WEBGL(3):鼠标动态绘制点
1 实现思路
- 绘制单个点
- 鼠标事件监听点击事件
- 将点推送到数组中
- 绘制数组中所有点
2 实现代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="js/glMatrix-0.9.6.min.js"></script><script>let vertexstring = `attribute vec3 a_position;uniform mat4 proj;void main(void){gl_Position = vec4(a_position,1.0) ;gl_PointSize=60.0;}`;let fragmentstring = `precision mediump float;void main(void){gl_FragColor = vec4(0.0,0.0,1.0,1.0);}`;var projMat4 = mat4.create();var webgl;function init() {initWebgl();initShader();initBuffer();draw();}function initWebgl() {let webglDiv = document.getElementById('myCanvas');webgl = webglDiv.getContext("webgl");webgl.viewport(0, 0, webglDiv.clientWidth, webglDiv.clientHeight);mat4.ortho(0, webglDiv.clientWidth, webglDiv.clientHeight, 0, -1.0, 1.0, projMat4)}function initShader() {let vsshader = webgl.createShader(webgl.VERTEX_SHADER);let fsshader = webgl.createShader(webgl.FRAGMENT_SHADER);webgl.shaderSource(vsshader, vertexstring);webgl.shaderSource(fsshader, fragmentstring);webgl.compileShader(vsshader);webgl.compileShader(fsshader);if (!webgl.getShaderParameter(vsshader, webgl.COMPILE_STATUS)) {var err = webgl.getShaderInfoLog(vsshader);alert(err);return;}if (!webgl.getShaderParameter(fsshader, webgl.COMPILE_STATUS)) {var err = webgl.getShaderInfoLog(fsshader);alert(err);return;}let program = webgl.createProgram();webgl.attachShader(program, vsshader);webgl.attachShader(program, fsshader)webgl.linkProgram(program);webgl.useProgram(program);webgl.program = program}var points = [];var colors=[];function initBuffer() {let aPsotion = webgl.getAttribLocation(webgl.program, "a_position");document.addEventListener("mousedown", function (e) {debuggerlet x = e.clientX;let y = e.clientY;let rect = e.target.getBoundingClientRect();let pointx = ((x - rect.left) - 512) / 512;//let pointy = -((y - rect.top) - 350) / 350;let pointy = (350 - (y - rect.top)) / 350;points.push(pointx);points.push(pointy);points.push(0);let pointPosition = new Float32Array(points);//创建缓冲区let pointBuffer = webgl.createBuffer();webgl.bindBuffer(webgl.ARRAY_BUFFER, pointBuffer);webgl.bufferData(webgl.ARRAY_BUFFER, pointPosition, webgl.STATIC_DRAW);webgl.enableVertexAttribArray(aPsotion);webgl.vertexAttribPointer(aPsotion, 3, webgl.FLOAT, false, 0, 0);webgl.clearColor(0.0, 0.0, 0.0, 1.0);webgl.clear(webgl.COLOR_BUFFER_BIT | webgl.DEPTH_BUFFER_BIT);webgl.drawArrays(webgl.POINTS, 0, points.length / 3);})let uniformProj = webgl.getUniformLocation(webgl.program, "proj");webgl.uniformMatrix4fv(uniformProj, false, projMat4);}function draw() {webgl.clearColor(0.0, 0.0, 0.0, 1.0);webgl.clear(webgl.COLOR_BUFFER_BIT | webgl.DEPTH_BUFFER_BIT);}</script>
</head><body onload="init()"><canvas id='myCanvas' width="1024" height='700'></canvas>
</body></html>3 实现效果
鼠标点击加载图像

相关文章:

WEBGL(3):鼠标动态绘制点
1 实现思路 绘制单个点鼠标事件监听点击事件将点推送到数组中绘制数组中所有点 2 实现代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge&…...

Sass基础
Sass基础 简介 Sass是一种stylesheet语言,可以被编译成CSS。Sass允许你使用诸如variabels,nested rules,mixins,functions等等语法,这些都将在本篇的接下来进行讲解。 因为之前一直学的后端,前端只是因为…...

Java中的消息队列有哪些?
在Java中,有几种常见的消息队列实现,包括: Apache Kafka:一个分布式流处理平台,具有高吞吐量、可持久化、可扩展等特点。 RabbitMQ:一个开源的消息代理,实现了AMQP(高级消息队列协议…...

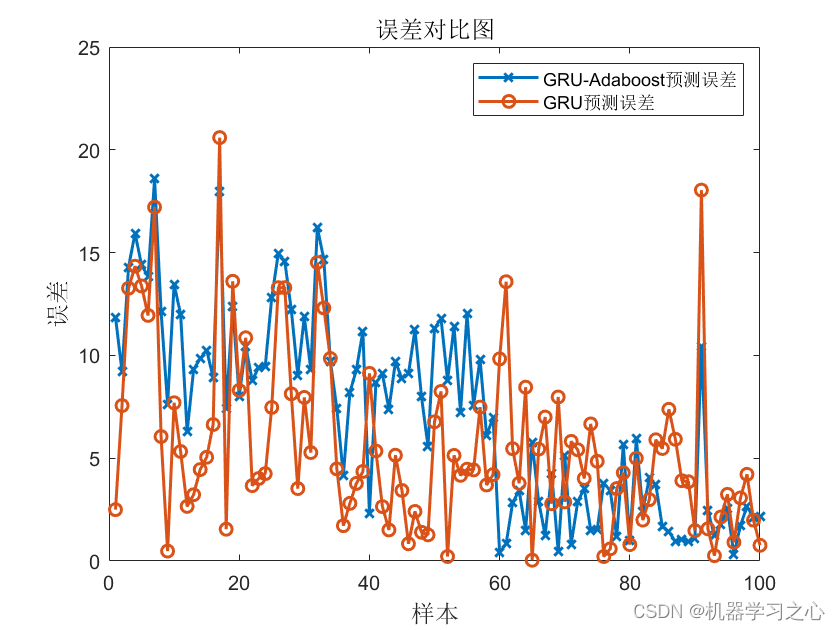
多维时序 | Matlab实现GRU-Adaboost和GRU多变量时间序列预测对比
多维时序 | Matlab实现GRU-Adaboost和GRU多变量时间序列预测对比 目录 多维时序 | Matlab实现GRU-Adaboost和GRU多变量时间序列预测对比预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 多维时序 | Matlab实现GRU-Adaboost和GRU多变量时间序列预测对比 模型描述 M…...

测试用例编写规范参考
章节目录: 一、规范目的二、模块划分三、颗粒度规范四、编写规范五、具体分项5.1 用例标题5.2 前置条件5.3 操作步骤5.4 预期结果 六、用例维护七、结束语 一、规范目的 规范合理,可执行性。一定要保证高可读性。 二、模块划分 同级别、同等级功能点。…...

unity3d:功能验证,收集开源项目的工程合集
unity3d功能验证,和收集开源项目的工程合集 目录持续更新地址 【腾讯文档】UnityForTest目录 https://docs.qq.com/doc/DWm9HSkVhTGdyUUVo 源码 https://github.com/luoyikun/UnityForTest 动画 创建骨骼动画 BoneAnimation场景 代码创建Mesh,骨骼…...

plotly_beforehover 用法:
在Plotly.js中,plotly_beforehover是在鼠标悬停在数据点上之前触发的回调事件。它的主要作用是在鼠标悬停事件发生前做一些准备工作。 plotly_beforehover事件是与图表对象绑定的,可以通过调用on方法来绑定事件处理程序。下面是一个示例代码:…...

利用 AI 赋能云安全,亚马逊云科技的安全技术创新服务不断赋能开发者
文章分享自亚马逊云科技 Community Builder:李少奕 2023年6月14日,一年一度的亚马逊云科技 re:Inforce 全球大会在美国安纳海姆落下了帷幕。re:Inforce 是亚马逊云科技全球最大的盛会之一,汇集了来自全球各地的安全专家,共同学习、…...

18. 填坑Ⅰ
Description 又是北湖深坑,惊不惊喜,意不意外?! 觉得用水填湖太没意思了,用石头填坑多有意思。 假设北湖的地面还是一维的,每一块宽度都为1,高度是非负整数,用一个数组来表示。 现提…...

CSS 实现平面圆点绕椭圆动画
前言 👏CSS实现平面圆点绕椭圆动画,速速来Get吧~ 🥇文末分享源代码。记得点赞关注收藏! 1.实现效果 2.实现原理 transform-style:CSS 属性 transform-style 设置元素的子元素是位于 3D 空间中还是平面中。如果选择平面…...

docker login : x509: certificate signed by unknown authority
一. 背景 docker login 登录harbor镜像仓库报错. [rootmaster01 sloth]# docker login docker.harbor.master01.com Username: bigdata Password: Error response from daemon: Get https://docker.harbor.master01.com/v2/: x509: certificate signed by unknown authority …...

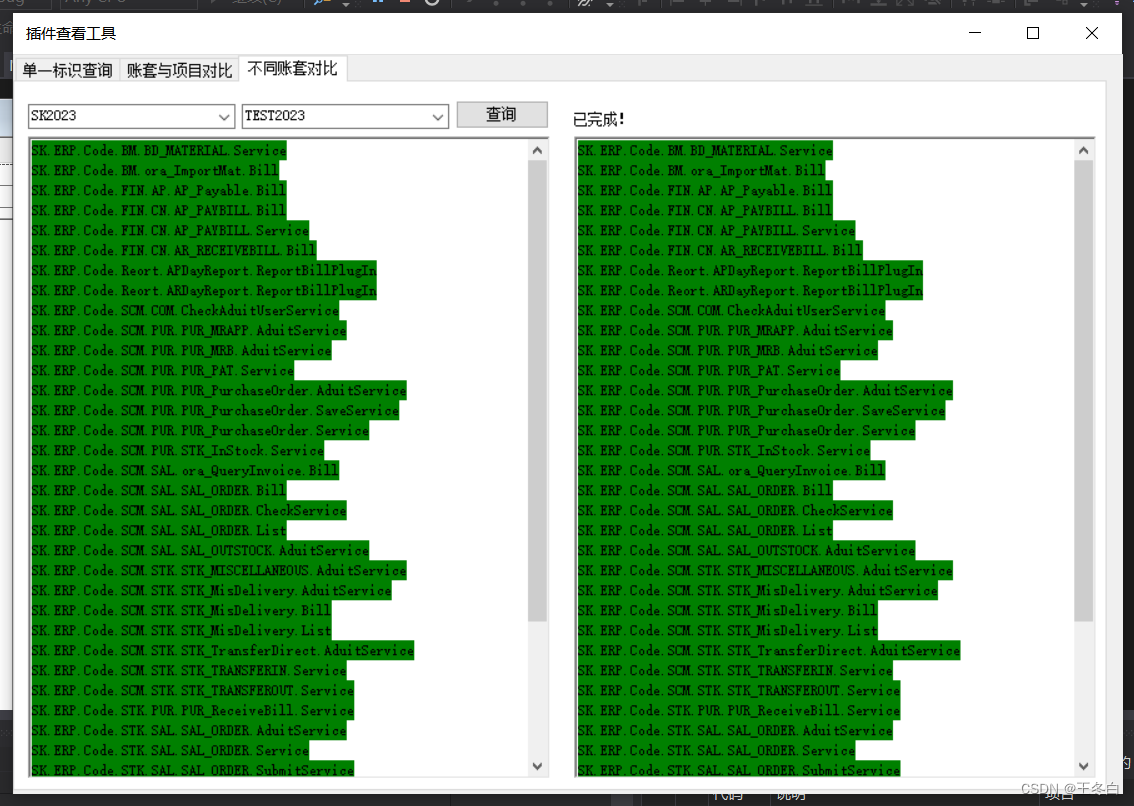
金蝶云星空二开,插件查看工具
可查询单据上挂载的系统原有插件、二开插件及插件类型 1.支持模糊查询单据列表 2.支持项目与账套二开插件对比 3.支持金蝶不同账套之间对比差异 操作步骤: 1.登陆界面,选择金蝶云管理中心账套登录获取账套列表; 2.单一标识查询:…...

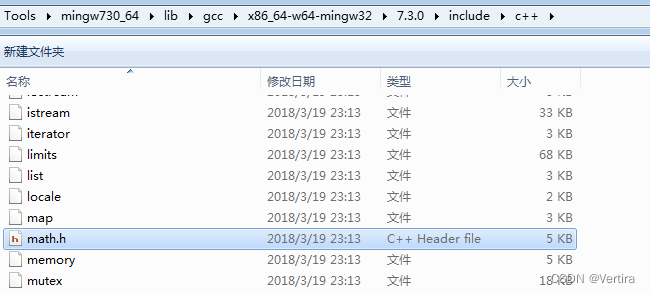
error: ‘std::_hypot‘ has not been declared using std::hypot;
Cmake 使用qt的编译器 编译opencv时 执行mingw32-make时出现了错误 本质原因就是 _hypot 没有声明。所以找到对应的文件声明一下 就行了。 E:\*****\Qt5.14.1\Tools\mingw730_64\lib\gcc\x86_64-w64-mingw32\7.3.0\include\c 下面的math.h 文件。 可以看到这个文件有一个…...

介绍 Apache Spark 的基本概念和在大数据分析中的应用。
Apache Spark 是一个快速的开源大数据处理引擎,可以用于大数据处理、机器学习、图形计算等领域。它可以在多种计算环境中运行,包括独立模式、YARN、Mesos、Kubernetes等云计算平台。 Spark基于RDD(Resilient Distributed Datasets࿰…...

Java设计模式:四、行为型模式-09:模板模式
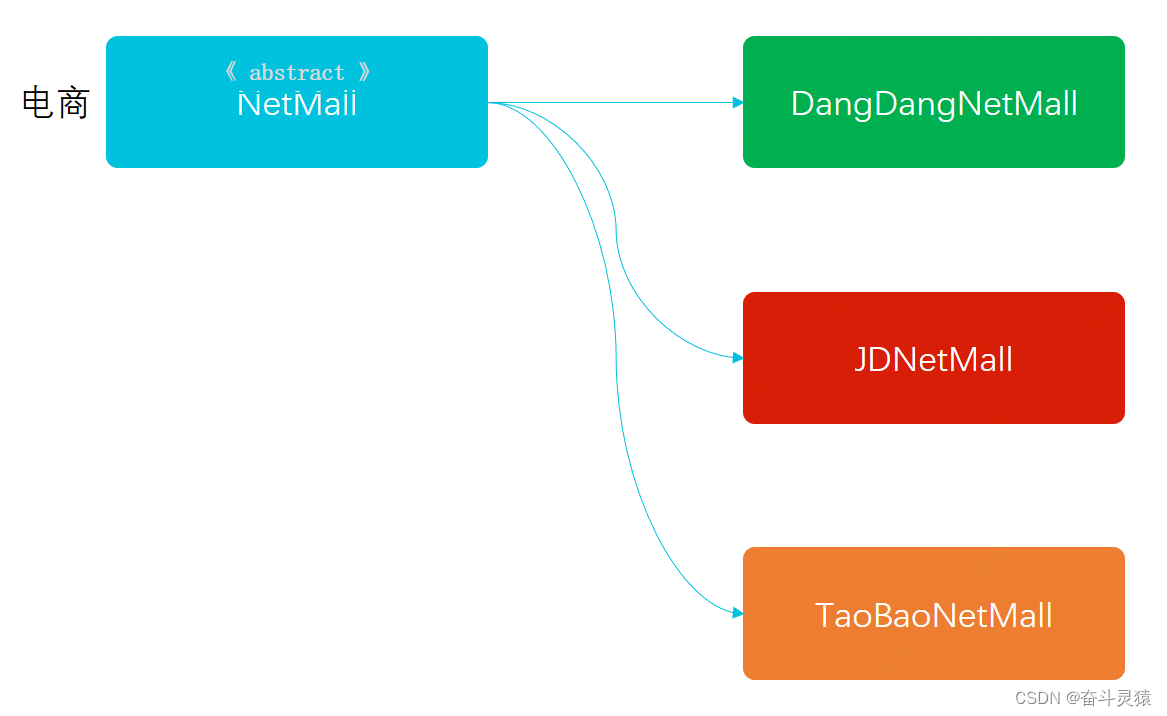
文章目录 一、定义:模板模式二、模拟场景:模板模式三、改善代码:模板模式3.0 引入依赖3.1 工程结构3.2 模板模式结构图3.3 爬取商品生成海报实现3.3.1 HTTP获取连接类3.3.2 定义执行顺序的抽象类3.3.3 当当爬取抽象实现类3.3.4 京东爬取抽象实…...

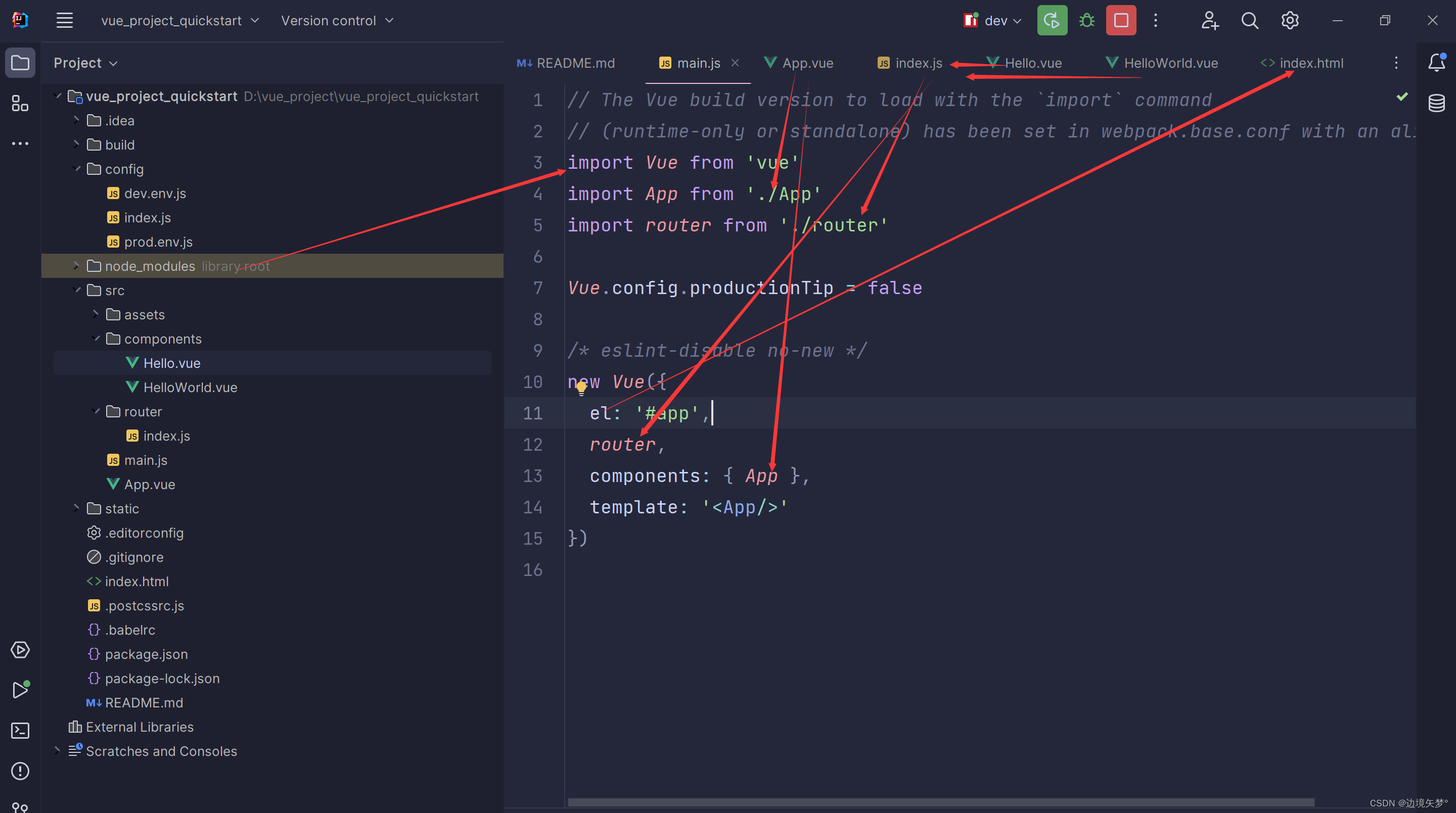
【前端】Vue2 脚手架模块化开发 -快速入门
🎄欢迎来到边境矢梦的csdn博文🎄 🎄本文主要梳理Vue2 脚手架模块化开发 🎄 🌈我是边境矢梦,一个正在为秋招和算法竞赛做准备的学生🌈 🎆喜欢的朋友可以关注一下🫰&#x…...

【广州华锐互动】AR昆虫认知学习系统实现对昆虫形态的捕捉和还原
随着科技的不断发展,人们对自然界的认识也在不断加深。在这个过程中,AR(增强现实)技术的出现为人们带来了全新的体验方式。为此,广州华锐互动开发了AR昆虫认知学习系统,本文将为大家详细介绍这款系统的特点…...

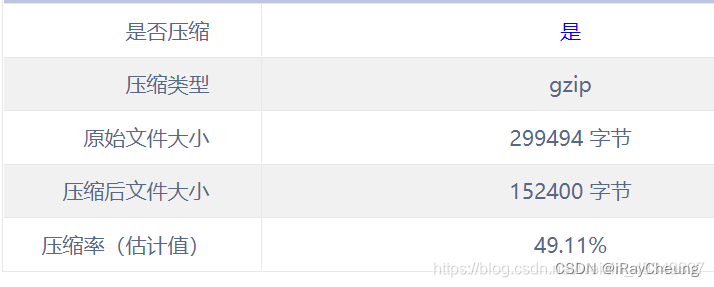
nginx压缩ttf文件 mine.types的作用
最近在运维过程中,前端提到发现在linux上下载某ttl文件(字体文件)太大,传输过程比较慢,于是就想着使用nginx的gzip进行压缩,经过不断尝试,终于发现在nginx的配置目录/etc/nginx/mine.types 文件…...

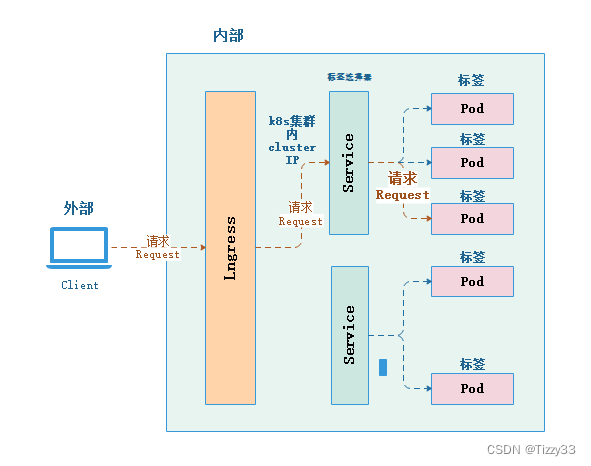
【云原生】Kubernetes容器编排工具
目录 1. K8S介绍 1.1 k8s的由来 下载地址 1.2 docker编排与k8s编排相比 1.3 传统后端部署与k8s 的对比 传统部署 k8s部署 2. k8s的集群架构与组件 (1) Kube-apiserver (2)Kube-controller-manager (3&a…...

【Css】Less和Sass的区别:
文章目录 一、定义:【1】Less【2】Sass 二、相同之处:三、区别:【1】实现方式:【2】实现方式:【3】混合(Mixins):【4】解析方式:【5】变量的作用域:【6】比起Less 一、定义: 【1】Less Less 是…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...
