网络实验 VlAN 中 Trunk Access端口的说明及实验
网络实验 VlAN 中 Trunk Access端口的说明及实验
- VlAN 虚拟局域网技术
- Access端口 工作原理
- Trunk端口 工作原理
- 简单实验
- (一)划分不同Vlan,实现vlan内部通信
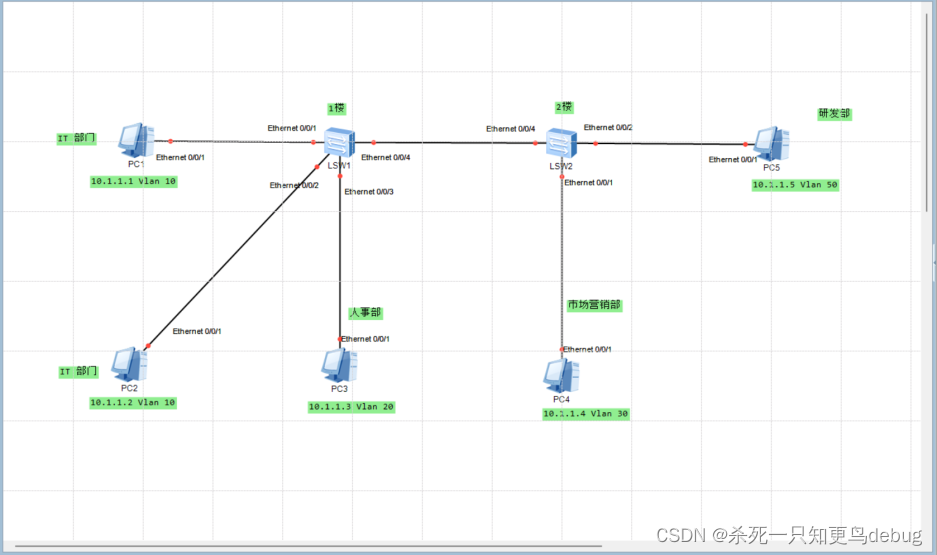
- 拓朴图
- 主机IP 配置
- 划分Vlan
- ping 测试
- (二)跨交换机实现VLAN间通信
- 拓扑图
- 配置主机IP
- LSW1的配置
- LSW2的配置
- LSW3的配置
- ping 测试
VlAN 虚拟局域网技术
VLAN(Virtual Local Area Network)是一种将局域网内的设备逻辑地划分成一个个网段从而实现虚拟工作组的技术。VLAN能够隔离广播域,使得不同的VLAN之间不能直接互通。它可以根据网络用户的物理位置、作用、部门或者根据网络用户所使用的应用程序和协议来进行分组。基于交换机的虚拟局域网能够为局域网解决冲突域、广播域、带宽问题。一个VLAN可以在一个交换机或者跨交换机实现。同一个VLAN内的各个工作站无须被放置在同一个物理空间里,即这些工作站不一定属于同一个物理LAN网段。
VLAN技术有助于控制流量、减少设备投资、简化网络管理、提高网络的安全性。在配置VLAN时,需要将设备逻辑地划分到不同的组中,使得同一组中的设备能够相互通信,不同组的设备则不能直接通信。这种逻辑分段不受物理位置限制,可以根据用户需求进行灵活的网络分段。
Access端口 工作原理
Access 接口是交换机上用来连接用户主机的接口。
- 当Access 接口从主机上收到一个不带 Vlan 标签的数据帧时,会给数据帧加上与 PVID 一致的Vlan 标签(PVID 可以手工配置,默认情况下交换机的所有接口的PVID 都是1)
- 当Access 接口要发送一个带有Vlan标签的数据帧给主机时,首先会检查该数据帧的Vlan ID 是否与自己的 PVID 相同,若相同,则去掉该 Vlan 标签后发送给主机,否则,则丢弃掉该数据帧。
主机可以识别的只有 以太网帧,不识别 802.1q帧(即带有Vlan 标签的以太网帧)
Trunk端口 工作原理
Trunk 端口一般用于交换机之间连接的端口,可以接收和发送多个Vlan的报文。
- 当Trunk 端口接收到数据帧时,如果该帧不包含802.1q的vlan标签,则将打上该Trunk端口的PVID,如果该帧包含802.1q的vlan标签,则不改变。
- 当Trunk端口发送数据帧时,当该所发送帧的VLAN ID 与端口的PVID不同时,检查是否允许该Vlan 通过,若允许的话之间透传,不允许的话就之间丢弃。当该帧的VLAN ID 与 端口的PVID相同时,则剥离VlAN标签后转发。
简单实验
(一)划分不同Vlan,实现vlan内部通信
拓朴图

要求:在一个公司内部的局域网,每个部门属于不同的Vlan,只有部门内部之间才可以通信。
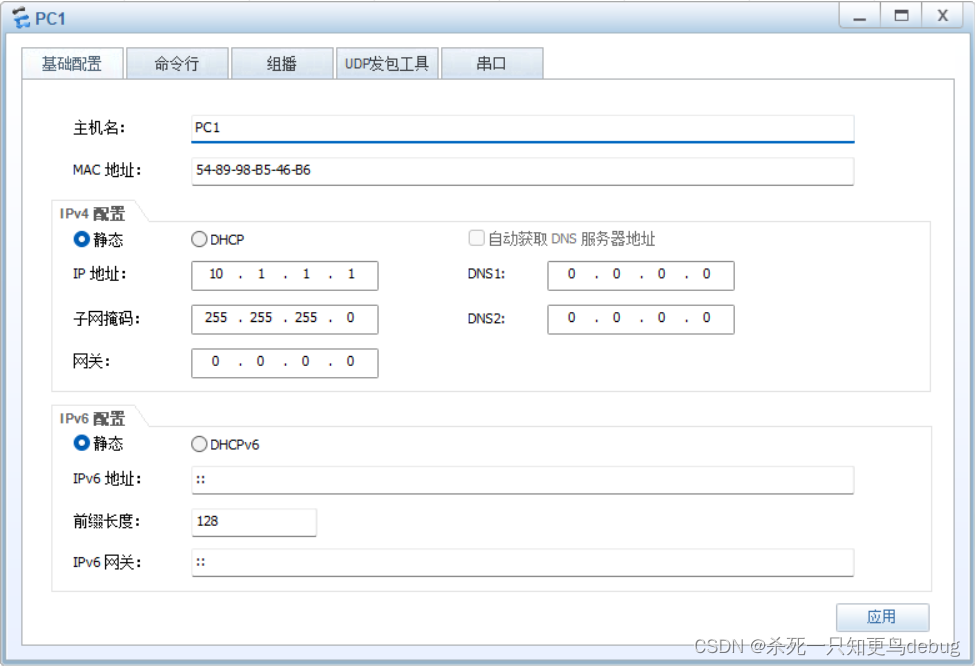
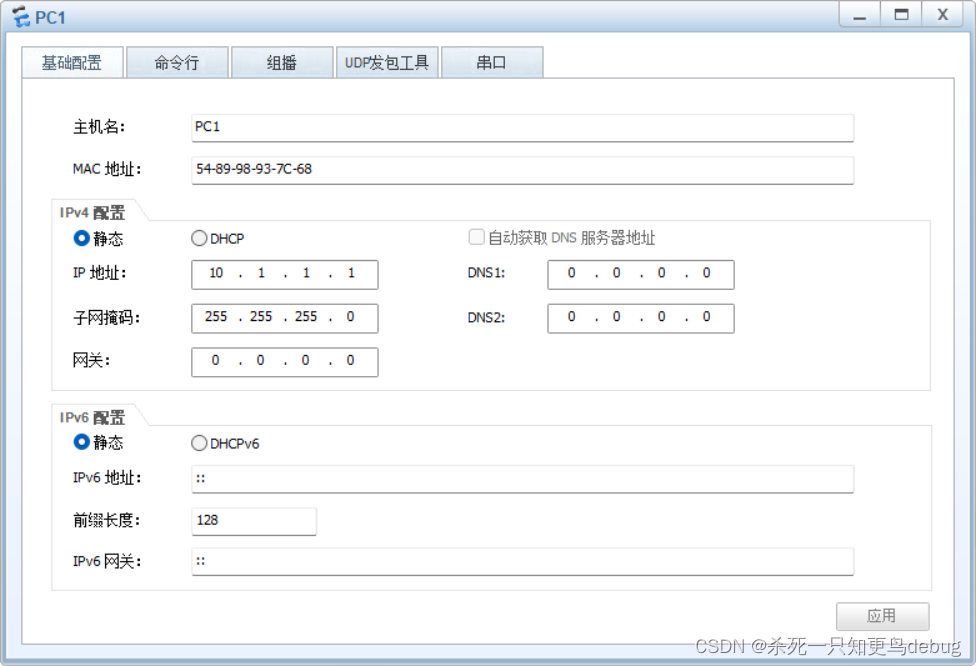
主机IP 配置
PC2,PC3,PC4,PC5以此类推(IP地址在拓扑图已经给出),配置每台主机时,记得点击应用

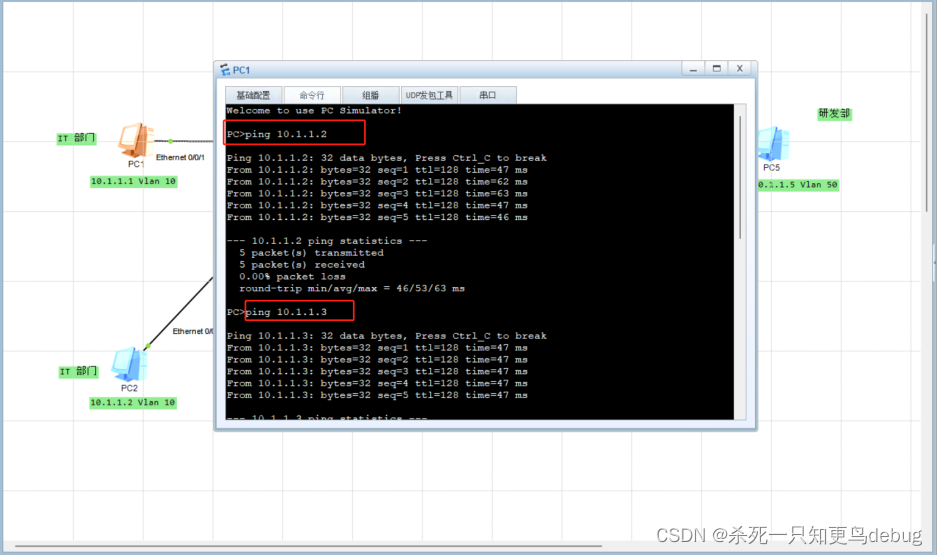
配置完成每台主机后,先启动一下设备,测试下ip是否配置正确,即每台主机是否能够相互ping通。(因为这个拓朴图的每台主机的ip是处于同一网段的,默认情况下在当前局域网内部都可以ping通,划分vlan后才会隔离广播域)。

我这里拿 PC1 进行了对每台主机的ping ,都通了,那么接下来开始配置 Vlan,按照我们的需求,每个部门内部才可以通信去划分vlan.
划分Vlan
- LSW1
system-view # 进入系统视图
sysname LSW1 # 给交换机命名,以示区分
undo info-center enable # 忽略ensp弹出的一些提示信息
vlan 10 # 创建vlan
vlan 20
interface Ethernet 0/0/1 # 进入到接口 e0/0/1中
port link-type access # 设置接口类型为access口
port default vlan 10 # 设置接口默认的vlan 为vlan 10
quit
interface Ethernet 0/0/2
port link-type access
port default vlan 10
quit
interface Ethernet 0/0/3
port link-type access
port default vlan 20
quit
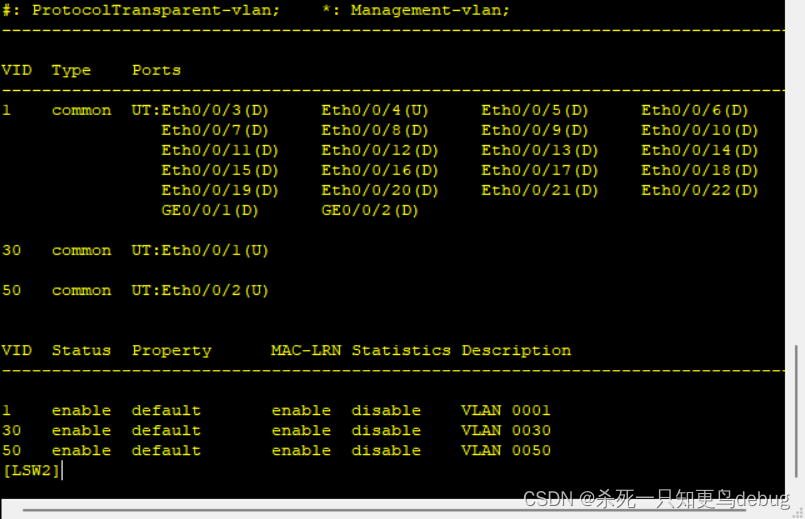
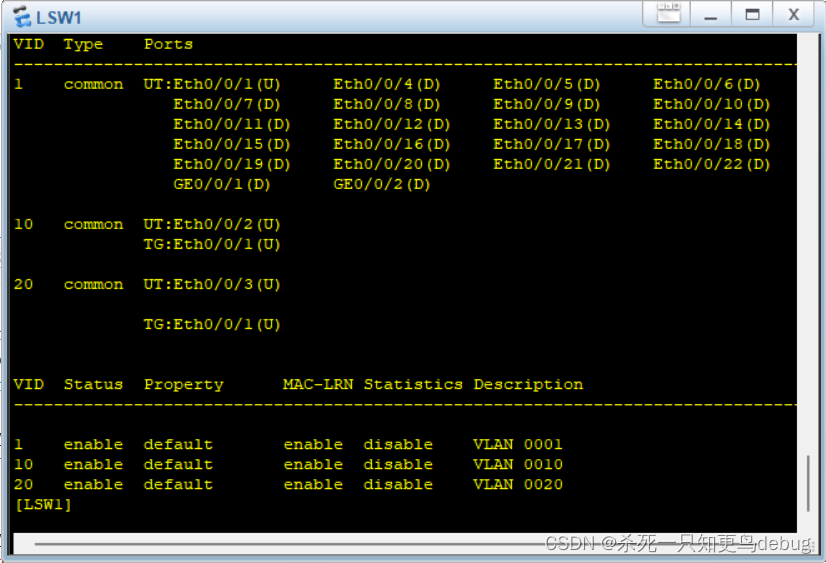
display vlan # 查看当前的vlan 配置信息

- LSW2
system-view
sysname LSW2
undo info-center enable
vlan batch 30 50 # 批量创建vlan
int e0/0/1 # 进入到接口 e0/0/1中
port link-type access #设置接口类型为access
port default vlan 30 #设置e0/0/1的默认vlan
quit
int e0/0/2
port link-type access
port default vlan 50
quit
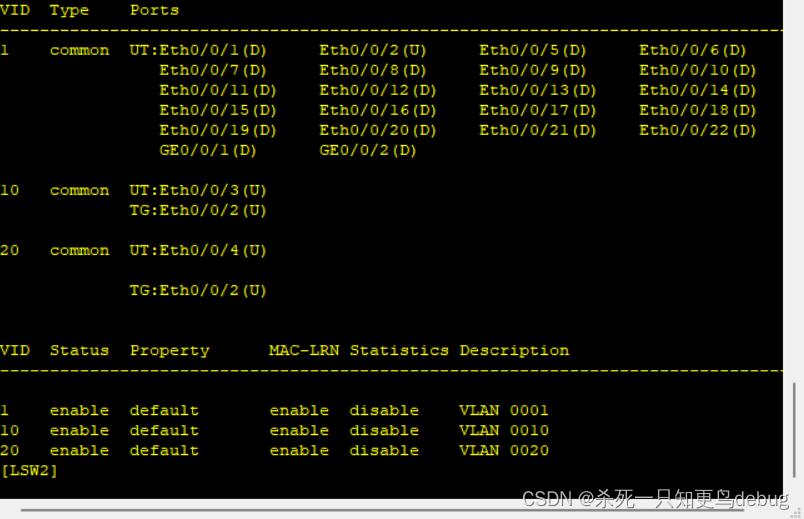
display vlan # 查看vlan配置信息

ping 测试

(二)跨交换机实现VLAN间通信
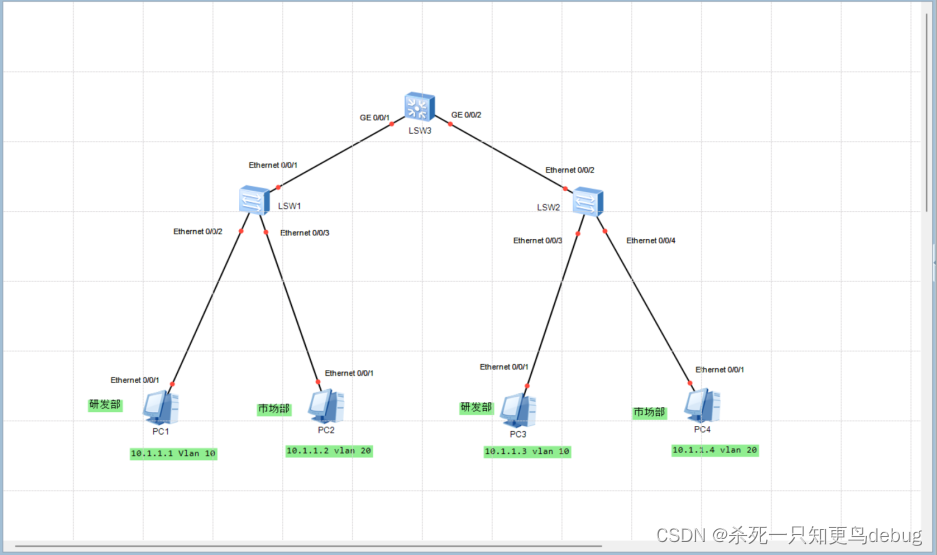
拓扑图

配置主机IP

LSW1的配置
system-view
sysname LSW1
undo info-center enable # 去除提示信息
vlan batch 10 20
int e0/0/2
port link-type access
port default vlan 10
quit
int e0/0/3
port link-type access
port default vlan 20
quit
int e0/0/1
prot link-type trunk
prot trunk allow-pass vlan 10 20
quit
display vlan

LSW2的配置
system-view
sysname LSW2
undo info-center enable # 去除提示信息
vlan batch 10 20
int e0/0/3
port link-type access
port default vlan 10
quit
int e0/0/4
port link-type access
port default vlan 20
quit
int e0/0/2
prot link-type trunk
prot trunk allow-pass vlan 10 20
quit
display vlan

LSW3的配置
system-view
sysname LSW3
undo info-center enable # 去除提示信息
vlan batch 10 20
int g0/0/1
prot link-type trunk
prot trunk allow-pass vlan all # 将g0/0/1允许的vlan设置为 2-4094即全部可以分配的vlan
quit
int g0/0/2
prot link-type trunk
prot trunk allow-pass vlan all
quit
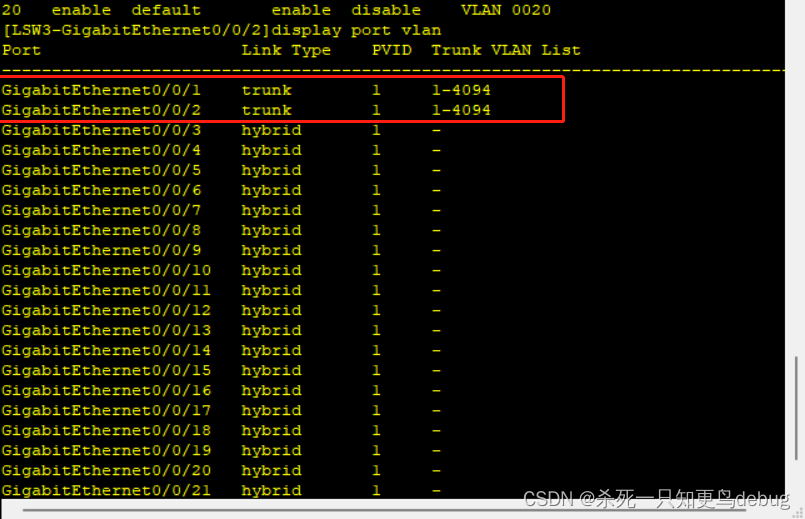
display port vlan # 查看端口配置的vlan信息

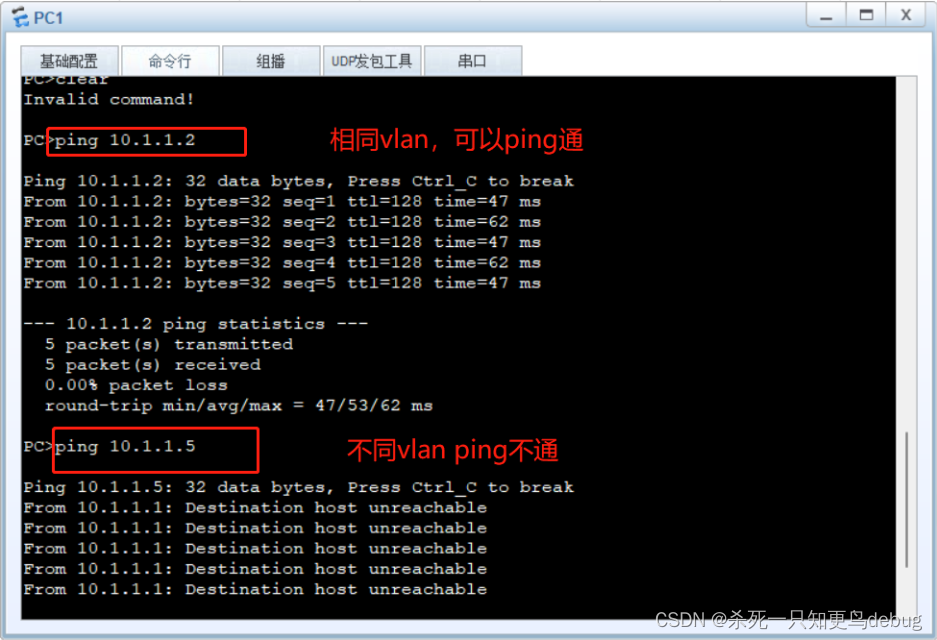
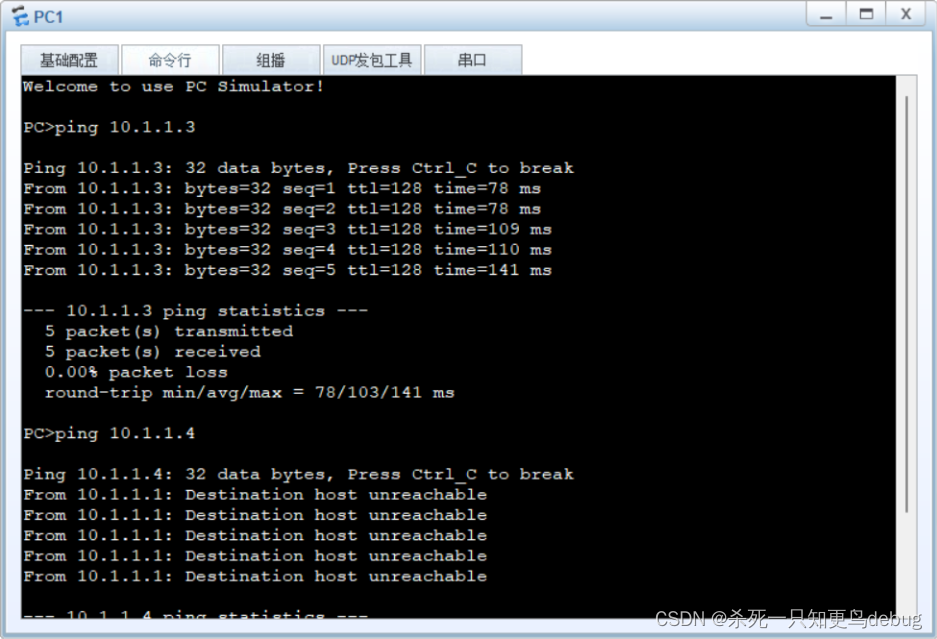
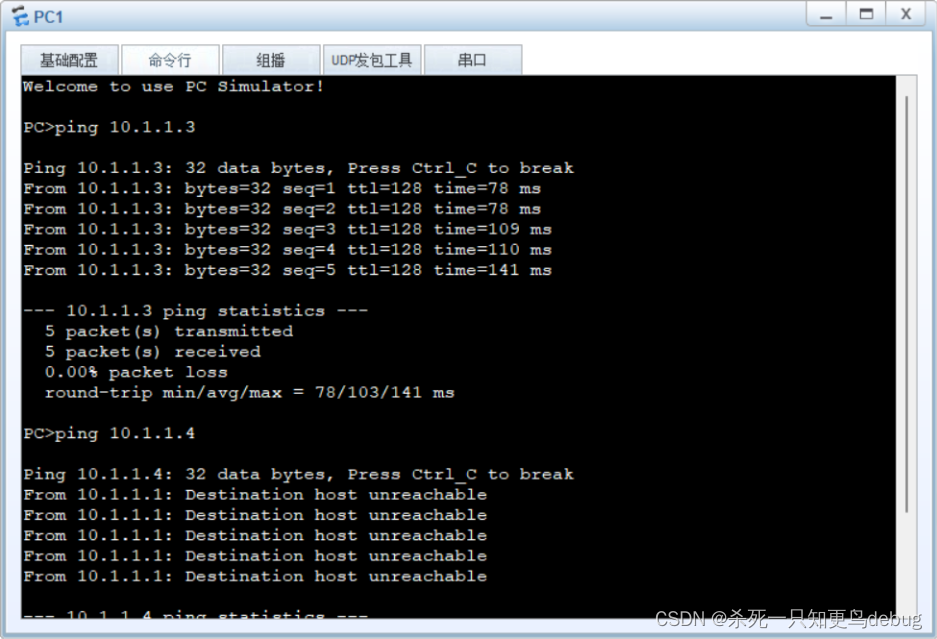
ping 测试

使用PC1ping其他主机,只有PC3是可以ping通的(其他的也测试下),说明实验成功。
相关文章:

网络实验 VlAN 中 Trunk Access端口的说明及实验
网络实验 VlAN 中 Trunk Access端口的说明及实验 VlAN 虚拟局域网技术Access端口 工作原理Trunk端口 工作原理简单实验(一)划分不同Vlan,实现vlan内部通信拓朴图主机IP 配置划分Vlanping 测试 (二)跨交换机实现VLAN间通…...

打包个七夕exe玩玩
前段时间七夕 当别的哥们都在酒店不要不要的时候 身为程序员的我 还在单位群收到收到 正好后来看到大佬些的这个 https://www.52pojie.cn/thread-1823963-1-1.html 这个贱 我必须要犯,可是我也不能直接给他装个python吧 多麻烦 就这几个弹窗 好low 加上bgm 再打包成…...

ReactNative 井字游戏 实战
效果展示 需要的插件准备 此实战项目需要用到两个插件。 react-native-snackbar 底部信息提示组件。 react-native-vector-icons 图标组件。 安装组件: npm i react-native-snackbar npm i react-native-vector-icons npm i types/react-native-vector-icons /…...

五-垃圾收集器G1ZGC详解
回顾CMS垃圾收集器 G1垃圾收集器 G1是一款面向服务器的垃圾收集器,主要针对配备多颗处理器及大容量处理的机器。以及高概率满足GC停顿时间要求的同时,还具备高吞吐量性能特征 物理上没有明显的物理概念,但是逻辑上还是有分代概念 物理上分…...

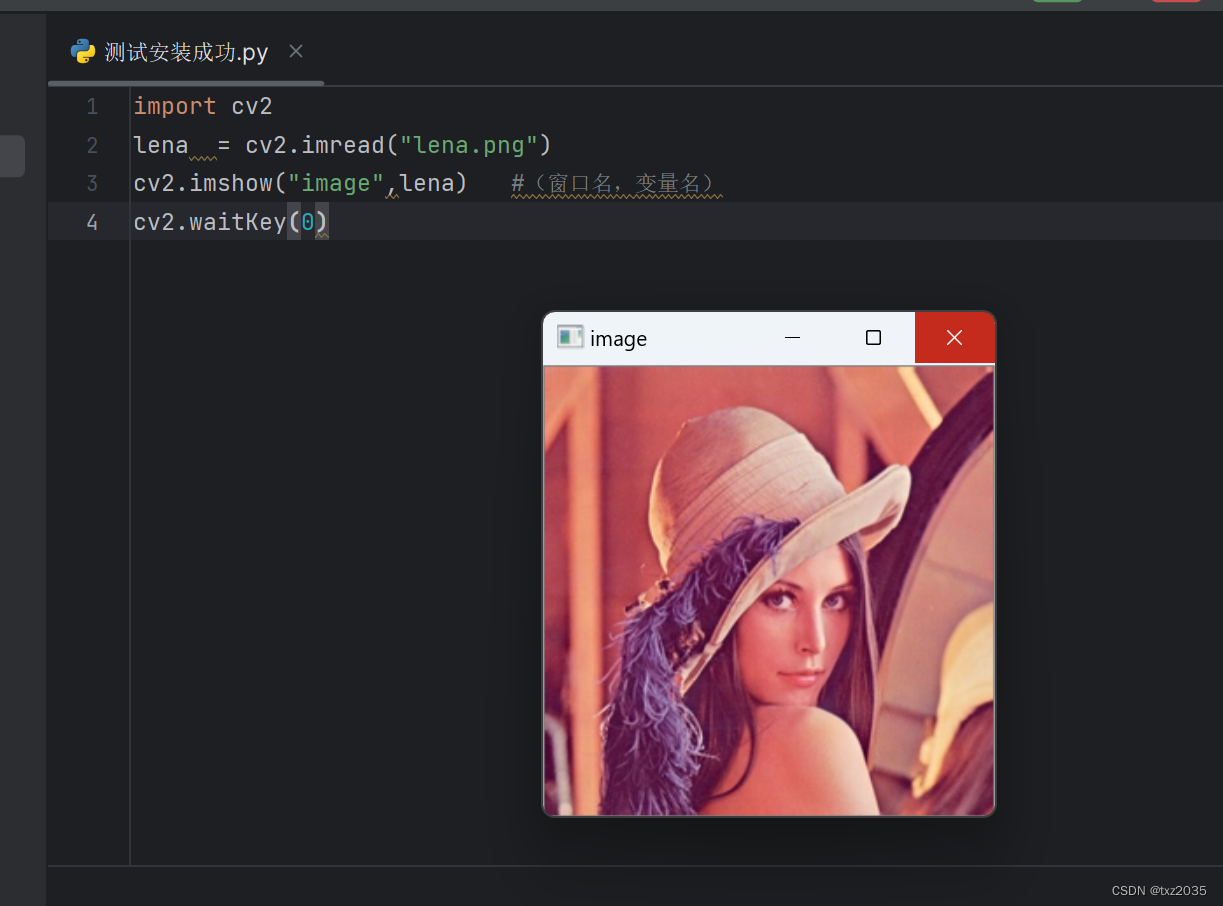
opencv入门-Opencv原理以及Opencv-Python安装
图像的表示 1,位数 计算机采用0/1编码的系统,数字图像也是0/1来记录信息,图像都是8位数图像,包含0~255灰度, 其中0代表最黑,1代表最白 3, 4,OpenCV部署方法 安装OpenCV之前…...

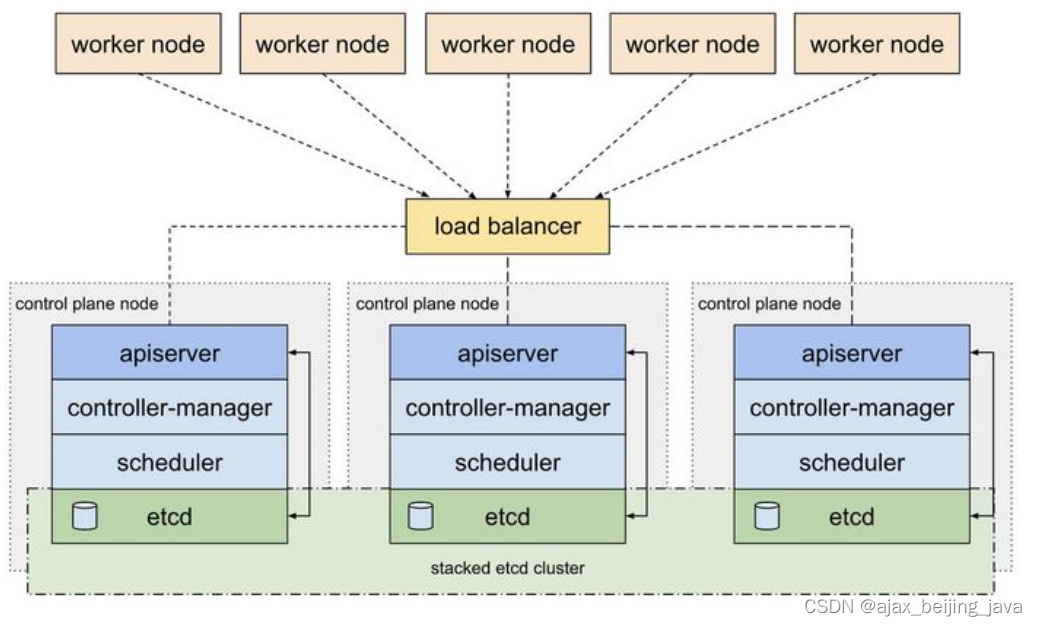
k8s etcd 简介
Etcd是CoreOS基于Raft协议开发的分布式key-value存储,可用于服务发现、共享配置以及一致性保障(如数据库选主、分布式锁等)。 如,Etcd也可以作为微服务的注册中心,比如SpringCloud也基于ETCD实现了注册中心功能&#…...

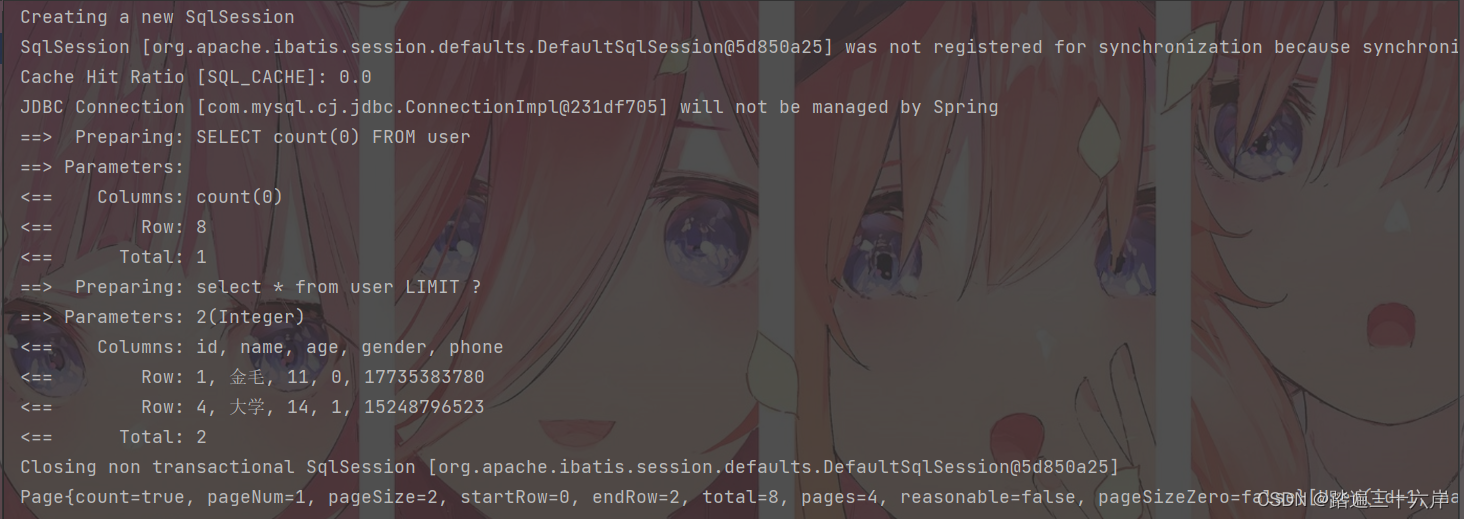
分页功能实现
大家好 , 我是苏麟 , 今天聊一聊分页功能 . Page分页构造器是mybatisplus包中的一个分页类 . Page分页 引入依赖 <dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.4.1</ver…...

普通制造型企业,如何成就“链主品牌
“链主品牌”通常掌握产业链主导地位,对于普通制造型企业看起来是遥不可及的事情,事实上并非如此。从洞察穿越周期的“链主品牌”规律来看,做螺丝起家的伍尔特、做宠物牵引绳的福莱希等小企业也可以成为“链主品牌”。另外,由于新…...

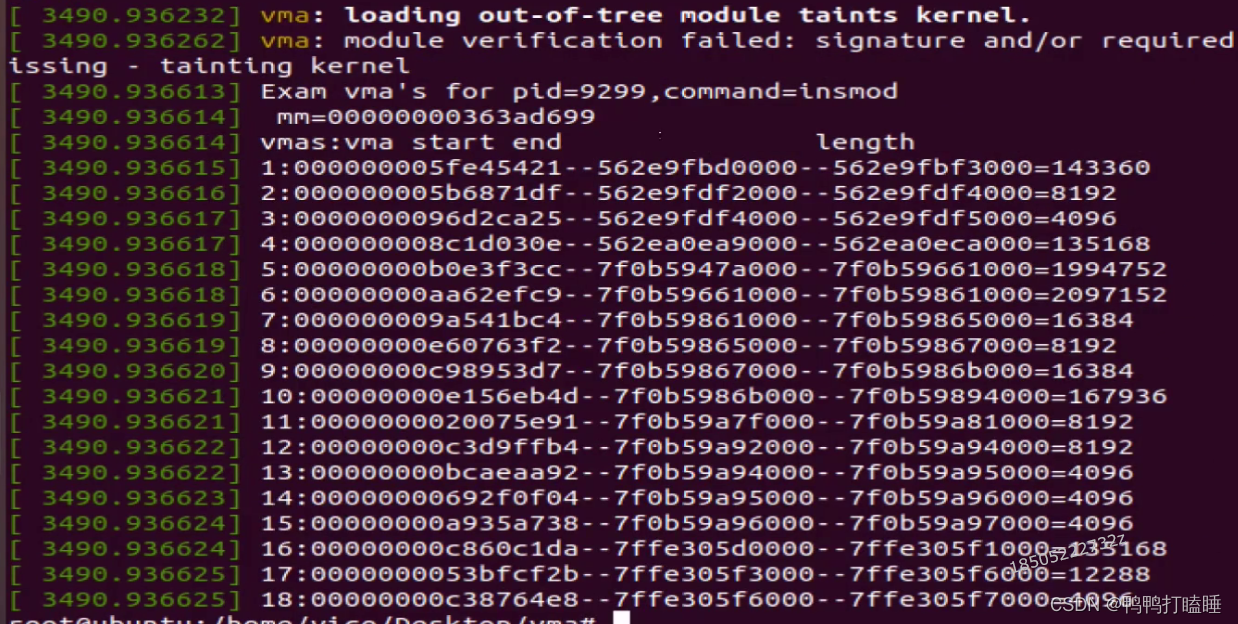
04_22 vma(进程下的每个虚拟内存区域查看)对象实战
前言 vma不太懂的可以往前翻 03_008内存映射原理_虚拟内存区域vm_area_struct详解,和mmap系统钓调用及物理内存结构体完全分析 vam 虚拟内存区域 每个进程下有多个vma 这次是查看每个vma的起始地址 结束地址和大小使用 1.进程在用户空间调用mmap也就是上面那个函数。 2.在当前…...

QWidget的ui界面绘制成图片
文章目录 源文件源码解释效果修复图片清晰度 源文件 #include "widget.h" #include "ui_widget.h"#include <QPixmap> #include <QDir>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);// 构造…...

【ICer的脚本练习】脚本使用的思维培养 —— 用例回归
系列的目录说明请见:ICer的脚本练习专栏介绍与全流程目录_尼德兰的喵的博客-CSDN博客 前言 脚本思维本质上是对重复人力操作的汇总与提炼,也就是说如果一件事情可以通过人不需要大量思考的按部就班操作能够完成,那么理论上脚本就可以进行替代。那么什么时候需要写脚本呢?这…...

【axios网络请求库】认识Axios库;axios发送请求、创建实例、创建拦截器、封装请求
目录 1_认识Axios库2_axios发送请求3_axios创建实例4_axios的拦截器5_axios请求封装 1_认识Axios库 功能特点: 在浏览器中发送 XMLHttpRequests 请求在 node.js 中发送 http请求支持 Promise API拦截请求和响应转换请求和响应数据 2_axios发送请求 支持多种请求方式: axios…...

Android——基本控件(下)(二十一)
1. 数据存储 1.1 知识点 (1)掌握Android数据存储的分类; (2)可以使用SharedPreferences存储数据。 1.2 具体内容 对于我们数据的存储而言,Android一共提供了5个数据存储的方式:SharedPrefe…...

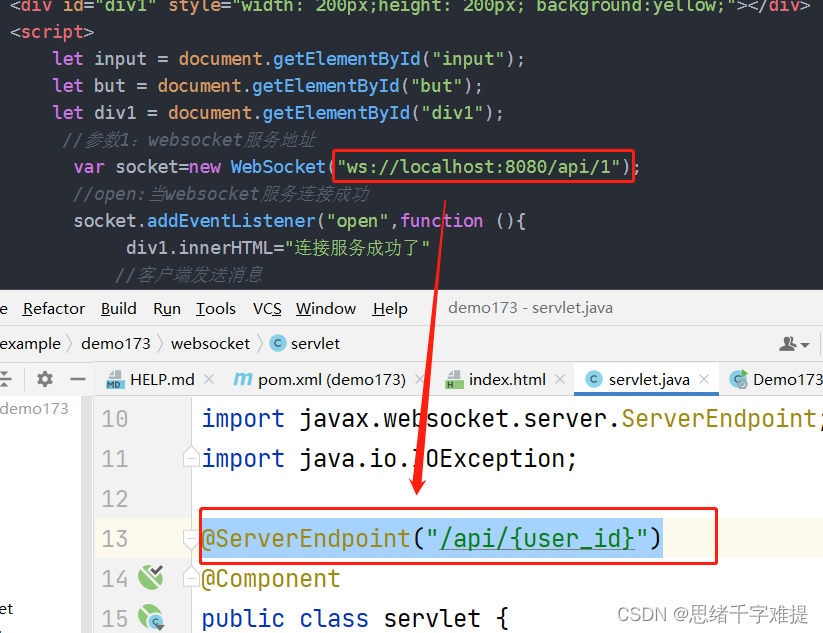
websocket基础
下面就以代码来进行说明 1,先导入websocket依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId></dependency> 2.编写websocket相关bean管理配置 Config…...

游戏思考30(补充版):关于逆水寒铁牢关副本、白石副本和技能的一些注释(2023/0902)
前期介绍 我是一名逆水寒的玩家,做一些游戏的笔记当作攻略记录下来,荣光不朽-帝霸来源视频连接 传送门 一、旧版铁牢关(非逆水寒老兵服) (1)老一:巨鹰 1)机制一:三阵风…...

【数据蒸馏】静态数据蒸馏方法汇总
基于几何的方法 基于几何的方法假设在特征空间中彼此接近的数据点往往具有相似的属性。因此,基于几何的方法试图移除那些提供冗余信息的数据点,剩下的数据点形成一个核心集合S,其中jSj ≤ jTj。 Herding(聚集) 是一…...

Cortex-A7 架构
参考《 Cortex-A7 Technical ReferenceManua.pdf 》和《 ARM Cortex-A(armV7) 编程手 册 V4.0.pdf 》 【 正点原子】I.MX6U嵌入式Linux驱动开发指南V1.6学习 1.Cortex-A7 MPCore 简介 I.MX6UL 使用的是 Cortex-A7 架构,Cortex-A7 MPcore 处理器支持 1~4 核&#…...

2023年“羊城杯”网络安全大赛 Web方向题解wp 全
团队名称:ZhangSan 序号:11 不得不说今年本科组打的是真激烈,初出茅庐的小后生没见过这场面QAQ~ D0n’t pl4y g4m3!!! 简单记录一下,实际做题踩坑很多,尝试很多。 先扫了个目录,扫出start.sh 内容如下…...

Matlab——二维绘图(最为详细,附上相关实例)
为了帮助各位同学备战数学建模和学习Matlab的使用,今天我们来聊一聊 Matlab 中的绘图技巧吧!对于 Matlab 这样的科学计算软件来说,绘图是非常重要的一项功能。在数据处理和分析时,良好的绘图技巧能够更直观地呈现数据,…...

JVM学习(四)--内存问题分析思路
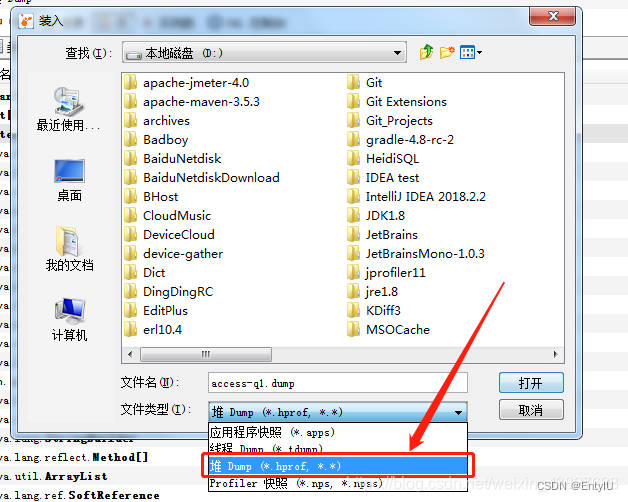
linux获取jvm当前dump文件 命令行为:jmap -dump:file[文件名] [pid] 然后等待生成dump文件,生成的dump文件就在当前目录下。如下图: 然后就可以下载到本地,用本地jdk里自带的jvisualvm来解析文件。 在用本地的jvisualvm解析之前…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...
