tkinter控件样式
文章目录
- 以按钮为例
- 共有参数
- 动态属性
tkinter系列:
- GUI初步💎布局💎绑定变量💎绑定事件💎消息框💎文件对话框💎控件样式
- 扫雷小游戏💎强行表白神器
以按钮为例
tkinter对控件的诸多属性提供了可定制的功能,下面以最常用的按钮作为示例,集中展示其样式特点,而后再详细给出每种样式所支持的部件类型。

这里面并不涉及到诸如宽度width,高度height,以及调控与其他部件最小间隔的padx, pady,而只专注于能够体现“样式”的属性。
其绘制代码如下,整体采用pack布局,每一组风格均放在一个Frame中,每个Frame都有一个Label和图像一一对应,然后所有Frame纵向排布下去。
import tkinter as tk
import tkinter.ttk as ttkroot = tk.Tk()# 用于设置frame
def setFrame(root, text):frm = tk.LabelFrame(root)frm.pack(side=tk.TOP, fill=tk.X, expand=tk.YES)ttk.Label(frm, text=text, width=10).pack(side=tk.LEFT)return frmpack = dict(side=tk.LEFT, padx=5)frm = setFrame(root, "按钮状态")
status = {"禁用状态":tk.DISABLED, "普通状态":tk.NORMAL, "活跃状态":tk.ACTIVE}
for i, key in enumerate(status, 2):tk.Button(frm, text=key, state=status[key]).pack(**pack)frm = setFrame(root, '按钮颜色')
tk.Button(frm, text='背景色', bg='blue').pack(**pack)
tk.Button(frm, text='前景色', fg='blue').pack(**pack)
tk.Button(frm, text='鼠标点击改变背景', activebackground='blue').pack(**pack)
tk.Button(frm, text='鼠标点击改变前景', activeforeground='blue').pack(**pack)frm = setFrame(root, '边框尺寸')
for i in [1,3,5,7,9]:tk.Button(frm, text=f'边宽{i}', bd=i).pack(**pack)frm = setFrame(root, '按钮字体')
fontDct = {'软体雅黑/12/重打印': ('软体雅黑', 10, 'overstrike'),'宋体/12/斜体' : ('宋体', 10, 'italic'),'黑体/12/加粗' : ('黑体', 10, 'bold'),'楷体/12/下划线' : ('楷体', 10, 'underline')}
for key in fontDct:tk.Button(frm, text=key, font=fontDct[key]).pack(**pack)frm = setFrame(root, '文字对齐')
justDct = {'左对齐\n文字左侧对齐' : tk.LEFT,'居中对齐\n文字居中对齐': tk.CENTER,'右对齐\n文字右侧对齐' : tk.RIGHT}
for key in justDct:tk.Button(frm, text=key, justify=justDct[key]).pack(**pack)frm = setFrame(root, '边框样式')
reliefs = {'边框平坦' : tk.FLAT, '边框凹陷' : tk.SUNKEN, '边框凸起' : tk.RAISED, '边框压线' : tk.GROOVE, '边框脊线' : tk.RIDGE}
for key in reliefs:tk.Button(frm, text=key, relief=reliefs[key]).pack(**pack)frm = setFrame(root, '文字样式')
tk.Button(frm, text='文字换行显示', wraplength=30).pack(**pack)
tk.Button(frm, text='文字下划线', underline=2).pack(**pack)
tk.Button(frm, text='横向间距25', padx=25).pack(**pack)
tk.Button(frm, text='纵向间距10', pady=10).pack(**pack)root.mainloop()
共有参数
下表给出了tkinter控件中常用的三种部件Label, Button, Entry所共有的的属性参数
| 属性 | 说明 |
|---|---|
| height | 高度 |
| wideth | 宽度 |
| bd | 边框宽度 |
| bg | 背景颜色 |
| fg | 前景颜色 |
| relief | 3D样式 |
| font | 文字字体 |
| justify | 文字对齐方式 |
其中,relief可以选择tk.FLAT、tk.SUNKEN、tk.RAISED、tk.GROOVE、tk.RIDGE,每种3D样式可见上图。
justify可选tk.LEFT, tk.CENTER, tk.RIGHT,对应左中右。
font是一个元组,包括字体、字号以及字体样式三个内容,字体样式可以选择bold, italic, underline, overstrike这四种。
此外,由于Entry中的文字是动态变化的,所以下面三个参数适用于Label和Button,但不适用于Entry
| 属性 | 说明 |
|---|---|
| text | 文字 |
| underline | 下划线 |
| wraplength | 文字行宽 |
另一方面,Button和Entry都属于可操作控件,所以都有一个state参数,用以描述控件是否可操作,可选状态有tk.DISABLED、tk.NORMAL以及tk.ACTIVE。
动态属性
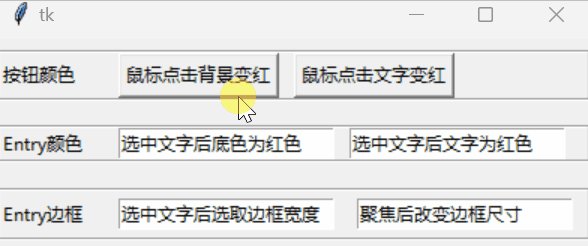
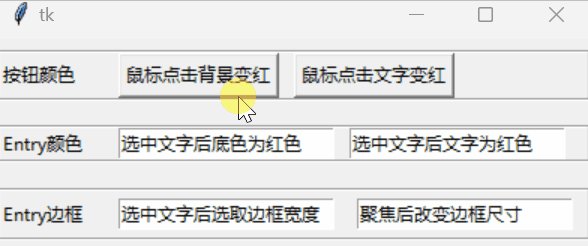
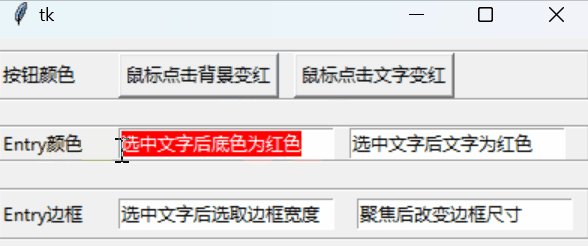
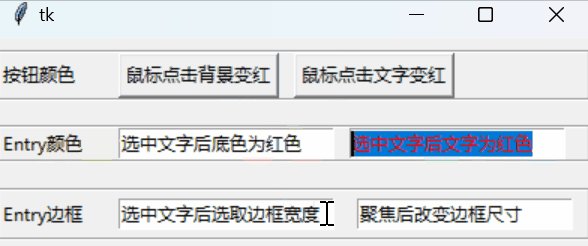
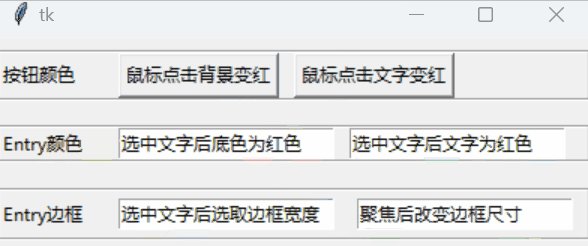
在一开始给出的Button参数图中,有鼠标点击改变背景和鼠标点击改变前景这两个按钮,它们对应的属性本质是一种封装好的事件。Button有这种被点击触发的事件;Entry则有选中文字后触发的事件,下面对这几种属性进行演示。

代码如下,注意用到了上面的setFrame函数。
root = tk.Tk()frm = setFrame(root, '按钮颜色')
tk.Button(frm, text='鼠标点击背景变红', activebackground='red').pack(**pack)
tk.Button(frm, text='鼠标点击文字变红', activeforeground='red').pack(**pack)frm = setFrame(root, "Entry颜色")v1 = StringVar()
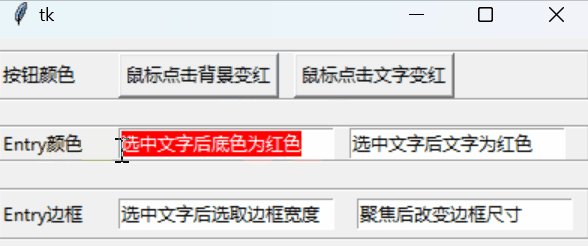
v1.set('选中文字后底色为红色')
tk.Entry(frm, textvariable=v1, selectbackground='red').pack(**pack)v2 = StringVar()
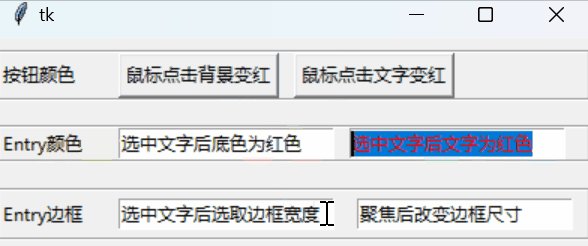
v2.set('选中文字后文字为红色')
tk.Entry(frm, textvariable=v2, selectforeground='red').pack(**pack)frm = setFrame(root, "Entry边框")v3 = StringVar()
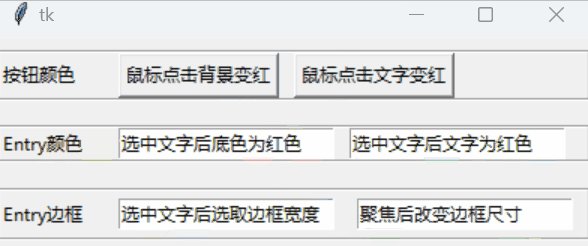
v3.set('选中文字后选取边框宽度')
tk.Entry(frm, textvariable=v3, selectborderwidth=5).pack(**pack)v4 = StringVar()
v4.set('聚焦后改变边框尺寸')
tk.Entry(frm, textvariable=v4, highlightthickness=5).pack(**pack)root.mainloop()
相关文章:

tkinter控件样式
文章目录 以按钮为例共有参数动态属性 tkinter系列: GUI初步💎布局💎绑定变量💎绑定事件💎消息框💎文件对话框💎控件样式扫雷小游戏💎强行表白神器 以按钮为例 tkinter对控件的诸…...

【linux命令讲解大全】042. 深入了解 which 命令:查找和显示命令的绝对路径
文章目录 which补充说明语法选项参数实例 从零学 python which 查找并显示给定命令的绝对路径 补充说明 which 命令用于查找并显示给定命令的绝对路径,环境变量 PATH 中保存了查找命令时需要遍历的目录。which 指令会在环境变量 $PATH 设置的目录里查找符合条件的…...

实战项目 在线学院之集成springsecurity的配置以及执行流程
一 后端操作配置 1.0 工程结构 1.1 在common下创建spring_security模块 1.2 pom文件中依赖的注入 1.3 在service_acl模块服务中引入spring-security权限认证模块 1.3.1 service_acl引入spring-security 1.3.2 在service_acl编写查询数据库信息 定义userDetailServiceImpl 查…...

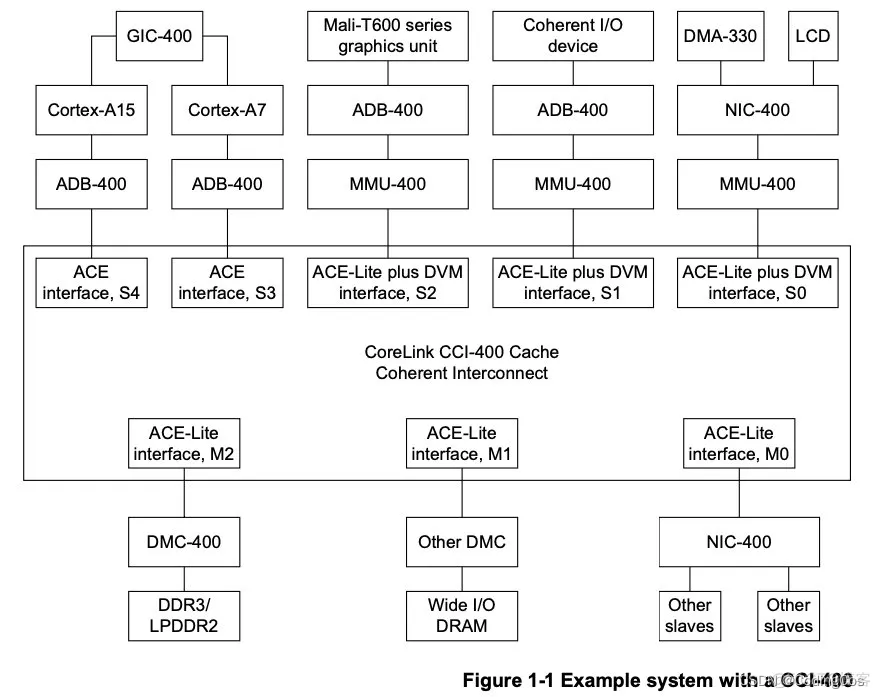
【ARM CoreLink CCI-400 控制器简介】
文章目录 CCI-400 介绍 CCI-400 介绍 CCI(Cache Coherent Interconnect)是ARM 中 的Cache一致性控制器。 CCI-400 将 Interconnect 和coherency 功能结合到一个模块中。它支持多达两个ACE master 点的interface,例如: Cortex-A…...

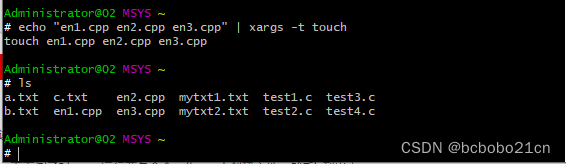
Linux xargs命令继续学习
之前学习过Linux xargs,对此非常的不熟悉,下面继续学习一下; xargs 可以将管道或标准输入(stdin)数据转换成命令行参数,也能够从文件的输出中读取数据; xargs也可以给命令传递参数;…...

【广州华锐互动】数字孪生智慧楼宇3D可视化系统:掌握实时运行状态,优化运营管理
在过去的几年中,科技的发展极大地改变了我们的生活和工作方式。其中,三维数据可视化技术的出现,为我们提供了全新的理解和观察世界的方式。特别是在建筑行业,数字孪生智慧楼宇3D可视化系统的出现,让我们有机会重新定义…...

20230904工作心得:集合应该如何优雅判空?
1 集合判空 List<String> newlist null;//空指针if( !newlist.isEmpty()){newlist.forEach(System.out::println);}//空指针if(newlist.size()>0 && newlist!null){newlist.forEach(System.out::println);}//可行if(newlist!null && newlist.size()&…...

使用Python进行健身手表数据分析
健身手表(Fitness Watch)数据分析涉及分析健身可穿戴设备或智能手表收集的数据,以深入了解用户的健康和活动模式。这些设备可以跟踪所走的步数、消耗的能量、步行速度等指标。本文将带您完成使用Python进行Fitness Watch数据分析的任务。 Fitness Watch数据分析是健…...

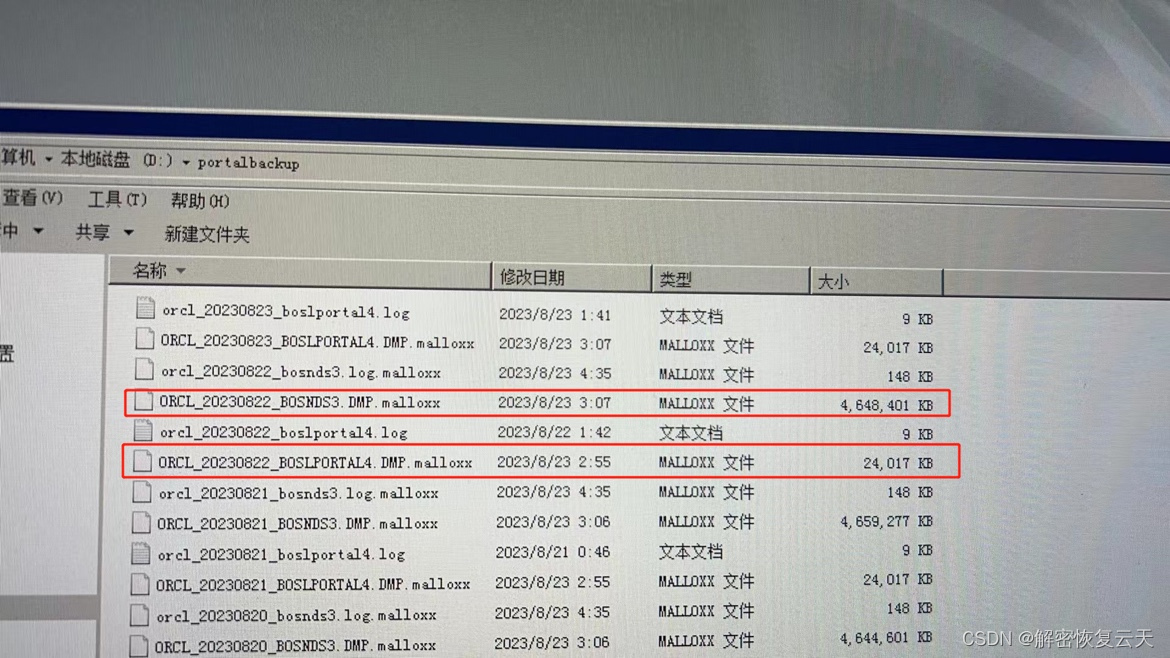
什么是malloxx勒索病毒,服务器中malloxx勒索病毒了怎么办?
Malloxx勒索病毒是一种新型的电脑病毒,它通过加密用户电脑中的重要文件数据来威胁用户,并以此勒索钱财。这种病毒并不是让用户的电脑瘫痪,而是以非常独特的方式进行攻击。在感染了Malloxx勒索病毒后,它会加密用户服务器中的数据&a…...

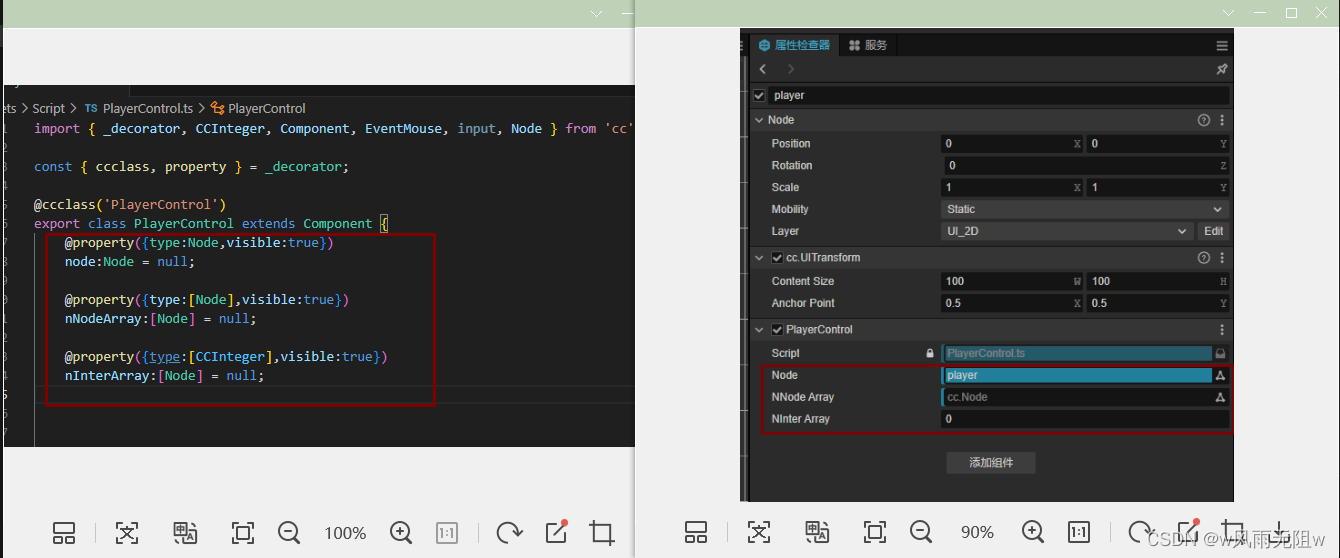
CocosCreator3.8研究笔记(六)CocosCreator 脚本装饰器的理解
一、什么是装饰器? 装饰器是TypeScript脚本语言中的概念。 TypeScript的解释:在一些场景下,我们需要额外的特性来支持标注或修改类及其成员。装饰器(Decorators)为我们在类的声明及成员上通过元编程语法添加标注提供了…...

docker login harbor http login登录
前言 搭建的 harbor 仓库为 http 协议,在本地登录时出现如下报错: docker login http://192.168.xx.xx Username: admin Password: Error response from daemon: Get "https://192.168.xx.xx/v2/": dialing 192.168.xx.xx:443 matches static …...

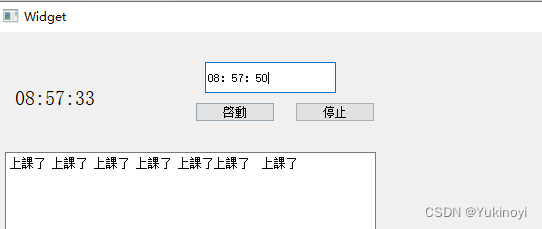
day5 qt
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);timer_idthis->startTimer(100);//啓動一個定時器 每100ms發送一次信號ui->Edit1->setPlaceholderTex…...

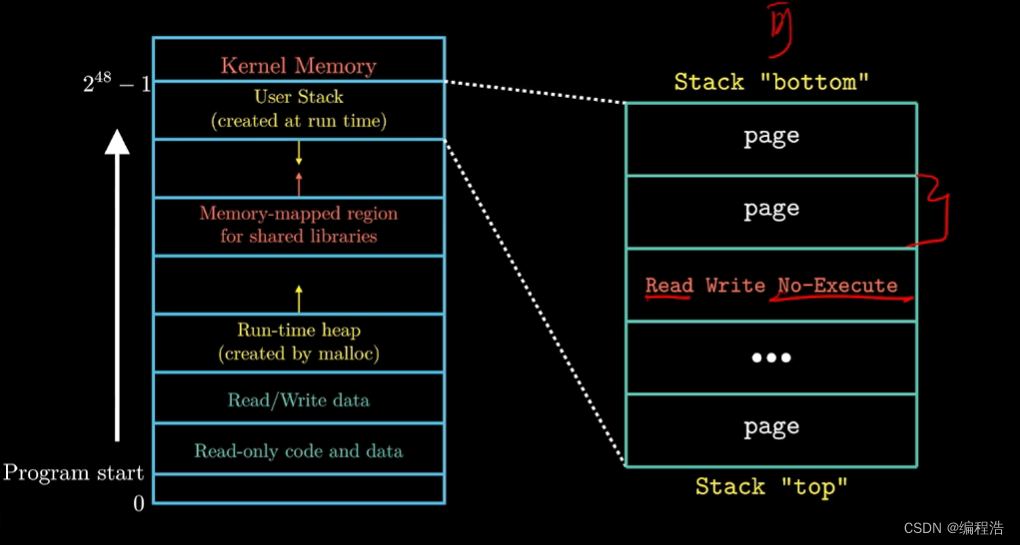
【80天学习完《深入理解计算机系统》】第十三天 3.7 缓冲区溢出 attack lab
3.7 缓冲区溢出 && attack lab...

Hadoop生态之hive
一 概述与特点 之所以把Hive放在Hadoop生态里面去写,是因为它本身依赖Hadoop。Hive是基于Hadoop的一个数据仓库工具,可以将结构化的数据文件映射为一张数据库表,并提供类 SQL 查询功能。 其本质是将 SQL 转换为 MapReduce/Spark 的任务进行运算,底层由 HDFS 来提供…...

AWS DynamoDB浅析
AWS DynamoDB是一个NOSQL数据库。 可以通过IAM直接控制权限,和AWS其他服务连用非常方便。 DynamoDB的几个概念 Partition Key:分区键。如果没有Sort key,那么Partition Key必须唯一,如有Sort key,Partition Key可以重…...

Linux安装ffmpeg
1 下载yasm wget http://www.tortall.net/projects/yasm/releases/yasm-1.3.0.tar.gz tar -zxvf yasm-1.3.0.tar.gz cd yasm-1.3.0 ./configure make && make install2 下载ffmpeg wget http://ffmpeg.org/releases/ffmpeg-3.1.3.tar.bz2 tar jxvf ffmpeg-3.1.3.tar.…...
不重启服务动态停止、启动RabbitMQ消费者)
(18)不重启服务动态停止、启动RabbitMQ消费者
我们在消费RabbitMQ消息的过程中,有时候可能会想先暂停消费一段时间,然后过段时间再启动消费者,这个需求怎么实现呢?我们可以借助RabbitListenerEndpointRegistry这个类来实现,它的全类名是org.springframework.amqp.r…...

数据仓库的流程
数据仓库完全用统计分析框架实现:Spark,MR 但是因为实际生产环境中,需求量非常大, 如果每个需求都采用独立c代码开发方式,重复计算会很多. 提高性能的方法: 1.减少数据量 2. 减少重复计算 例如RDD cache 可以减少重复计算,但是不安全,都在缓存中, persist 都放内存中,但是慢 而…...

MyBatis-Plus深入 —— 条件构造器与插件管理
前言 在前面的文章中,荔枝梳理了一个MyBatis-Plus的基本使用、配置和通用Service接口,我们发现在MyBatis-Plus的辅助增强下我们不再需要通过配置xml文件中的sql语句来实现基本的sql操作了,不愧是最佳搭档!在这篇文章中,…...

C语言结构体的初始化方式
逐个初始化字段:这是最直接的方式,你可以逐个为结构体的每个字段进行初始化。 struct Student { char name[50]; int age; float marks; }; struct Student student1 {"Alice", 20, 89.5}; 2.使用结构体字面值初始化:这种方…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...
