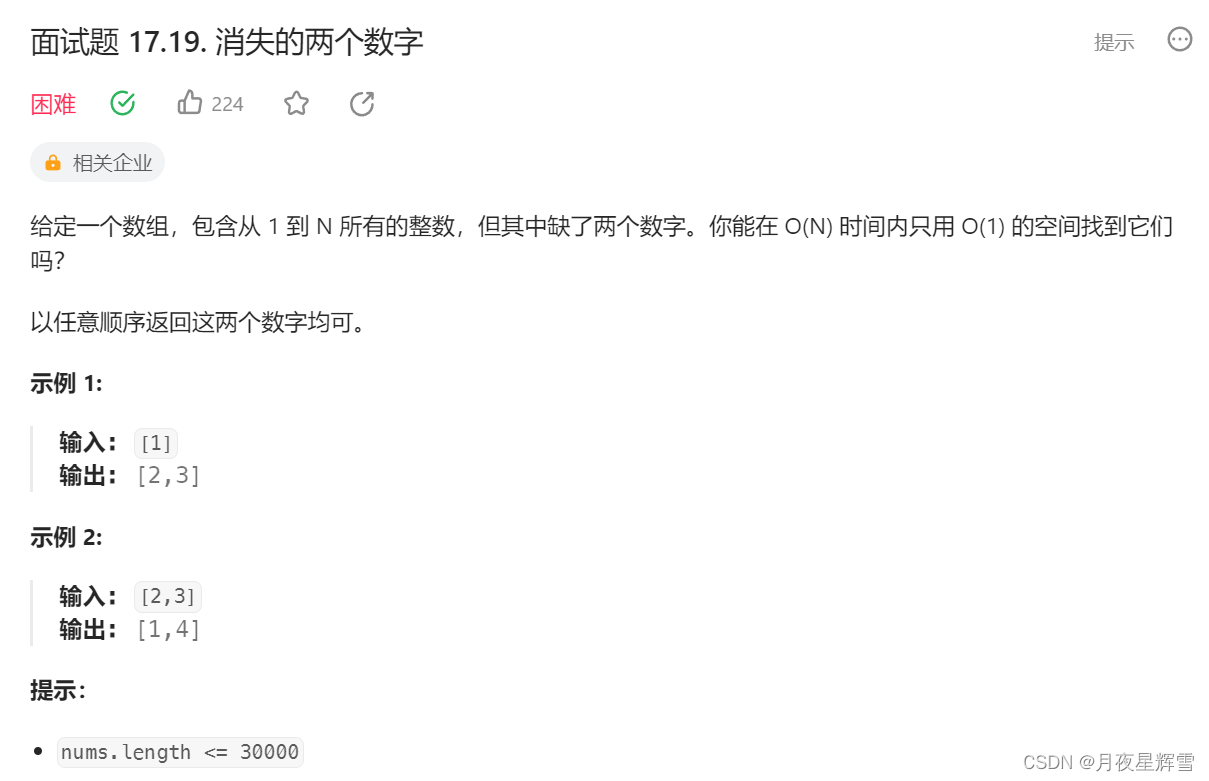
一.题目描述 消失的两个数字 二.思路分析 本题难度标签是困难,但实际上有了只出现一次的数字iii这道题的铺垫,本题的思路还是很容易想到的。 温馨提示:阅读本文前可以先查看我的【位运算】专栏的第一篇文章,其中包含位运算这类…...

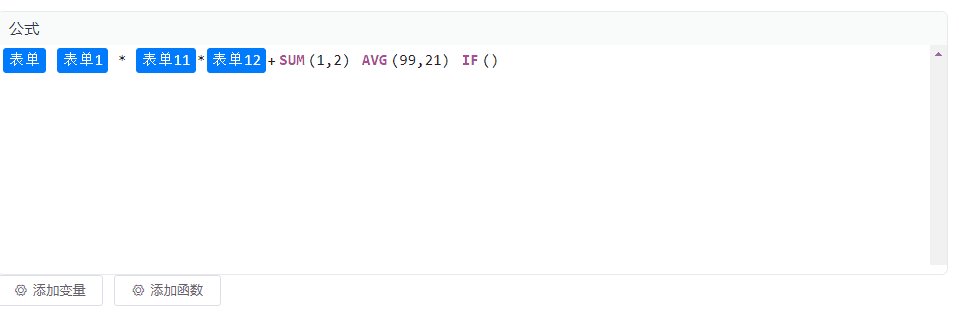
Vue2 集成 CodeMirror 实现公式编辑、块状文本编辑,TAG标签功能
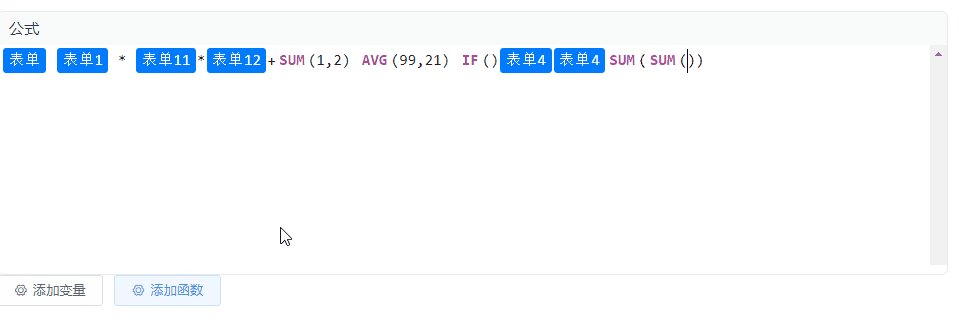
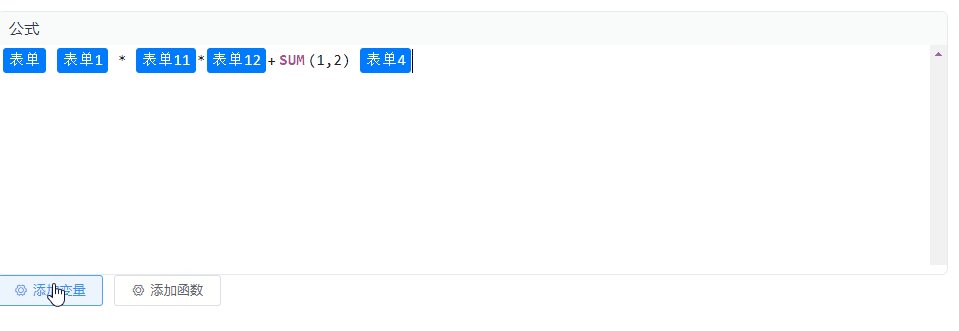
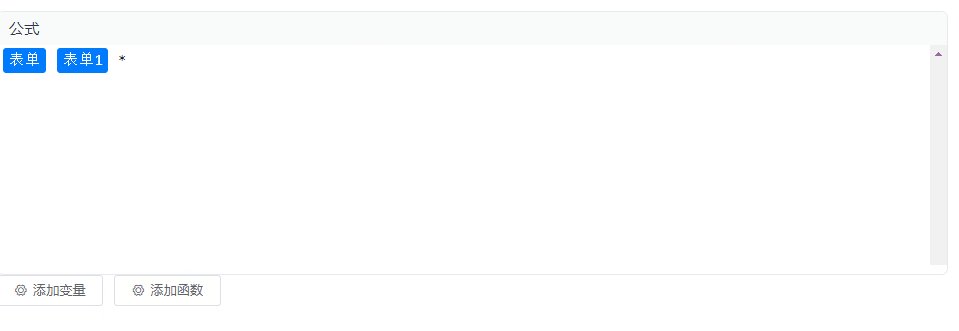
效果图 安装codemirror依赖 本示例为Vue2项目,安装低版本的依赖 npm i codemirror5.65.12 npm i vue-codemirror4.0.6 实现 实现代码如下,里边涉及到的变量和函数自行替换即可,没有其他复杂逻辑。 <template><div class"p…...

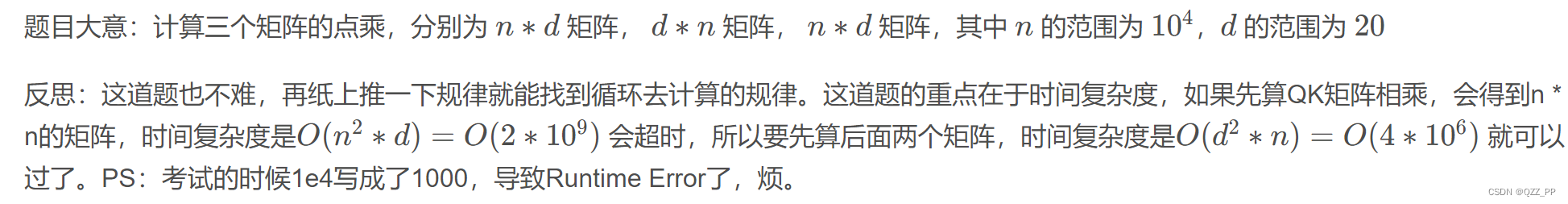
CCF-CSP 30次 第二题【矩阵运算】
计算机软件能力认证考试系统 #include<bits/stdc.h> using namespace std; const int N1e410; #define int long long int n,d; int q[N][22],k[22][N],v[N][22],w[N]; int ans1[N][22],ans2[N][22]; signed main() {scanf("%lld %lld",&n,&d);for(in…...

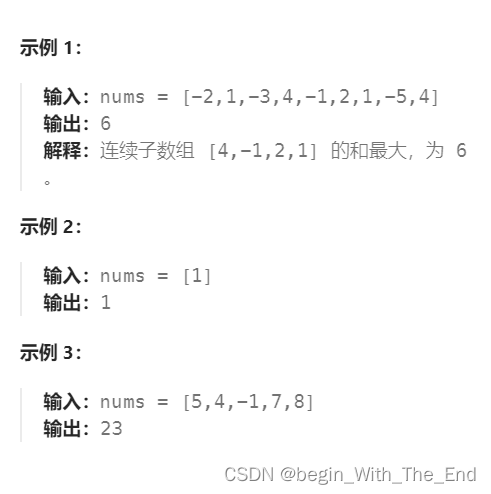
最大子数组和【贪心算法】
最大子数组和 给你一个整数数组 nums ,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。 子数组 是数组中的一个连续部分。 class Solution {public int maxSubArray(int[] nums) {//记录最大结果&…...

linux并发服务器 —— Makefile与GDB调试(二)
Makefile Makefile:定义规则指定文件的编译顺序;类似shell脚本,执行操作系统命令 优点:自动化编译——通过make(解释Makefile文件中指令的命令)命令完全编译整个工程,提高软件开发效率&#x…...

Ansible学习笔记14
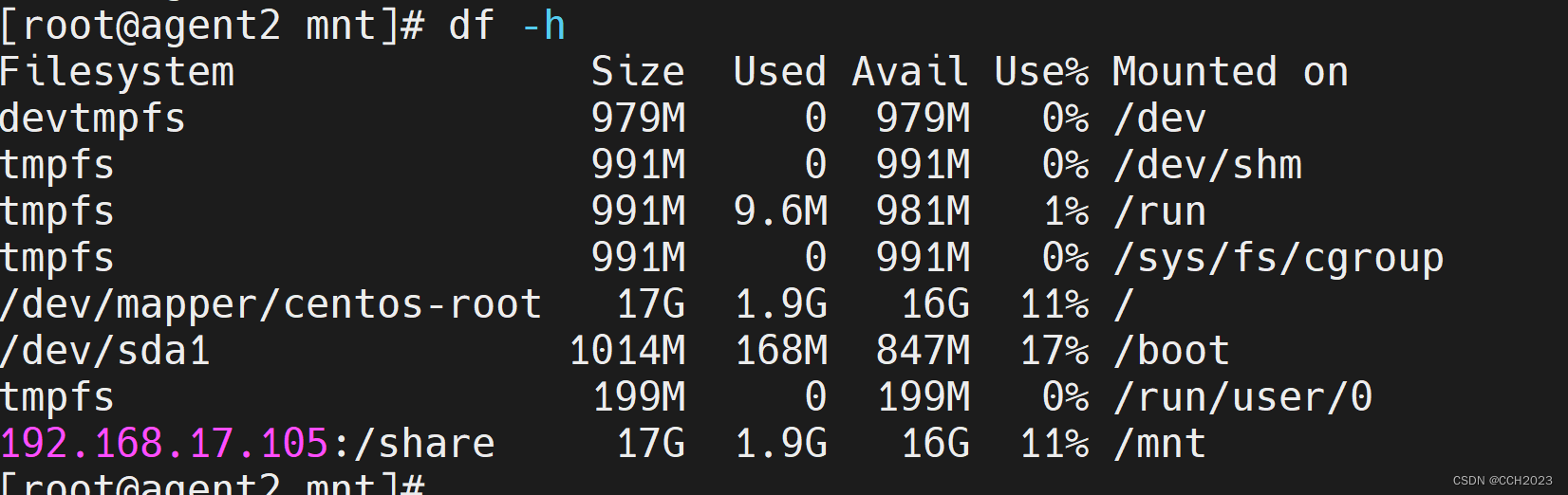
实现多台的分离实现: [rootlocalhost playbook]# cat example3.yaml --- - hosts: 192.168.17.105remote_user: roottasks:- name: create test1 directoryfile: path/test1/ statedirectory- hosts: 192.168.17.106remote_user: roottasks:- name: create test2 d…...

docker 安装 mysql 并挂载 配置文件和数据目录
1、宿主机创建挂载目录 sudo mkdir /path/mysql/data sudo mkdir /path/mysql/conf2、搜索镜像 docker search mysql拉取官方支持版本(OFFICIAL 为 ok的版本) docker pull mysql:latest3、以 mysql 作为基础镜像构建容器并挂载目录 docker run -d -p…...

代码随想录训练营 DP01
代码随想录训练营 DP01 509. 🌸斐波那契数🌸code 70. 🌸爬楼梯🌸code 746. 🌸使用最小花费爬楼梯🌸code 509. 🌸斐波那契数🌸 斐波那契数 (通常用 F(n) 表示)…...

github+hexo 博客搭建
文章目录 1.安装Node.js、Git和Hexo2.创建 GitHub 仓库并配置ssh3.初始化Hexo4.配置Hexo5.创建博客内容6.部署7.查看8.参考:9.选择主题: 环境:win11wsl 1.安装Node.js、Git和Hexo 打开终端安装以下软件 sudo apt update sudo apt-get insta…...
)
Spring Security bug记录:antMatchers找不到符号(已解决)
目录 Spring Security bug记录:antMatchers找不到符号(已解决)原因:解决:参考链接: Spring Security bug记录:antMatchers找不到符号(已解决) 原因: 新版本…...

kaggle新赛:谷歌AI模型运行时间预测赛题解析【数据挖掘】
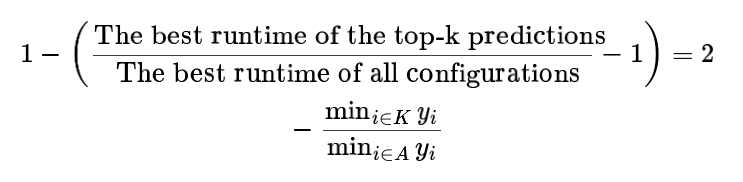
赛题名称:Google - Fast or Slow? Predict AI Model Runtime 赛题链接:https://www.kaggle.com/competitions/predict-ai-model-runtime 赛题背景 Alice 是一名 AI 模型开发人员,但她的团队开发的一些模型运行速度非常慢。她最近发现了编…...

mysql性能测试工具选择 mysql软件测试
1.理论知识: 1.1 定义 1. 基准测试是一种测量和评估软件性能指标的活动,用于建立某个时刻的性能基准,以便当系统发生软硬件变化时重新进行基准测试以评估变化对性能的影响 2. 基准测试是针对系统设置的一种压力测试,但是和压力测试还是有区…...

GPS全球卫星定位系统原理
GPS全球卫星定位系统是一种利用导航卫星进行定位、导航和时间测量的系统。它由三部分组成:空间部分、地面控制部分和用户设备部分。其中,空间部分由24颗卫星组成,分布在6个轨道面上,每个轨道面有4颗卫星;地面控制部分由…...

Ubuntu学习---跟着绍发学linux课程记录(第一部分)
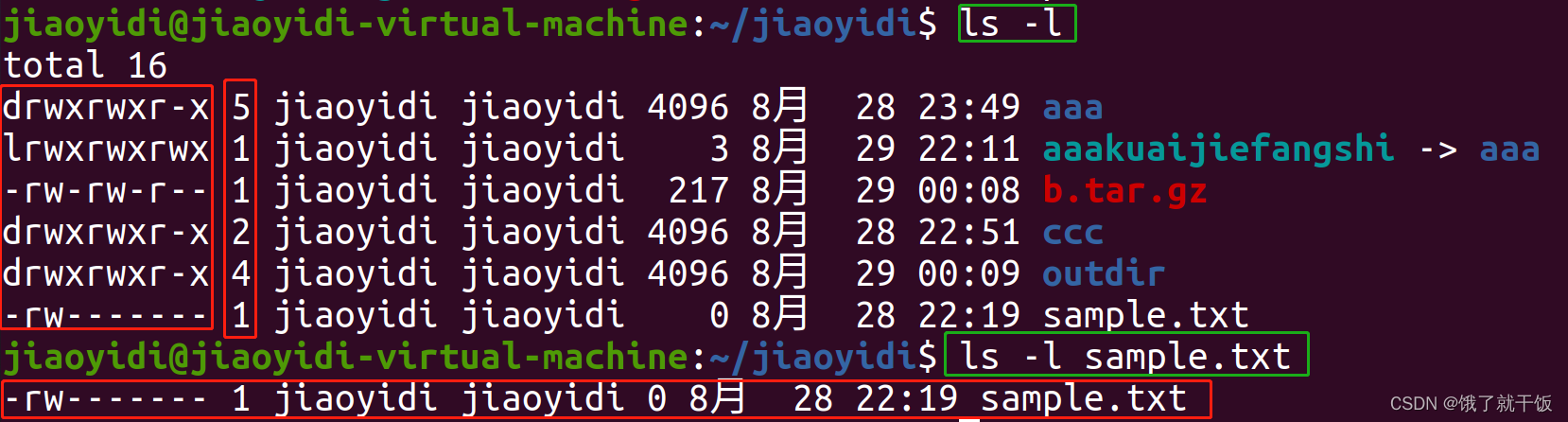
文章目录 1、启动、关闭、挂起、恢复(电源)2、更多虚拟机操作2.1 电源设置2.2 硬件参数设置2.3 状态栏2.4 全屏显示 3、快照与系统恢复4、桌面环境5、文件系统6、用户目录7、创建目录和文件8、命令行:文件列表ls 9、命令行:切换目…...

Ubuntu20.04下安装google输入法
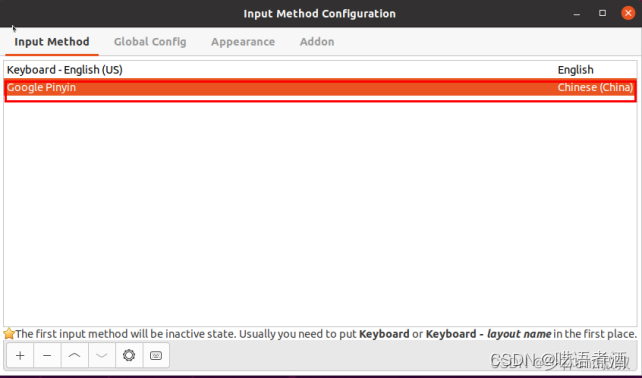
Ubuntu20.04下安装google输入法 1、添加中文语言支持 打开 系统设置——区域和语言——管理已安装的语言——在“语言”tab下——点击“添加或删除语言” 弹出“已安装语言”窗口,勾选中文(简体),点击应用 回到“语言支持”窗…...

Ros noetic 机器人坐标记录运动路径和发布 实战教程(A)
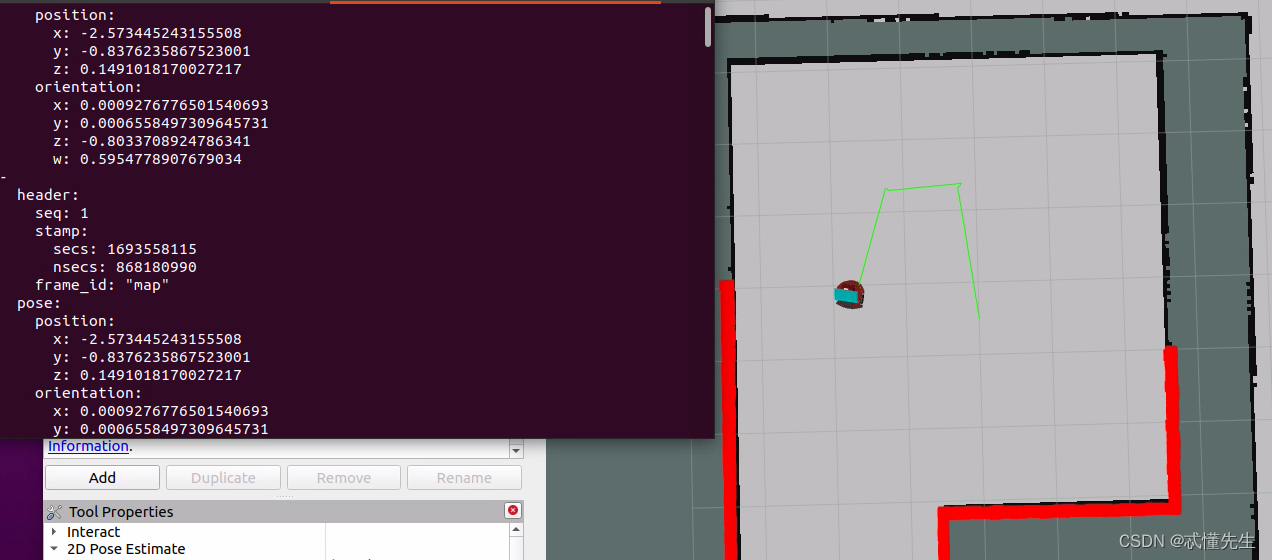
前言: 网上记录Path的写入文件看了一下还挺多的,有用yaml作为载体文件,也有用csv文件的路径信息,也有用txt来记录当前生成的路径信息,载体不重要,反正都是记录的方式,本文主要按yaml的方式写入,后文中将补全其余两种方式。 其中两种方式的主要区别在于,加载yaml所需要…...

Java“牵手”1688淘口令转换API接口数据,1688API接口申请指南
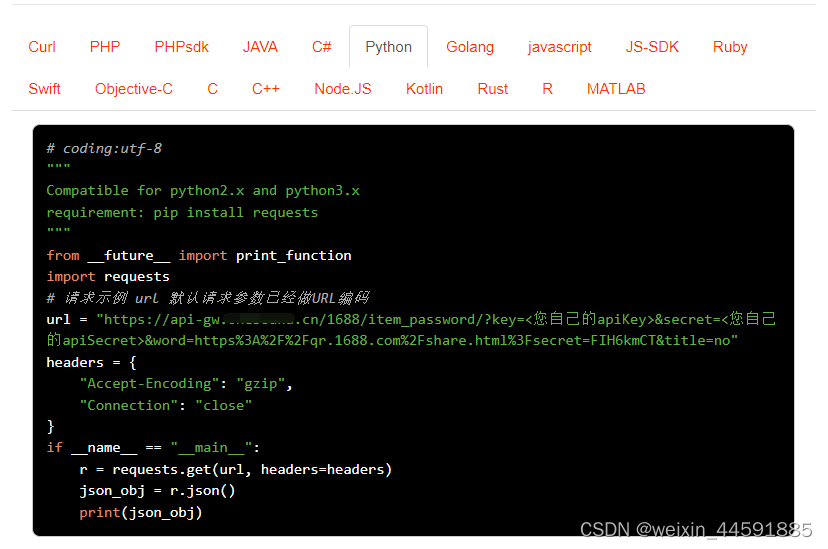
1688平台商品淘口令接口是开放平台提供的一种API接口,通过调用API接口,开发者可以获取1688商品的标题、价格、库存、商品快递费用,宝贝ID,发货地,区域ID,快递费用,月销量、总销量、库存、详情描…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...
