webpack基础配置【总结】
webpack打包原理:
webpack是一个js应用程序的静态模块打包工具,当webpack处理应用程序时,它的内部构建一个依赖图,此时依赖会映射项目中所需的每个模块,并生成一个或多个bundle包。因此我们会安装配置各种打包规则,其中mode配置的是打包模式,开发环境或者生产环境;entry配置打包入口,根=根据commonjsES6Module模块规范分析各模块间的依赖,从而按照相关依赖关系进行打包;output配置打包出口;loader配置的是加载器,一般用于实现代码编译;plugin可配置插件,处理压缩等;resolve为解析器,其中可在alias中配置@用来替代src路径;optimization可设置优化项进行js和css压缩;devServer配合webpack-dev-server在本地启动web服务器实现项目雨来以及跨域处理;webpack是基于nodejs进行打包的,并将打包后的内容交给浏览器去访问。
proxy跨域代理原理:
客户端向服务器发请求,代理服务器与客户端的域名、协议、端口号相同为同源,因此可以发送请求给代理服务器,然后请求数据通过代理服务器转发到真正的服务器获取数据,服务器与服务器之间没有域的限制,所以可将数据返回给代理服务器,然后代理服务器将数据转发给客户端。
强缓存原理:
客户端基于GUI线程进行渲染,遇到img、script、link都会单独开辟新的http网络请求,并去服务器获取相关资源,返回给客户端html相关代码,客户端一旦发现对应响应头字段信息,自己将缓存资源存储到本地,并且缓存相关标识,如果需要设置强缓存,需要服务器返回资源的同时在响应头中设置expires和cache-controls,设置强缓存后如果要保证服务器资源更新同时本地资源也更新,那入口文件index.html一定不能设置强缓存,需要通过打包文件名不同进行更新其内容。
// 在webpack.config.js文件中
const path = require('path') // node内置的路径处理模块
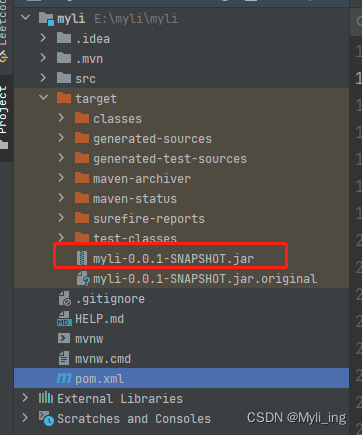
const HtmlWebpackPlugin = require('html-webpack-plugin') // 打包编译的html,对打包后的html进行压缩处理
const { CleanWebpackPlugin } = require('clean-webpack-plugin') // 自动删除之前打包的文件
const MiniCssExtractPlugin = require('mini-css-extract-plugin') // 将css文件提取到单独的文件
const CssMinimizerWebpackPlugin = require('css-minimizer-webpack-plugin') // 压缩css文件
const TerserWebpackPlugin = require('terser-webpack-plugin') // 压缩js文件// 多页面入口需要的配置
// 前提我们设置的名字和src、public入口页面模版名字相同,打包后的文件也基于命名
const pageArr = ['index','login']
const entryObj = {}
const htmlPlugin = []
pageArr.forEach((chunk)=>{entryObj[chunk] = `./src/${chunk}.js`htmlPlugin.push(new HtmlWebpackPlugin({template:`./public/${chunk}.html`, // 指定页面模版filename:`${chunk}.html`, // 打包后文件名称minify:true, // 视都压缩chunks:[chunk] // 指定导入资源的名称}))
})module.exports = {// 基础设置mode: 'production', // 打包模式entry: './src/index.js', // 单页面入口// 多页面入口// entry: entryObjoutput:{filename:'main.[hash:8].js',// [hash:8]为打包后的文件创建哈希值,代码被修改生成文件名中哈希值也变化,有助于强缓存的设置path:path.resolve(__dirname,'./dist')},// 优化项,设置压缩方式optimization:{minimizer: [new CssMinimizerWebpackPlugin(),new TerserWebpackPlugin()]},// 使用插件plugins:[new HtmlWebpackPlugin({template:'./public/index.html',filename:'index.html',minify:true}),new CleanWebpackPlugin(),new MiniCssExtractPlugin({// 打包后的css文件名称,单独提取到css文件中,并自动导入html文件filename:'main.[hash:8].css'})],// dev-serverdevServer:{host:'127.0.0.1', // 域名port:3000, // 端口号open:true, // 自动打开浏览器hot:true, // 热更新compress:true, // 开启服务器端的gizp压缩proxy:{ // 跨域处理'/api':{target:'http://www.com.wd', // 代理真正的服务器地址pathRewrite:{'^/api':''}, // 地址重写,主要用于区分不同代理前缀,从最后请求的真正地址中移除changeOrigin:true, // 修改请求头中origin源信息ws:true // 支持webscoket通信机制}}},// loader加载器:执行顺序 上->下 右->左module:{rules:[{test: /.\(css|less)$/, // 基于正则匹配,我们需要处理的文件use:[{MiniCssExtractPlugin.loader, // 抽离css代码// "style-loader", // 把css以内嵌式导入页面"css-loader", // 处理特殊语法// 在package.json文件中设置browserslist浏览器兼容性// 在postcss.config.js文件中设置插件导入autoprefixer设置css3样式问题"postcss-loader", // 配合autoprefixer&browserslist给css3属性设置前缀"less-loader" // 将less编译为css},{// 在babel.config.js文件中将es6转化为es5,@babel/preset-envtest: /.\js$/,use:["babel-loader"],// 有关js兼容性处理,将es6转化为es5,使用babel-loader、@babel/preset-env、@babel/core、@browserslist// es6内置api的兼容,导入@babel/polyfill,对常见内置api进行重写,但对fetch、reflect没有重写exclude: /node_modules/ // 可优化打包速度,忽略node_modules},{// 图片引入静态资源地址进行渲染,遇到静态资源图片会重新向服务器发送请求,然后编码再进行渲染,图片速度会较慢// 将图片转化为base64格式,可以直接不用向服务器发送请求,这样图片渲染速度会加快// js中处理静态资源图片,需要基于ESModule规范导入,这样打包才会对此图片进行打包,如果写相对地址打包后地址会不一样,找不到图片test: /\.(png|jpe?g|gif)$/i,type:'javascript/auto', // webpack5需要的use:[{loader: 'url-loader',options:{limit:200*1024, // 将指定大小内的图片转化为base64esModule:false,name: 'images/[name].[hash:8].[ext]' // 编译后没有转化为base64的图片,编译输出的路径和名称}}]}]}]},// 设置打包最大资源大小performance:{maxAssetSize:100*1024*1024,maxEntrypointSize:100*1024*1024},// 解析器resolve:{// @以后代表的就是src这个路径alias:{ '@':path.resolve(__dirname,'./src') }}}
相关文章:

webpack基础配置【总结】
webpack打包原理: webpack是一个js应用程序的静态模块打包工具,当webpack处理应用程序时,它的内部构建一个依赖图,此时依赖会映射项目中所需的每个模块,并生成一个或多个bundle包。因此我们会安装配置各种打包规则&…...

typescript 支持与本地调试
typescript 支持与本地调试 typescript 支持与本地调试 前言支持 typescript函数的本地调试 启用 node-terminal 调试invoke localserverless-offline Next Chapter完整示例及文章仓库地址 前言 在上一章节,我们创建了一个 hello world 函数,并把它顺…...

后端面试话术集锦第 十八 篇:JVM面试话术
这是后端面试集锦第十八篇博文——JVM面试话术❗❗❗ 1. 介绍下JVM JVM主要包括:类加载器(class loader)、执行引擎(exection engine)、本地接口(native interface)、运行时数据区(Runtimedata area) 类加载器:加载类文件到内存。Class loader只管加载,只要符合文件…...

“历久弥新 | 用AI修复亚运珍贵史料”活动震撼来袭!
时隔近半个世纪,新中国第一次参与亚运会的影像资料将首次对外披露。只是年代久远,老照片老视频都有了岁月痕迹,画面不再清晰,这些珍贵史料急需你的帮助! 一、活动介绍 2023年,正值亚运110周年,…...

uni-app 之 scroll-view和swiper
uni-app 之 scroll-view和swiper <!-- vue2的<template>里必须要有一个盒子,不能有两个,这里的盒子就是 view--> <template><view><navigator url"/pages/home/home"><button style"background: #ff00f…...

Harmony网络请求工具类
使用的网络请求框架是axios 1、安装axios ohpm install @ohos/axios2、封装 import axios, { FormData } from "@ohos/axios" import fs from @ohos.file.fs import ArrayList from @ohos.util.ArrayList/*** 网络请求工具类*/ class HttpManager {baseUrl:string…...

【Python 自动化】自媒体剪辑第一版·思路简述与技术方案
大家都知道我主业是个运维开发(或者算法工程师),每天时间不多,但我又想做自媒体。然后呢,我就想了个方案,每天起来之后写个短视频的脚本,包含一系列图片和文字,然后上班的时候给它提…...

【前端】webpack打包去除console.log
0 问题 需要在打包的时候,自动地去除掉所有console.log 1 方法 // vue.config.js //... module.exports {//...config.optimization.minimizer[0].iptions.terserOptions.compress.drop_console true//... } //...也可以用if(process.env.NODE_ENV production…...

docker使用(二)提交到dockerhub springboot制作镜像
docker使用(二) dockerhub创建账号创建存储库成功!开始推送获取image名 提交成功SpringBoot项目制作Dockerfile镜像部署打jar包 dockerhub创建账号 (自认为可以理解为github一类的东西) 单击创建存储库按钮。 设定存…...

antd中Popover 气泡卡片样式修改
最近在开发react项目的一个新需求时,遇到气泡卡片Popover组件样式调整的问题,发现不管是在标签中设置className属性,还是在<Popover>标签中直接设置style属性,都不起作用。 最后搜索查阅发现要使用overlayClassName index…...

3月面试华为被刷,准备半年,9月二战华为终于上岸,要个27K不过分吧?
终于二战上岸了,二战华为也并不是说非华为不可,只是觉得心里憋着一口气,这就导致我当时有其他比较好的offer,我也没有去,就是想上岸华为来证明自己,现在也算是如愿了,来跟大伙们分享一下~ 个人情况 我本人…...

Kali之BurpSuite_pro安装配置
文章目录 配置jdk环境安装BurpSuitePro设置快捷方式启动方式 BurpSuite2021专业版本地址: 下载链接:https://pan.baidu.com/s/1PjzcukRDoc_ZFjrNxI8UjA 提取码:nwm7 我的安装工具都在/home/kali/tools/ 解压后我放在burpsuite_pro目录下 把j…...

双指针算法总结
双指针 常见的双指针有两种形式:对撞指针,左右指针。 对撞指针: 对撞指针一般用于顺序结构中,也称左右指针。 • 对撞指针从两端向中间移动。以个指针从最左端开始,另⼀个从最右端开始,然后逐渐往中间逼…...

开源照片管理服务LibrePhotos
本文是为了解决网友 赵云遇到的问题,顺便折腾的。虽然软件跑起来了,但是他遇到的问题,超出了老苏的认知。当然最终问题还是得到了解决,不过与 LibrePhotos 无关; 什么是 LibrePhotos ? LibrePhotos 是一个自托管的开源…...

Linux指令
1 Linux 系统目录结构 /bin 存放系统指令(可执行文件) /boot 存放linux系统开机引导程序 /dev 存放设备文件的地方 /etc 存放系统配置文件的地方 /home 存放用户家目录的地方。 /lib和/lib64 存放系统动态链接库的地方。 /lostfound linux文件系统下特有…...

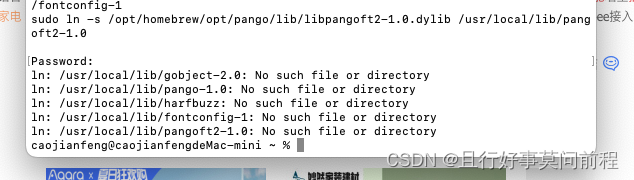
如何在Mac电脑上安装WeasyPrint:简单易懂的步骤
1. 安装homebrew 首先需要确保安装了homebrew,通过homebrew安装weasyprint可以将需要的库都安装好,比pip安装更简单快捷。 安装方法如下: /bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)&qu…...

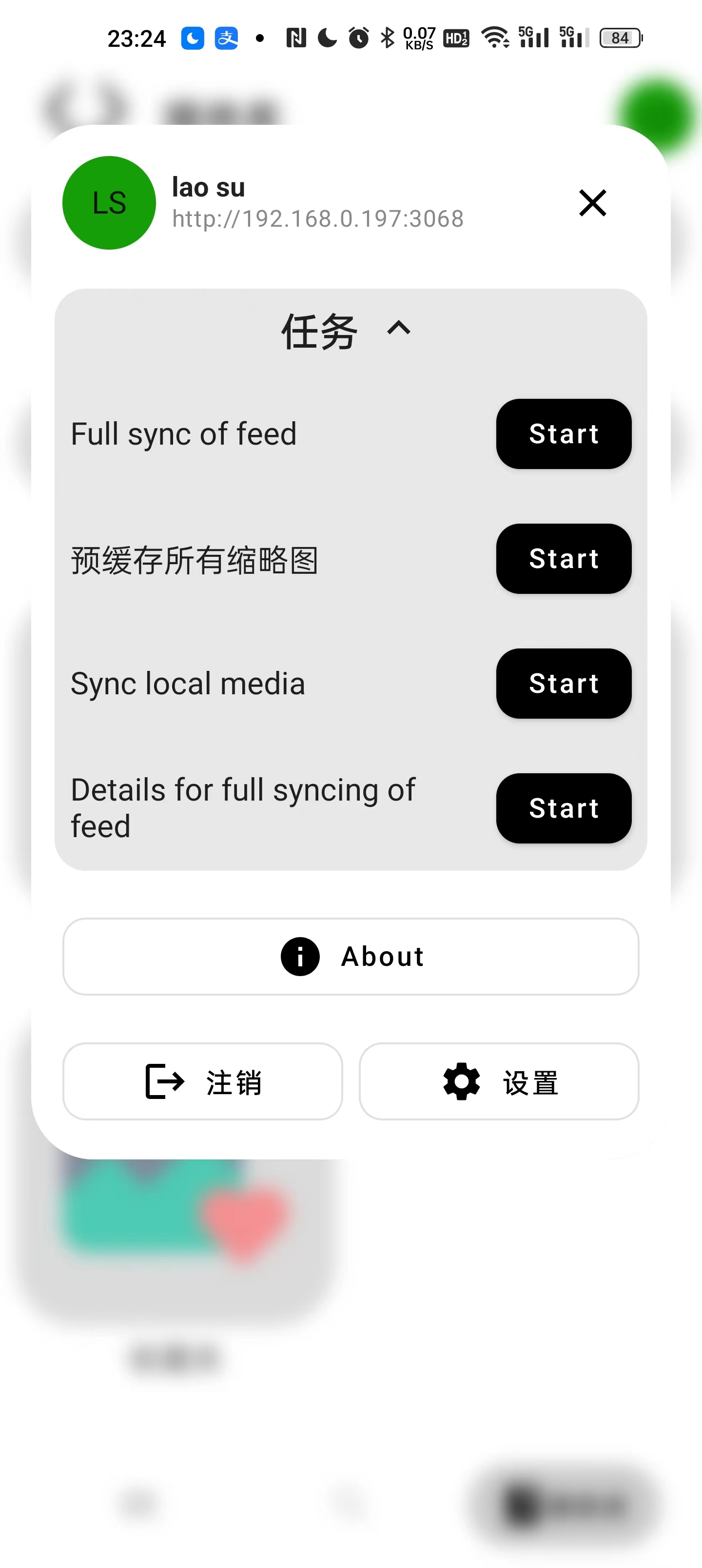
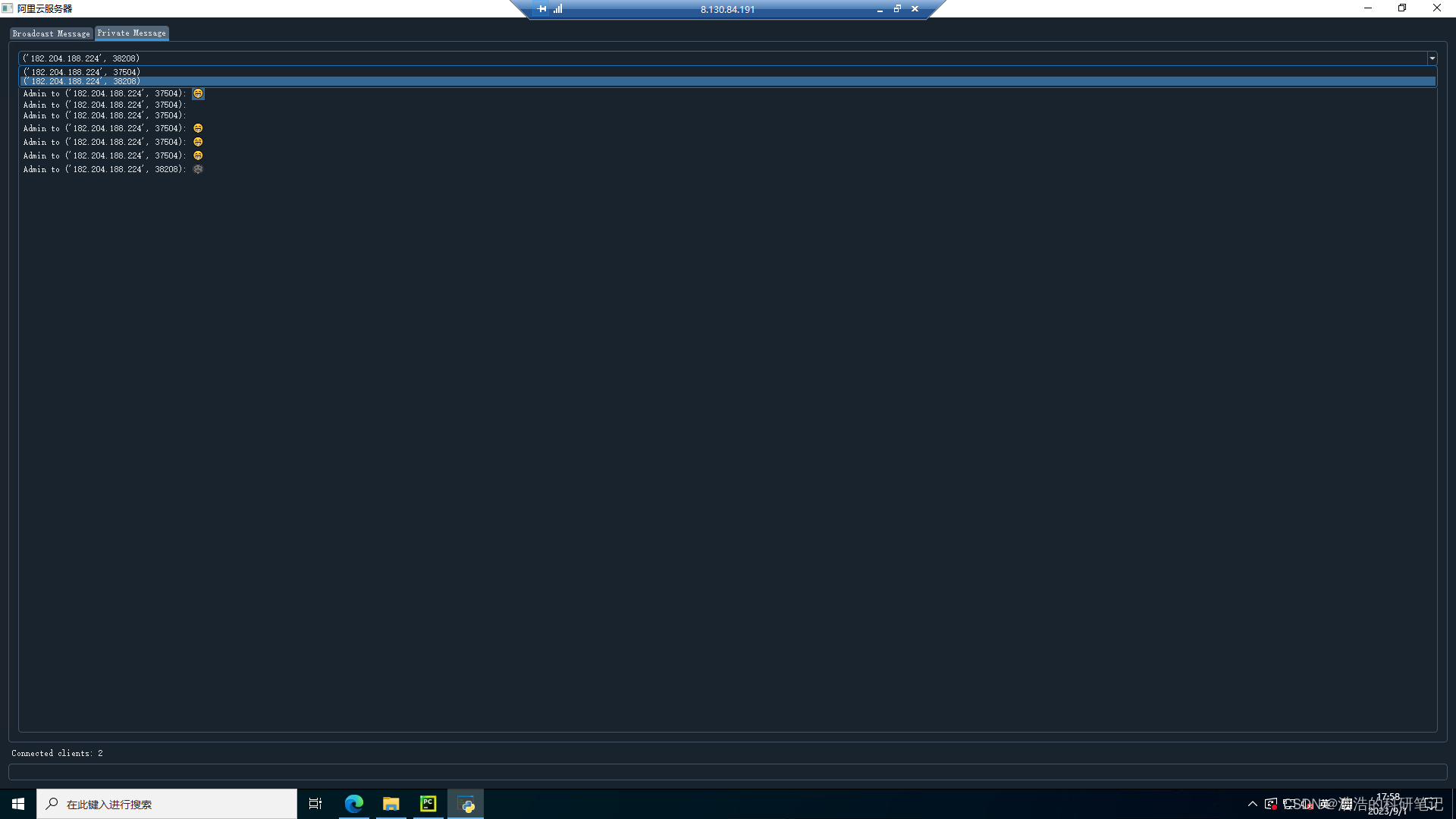
手机电脑scoket通信 手机软件 APP inventor 服务端程序python
python scoket 通信 再帮助同学坐课题的时候接触到了scoket通信,了解到这应该是基层网络通信的原理,于是就导出搜索了一下相关的资料,简单来说scoket通信就是,可以让不同设备在同一个网络环境的条件下,可以实现相互通…...

软考高级之系统架构师之系统安全性和保密性设计
今天是2023年08月31日,距离软考高级只有65天,加油! 备注:资料搜集自网络。 基础 信息必须依赖于存储、传输、处理及应用的载体(媒介)而存在。信息系统安全可以划分设备安全、数据安全、内容安全和行为安…...

FPGA实现电机转速PID控制
通过纯RTL实现电机转速PID控制,包括电机编码器值读取,电机速度、正反转控制,PID算法,卡尔曼滤波,最终实现对电机速度进行控制,使其能够渐近设定的编码器目标值。 一、设计思路 前面通过SOPC之NIOS Ⅱ实现电…...

C++中的volatile
volatile的本意是“易变的”,是一种类型修饰符,用它声明的类型变量表示可以被某些编译器未知的因素更改,比如操作系统、硬件或者其它线程等。遇到这个关键字声明的变量,编译器对访问该变量的代码就不再进行优化,从而可…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
