js中如何使用可选函数参数
js是网络的核心技术之一。大多数网站都使用它,并且所有现代网络浏览器都支持它,而不需要插件。在本文中,我们将讨论不同的提示和技巧,它们将帮助您进行日常 JavaScript 开发。
在 JavaScript 编码中,您经常需要将函数参数设置为可选。当您使用 JavaScript 函数时,有两种类型的参数:强制参数和可选参数。在强制参数的情况下,您必须传递这些参数,否则 JavaScript 会引发错误。但是,对于可选参数,如果您不传递它们,它们将被初始化为默认值。
以下我们将讨论 JavaScript 中可选函数参数的基础知识以及如何使用它们。
如何在 ES5 及之前版本中使用可选函数参数
在本节中,我们将讨论一个即使在旧版浏览器上也能工作的解决方案。这在 JavaScript ES5 时代之前一直被频繁使用,当时没有内置支持可以使函数参数成为可选。
让我们通过以下示例来了解它的工作原理。
function getFullImagePath(imagePath, imageBaseUrl) {imageBaseUrl = imageBaseUrl || 'https://code.tutsplus.com/’;var fullImagePath = imageBaseUrl + imagePath;return fullImagePath;
} 在上面的示例中,getFullImagePath 函数采用两个参数:imagePath 和 imageBaseUrl。我们希望将第二个 imageBaseUrl 参数设为可选,因此如果您想使用默认参数值,可以跳过传递它。为了使其可选,我们使用了以下语句。
imageBaseUrl = imageBaseUrl || 'https://code.tutsplus.com/';
基本上,我们检查 imageBaseUrl 变量是否已定义。如果它被定义并且计算结果为 TRUE,我们假设第二个参数可用,并且我们将使用它。另一方面,如果 imageBaseUrl 参数未定义或计算结果为 FALSE,我们将使用 https://code.tutsplus.com/ 值作为该参数的默认值。重要的是,可选参数应始终出现在参数列表的末尾。
请注意,此方法不适用于数值,因为它将覆盖值 0。同样,如果您希望能够将 0 或 null 传递到函数中,则必须显式检查参数是否未定义。
function getFullImagePath(imagePath, imageBaseUrl) {imageBaseUrl = (typeof imageBaseUrl === 'undefined') ? 'https://code.tutsplus.com/' : imageBaseUrl;var fullImagePath = imageBaseUrl + imagePath;return fullImagePath;
}
在本例中,我们明确检查了 imageBaseUrl 参数的值是否为 undefined 来决定它是否是可选参数。这是确定参数是否可选的更简单的方法。
这就是在不支持 ES6+ 版本的浏览器中使函数参数可选的方法。在下一节中,我们将在现代浏览器的背景下讨论它。
如何在 JavaScript ES6 中使用可选函数参数
在本节中,我们将讨论可以在支持 ES6 版本 JavaScript 的现代浏览器中使用的方法。让我们通过以下示例来了解它是如何工作的。我们将用 ES6 版本重写上一节中讨论的示例。
function getFullImagePath(imagePath, imageBaseUrl = 'https://code.tutsplus.com/') {var fullImagePath = imageBaseUrl + imagePath;return fullImagePath;
}
如果您使用过其他编程语言,那么您可能会熟悉上述定义可选函数参数的方法。在这种情况下,可选参数在函数声明语句本身中被分配默认值。
此外,您还可以有多个可选参数,如以下代码片段所示,只要您在参数列表的末尾定义它们即可。
function foo(a, b=0, c=10) {//...
}
如您所见,JavaScript ES6 语法比旧方法更简单、更容易编写。
结论
今天,我们讨论了如何在 JavaScript 中使用可选函数参数,以及几个实际示例。
以下是 JavaScript 中可选函数参数编码的不同方法的比较:
| 方法 | 注释 |
|---|---|
arg = arg ||默认值 | ES6之前的常见习惯用法,但 0 和 null 将被默认值覆盖。 |
arg = (typeof arg === '未定义') ?默认值:arg | ES6之前实现可选参数最简单的方式。 |
函数某事(arg=defaultValue) { } | 适用于 ES6 和较新版本的 JavaScript 的最佳方法。 |
相关文章:

js中如何使用可选函数参数
js是网络的核心技术之一。大多数网站都使用它,并且所有现代网络浏览器都支持它,而不需要插件。在本文中,我们将讨论不同的提示和技巧,它们将帮助您进行日常 JavaScript 开发。 在 JavaScript 编码中,您经常需要将函数…...

基于Open3D的点云处理17-Open3d的C++版本
参考: http://www.open3d.org/docs/latest/cpp_api.htmlhttp://www.open3d.org/docs/latest/getting_started.html#chttp://www.open3d.org/docs/release/cpp_project.html#cplusplus-example-projecthttps://github.com/isl-org/open3d-cmake-find-packagehttps:/…...

GIT相关内容总结
Git相关内容总结 Git的功能Git常见命令 Git的功能 Git是版本控制工具。版本控制就是记录你对文件做的所有改动的一个系统,包括改动的内容,改动的时间,改动的备注等,便于你恢复特定的版本。 版本控制系统分为本地版本控制系统&…...

golang清空数组的方法
在Go语言中,数组是固定长度的数据结构,无法直接清空。但是,你可以通过以下两种方法来模拟清空数组的效果: 使用切片(Slicing): 切片是动态长度的,可以用来清空数组。你可以创建一个…...

postgresql并行查询(高级特性)
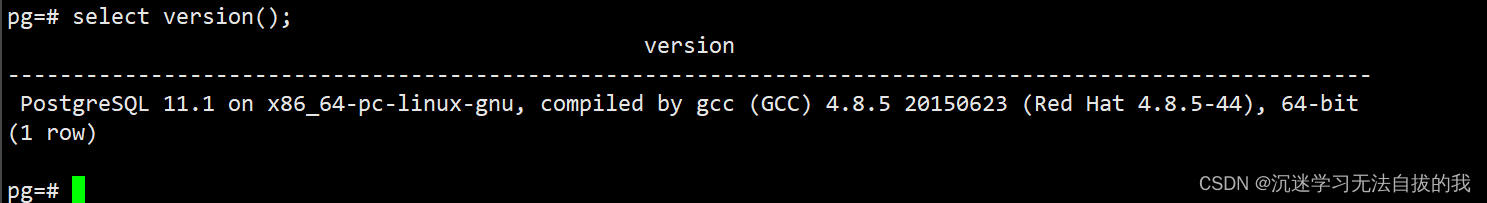
######################## 并行查询 postgresql和Oracle一样支持并行查询的,比如select、update、delete大事无开启并行功能后,能够利用多核cpu,从而充分发挥硬件性能,提升大事物的处理效率。 pg在9.6的版本之前是不支持的并行查询的,从9.6开始支持并行查询,但是功能非常…...

Python所有方向的学习路线图!!
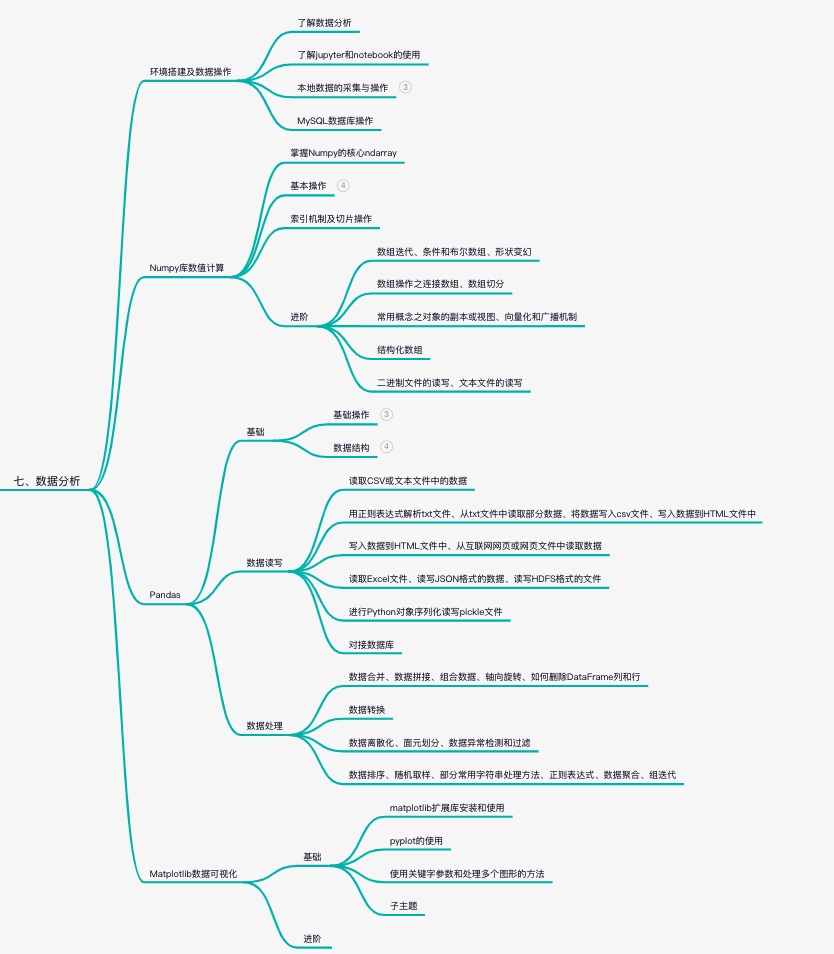
学习路线图上面写的是某个方向建议学习和掌握的知识点汇总,举个例子,如果你要学习爬虫,那么你就去学Python爬虫学习路线图上面的知识点,这样学下来之后,你的知识体系是比较全面的,比起在网上找到什么就学什…...

2022年03月 C/C++(七级)真题解析#中国电子学会#全国青少年软件编程等级考试
C/C++编程(1~8级)全部真题・点这里 第1题:红与黑 有一间长方形的房子, 地上铺了红色、 黑色两种颜色的正方形瓷砖。你站在其中一块黑色的瓷砖上, 只能向相邻的黑色瓷砖移动。 请写一个程序, 计算你总共能够到达多少块黑色的瓷砖。 时间限制: 1000 内存限制: 65536 输入…...

使用 Laf 一周内上线美术狮 AI 绘画小程序
“美术狮 AI 绘画”(以下简称“美术狮”),是我们小团队的一次尝试,定位是人人都可以上手的,充满创意的,理解中文和中国文化的图片生成工具。 在完善图像模型和论证核心问题之后,我们开始构建 MV…...

Kubernetes(k8s)当中安装并使用ingress暴露应用
Kubernetes当中安装并使用ingress暴露应用 为什么需要Ingress前期准备集群准备LoadBalancer准备 安装Ingress-Nginx下载地址v1.3.1v1.8.1 修改文件v1.3.1v1.8.1修改ingress服务类型配置 执行安装 部署应用通过ingress-nginx暴露应用部署ingress的yaml文件v1.3.1v1.8.1 为什么需…...

03-Flask-工程配置加载方式
工程配置加载方式 前言配置对象中加载配置文件中加载环境变量中加载三种配置方式优缺点工厂模式创建Flask app 前言 本篇来学习下Flake工程配置加载方式 配置对象中加载 应用场景:作为默认配置写在代码中 # -*- coding: utf-8 -*- # Time : 2023/9/2 # Autho…...

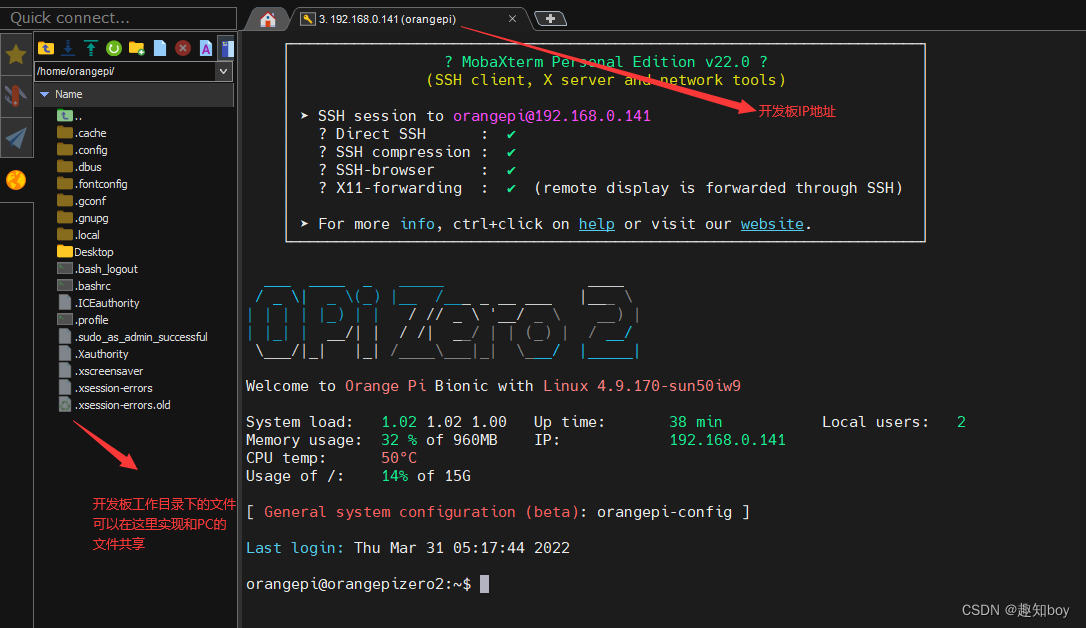
Orangepi安装外设库 wiringPi
注意:mobaXterm传送文件要在SSH登陆环境下才可以。 同时电脑和orangepi都在同一个wifi下。...

[dasctf]misc3 chrchrchr.pcapng
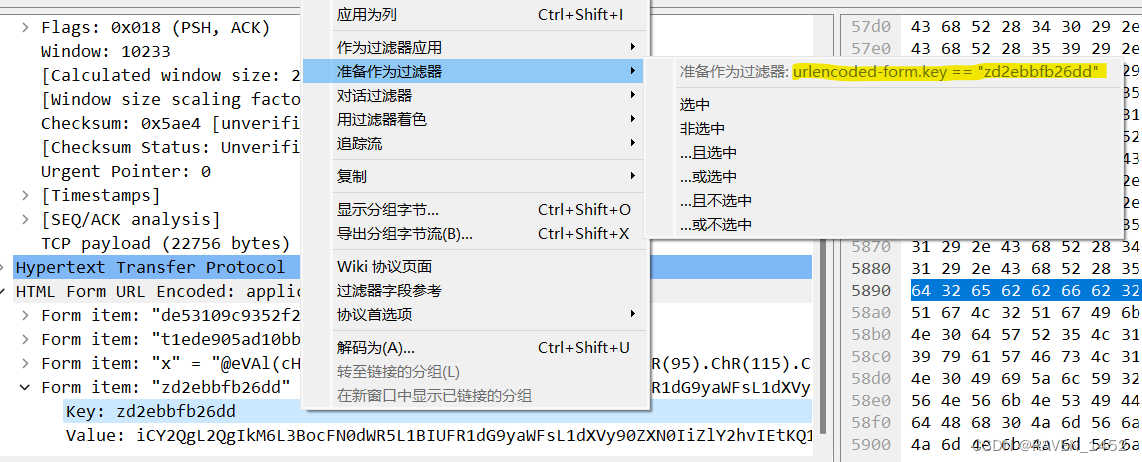
webshell 流量分析 php代码部分没啥看的,主要在标黄的部分,裁剪掉前面的字符可base解码 能看到在向a.txt中写入数据 wp # tshark.exe -r chrchrchr.pcapng -T fields -e urlencoded-form.value -Y "urlencoded-form.keyzd2ebbfb26dd" >…...
)
微服务--Sentinel(实现:服务高可用)
内存溢出:OOM 服务器挂掉的原因: 1.激增流量打垮: 1.流量突然飙升,导致CPU上升,出现挂机 2.负载不均:比如一个实例长期未重启,导致磁盘写满降低响应时间等。 3.线程池满,单点故障&…...

【MySQL】4、MySQL备份与恢复
备份的主要目的是灾难恢复,备份还可以测试应用、回滚数据修改、查询历史数据、审计等 MySQL日志管理 MySQL 的日志默认保存位置为 /usr/local/mysql/data #配置文件 vim /etc/my.cnf 日志的分类 常见日志有: 错误日志,一般查询日志&…...

python后端,一个账户,多设备登录管理
一个账号,多台设备同时登陆的问题,设计以及实现 参考这篇文章: https://www.alibabacloud.com/help/zh/tair/use-cases/manage-multi-device-logon-from-a-single-user-by-using-tairhash1.0 设计思路 利用的是Redis,主设备的保…...

Django实现音乐网站 ⒁
使用Python Django框架制作一个音乐网站, 本篇主要是歌手页-全部歌手页功能开发。 目录 分出首页样式内容 创建首页样式文件 首页引入样式文件 全部歌手列表 创建路由 显示视图 引入分页实现库 视图方法 创建歌手首页 增加歌手跳转 导航条改活 首页增加…...

服务器监控可视化
IT监控可视化是一种将IT监控数据以图形化的方式呈现给用户的技术,可以帮助用户更直观、更易懂地了解IT系统的运行状况。服务器监控可视化是其中的一个重要应用场景,可以将服务器的各种性能指标以图表、仪表盘等形式展示,以便管理员更好地了解…...

Redis网络模型
目录 Redis网络模型 用户空间和内核态空间 阻塞IO(BIO) 非阻塞IO(NIO) IO多路复用 信号驱动IO 异步IO(AIO) Redis到底是单线程还是多线程? 为什么要使用单线程? Redis网络模型 进程的寻址空间会划分为两部分:内核空间、用户空间 用…...

Super Resolve Dynamic Scene from Continuous Spike Streams论文笔记
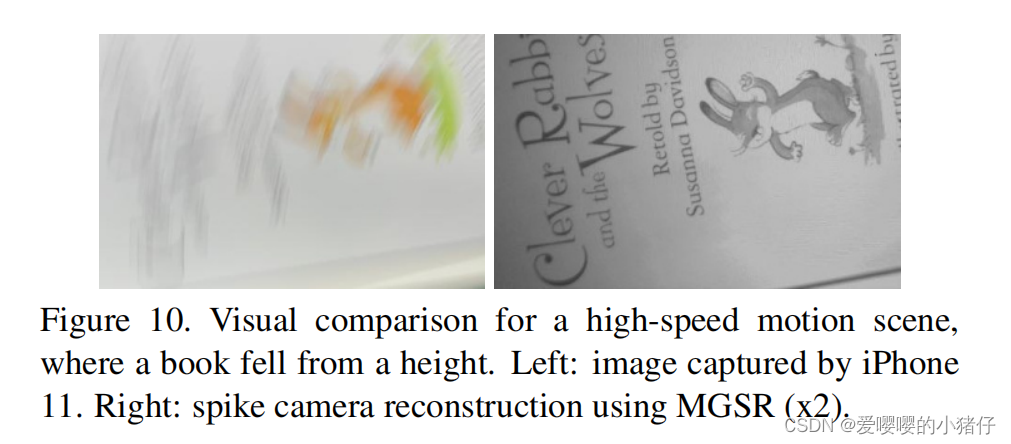
摘要 近期,脉冲相机在记录高动态场景中展示了其优越的潜力。不像传统相机将一个曝光时间内的视觉信息进行压缩成像,脉冲相机连续地输出二的脉冲流来记录动态场景,因此拥有极高的时间分辨率。而现有的脉冲相机重建方法主要集中在重建和脉冲相…...

操作视频的开始与暂停
调用 ref.current.play() 方法来播放视频; 如果视频需要暂停,我们调用 ref.current.pause() 方法来暂停视频。 通过 useRef 创建的 ref 操作视频的开始与暂停 当用户点击按钮时,根据当前视频的状态,我们会开始或暂停视频&…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
