el-table滚动加载、懒加载(自定义指令)
我们在实际工作中会遇到这样的问题:
应客户要求,某一个列表不允许分页。但是不分页的话,如果遇到大量的数据加载,不但后端响应速度变慢,前端的渲染效率也会降低,页面出现明显的卡顿。
那如何解决这个问题呢
我们可以用模拟分页,当滚动条滚动到底部时再次加载剩余的部分数据,触底加载,直到加载完成。
先看一个线上的演示示例:
https://code.juejin.cn/pen/7273420104565456953
开发思想参考:
https://blog.csdn.net/weixin_43340372/article/details/132601018?spm=1001.2014.3001.5501
代码
<div id="app"><el-table:data="tableData"height="300"row-key="id"bordersize="mini"v-el-table-lazyloading="lazyloading"><el-table-column prop="date" label="日期" width="180"> </el-table-column><el-table-column prop="name" label="姓名" width="180"> </el-table-column><el-table-column prop="address" label="地址"> </el-table-column></el-table>
</div><script>
// 伪造接口调用
class Api {#baseData = [{date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-08',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-06',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-07',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-07',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-07',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-07',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}]getData(currentPage = 1, pageNumber = 10) {return new Promise(resolve => {setTimeout(() => {let data = [];if (currentPage > 1) {data = this.#baseData.map(item => ({...item, name: item.name + `currentPage-${currentPage}`, address: item.address + `currentPage-${currentPage}` }))} else {data = this.#baseData;}resolve(data);}, 1000)})}
}
const api = new Api();
// 全局注册组件
new Vue({el: '#app',directives: {"el-table-lazyloading": {bind(el, binding) {let SELECT_DOM = el.querySelector(".el-table__body-wrapper");console.log("SELECT_DOM",SELECT_DOM)SELECT_DOM.addEventListener("scroll", function () {let condition =this.scrollHeight - this.scrollTop <= this.clientHeight;if (condition) {binding.value();}});},},},data() {return {currentPage: 1,pageNumber: 10,value: "",tableData: [],};},methods: {async lazyloading() {this.loading = true;const data = await api.getData(this.currentPage);this.loading = false;this.tableData.push(...data);this.currentPage++;}},mounted() {this.lazyloading();}
})<style>
#app{padding: 10px;
}
</style>
</script>相关文章:
)
el-table滚动加载、懒加载(自定义指令)
我们在实际工作中会遇到这样的问题: 应客户要求,某一个列表不允许分页。但是不分页的话,如果遇到大量的数据加载,不但后端响应速度变慢,前端的渲染效率也会降低,页面出现明显的卡顿。 那如何解决这个问题…...

不关闭Tamper Protection(篡改保护)下强制卸载Windows Defender和安全中心所有组件
个人博客: xzajyjs.cn 背景介绍 由于微软不再更新arm版本的win10系统,因此只能通过安装insider preview的镜像来使用。而能找到的win10 on arm最新版镜像在安装之后由于内核版本过期,无法打开Windows安全中心面板了,提示如下: 尝…...

从一到无穷大 #13 How does Lindorm TSDB solve the high cardinality problem?
本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。 本作品 (李兆龙 博文, 由 李兆龙 创作),由 李兆龙 确认,转载请注明版权。 文章目录 引言优势挑战系统架构细节/优化存储引擎索引写入查询 经验Ablation Study总结 引言 …...

三维模型OBJ格式轻量化的纹理压缩和质量关系分析
三维模型OBJ格式轻量化的纹理压缩和质量关系分析 三维模型的OBJ格式通常包含纹理信息,而对纹理进行轻量化压缩可以减小文件大小和提高加载性能。然而,在进行纹理压缩时需要权衡压缩比率和保持质量之间的关系,并根据具体应用场景选择合适的压缩…...

【每日一题】54. 螺旋矩阵
54. 螺旋矩阵 - 力扣(LeetCode) 给你一个 m 行 n 列的矩阵 matrix ,请按照 顺时针螺旋顺序 ,返回矩阵中的所有元素。 示例 1: 输入:matrix [[1,2,3],[4,5,6],[7,8,9]] 输出:[1,2,3,6,9,8,7,4,5…...

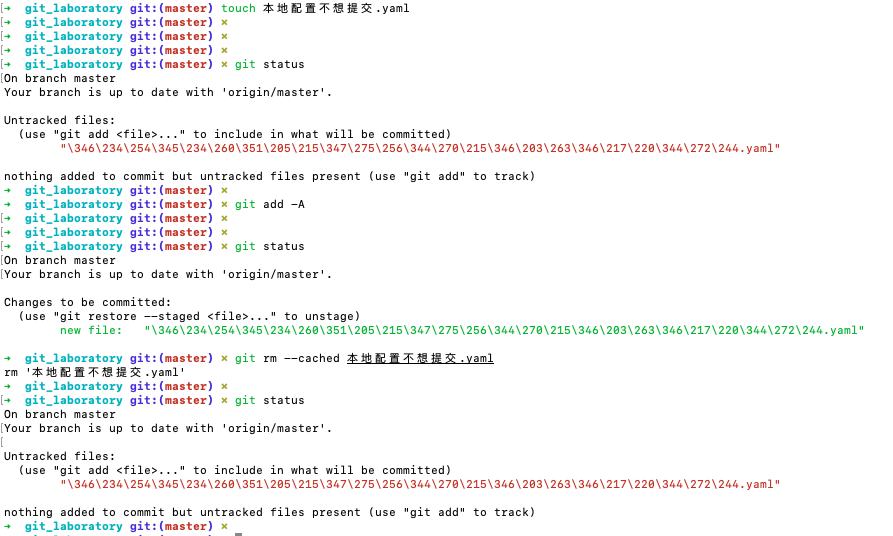
git:一些撤销操作
参考自 如何撤销 Git 操作?[1] 一、撤销提交 git revert HEAD 撤销上次提交. (会在当前提交后面,新增一次提交,抵消掉上一次提交导致的所有变化,所有记录都会保留) 二、撤销某次merge git merge --abort 三、替换上一次提交 git commit --ame…...

leetcode 209. 长度最小的子数组
题目链接:leetcode 209 1.题目 给定一个含有 n 个正整数的数组和一个正整数 target 。 找出该数组中满足其总和大于等于 target 的长度最小的 连续子数组 [numsl, numsl1, …, numsr-1, numsr] ,并返回其长度。如果不存在符合条件的子数组,…...

《rk3399:各显示接口的dts配置》
这里写目录标题 一、前言二、平台支持的显示接口三、两个VOP支持的最大输出分辨率四、VOPL的dts配置五、VOPB的dts配置六、display_subsystem的配置七、backlight 背光配置八、针对eDP接口的配置 以firefly为例8.1 原生配置8.2 启用eDP屏接口配置九、针对MIPI接口屏的配置 以fi…...

Python数据分析-Pandas
Pandas 个人笔迹,建议不看 import pandas as pd import numpy as npSeries类型 spd.Series([1,3,5,np.nan,6,8],index[a,b,c,d,e]) print(s) # 默认0-n-1,否则用index数组作行标 s.index s.value # array() s[a] &g…...

golang 多线程管理 -- chatGpt
提问: 用golang写一个启动函数 start(n) 和对应的停止函数stopAll(),. start函数功能:启动n个线程,线程循环打印日志,stopAll()函数功能:停止start启动的线程 以下是一个示例的Golang代码,其中包括 start…...

【Math】导数、梯度、雅可比矩阵、黑塞矩阵
导数、梯度、雅可比矩阵、黑塞矩阵都是与求导相关的一些概念,比较容易混淆,本文主要是对它们的使用场景和定义进行区分。 首先需要先明确一些函数的叫法(是否多元,以粗体和非粗体进行区分): 一元函数&…...

【C语言】——调试技巧
目录 编辑 ①前言 1.什么是Bug? 2.什么是调试? 2.1调试的基本步骤 2.2Release与Debug 3.常用快捷键 4.如何写出好的代码 4.1常见的coding技巧 👉assert() 👉const() const修饰指针: ①前言 调试是每个程序员都…...

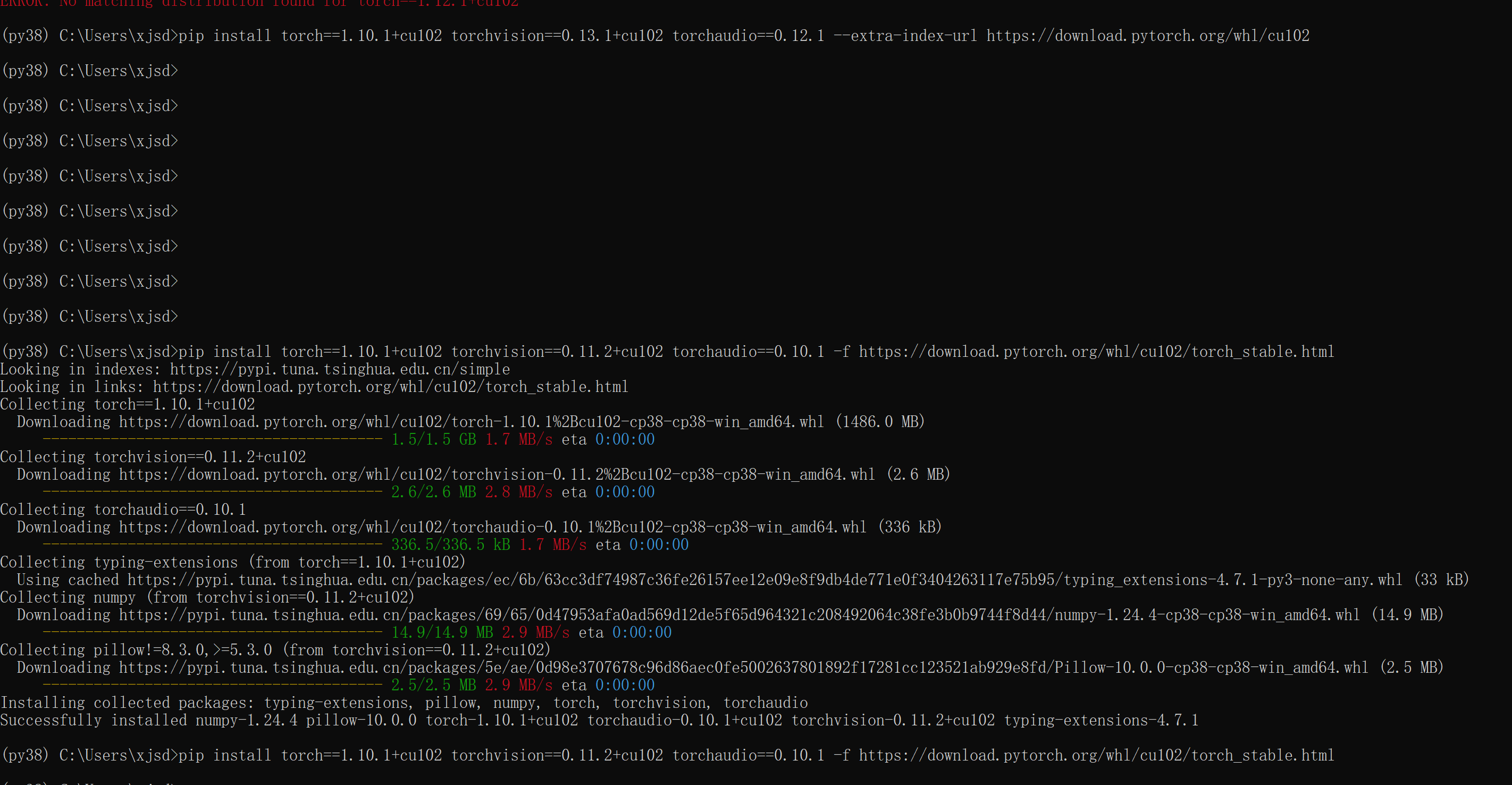
【Python】pytorch,CUDA是否可用,查看显卡显存剩余容量
CUDA可用,共有 1 个GPU设备可用。 当前使用的GPU设备索引:0 当前使用的GPU设备名称:NVIDIA T1000 GPU显存总量:4.00 GB 已使用的GPU显存:0.00 GB 剩余GPU显存:4.00 GB PyTorch版本:1.10.1cu102 …...

React16入门到入土
搭建环境 默认你已经安装好 node.js 安装 react 脚手架 学习的过程中,我们采用React官方出的脚手架工具 create-react-app npm install -g create-react-app如果提示没有权限,win 用户可以管理员打开终端,mac 用户 可以在前面加上 sudo …...

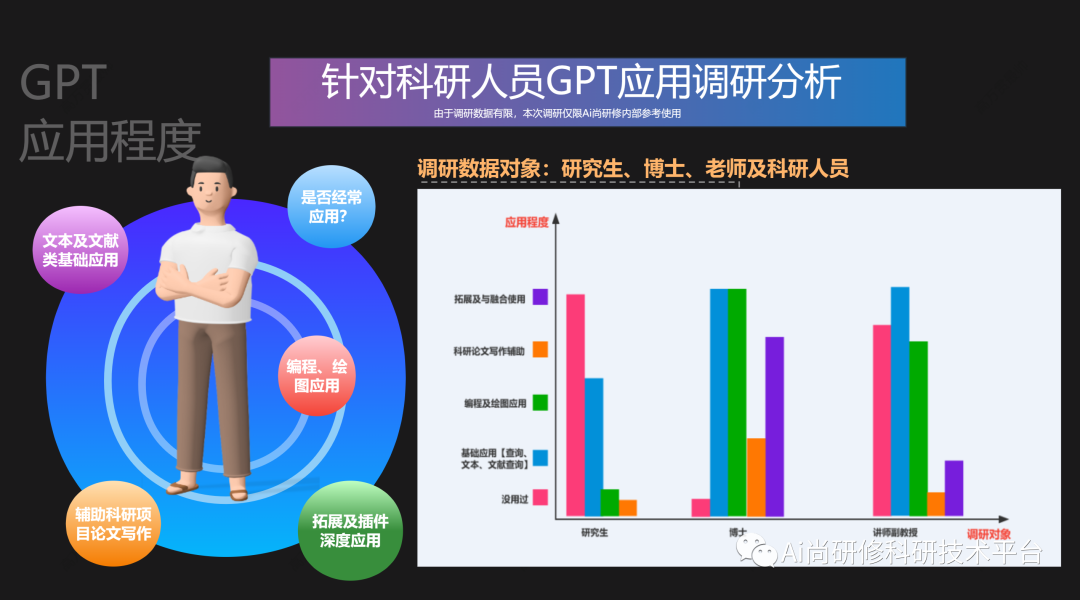
【GPT引领前沿】GPT4技术与AI绘图
推荐阅读: 1、遥感云大数据在灾害、水体与湿地领域典型案例实践及GPT模型应用 2、GPT模型支持下的Python-GEE遥感云大数据分析、管理与可视化技术 GPT对于每个科研人员已经成为不可或缺的辅助工具,不同的研究领域和项目具有不同的需求。例如在科研编程…...

【LeetCode】19. 删除链表的倒数第 N 个结点
19. 删除链表的倒数第 N 个结点(中等) 方法:快慢指针 思路 为了找到倒数第 n 个节点,我们应该先找到最后一个节点,然后从它开始往前数 n-1 个节点就是要删除的节点。 对于一般情况:设置 fast 和 slow 两个…...

spring boot3.x集成swagger出现Type javax.servlet.http.HttpServletRequest not present
1. 问题出现原因 spring boot3.x版本依赖于jakarta依赖包,但是swagger依赖底层应用的javax依赖包,所以只要已启动就会报错。 2. 解决方案 移除swagger2依赖 <dependency><groupId>io.springfox</groupId><artifactId>springfo…...

《低代码指南》——智能化低代码开发实践案例
大模型能通过自然语言理解自动生成需求文档及代码供给低代码开发者使用,也具备自动检测和修复代码错误、自动优化代码、找出冗余并提供高效方案等自动化能力,为开发者带来需求模式、设计模式、开发模式的变化,节省时间成本、代码质量更优、进…...
 + 7) / 8)、字节对齐(((number) + 3) / 4 * 4))
268_C++_字节计算(((bits) + 7) / 8)、字节对齐(((number) + 3) / 4 * 4)
这段代码中包含了两个宏的定义,它们似乎用于进行位操作和字节对齐操作。让我们逐个来解析这两个宏: BITS_TO_BYTES(bits) 宏:#define BITS_TO_BYTES(bits) (((bits) + 7) / 8)这个宏的作用是将位数(bits)转换为字节数(bytes)。它的计算方式是将位数加上7,然后除以8,这…...

JavaWeb知识梳理(后端部分)
JavaWeb 静态web资源(如html 页面):指web页面中供人们浏览的数据始终是不变。 动态web资源:指web页面中供人们浏览的数据是由程序产生的,不同时间点访问web页面看到的内容各不相同。 静态web资源开发技术࿱…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...
