el-dialog设置高度、使用resetFields清除表单项无效问题
初学者容易踩坑的的el-dialog、el-form问题
- 1. el-dialog设置高度
- 2. el-form中表单项对不齐
- 3. 使用resetFields清除表单项无效
1. el-dialog设置高度
在el-dialog中里面添加一个div设置固定高度,或者限制最小的高度。
<el-dialogtitle="选择图标"v-model="iconDialogVisible":close-on-click-modal="false":width="480"destroy-on-close><div class="system-icon-content"></div</el-dialog>
.system-icon-content {min-height: 300px;max-height: 400px;overflow: auto;
}
以下是我尝试过但无效的方法:
(1)在el-dialog外面包裹一个div,给它设置样式
(2) 在el-dialog上自定义样式,使用deep去穿透样式
(3)使用 !important
2. el-form中表单项对不齐

设置固定的label-width值

3. 使用resetFields清除表单项无效
每次打开表单在 nextTick中调用表单的resetFields方法
const showEditDialog = async (type: 'add' | 'mod', row?) => {await getInterfaceList();nextTick(() => {ruleFormRef?.value?.resetFields();})state.editType = type;if (type === 'add') {state.dialogTitle = '添加策略配置';} else {state.dialogTitle = '编辑策略配置';state.ruleForm = _.cloneDeep(row);//防止编辑时的表单影响这行表格数据state.oldCode = row.code;}
};
如果表单中有非必填项,还是清除不掉:
因为resetFields方法只对具有校验的表单元素才有效。
可以将在弹窗关闭时将表单赋值为空,手动重置表单项。
注意:不要去使用destroy-on-close`,会出现第二次打开表单时上回的值还存在的问题
<el-drawer v-model="visible" :title="state.dialogTitle" direction="rtl" size="400px" :close-on-click-modal="false"@close="handleClose"></el-drawer>
const handleClose = () => {visible.value = false;ruleFormRef.value?.resetFields();// 只会重置必填项表单项(el-form-item有prop那个),并移除校验结果state.ruleForm = {}
}
相关文章:

el-dialog设置高度、使用resetFields清除表单项无效问题
初学者容易踩坑的的el-dialog、el-form问题 1. el-dialog设置高度2. el-form中表单项对不齐3. 使用resetFields清除表单项无效 1. el-dialog设置高度 在el-dialog中里面添加一个div设置固定高度,或者限制最小的高度。 <el-dialogtitle"选择图标"v-mod…...

MySql切换到达梦数据库,各种问题解决记录
参考官方文档: https://eco.dameng.com/document/dm/zh-cn/sql-dev/practice-func.html 1. 关键字导致的报错:如ref,comment,top,domain等 Error -2007: 第 1 行, 第 117 列[ref]附近出现错误: 语法分析出错解决方案:修改关键字即可 2. 查…...

2023开学礼山东财经大学《乡村振兴战略下传统村落文化旅游设计》许少辉新财经图书馆
2023开学礼山东财经大学《乡村振兴战略下传统村落文化旅游设计》许少辉新财经图书馆...

vscode中使用eslint+prettier的配置
eslintprettiervscode自动保存用起来感觉非常爽快。 一般来说,安装eslintprettier插件,然后使用相关脚手架配套的eslintprettier,无法自动格式代码,每次都需要执行格式化命令。这里贴出保存自动格式化代码的setting.json。 // .…...

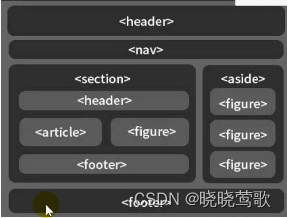
HTML 标签讲解
HTML 标签讲解 HTML 语言结构根元素元数据元素主体根元素大纲元素文本内容语义化内联文本图像与多媒体编辑标识table表格内容表单内容table表单 HTML 语言结构 Markup (标记、标签)用来容纳和描述内容 严格意义上,标签是指开始标签…...

ue5 小知识点 ue的world type,pie editor game
说明以该命令行模式启动游戏的前提下的两个问题: 1.WITH_EDITOR中的代码会被编译 2.由于没有在编辑器中(即没有打开虚幻编辑器),所以GIsEditor为false WITH_EDITOR和WITH_EDITORONLY_DATA的区别 在论坛中找到的答案: WITH_EDITORONLY_DAT…...

两表union 如何保证group by 字段唯一
当要计算的指标可能来源多个表时,可能会使用到union all把不同的表中计算的指标合起来。关于union all使用条件:两个要联合的SQL语句 字段个数必须一样,而且字段类型要“相容”(一致) 另外,回顾union和uni…...

【⑰MySQL】 变量 | 循环 | 游标 | 处理程序
前言 ✨欢迎来到小K的MySQL专栏,本节将为大家带来MySQL变量 | 循环 | 游标 | 处理程序的分享✨ 目录 前言1. 变量1.1系统变量1.2 用户变量 2. 定义条件与处理程序2.1 案例分析2.2 定义条件2.3 定义处理程序2.4 案例解决 3. 流程控制3.1 分支结构3.2 循环结构3.3 跳转…...

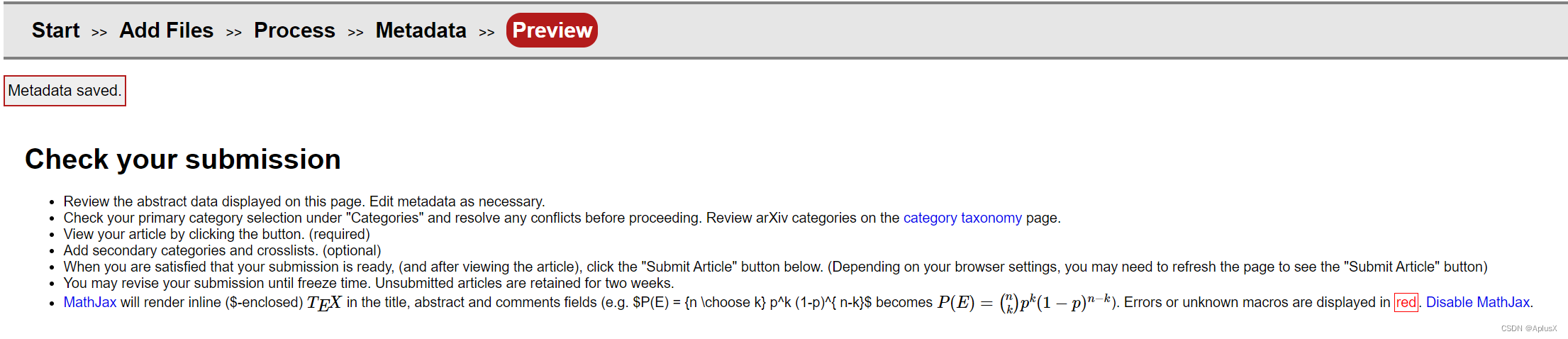
如何在arXiv上发表一篇文章
目录 1. 初始信息确认2. 提交论文文件3. 论文编译结果4. 补充论文信息5. 总览 1. 初始信息确认 版权问题需要根据个人情况选择。 IEEE, Elsevier, BioMed Central, 这几个出版商都允许在投稿之前挂文章到arXiv下。通常是选择: arXiv.org perpetual, non-exclusive l…...

重要性采样
重要性采样 前言 离散型随机变量 X X X,我们可以通过以下方法求取其期望: 直接计算法,需要知道概率分布: E ( X ) ∑ x ∈ X [ p ( x ) ⋅ x ] \mathbb{E}(X)\sum_{x\in X}\left[p(x)\cdot x\right] E(X)x∈X∑[p(x)⋅x] 采…...

说说Omega架构
分析&回答 Omega架构我们暂且称之为混合数仓。 什么是ECS设计模式 在谈我们的解法的时候,必须要先提ECS的设计模式。 简单的说,Entity、Component、System分别代表了三类模型。 实体(Entity):实体是一个普通的对象。通常,…...

高忆管理:光刻胶概念强势拉升,同益股份、格林达涨停
光刻胶概念5日盘中强势拉升,截至发稿,同益股份、格林达涨停,波长光电、晶瑞电材涨超7%,容大感光涨逾5%,华懋科技、茂莱光学、苏大维格、南大光电等均走强。 音讯面上,据新加坡《联合早报》网站9月2日报导&…...

计算机图形学线性代数相关概念
Transformation(2D-Model) Scale(缩放) [ x ′ y ′ ] [ s 0 0 s ] [ x y ] (等比例缩放) \left[ \begin{matrix} x \\ y \end{matrix} \right] \left[ \begin{matrix} s & 0 \\ 0 & s \end{matrix} \right] \left[ \begin{matrix} x \\ y \en…...

开源PHP 代挂机源码,可对接QQ、网易云、哔哩哔哩、QQ空间、等级加速等等
本程序运行环境PHP5.6 95dg/config.php修改系统数据库 进入数据库绑定 你搭建的域名即可 部署完成 进入数据库 找到data 输入绑定授权域名即可进行授权打开此网站 网站是无对接接口 需要您自行找对接接口即可 本源码有点乱 有实力的铁铁 可以修改一下哦!...

【仿牛客论坛java项目】第五章 Kafka,构建TB级异步消息系统:阻塞队列、Kafka入门、Spring整合Kafka、发送系统通知、显示系统通知
这里写自定义目录标题 一、阻塞队列简单的阻塞队列测试案例总结阻塞队列 二、Kafka入门1、基础知识Kafka术语消息队列实现方式两种 2、配置3、启动全部命令启动 zookeeper 服务器再启动 kafka 服务器创建Topic关闭 4、总结Kafka的特点Kafka的术语 三、 Spring整合Kafka导入依赖…...

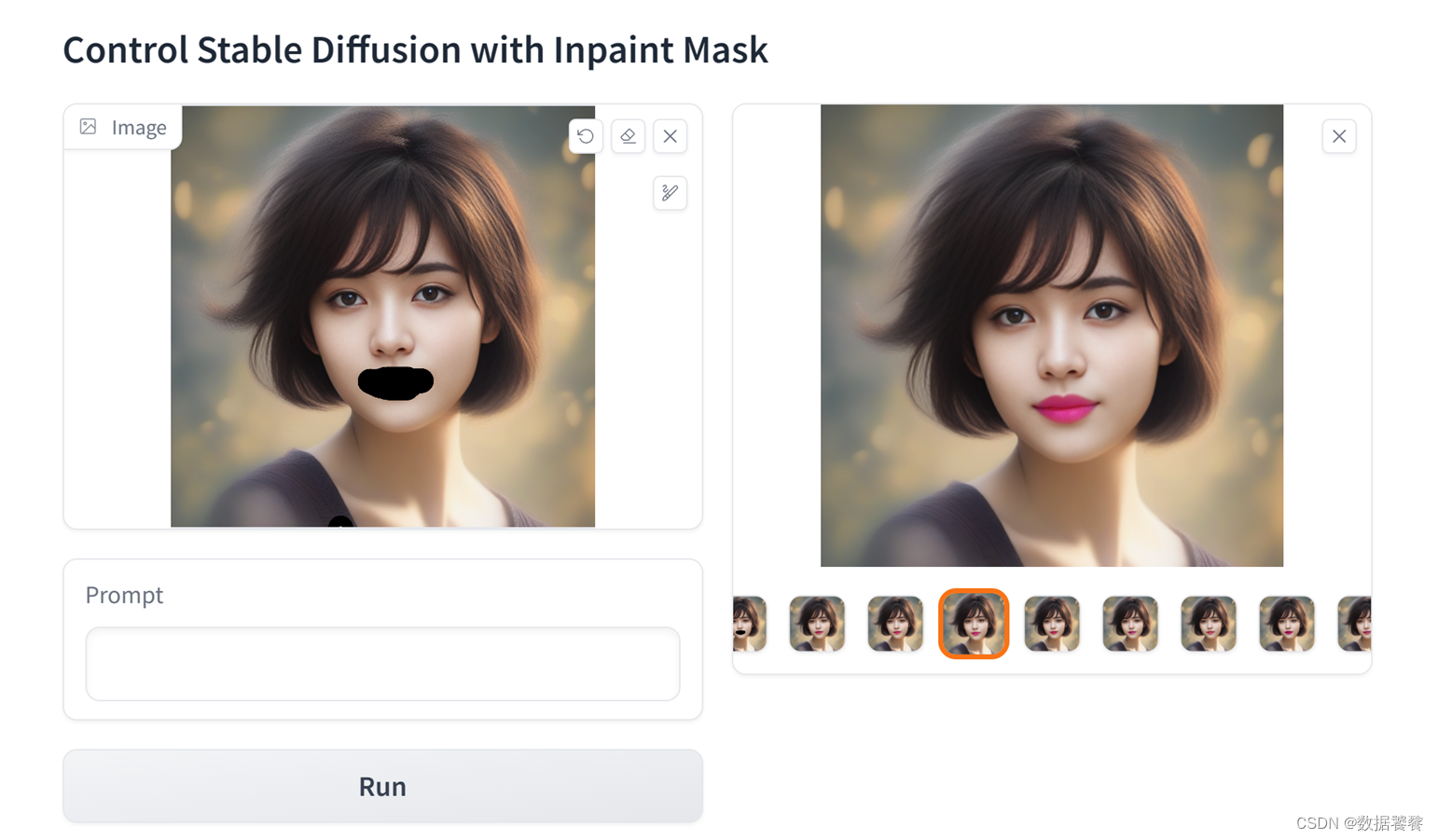
【AIGC专题】Stable Diffusion 从入门到企业级实战0401
一、概述 本章是《Stable Diffusion 从入门到企业级实战》系列的第四部分能力进阶篇《Stable Diffusion ControlNet v1.1 图像精准控制》第01节, 利用Stable Diffusion ControlNet Inpaint模型精准控制图像生成。本部分内容,位于整个Stable Diffusion生…...

Matlab信号处理1:模拟去除信号噪声
由于工作内容涉及信号系统、信号处理相关知识,本人本硕均为计算机相关专业,专业、研究方向均未涉及信号相关知识,因此需进行系统地学习。之前已将《信号与系统》快速过了一遍,但感觉较抽象且理解较浅显。在此系统地学习如何使用Ma…...

Bootstrap的行、列布局设计(网络系统设计)
目录 00-基础知识01-等宽列布局02-指定某一列的宽度03-根据内容自动改变列的宽度04-五种预定义列宽度 .col、.col-sm-*、.col-md-*、.col-lg-*、.col-xl-*05-不同视口宽度按不同的分列方案划分06-删除列内容的盒模型的外边距07-超过12列怎么办?08-重新排列各列的顺序…...

1.1 计算机网络在信息时代中的作用
思维导图: 正文: 我的理解: 这段话是一本书或课程的第一章简介,它的目的是为读者或学生提供一个关于计算机网络基础知识的框架或大纲。 首先,它强调了这章是整本书的一个概览,会先介绍计算机网络在信息时…...

mysql CONCAT使用
问题 有一个查找数据的mysql语句:SELECT DISTINCT fund_id,version,statistic_date FROM fund_nv_divident WHERE version ( SELECT max(version) FROM fund_nv_divident) and statistic_date > ‘2023-06-04’ and fund_id not in (SELECT DISTINCT fund_id f…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...
