【VS Code插件开发】自定义侧边栏、视图(六)
🐱 个人主页:不叫猫先生,公众号:前端舵手
🙋♂️ 作者简介:前端领域优质作者、阿里云专家博主,共同学习共同进步,一起加油呀!
📢 资料领取:前端进阶资料可以找我免费领取
🔥 摸鱼学习交流:我们的宗旨是在「工作中摸鱼,摸鱼中进步」,期待大佬一起来摸鱼(文末有我wx或者私信)

目录
- 一、前言
- 二、registerWebviewViewProvider
- 三、自定义视图添加到活动栏
- 四、案例
- 1、新建`SidebarProvider.ts`文件
- 2、extension.ts中引入
一、前言
在 VS Code 开发工具中,可以在侧边栏中创建一个持久化的自定义视图。这个视图可以随着 VS Code 的不同窗口、标签页之间的切换而保持存在。
侧边栏官方文档讲解
二、registerWebviewViewProvider
在插件的激活阶段,使用 vscode.window.registerWebviewViewProvider 方法来注册自定义视图的提供者。这个方法接受三个参数,如下:
- 唯一的视图 ID
- 用于自定义视图的 HTML 内容、事件处理等
- 可选的配置选项
当你注册一个 Webview 视图提供者时,需要提供一个回调函数来处理视图的创建和配置。这个回调函数就是 resolveWebviewView。
vscode.window.registerWebviewViewProvider("yourViewId", {resolveWebviewView: (webviewView, context) => {// 在这里设置自定义视图的 HTML 内容、事件处理等webviewView.webview.html = '<h1>Hello from Webview!</h1>';}
}, {webviewOptions: {retainContextWhenHidden: true}
});
retainContextWhenHidden 是布尔类型,用于控制当 Webview 隐藏(不可见)时是否保留其上下文。当设置为 true 时,在用户切换到其他面板或关闭 Webview 时,Webview 的状态和内容将保持不变。这可以在某些情况下提供更好的用户体验,因为用户在返回到 Webview 时可以继续之前的操作,而不必从头开始。
三、自定义视图添加到活动栏
viewsContainers 用于定义自定义视图容器。
activitybar 位于编辑器侧边的垂直工具栏。活动栏提供了快速访问各种功能、面板和操作的图标按钮,使用户能够轻松地切换和执行不同的任务。其中参数如下:
- id:标识符
- title:标题
- icon:图标
views 配置用于定义自定义视图(Views)以及这些视图的属性和行为。这些视图可以包括内嵌的 Webview,以便在插件中显示自定义的 Web 内容、UI 界面等。其中参数解释如下:
- id:视图的唯一标识符,用于在扩展中引用这个视图。
- name:视图的名称,将在用户界面中显示。用户将通过这个名称来识别视图。
- type:视图的类型。在这里,设置为 “webview”,表示在视图中使用 Webview 来显示自定义的 Web 内容。
通过使用 viewsContainers"和 views 配置,可以创建自己的自定义视图和容器,将其添加到活动栏中,并与 Webview 结合以显示自定义的界面和内容。
"viewsContainers": {"activitybar": [{"id": "wxRead-container","title": "wxRead","icon": "media/logo.png"}]
},"views": {"wxRead-container": [{"id": "wxRead-view","type": "webview","name": "wxRead"}]}
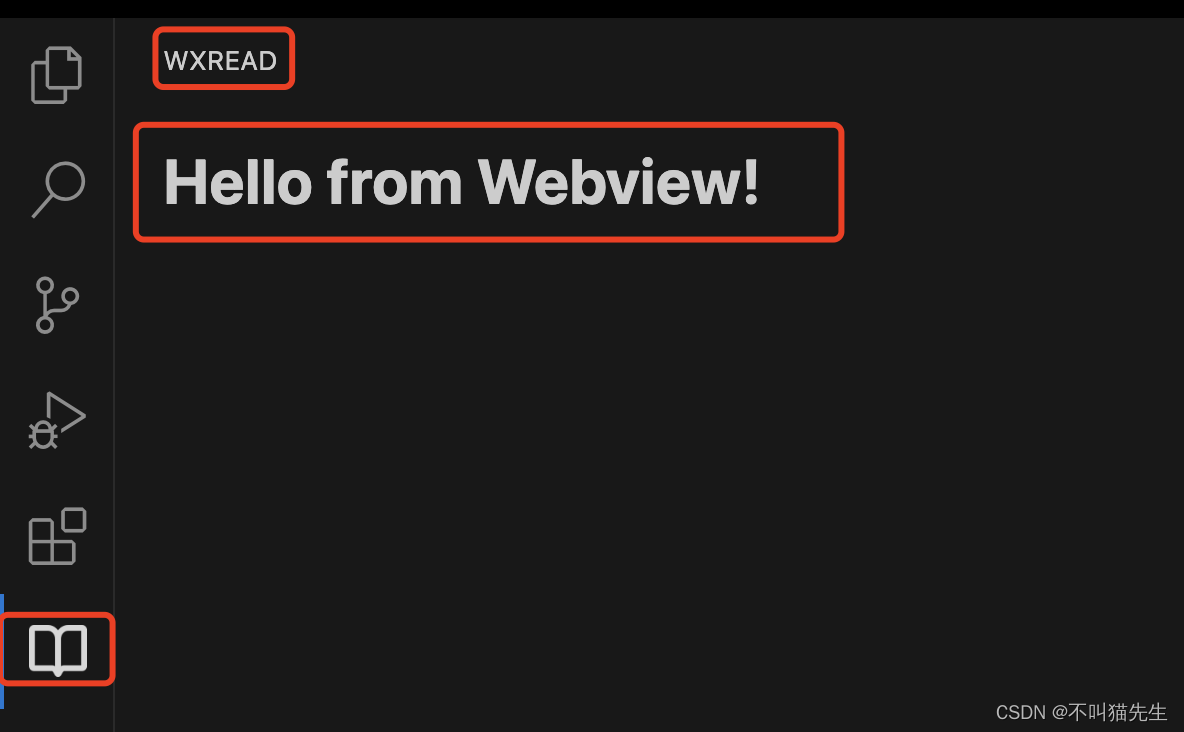
结果展示如下

四、案例
我们自定义视图的时,简单的可以直接在registerWebviewViewProvider的第二个参数进行设置,不过我们处理复杂的逻辑的时候,一般会封装一个视图,然后引入到extension.ts中使用。
1、新建SidebarProvider.ts文件
在构造函数中,传入扩展的根路径 _extensionUri 和扩展的上下文 context。通过 _context.globalState.get('Token') 获取之前存储的 token。
在 resolveWebviewView 方法中,配置 Webview 的选项,使其支持运行脚本和加载本地资源。
使用 webviewView.webview.onDidReceiveMessage 监听 Webview 内的消息,并根据不同的 data.command 执行不同的操作。在这个示例中,包括处理登录和登出请求。
loginRequest 方法用于发送登录请求,通过 axios 发送 POST 请求到服务器,处理服务器返回的数据。
_getHtmlForWebview 方法用于生成 Webview 的 HTML 内容。它通过 asWebviewUri 方法获取资源文件的 URI,设置 Content Security Policy(CSP),并嵌入需要加载的脚本和样式。
其中某些参数的解释:
-
enableScripts: true:
这个选项设置为 true,允许在 Webview 中运行 JavaScript 脚本。如果你的 Webview 需要执行一些交互式操作或展示动态内容,你需要将这个选项设置为 true。 -
localResourceRoots: [this._extensionUri]:
localResourceRoots 是一个数组,指定了可以从本地加载的资源的根路径。在这个代码中,this._extensionUri 是扩展的根路径 URI,这表示 Webview 可以从扩展的根路径加载本地资源。
_getHtmlForWebview方法中:
styleResetUri、styleVSCodeUri、scriptUri 和 styleMainUri:这些是通过webview.asWebviewUri方法获取的资源文件的 URI。这些 URI 是扩展中的 CSS 样式表和 JavaScript 脚本的位置。
nonce:这是一个用于 CSP 的 nonce 值,用于限制只有特定 nonce 值的脚本能够被执行。
<meta http-equiv="Content-Security-Policy">:这是 Content Security Policy(CSP)的设置,用于指定允许加载的资源和脚本。它限制了从 https 或扩展目录加载的图像,只允许特定 nonce 值的脚本被执行。
最后,返回的 HTML 包括引用了所需资源的 <link> 标签和 <script> 标签。其中,<script> 标签引用了你的编译后的 JavaScript 脚本,nonce 值用于安全性,以确保只有符合 nonce 条件的脚本被执行。
import * as vscode from "vscode";
import { getNonce } from "./getNonce";
import axios from "axios"
import { error } from "console";
export class SidebarProvider implements vscode.WebviewViewProvider {_view?: vscode.WebviewView;//存储 Webview 视图private _context: vscode.ExtensionContext; // 存储扩展上下文对象private _token: string | undefined;// 存储tokenconstructor(private readonly _extensionUri: vscode.Uri, context: vscode.ExtensionContext) {this._context = context;this._token = this._context.globalState.get('Token');}public resolveWebviewView(webviewView: vscode.WebviewView) {this._view = webviewView;webviewView.webview.options = {enableScripts: true,localResourceRoots: [this._extensionUri],};webviewView.webview.onDidReceiveMessage(async (data) => {console.log(data, data.command, 'command1111111111')switch (data.command) {case "login": {let obj;if (data && data.loginname) {obj = { username: data.loginname, password: data.password }} else {obj = { username: this._userInfo?.loginname, password: this._userInfo?.password }}console.log(this._userInfo, 'this._userInfo')this.loginRequest(obj, webviewView);break;}case "logout": {axios.post( `/logout`,{ username: this._userInfo?.username, password: this._userInfo?.password },{headers: {Authorization: `Bearer ${this._token}`, // 假设 token 的类型是 Bearer token},}).then((res) => {console.log(res, "res")if (res.data.code === 200) {this._isLoggedIn = false;webviewView.webview.html = this._getHtmlForWebview(webviewView.webview)//用于生成 Webview 的 HTML 内容this._context.globalState.update('Token', '');this._token = '';vscode.commands.executeCommand('extension.logoutSuccess');}if (res.data.msg) vscode.window.showInformationMessage(res.data.msg);}).catch(error => {vscode.window.showErrorMessage("服务器连接错误!");})break;}}});}public loginRequest(data: any, webviewView: vscode.WebviewView) {axios.post(`/login`, data).then(res => {if (res.data.code === 200) {webviewView.webview.html = this._getHtmlHome(webviewView.webview);//用于生成 Webview 的 HTML 内容webviewView.webview.postMessage({command: 'loginResponse',success: true,message: { ...res.data, imageUri, password,loginname: data.username }});this._token = res.data.token;vscode.commands.executeCommand('extension.loginSuccess', res.data);vscode.window.showInformationMessage(res.data.msg);} else {vscode.window.showErrorMessage(res.data.msg);}}).catch(error => {vscode.window.showErrorMessage("服务器连接错误!");})}public revive(panel: vscode.WebviewView) {this._view = panel;//将传入的 Webview 视图存储到 _view 成员变量中,用于后续操作}// 在其他地方调用此方法来设置缓存的数据public setData(data: any) {}// 在其他地方调用此方法来获取缓存的数据public getData() {}//用于生成 Webview 的 HTML 内容private _getHtmlForWebview(webview: vscode.Webview) {//asWebviewUri获取资源文件的 URIconst styleResetUri = webview.asWebviewUri(vscode.Uri.joinPath(this._extensionUri, "media", "reset.css"));const styleVSCodeUri = webview.asWebviewUri(vscode.Uri.joinPath(this._extensionUri, "media", "vscode.css"));const scriptUri = webview.asWebviewUri(vscode.Uri.joinPath(this._extensionUri, "out", "compiled/HelloWorld.js"));const styleMainUri = webview.asWebviewUri(vscode.Uri.joinPath(this._extensionUri, "out", "compiled/HelloWorld.css"));// Use a nonce to only allow a specific script to be run.const nonce = getNonce();let a = 0;a++;return `<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><!--Use a content security policy to only allow loading images from https or from our extension directory,and only allow scripts that have a specific nonce.--><meta http-equiv="Content-Security-Policy" content=" img-src https: data:; style-src 'unsafe-inline' ${webview.cspSource}; script-src 'nonce-${nonce}';"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link href="${styleResetUri}" rel="stylesheet"><link href="${styleVSCodeUri}" rel="stylesheet"><link href="${styleMainUri}" rel="stylesheet"></head><body><script nonce="${nonce}" src="${scriptUri}"></script></body> </html>`;}
}2、extension.ts中引入
import SidebarProvider from './SidebarProvider':这里导入自定义 SidebarProvider 类,用于管理 Webview 视图的创建和交互。
创建 readerViewProvider 实例:通过 new SidebarProvider(context.extensionUri, context) 创建了一个 SidebarProvider 实例,将扩展的根路径和上下文对象传递给它。
使用 vscode.window.registerWebviewViewProvider 注册 Webview 视图提供者:这行代码注册了你的 readerViewProvider 实例作为 'wxRead-view' 标识符的 Webview 视图提供者。同时,通过传递一个配置对象,你设置了 Webview 的选项,其中 retainContextWhenHidden 设置为 true,以便在 Webview 隐藏时保留其上下文。
其中部分参数解释如下:
-
context:用于传递上下文信息和提供功能的对象。 -
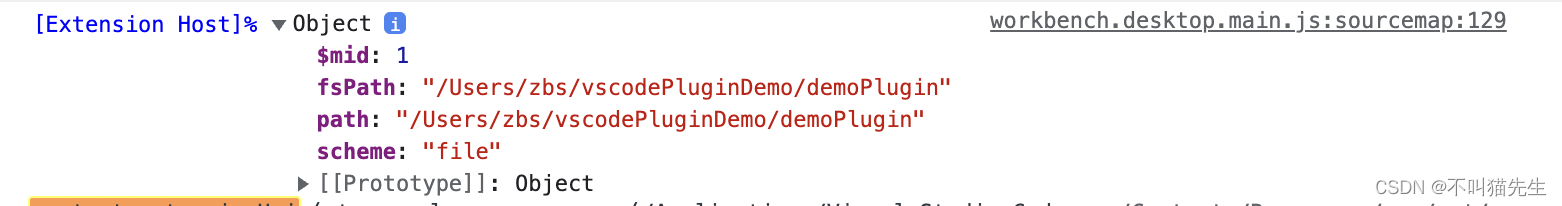
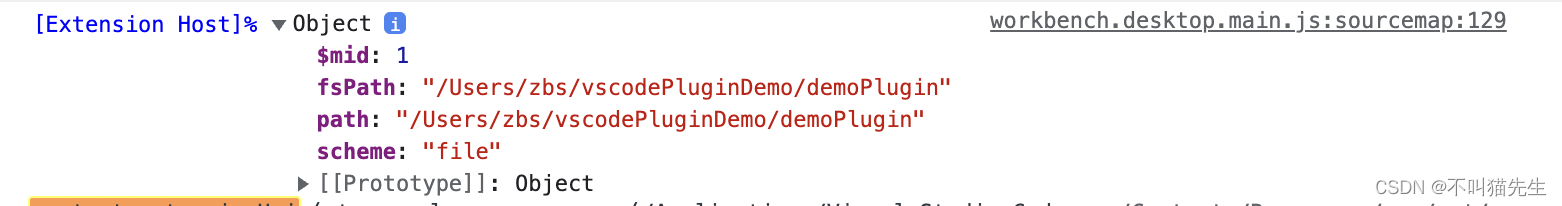
context.extensionUri:用于获取当前扩展的根路径的 Uniform Resource Identifier (URI)。这个 URI 表示扩展在文件系统中的位置,可以用于引用扩展中的资源文件、图标、样式表等。具体如下:

import SidebarProvider from './SidebarProvider';const readerViewProvider =new SidebarProvider(context.extensionUri, context)vscode.window.registerWebviewViewProvider('wxRead-view', readerViewProvider, {webviewOptions: {retainContextWhenHidden: true,},});
相关文章:

【VS Code插件开发】自定义侧边栏、视图(六)
🐱 个人主页:不叫猫先生,公众号:前端舵手 🙋♂️ 作者简介:前端领域优质作者、阿里云专家博主,共同学习共同进步,一起加油呀! 📢 资料领取:前端…...

lv3 嵌入式开发-8 linux shell脚本函数
目录 1 函数的定义 2 函数的调用 3 变量的作用域 4 练习 1 函数的定义 基本语法: function name() {statements[return value] }function是 Shell 中的关键字,专门用来定义函数; name是函数名; statements是函数要执行…...

国际版阿里云腾讯云免费开户:服务器怎样转移
阿里云服务器怎样转移 阿里云服务器作为云核算范畴的领军企业之一,为用户供应了高性能、可靠、安全的云服务器服务。随着业务的发展和需求的改动,或许会有需求将阿里云服务器进行转移的情况。本文将介绍阿里云服务器转移的步骤和注意事项,帮…...

区块链实验室(20) - FISCO控制台连接到指定的节点
在FISCO技术文档中,控制台默认采用config.toml作为配置文件,并指定了连接的节点地址和商品,如下所示。 [network] peers["127.0.0.1:20200", "127.0.0.1:20201"] # The peer list to connect在该案例中,控…...

网络渗透day10-工具和技术
以下为网络渗透的工具和技术。 让我更详细地描述网络渗透测试的各个阶段以及使用的工具。 1. 信息收集阶段: 目标识别: 在这一阶段,渗透测试人员确定测试的目标,例如特定的服务器、应用程序或网络。 开放源情报(OSIN…...

SSE 和 WebSocket 应用
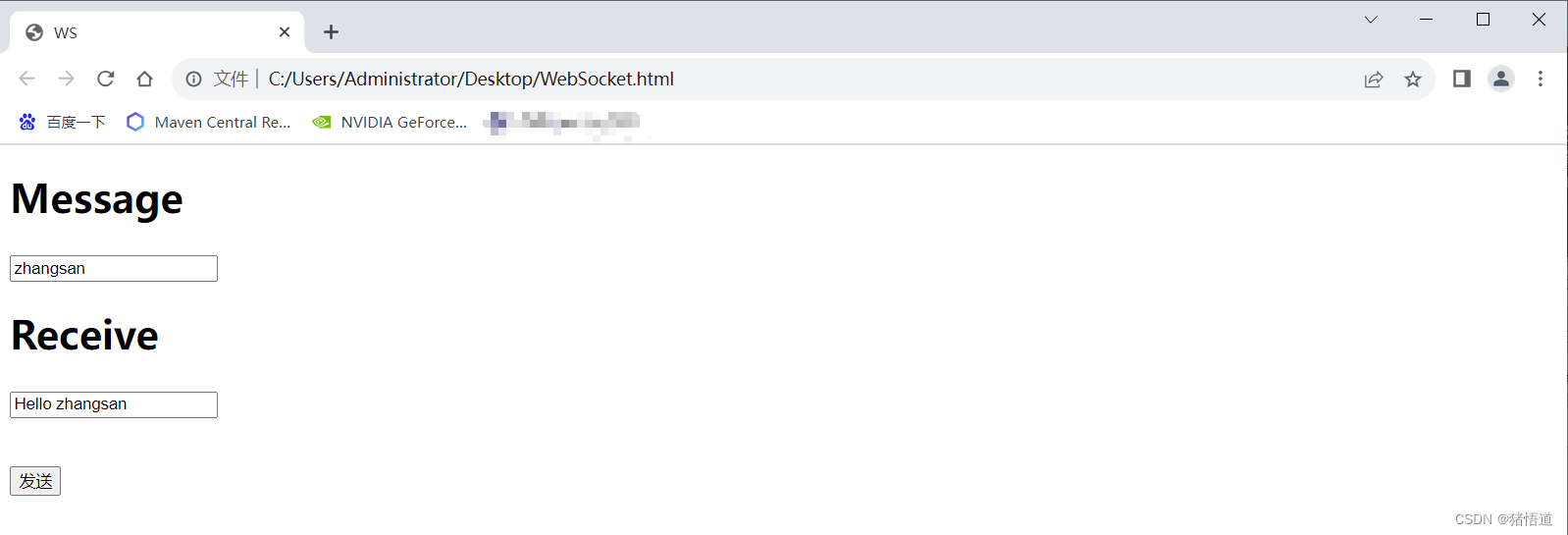
SSE 和 WebSocket 应用 一.SSE 和 WebSocket 对比二.SSE 和 WebSocket 调试SpringBoot 下 SSE 应用1.依赖2.启动类3.接口类4.Html 测试5.测试结果 SpringBoot 下 WebSocket 应用1.依赖2.启动类3.WS 切点配置4.WS连接类配置5.WS Html 测试6.测试结果 一.SSE 和 WebSocket 对比 …...

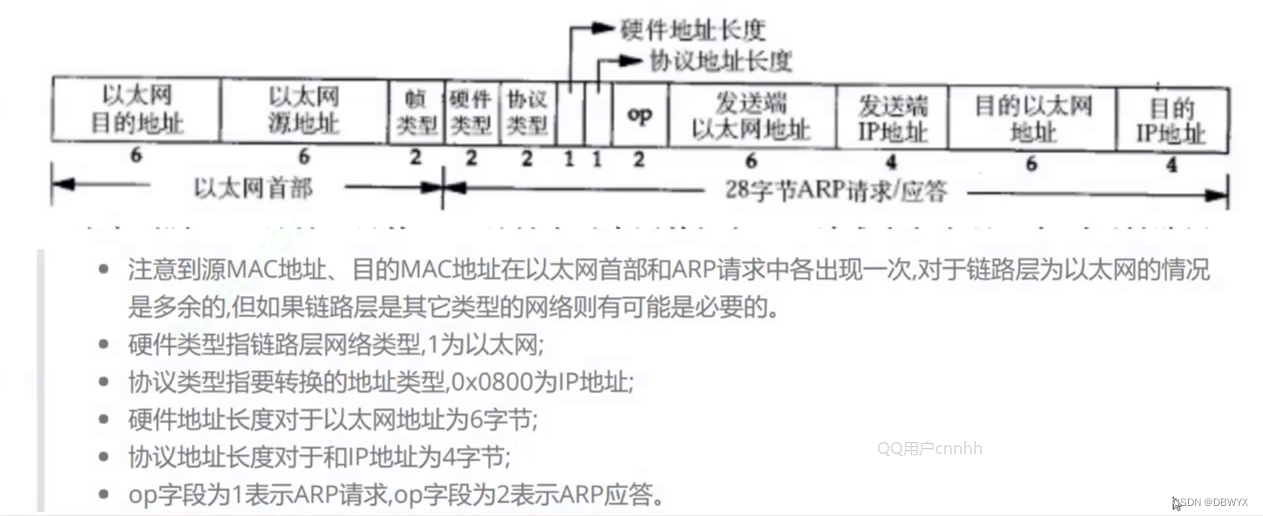
mac帧 arp
1.分片 2.MSS max segment size 3.跨网络的本质 就是经历很多的子网或者局域网 4.将数据从A主机跨网络送到B主机的能力 IP和mac IP解决的是路径选择的问题 5.数据链路层 用于两个设备(同一种数据链路节点)之间进行传递 6.以太网ether 7.局域网通…...

java面试题-Redis相关面试题
Redis相关面试题 面试官:什么是缓存穿透 ? 怎么解决 ? 候选人: 嗯~~,我想一下 缓存穿透是指查询一个一定不存在的数据,如果从存储层查不到数据则不写入缓存,这将导致这个不存在的数据每次请求都要到 DB 去查询&…...

你用过 Maven Shade 插件吗?
文章首发地址 Maven Shade插件是Maven构建工具的一个插件,用于构建可执行的、可独立运行的JAR包。它解决了依赖冲突的问题,将项目及其所有依赖(包括传递依赖)合并到一个JAR文件中。 下面是对Maven Shade插件的一些详解ÿ…...

Android 后台启动Activity适配
在Android 9及以下版本,后台启动Activity相对自由,但是如果在Activity上下文之外启动Activity会有限制。 Calling startActivity() from outside of an Activity context requires the FLAG_ACTIVITY_NEW_TASK flag所以此时需要给intent添加flag&#x…...

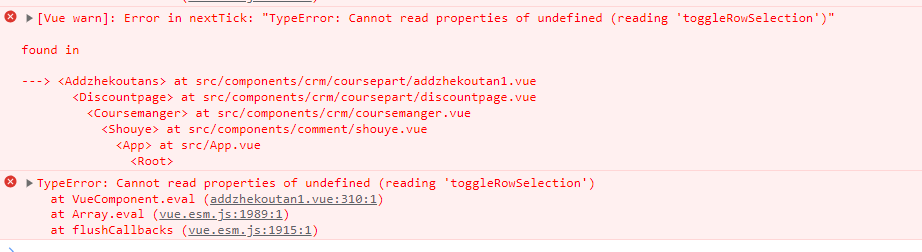
使用element-ui中的el-table回显已选中数据时toggleRowSelection报错
最近在写一个后台,需要在表格中多选,然后点击编辑按钮的时候,需要回显已经选中的表单项 <el-table v-loading"loading" :data"discountList" :row-key"(row) > row.id" refmultipleTable selection-cha…...

Ubuntu18.04系统下通过ROS控制Kinova真实机械臂-多种实现方式
所用测试工作空间test_ws:包含官网最原始的功能包 一、使用Kinova官方Development center控制真实机械臂 0.在ubuntu系统安装Kinova机械臂的Development center,这一步自行安装,很简单。 1.使用USB连接机械臂和电脑 2.Development center…...

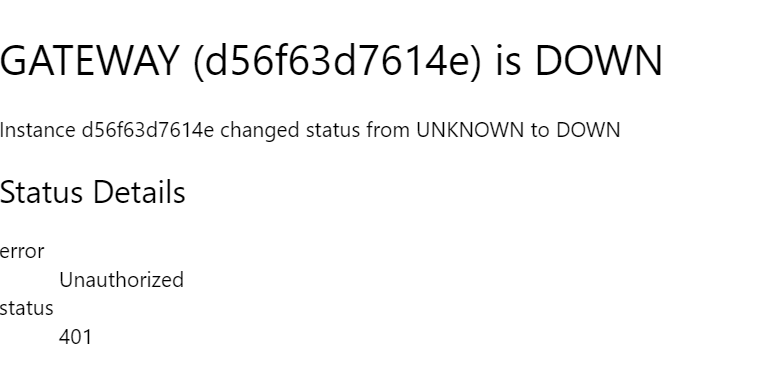
聊聊如何玩转spring-boot-admin
前言 1、何为spring-boot-admin? Spring Boot Admin 是一个监控工具,旨在以良好且易于访问的方式可视化 Spring Boot Actuators 提供的信息 快速开始 如何搭建spring-boot-admin-server 1、在服务端项目的POM引入相应的GAV <dependency><grou…...

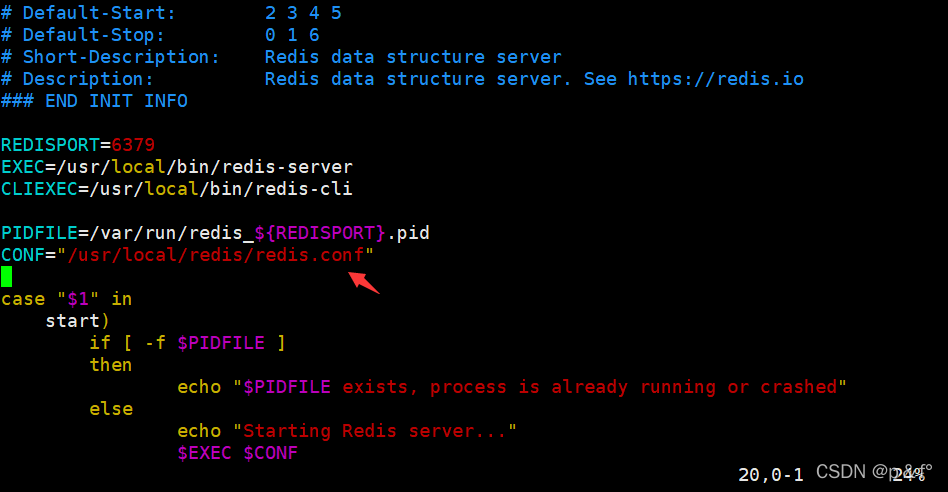
rocky(centos) 安装redis,并设置开机自启动
一、下载并安装 1、官网下载Redis 并安装 Download | RedisRedisYou can download the last Redis source files here. For additional options, see the Redis downloads section below.Stable (7.2)Redis 7.2 …https://redis.io/download/ 2、上传下载好的redis压缩包到 /…...

Flask狼书笔记 | 06_电子邮件
文章目录 6 电子邮件6.1 使用Flask-Mail发送6.2 使用事务邮件服务SendGrid6.3 电子邮件进阶6.4 小结 6 电子邮件 Web中,我们常在用户注册账户时发送确认邮件,或是推送信息。邮件必要的字段包含发信方(sender),收信方(to),邮件主题…...

ChatGPT追祖寻宗:GPT-1论文要点解读
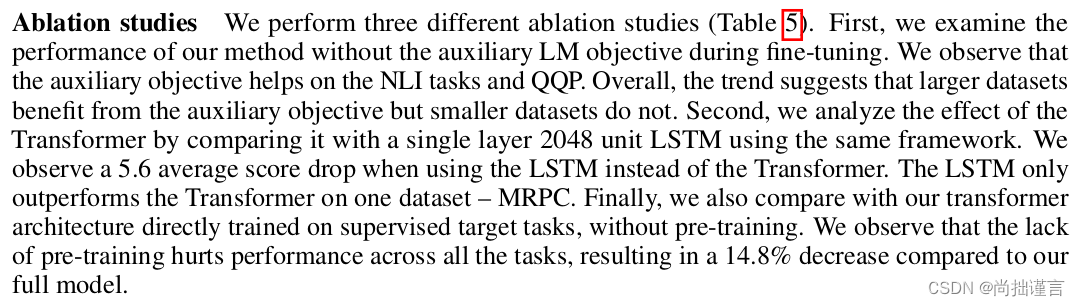
论文地址:《Improving Language Understanding by Generative Pre-Training》 最近一直忙着打比赛,好久没更文了。这两天突然想再回顾一下GPT-1和GPT-2的论文, 于是花时间又整理了一下,也作为一个记录~话不多说,让我们…...

回归拟合 | 灰狼算法优化核极限学习机(GWO-KELM)MATLAB实现
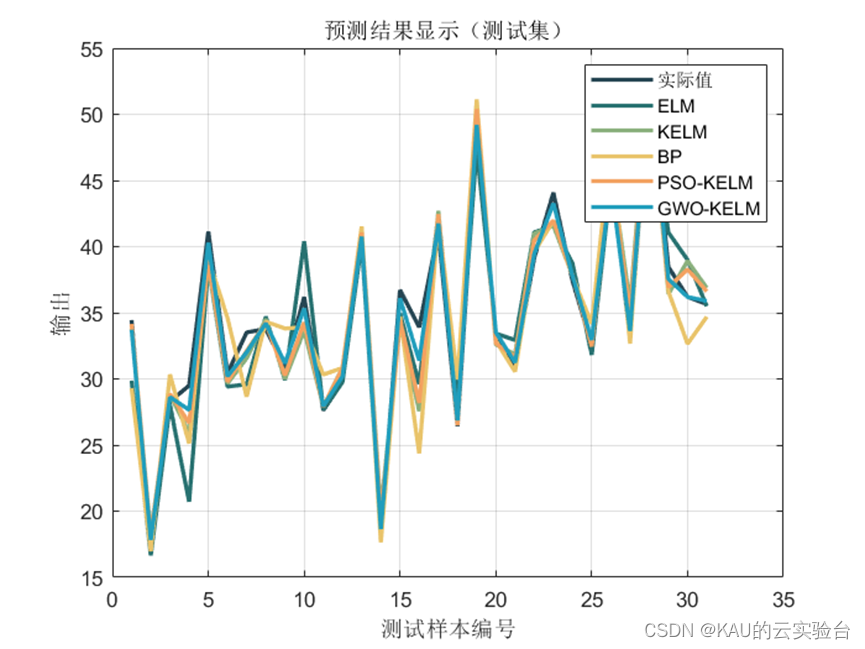
这周有粉丝私信想让我出一期GWO-KELM的文章,因此乘着今天休息就更新了(希望不算晚) 作者在前面的文章中介绍了ELM和KELM的原理及其实现,ELM具有训练速度快、复杂度低、克服了传统梯度算法的局部极小、过拟合和学习率的选择不合适等优点,而KEL…...

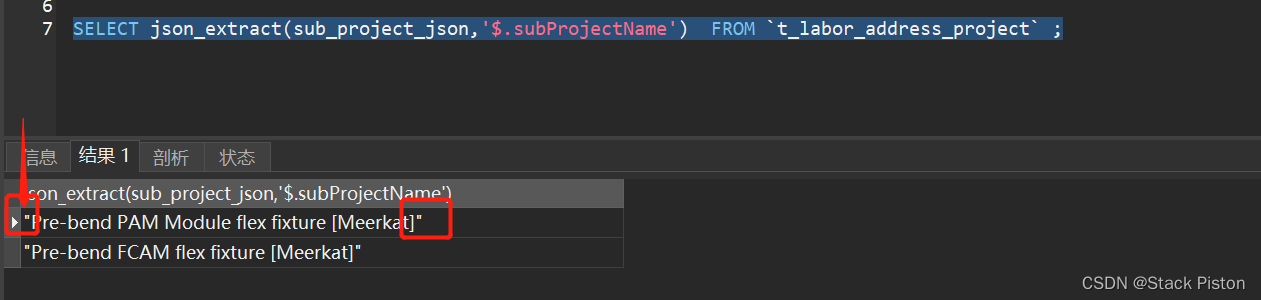
Mysql JSON
select json_extract(c2, $.a) select c2->"$.a" // json_extract的语法糖 (取出的值会保留"双引号" so不适合实战) 注:mysql若是引擎Mariadb则不支持json操作符->>语法糖 select c2->…...

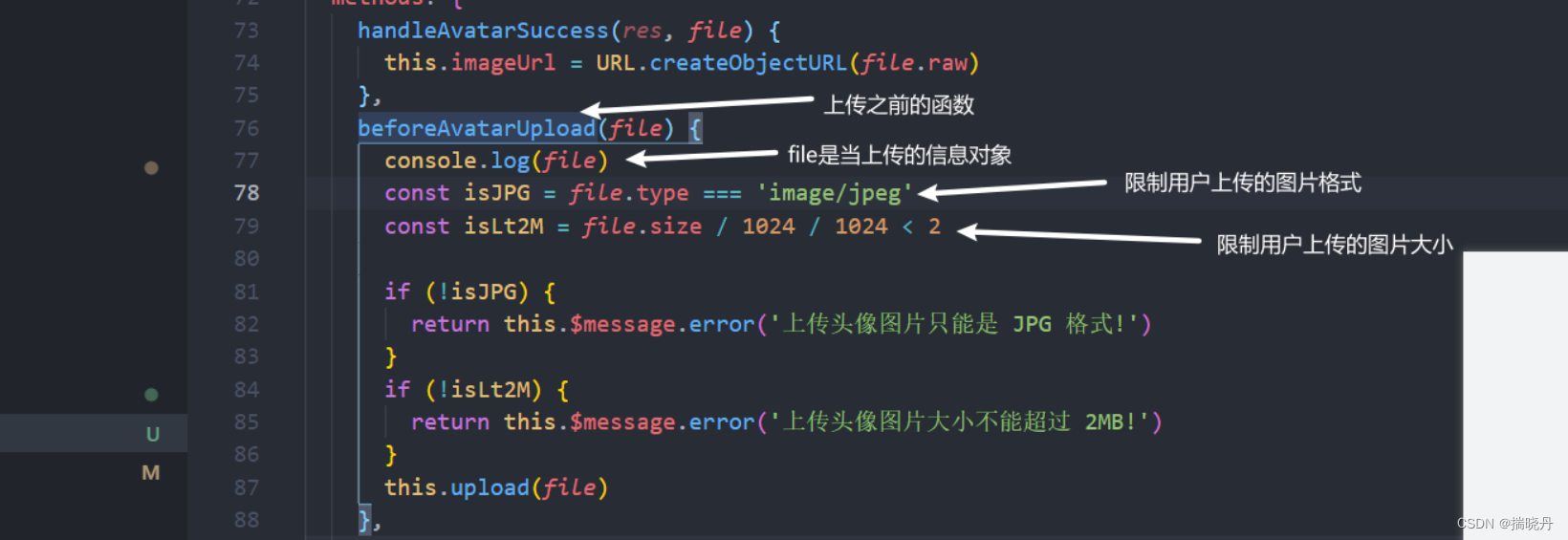
使用Vue + axios实现图片上传,轻松又简单
目录 一、Vue框架介绍 二、Axios 介绍 三、实现图片上传 四、Java接收前端图片 一、Vue框架介绍 Vue是一款流行的用于构建用户界面的开源JavaScript框架。它被设计用于简化Web应用程序的开发,特别是单页面应用程序。 Vue具有轻量级、灵活和易学的特点…...

C# 中什么是重写(子类改写父类方法)
方法重写是指在继承关系中,子类重新实现父类或基类的某个方法。这种方法允许子类根据需要修改或扩展父类或基类的方法功能。在面向对象编程中,方法重写是一种多态的表现形式,它使得子类可以根据不同的需求和场景提供不同的方法实现。 方法重…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...
