【web开发】2、css基础
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 一、CSS是什么?
- 二、使用步骤
- 2.1.css的存放位置
- 2.2.选择器
- 2.3.常用CSS样式介绍与示例
一、CSS是什么?
层叠样式表(英文全称:Cascading Style Sheets)不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
二、使用步骤
2.1.css的存放位置
css样式可以写
1.直接在标签上
<img style="height:100px;width:100px;" src="/static/img.jpg"/>
2.在head标签中写style标签
<style>.c1{color:red;}
</style>
3.文件中
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<style>.c1 {color: red;}
</style>
<link rel="stylesheet" href="common.css"/>static目录下Common.css 文件名称

2.2.选择器
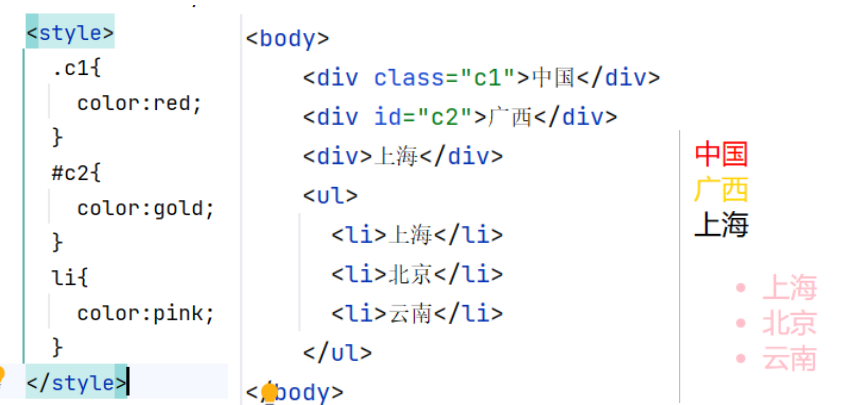
1.类选择器、id选择器(只能一个)、标签选择器

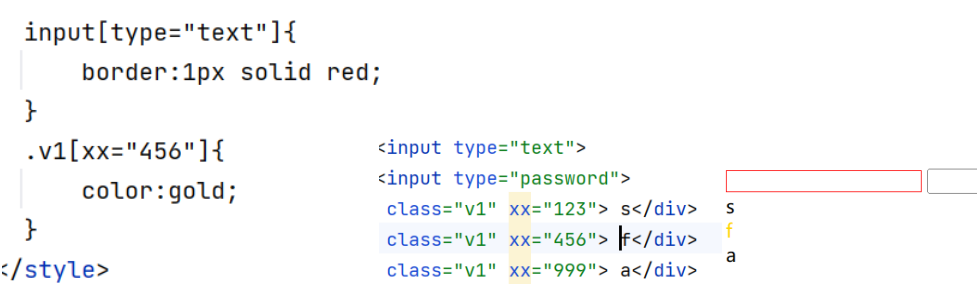
2.属性选择器

3.后代选择器

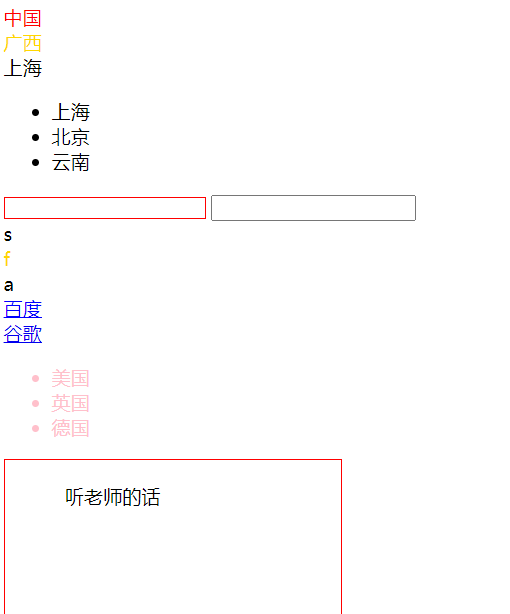
总代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.c1{color:red;}#c2{color:gold;}.yy li{color:pink;}input[type="text"]{border:1px solid red;}.v1[xx="456"]{color:gold;}.yy>a{color:blue;}.outer{border:1px solid red;height:400px;width:200px;padding:20px 30px 45px 50px;}</style>
</head>
<body><div class="c1">中国</div><div id="c2">广西</div><div>上海</div><ul><li>上海</li><li>北京</li><li>云南</li></ul><input type="text"><input type="password"><div class="v1" xx="123"> s</div><div class="v1" xx="456"> f</div><div class="v1" xx="999"> a</div><div class="yy"><a href="https://www.baidu.com/">百度</a><div><a href="https://www.baidu.com/">谷歌</a></div><ul><li>美国</li><li>英国</li><li>德国</li></ul><div class="outer"><div>听老师的话</div></div>
</div></body>
</html>

当存在多个样式和覆盖的问题时,重名会覆盖,定义时以下方为准,!Important 不会被覆盖
2.3.常用CSS样式介绍与示例
1.宽度、高度
宽度支持百分比
行内标签默认无效;
块级标签默认有效(霸道,右侧区域空白也不给占用)
<div style="width: 200px;height: 400px;"></div>
<div style="width: 100%;height: 400px;"></div>
2.块级标签和行内标签
Css样式:->display:inline-block(style包含) 使行内标签对 height 和 width 生效
两标签的转化:
<div style="display: inline;">移动</div>
<span style="display: block;">联通</span>
3.字体和颜色
<div style="color:#000;">颜色支持RGB</div>
<div style="color:red;">颜色</div>
<div style="font-weight:800;">字体加粗</div>
<div style="font-family:rainbow-2;">下载的字体样式</div>
4.文字对齐方式
<div style="text-align: center">水平方向居中</div>
<div style="line-height: 5px;">垂直方向居中 </div>
<div style="border: 1px solid red;">边框颜色及大小 </div>5.浮动
如果在块级标签中,加入了float属性,那么这个块级标签奖不会再占用一整行,而是自己有多大就占用多大。防止浮动字符被遮挡,其解决办法:在同级子标签的最下面添加 style=“clear: both;”
<div class="container"><div style="background-color: pink; height: 200px;width: 50px;float: right"><div class="content">111</div><div class="content">222</div><div class="content">333</div><div style="clear: both;"></div></div></div>
6.内边距
padding:20px 30px 45px 50px; (上右下左、顺时针)
<style>.outer{border:1px solid red;height:400px;width: 200px;padding-top:20px;padding-left:25px;}</style>
7.外边距
margin-top/right /left/ bottom
margin:0 auto 居中
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>body{margin: 0;}.c1{background-color: pink;width:988px;height:900px;margin : 0 auto;/* 居中margin*/}</style>
</head>
<body><div class="c1"></div>
</body>
</html>

8.消除链接下的下划线 text-decoration:none
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>.sub_header a{text-decoration:none}</style>
</head>
<body><div class="sub_header" ><a href="">链接</a></div>
</body>
</html>
9.随鼠标变化 hover 与download
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>.c1 {color:grey;/* 原始的样式*/}.c1:hover {color: red;font-size: 20px;/* 有hover,表示鼠标触碰后的样式*/}.c2 {width: 300px;height: 300px;border: 3px solid red;/* 原始的样式*/}.c2:hover {border: 3px solid green;/* 有hover,表示鼠标触碰后的样式*/}.download {display: none;/* 隐藏*/}.app:hover .download {display: block;/* 鼠标碰到后显示*/}</style>
</head>
<body><div class="c1">灰色字体碰到鼠标变大且变成红色</div><div class="c2">红色边框碰到鼠标变成绿色</div><div class="app"><div>鼠标放我这里触发显示二维码</div><div class="download"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/78c30d4f259ed43ab20e810a522a6249.png" alt=""></div></div>
</body>
</html>

10.after
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>.c1:after {content: "大帅比"}</style>
</head>
<body><div class="c1">张三</div>
</body>
</html>

11.透明度
opacity:0.7;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>.c2{opacity:0.7;}</style>
</head>
<body><div class="c2">李四</div>
</body>
</html>
注意:
a标签是行内标签,行内标签的高度、内外边距,默认无效,需转化display:block
垂直方向居中:
文本:line-height
图片:边距
相关文章:

【web开发】2、css基础
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、CSS是什么?二、使用步骤2.1.css的存放位置2.2.选择器2.3.常用CSS样式介绍与示例 一、CSS是什么? 层叠样式表(英文全称:Casc…...

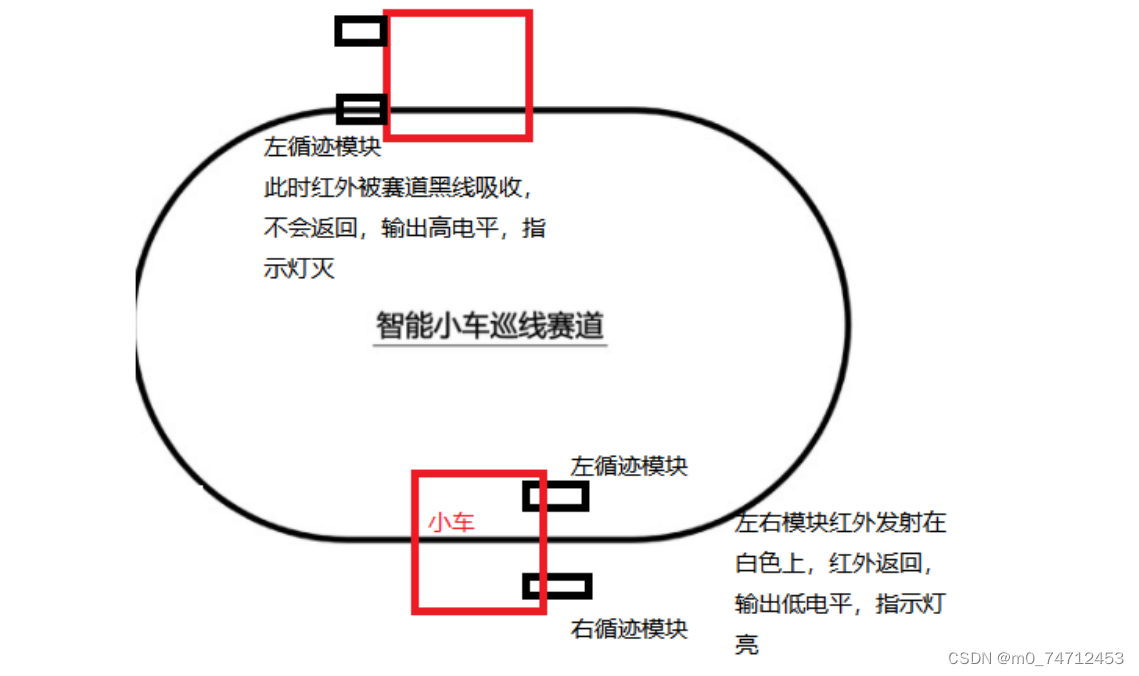
循迹小车原理介绍和代码示例
目录 循迹小车 1. 循迹模块使用 2. 循迹小车原理 3. 循迹小车开发和调试代码 循迹小车 1. 循迹模块使用 TCRT5000传感器的红外发射二极管不断发射红外线当发射出的红外线没有被反射回来或被反射回来但强度不够大时红外接收管一直处于关断状态,此时模块的输出…...

redis未授权访问
文章目录 搭建环境漏洞复现安装Exlopit并使用 前提条件: 1.安装docker docker pull medicean/vulapps:j_joomla_22.安装docker-compose docker run -d -p 8000:80 medicean/vulapps:j_joomla_23.下载vulhub 搭建环境 输入下面命令,来到Redis的路径下&am…...

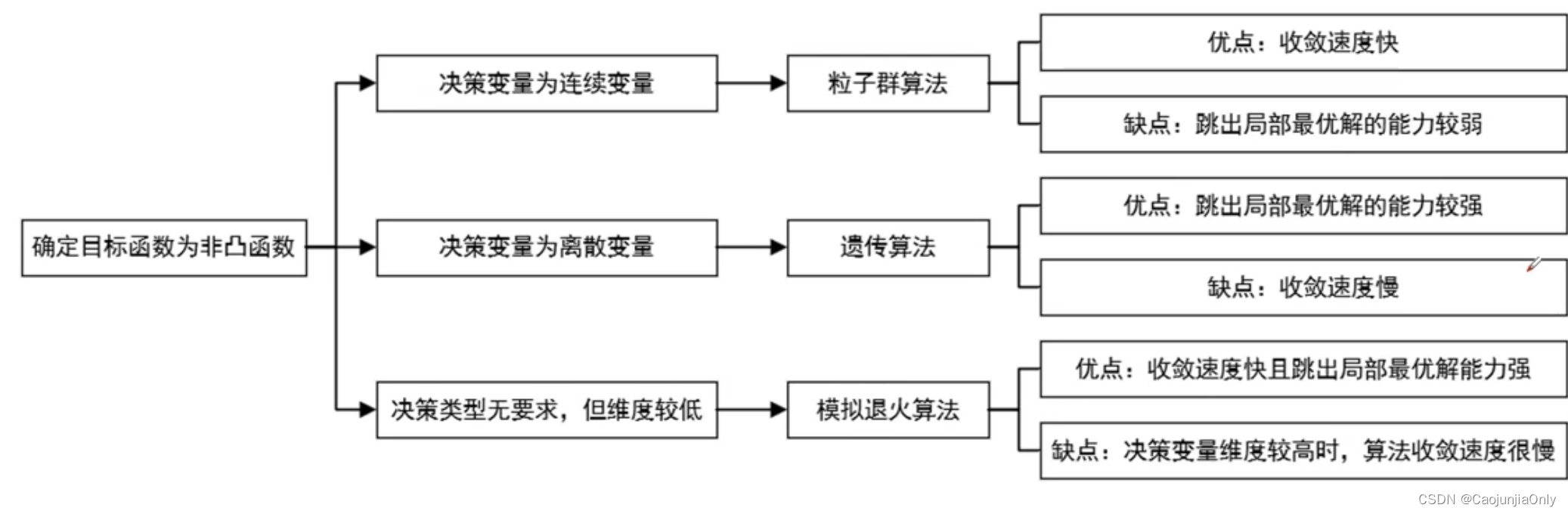
【数学建模竞赛】优化类赛题常用算法解析
优化类建模 问题理解和建模:首先,需要深入理解问题,并将问题抽象为数学模型。这包括确定问题的目标函数、约束条件和决策变量。 模型分析和求解方法选择:对建立的数学模型进行分析,可以使用数学工具和方法,…...

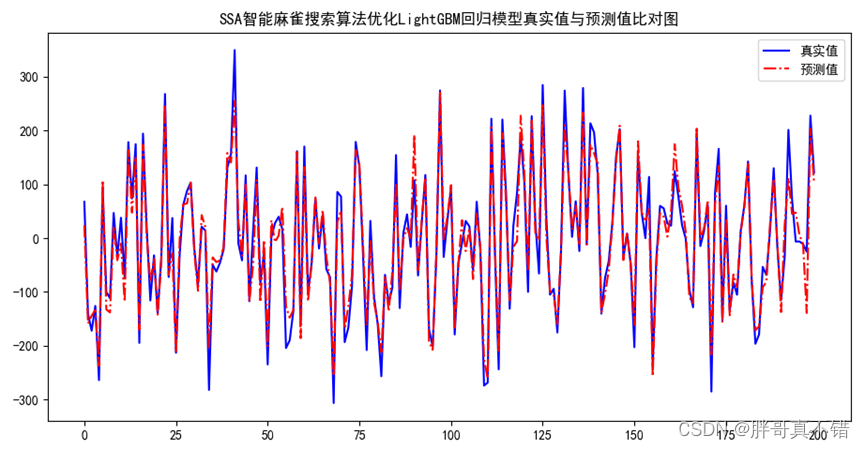
Python实现SSA智能麻雀搜索算法优化LightGBM回归模型(LGBMRegressor算法)项目实战
说明:这是一个机器学习实战项目(附带数据代码文档视频讲解),如需数据代码文档视频讲解可以直接到文章最后获取。 1.项目背景 麻雀搜索算法(Sparrow Search Algorithm, SSA)是一种新型的群智能优化算法,在2020年提出&a…...

OpenCV(二十一):椒盐噪声和高斯噪声的产生
目录 1.图像噪声介绍 2.椒盐噪声的产生 3.高斯噪声的产生 1.图像噪声介绍 噪声介绍 图像噪声是指在图像中存在的不期望的、随机的像素值变化,这些变化来源于多种因素。噪声可能导致图像细节模糊、失真或难以分辨。 以下是几种常见的图像噪声类型: 1…...

【设计模式】Head First 设计模式——构建器模式 C++实现
设计模式最大的作用就是在变化和稳定中间寻找隔离点,然后分离它们,从而管理变化。将变化像小兔子一样关到笼子里,让它在笼子里随便跳,而不至于跳出来把你整个房间给污染掉。 设计思想 将一个复杂对象的构建与其表示相分离&…...

基于Python+Django深度学习的身份证识别考勤系统设计与实现
摘 要 我们的生活都是由信息技术在潜移默化的改变着,那么早先改变校园生活的是校园信息化,改变社会人生活是各种应用软件。出行我们依靠的是滴滴,外卖我们依靠的是美团等等。从信息技术的发展至今,各色各样的技术能够满足各类人群…...

Unity控制程序退出
大家好,我是阿赵。 最近把公司的游戏发布到各种PC的游戏大厅,遇到了挺多奇怪的需求。之前介绍了一些Unity发布PC端控制窗口最大最小化、修改exe信息等问题,这次来探讨一下退出游戏的问题。 一、收到奇怪的需求 某游戏大厅要求࿰…...

C++ using的多种用法
1、引入命名空间 using namespace std; using std::cout; 2、引入基类成员 class Base{ public:void func(){cout << "Base::func()" << endl;} }; class Derived : public Base{ public:using Base::func;void func(int x){cout << "Deriv…...

Java环境的安装
最近博主也是在学校开始学习了Java,也通过老师知道了可以通过大学生学生证申(bai)请(piao) IDEA的企业版(社区版也是够学习用的)有很多同学还是没有搞懂便做一下分享。 🌱博客主页:青竹雾色间. 😘博客制作…...

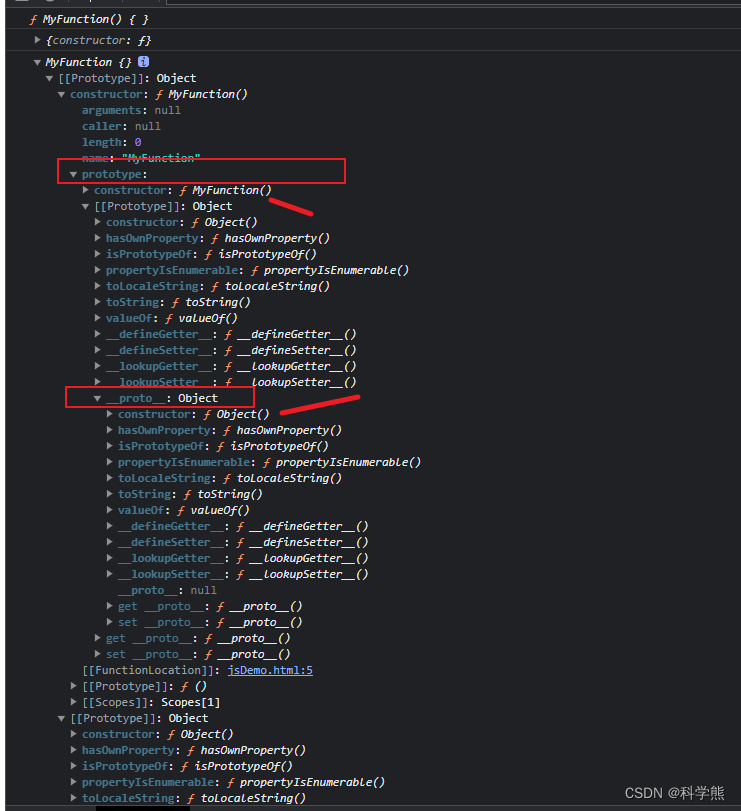
【ES6】js中的__proto__和prototype
在JavaScript中,__proto__和prototype都是用于实现对象继承的关键概念。 1、proto __proto__是一个非标准的属性,用于设置或获取一个对象的原型。这个属性提供了直接访问对象内部原型对象的途径。对于浏览器中的宿主对象和大多数对象来说,可…...

工程项目管理系统源码-简洁+好用+全面-工程项目管理
工程项目管理系统是指从事工程项目管理的企业(以下简称工程项目管理企业)受业主委托,按照合同约定,代表业主对工程项目的组织实施进行全过程或若干阶段的管理和服务。 系统定义 工程项目管理企业不直接与该工程项目的总承包企…...

后端SpringBoot+前端Vue前后端分离的项目(二)
前言:完成一个列表,实现表头的切换,字段的筛选,排序,分页功能。 目录 一、数据库表的设计 编辑二、后端实现 环境配置 model层 mapper层 service层 service层单元测试 controller层 三、前端实现 interface接…...

【5】openGL使用宏和函数进行错误检测
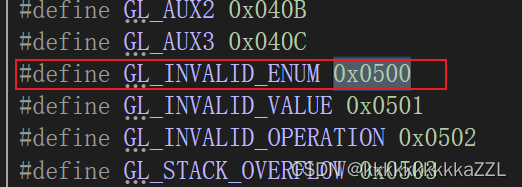
当我们编写openGL程序,没有报编译链接错误,但是运行结果是黑屏,这不是我们想要的。 openGL提供了glGetError 来检查错误,我们可以通过在运行时进行打断点查看glGetError返回值,得到的是一个十进制数,将其转…...

STM32 CAN快速配置(HAL库版本)
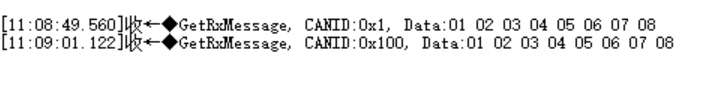
STM32 CAN快速配置(HAL库版本) 目录 STM32 CAN快速配置(HAL库版本)前言1 软件编程1.1 初始化1.1.1 引脚设置1.1.2 CAN参数设置1.1.3 CAN滤波器设置 1.2 CAN发送1.3 CAN接收 2 运行测试结束语 前言 控制器局域网总线(CA…...

【文末送书】全栈开发流程——后端连接数据源(二)
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 「推荐专栏」: ★java一站式服务 ★ ★ React从入门到精通★ ★前端炫酷代码分享 ★ ★ 从0到英雄,vue成神之路★ ★ uniapp-从构建到提升★ ★ 从0到英雄ÿ…...

leetcode_27_最小栈
class MinStack { public:MinStack() {}void push(int val) {//只要是压栈,先将元素保存到_elem中_elem.push(val);//如果x小于_min中栈顶的元素,将x再压入_min中if(_min.empty() || val < _min.top()){_min.push(val);}}void pop() {//如果——min栈…...

01-ZooKeeper快速入门
1 Zookeeper概念 Zookeeper是Apache Hadoop项目下的一个子项目,是一个树形目录服务。 zookeeper翻译过来就是 动物园管理员,它是用来管理Hadoop(大象)、Hive(蜜蜂)、Pig(小猪)的管…...

[经典面试题]JS的typeof和instanceof区别
一、typeof typeof 是一个一元操作符不是函数,所以不需要传递参数,使用方法非常简单:typeof A 对于基本类型 let s "Nicholas"; let b true; let i 22; let u; let sb undefined; console.log(typeof s); // string console.…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...
