TypeScript DOM类型的声明
TS DOM类型的声明
lib.dom.d.ts
HTMLInputElement
<input type="text" @change="handleChange" />const handleChange = (evt: Event) => {console.log((evt.target as HTMLInputElement).value);
}HTMLElement
const div: HTMLDivElement = document.createElement('div');
const img: HTMLImageElement = document.createElement('img');// canvas
const canvas:HTMLCanvasElement = document.createElement('canvas');
const ctx:CanvasRenderingContext2D = canvas.getContext('2d');// setInterval
let timer:number = setInterval(()=>{},500);interface HTMLElementTagNameMap {"a": HTMLAnchorElement;"abbr": HTMLElement;"address": HTMLElement;"applet": HTMLAppletElement;"area": HTMLAreaElement;"article": HTMLElement;"aside": HTMLElement;"audio": HTMLAudioElement;"b": HTMLElement;"base": HTMLBaseElement;"basefont": HTMLBaseFontElement;"bdi": HTMLElement;"bdo": HTMLElement;"blockquote": HTMLQuoteElement;"body": HTMLBodyElement;"br": HTMLBRElement;"button": HTMLButtonElement;"canvas": HTMLCanvasElement;"caption": HTMLTableCaptionElement;"cite": HTMLElement;"code": HTMLElement;"col": HTMLTableColElement;"colgroup": HTMLTableColElement;"data": HTMLDataElement;"datalist": HTMLDataListElement;"dd": HTMLElement;"del": HTMLModElement;"details": HTMLDetailsElement;"dfn": HTMLElement;"dialog": HTMLDialogElement;"dir": HTMLDirectoryElement;"div": HTMLDivElement;"dl": HTMLDListElement;"dt": HTMLElement;"em": HTMLElement;"embed": HTMLEmbedElement;"fieldset": HTMLFieldSetElement;"figcaption": HTMLElement;"figure": HTMLElement;"font": HTMLFontElement;"footer": HTMLElement;"form": HTMLFormElement;"frame": HTMLFrameElement;"frameset": HTMLFrameSetElement;"h1": HTMLHeadingElement;"h2": HTMLHeadingElement;"h3": HTMLHeadingElement;"h4": HTMLHeadingElement;"h5": HTMLHeadingElement;"h6": HTMLHeadingElement;"head": HTMLHeadElement;"header": HTMLElement;"hgroup": HTMLElement;"hr": HTMLHRElement;"html": HTMLHtmlElement;"i": HTMLElement;"iframe": HTMLIFrameElement;"img": HTMLImageElement;"input": HTMLInputElement;"ins": HTMLModElement;"kbd": HTMLElement;"label": HTMLLabelElement;"legend": HTMLLegendElement;"li": HTMLLIElement;"link": HTMLLinkElement;"main": HTMLElement;"map": HTMLMapElement;"mark": HTMLElement;"marquee": HTMLMarqueeElement;"menu": HTMLMenuElement;"meta": HTMLMetaElement;"meter": HTMLMeterElement;"nav": HTMLElement;"noscript": HTMLElement;"object": HTMLObjectElement;"ol": HTMLOListElement;"optgroup": HTMLOptGroupElement;"option": HTMLOptionElement;"output": HTMLOutputElement;"p": HTMLParagraphElement;"param": HTMLParamElement;"picture": HTMLPictureElement;"pre": HTMLPreElement;"progress": HTMLProgressElement;"q": HTMLQuoteElement;"rp": HTMLElement;"rt": HTMLElement;"ruby": HTMLElement;"s": HTMLElement;"samp": HTMLElement;"script": HTMLScriptElement;"section": HTMLElement;"select": HTMLSelectElement;"slot": HTMLSlotElement;"small": HTMLElement;"source": HTMLSourceElement;"span": HTMLSpanElement;"strong": HTMLElement;"style": HTMLStyleElement;"sub": HTMLElement;"summary": HTMLElement;"sup": HTMLElement;"table": HTMLTableElement;"tbody": HTMLTableSectionElement;"td": HTMLTableDataCellElement;"template": HTMLTemplateElement;"textarea": HTMLTextAreaElement;"tfoot": HTMLTableSectionElement;"th": HTMLTableHeaderCellElement;"thead": HTMLTableSectionElement;"time": HTMLTimeElement;"title": HTMLTitleElement;"tr": HTMLTableRowElement;"track": HTMLTrackElement;"u": HTMLElement;"ul": HTMLUListElement;"var": HTMLElement;"video": HTMLVideoElement;"wbr": HTMLElement;
}相关文章:

TypeScript DOM类型的声明
TS DOM类型的声明 lib.dom.d.ts HTMLInputElement <input type"text" change"handleChange" /> const handleChange (evt: Event) > {console.log((evt.target as HTMLInputElement).value); } HTMLElement const div: HTMLDivElement do…...

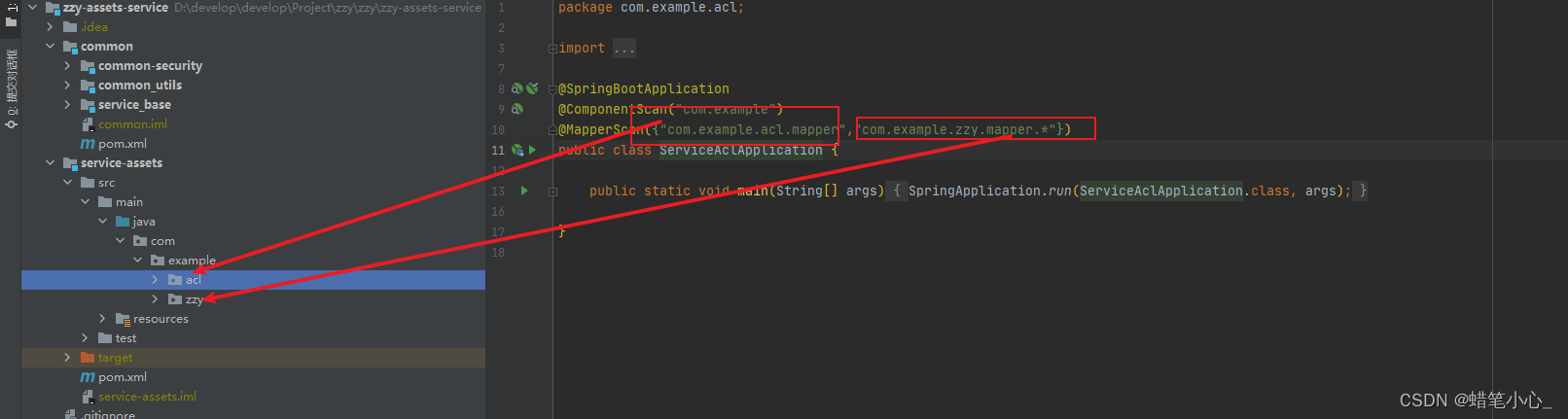
springboot找不到注册的bean
1、错误描述 A component required a bean named ‘fixedAssetsShareMapper’ that could not be found.Action:Consider defining a bean named ‘fixedAssetsShareMapper’ in your configuration.2、问题分析 1、该错误提示表明在你的应用程序中有一个组件(可能…...

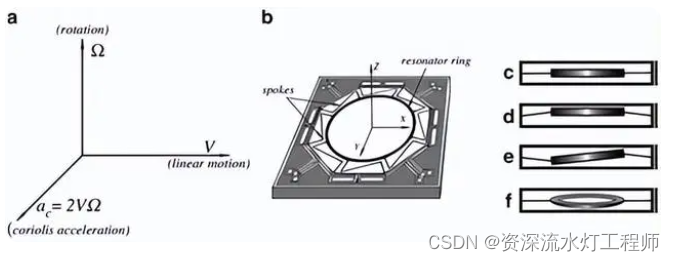
MEMS传感器的原理与构造——单片式硅陀螺仪
一、前言 机械转子式陀螺仪在很长的一段时间内都是唯一的选项,也正是因为它的结构和原理,使其不再适用于现代小型、单体、集成式传感器的设计。常规的机械转子式陀螺仪包括平衡环、支撑轴承、电机和转子等部件,这些部件需要精密加工和…...

Redis集群服务器
集群简介 试想有一家餐厅,如果顾客人数较少,那么餐厅只需要一个服务员即可,如图1。但是,当顾客人数非常多时,一个服务员是绝对不够的,如图2。此时,餐厅需要雇用更多的服务员来解决大量访问&…...

动态维护直径 || 动态维护树上路径 || 涉及LCA点转序列 || 对欧拉环游序用数据结构维护:1192B
https://www.luogu.com.cn/problem/CF1192B 对于直径的求法,常用dp或两次dfs,但如果要动态维护似乎都不太方面,那么可以维护树上路径最大值。 树上路径为: d e p u d e p v − 2 d e p l c a ( u , v ) dep_udep_v-2\times de…...

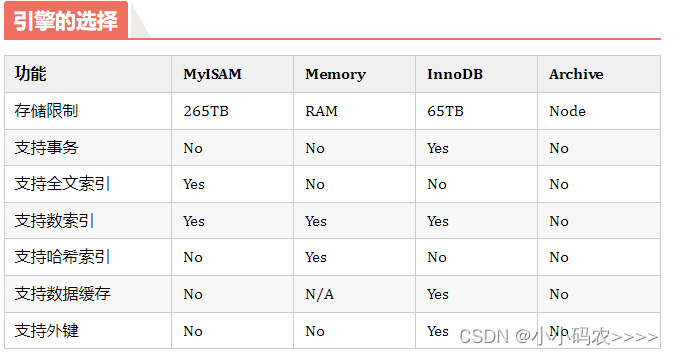
MySQL 存储引擎,你了解几个?
引言 MySQL是一种流行的关系型数据库管理系统(RDBMS),它支持多种不同的数据库引擎。数据库引擎是用于存储、管理和检索数据的核心组件,它们直接影响着数据库的性能、可靠性和功能,接下来本文介绍下一些常见的MySQL数据…...

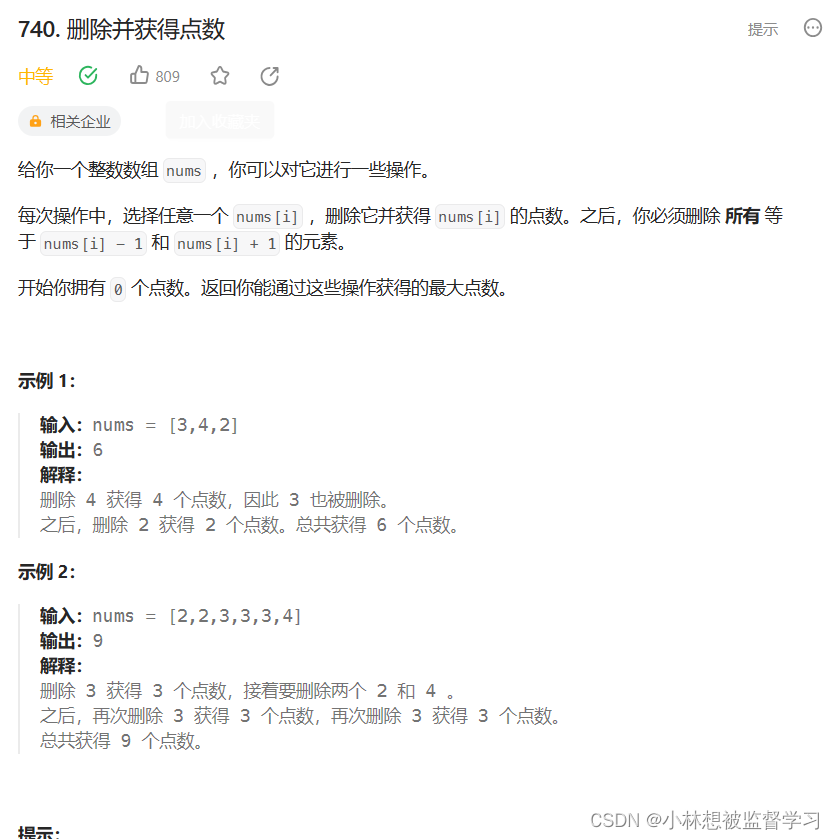
Java 动态规划 Leetcode 740. 删除并获得点数
题目 对于该题的题目分析,已经代码分析都一并写入到了代码注释中 代码 class Solution {public int deleteAndEarn(int[] nums) {//核心思路://由于我们获得 nums[i] 的点数之后,就必须删除所有等于 nums[i] - 1 和 nums[i] 1 的元素//假设…...

算法通关村十三关-青铜:数字与数学基础问题
1.数字统计专题 统计特定场景下的符号或数字个数等 1.1符号统计 LeetCode1822 数组元素积的符号 https://leetcode.cn/problems/sign-of-the-product-of-an-array/description/ 思路分析 如果将所有的数都乘起来,再判断正负,工作量大,还…...

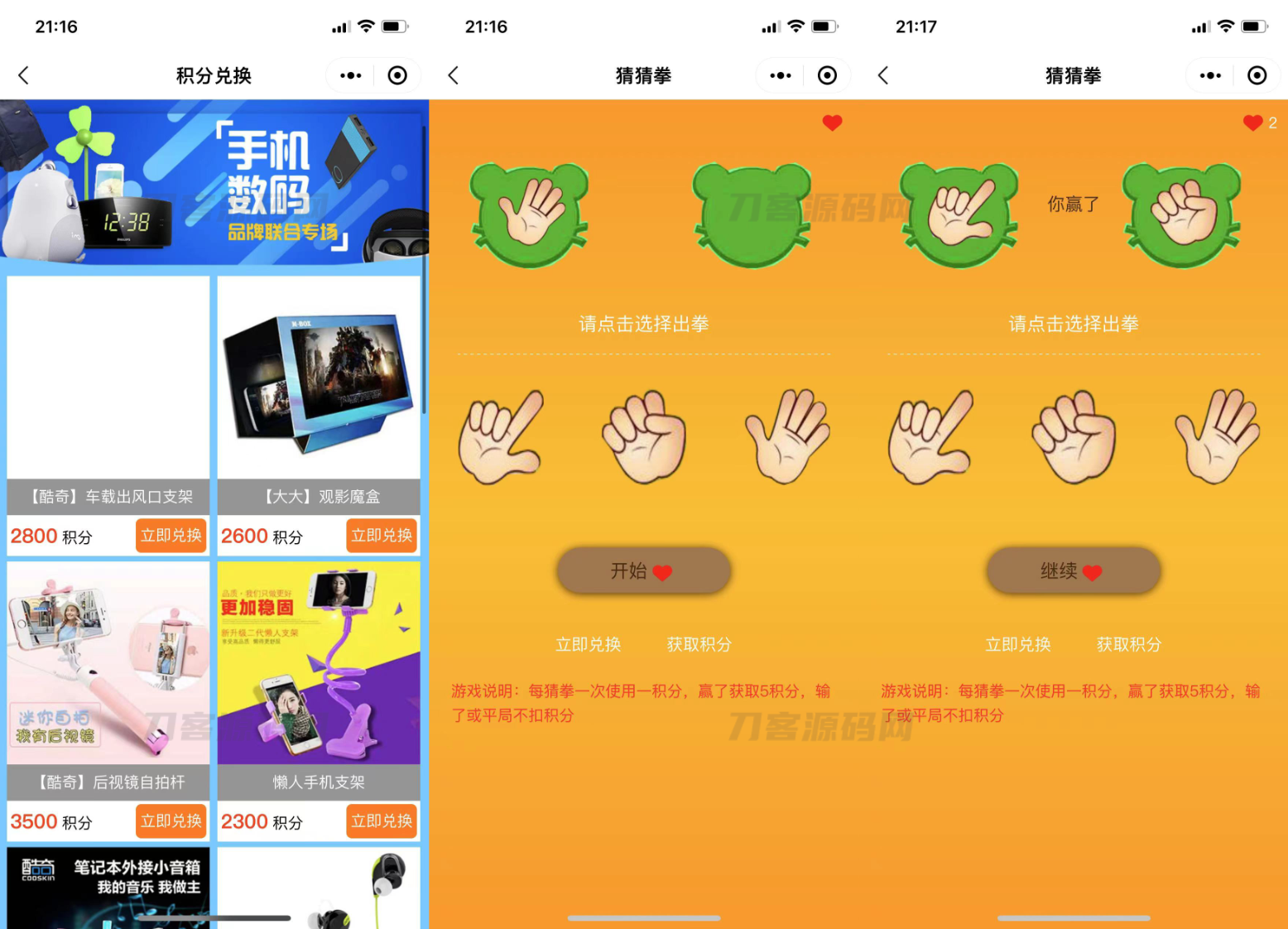
猜拳游戏小程序源码 大转盘积分游戏小程序源码 积分游戏小程序源码
简介: 猜拳游戏大转盘积分游戏小程序前端模板源码,一共五个静态页面,首页、任务列表、大转盘和猜拳等五个页面 图片:...

【Python】爬虫练习-爬取豆瓣网电影评论用户的观影习惯数据
目录 前言 一、配置环境 1.1、 安装Python 1.2、 安装Requests库和BeautifulSoup库 1.3.、安装Matplotlib 二、登录豆瓣网(重点) 2.1、获取代理 2.2、测试代理ip是否可用 2.3、设置大量请求头随机使用 2.4、登录豆瓣网 三、爬取某一部热门电影…...

webpack基础配置【总结】
webpack打包原理: webpack是一个js应用程序的静态模块打包工具,当webpack处理应用程序时,它的内部构建一个依赖图,此时依赖会映射项目中所需的每个模块,并生成一个或多个bundle包。因此我们会安装配置各种打包规则&…...

typescript 支持与本地调试
typescript 支持与本地调试 typescript 支持与本地调试 前言支持 typescript函数的本地调试 启用 node-terminal 调试invoke localserverless-offline Next Chapter完整示例及文章仓库地址 前言 在上一章节,我们创建了一个 hello world 函数,并把它顺…...

后端面试话术集锦第 十八 篇:JVM面试话术
这是后端面试集锦第十八篇博文——JVM面试话术❗❗❗ 1. 介绍下JVM JVM主要包括:类加载器(class loader)、执行引擎(exection engine)、本地接口(native interface)、运行时数据区(Runtimedata area) 类加载器:加载类文件到内存。Class loader只管加载,只要符合文件…...

“历久弥新 | 用AI修复亚运珍贵史料”活动震撼来袭!
时隔近半个世纪,新中国第一次参与亚运会的影像资料将首次对外披露。只是年代久远,老照片老视频都有了岁月痕迹,画面不再清晰,这些珍贵史料急需你的帮助! 一、活动介绍 2023年,正值亚运110周年,…...

uni-app 之 scroll-view和swiper
uni-app 之 scroll-view和swiper <!-- vue2的<template>里必须要有一个盒子,不能有两个,这里的盒子就是 view--> <template><view><navigator url"/pages/home/home"><button style"background: #ff00f…...

Harmony网络请求工具类
使用的网络请求框架是axios 1、安装axios ohpm install @ohos/axios2、封装 import axios, { FormData } from "@ohos/axios" import fs from @ohos.file.fs import ArrayList from @ohos.util.ArrayList/*** 网络请求工具类*/ class HttpManager {baseUrl:string…...

【Python 自动化】自媒体剪辑第一版·思路简述与技术方案
大家都知道我主业是个运维开发(或者算法工程师),每天时间不多,但我又想做自媒体。然后呢,我就想了个方案,每天起来之后写个短视频的脚本,包含一系列图片和文字,然后上班的时候给它提…...

【前端】webpack打包去除console.log
0 问题 需要在打包的时候,自动地去除掉所有console.log 1 方法 // vue.config.js //... module.exports {//...config.optimization.minimizer[0].iptions.terserOptions.compress.drop_console true//... } //...也可以用if(process.env.NODE_ENV production…...

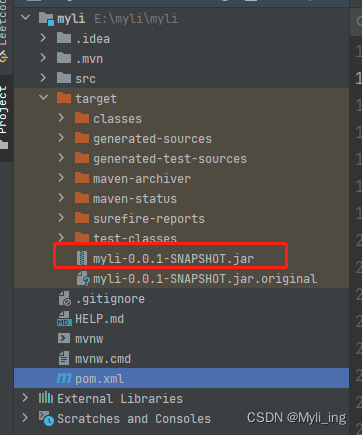
docker使用(二)提交到dockerhub springboot制作镜像
docker使用(二) dockerhub创建账号创建存储库成功!开始推送获取image名 提交成功SpringBoot项目制作Dockerfile镜像部署打jar包 dockerhub创建账号 (自认为可以理解为github一类的东西) 单击创建存储库按钮。 设定存…...

antd中Popover 气泡卡片样式修改
最近在开发react项目的一个新需求时,遇到气泡卡片Popover组件样式调整的问题,发现不管是在标签中设置className属性,还是在<Popover>标签中直接设置style属性,都不起作用。 最后搜索查阅发现要使用overlayClassName index…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
