ElementUI浅尝辄止27:Steps 步骤条
引导用户按照流程完成任务的分步导航条,可根据实际应用场景设定步骤,步骤不得少于 2 步。
1.如何使用?
设置active属性,接受一个Number,表明步骤的 index,从 0 开始。需要定宽的步骤条时,设置space属性即可,它接受Number,单位为px,如果不设置,则为自适应。设置finish-status属性可以改变已经完成的步骤的状态。
<el-steps :active="active" finish-status="success"><el-step title="步骤 1"></el-step><el-step title="步骤 2"></el-step><el-step title="步骤 3"></el-step>
</el-steps><el-button style="margin-top: 12px;" @click="next">下一步</el-button><script>export default {data() {return {active: 0};},methods: {next() {if (this.active++ > 2) this.active = 0;}}}
</script>2.含状态步骤条
每一步骤显示出该步骤的状态。
//也可以使用title具名分发,可以用slot的方式来取代属性的设置<el-steps :space="200" :active="1" finish-status="success"><el-step title="已完成"></el-step><el-step title="进行中"></el-step><el-step title="步骤 3"></el-step>
</el-steps>3.有描述的步骤条
每个步骤有其对应的步骤状态描述。
<el-steps :active="1"><el-step title="步骤 1" description="这是一段很长很长很长的描述性文字"></el-step><el-step title="步骤 2" description="这是一段很长很长很长的描述性文字"></el-step><el-step title="步骤 3" description="这段就没那么长了"></el-step>
</el-steps>4.居中的步骤条
标题和描述都将居中。
<el-steps :active="2" align-center><el-step title="步骤1" description="这是一段很长很长很长的描述性文字"></el-step><el-step title="步骤2" description="这是一段很长很长很长的描述性文字"></el-step><el-step title="步骤3" description="这是一段很长很长很长的描述性文字"></el-step><el-step title="步骤4" description="这是一段很长很长很长的描述性文字"></el-step>
</el-steps>5.带图标的步骤条
步骤条内可以启用各种自定义的图标。
//通过icon属性来设置图标,图标的类型可以参考 Icon 组件的文档,除此以外,还能通过具名slot来使用自定义的图标。<el-steps :active="1"><el-step title="步骤 1" icon="el-icon-edit"></el-step><el-step title="步骤 2" icon="el-icon-upload"></el-step><el-step title="步骤 3" icon="el-icon-picture"></el-step>
</el-steps>6.竖式步骤条
竖直方向的步骤条。
只需要在el-steps元素中设置direction属性为vertical即可。
<div style="height: 300px;"><el-steps direction="vertical" :active="1"><el-step title="步骤 1"></el-step><el-step title="步骤 2"></el-step><el-step title="步骤 3" description="这是一段很长很长很长的描述性文字"></el-step></el-steps>
</div>7.简洁风格的步骤条
设置
simple可应用简洁风格,该条件下align-center/description/direction/space都将失效。
<el-steps :active="1" simple><el-step title="步骤 1" icon="el-icon-edit"></el-step><el-step title="步骤 2" icon="el-icon-upload"></el-step><el-step title="步骤 3" icon="el-icon-picture"></el-step>
</el-steps><el-steps :active="1" finish-status="success" simple style="margin-top: 20px"><el-step title="步骤 1" ></el-step><el-step title="步骤 2" ></el-step><el-step title="步骤 3" ></el-step>
</el-steps>相关文章:

ElementUI浅尝辄止27:Steps 步骤条
引导用户按照流程完成任务的分步导航条,可根据实际应用场景设定步骤,步骤不得少于 2 步。 1.如何使用? 设置active属性,接受一个Number,表明步骤的 index,从 0 开始。需要定宽的步骤条时,设置s…...

React 18 迁移状态逻辑至 Reducer 中
参考文章 迁移状态逻辑至 Reducer 中 对于拥有许多状态更新逻辑的组件来说,过于分散的事件处理程序可能会令人不知所措。对于这种情况,可以将组件的所有状态更新逻辑整合到一个外部函数中,这个函数叫作 reducer。 使用 reducer 整合状态逻…...
 函数 源代码流程分析)
【SA8295P 源码分析】89 - QNX AIS Camera qcarcam_test 可执行程序 main() 函数 源代码流程分析
【SA8295P 源码分析】89 - QNX AIS Camera qcarcam_test 可执行程序 main 函数 源代码流程分析 一、qcarcam_test.cpp main() 函数源码分析二、qcarcam_test_setup_input_ctxt_thread( ) :初始化 gCtxt.inputs[input_idx] 上下文环境三、process_cb_event_thread( ) :负责处理…...

STM32屏幕计时器
目录 一、最终效果二、实现思想三、实现过程3.1 屏幕显示3.2 中断处理 一、最终效果 显示屏显示计时时间,格式为 00:00:00,依次为 时:分:秒,程序运行之后自动计时,当按下按键,计时清零,按下按键采用外部中…...

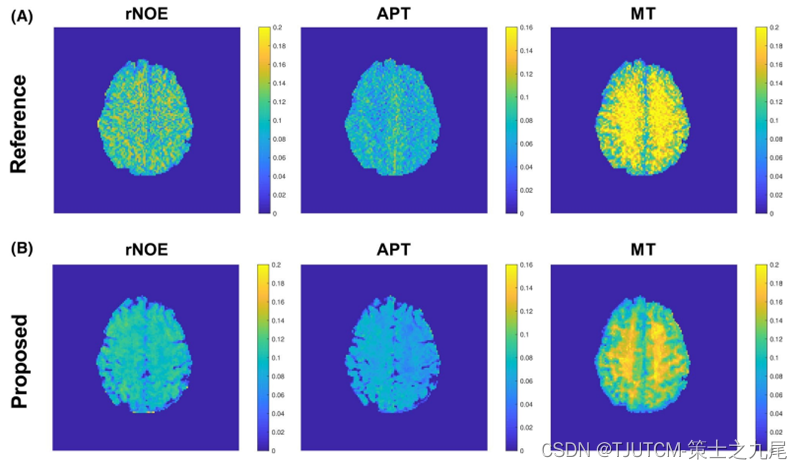
MRI多任务技术及应用
目录 一、定量心血管磁共振成像(CMR)的改进方法二、磁共振多任务三、磁共振多任务的成像框架四、磁共振多任务的图像模型和采样和重建策略五、利用MR多任务进行快速三维稳态CEST(ss-CEST)成像5.1 利用MR多任务进行快速三维稳态CEST(ss-CEST)成像介绍5.2 …...

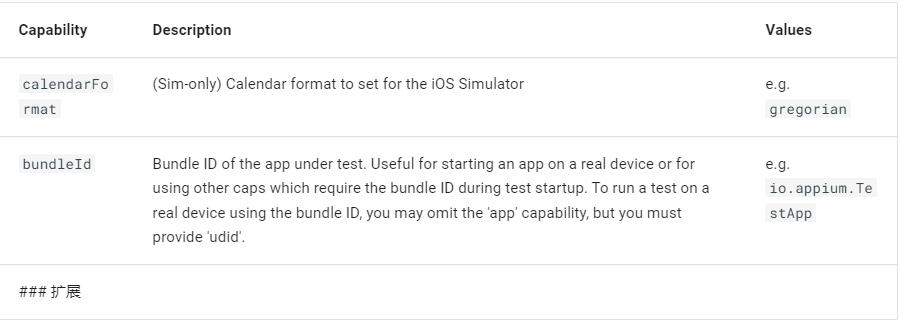
app自动化测试(Android)
Capability 是一组键值对的集合(比如:"platformName": "Android")。Capability 主要用于通知 Appium 服务端建立 Session 需要的信息。客户端使用特定语言生成 Capabilities,最终会以 JSON 对象的形式发送给 …...

【力扣每日一题】2023.9.3 消灭怪物的最大数量
目录 题目: 示例: 分析: 代码: 题目: 示例: 分析: 题目比较长,我概括一下就是有一群怪物,每只怪物离城市的距离都不一样,并且靠近的速度也不一样&#x…...

Python入门教程 | Python3 列表(List)
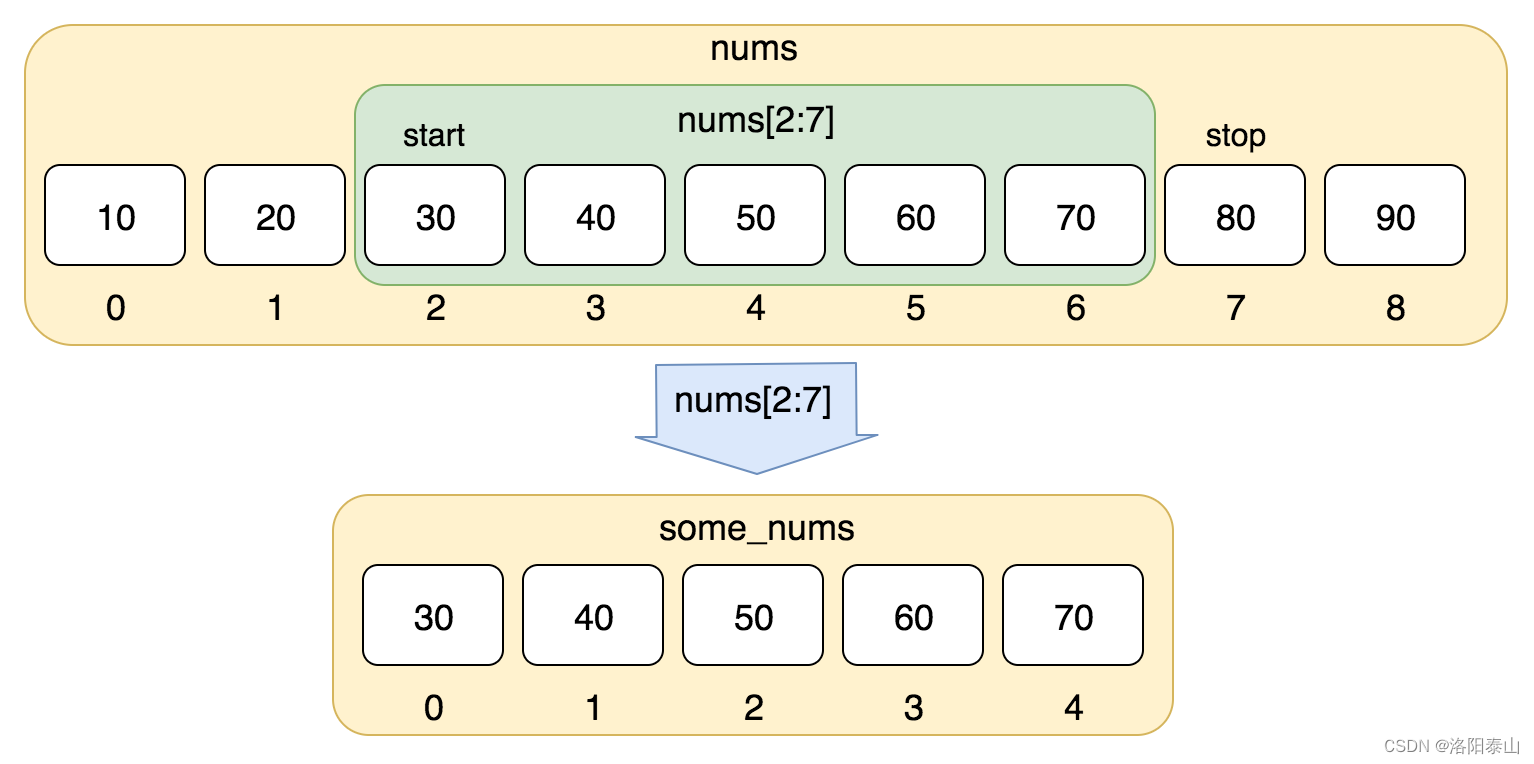
Python3 列表 序列是 Python 中最基本的数据结构。 序列中的每个值都有对应的位置值,称之为索引,第一个索引是 0,第二个索引是 1,依此类推。 Python 有 6 个序列的内置类型,但最常见的是列表和元组。 列表都可以进…...

Java低代码开发:jvs-list(列表引擎)功能(一)配置说明
在低代码开发平台中,列表页是一个用于显示数据列表的页面。它通常用于展示数据库中的多条记录,并提供搜索、排序和筛选等功能,以方便用户对数据进行查找和浏览。 jvs-list是jvs快速开发平台的列表页的配置引擎,它和普通的crud 具…...

UI自动化之关键字驱动
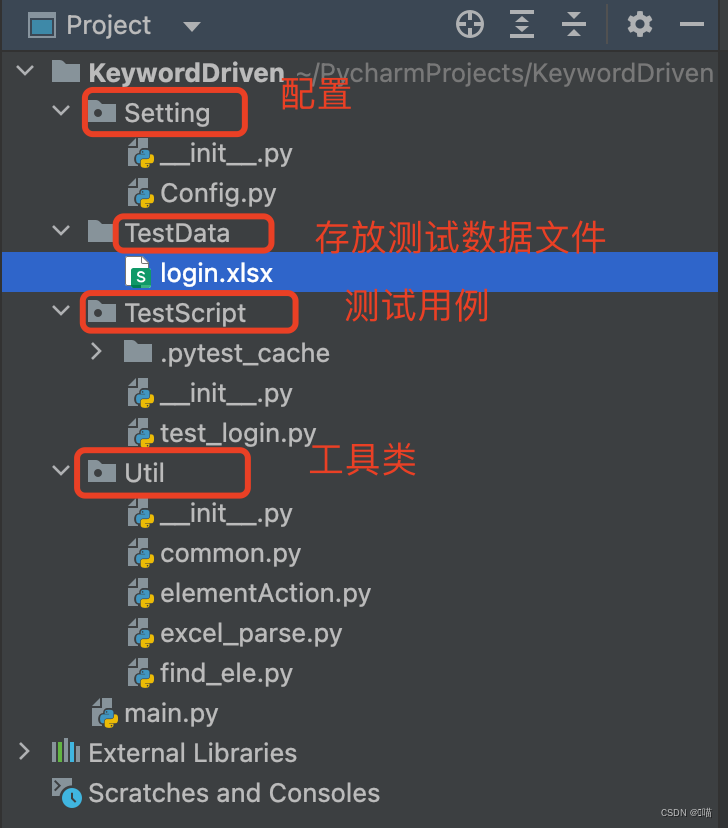
关键字驱动框架:将每一条测试用例分成四个不同的部分 测试步骤(Test Step):一个测试步骤的描述或者是测试对象的一个操作说明测试步骤中的对象(Test Object):指页面的对象或者元素对象执行的动…...

前端高性能渲染 — 虚拟列表
虚拟列表,实际上就是在首屏加载的时候,只加载可视区域内需要的列表项,当滚动发生时,动态通过计算获得可视区域内的列表项,并将非可视区域内存在的列表项删除。该技术是解决渲染大量数据的一种解决方法。 实现虚拟列表&…...

防水出色的骨传导耳机,更适合户外运动,南卡Runner Pro 4S体验
已经接近尾声的夏季依然酷热,对于运动爱好者来说,这确实也是锻炼的好时机,无论是一会儿就能大汗淋漓的HIIT,还是是各种清凉的水上运动,在健身的同时,戴上一副耳机享受音乐,都会更加痛快一些。 相…...

docker快速安装-docker一键安装脚本
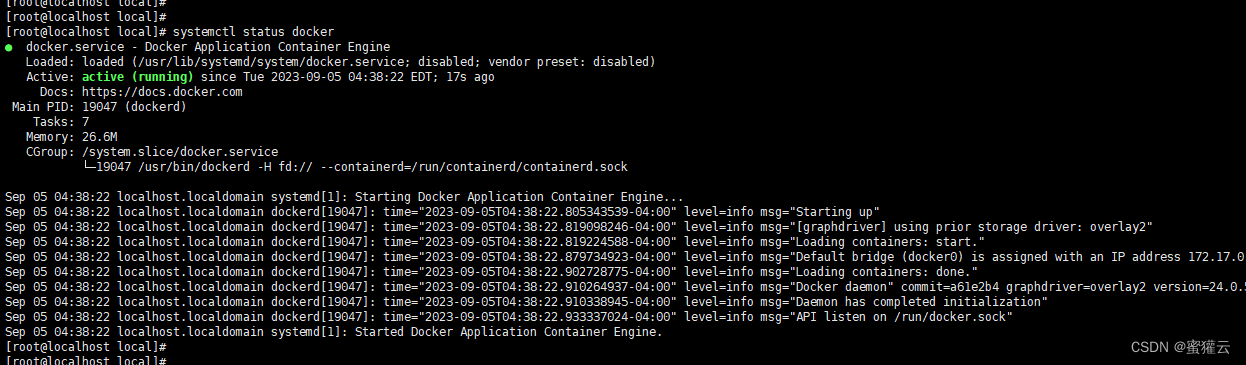
1.下载/配置安装脚本 touch install-docker.sh #!/bin/bash #mail:ratelcloudqq.com #system:centos7 #integration: docker-latestclear echo "######################################################" echo "# Auto Install Docker …...
)
1584 - Circular Sequence (UVA)
题目链接如下: Online Judge 我的代码如下: #include <cstdio> #include <string.h> const int maxN 101;int T, len, pivot; char a[maxN];int main(){scanf("%d", &T);for(int i 0; i < T; i){scanf("%s"…...

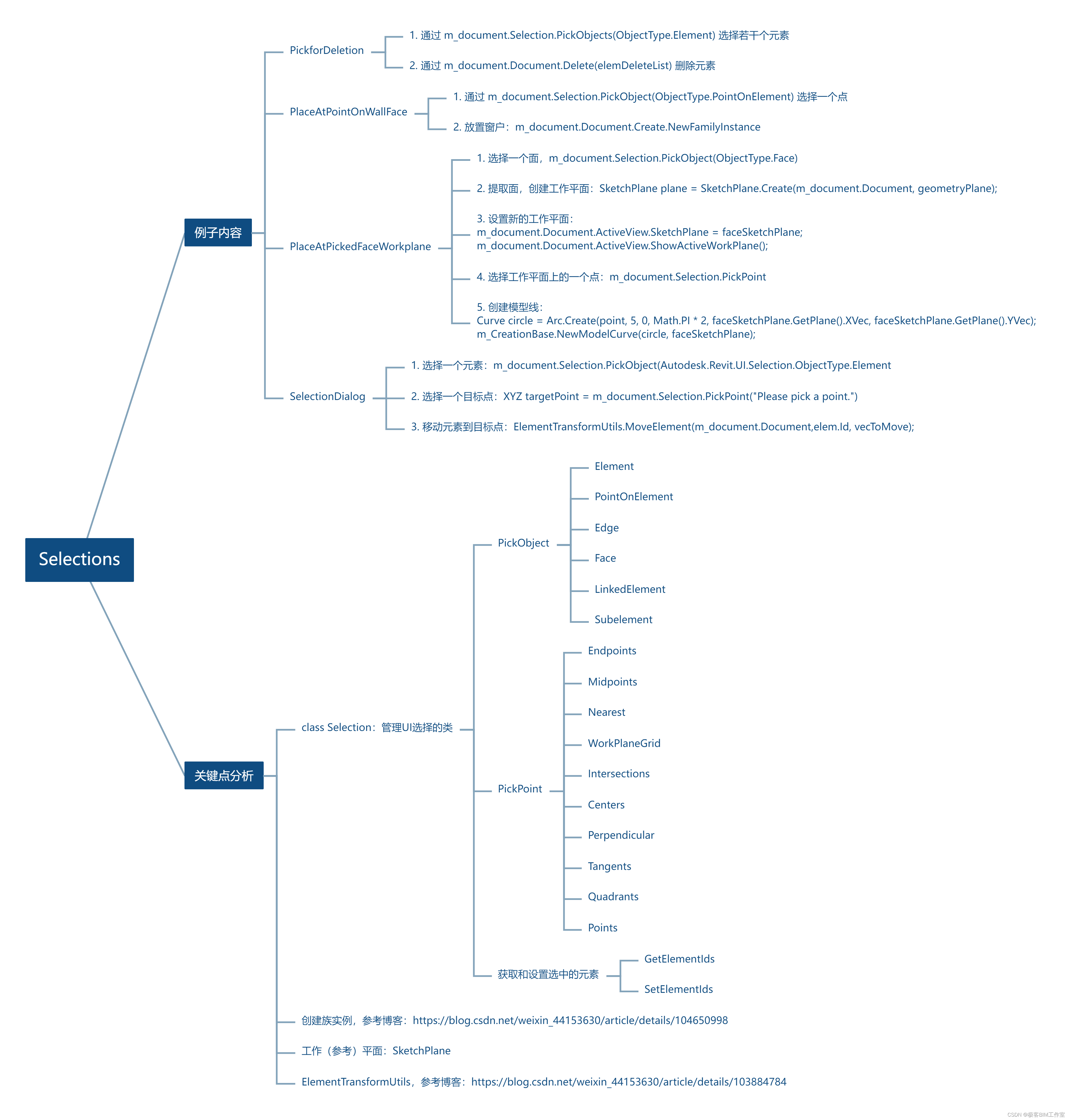
Revit SDK:Selections 选择
前言 Revit 作为一款成熟的商业软件,它将自己的UI选择功能也通过 API 暴露出来。通过 API 可以按照特定的过滤规则来选择相应的元素,能力和UI基本上是等价的。这个 SDK 用四个例子展示了 API 的能力,内容如下。 内容 PickforDeletion 核心…...
)
K8s中的RBAC(Role-Based Access Control)
摘要 RBAC(基于角色的访问控制)是一种在Kubernetes中用于控制用户对资源的访问权限的机制。以下是RBAC的设计实现说明: 角色(Role)和角色绑定(RoleBinding):角色定义了一组权限&am…...
)
肖sir__设计测试用例方法之经验测试方法09_(黑盒测试)
设计测试用例方法之经验测试方法 一、经验的测试技术 (1)基于经验的测试技术之错误推测法 错误推测法也叫错误猜测法,就是根据经验猜想,已有的缺陷,测试经验和失败数据等可能有什么问题并依此设计测试用例 ࿰…...

Python爬虫:下载小红书无水印图片、视频
该代码只提供学习使用,该项目是基于https://github.com/JoeanAmier/XHS_Downloader的小改动 1.下载项目 git clone https://github.com/zhouayi/XHS_Downloader.git2.找到需要下载的文章的ID 写入main.py中 3.下载 python main.py最近很火的莲花楼为例<嘿嘿…...

【小沐学Unity3d】3ds Max 多维子材质编辑(Multi/Sub-object)
文章目录 1、简介2、精简材质编辑器2.1 先创建多维子材质,后指定它2.2 先指定标准材质,后自动创建多维子材质 3、Slate材质编辑器3.1 编辑器简介3.2 编辑器使用 结语 1、简介 多维子材质(Multi/Sub-object)是为一个模形࿰…...

# Go学习-Day8
文章目录 Go学习-Day8单元测试Goroutine进程和线程并发和并行Go协程和主线程MPG模式CPU相关协程并行的资源竞争 Go学习-Day8 个人博客:CSDN博客 单元测试 testing框架会将xxx_test.go的文件引入,调用所有TestXxx的函数 在cal_test.go文件里面写这个 …...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...
