React16入门到入土
搭建环境
默认你已经安装好 node.js
安装 react 脚手架
学习的过程中,我们采用React官方出的脚手架工具 create-react-app
npm install -g create-react-app
如果提示没有权限,win 用户可以管理员打开终端,mac 用户 可以在前面加上 sudo
新建第一个项目
在指定文件下
create-react-app study-demo
运行
cd study-demo
npm start
脚手架生成的项目目录介绍
- README.md :这个文件主要作用就是对项目的说明。
- package.json: 这个文件是
webpack配置和项目包管理文件。 - package-lock.json:这个文件用一句话来解释,就是锁定安装时的版本号,并且需要上传到git,以保证其他人再
npm install时大家的依赖能保证一致。 - gitignore : 这个是git的选择性上传的配置文件。
- node_modules :这个文件夹就是我们项目的依赖包。
- public :公共文件,里边有公用模板和图标等一些东西。
- src : 主要代码编写文件
- index.js : 这个就是项目的入口文件
- index.css :这个是
index.js里的CSS文件 - app.js : 这个文件相当于一个方法模块,也是一个简单的模块化编程
- serviceWorker.js: 这个是用于写移动端开发的,PWA必须用到这个文件,有了这个文件,就相当于有了离线浏览的功能
组件的基础编写
修改App.js 文件
import React, {Component} from 'react'class App extends Component{render(){return (<div className="content">Hello React</div>)}
}
export default App;这里的 class 是面向对象语言的用法
className 是React 为了区别于 class 的特殊处理
React中JSX语法基础
JSX 就是 Javascript和XML结合的一种格式。
React发明了JSX,可以方便的利用HTML语法来创建虚拟DOM
当遇到<,JSX就当作HTML解析
遇到{就当JavaScript解析
比如我们写一段JSX语法
<ul className="my-list"><li>Hello React</li><li>I love React</li>
</ul>
相当于
var child1 = React.createElement('li', null, 'Hello React');
var child2 = React.createElement('li', null, 'I love React');
var root = React.createElement('ul', { className: 'my-list' }, child1, child2);
组件和普通JSX语法区别
自定义的组件必须首写字母要进行大写,而JSX是小写字母开头
JSX中使用三元运算符
<ul className="my-list"><li>Hellow {false?'React':'Word'}</li><li>I love React</li>
</ul>
JSX中使用循环
jsx 可以自动展开数组
<ul>{this.state.list.map((item,index)=>{return <li>{item}</li>})}
</ul>
Fragment 标签
因为组件只能有一个根目录
空标签,不会在页面留下痕迹
相当于 vue的 template , 小程序的 block
响应式设计和数据绑定
React 不建议你直接操作 DOM 元素,而是要通过数据进行驱动,改变界面中的效果
数据定义在组件中的构造函数里constructor
constructor(props){super(props) //调用父类的构造函数,固定写法this.state={inputValue:'' , // input中的值list:[] //列表}
}
绑定数据
<input value={this.state.inputValue} />
绑定事件
在render()方法的下面建立一个inputChange()方法
inputChange(e){console.log(e.target.value);this.setState({inputValue:e.target.value})
}
将事件绑定
<input value={this.state.inputValue} onChange={this.inputChange.bind(this)} />
1. 必须要用 bind 设置一下指向(ES6的语法)
2. 改变值需要使用 this.setState 方法
点击事件
<div><input value={this.state.inputValue} onChange={this.inputChange.bind(this)} /><button onClick={addList}> 增加 </button>
</div>addList(){this.setState({list:[...this.state.list,this.state.inputValue]})}
注意点:
1. JSX 的点击事件写法是 onClick
1. React是禁止直接操作 state 的, 比如push,splice 都是不建议使用
JSX 代码注释
<Fragment>{/* 第一种写法写法 */}{// 第二种写法,此写法只能单独写一行}
</ Fragment>
JSX 解析HTML
可以使用 dangerouslySetInnerHTML 属性解决
<div dangerouslySetInnerHTML={{__html: this.state.htmlValue}}>
组件
父组件向子组件传值
父组件
import React,{Component,Fragment } from 'react'
import Item from './Item'class Test extends Component{constructor(props){super(props)this.state={list:[1, 2] }}render() {return (<Pragment><ul>{this.state.list.map((item,index)=>{return (<Item key={index} content={item} />)})}</ul> </ Pragment>)}
}export default Test
子组件
import React, { Component } from 'react';
class Item extends Component { render() { return ( <div>{this.props.content}</div>);}
}
export default Item;
子组件向父组件传递数据
React有明确规定,子组件不能操作父组件里的数据,所以需要借助一个父组件的方法,来修改父组件的内容
import React,{Component,Fragment } from 'react'
import Item from './Item'class Test extends Component{constructor(props){super(props)this.handleClick=this.handleClick.bind(this)this.state={list:[1, 2] }}handleClick(key){const arr = this.state.list.filter(item => item !==key)this.setState({list: arr})}render() {return (<Pragment><ul>{this.state.list.map((item,index)=>{return (<Item key={index} content={item} handleDel={handleClick} />)})}</ul> </ Pragment>)}
}export default Test
子组件
import React, { Component } from 'react';
class Item extends Component { handleClick(key){this.props.handleDel(key)}render() { return ( <div onClick={()=> handleClick(this.props.content).bind(this)}>{this.props.content}</div>);}
}
export default Item;
prop-types 校验传递的值
在vue中,我们 props: {xxx: { type: xxx, isRequire: true, default: xxx }} 可以校验传递的值
在 react 中 我们可以用 prop-types
import React, { Component } from 'react';
import PropTypes from 'prop-types'class Item extends Component { handleClick(key){this.props.handleDel(key)}render() { return ( <div onClick={()=> handleClick(this.props.content).bind(this)}>{this.props.content}</div>);}
}Item.PropTypes = {content: PropTypes.string,handleDel: PropTypes.func
}export default Item;
isRequired关键字了,它表示必须进行传递,如果不传递就报错
Item.PropTypes = {content: PropTypes.string.isRequired,handleDel: PropTypes.func.isRequired
}
设置默认值
Item.defaultProps = {content: '默认的值'
}
Ref 的使用
跟vue一样,定义了ref,就能拿到该元素的大部分信息
定义
<input className="input" value={this.state.inputValue} onChange={this.inputChange.bind(this)}ref={(inputRef)=>{this.inputRef=inputRef}}
/>
使用
inputChange(){this.setState({inputValue:this.inputRef.value})
}
React 生命周期
React生命周期分为四个大阶段
Initialization:初始化
Mounting:挂载
Updation:更新
Unmounting:销毁
注意点:
constructor 不是生命周期函数,虽然它和生命周期函数的性质一样
Initialization
定义属性(props)和状态(state)
Mounting
componentWillMount: 在组件即将被挂载到页面的时刻执行。render: 页面state或props发生变化时执行。componentDidMount: 组件挂载完成时被执行。
注意点:
componentWillMount 和 componentDidMount 这两个生命周期函数,只在页面刷新时执行一次,而render函数是只要有state和props变化就会执行
Updation
shouldComponentUpdate函数会在组件更新之前,自动被执行。它要求返回一个布尔类型的结果,必须有返回值,常用于组件性能优化。componentWillUpdate在组件更新之前,但shouldComponenUpdate之后被执行。componentDidUpdate在组件更新之后执行,它是组件更新的最后一个环节componentWillReceiveProps子组件接收到父组件传递过来的参数,父组件render函数重新被执行,这个生命周期就会被执行
注意点:
如果shouldComponentUpdate 返回false,后面的函数就不会被执行了。
componentWillReceiveProps 组件接收到父组件传递过来的参数,父组件render函数重新被执行,这个生命周期就会被执行
Unmounting
componentWillUnmount 函数时组件从页面中删除的时候执行
利用shouldComponentUpdate 优化组件
在上面的代码中,我们输入框频繁输入,会导致子组件频繁刷新,导致性能损耗
用 shouldComponentUpdate 函数就可以简单的解决调这个问题
shouldComponentUpdate(nextProps,nextState){if(nextProps.content !== this.props.content){return true}else{return false}
}
相关文章:

React16入门到入土
搭建环境 默认你已经安装好 node.js 安装 react 脚手架 学习的过程中,我们采用React官方出的脚手架工具 create-react-app npm install -g create-react-app如果提示没有权限,win 用户可以管理员打开终端,mac 用户 可以在前面加上 sudo …...

【GPT引领前沿】GPT4技术与AI绘图
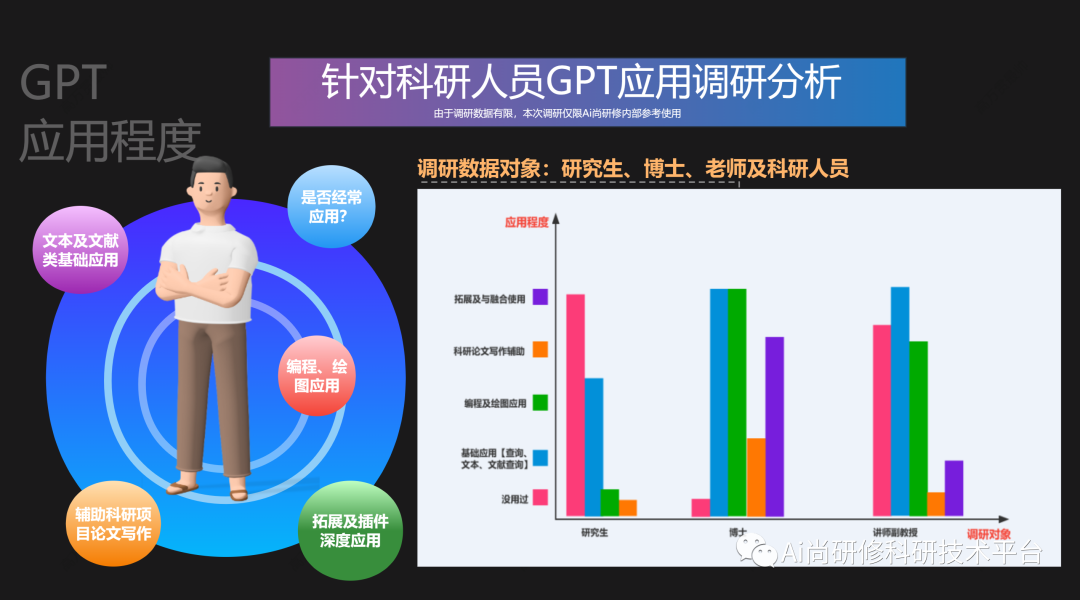
推荐阅读: 1、遥感云大数据在灾害、水体与湿地领域典型案例实践及GPT模型应用 2、GPT模型支持下的Python-GEE遥感云大数据分析、管理与可视化技术 GPT对于每个科研人员已经成为不可或缺的辅助工具,不同的研究领域和项目具有不同的需求。例如在科研编程…...

【LeetCode】19. 删除链表的倒数第 N 个结点
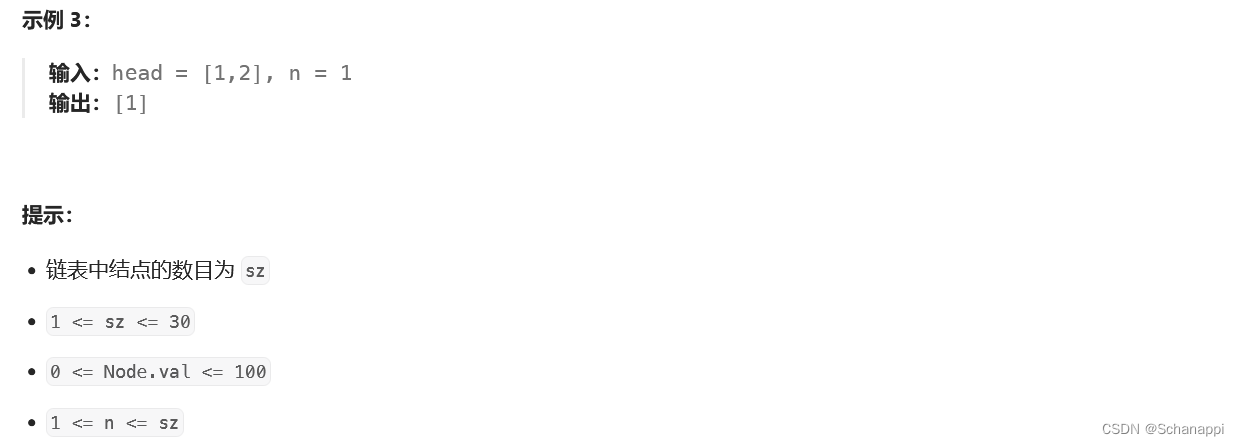
19. 删除链表的倒数第 N 个结点(中等) 方法:快慢指针 思路 为了找到倒数第 n 个节点,我们应该先找到最后一个节点,然后从它开始往前数 n-1 个节点就是要删除的节点。 对于一般情况:设置 fast 和 slow 两个…...

spring boot3.x集成swagger出现Type javax.servlet.http.HttpServletRequest not present
1. 问题出现原因 spring boot3.x版本依赖于jakarta依赖包,但是swagger依赖底层应用的javax依赖包,所以只要已启动就会报错。 2. 解决方案 移除swagger2依赖 <dependency><groupId>io.springfox</groupId><artifactId>springfo…...

《低代码指南》——智能化低代码开发实践案例
大模型能通过自然语言理解自动生成需求文档及代码供给低代码开发者使用,也具备自动检测和修复代码错误、自动优化代码、找出冗余并提供高效方案等自动化能力,为开发者带来需求模式、设计模式、开发模式的变化,节省时间成本、代码质量更优、进…...
 + 7) / 8)、字节对齐(((number) + 3) / 4 * 4))
268_C++_字节计算(((bits) + 7) / 8)、字节对齐(((number) + 3) / 4 * 4)
这段代码中包含了两个宏的定义,它们似乎用于进行位操作和字节对齐操作。让我们逐个来解析这两个宏: BITS_TO_BYTES(bits) 宏:#define BITS_TO_BYTES(bits) (((bits) + 7) / 8)这个宏的作用是将位数(bits)转换为字节数(bytes)。它的计算方式是将位数加上7,然后除以8,这…...

JavaWeb知识梳理(后端部分)
JavaWeb 静态web资源(如html 页面):指web页面中供人们浏览的数据始终是不变。 动态web资源:指web页面中供人们浏览的数据是由程序产生的,不同时间点访问web页面看到的内容各不相同。 静态web资源开发技术࿱…...

AI:07-基于卷积神经网络的海洋生物的识别
当涉及海洋生物的识别和研究时,基于深度学习的方法已经展现出了巨大的潜力。深度学习模型可以利用大量的图像和标记数据来自动学习特征,并实现高准确度的分类任务。本文将介绍如何使用深度学习技术来实现海洋生物的自动识别,并提供相应的代码示例。 数据收集和预处理 要训…...

centos7下docker设置新的下载镜像源并调整存放docker下载镜像的仓库位置
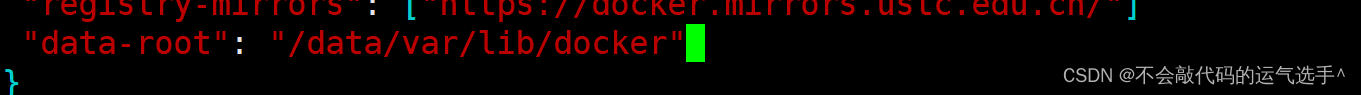
目录 1.设置镜像源 2.调整存放下载镜像的仓库位置 1.设置镜像源 在 /etc/docker下创建一个daemon.json文件。在json中下入 "registry-mirrors": ["https://docker.mirrors.ustc.edu.cn/"] 完成配置 加载配置 systemctl daemon-reload 重启docker sy…...

Gitea--私有git服务器搭建详细教程
一.官方文档 https://docs.gitea.com/zh-cn/说明 gitea 是一个自己托管的Git服务程序。他和GitHub, Gitlab等比较类似。他是从 Gogs 发展而来,gitea的创作团队重新fork了代码,并命名为giteagitea 功能特性多,能够满足我们所有的的代码管理需…...

SOLIDWORKS放样是什么意思?
SOLIDWORKS是一款广受欢迎的三维计算机辅助设计(CAD)软件,提供了许多强大的功能来帮助工程师实现他们的创意。其中一个重要的功能是放样功能,它在设计过程中起着至关重要的作用。本文将介绍SOLIDWORKS放样的概念、特点和应用。 放…...

Xcode打包ipa文件,查看app包内文件
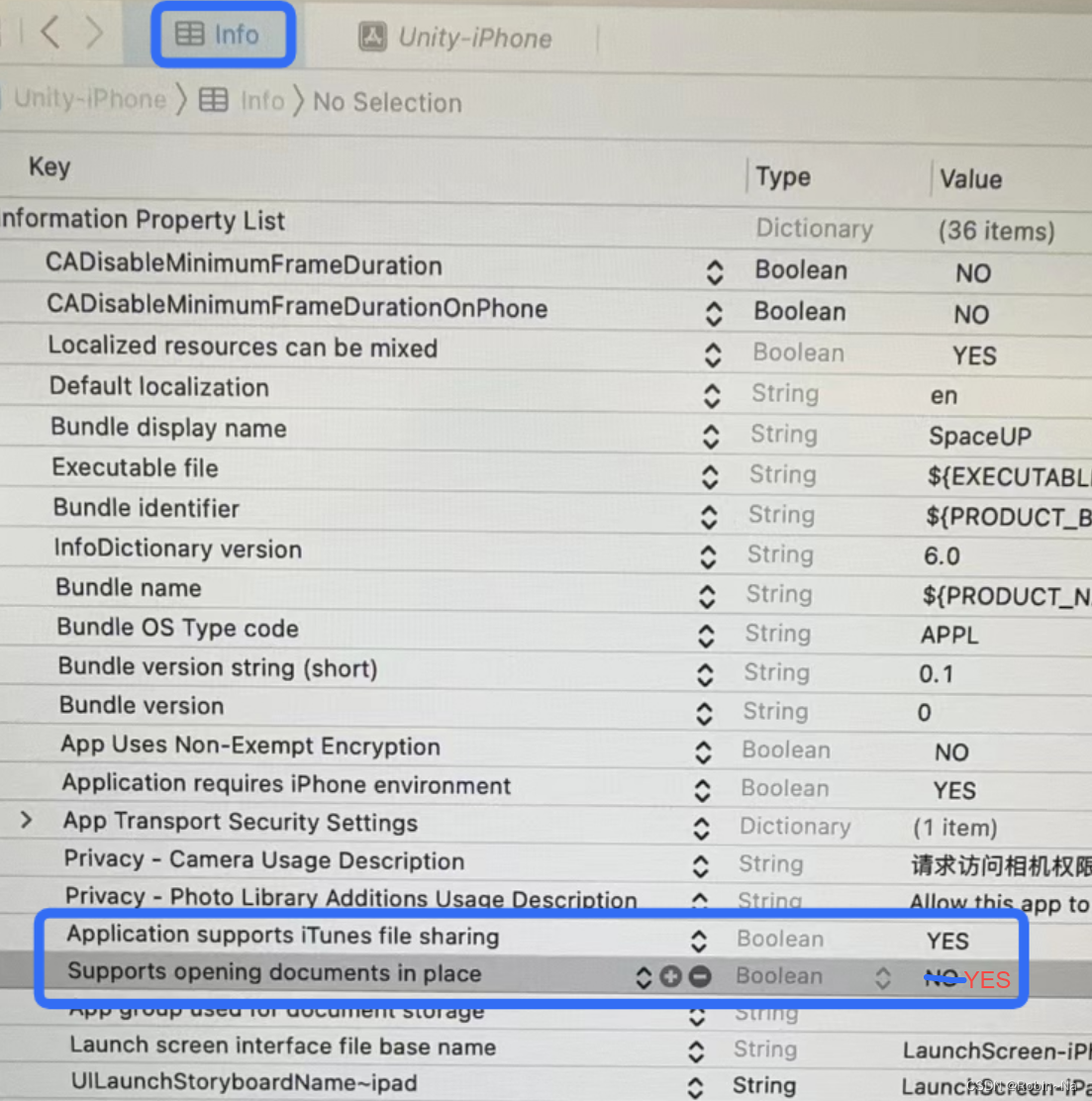
1、Xcode发布ipa文件前,在info中打开如下两个选项,即可在手机上查看app包名文件夹下的文件及数据。...

AJAX学习笔记6 JQuery对AJAX进行封装
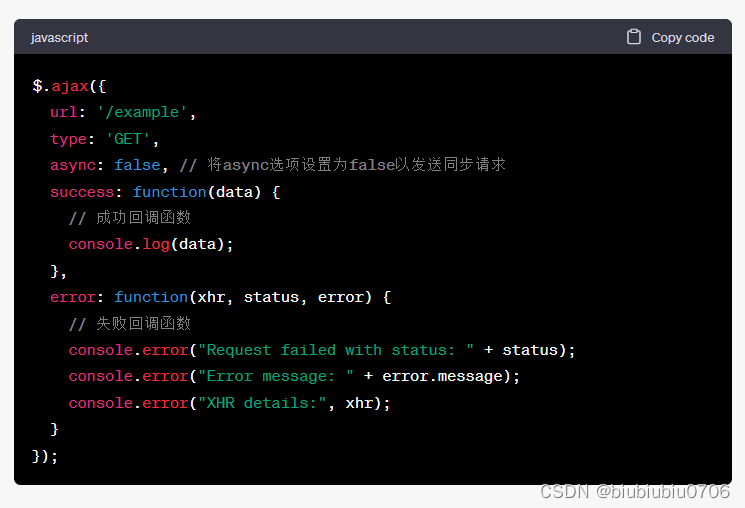
AJAX学习笔记5同步与异步理解_biubiubiu0706的博客-CSDN博客 AJAX请求相关的代码都是类似的,有很多重复的代码,这些重复的代码能不能不写,能不能封装一个工具类。要发送ajax请求的话,就直接调用这个工具类中的相关函数即可。 用J…...

阿里云服务器退款规则_退款政策全解析
阿里云退款政策全解析,阿里云退款分为五天无理由全额退和非全额退订两种,阿里云百科以云服务器为例,阿里云服务器包年包月支持五天无理由全额退订,可申请无理由全额退款,如果是按量付费的云服务器直接释放资源即可。阿…...

ExpressLRS开源之基本调试数据含义
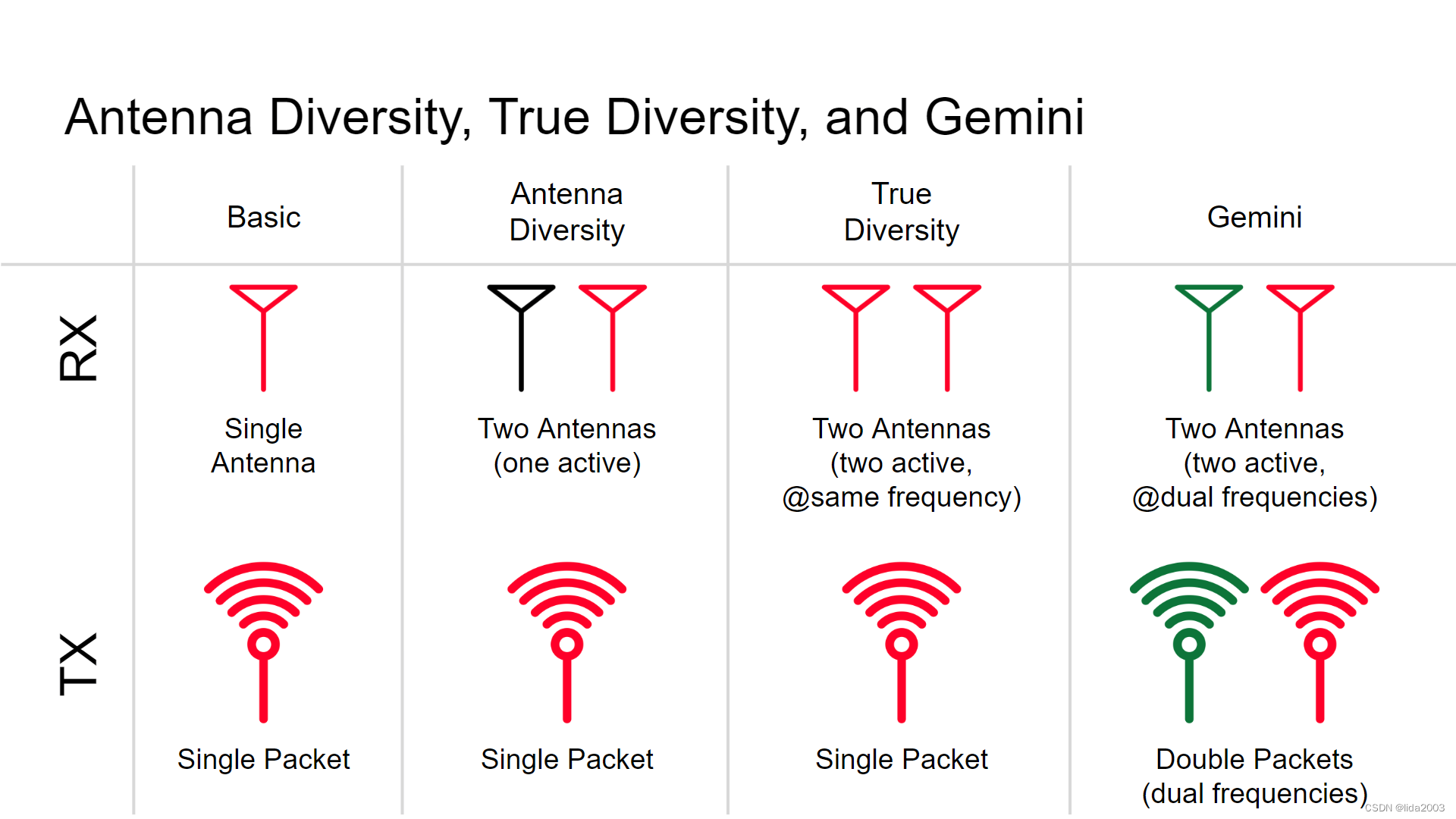
ExpressLRS开源之基本调试数据含义 1. 源由2. 代码2.1 debugRcvrLinkstats2.2 debugRcvrSignalStats 3. 含义解释3.1 ID(packetCounter),Antenna,RSSI(dBm),LQ,SNR,PWR,FHSS,TimingOffset3.2 IRQ_CNT,RSSI_AVE,SNR_AVE,SNV_MAX,TELEM_CNT,FAIL_CNT 4. 总结5. 参考资料 1. 源由 …...

DOM 简介 | 深入了解DOM
目录 一、DOM是什么 二、DOM的访问 三、DOM节点类型 四、DOM的分级 今天我们将了解WEB编程中一个重要的概念DOM(Document Object Model)文档对象模型,它帮助我们使用JavaScript(或其他编程语言)操纵文档。 一、DO…...
)
机器学习丨2. 线性回归(Linear Regression)
Author:AXYZdong 硕士在读 工科男 有一点思考,有一点想法,有一点理性! 定个小小目标,努力成为习惯!在最美的年华遇见更好的自己! CSDNAXYZdong,CSDN首发,AXYZdong原创 唯…...

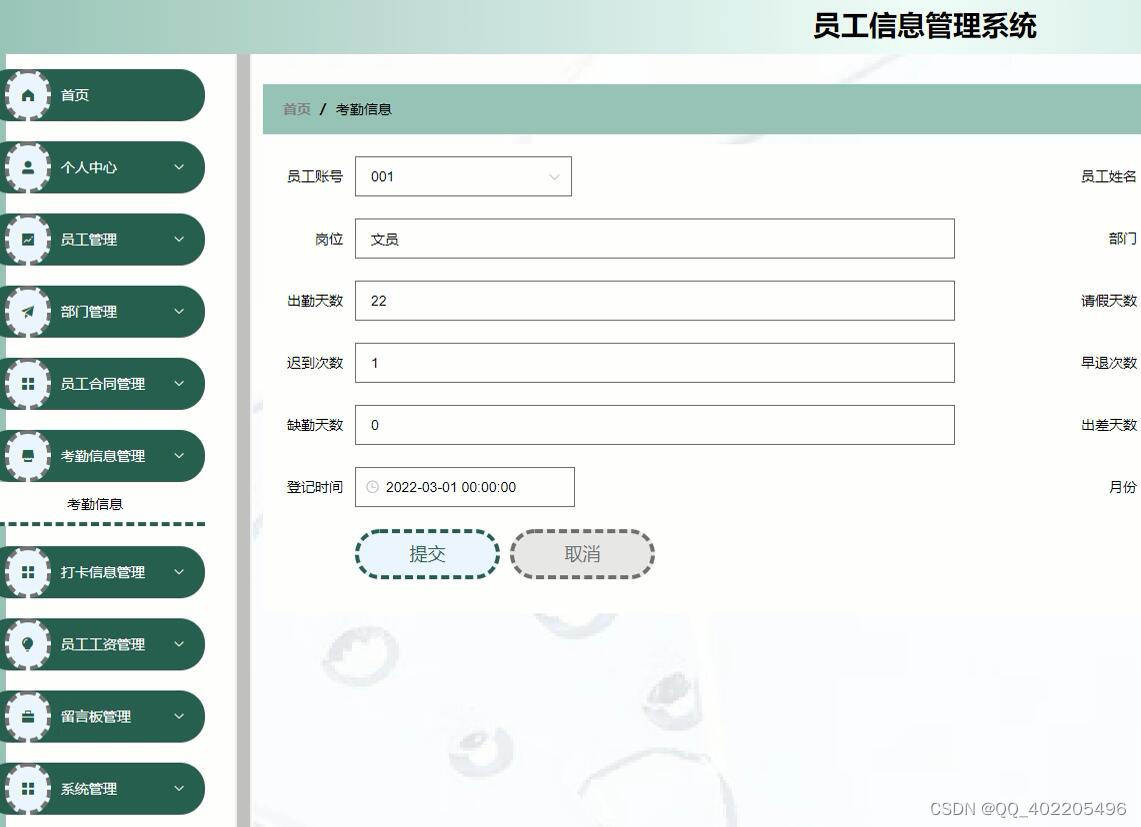
python+django企业员工考勤打卡信息管理系统66lgr
本员工信息管理系统以Django作为框架,Python语言,B/S模式以及MySql作为后台运行的数据库。本系统主要包括以下功能模块:员工、部门、员工合同、考勤信息、打卡信息、员工工资等模块。 本文着重阐述了员工信息管理系统的分析、设计与实现&…...

【Java Web】论坛帖子添加评论
数据层 增加评论数据;修改帖子评论数量; 业务层 处理添加评论的业务;先增加评论、在更新帖子的评论数量; 表现层 处理添加评论数据的请求;设置添加评论的表单。 一、数据层 1.1 CommentMapper.java package com.no…...

如何建设一个安全运营中心(SOC)?
然信息安全管理问题主要是个从上而下的问题,不能指望通过某一种工具来解决,但良好的安全技术基础架构能有效的推动和保障信息安全管理。随着国内行业IT应用度和信息安全管理水平的不断提高,企业对于安全管理的配套设施如安全运营中心…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
