Uniapp学习之从零开始写一个简单的小程序demo(新建页面,通过导航切换页面,发送请求)
先把官网文档摆在这,后面会用到的
[uniapp官网文档]: https://uniapp.dcloud.net.cn/vernacular.html#
一、开发工具准备
1-1 安装HBuilder
按照官方推荐,先装一个HBuilder
下载地址:
https://www.dcloud.io/hbuilderx.html
1-2 安装微信开发者工具
如果要在微信小程序上运行,再装一个微信开发者工具
下载地址:(记得选稳定版)
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
1-3 配置
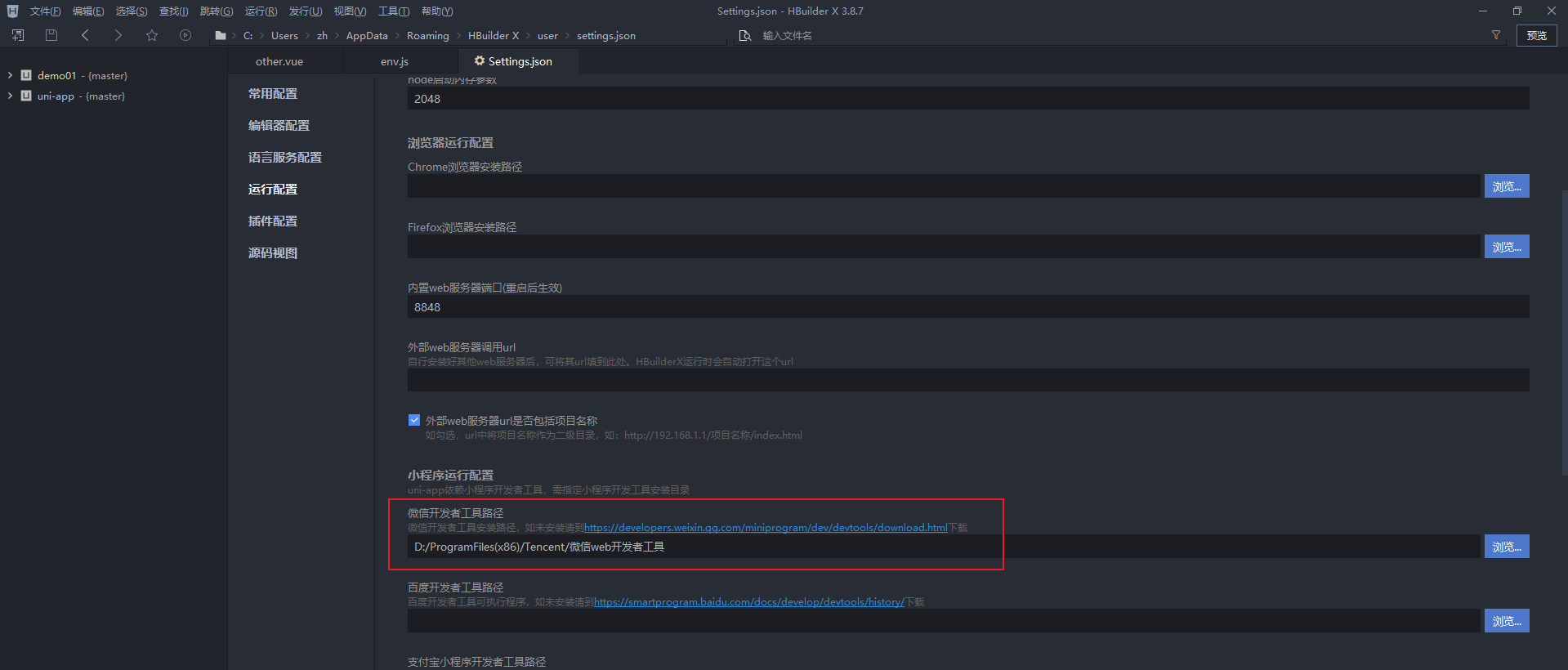
为了之后的调试,在HBuilder里配置微信开发者工具的安装路径
HBuilder-》工具-》设置-》运行配置-》小程序运行配置-》微信开发者工具路径

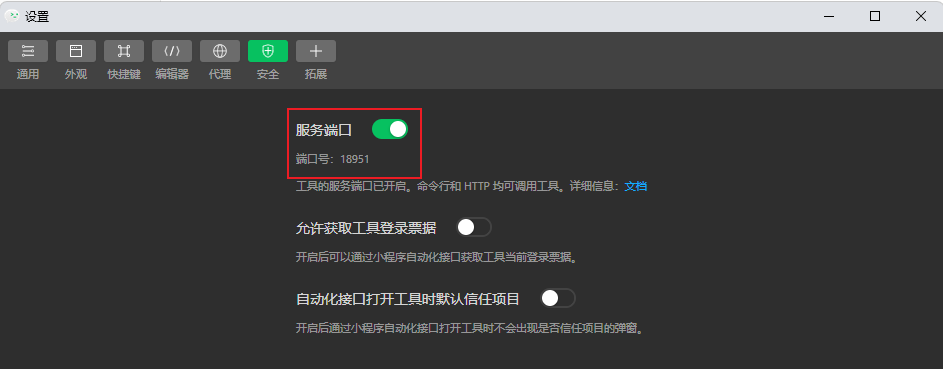
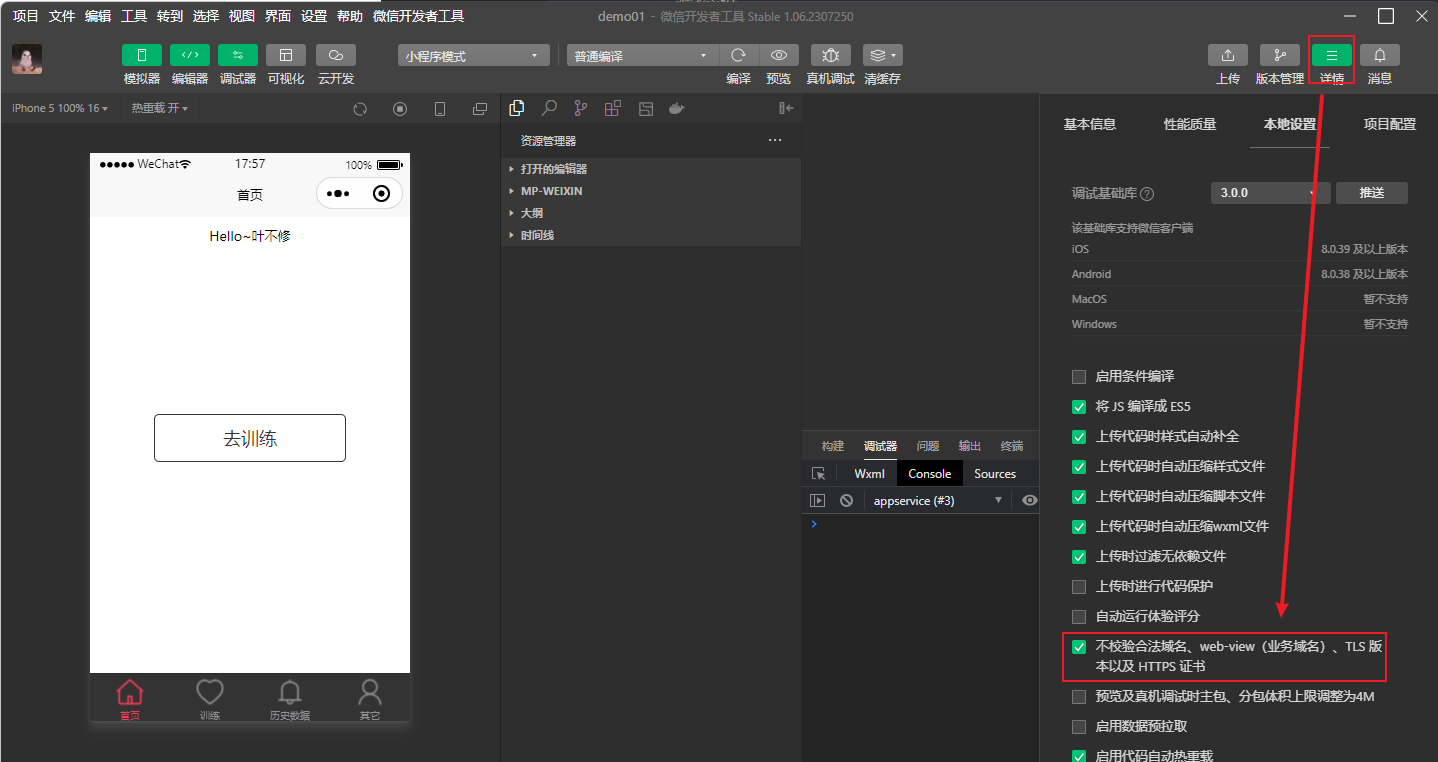
在微信开发者工具中设置端口开发、不校验合法域名
微信开发者工具-》设置-》安全设置-》服务端口:打开
微信开发者工具-》详情-》本地设置-》不校验合法域名...:勾选


二、写代码
如果你有足够的耐心,可以先去官网把语法文档先看一遍,大致了解vue的一些基本语法,下面写起来会相对容易。
没耐心如我凭着多年前的模糊前端知识记忆直接开搞,遇到哪里不懂再去百度哪里。
2-1 新建模板项目
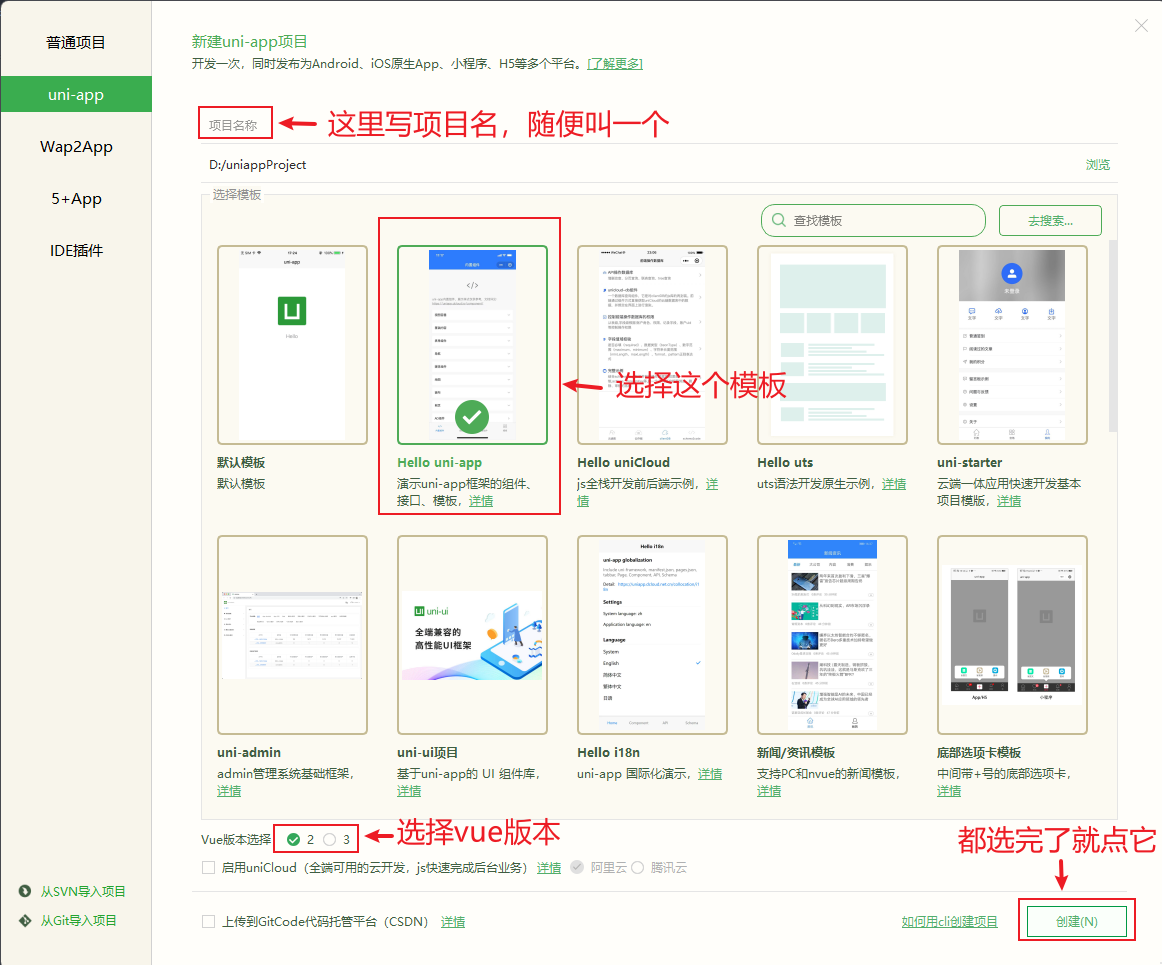
HBuilder-》文件-》新建-》项目-》选一个模板
-
注意1:这里是选模板,也就是你接下来要写的项目的参照(你CV大法的来源),推荐官方提供的【Hello uni-app】,大部分你接下来要用到的组件里面都有例子。
-
注意2:这里vue版本最好选2,头铁的我就觉得新的好,选了3。3简直太好了,它好就好在遇到问题网上一搜全是2的解决方案,根本没几个可以参考的,就靠我的铁头自己想解决方案,惨痛经历。

2-2 新建空白项目
步骤同上,选择模板的时候选默认模板。
注意:为什么不直接在成品模板里改呢,因为你会因为一两行代码的改动遇到各种奇奇怪怪的错误,然后就失去了正确的模板可以参考。当然,你也可以再新建一个模板项目来参考,但直接在成品模板里改出一个自己的项目,就算成功了,也会存在大量冗余代码,也会存在很多“删除了会报错,留着又不知道它有什么用的代码”,不利于新人初期的学习。
个人建议:初期学习还是做加法更有利于掌握知识。
2-3 运行空白项目
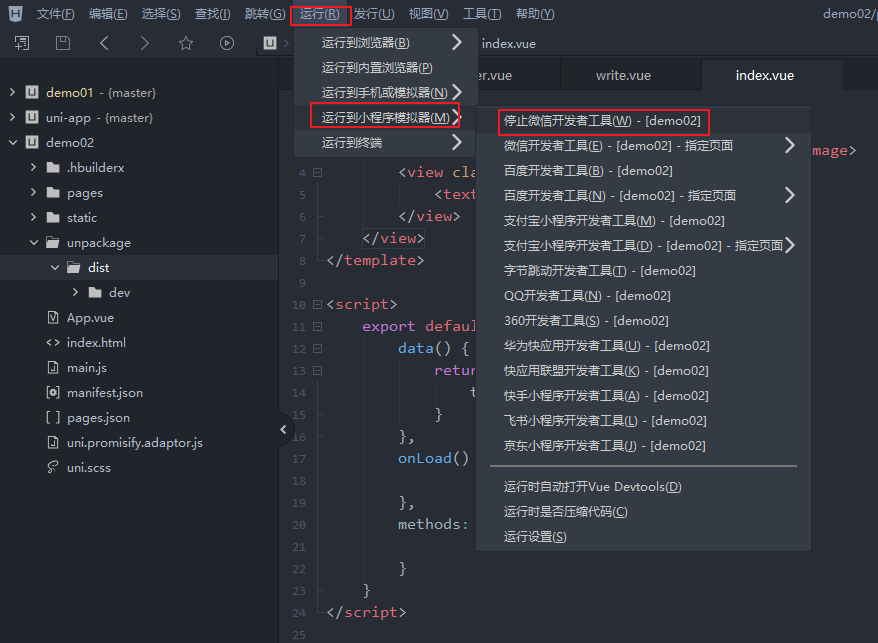
运行-》运行到小程序模拟器-》运行微信开发者工具

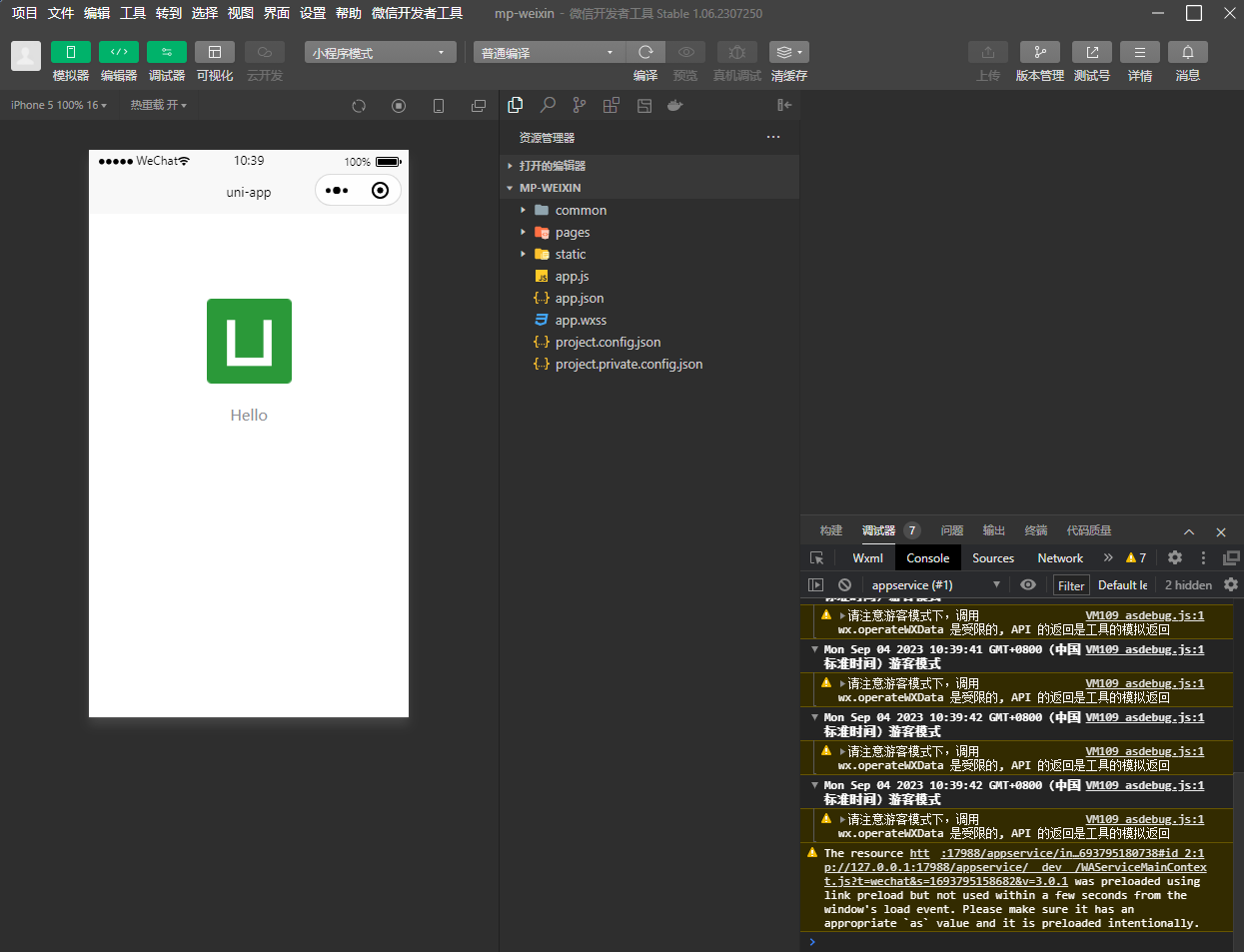
当日志栏出现【项目 ‘demo02’ 编译成功。前端运行日志,请另行在小程序开发工具的控制台查看。】时,就可以通过微信小程序开发工具查看你的项目了。
注:uniapp项目编译后的路径:项目根目录/unpackage/dist/dev/mp-weixin
微信小程序开发工具导入项目时就是导入这个路径
导入之后可以看到空白项目里的HBuilder图标和Hello字样

2-4 开写
2-4-1 页面
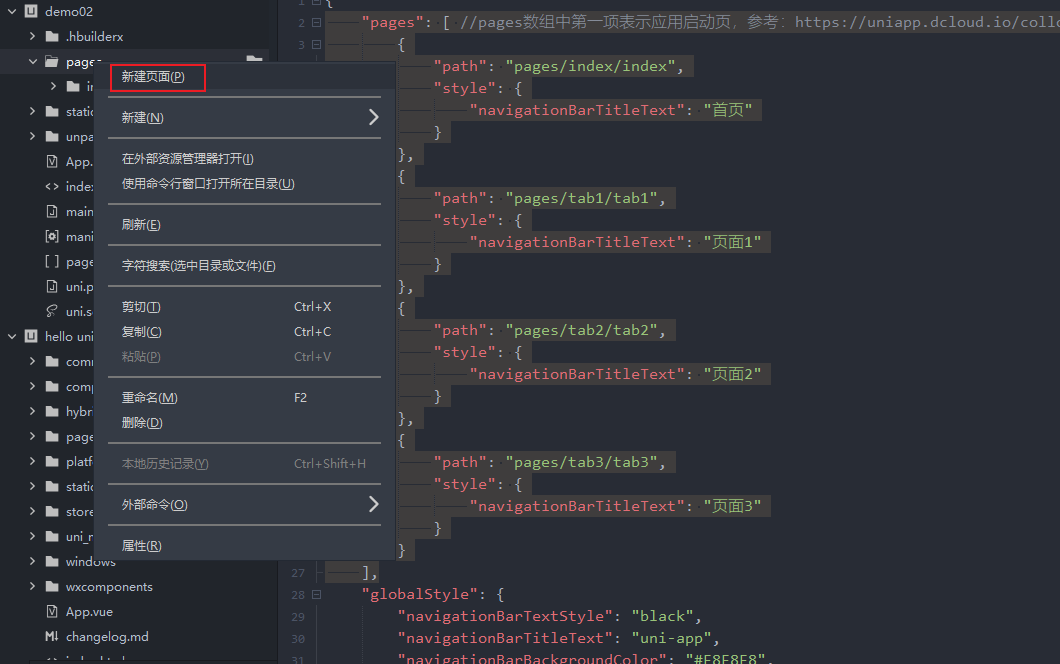
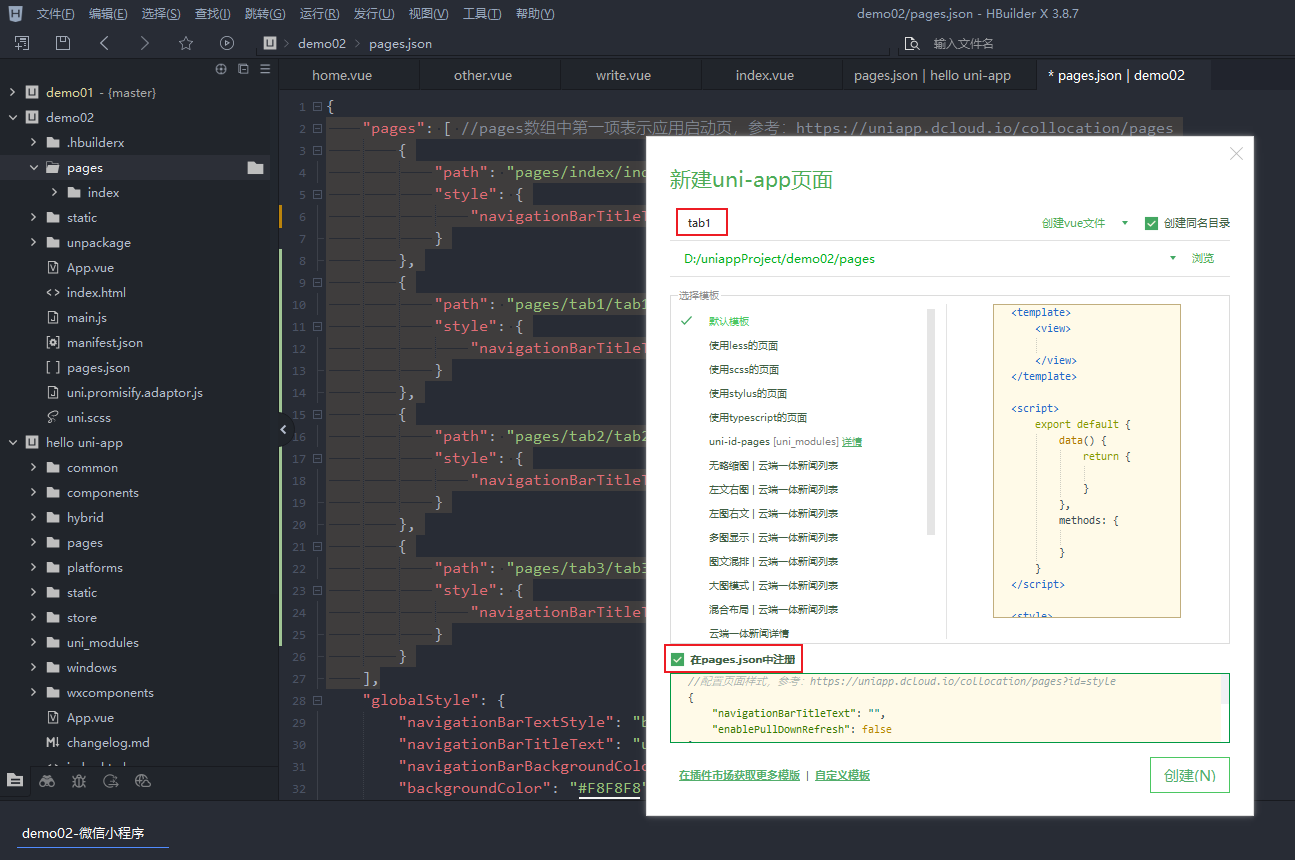
空白项目只自带一个首页,我需要新增页面,于是在/pages目录下右键新建另外三个页面


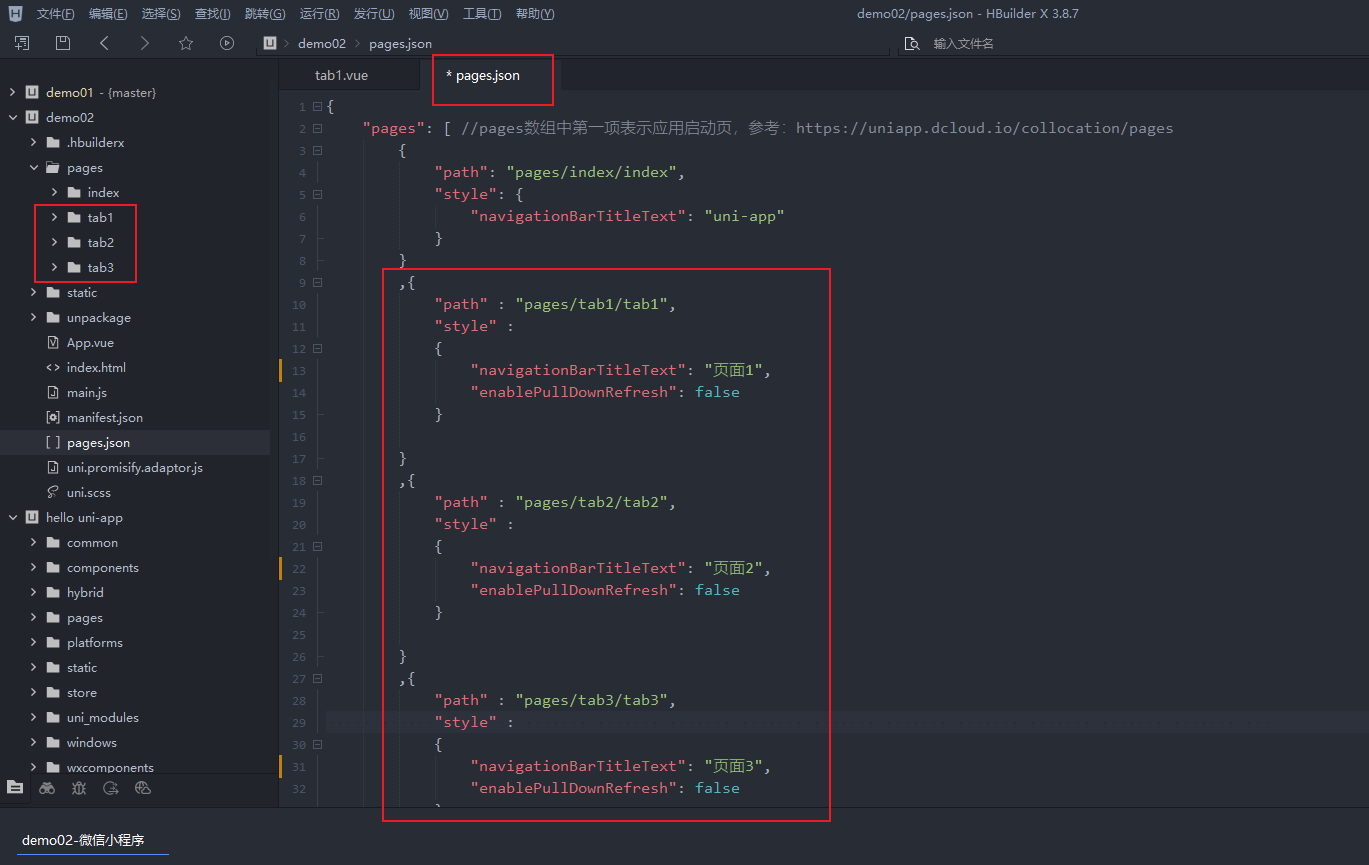
建的时候勾选【在pages.json中注册】,工具就会自动修改pages.json文件,如图所示。
然后你可以手动为这些页面改名

2-4-2 导航栏
基础页面可以通过页脚导航栏切换,这就需要新增一段配置,在刚刚的pages同级下新增"tabBar"配置
修改pages.json文件
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path": "pages/index/index","style": {"navigationBarTitleText": "首页"}},{"path" : "pages/tab1/tab1","style" : {"navigationBarTitleText": "页面1","enablePullDownRefresh": false}},{"path" : "pages/tab2/tab2","style" : {"navigationBarTitleText": "页面2","enablePullDownRefresh": false}},{"path" : "pages/tab3/tab3","style" : {"navigationBarTitleText": "页面3","enablePullDownRefresh": false}}
],
"tabBar": {"borderStyle": "black","backgroundColor": "#333","color": "#8F8F94","selectedColor": "#f33e54","list": [{"pagePath": "pages/index/index","text": "首页"},{"pagePath": "pages/tab1/tab1","text": "页面1"},{"pagePath": "pages/tab2/tab2","text": "页面2"},{"pagePath": "pages/tab3/tab3","text": "页面3"}]
}
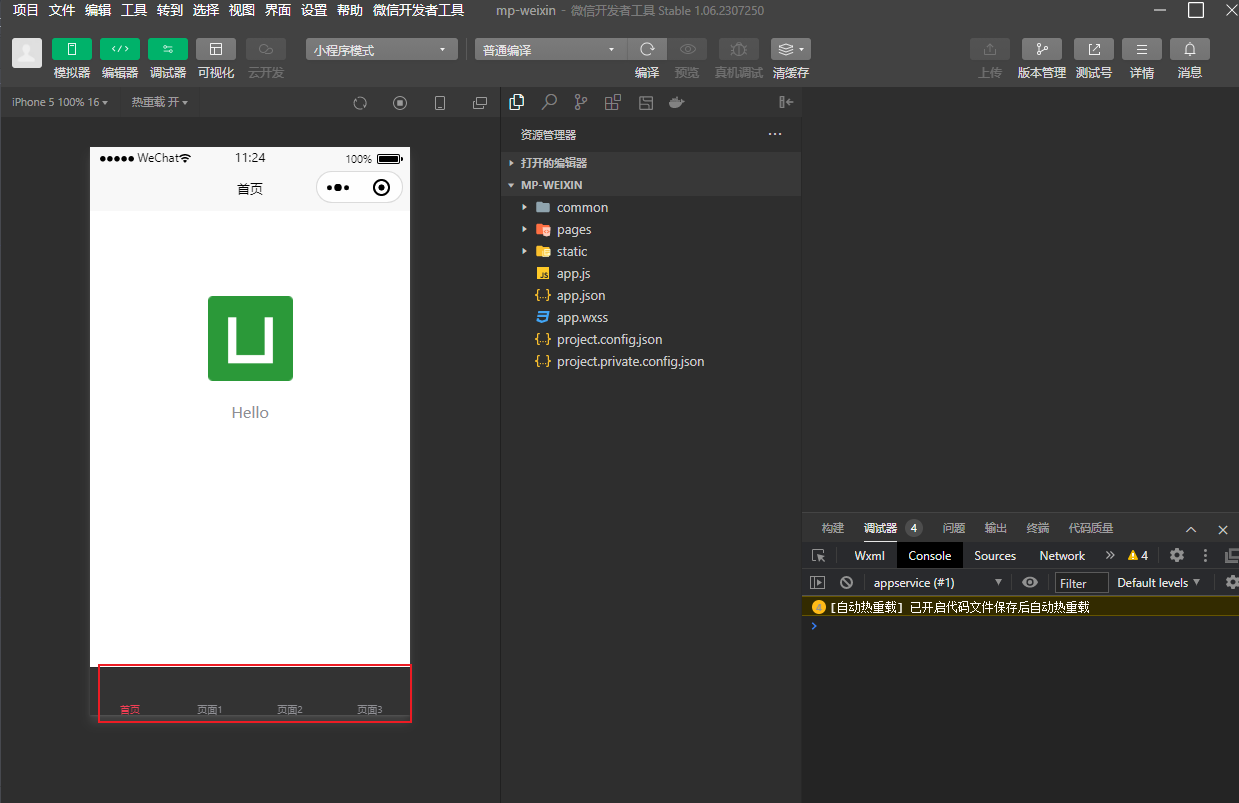
改完保存,自动差量编译,切到微信小程序开发工具,可以看到页面上已经出现底部导航栏的4个页面选项,并且可以通过点击切换页面

2-4-3 发请求
按照uniapp官方文档来:
这里随便找了个开源在线请求地址,实际项目可替换为自己的项目服务地址。
注意:如果没有注册微信小程序appId,https请求是调不通的,只能发http请求
修改tab1.vue文件
<template><view><button @click="sendRequest">发请求</button></view>
</template><script>export default {data() {return {}},methods: {sendRequest(){uni.request({url: 'http://api.thecatapi.com/v1/images/search?limit=1', //示例data: {},header: {'custom-header': 'hello' //自定义请求头信息},success: (res) => {console.log(res.data);this.text = 'request success';}});}}}
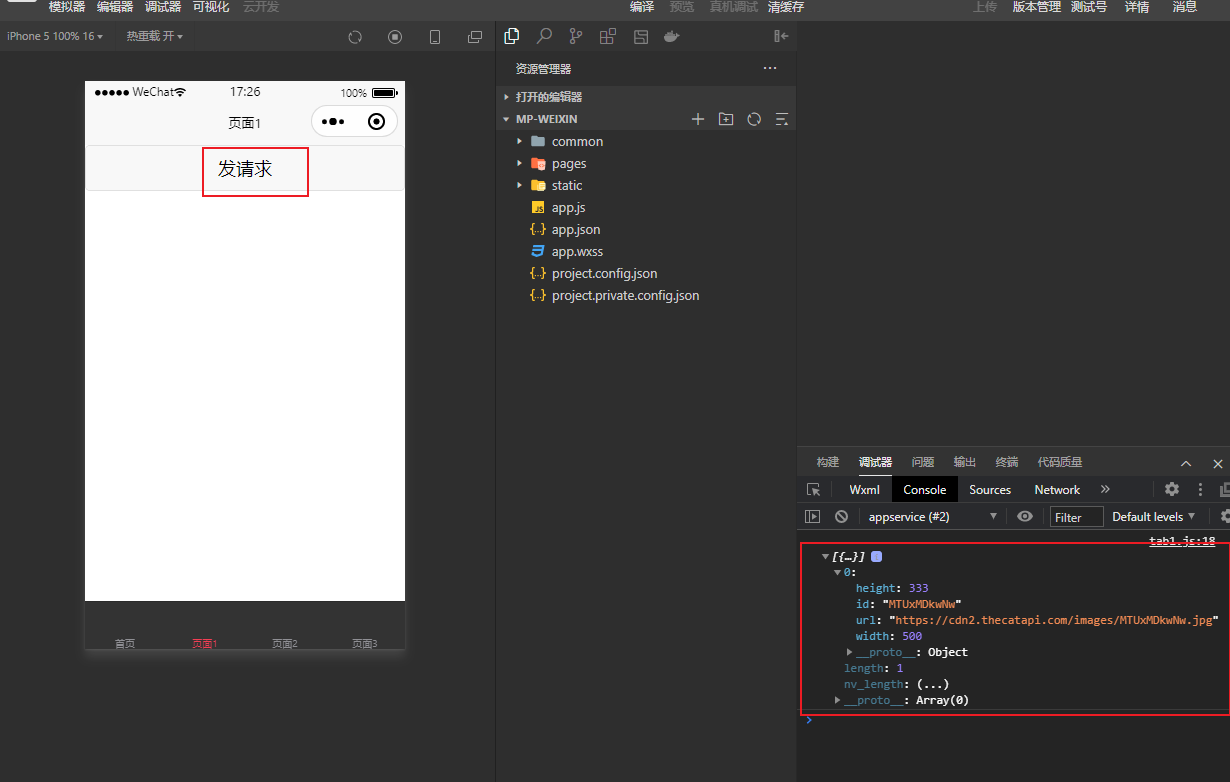
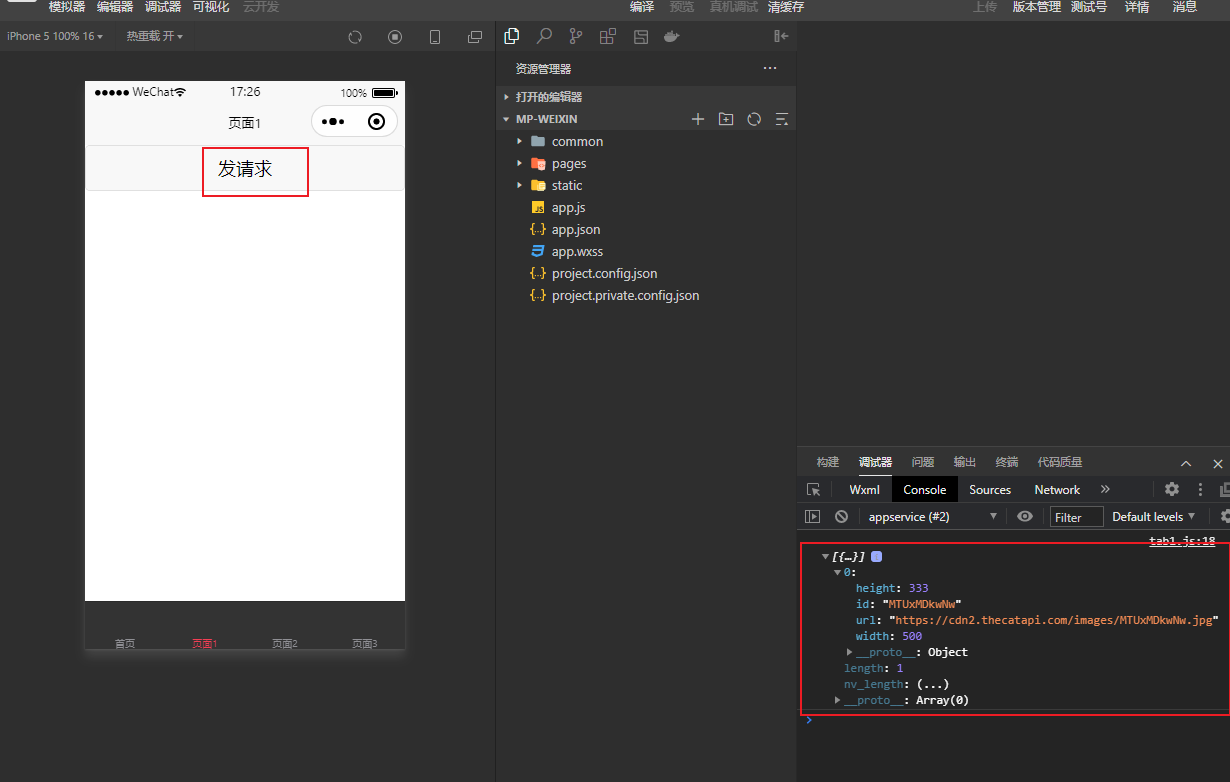
</script><style></style>点击按钮发送请求,控制台打印出返回数据:

2-4-4 …
待补充…
有了页面,有了导航用来切换页面,能够向后端发送请求,这就算一个简陋的demo了,还想要什么功能可以直接拿起vue在此基础上开搞
相关文章:

Uniapp学习之从零开始写一个简单的小程序demo(新建页面,通过导航切换页面,发送请求)
先把官网文档摆在这,后面会用到的 [uniapp官网文档]: https://uniapp.dcloud.net.cn/vernacular.html# 一、开发工具准备 1-1 安装HBuilder 按照官方推荐,先装一个HBuilder 下载地址: https://www.dcloud.io/hbuilderx.html1-2 安装微信开…...

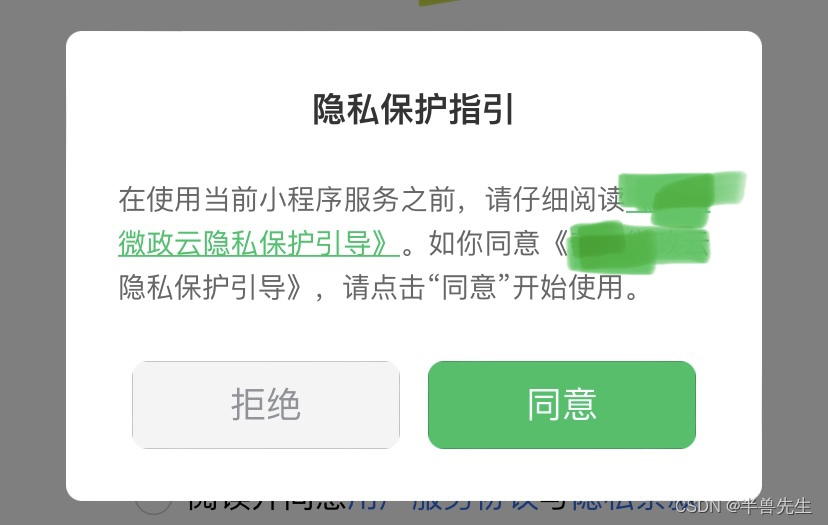
uniapp微信小程序隐私保护引导新规
1.components中新建组件PrivacyPop.vue <template><view class"privacy" v-if"showPrivacy"><view class"content"><view class"title">隐私保护指引</view><view class"des">在使用当…...

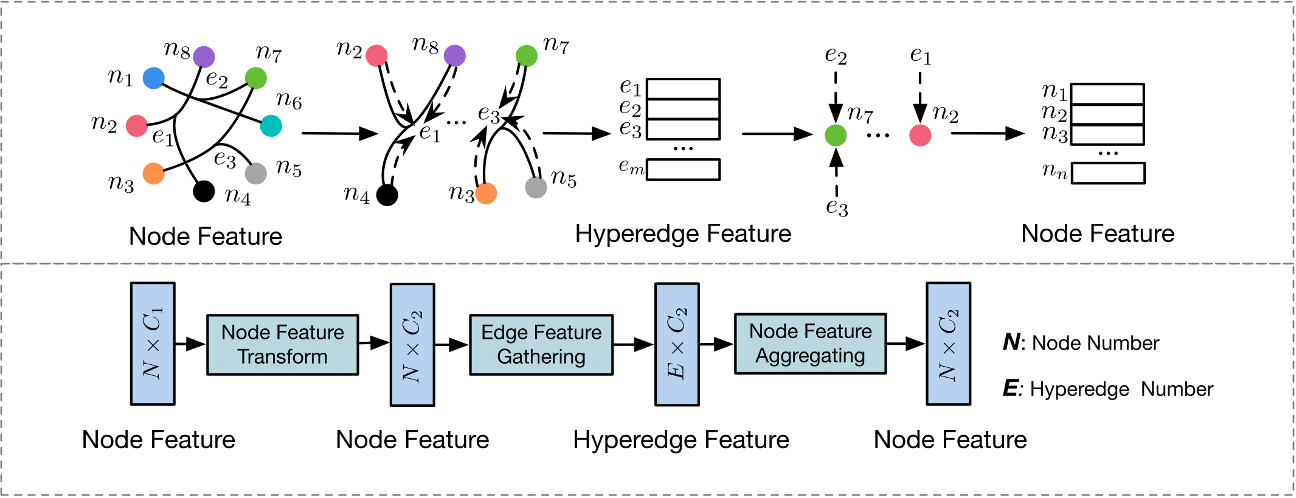
超图嵌入论文阅读2:超图神经网络
超图嵌入论文阅读2:超图神经网络 原文:Hypergraph Neural Networks ——AAAI2019(CCF-A) 源码:https://github.com/iMoonLab/HGNN 500star 概述 贡献:用于数据表示学习的超图神经网络 (HGNN) 框架…...

安全运营中心(SOC)技术框架
2018年曾经画过一个安全运营体系框架,基本思路是在基础单点技术防护体系基础上,围绕着动态防御、深度分析、实时检测,建立安全运营大数据分析平台,可以算作是解决方案产品的思路。 依据这个体系框架,当时写了《基于主动…...

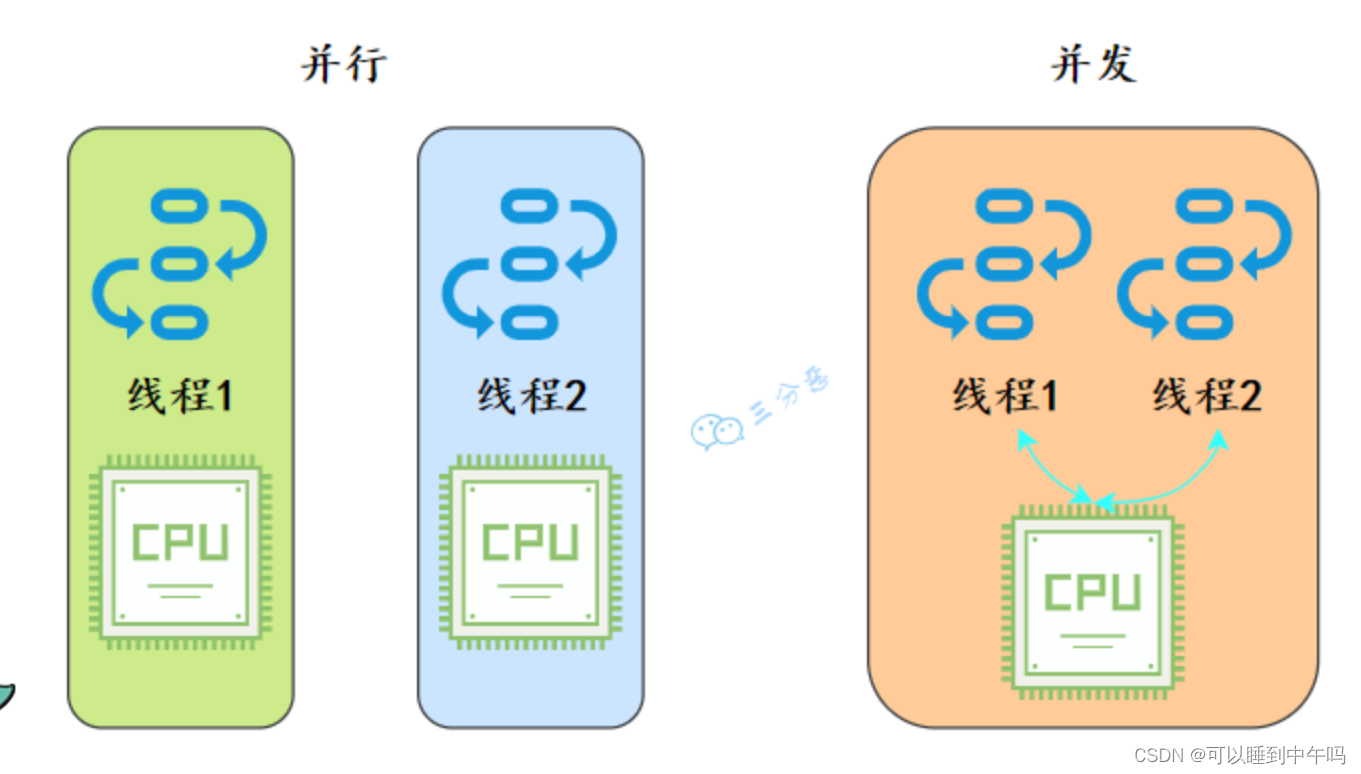
并行和并发的区别
从操作系统的角度来看,线程是CPU分配的最小单位。 并行就是同一时刻,两个线程都在执行。这就要求有两个CPU去分别执行两个线程。并发就是同一时刻,只有一个执行,但是一个时间段内,两个线程都执行了。并发的实现依赖于…...

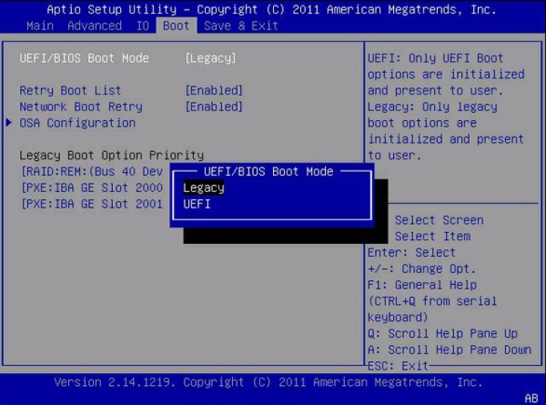
GPT转换工具:轻松将MBR转换为GPT磁盘
为什么需要将MBR转换为GPT? 众所周知,Windows 11已经发布很长时间了。在此期间,许多老用户已经从Windows 10升级到Windows 11。但有些用户仍在运行Windows 10。对于那些想要升级到Win 11的用户来说,他们可能不确定Win 11应该使…...

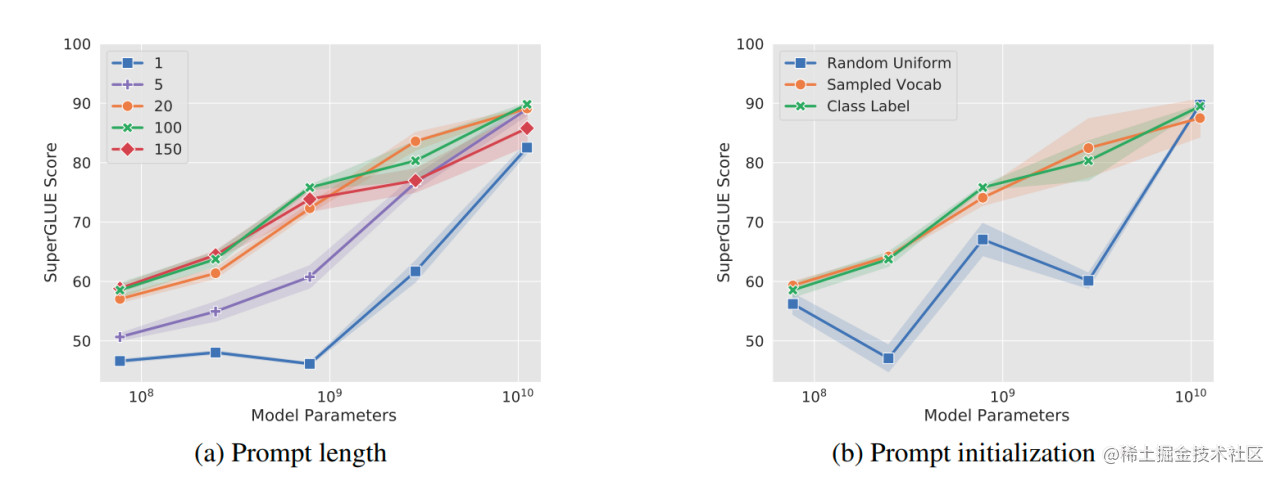
大模型参数高效微调技术原理综述(二)-BitFit、Prefix Tuning、Prompt Tuning
随着,ChatGPT 迅速爆火,引发了大模型的时代变革。然而对于普通大众来说,进行大模型的预训练或者全量微调遥不可及。由此,催生了各种参数高效微调技术,让科研人员或者普通开发者有机会尝试微调大模型。 因此,…...

将conda环境打包成docker步骤
1. 第一步,将conda环境的配置导出到environment.yml 要获取一个Conda环境的配置文件 environment.yml,你可以使用以下命令从已存在的环境中导出: conda env export --name your_env_name > environment.yml请将 your_env_name 替换为你要…...

C# 获取Json对象中指定属性的值
在C#中获取JSON对象中指定属性的值,可以使用Newtonsoft.JSON库的JObject类 using Newtonsoft.Json.Linq; using System; public class Program { public static void Main(string[] args) { string json "{ Name: John, age: 30, City: New York }"; …...

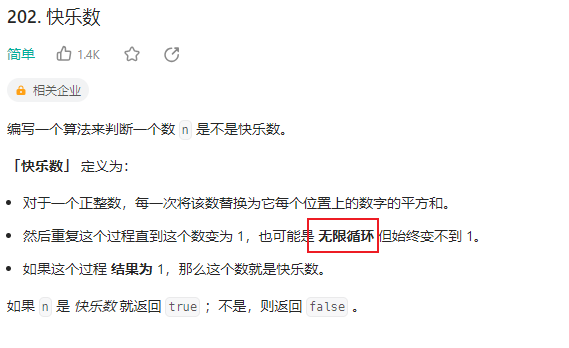
【LeetCode】202. 快乐数 - hash表 / 快慢指针
目录 2023-9-5 09:56:152023-9-6 19:40:51 202. 快乐数 2023-9-5 09:56:15 关键是怎么去判断循环: hash表: 每次生成链中的下一个数字时,我们都会检查它是否已经在哈希集合中。 如果它不在哈希集合中,我们应该添加它。如果它在…...

什么是多态性?如何在面向对象编程中实现多态性?
1、什么是多态性?如何在面向对象编程中实现多态性? 多态性(Polymorphism)是指在同一个方法调用中,由于参数类型不同,而产生不同的行为。在面向对象编程中,多态性是一种重要的特性,它…...

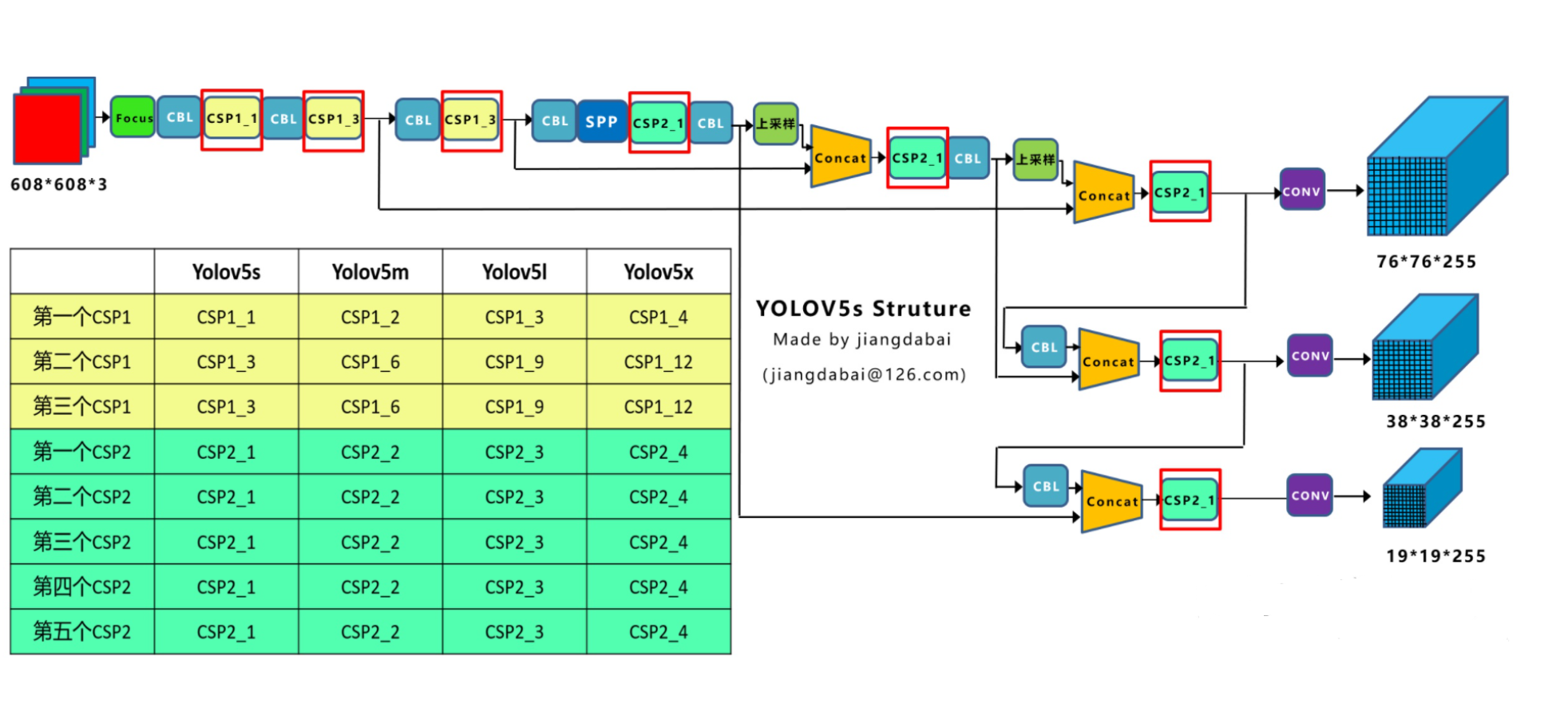
【目标检测】理论篇(3)YOLOv5实现
Yolov5网络构架实现 import torch import torch.nn as nnclass SiLU(nn.Module):staticmethoddef forward(x):return x * torch.sigmoid(x)def autopad(k, pNone):if p is None:p k // 2 if isinstance(k, int) else [x // 2 for x in k] return pclass Focus(nn.Module):def …...

IDEA爪哇操作数据库
少小离家老大回,乡音无改鬓毛衰 ⒈.IDEA2018设置使用主题颜色 IDEA2018主题颜色分为三种:idea原始颜色,高亮色,黑色 设置方法:Settings–Appearance&Behavior–Appearance ⒉.mysql中,没有my.ini,只有…...

一文速学-让神经网络不再神秘,一天速学神经网络基础(七)-基于误差的反向传播
前言 思索了很久到底要不要出深度学习内容,毕竟在数学建模专栏里边的机器学习内容还有一大半算法没有更新,很多坑都没有填满,而且现在深度学习的文章和学习课程都十分的多,我考虑了很久决定还是得出神经网络系列文章,…...

C++ 异常处理——学习记录007
1. 概念 程序中的错误分为编译时错误和运行时错误。编译时出现的错误包括关键字拼写出错、语句分号缺少、括号不匹配等,编译时的错误容易解决。运行时出现的错误包括无法打开文件、数组越界和无法实现指定的操作。运行时出现的错误称为异常,对异常的处理…...

【BIM+GIS】“BIM+”是什么? “BIM+”技术详解
对于我们日常生活影响最大的是信息化和网络化给我们的日常生活带来革命性的变化。“互联网+“在建筑行业里可以称为“BIM+”。“BIM+”"即是通过BIM与各类技术(互联网、大数据等)结合去完成不同的任务。将产品的全生命周期和全制造流程的数字化以及基于信息通信技术的模块…...

Flink算子如何限流
目录 使用方法 调用类图 内部源码 GuavaFlinkConnectorRateLimiter RateLimiter 使用方法 重写AbstractRichFunction中的open()方法,在处理数据前调用limiter.acquire(1); 调用limiter.open(getRuntimeContext())的源码,实际内部是RateLimiter,根据并行度算出subTask…...

垃圾分代收集的过程是怎样的?
垃圾分代收集是Java虚拟机(JVM)中一种常用的垃圾回收策略。该策略将堆内存分为不同的代(Generation),通常分为年轻代(Young Generation)和老年代(Old Generation)。不同代的对象具有不同的生命周期和回收频率。 下面是Java中垃圾分代收集的一般过程: 1…...

NPM 常用命令(四)
目录 1、npm diff 1.1 描述 1.2 过滤文件 1.3 配置 diff diff-name-only diff-unified diff-ignore-all-space diff-no-prefix diff-src-prefix diff-dst-prefix diff-text global tag workspace workspaces include-workspace-root 2、npm dist-tag 2.1 常…...

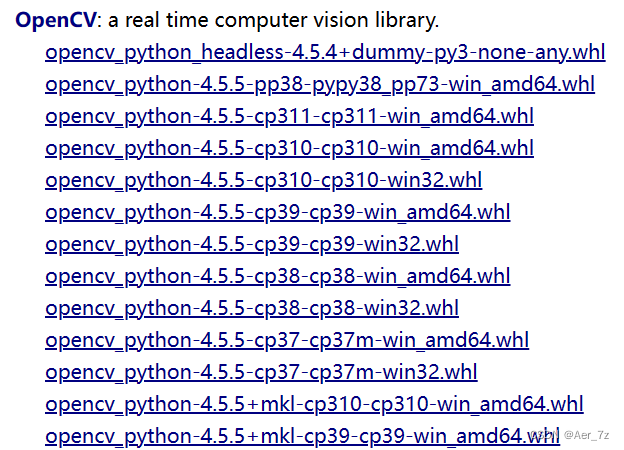
Anaconda虚拟环境下导入opencv
文章目录 解决方法测试 解决方法 1、根据自己虚拟环境对于的python版本与电脑对应的位长选择具体的版本,例如python3.9选择cp39,64位电脑选择64 下载地址:资源地址 若是不确定自己虚拟环境对应的python版本,可以输入下列命令&…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...
