无频闪护眼灯哪个好?什么是无频闪
随着科技的不断发展,工作时使用电子设备越来越普遍,如何保护我们的眼睛不受蓝光、频闪等危害就变得极其重要了。护眼台灯,顾名思义就是保护眼睛的台灯,其工作原理是在光源处使用特殊的防蓝光灯珠,并通过控制电流的稳定性来达到防频闪的目的,长期在这种灯光下学习、办公,人们会觉得眼睛比较舒服,容易保护眼睛。那么在护眼台灯领域,防蓝光防频闪等各方面做的比较好的牌子有哪一些呢?让我为大家一一推荐吧。
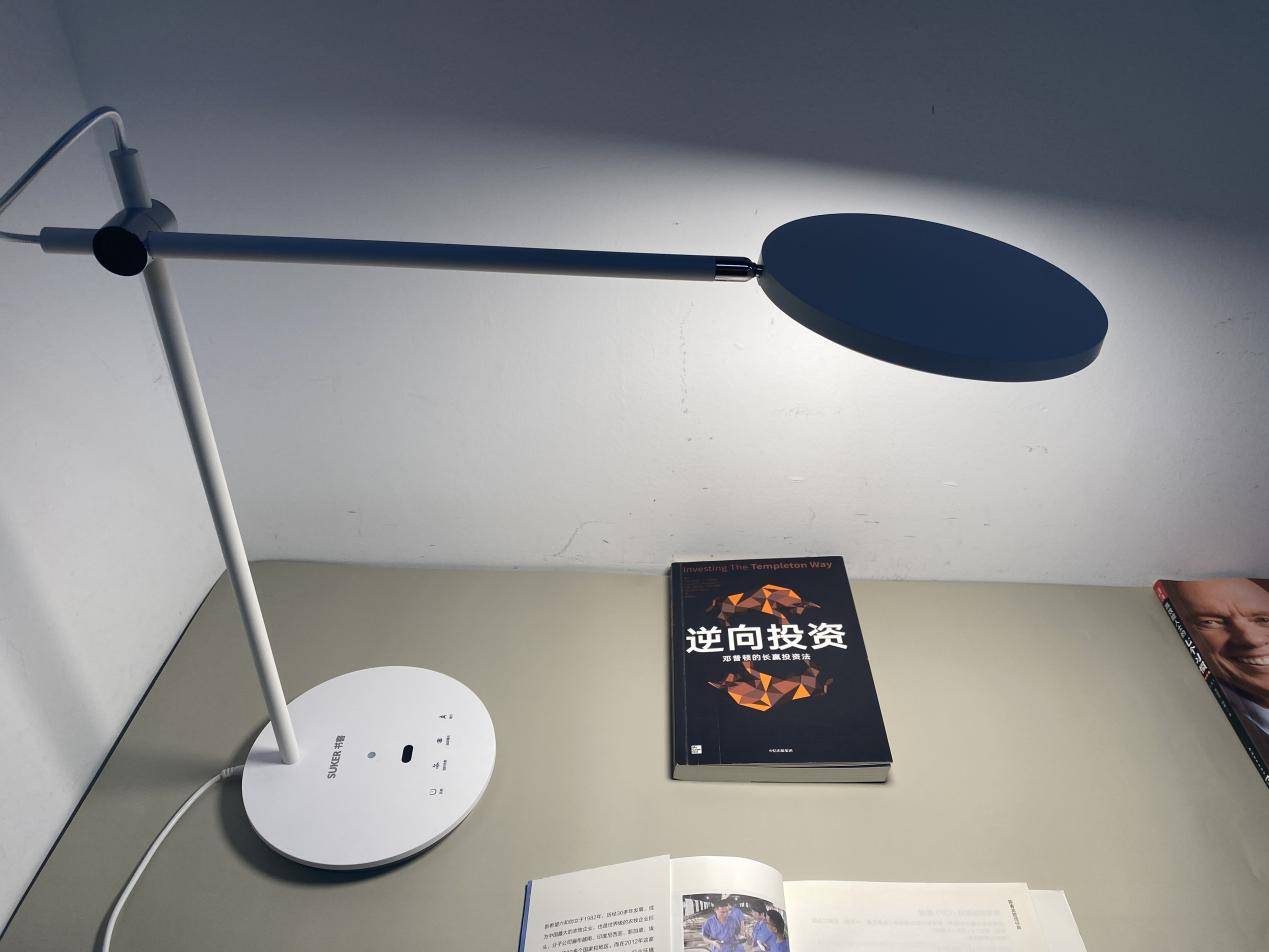
一、SUKER书客护眼台灯L1
书客是目前护眼台灯中做得最好的一个品牌,非常适合青少年儿童使用,特点是健康安全和不伤眼睛!在它家核心的“12项黑科技护眼技术”下,这款书客L1能够实现近视风险降低86%!许多知名育儿博主和护眼专家都称它为护眼台灯天花板。

在众多护眼灯品牌中,书客L1的护眼效果以及光源品质是最好的。在SDIT自适应调光系统下,每秒100次高频监测捕捉光线,将光线转化为数据并从亮度、色温、柔和度、稳定性等各个维度进行智能补偿调整,完成有效的科学护眼。且它的光源以99.8%还原自然光,由DT多漫射技术的加持,配合2000万纳米级导光板和钻石上棱镜,选取格林威治4000K暖白光色温,模拟出最适合用眼的健康太阳光,所达到的标准都要高于国标AA级要求。
书客为了更好的光源品质和质量标准,采用严苛的“医用级”的研发思路和品质标准,砍掉多余功能和无用设计,一款产品死磕8多年,优化100多个细节,迭代升级20多次!

它还有很多优势都还没拿出来讲,其中的OCLT光透镜技术就能解决以往困扰着众多学生的一大痛点,运用医疗手术灯的光分布原理,通过均匀排列光源分布,漫反射材料配合光线散射技术,设计出360交叠照亮桌面的光路,有效消减手部和身体阴影,削弱书面反射眩光!达到Ra98高显色、RG0豁免级无蓝光、无频闪、眩光抑制的高规格,搭载45分钟定时、夜灯模式、手扫无极调光!
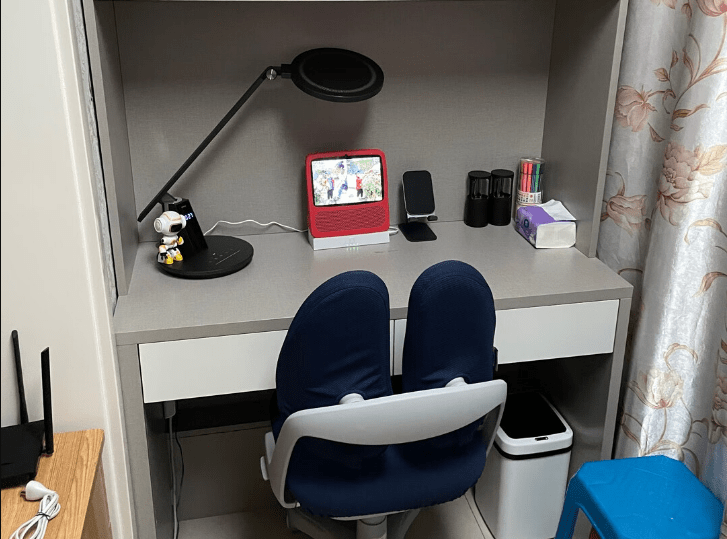
二、好视力TG035台灯
好视力TG035具有智能感光、番茄计时、色温调节、30S延时关灯。RG0无蓝光危害、显色指数Ra95等,主要材质由ABS组成。

开启智能感光,时刻感知环境光的亮度变化,自动调节台灯亮度。当环境亮度增强时,台灯亮度自动减弱,当环境光亮度减弱时,台灯亮度自动增强。全灯采用RG0无蓝光危害灯珠,各个亮度下,均无可视频闪。
三、欧普元睿2PRO台灯
欧普元睿2PRO具有三重控光技术,三重番茄钟,智能控制,多场景模式等,显色指数为Ra98、RG0无蓝光危害、全光谱灯珠。

它的中圈可以抑光防眩,降低近视风险,环形角锥棱镜的数量和角度,做到有效偏折光线,抑制锥体中心光线的光强,减少强光刺激,实现真正防眩。外圈采用环形扩束微透镜技术,扩大光照范围,学习用眼没有盲区。
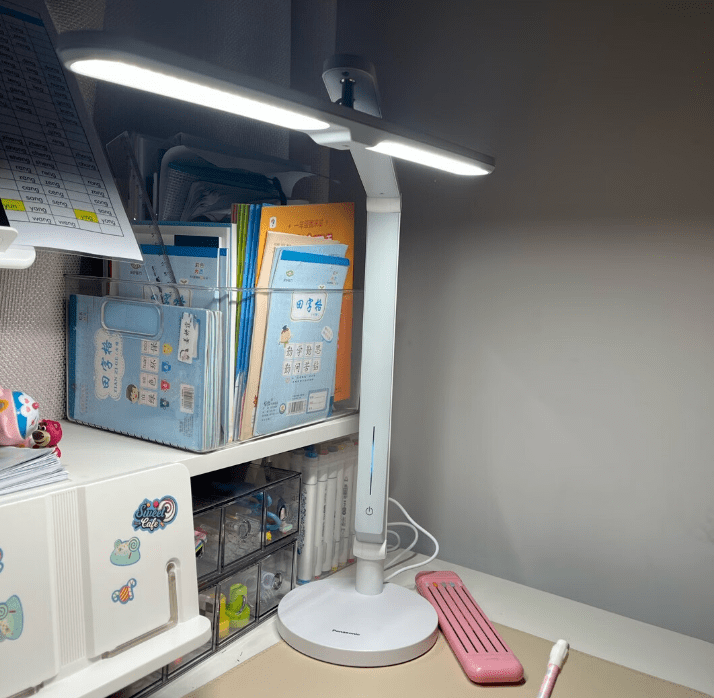
四、飞利浦A7台灯
飞利浦A7分为黑白经典款和渐变玫瑰金两款,在关键位置包括灯臂和转轴处都使用了金属,其它位置是常规塑胶材质。

飞利浦A7具有动态三光源,张弛有度,护眼专注两不误,0-10min启动专注模式,光线集中于主视觉区域快速进入学习状态提高专注度,40min效率计时器指示灯,可视进度条用眼休息提醒提醒孩子休息避免过度用眼。
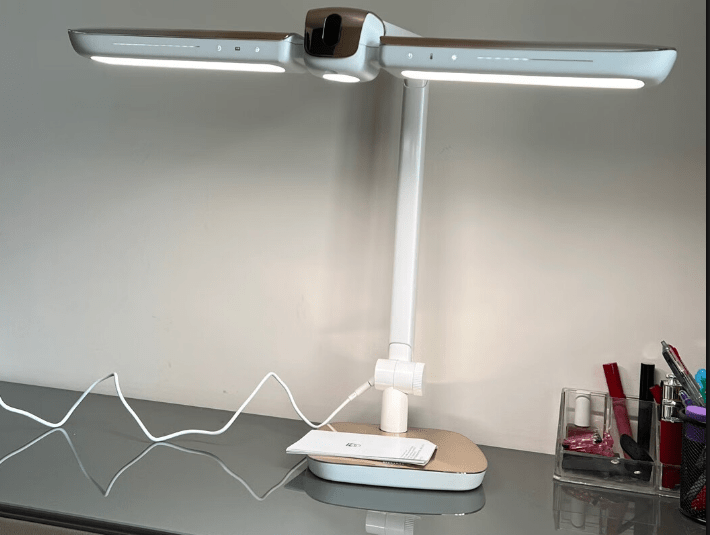
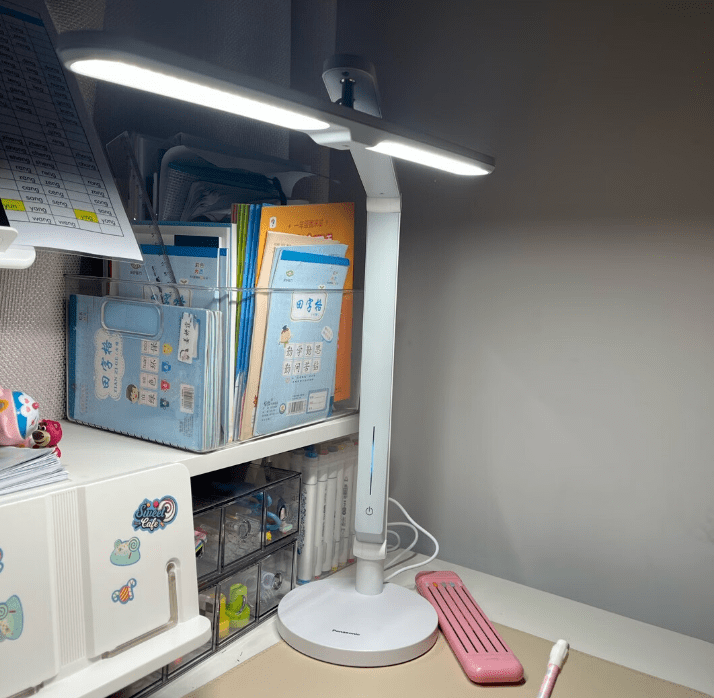
五、松下致佩台灯

松下致佩采用160mm的圆盘形发光面,采用侧发光的发光模式,照明功率为18W。环形的提升灯,开关反馈一触便知,自持亮度记忆功能无用重复调光。具有四轴双臂,任意调节,拥有更大照明区,多维灵活翻转。
相关文章:

无频闪护眼灯哪个好?什么是无频闪
随着科技的不断发展,工作时使用电子设备越来越普遍,如何保护我们的眼睛不受蓝光、频闪等危害就变得极其重要了。护眼台灯,顾名思义就是保护眼睛的台灯,其工作原理是在光源处使用特殊的防蓝光灯珠,并通过控制电流的稳定性来达到防频…...

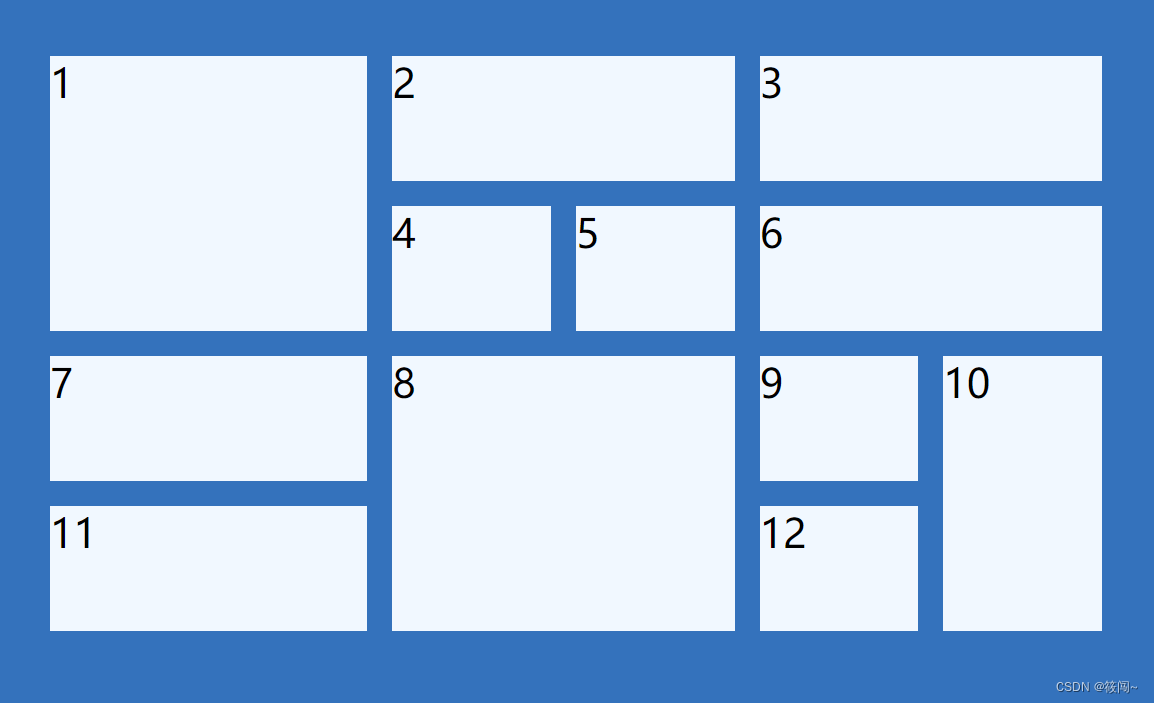
css网格布局
css网格布局 常用属性 display: grid; //开启网格grid-template-columns: 2fr 1fr 1fr 1fr 1fr; //设置多少列每列宽度grid-gap: 10px; // 设置表格之间间距grid-template-rows: 50px 50px 50px 50px; // 设置多少行 每行的高度grid-column : 1 //占据位置 占据1格grid-colu…...

Hadoop -HDFS常用操作指令
1.启动HDFS hadoop/sbin/start-dfs.sh2.关闭 HDFS hadoop/sbin/stop-dfs.sh3. 在HDFS中创建文件夹 #老版本 hadoop fs -mkdir -p path #新版本 hadoop dfs -mkdir -p path4.查看指定目录下内容 hadoop fs -ls [-h] [-R] path hadoop dfs -ls [-h] [-R] ptahpath 指定…...

代码随想录二刷day11
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、力扣20. 有效的括号二、力扣1047. 删除字符串中的所有相邻重复项三、力扣150. 逆波兰表达式求值 前言 一、力扣20. 有效的括号 class Solution {public bo…...

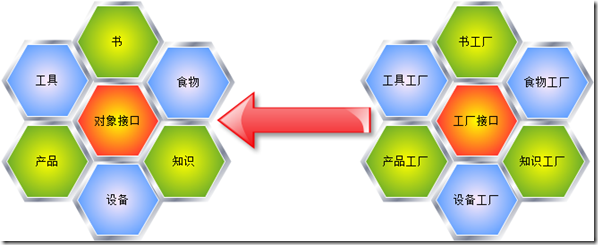
系统架构技能之设计模式-工厂模式
一、开篇 本文主要是讲述设计模式中最经典的创建型模式-工厂模式,本文将会从以下几点对工厂模式进行阐述。 本文将会从上面的四个方面进行详细的讲解和说明,当然会的朋友可以之处我的不足之处,不会的朋友也请我们能够相互学习讨论。 二、摘…...

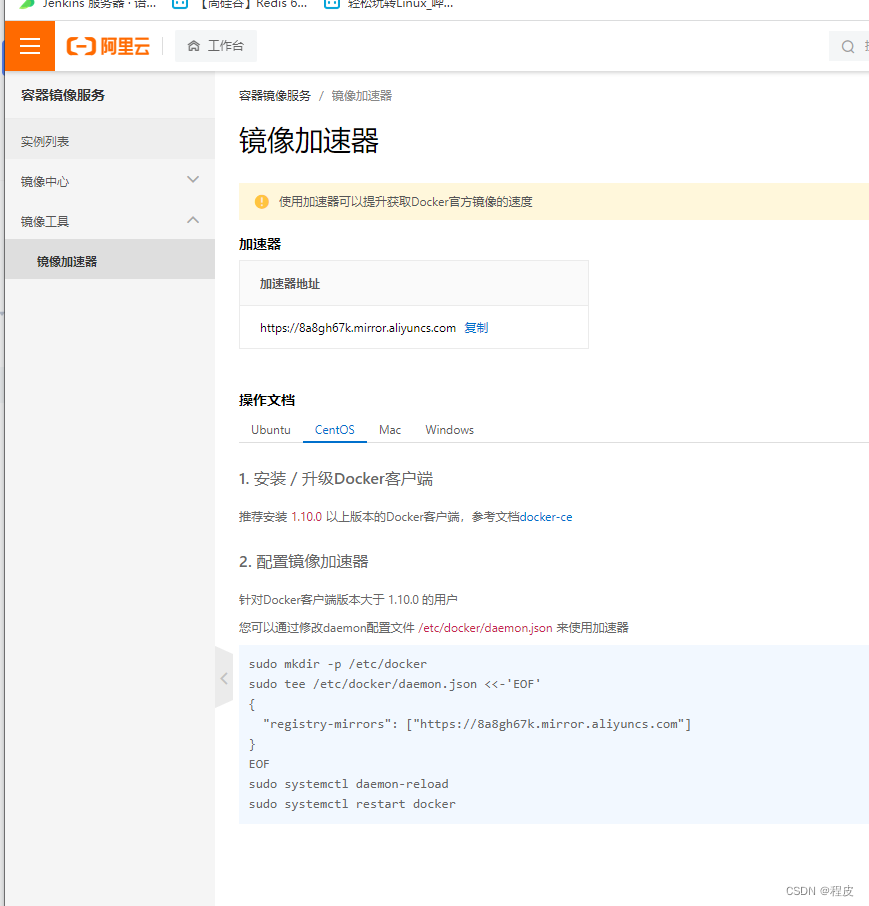
Docker的基本组成和安装
Docker的基本组成 镜像(image): docker镜像就好比是一个模板,可以通过这个模板来创建容器服务,tomcat镜像 > run > tomcat01容器(提供服务) 通过这个镜像可以创建多个容器(最…...

【python爬虫】15.Scrapy框架实战(热门职位爬取)
文章目录 前言明确目标分析过程企业排行榜的公司信息公司详情页面的招聘信息 代码实现创建项目定义item 创建和编写爬虫文件存储文件修改设置 代码实操总结 前言 上一关,我们学习了Scrapy框架,知道了Scrapy爬虫公司的结构和工作原理。 在Scrapy爬虫公司…...

Apinto 网关 V0.14 版本发布,6 大插件更新!
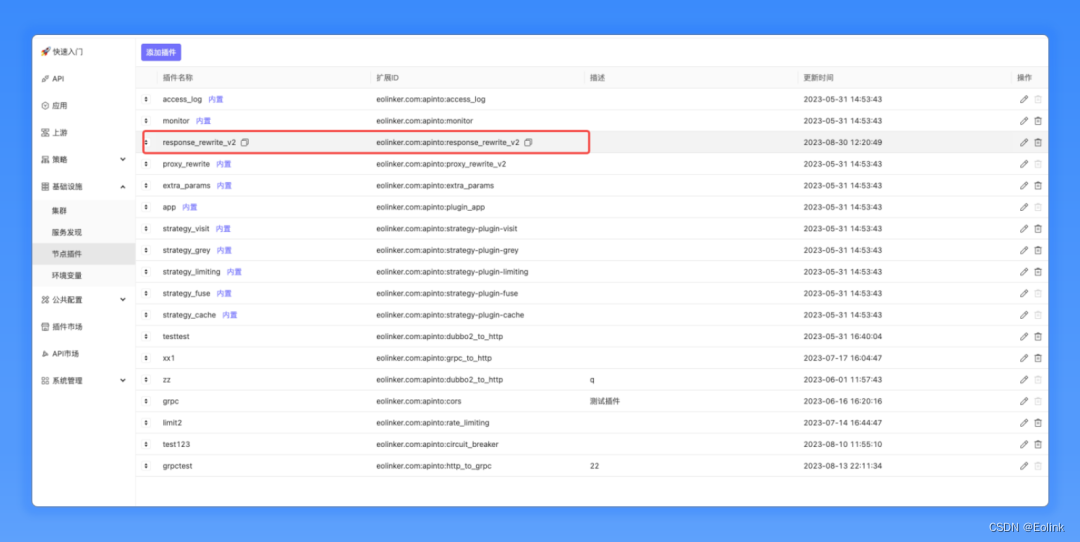
大家好! 距离上次更新已经过去一段时间了,这段日子里我们一直在酝酿新的功能,本次的迭代将给大家带来 6 大插件的更新~一起来看看有哪些变化吧! 新特性 1. 新增 额外参数v2 插件,支持对转发参数进行加密、拼接等操作…...

突破销售瓶颈:亚马逊卖家如何借力TikTok网红营销?
随着社交媒体的崛起,营销方式也在不断变革。TikTok作为一款风靡全球的短视频平台,吸引了数以亿计的用户,成为了品牌宣传和销售的新热点。对于亚马逊卖家而言,通过合理运用TikTok网红营销策略,可以有效提升产品的曝光度…...

JavaWeb之Cookie的简单使用!!!
什么是Cookie Cookie:客户端会话技术,将数据保存到客户端,以后每次请求都携带Cookie数据进行访问 Cookie 数据存放在浏览器端(客户端) 创建Cookie 1.创建Cookie Cookie cookie new Cookie("key","value"); 2.使用response响应…...

16、Flink 的table api与sql之连接外部系统: 读写外部系统的连接器和格式以及Apache Hive示例(6)
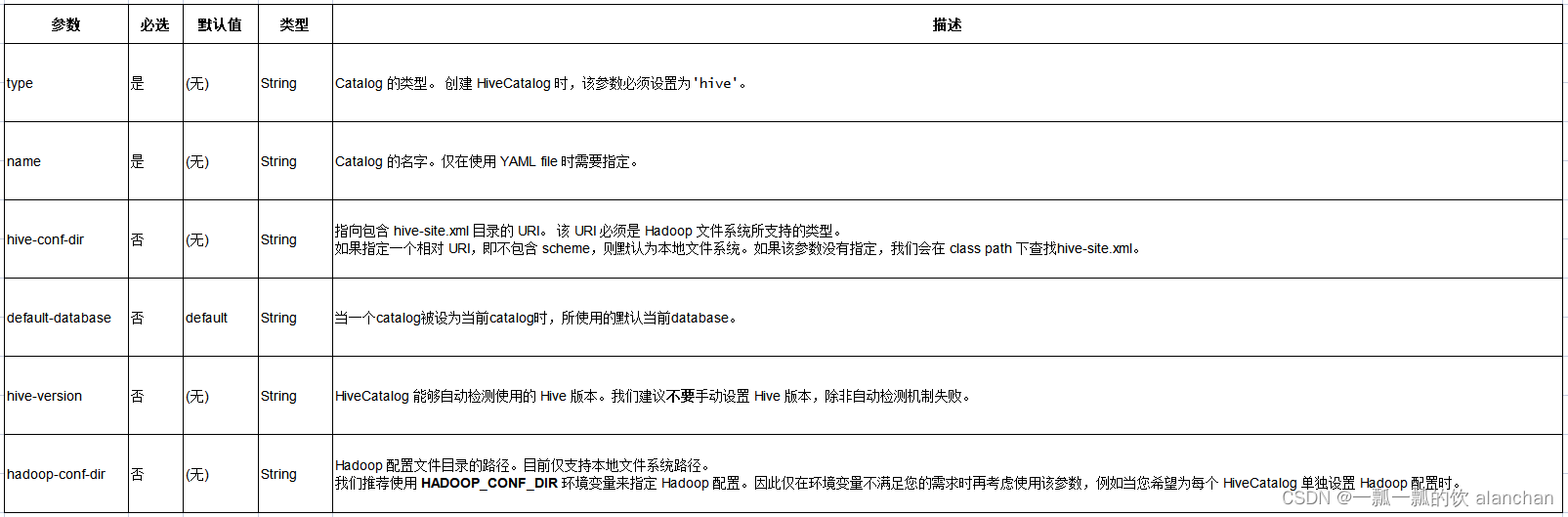
Flink 系列文章 1、Flink 部署、概念介绍、source、transformation、sink使用示例、四大基石介绍和示例等系列综合文章链接 13、Flink 的table api与sql的基本概念、通用api介绍及入门示例 14、Flink 的table api与sql之数据类型: 内置数据类型以及它们的属性 15、Flink 的ta…...

6.Redis-hash
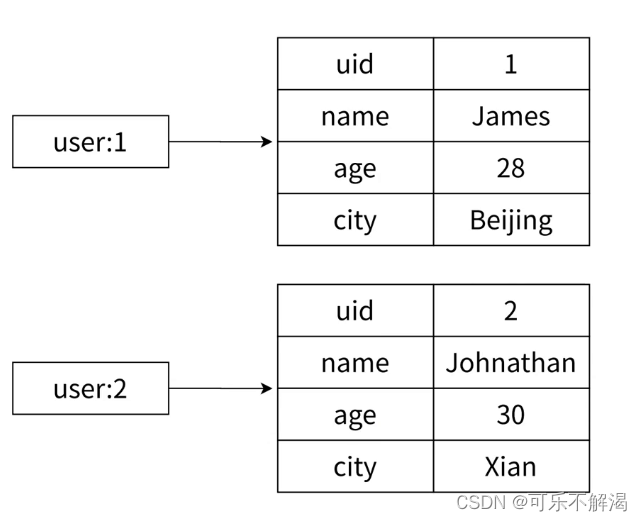
hash 哈希类型中的映射关系通常称为field-value,⽤于区分 Redis 整体的键值对(key-value),注意这⾥的value是指field对应的值,不是键(key)对应的值,请注意 value 在不同上下⽂的作⽤…...
)
点云从入门到精通技术详解100篇-多时相机载激光雷达人工林点云匹配及生长监测(续)
目录 多时相机载激光雷达人工林点云匹配及变化监测 3.1 技术路线 3.2 数据准备 3.3 方法...

【Vue3 知识第七讲】reactive、shallowReactive、toRef、toRefs 等系列方法应用与对比
文章目录 一、reactive()二、readonly()三、shallowReactive()四、shallowReadonly()五、isReactive() 和 isReadonly()六、toRef()七、toRefs()八、toRaw()九、ref、toRef、toRefs 异同点 一、reactive() reactive() 函数用于返回一个对象的响应式代理。与 ref() 函数定义响应…...

Docker 摸门级简易手册
Docker 摸门级简易手册 文章目录 Docker 摸门级简易手册使用 Docker 构建 Java 项目镜像Docker 安装Install on MacInstall on WindowsInstall on Linux Dockerfile 说明FROMLABELENVWORKDIRCOPYADDRUNCMDEXPOSEENTRYPOINTVOLUMEUSER 使用 Docker 构建 Java 项目镜像 假设有个…...

Java类加载机制
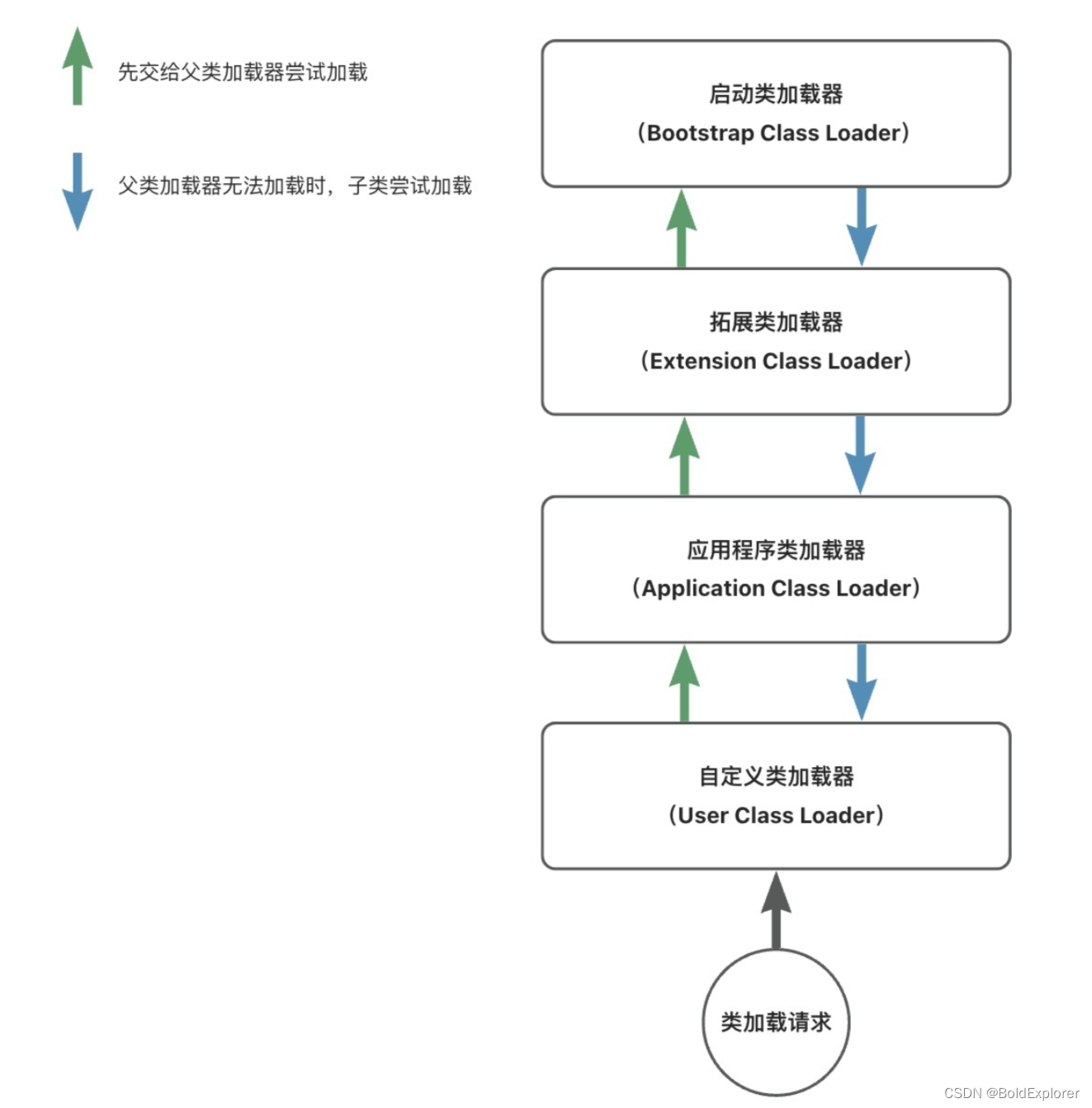
简介 在Java的世界里,每一个类或者接口,在经历编译器后,都会生成一个个.class文件。 类加载机制指的是将这些.class文件中的二进制数据读入到内存中,并对数据进行校验,解析和初始化。最终,每一个类都会在…...

vue 自定义指令简单记录
自定义指令例子 // src/main.js import { createApp } from vue; import App from ./App.vue;const app = createApp(App);// 全局自定义指令 app.directive(color-directive, {mounted(el, binding) {// 当指令绑定到元素上时触发// el 是绑定的元素// binding 包含了指令的信…...

算法通关村-----快速排序的原理和实现
快速排序介绍 快速排序是一种经典高效的排序方法,是分治策略在排序上的具体体现。将一个大的待排序列分割成若干个小的有序序列,最终将各个小的有序序列合并成一个大的有序序列。 快速排序的实现原理 选择一个基准值,将小于基准值的元素放…...

百度抓取香港服务器抓取超时是什么情况?
网络延迟导致抓取超时 网络延迟是指从发送请求到接收响应之间的时间延迟。如果网络延迟过高,服务器可能无法及时响应请求,导致超时。在香港服务器上抓取数据时,如果网络延迟过高,可能会出现抓取超时的情况。 服务器负载过高可能…...

Springboot上传文件
上传文件示例代码: ApiOperation("上传文件") PostMapping(value "/uploadFile", consumes MediaType.MULTIPART_FORM_DATA_VALUE) public ApiResult<String> uploadFile(RequestPart("file") MultipartFile file) { //调用七…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...
