手撸一个Switch开关组件
一、前言
手撸系列又来了,这次咱们来撸一个Switch开关组件,废话不多说,咱们立刻发车。
二、使用效果
三、实现分析
首先我们先不想它的这个交互效果,我们就实现“不合格”时的一个静态页面,静态页面大致如下:
3.1、静态页面
html结构如下:
<div class="switch-box"> <!-- 整个组件的最外层 --><div class="switch-handle"></div><!-- 小球 --><div class="switch-content"> <!-- 小球下面的内容 --><span class="buhege">不合格</span></div></div>
css样式如下:
.switch-box {position: relative;box-sizing: border-box;width: 94px;height: 32px;overflow: hidden;border-radius: 40px;background-color: #FF5735;}.switch-handle {position: absolute;width: 30px;height: 30px;background-color: #fff;border-radius: 50%;top: 50%;transform: translate(0, -50%);}.switch-content {width: 100%;height: 100%;box-sizing: border-box;display: flex;align-items: center;justify-content: flex-end;color: #FFFFFF;font-size: 16px;padding-right: 10px;}
3.2、小球滚动
静态页面我们现在是有了,我们现在先想办法让它动起来,最常见的办法就是改变小球的transform样式,代码如下:
let startStatus = '不合格';function click1 (){let handle = document.querySelector('.switch-handle');if (handle && startStatus == '不合格'){// 向右平移handle.style.transform = 'translate(64px, -50%)';startStatus = '合格';return}if (handle && startStatus == '合格'){// 向左平移handle.style.transform = 'translate(0, -50%)';startStatus = '不合格';return}}
html结构如下:
<div class="switch-box"><div class="switch-handle"></div><div class="switch-content" onclick="click1()"><!-- +++++新增代码 --><span class="buhege">不合格</span></div></div>
现在我们实现了小球位置的改变(效果如下),但是我们发现,现在小球的位置都是瞬间就改变了,没有任何的过渡效果,这样给用户的感觉像是交互不太好的感觉。
添加过渡效果:
.switch-handle {position: absolute;width: 30px;height: 30px;background-color: #fff;border-radius: 50%;top: 50%;transform: translate(0, -50%);transition: all .3s; +++++++++ 新增加的代码}// 其余代码都不变
添加过渡效果后的效果如下(明显的丝滑):
3.3、改变底色
这块没啥好说的,就是当小球的位置发生改变后,背景颜色也要跟着相应改变,代码如下:
function click1 (){let handle = document.querySelector('.switch-handle');// ++++++新增代码let contentBackground = document.querySelector('.switch-box');if (handle && startStatus == '不合格'){handle.style.transform = 'translate(64px, -50%)';startStatus = '合格';// ++++++++ 新增代码contentBackground.style.background = '#18B681';return}if (handle && startStatus == '合格'){handle.style.transform = 'translate(0, -50%)';startStatus = '不合格';contentBackground.style.background = '#FF5735';return}}
效果如下:
3.4、改变文字
这个跟改变背景色其实也差不多,就是小球滚动时,动态的改变innerHTML,代码如下:
// 其余代码都一样,核心代码如下:
if (handle && startStatus == '不合格'){document.querySelector('span').innerHTML = '合格';return
}
if (handle && startStatus == '合格'){document.querySelector('span').innerHTML = '不合格';return
}
效果现在是这样的:
这么看起来"文字"也是瞬间就改变,我们也想要一个文字之间的过渡效果,"合格"把"不合格"给挤掉,或者"不合格"把"合格"挤掉。
为了完成这样的效果,那么此时我们就必须将这2个状态文字都在html里预制上,这也是使用过渡样式的前提,最后呢,通过 transform 与 overflow的配合,完成最后的效果,具体思路如下:
- 初始化为"不合格"的状态,当点击触发时,需要将"合格"平移至容器内,将"不合格"平移至 容器外
- 此时的状态为"合格",当点击再次触发时,需要将"合格"还原至原来的位置,将"不合格"平移至 容器内
最终代码如下:
let startStatus = '不合格';function click1 (){let handle = document.querySelector('.switch-handle');let contentBackground = document.querySelector('.switch-box');let hege = document.querySelector('.hege');let buhege = document.querySelector('.buhege');if (handle && startStatus == '不合格'){handle.style.transform = 'translate(64px, -50%)';startStatus = '合格';hege.style.transform = 'translate(10px, 0)';buhege.style.transform = 'translate(52px, 0)';contentBackground.style.background = '#18B681';return}if (handle && startStatus == '合格'){handle.style.transform = 'translate(0, -50%)';startStatus = '不合格';hege.style.transform = 'translate(-30px, 0)';buhege.style.transform = 'translate(0, 0)';contentBackground.style.background = '#FF5735';return}}
html结构如下:
<div class="switch-box"><div class="switch-handle"></div><div class="switch-content" onclick="click1()"><span class="hege">合格</span><span class="buhege">不合格</span></div></div>
css如下:
.switch-box {margin-left: 500px;margin-top: 100px;position: relative;box-sizing: border-box;width: 94px;height: 32px;overflow: hidden;border-radius: 40px;background-color: #FF5735;}.switch-handle {position: absolute;width: 30px;height: 30px;background-color: #fff;border-radius: 50%;top: 50%;transform: translate(0, -50%);transition: all .3s;}.switch-content {width: 100%;height: 100%;box-sizing: border-box;display: flex;align-items: center;justify-content: space-between;color: #FFFFFF;font-size: 16px;padding-right: 10px;}span {font-size: 14px;transition: all .3s;}span[class="hege"] {transform: translate(-30px, 0);}
四、最后
好啦,今天的手撸系列就完事了,关于switch开关组件有更好的想法的话,欢迎评论区里讨论,那么下次再见喽
最后
为大家准备了一个前端资料包。包含54本,2.57G的前端相关电子书,《前端面试宝典(附答案和解析)》,难点、重点知识视频教程(全套)。



有需要的小伙伴,可以点击下方卡片领取,无偿分享
相关文章:

手撸一个Switch开关组件
一、前言 手撸系列又来了,这次咱们来撸一个Switch开关组件,废话不多说,咱们立刻发车。 二、使用效果 三、实现分析 首先我们先不想它的这个交互效果,我们就实现“不合格”时的一个静态页面,静态页面大致如下&#x…...

2023年1月冰箱品牌销量排行:销量环比增长26%,销售额36亿+
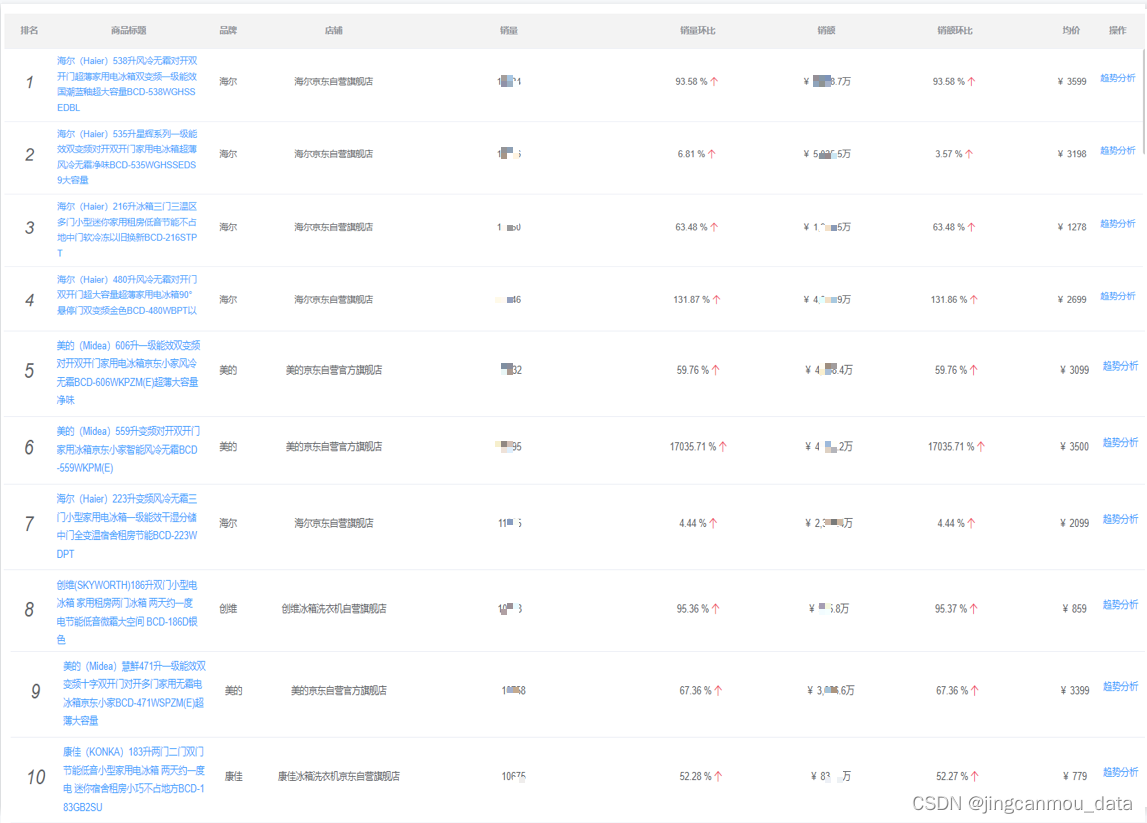
鲸参谋电商大数据2023年1月京东平台“冰箱”销售数据出炉! 根据鲸参谋平台电商数据显示,2023年1月份,在京东平台上,冰箱的销量将近130万件,环比增长26%,同比下滑8%;销售额达36亿,环比…...

DSP CCS 开发问题总结及解决办法
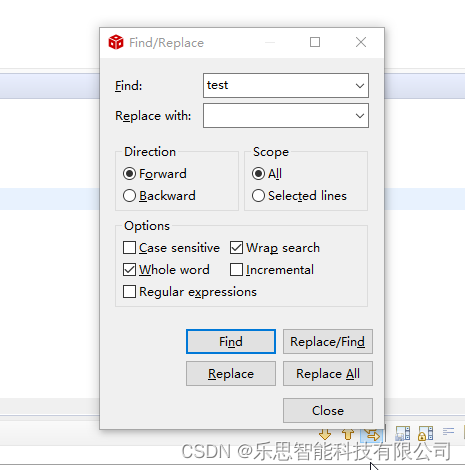
文章目录 问题汇总 1. CCS编译器的Project菜单栏工程导入选项丢失,怎么解决! 1.1启动CCS后发现导入工程菜单栏丢失,无法导入工程文件。 1.2方法一 工程选项的导入工程文件丢失,如果要重新获得相应的选项,就需要删除当前…...

Vue3.x+Element Plus仿制Acro Design简洁模式分页器组件
Vue3.xElement Plus仿制Acro Design简洁模式分页器组件 开发中难免会遇到宽度很窄的列表需要使用分页器的情况,这时若使用Element Plus组件的分页器会导致分页器内容超出展示的区域,而Element Plus组件中目前没有Acro Design那样小巧的分页器(…...

经典文献阅读之--VoxelMap(体素激光里程计)
0. 简介 作为激光里程计,常用的方法一般是特征点法或者体素法,最近Mars实验室发表了一篇文章《Efficient and Probabilistic Adaptive Voxel Mapping for Accurate Online LiDAR Odometry》,同时还开源了代码在Github上。文中为雷达里程计提…...

.NET6中使用GRPC详细描述
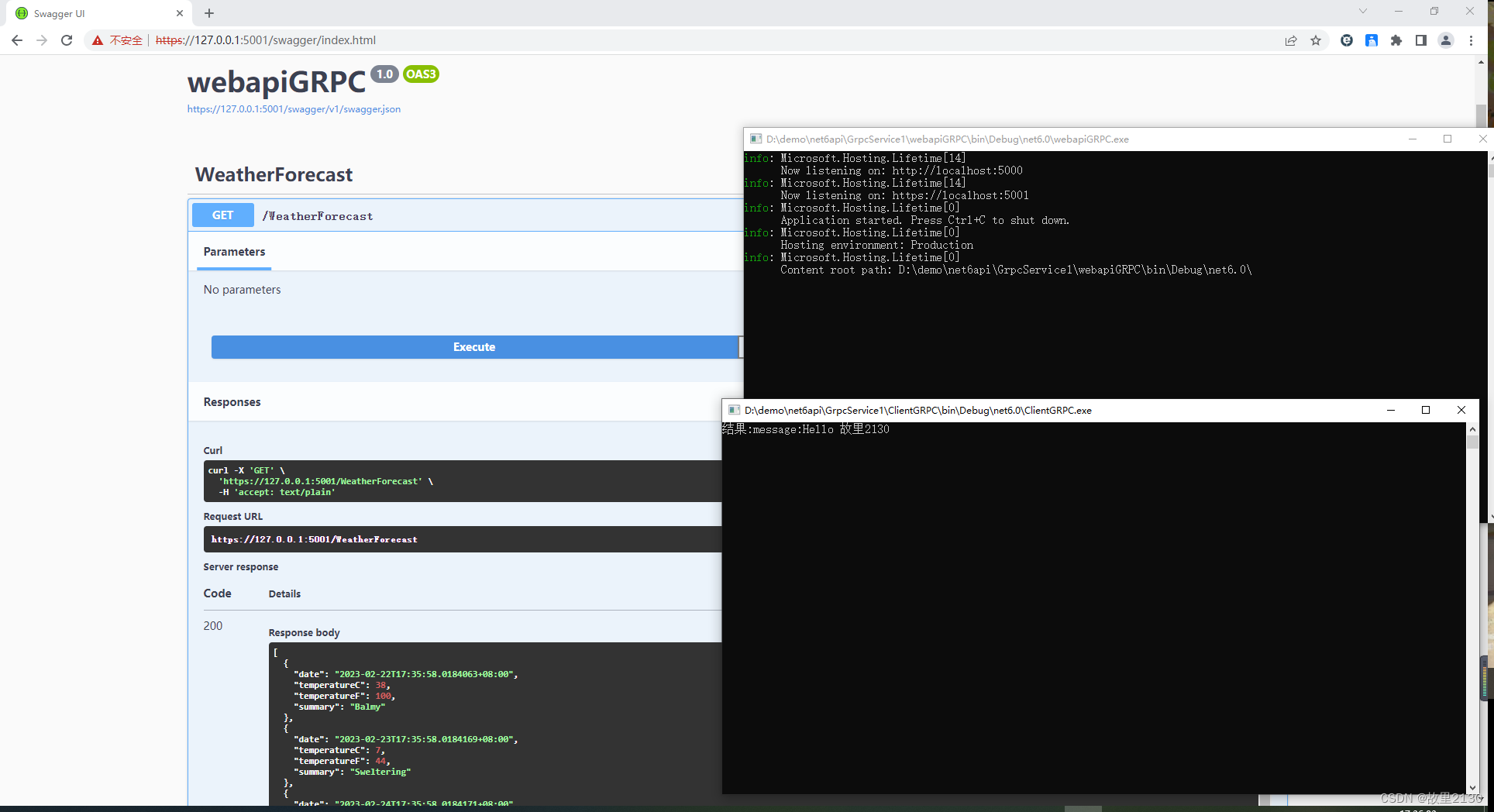
Supported languages | gRPC,官网。至于原理就不说了,可以百度原理之后,然后再结合代码,事半功倍,就能很好理解GRPC了。 目录 一、简单使用 二、实际应用 一、简单使用 1.使用vs2022创建一个grpc程序,…...

ML@矩阵微积分基础
文章目录矩阵微积分Matrix calculus记法简单Jacobi Matrix分子记法分母记法一般形式的Jacobi MatrixTypes of matrix derivative向量求导向量对标量求导标量对向量求导向量对向量求导矩阵求导矩阵对标量求导(切矩阵)标量对矩阵求导记法向量求导 向量对标量求导标量对向量求导向…...
)
华为OD机试真题Python实现【优秀学员统计】真题+解题思路+代码(20222023)
优秀学员统计 题目 公司某部门软件教导团正在组织新员工每日打卡学习活动,他们开展这项学习活动已经一个月了,所以想统计下这个月优秀的打卡员工。每个员工会对应一个 id,每天的打卡记录记录当天打卡员工的 id 集合,一共 30 天。 请你实现代码帮助统计出打卡次数 top5 的…...

docsify在线文档支持pdf查看
目录 步骤一:添加插件 步骤二:添加pdf地址 步骤三:成果展示 docsify是一个在github上很好用的文档转换网页的工具,但是大部分情况我们都是使用的markdown文件。最近想把pdf文档也能支持在这上面展示,研究后总结一下…...

ES6中Set类型的基本使用
在ES6之前,存储数据的结构主要有两种:数组、对象。 在ES6中新增了另外两种数据结构(存放数据的方式):Set、Map,以及他们的另外形式WeakSet、WeakMap。 Set的基本使用 Set是一个新增的数据结构,…...

【VUE3.0_CSS功能】
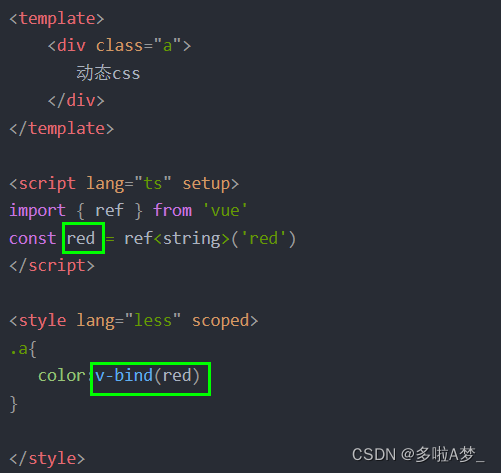
CSS功能组件css作用域深度选择器(标签名空格:deep(标签名))插槽选择器(:soltted(标签名))全局选择器(:global(类名))动态CSS(v-bind)useCSSModule拓展知识:deep的写法组件…...

微机原理复习总结6:汇编语言程序设计
本篇博客主要分享几道汇编语言例题编写一完整的程序,从键盘输入一组字符,直到输入“0”为止,当输入是小写字母时,则修改为大写字母,输入的字符存放在string为首址的存储单元中。data segment ;数据段定义 st…...

计算机网络 部分原理和过程
下面是一台计算机 Ping 和不在同一 IP 网络上的另一台计算机的全过程: 该计算机首先确定要 Ping 的目标 IP 地址,并检查该 IP 地址是否与本地 IP 地址在同一 IP 网络上。如果目标 IP 地址与本地 IP 地址不在同一 IP 网络上,则需要通过路由器…...

C++实现链表
C实现链表 众所周知,C/C语言实现的链表是由一个一个的结点构成,每个结点分为数据域和指针域,指针域中存储了其后继结点的地址,通过地址来访问下一个结点。 链表是一系列节点串联形成的数据结构,链表存储有序的元素集合…...

MySQL索引篇
文章目录说明:索引篇一、索引常见面试题按数据结构按物理存储分类按字段特性分类按字段个数分类索引缺点:什么时候适用索引?什么时候不需要创建索引?常见优化索引的方法:发生索引失效的情况:二、从数据页角…...

Ardiuno-交通灯
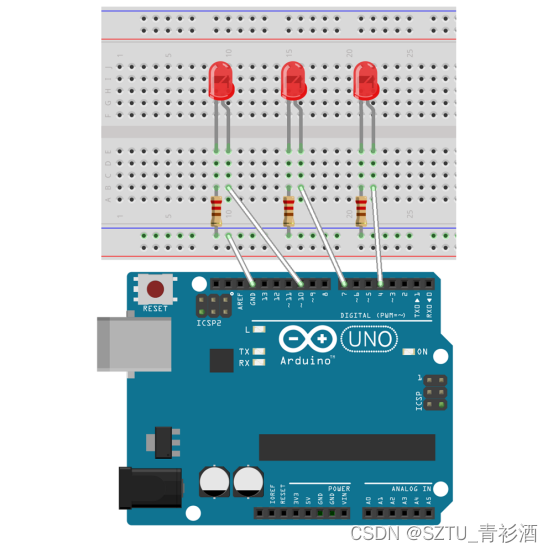
LED交通灯实验实验器件:■ 红色LED灯:1 个■ 黄色LED灯:1 个■ 绿色LED灯:1 个■ 220欧电阻:3 个■ 面包板:1 个■ 多彩杜邦线:若干实验连线1.将3个发光二极管插入面包板,2.用杜邦线…...

Leetcode.1234 替换子串得到平衡字符串
题目链接 Leetcode.1234 替换子串得到平衡字符串 Rating : 1878 题目描述 有一个只含有 Q, W, E, R四种字符,且长度为 n 的字符串。 假如在该字符串中,这四个字符都恰好出现 n/4次,那么它就是一个「平衡字符串」。 给你一个这样…...

聚类算法之K-means算法详解
文章目录 什么是聚类k-means算法简介牧师-村民模型算法步骤伪代码流程描述手动实现优缺点优点缺点算法调优与改进数据预处理合理选择 K 值手肘法Gap Statistic(间隔统计量)轮廓系数法(Silhouette Coefficient)Canopy算法拍脑袋法采用核函数K-means++ISODATA参考文献<...

电话呼入/呼出CSFB流程介绍
MO CSFB 注册的LAI跟SYS_INFO不同会触发LU流程;LU流程结束后,判断LOCATION UPDATING ACCEPT消息中的"Follow-on proceed"参数状态。(1)如果IE消息中有"Follow-on proceed",终端直接发送CM Service Request; (2)如果IE消息中没有"Follow-on procee…...

【比赛合集】9场可报名的「创新应用」、「程序设计」大奖赛,任君挑选!
CompHub 实时聚合多平台的数据类(Kaggle、天池…)和OJ类(Leetcode、牛客…)比赛。本账号同时会推送最新的比赛消息,欢迎关注!更多比赛信息见 CompHub主页 或 点击文末阅读原文以下信息仅供参考,以比赛官网为准目录创新应用赛&…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
