基于JavaScript粒子流动效果
这是一个HTML文件,主要包含了一些CSS样式和JavaScript代码,用于创建一个动画效果。
在CSS部分,定义了一些基本的样式,包括页面的背景颜色、位置、大小等。特别的,定义了两种球形元素(.ball_A 和 .ball_B)的样式,以及它们的动画效果。
在JavaScript部分,定义了一个名为Ball的类,用于创建球形元素,并控制它们的运动。Ball类有一些方法,如random用于生成随机数,render用于渲染球形元素,update用于更新球形元素的位置。
在页面加载时,会调用creatBall函数创建一系列的球形元素,并将它们添加到页面中。然后,调用render函数,使这些球形元素按照预定的动画效果进行运动。
总的来说,这个HTML文件的主要功能是创建一个动画效果,其中包含一系列的球形元素在页面上进行运动。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>body,html{width: 100%;height: 100%;background: #222;overflow: hidden;position: relative;--m-x:51px;--m-y:51px}.playground{position: absolute;left: 50%;top: 50%;transform: translate(-50%,-50%);width: 600px;height: 300px;display: flex;justify-content: space-around;align-items: center;}.ball{width: 100px;height: 100px;border-radius: 50%;/*border: 1px solid #FFFFFF;*/position: relative;}.ball_A{/*border: 1px solid #a101f6;*/color: #FFFFFF;background: #a101f6;cursor: pointer;animation: scaleBall 0.5s forwards;}.ball_B{/*border: 1px solid #FFFFFF;*/color: #FFFFFF;}.ball_B1{border: none;width: 20px;height: 20px;background:#0d84ff;transform: scale(0);left: -20px;border-radius: 10px 30px 20px 20px / 15px 10px 25px 25px;animation: transBall 0.8s 1.2s forwards;}.text{display: inline-block;width: 100px;line-height: 100px;color: white;text-align: center;}@keyframes scaleBall {0%{transform: scale(1.0);}100%{transform: scale(1.3);background: none;/*border: 1px solid #fff;*/}}.small-ball{width: 10px;height: 10px;background: #0d84ff;border-radius: 50%;position: absolute;/*animation: moveBall 0.5s forwards;*/}@keyframes transBall {0%{transform: scale(0);border-radius: 5px 10px 15px 5px / 8px 7px 6px 15px;}50%{border-radius: 10px 30px 20px 20px / 15px 10px 25px 25px;}100%{transform: scale(6);border-radius: 50px}}</style>
</head>
<body>
<div class="playground"><div class="ball ball_A"><span class="text">A</span></div><div class="ball ball_B"><span class="text">B</span></div>
</div>
<div class="playground"><div class="ball" style="opacity: 0"><span class="text">a</span></div><div class="ball ball_B1">
<!-- <span class="text">B</span>--></div>
</div>
<script>const playground = document.querySelector('.playground')const ctx = document.querySelector('.ball_A')const ctx_b = document.querySelector('.ball_B')const play = playground.getBoundingClientRect()const rect = ctx.getBoundingClientRect()const rect_b = ctx_b.getBoundingClientRect()const list = []const pox = {y: rect.height,x: rect.width,bx: rect_b.left - play.left,by: rect_b.top - play.top}class Ball{constructor(con,x,y) {this.x = x;this.y = y;this.width = con.x;this.height = con.y;this.ex = this.random(-20,con.x)this.ey = this.random(-20,con.y)this.dx = this.random(-5, 6); // -5~5this.dy = this.random(-5, 6); // -5~5this.dom = ''}random(min,max){return Math.random()* (max - min) + min;}render(index,step){const move = `@keyframes moveBall_${index} {0%{top:${this.y}px;left: ${this.x}px;}50%{top:${this.ey}px;left: ${this.ex}px;}100%{top:${this.y}px;left: ${pox.bx - 100}px;}}`const sheet = document.styleSheets[0];sheet.insertRule(move, 0)const div = document.createElement("div")div.className = 'small-ball'div.style.transform = `scale(${Math.random() + 0.5})`div.style.opacity = Math.random() + 0.5div.style.animation = `moveBall_${index} ${step}s cubic-bezier(0.23, 1, 0.32, 1) forwards`ctx.appendChild(div)this.dom = div}}creatBall()function creatBall(){let step = 2const x = pox.x / 2const y = pox.y / 2for (let i = 0; i< 50; i++){step += 0.01const ball = new Ball(pox,x,y)ball.render(i,step)list.push(ball)}}</script>
</body>
</html>
相关文章:

基于JavaScript粒子流动效果
这是一个HTML文件,主要包含了一些CSS样式和JavaScript代码,用于创建一个动画效果。 在CSS部分,定义了一些基本的样式,包括页面的背景颜色、位置、大小等。特别的,定义了两种球形元素(.ball_A 和 .ball_B&am…...

【U盘】实现U盘清空并重置恢复存储
打开电脑,将U盘插入USB端口,点按快捷键【WinR】,弹出运行对话框,输入命令 diskpart 进入命令提示符窗口 输入指令 list disk 查看现在的硬盘 这里显示的U盘编号是“1”,因此输入select disk “1”,就是选择…...

基于Hugo 搭建个人博客网站
目录 1.环境搭建 2.生成博客 3.设置主题 4.将博客部署到github上 1.环境搭建 1)安装Homebrew brew是一个在 macOS 操作系统上用于管理软件包的包管理器。类似于centos下的yum或者ubuntu下的apt,它允许用户通过命令行安装、更新和管理各种软件工具、…...

Springboot + Sqlite实战(离线部署成功)
最近有个需求,是手机软件离线使用, 用的springboot mybatis-plus mysql,无法实现,于是考虑使用内嵌式轻量级的数据库SQLlite 引入依赖 <dependency><groupId>org.xerial</groupId><artifactId>sqlite-…...
:MLWE 问题与NTT(附源码分析))
【后量子密码】CRYSTALS-KYBER 算法(一):MLWE 问题与NTT(附源码分析)
一、前言 大多数基于数论的密码学,如Diffie-Hellman协议和RSA加密系统,依赖于大整数因子分解或特定群的离散对数等困难问题。然而,Shor 在1997年给出了对所有这些问题的高效量子算法,这将使得基于数论的密码系统在未来量子计算机时代变得不安全。相比之下,目前对于格密码…...

VTK——angleWidget的3D转换
文章目录 3D空间坐标转换例程心得 3D空间坐标转换 在冠状图、矢状面、横截面等创建的角度组件的三个端点坐标,不能直接用在3D视图中。这是因为2D切片的坐标是基于像素的,而3D空间的坐标可能是基于实际物理尺寸的。 解决方案是使用2D点的坐标、切片的物理…...

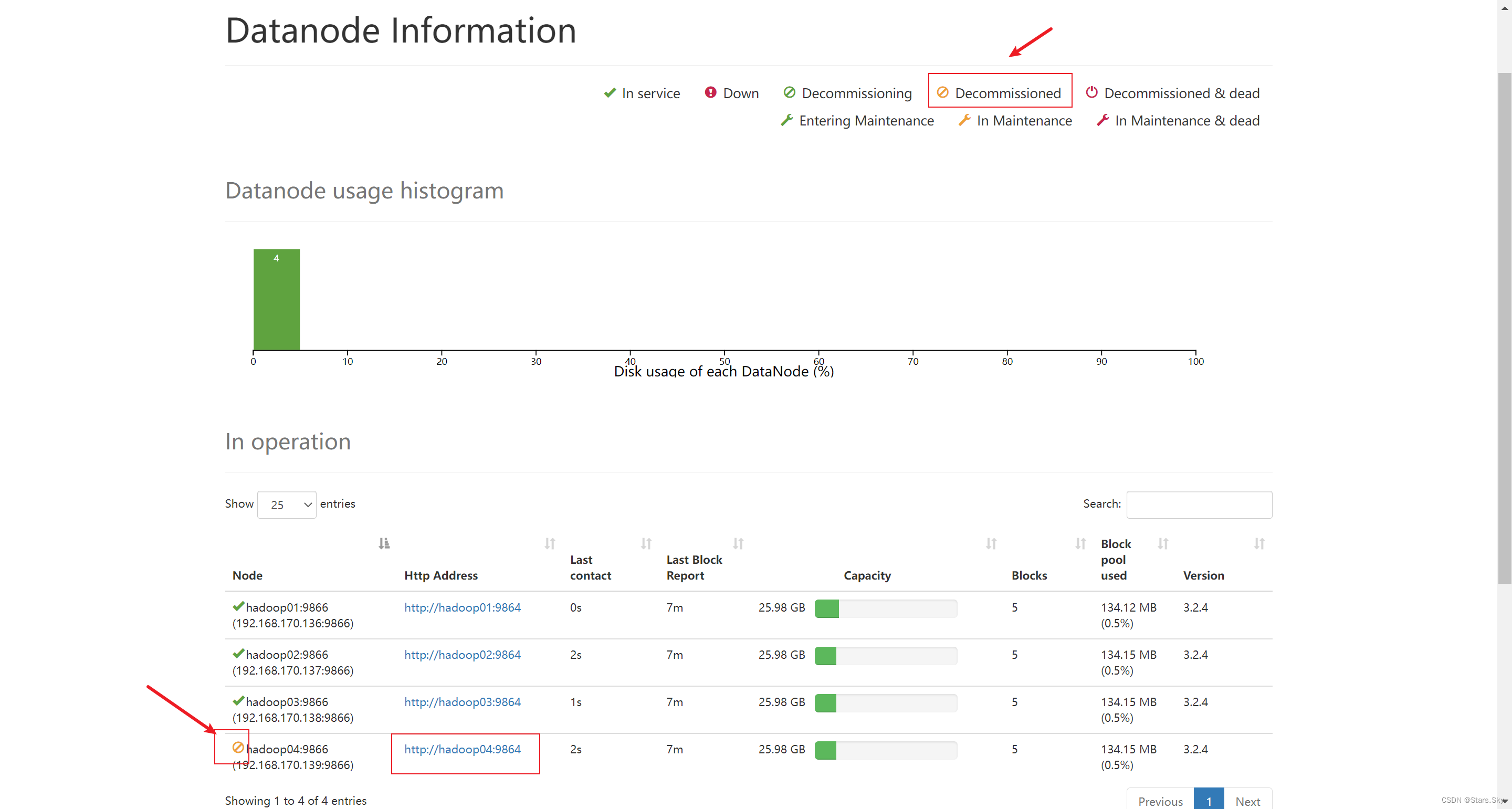
HDFS 集群动态节点管理
目录 一、动态扩容、节点上线 1.1 背景 1.2 扩容步骤 1.2.1 新机器基础环境准备 1.2.2 Hadoop 配置 1.2.3 手动启动 DataNode 进程 1.2.4 Web 页面查看情况 1.2.5 DataNode 负载均衡服务 二、动态缩容、节点下线 2.1 背景 2.2 缩容步骤 2.2.1 添加退役节点 …...

postman9.12.汉化版(附有下载链接)
想用英文版本的可以直接点击下载最新版本 这里直接付上9.12.2版本的下载链接,如果大家要下载别的版本,可以直接修改链接里面的版本号即可 ,下面是汉化包下载 链接:https://pan.baidu.com/s/1izK3HfqlfXJdq6KIYeJ2zw?pwdpetk 提…...

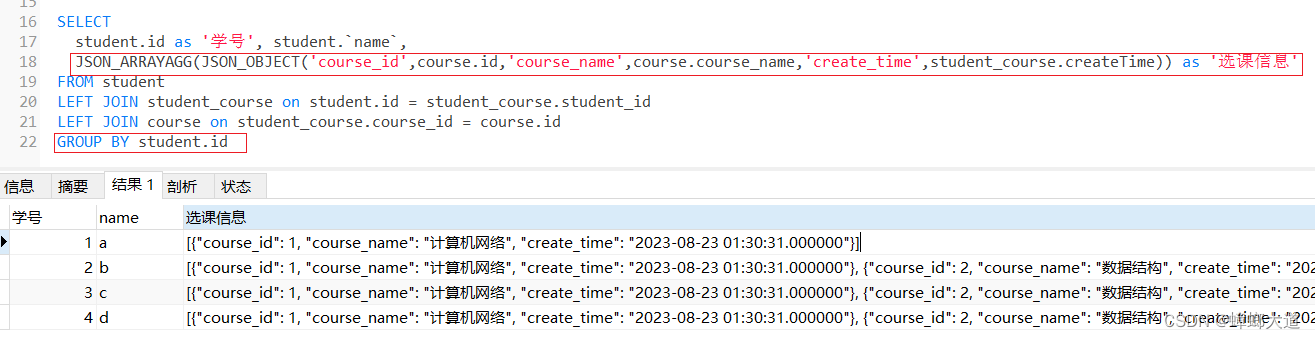
mysql与msql2数据驱动
mysql基本使用 数据库操作(DDL) -- 数据考操作 -- 1.查询所有数据库 SHOW DATABASES;-- 2.选择数据库 USE learn_mysql;-- 3.当前正在使用的数据库 SELECT DATABASE();-- 4.创建数据库 CREATE DATABASE IF NOT EXISTS learn_mysql;-- 5.删除数据库 DRO…...

解决微信小程序回调地狱问题
一、背景 小程序开发经常遇到根据网络请求结果,然后继续 处理下一步业务操作,代码如下: //1第一个请求 wx.request({url:"https://example.com/api/",data:data,success:function(res){//2第二个请求 wx.request({url:"http…...

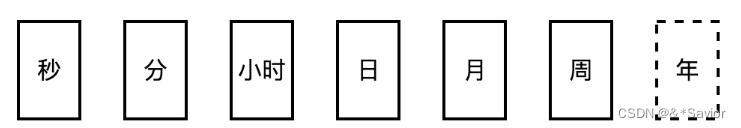
cron介绍
cron表达式在线生成 在使用定时调度任务的时候,我们最常用的,就是cron表达式了。通过cron表达式来指定任务在某个时间点或者周期性的执行。 cron表达式的组成 cron表达式是一个字符串,由6到7个字段组成,用空格分隔。其中前6个字…...

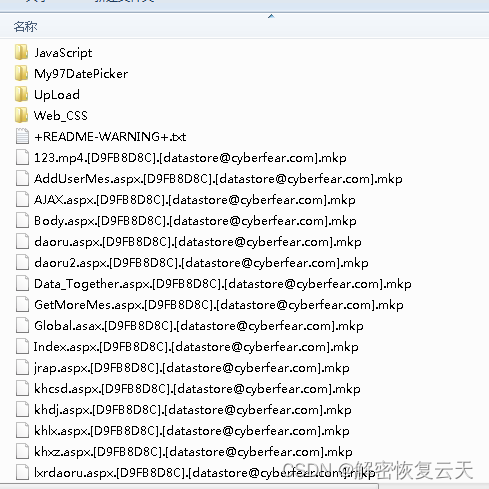
mkp勒索病毒的介绍和防范,勒索病毒解密,数据恢复
mkp勒索病毒是一种新兴的电脑病毒,它会对感染的电脑进行加密,并要求用户支付一定的赎金才能解锁。这种病毒已经引起了全球范围内的关注,因为它不仅具有高危害性,而且还有很强的传播能力。本文将对mkp勒索病毒进行详细介绍…...

【面试精品】关于面试会遇到的Apache相关的面试题
1. Apache HTTP Server 基于什么协议提供网页浏览服务? 答:基于标准的http网络协议提供网页浏览服务。 2. 简述编译安装httpd软件包的基本过程? 答:解包,配置,编译,安装。 3. 编译安装httpd软…...

python对文件转md5,用于文件重复过滤
直接上代码 import hashlibdef calculate_md5(file_path):# 创建 MD5 哈希对象md5_hash hashlib.md5()# 打开文件并逐块读取,更新哈希值with open(file_path, rb) as file:while True:data file.read(8192) # 逐块读取文件,每块大小为 8192 字节if n…...

mac苹果电脑删除顽固残留软件图标
核心:删除“启动台”数据库里对应app的信息 1、打开访达(Finder),点击最顶部菜单栏的【前往》前往文件夹】,接着输入【/private/var/folders】 2、在弹出的访达(Finder)窗口搜索栏输入【com.ap…...

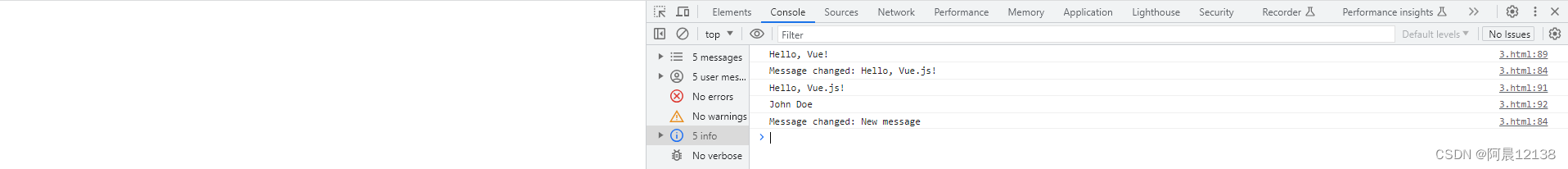
【jsvue】联合gtp仿写一个简单的vue框架,以此深度学习JavaScript
用 gtp 学习 Vue 生命周期的原理 lifecycle.js function Vue(options) {// 将选项保存到实例的 $options 属性中this.$options options;// 若存在 beforeCreate 钩子函数,则调用之if (typeof options.beforeCreate function) {options.beforeCreate.call(this);…...

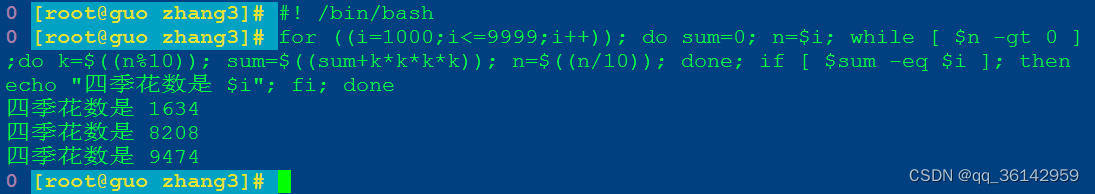
linux centos7 系统之编程:求水仙花数
在Python编程中,有列表、元组和字典三类变量可以使用,方便数据的存储与处理,而bash中仅有字符串变量、数组、函数可用,方法运用上受到限制,这与bash基于C语言,注重语法结构的严谨有关。而Python等高级语言更…...

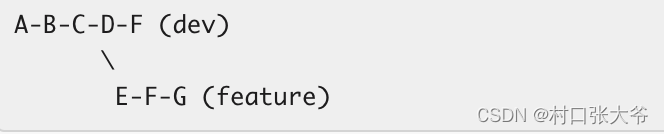
git中的cherry-pick和merge有些区别以及cherry-pick怎么用
git中的cherry-pick和merge在使用场景上有些区别: cherry-pick用于将另一个分支的某一次或几次commit应用到当前分支。它可以选择性地拉取代码修改。merge用于将两个分支合并成一个新分支。它会把整个分支上的所有修改都合并过来。 具体区别:cherry-pick通常用于将bug修复从发…...

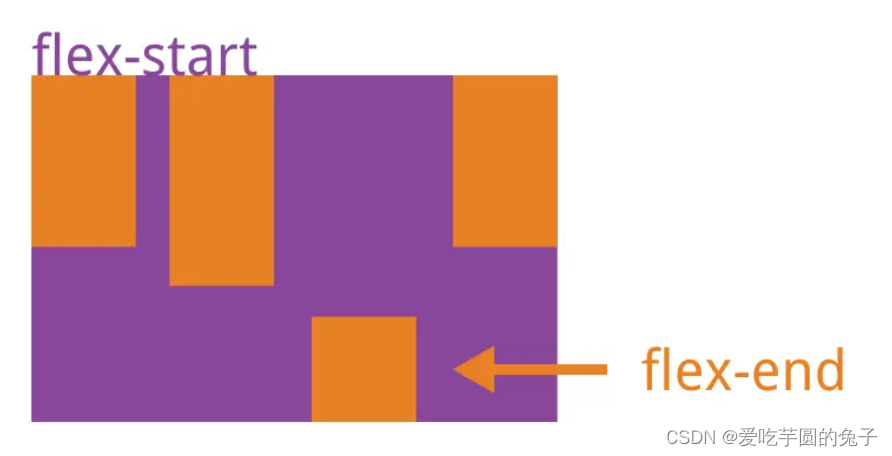
【前端】CSS-Flex弹性盒模型布局
目录 一、前言二、Flex布局是什么1、任何一个容器都可以指定为Flex布局2、行内元素也可以使用Flex布局3、Webkit内核的浏览器,必须加上-webkit前缀 三、基本概念四、flex常用的两种属性1、容器属性2、项目属性 五、容器属性1、flex-direction①、定义②、语句1&…...

Android AAPT: error: resource color 异常原因处理
异常体现: Android resource linking failed ERROR:E:\software\Developer\APP\GaoDeTest2\app\src\main\res\values\themes.xml:3:5-9:13: AAPT: error: resource color/purple_500 (aka com.example.gaodetest2:color/purple_500) not found.ERROR:E:\software\De…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...
